NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
POWR’s Product Photo & Video Gallery is a quick, easy way to display photos and videos on any website. You can add captions, blocks of text, links, and even buttons to collect payments.
Basic Setup
Adding an Entry
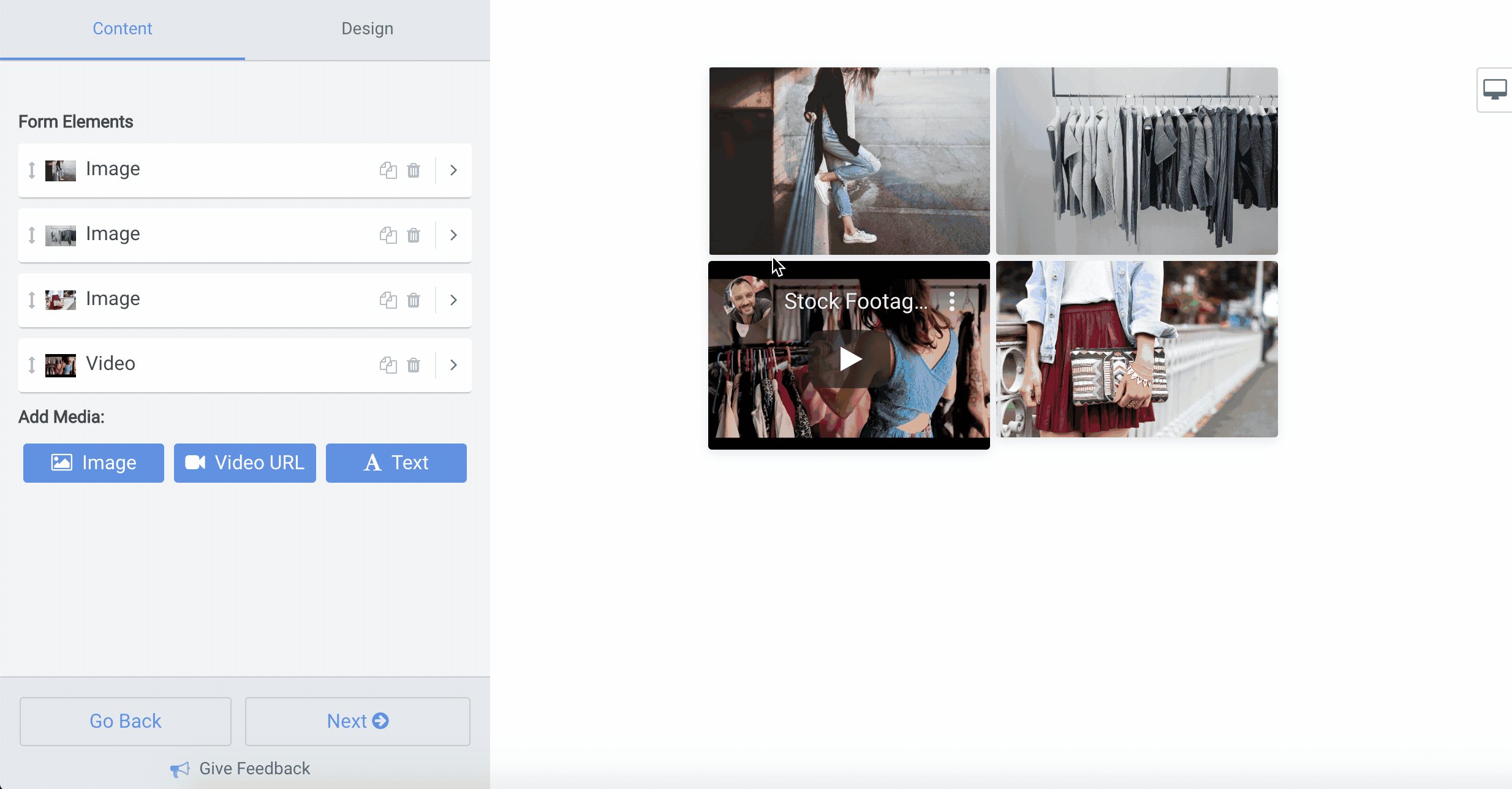
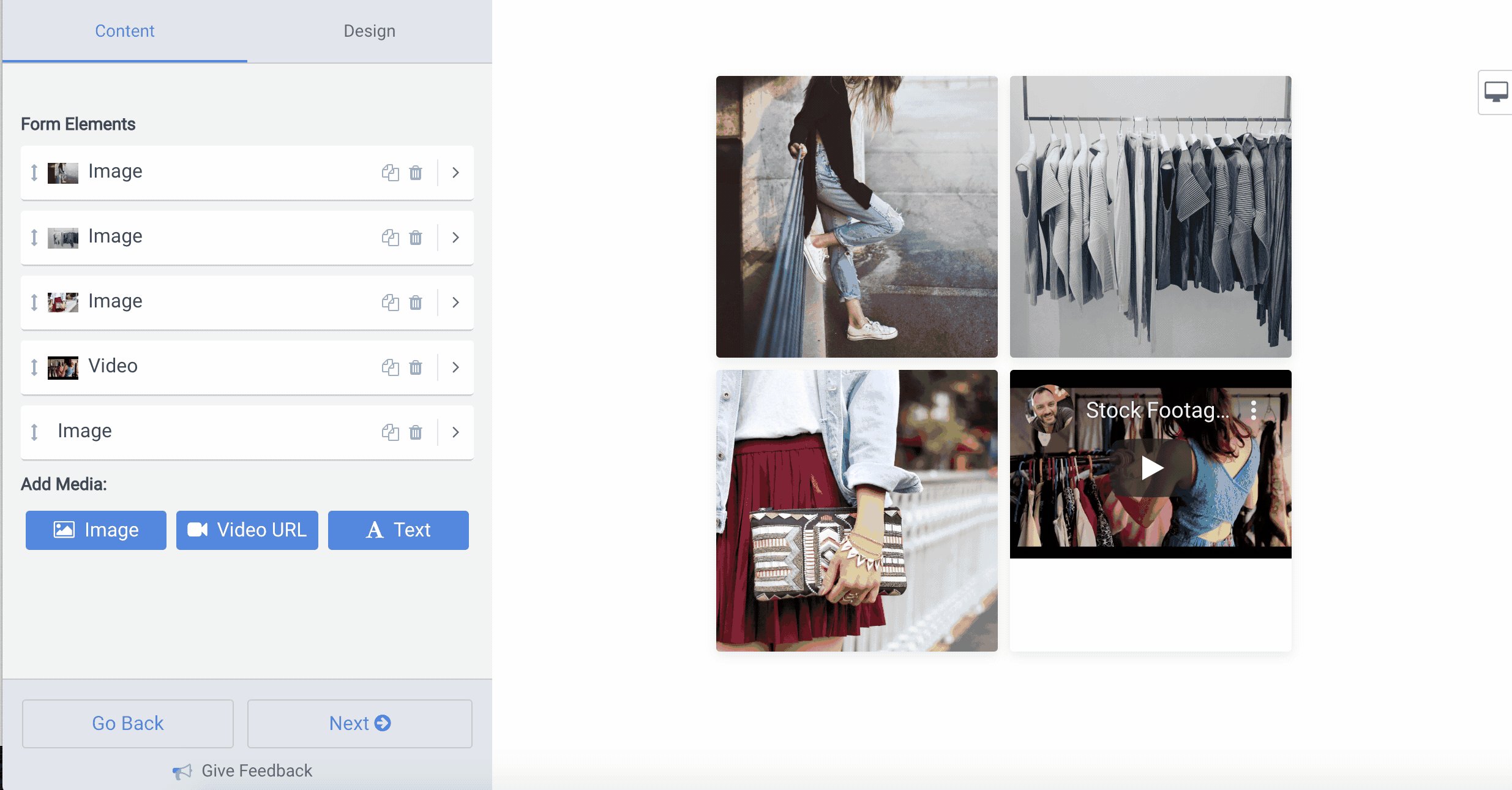
POWR Gallery comes with several default entries. You can remove these in the POWR Editor by opening the Content tab, and clicking the Trash icons in the top-right corner of each entry.
To add a new entry, click the Image, Video, or Text buttons. This will create a new photo, video, or text-only entry to your gallery.
