On this page, we walk through explanations of all the settings available to you in WooCommerce.
You’ll find information about configuring General WooCommerce settings as well as Product, Tax, Payments, Shipping, Accounts, Email, API, and Webhooks.
Navigate to WooCommerce > Settings to get started.
General Settings
↑ Nach obenWhen you first navigate to WooCommerce > Settings, you’ll see the general settings for your store. These include Store Address, General Options, and Currency Options.
Below you’ll find brief explanations of each:
Store address
↑ Nach obenDefines your shop’s address country and state, where you are based as a seller. It determines default tax rates and customer locations.
General options
↑ Nach obenSelling Location(s) – choose to sell to all countries or to specific countries. You can choose multiple specific countries / regions.
Shipping Location(s) – choose to ship to only those countries you sell to or a subset of countries. You can also disable shipping and all shipping-related functionality.
Default Customer Location – Select the assumed location of site visitors before they input it, in order to calculate tax and shipping.
- Shop base address tells the system to assume they are in the same location as your shop.
- No Address means that taxes and shipping aren’t calculated until a customer enters their address.
- Geolocate address verifies customer’s current location and calculates taxes and shipping accordingly. Uses the Maxmind Geolocation Integration.
- Geolocate with page caching support is the same as above, but does the geolocation via Ajax. You may notice your website URLs have a
?v=xxxxxappended to them. This is normal to prevent static caching of prices.
Enable Taxes – enable or disable taxes on your store. Disabling taxes hides the tax settings page.
Enable coupons – enable or disable coupons in your store. Coupons are applied from the admin edit order screen (for unpaid orders), cart, and checkout pages.
- Enable the use of coupon codes – select to enable the use of coupons in your store.
- Calculate coupon discounts sequentially – changes the coupon calculation logic to apply coupons in sequence on top of one another, rather than basing them on the original product prices.
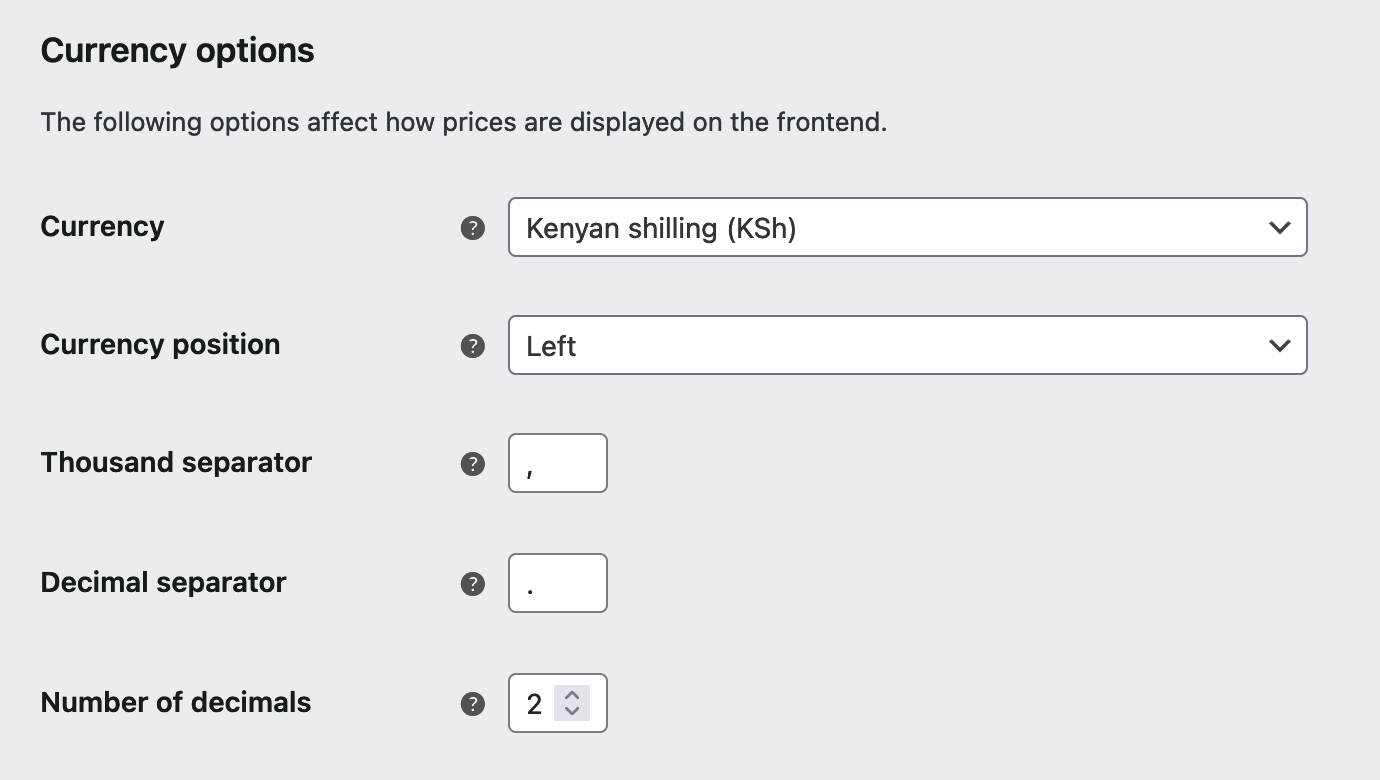
Currency options
↑ Nach obenCurrency options determine how prices are displayed in your store for customers. Below you’ll find a brief overview of the settings. If you want more information about currency settings click here: Shop Currency.

Currency – choose the default currency for the store. Only one may be selected.
Currency Position – choose the default currency position for prices: Left, Right, Left/Right with space
Thousand Separator – choose the symbol to use for the thousand separator: 1,000 or 1.000
Decimal Separator – choose the symbol to use for the decimal separator: 100.00 or 100,00
Number of Decimals – choose how many numbers to display to the right of the decimal when displaying prices: 100.00 or 100
Products Settings
↑ Nach obenClicking on the Products tab at the top of the page takes you to the Product Settings. These settings are for products and how they are displayed, including image sizes, inventory, and downloadable product settings.
Below you’ll find a general overview and explanation of the settings. If you need more information about adding and managing products, read our Adding and Managing Products documentation.
General
↑ Nach obenIn the General section (WooCommerce > Settings > Products > General) are settings for Shop Pages, Measurements, and Reviews.
Below is a brief description of each of the settings you’ll find in this menu:

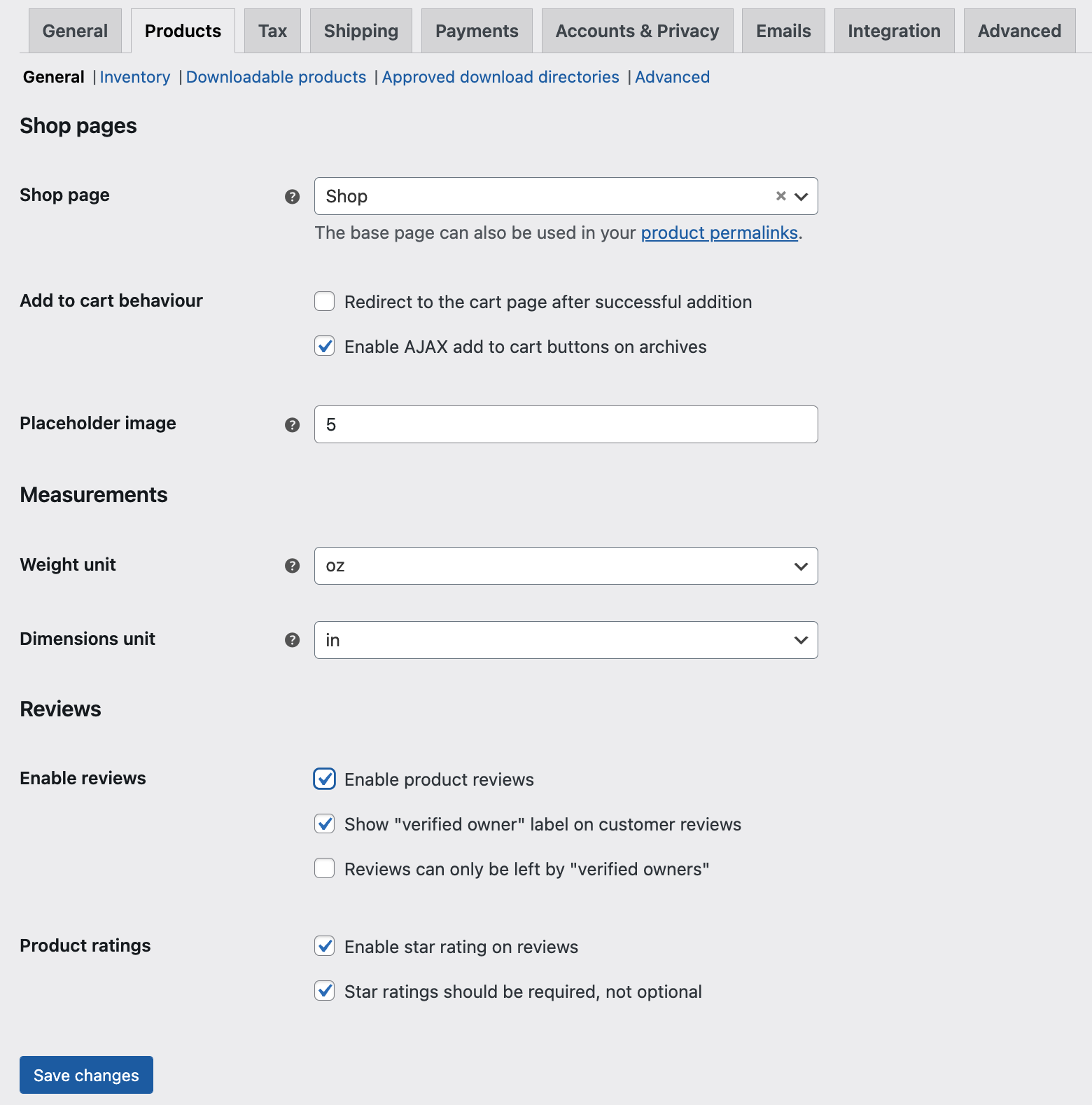
Shop page
- Shop Page – select what page you want to be the default shop page. It doesn’t need to be the Shop page that WooCommerce installed, or can be skipped if you use another method to display products.
- Add to cart behavior – determines what happens after a customer clicks the Add to Cart button.
- Redirect to cart page after successful addition – Automatically takes the customer to the cart page upon adding a product.
- Enable Ajax add to cart buttons on archives – Adds the ‘Add to Cart’ option to shop archive pages.
Placeholder Image – set a default placeholder image to appear on the front end when no other image is available. This could be your brand logo or an image of a signature product or service.
Measurements
- Weight unit – Select a unit of measurement for products from the drop-down for weight.
- Dimensions unit – Select a unit of measurement for products from the drop-down for dimensions.
Reviews
- Enable Reviews:
- Enable Product Reviews Reviews – Tick this box to activate product reviews.
- Show “verified owner” label on customer reviews – Tick this box to display when a customer review is from a customer who has purchased the product.
- Reviews can only be left by “verified owners” – Tick this box if you want to restrict everyone except for product buyers from leaving reviews.
- Product Ratings
- Enable star rating on reviews: Tick this box to enable star ratings on reviews.
- Star ratings should be required, not optional: Tick this box to make star ratings required to leave a review.
Read more about how to manage and moderate Product Reviews.
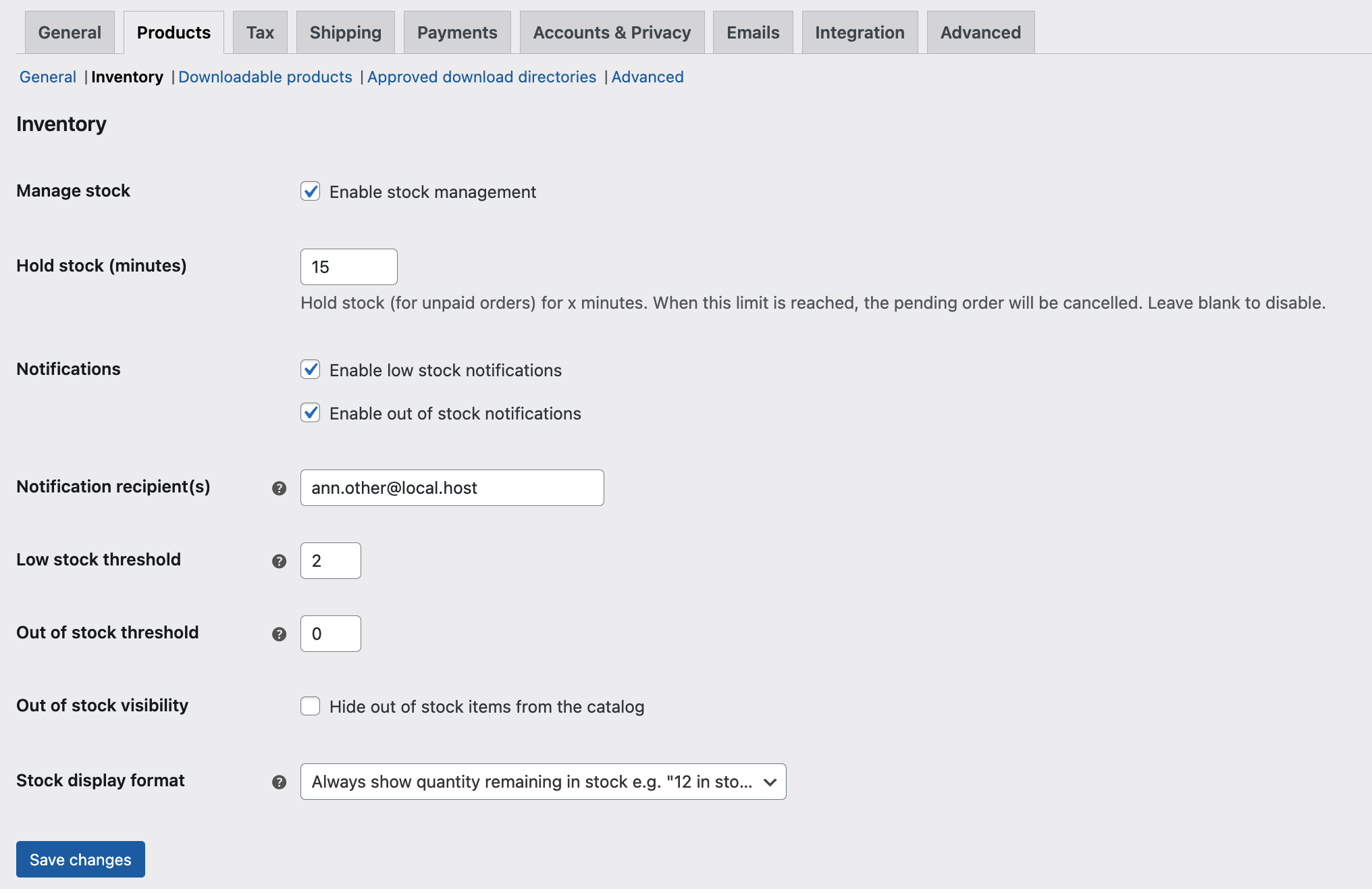
Inventory
↑ Nach obenClicking on the “Inventory” link (WooCommerce > Settings > Products > Inventory) at the top of the screen takes you to the store’s inventory settings. Below is a brief description of each of the settings you’ll find in this menu:

Choose whether to enable stock management. If selected, you have these options:
Manage stock
- Enable stock management – Tick this box to enable auto-managed inventory for physical products. You enter quantity, and WooCommerce subtracts items as sales are made, displaying: Stock, Out of Stock or On Backorder. More info at: Stock Management Improvements.
- Deactivate (box left unticked) – Inventory and status for physical products must be entered manually. You can still Enable Stock Management on a per-product level if desired. More info at: Managing Products.
Hold Stock (minutes) – Hold products (for unpaid orders) for X minutes. When limit is reached, the pending order is canceled. Leave blank to disable. Please note that this will work for orders in the “Pending payment” status, but not “On hold”.
Notifications
- Enable low stock notifications – tick this box to enable low stock notifications (emails) to be alerted when stock of a product falls to the low-stock threshold.
- Enable out of stock notifications – tick this box to enable out of stock notifications (emails) to be alerted when a product is out of stock.
Notification Recipient – Enter the email address that receives the notifications.
Low Stock Threshold – Enter the number of products that triggers low stock notifications
Out Of Stock Threshold – Enter the number of products that triggers out of stock status/notifications.
Out Of Stock Visibility – Tick this box to hide out of stock items from the store catalog/customer view.
Stock Display Format – Select one of the following options for how the number of products in stock is displayed or choose to not display it:
- Always show stock – “12 in stock”
- Only show stock when low – “Only 2 left in stock” vs. “In stock”
- Never show amount
Note: by default “In Stock” will only be displayed on the product page if a product’s Track stock quantity option is enabled under the Inventory tab. The snippet below can be used to force the display of “In Stock” for products that are in stock, even if the quantity is not tracked.
The snippet is provided as is. However, we are unable to provide support for customizations under our Support Policy. If you need to customize a snippet, or extend its functionality, seek assistance from a qualified WordPress/WooCommerce Developer. We highly recommend Codeable, or a Certified WooExpert.
wc-core-in-stock-quanity-not-tracked.php content:
<?php
add_filter( 'woocommerce_get_availability', 'custom_override_woocommerce_show_in_stock', 10, 2 );
function custom_override_woocommerce_show_in_stock( $availability, $product ) {
if ( ! $product->managing_stock() && $product->is_in_stock() ) {
$availability['availability'] = __( 'In Stock', 'woocommerce' );
}
return $availability;
}
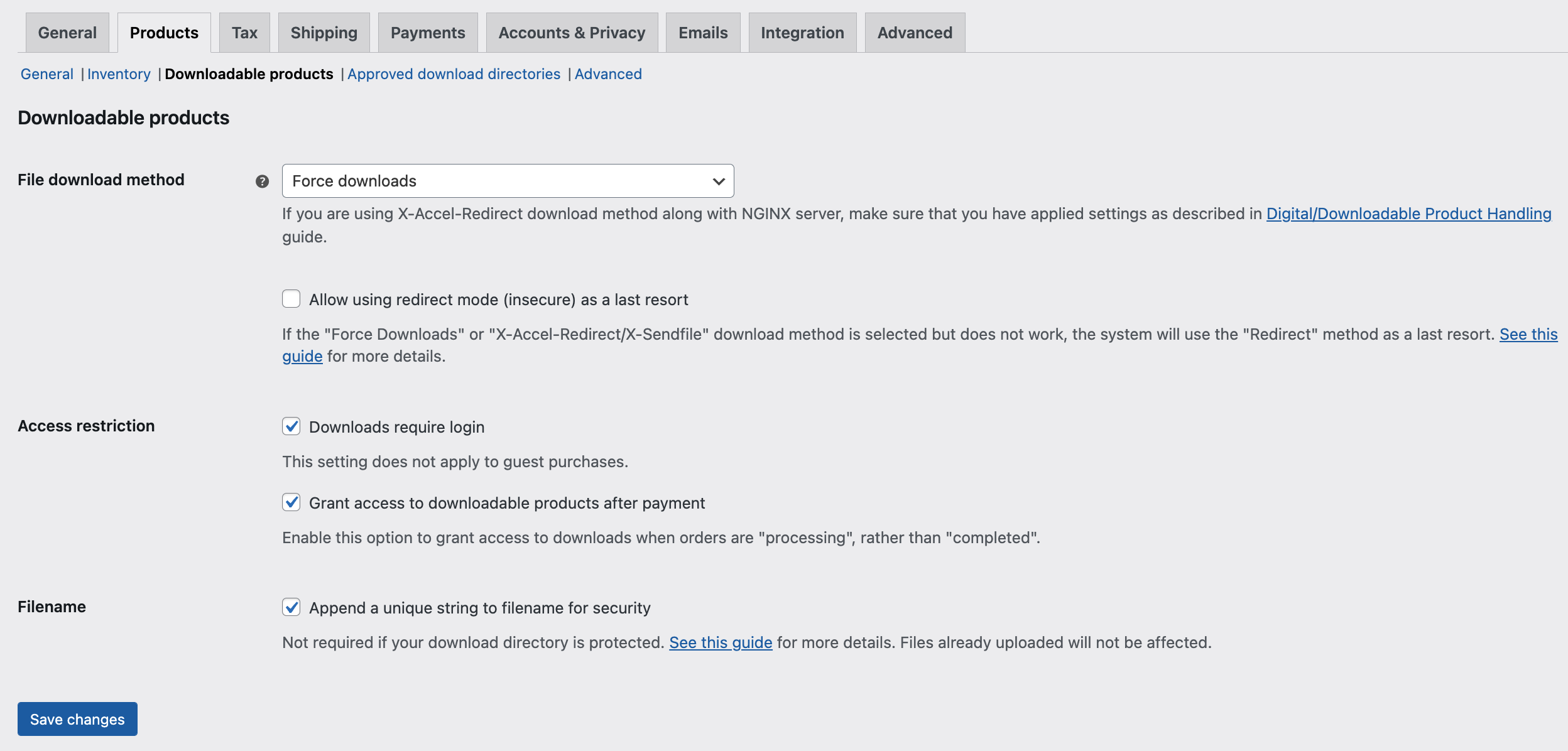
Downloadable Products
↑ Nach obenClicking on the “Downloadable Products”(WooCommerce > Settings > Products > Downloadable products) link at the top of the menu takes you to the settings for how your store handles downloadable products.
Below are brief descriptions of the settings on this page, if you want a more in depth overview of downloadable product handling, please see the Digital/Downloadable Product Guide.

File Download Method – Controls how your store provides downloadable files to purchasers.
- Force Downloads – Files are ‘forced’ to download via a PHP script. Files are not accessible to anyone but purchasers, and direct links are hidden.
- X-Accel-Redirect/X-Sendfile – Similar to ‘forced’ above, but it has better performance and can support larger files. It requires that your hosting provider supports either X-Sendfile or X-Accel-Redirect, so you need to check with them first.
- Redirect only – A download URL links the user to the file. Files are not protected from outside access.
Most stores should use one of the first two methods to keep files safe from outside access. Redirect should only be used if you encounter problems or don’t mind downloads being non-secure.
Access Restriction
- Downloads require login – Tick this box to require customers to login in to download their purchases. Does not apply to guest purchases.
- Grant access to downloadable products after payment – Tick this box to grant access to downloads when orders are Processing, rather than Completed.
Filename
- Append a unique string to filename for security – Tick this box to add additional randomness (security) to the filename to prevent link sharing.
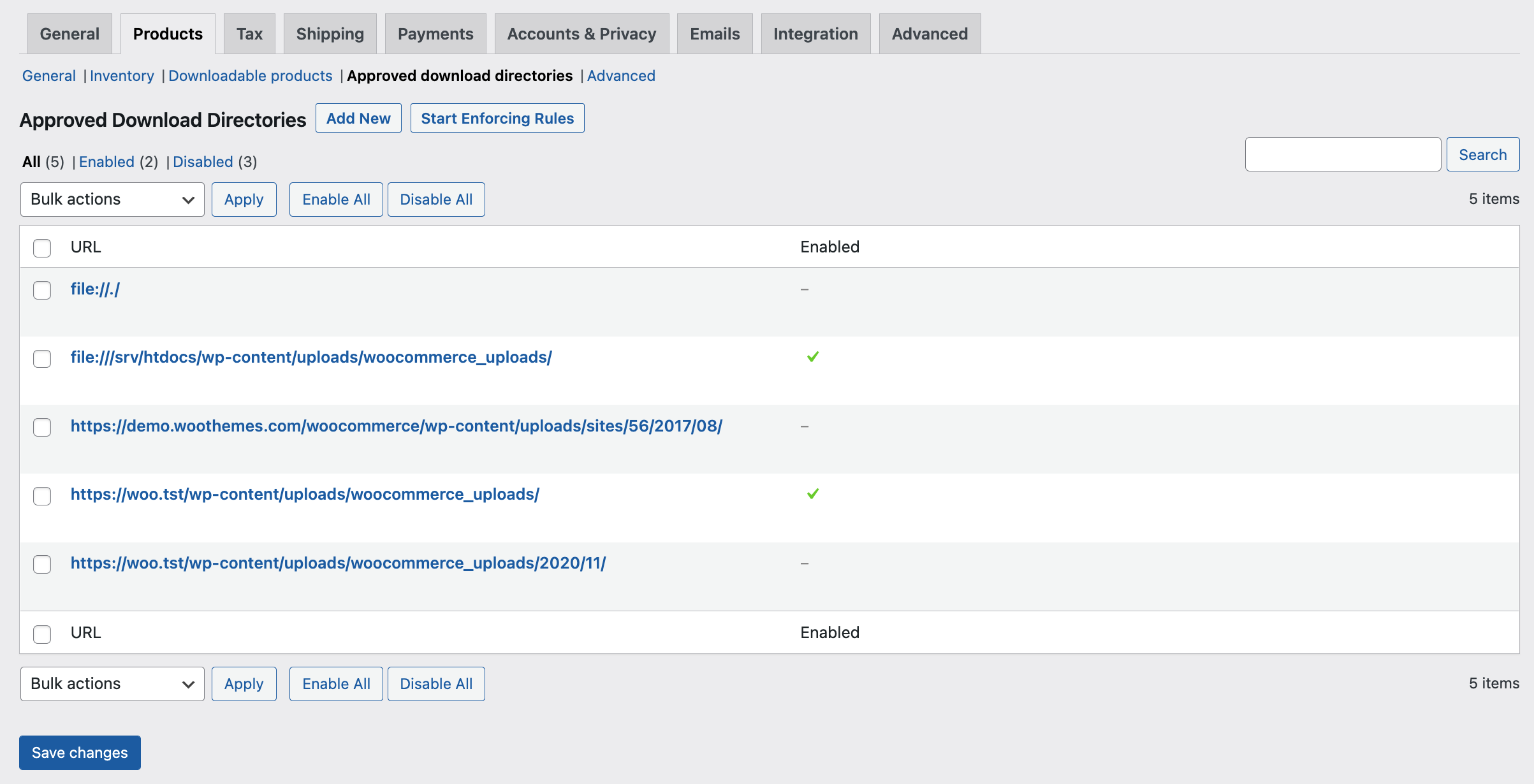
Approved download directories
↑ Nach obenStarting with WooCommerce 6.5 it is possible to take advantage of a new feature called Approved Download Directories(WooCommerce > Settings > Products > Approved download directories) to help manage the storage of downloadable product files. Find a detailed overview of this feature here.

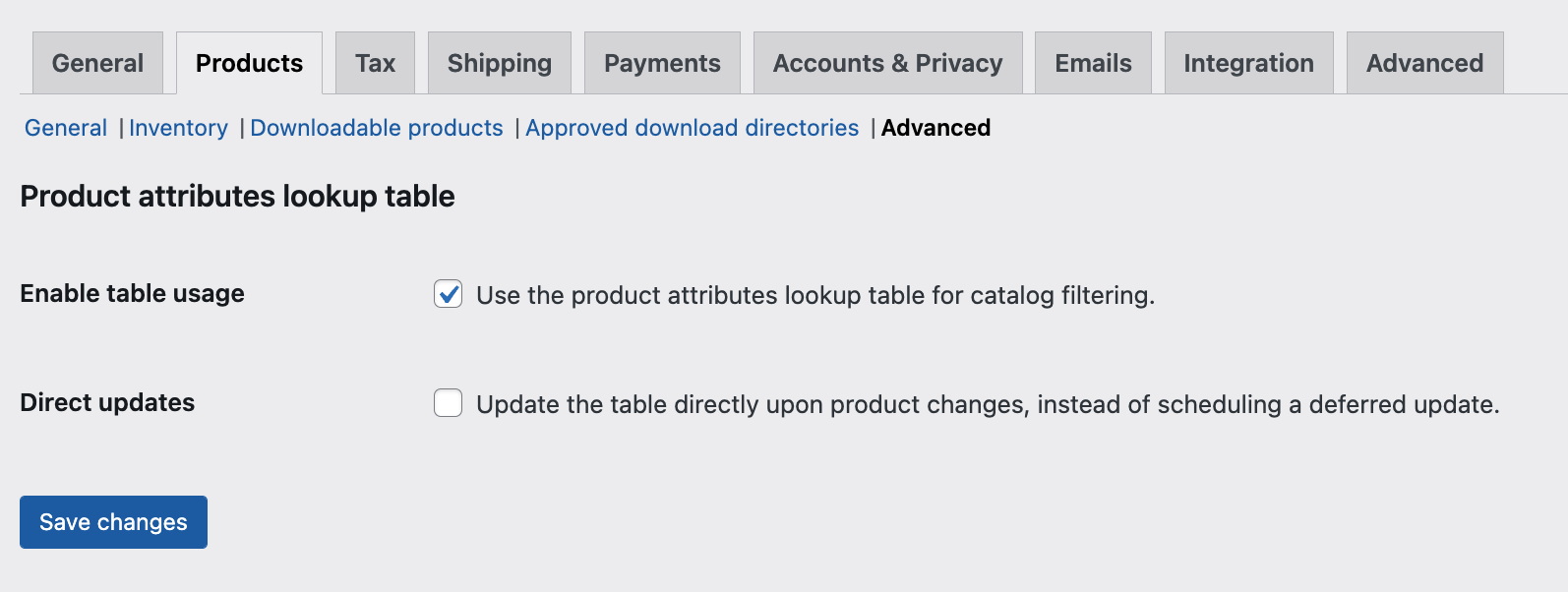
Advanced
↑ Nach obenGo to: WooCommerce > Settings > Products > Advanced.

These settings are related to how your store utilizes the product attributes lookup table feature. For most users, the default settings are fine and will not need to be changed. Developers: Learn the technical details about this feature on our developer blog.
Tax Settings
↑ Nach obenGo to: WooCommerce > Settings > Tax.
Taxes are very important and complex enough that we’ve written more about them in their own section of documentation. More at: WooCommerce Tax Settings.
Shipping Settings
↑ Nach obenGo to: WooCommerce > Settings > Shipping.
Shipping Zones
↑ Nach obenThe main shipping settings screen is for Shipping Zones. Think of a shipping zone as a geographic region where a certain set of shipping methods and their rates apply.
You can read about setting up shipping zones at: Setting up Shipping Zones
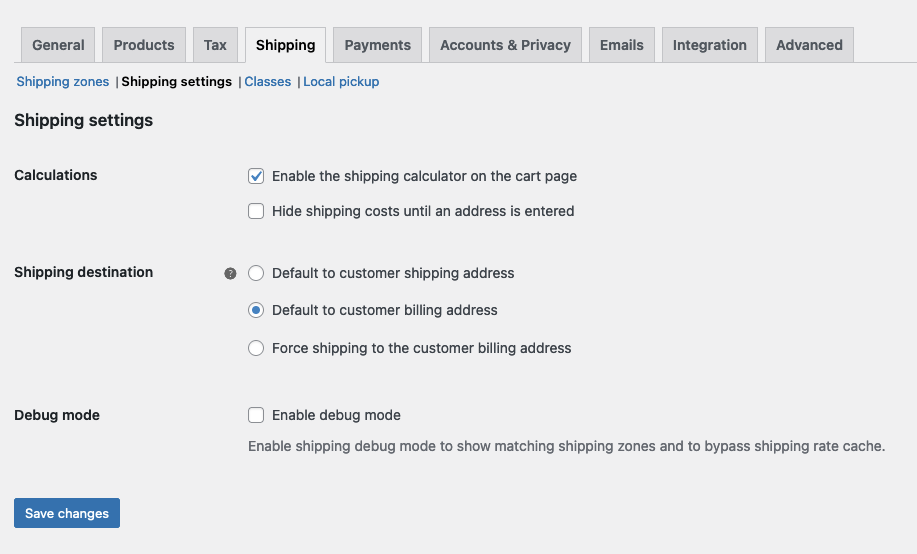
Shipping settings
↑ Nach oben
Calculations
- Enable the shipping calculator on the cart page
- Hide shipping costs until an address is entered
Shipping Destination
Ship to billing address or customer shipping address by default or only ship to the user’s billing address.
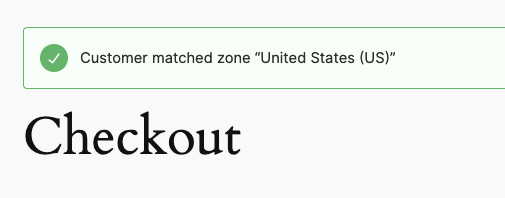
Debug Mode
Enabling debug mode will display the customer’s matched shipping zone in a notice on the site’s front-end, and bypasses the shipping rate cache. Enable for troubleshooting purposes.