Common Questions
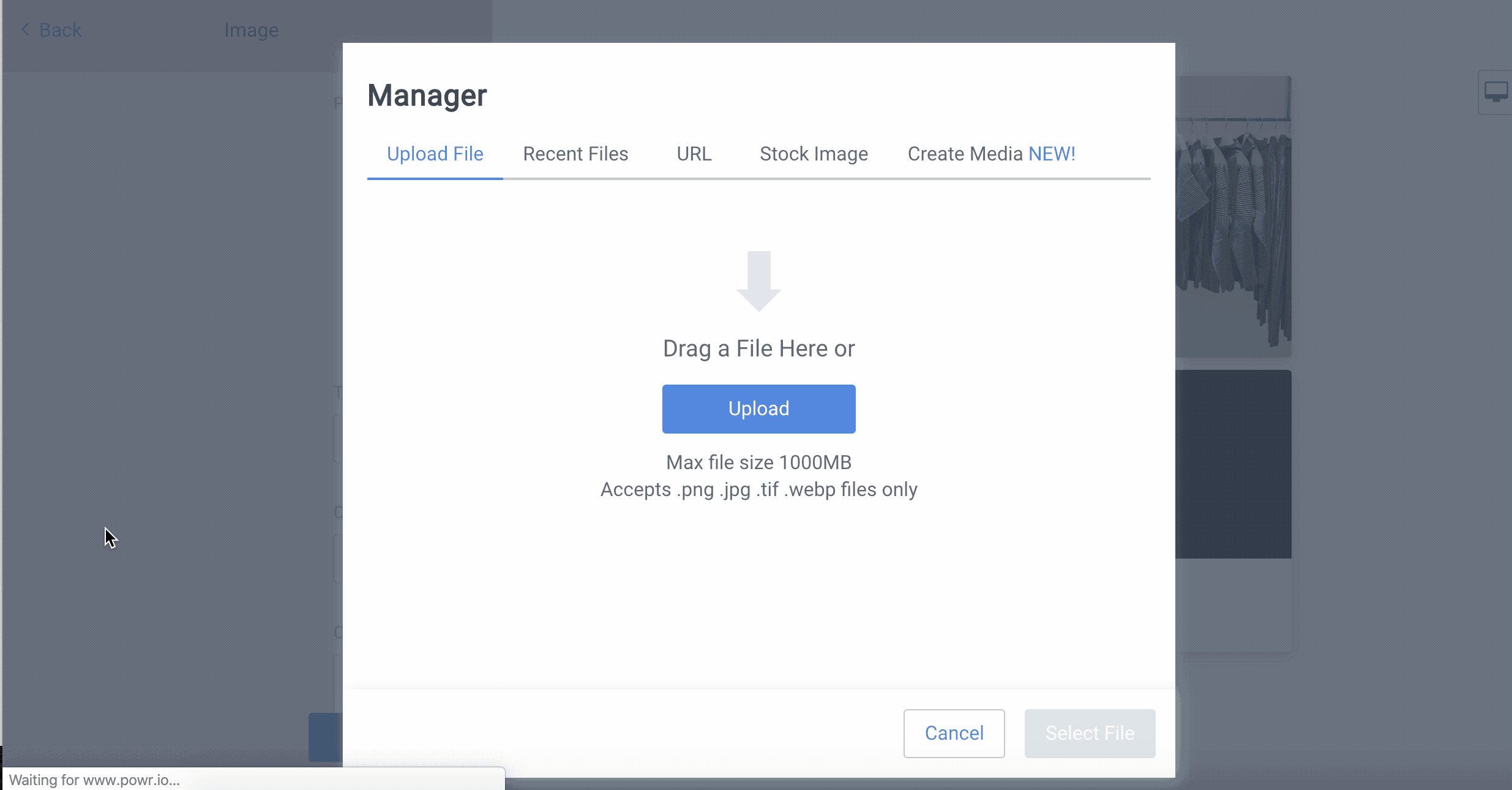
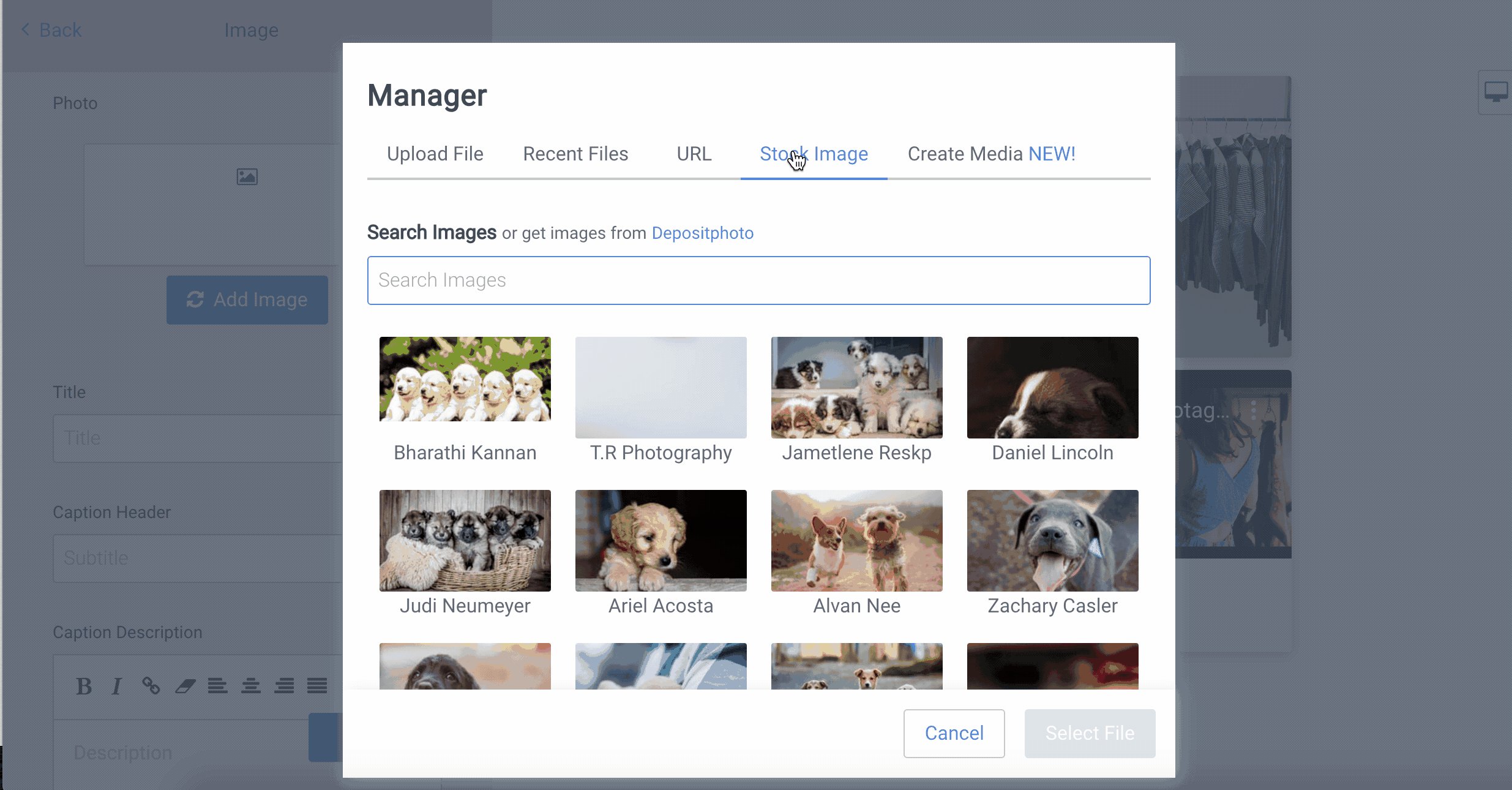
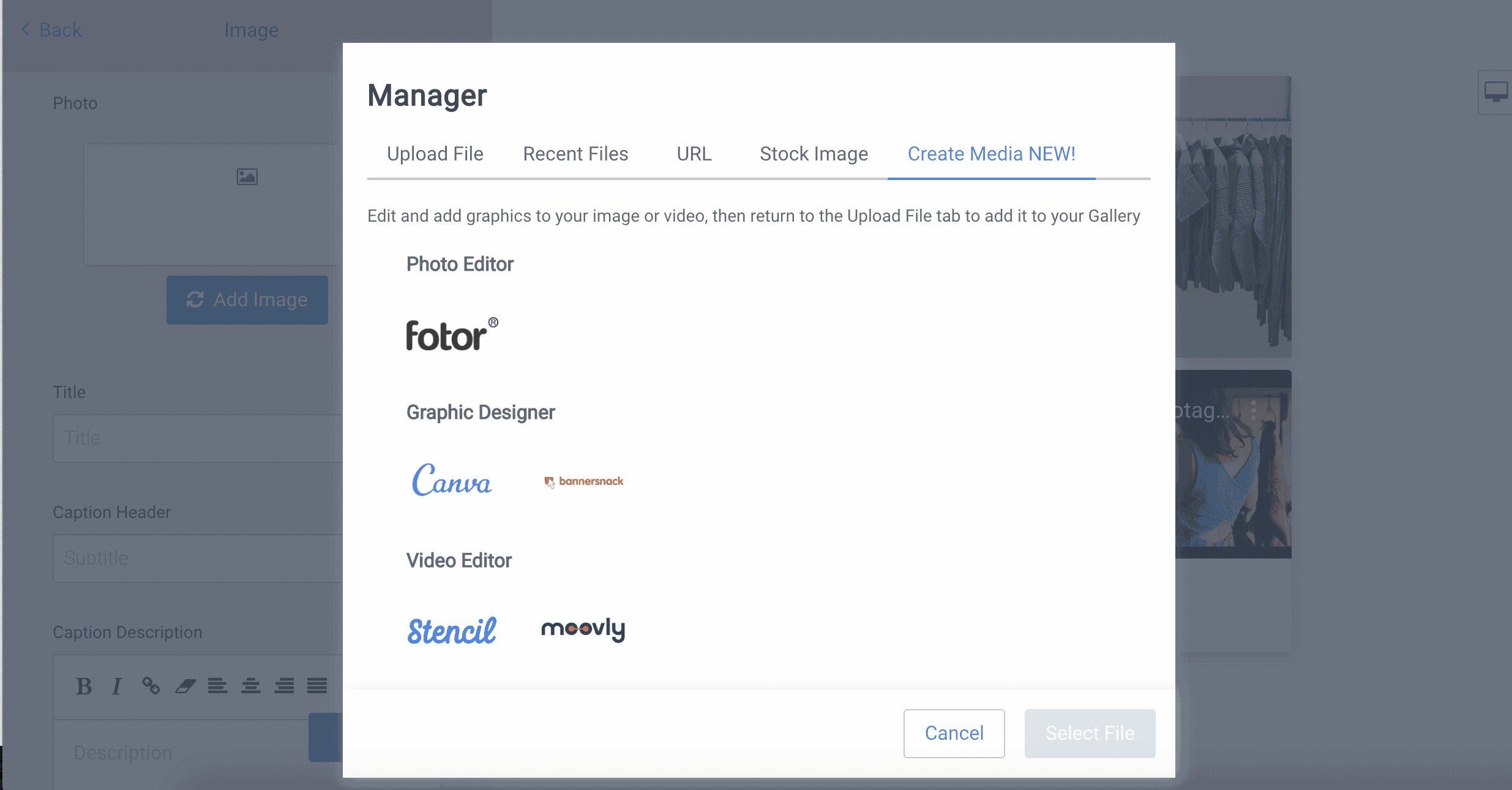
- How do I add an image to an entry?
- How do I rearrange entries?
- How do I adjust the width of a gallery?
- How do I add a video?

Easy Layouts & Image Cropping
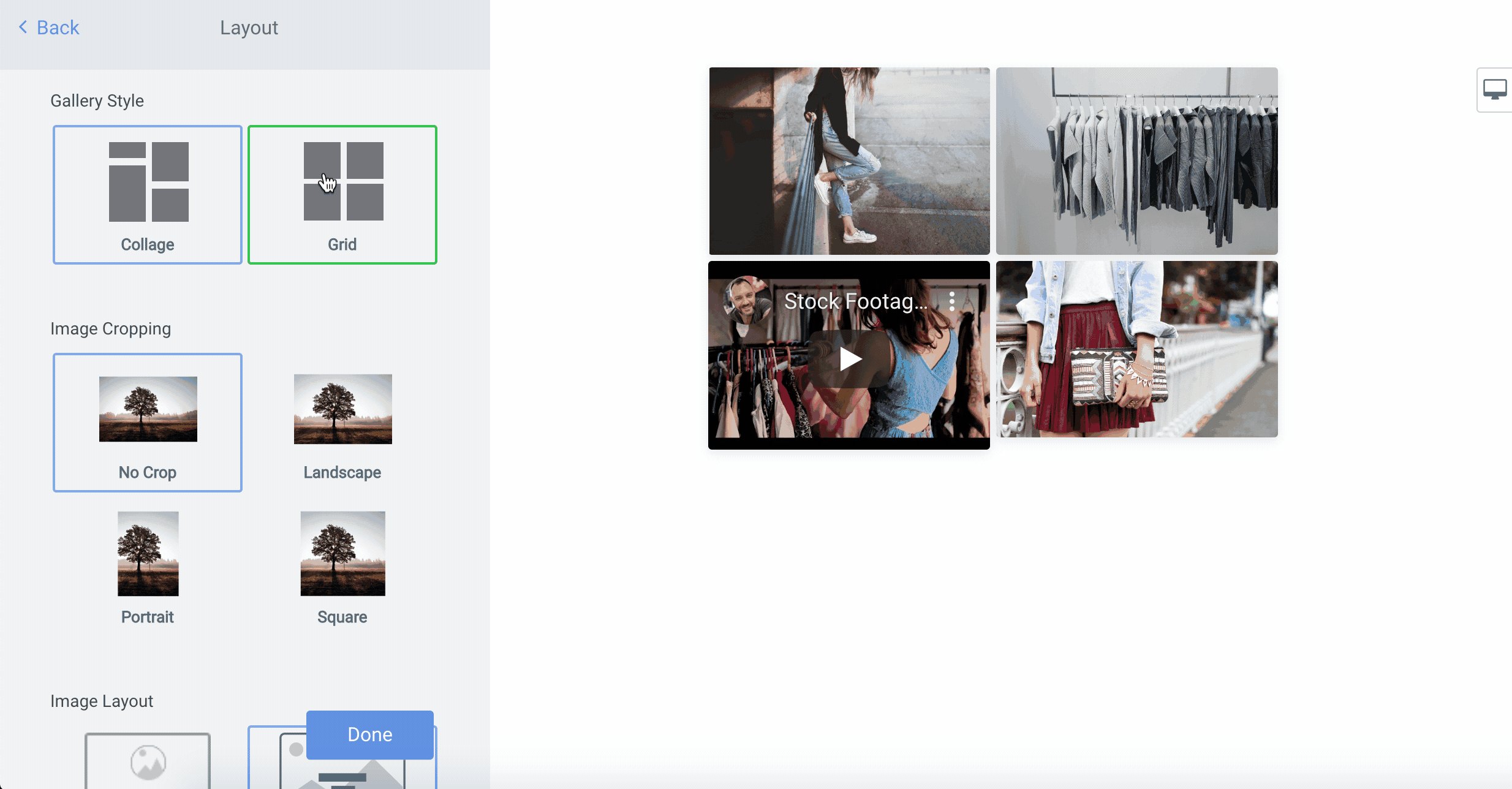
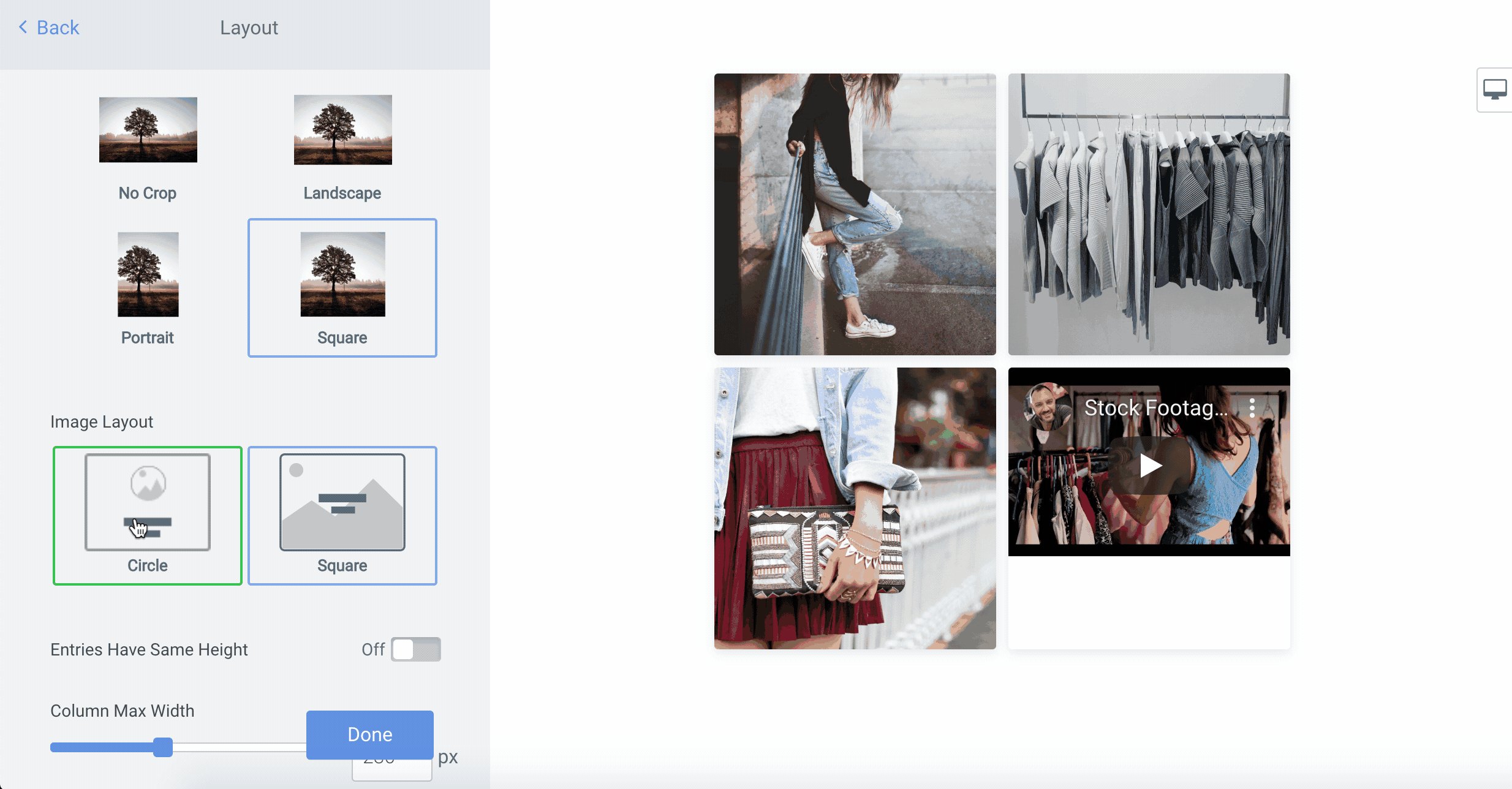
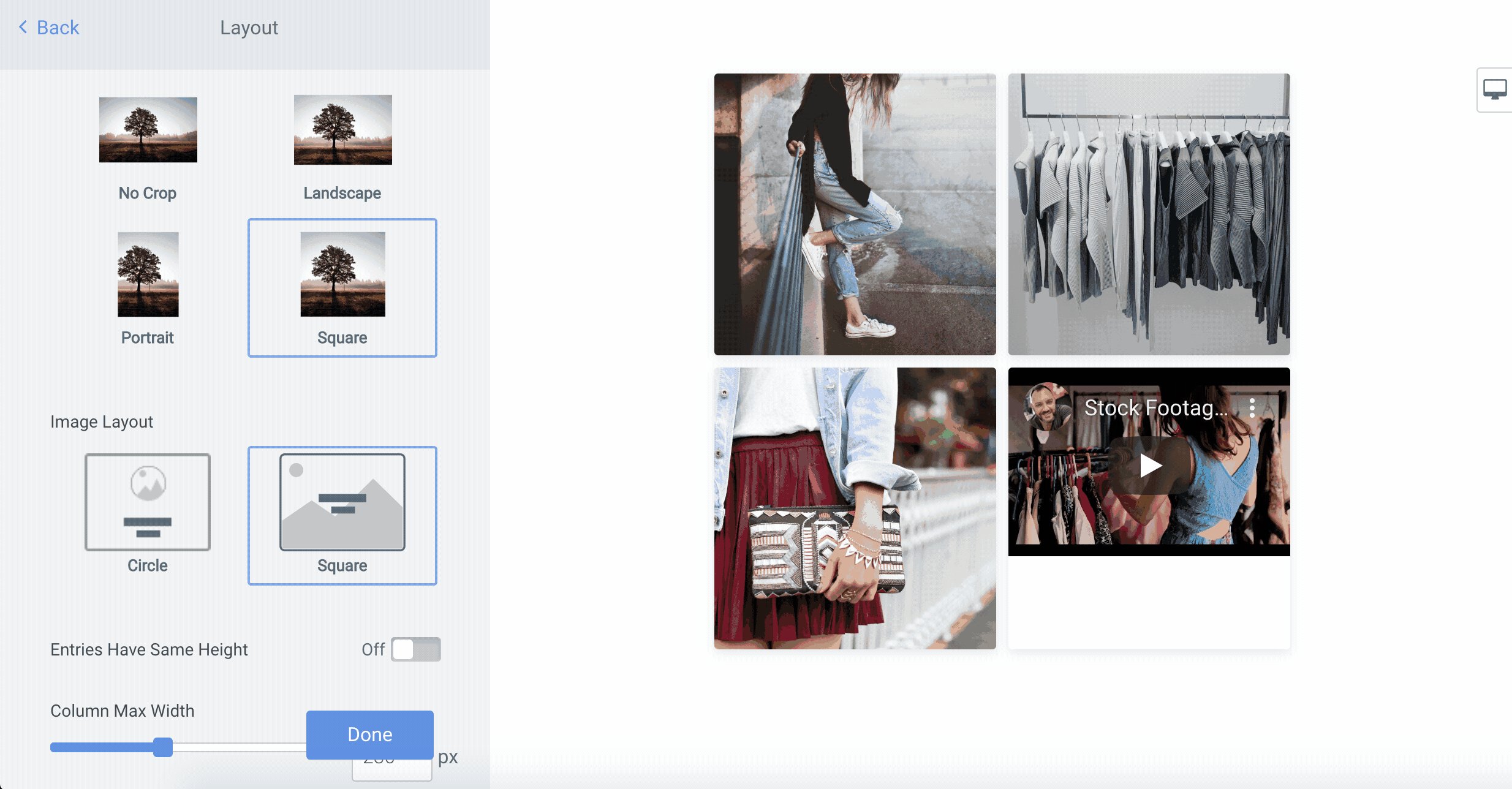
POWR Gallery allows you to choose your preferred layout style between collage or grid. It’s also easy to crop all your gallery images automatically so that they all have the same