Shipping Classes
↑ Nach obenShipping classes can be used to enable shipping methods to provide different rates to different classes or types of products.
You can read about setting up shipping classes at: Product Shipping Classes
Local Pickup
↑ Nach obenLocal Pickup is an option that allows the customer to pick up an order themselves. There are currently two core implementations of Local pickup.
- One provides a streamlined experience and is integrated natively in the block version of the checkout flow. Read more at: WooCommerce Blocks: Local Pickup
- The other is a legacy version that can be added to shipping zones as a WooCommerce core shipping method and will work on either the shortcode or block version of the checkout. Legacy Shipping Method: Local Pickup
We advise only using one implementation of Local Pickup at a time to avoid confusing shoppers.
Payments Settings
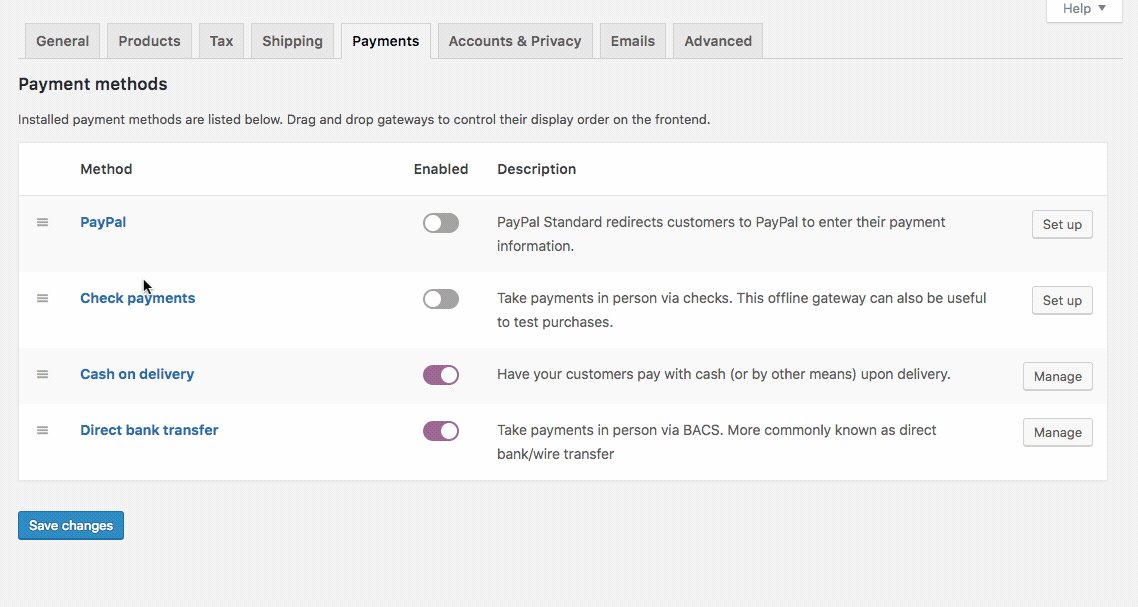
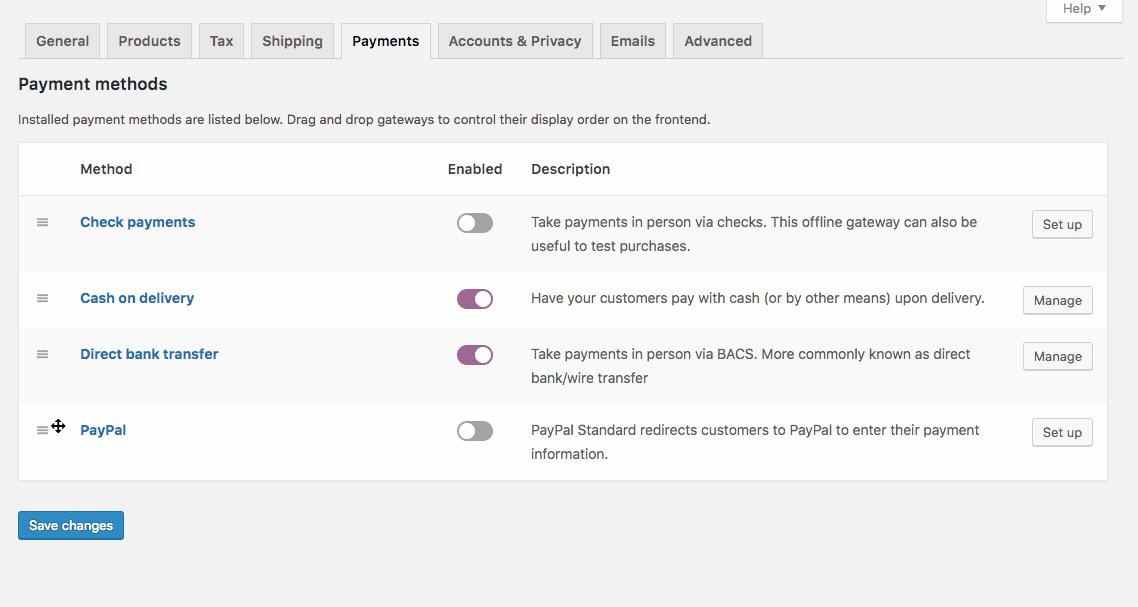
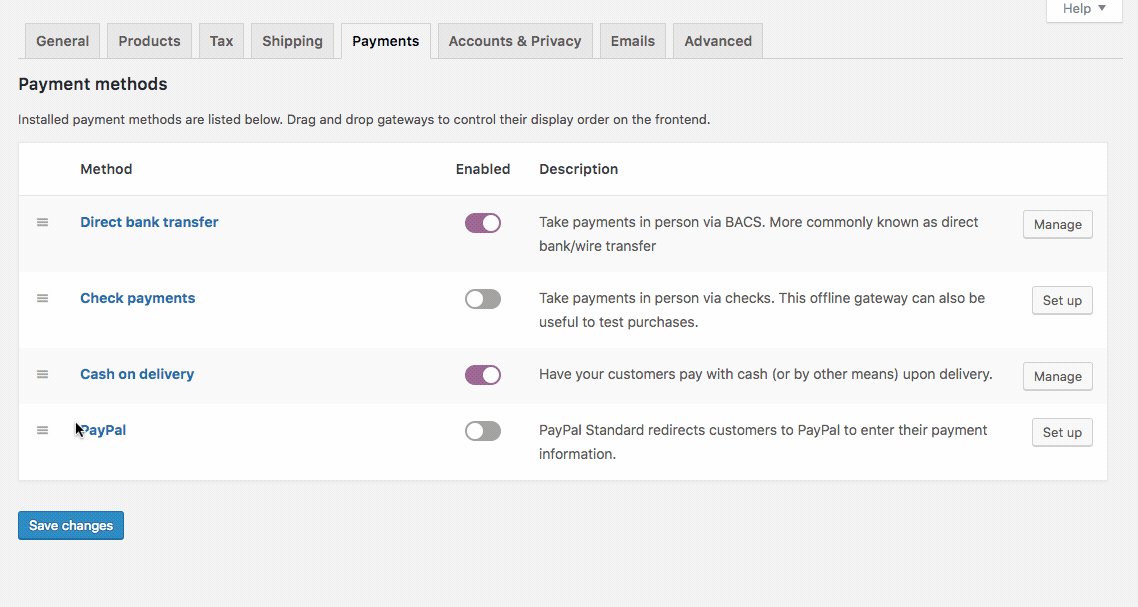
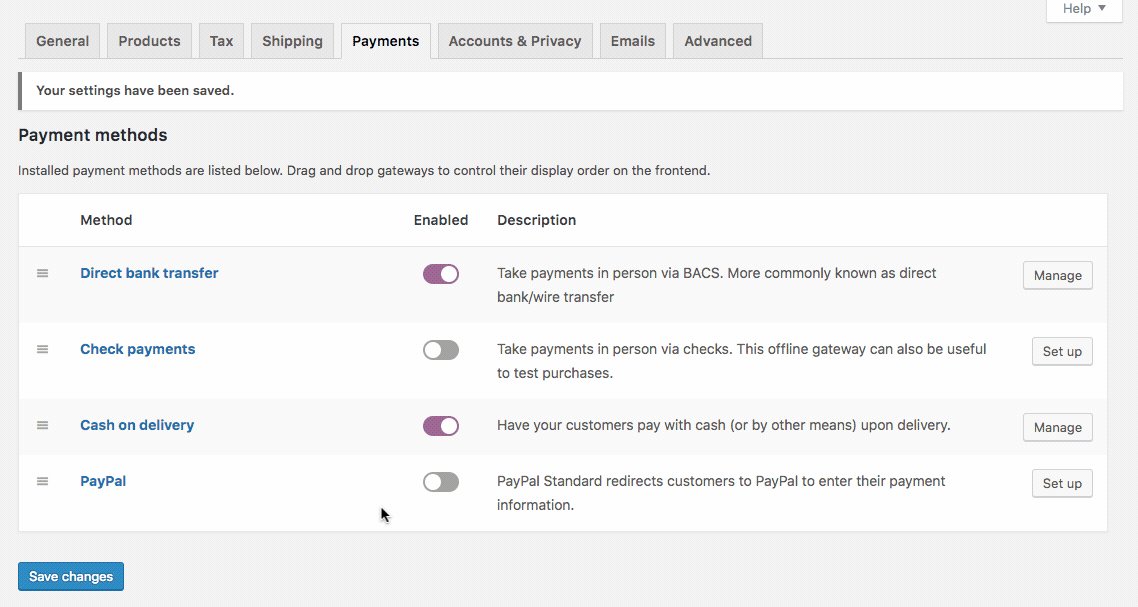
↑ Nach obenGo to: WooCommerce > Settings > Payments to control which payment gateways are enabled.
Use the Enabled toggle to turn a gateway on or off:

If you try to enable a payment method that needs additional configuration, you’ll be redirected to the setup screen for that payment method.
Clicking the name of the payment gateway will take you to a screen to set up or adjust its settings. Another way to configure payment gateway settings is to select the “Set Up” or “Manage” button.
Installed gateways are listed and can be dragged and dropped to control the order in which they display to customers on the checkout.

More information about:
Accounts and Privacy Settings
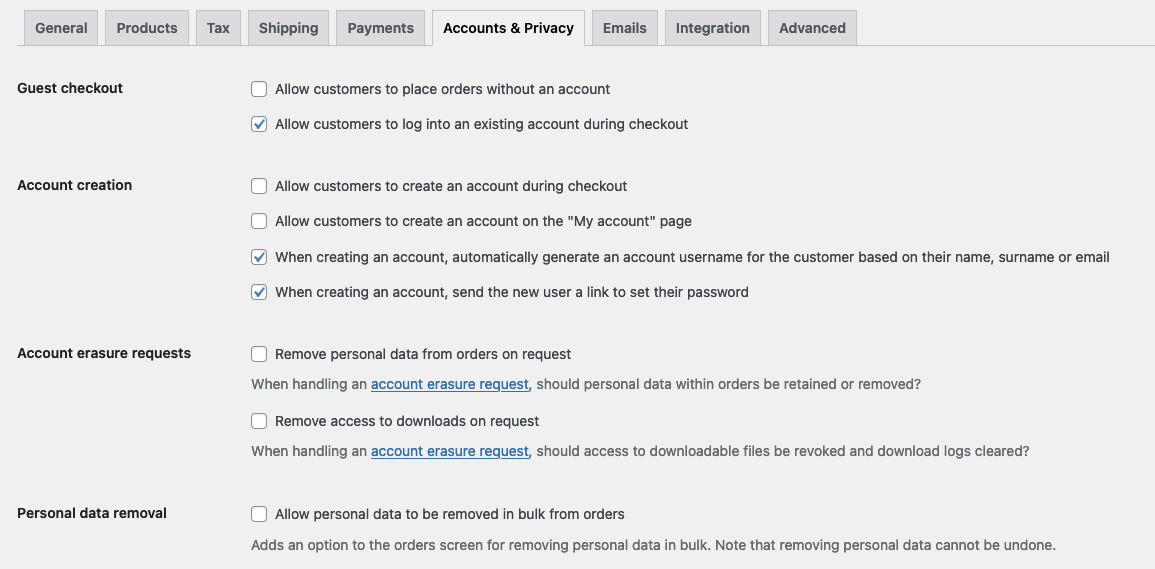
↑ Nach obenGo to WooCommerce > Settings > Accounts and Privacy to control the following options relating to guest checkout, customer accounts, and data retention.

Guest Checkout
- Allow customers to place orders without an account – Allows customers to check out without creating an account or being logged in. Guest orders will not be tied to a user account in WordPress.
- Allow customers to log into an existing account during checkout – This displays a login form and prompt on the checkout page if the customer is not already logged in.
Account Creation
- Allow customers to create an account during checkout
- Allow customers to create an account on the My account page
- Automatically generate username from customer email – If this setting is disabled, there will be an input box for the user to enter their own username.
- Automatically generate customer password – If this is disabled, there will be an input box for the user to set their own password. Note that while the password strength notification will be displayed at Checkout, customers can choose any password so as to not limit conversions. For accounts created on the My Account page, the password will need to meet certain complexity requirements (i.e. a combination of the number of characters and mixture of uppercase / lowercase / numeric / symbol characters).
Account erasure requests
- Remove personal data from orders – WordPress 4.9 allows you to remove personal data on request. When doing this, if you enable this option, user data will also be removed from your orders if they belong to the user being erased.
- Remove access to downloads – WordPress 4.9 allows you to remove personal data on request. When doing this, if you enable this option, download data will also be removed if it belongs to the user being erased. The erased user will no longer have access to any purchased downloads if this happens.
Personal data removal
- Allow personal data to be removed in bulk from orders – Adds a new bulk action to remove personal data on the Orders page. Useful if you need to manually anonymize orders in bulk. See more about this feature at Managing Orders: Removing Personal Data from Orders.
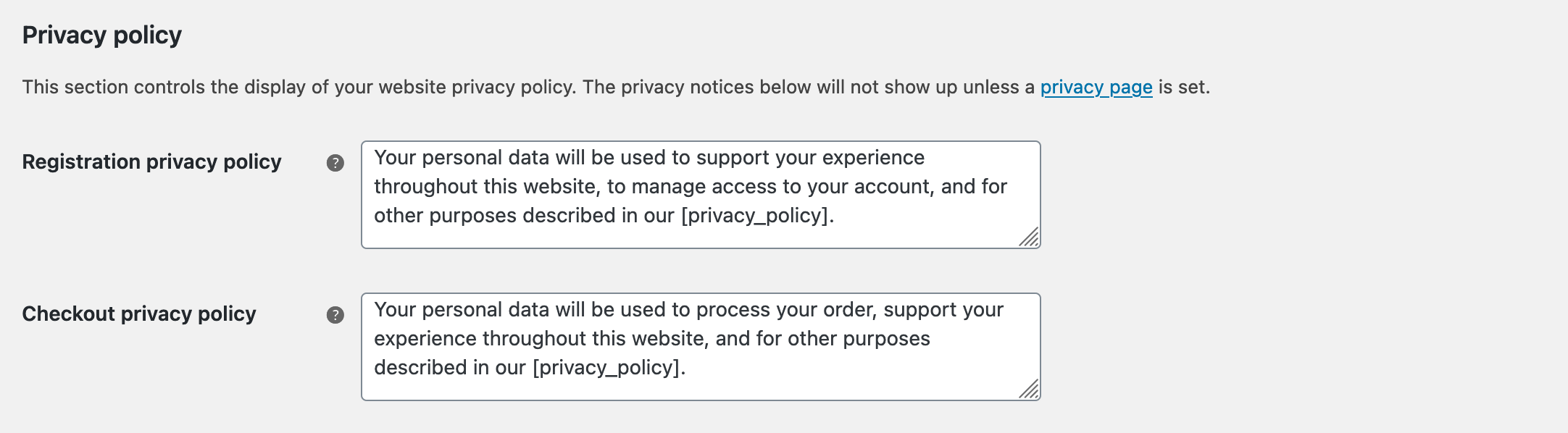
Privacy policy
↑ Nach obenThis section lets you select a page for your privacy policy, and display privacy policy snippets on your account and checkout pages shown to customers.