dimensions, whether you prefer square, portrait or landscape. You can also easily make your images circles or square. Find all these options in the Design tab under Layout.
Enable Image Likes
POWR Gallery allows you to display image likes on your gallery images or videos, so you can show off how popular they are. To turn on image likes, go to the Design tab and select Engagement. You’ll see a toggle for Show Likes. Turn this on, and you can choose the position and icon for image likes that will appear on each entry on your Gallery.

Enable Social Sharing
POW Gallery allows your visitors to share entries on their own social media accounts, like Facebook, Twitter, and Pinterest. To turn on social sharing, open the Design tab and select Engagement. You’ll see a toggle for Make Entries Shareable. Turn this on, and social sharing buttons will appear beneath each entry on your Gallery.
Note: This is an advanced feature and requires a Pro or Business upgrade.
Common Questions
- More info on social sharing
- How can visitors search my Gallery?
- Can visitors add photos to my Gallery?
How to Install POWR Product Photo & Video Gallery on WooCommerce
↑ Back to top- Find POWR Product Photo & Video Gallery in the WooCommerce Extensions Directory and click Install.
- Download the files.
- Go to Plugins > Add New > Upload > Select your POWR zip
- Click on Activate Plugin
- You will automatically be authenticated on POWR. Approve access to continue.
- You will now see a POWR Plugins item in the left-hand navigation and you will be able to access all POWR Plugins for WooCommerce.
How to Add POWR Plugins to WooCommerce
↑ Back to top- In the POWR Plugins navigation menu, click on your chosen plugin:

- Create your plugin in the POWR Editor.
- When you’re ready, click the blue ‘Add to Site’ button on the top right of the POWR Editor.
- Copy the HTML snippet and paste it wherever you would like to add your POWR plugin.
How to Add your POWR Plugin to WooCommerce Products
↑ Back to topOption 1: Adding to Product Data
- You will see a new section appear under Product data called POWR Plugins.
- Click POWR Plugins and you will see a default form.
- At the top of the form preview on the right-hand side you can select whether to display the form above or below your product, or not display it at all:

To edit the content of the form, click on Edit Form Builder.
This will open the POWR Editor in a pop-out window where you can make any necessary changes:

When you’re happy with your changes, close the POWR Editor.
Click Update in the Publish panel on the top right :

To check how it looks, click Preview Changes.
Option 2: Adding to Text Sections
- Go to Products.
- Select your product and click Edit.
- You will now see an option to add POWR plugins in all sections that contain a text editor. Select your preferred plugin and the code snippet will be added to the text sections automatically.

Click Update and then Preview Changes on the right-hand side.
Customize your plugin live on your site!
🎉Congratulations on installing your POWR plugin on WooCommerce! 🎉