- Privacy Page – Select a page to act as your privacy policy. Using [privacy_policy] will link to this page. Some themes also use this option to link to a privacy policy in other places, such as the footer.
- Registration privacy policy – Shown on the registration form on the My Account page. You should include information about your privacy policy, and link to your page privacy policy page for more information.
- Checkout privacy policy – Shown on the checkout form. You should include information about your privacy policy, and link to your page privacy policy page for more information.
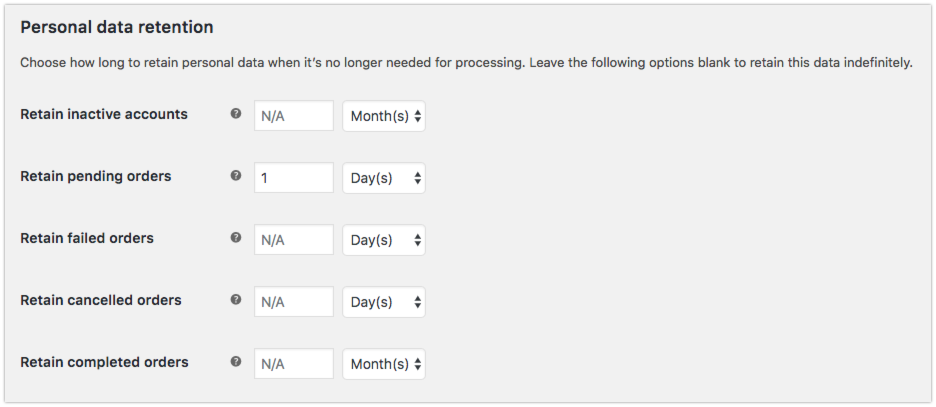
Personal data retention
↑ Nach obenThis section allows you to decide how long to keep order data on your store. You should specify how long your site will retain data in your privacy policy; consider what makes sense for local laws such as the EU GDPR.

For each option, enter a number and choose the duration from days, weeks, months, or years. Leaving these options blank will retain that data indefinitely.
- Retain inactive accounts – Inactive accounts are accounts which have not logged in nor placed an order for the specified duration.
- Retain pending orders – Pending orders are unpaid or abandoned and should not need to be fulfilled.
- Retain failed orders – Failed orders are unpaid or abandoned and should not need to be fulfilled.
- Retain cancelled orders – Cancelled orders were orders cancelled on purpose by either the admin or the customer, or timed out waiting for payment.
- Retain completed orders – Completed orders were fulfilled in the past.
If enabled, this cleanup will run via a daily cron job. Inactive accounts are tracked using anonymous metadata, and only subscriber/customer accounts are removed.
- Failed, pending, and canceled orders which get cleaned up will be moved to the trash.
- Completed orders which get cleaned up will be anonymized so sales stats are unaffected.
- Inactive accounts will be deleted. An inactive account is one which has not been logged in to, or which has not placed orders, for the specified time.
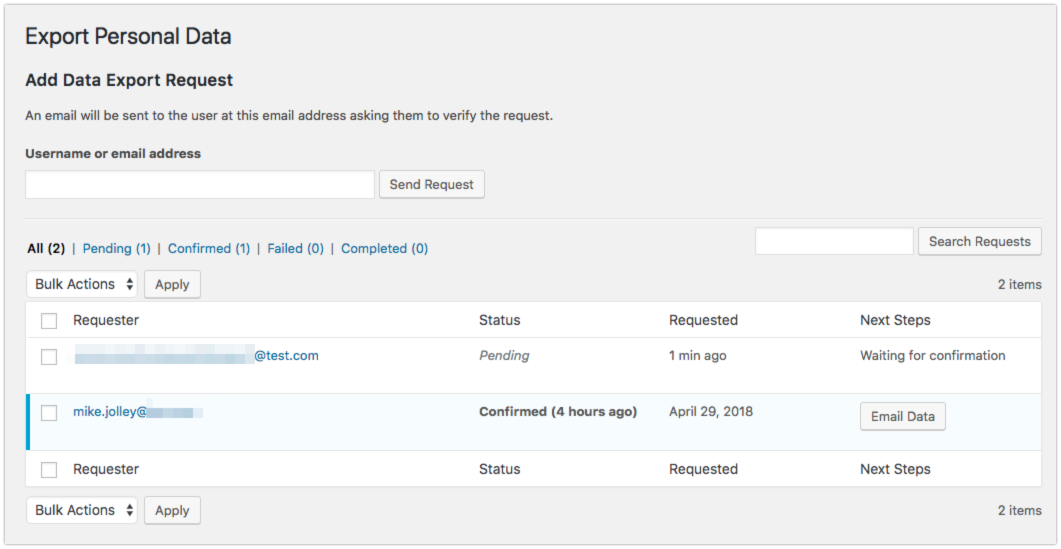
Personal Data Exporter
WordPress 4.9.6 added the ability to export personal data associated with an email address to an HTML file. WooCommerce adds to the generated export file, exporting the following data:
- Customer address/account information
- Orders associated with the given email address
- Download permissions and logs associated with the given email address

To ensure requests are genuine, a confirmation email is sent to verify the request. The verification process:
- Enter an email address or username.
- User is notified via email with a confirmation link.
- Confirmation link is used, and request is marked “confirmed.”
- Email with link to download their personal data is sent to the user.
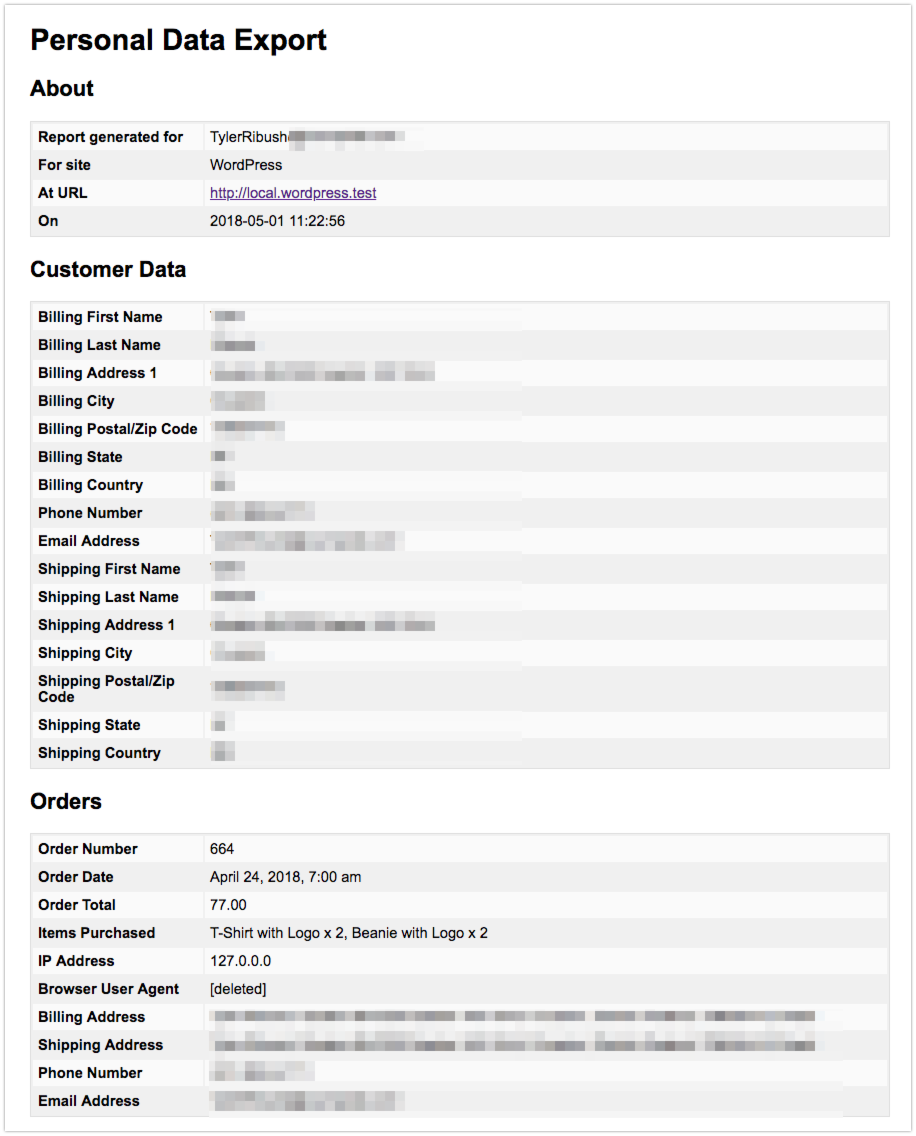
Example of a Personal Data File:

Email Settings
↑ Nach obenWooCommerce has a variety of built-in emails to help communicate your store’s operations to customers and administrators alike. This section provides a detailed overview of the email settings in WooCommerce, including:
- The email notifications built into the WooCommerce plugin.
- Settings to set the sender information for your shop’s emails.
- Email Template settings to customize the look of your shop’s emails.
- Settings available to customize or disable individual emails
- Custom Email Templates using PHP
Find these settings on your site at: WooCommerce > Settings > Emails.
Email notifications
↑ Nach obenFor each WooCommerce email listed, it’s possible to configure your settings (optional). More detailed instructions below in: Editing Individual Email Templates.
- New order – New order emails are sent to chosen recipient(s) when a new order is received.
- Cancelled order – Cancelled order emails are sent to chosen recipient(s) when orders have been marked cancelled (if they were previously processing or on-hold).
- Failed order – Failed order emails are sent to chosen recipient(s) when orders have been marked failed (if they were previously pending or on-hold).
- Order on-hold – This is an order notification sent to customers containing order details after an order is placed on-hold from Pending, Cancelled or Failed order status.
- Processing order – This is an order notification sent to customers containing order details after payment.
- Completed order – Order complete emails are sent to customers when their orders are marked completed and usually indicate that their orders have been shipped.
- Refunded order – Order refunded emails are sent to customers when their orders are refunded. This email has settings for both partial and full refunds.
- Order Details – Order detail emails can be sent to customers containing their order information and payment links. This email is sent manually from the “Edit Order” screen to share invoice details and a payment link with customers.
- Customer note – Customer note emails are sent when you add a note to an order.
- Reset password -Customer “reset password” emails are sent when customers reset their passwords.
- New account – Customer “new account” emails are sent to the customer when a customer signs up via checkout or account pages.

Note: WooCommerce is highly extensible, open source software. Extensions commonly add additional emails to WooCommerce. If you see additional information to what’s pictured and mentioned here, it’s been added by an extension, your theme, or custom code.
Email Sender Options
↑ Nach obenAt WooCommerce > Settings >Emails, beneath the table of email notifications, there are options you can use to set the “From” name and “From” address used for emails sent by WooCommerce. We recommend using an email address with a domain that matches your site’s domain to help ensure your emails are delivered. See more in our email authentication documentation.

Email Template
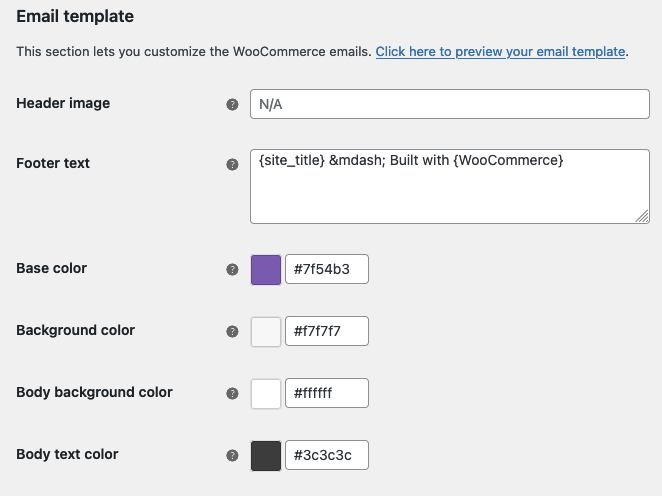
↑ Nach obenThe “Email Template” settings let you customize the following aspects of WooCommerce emails:

- Header Image – Enter the URL of an image you want to show in the email header. You can upload an image via the Media > Add New Media File menu option.
- Footer Text – Enter text to be included beneath the main body of your emails. Available Placeholders are:
- {site_url} – The web address to your site as set in Settings > General > Site Address (URL)
- {site_title} – The title of your site as set in Settings > General > Site Title
- Base Color – Color for WooCommerce email templates.
- Background Color – Background color for WooCommerce email templates.
- Email Body Background Color – Main body background color.
- Email Body Text Color – Main body text color.
After you’ve made and saved any changes, you can click the link at the top of the section to preview your email template.
Editing Individual Emails
↑ Nach obenFrom the Email Notifications list at WooCommerce > Settings > Emails, select Manage on the right side of the row with the email you’d like to edit.

From there, you can edit settings and add additional content. Some emails have slightly different options.
Available settings for individual emails are:
- Enable/Disable – Enable this email notification. (The Order Details email can’t be disabled since it’s sent manually)
- Recipient(s) – Enter recipients (comma separated) for this email. Defaults to the site administrator email set in Settings > General. Only emails meant for shop managers and admins have this setting. (i.e. the New order, Cancelled order, and Failed order emails.)
- Subject – This controls the email subject line. Leave blank to use the default subject. Accepts placeholders
- Email heading – This controls the main heading contained within the email notification. Leave blank to use the default heading. Accepts placeholders.
- The Refunded Order and Order details emails have additional subject and email heading fields to accommodate different possible payment or refund statuses on orders.
- Additional content – Add text to appear below the main email content. Accepts Placeholders.
- Email type – Choose which format of email to send. Options include:
- Plain Text – A stripped-down version of the email without any HTML formatting.
- HTML – A version with rich formatting for images, different fonts, and layouts.
- Multipart – Sends both HTML and plain text versions of the content. The recipient’s email client will choose which version to display based on its capabilities and settings.
If using Plain Text emails, keep in mind that text fields are limited to 155 characters. If your products have long names and/or numerous variations/add-ons, the field may be truncated.
Available placeholders you can use in the Subject, Email heading, and Additional content are:
- {site_title} – The title of your site as set in Settings > General > Site Title
- {site_address}, {site_url} – The web address to your site as set in Settings > General > Site Address (URL)
- {order_date} – The date the order was placed
- {order_number} – The order number for the relevant order.
Be sure to save your changes when you’re finished!
Custom Email Templates (Developers)
↑ Nach obenIf you’re a developer or are comfortable editing PHP files, WooCommerce provides everything you need to make changes to email templates. At the bottom of the settings page for each individual email, there’s a note that tells you which PHP template is associated with that email. There’s also a button you can use to quickly copy the template file to your theme
Every WooCommerce email is built from of a combination of templates. This allows you more control over customization. To find out more information on the template structure for WooCommerce emails, see our template structure documentation.
We recommend keeping template customizations in a child theme, so changes don’t get overwritten when performing updates. More at: How to set up and use a child theme.
For some more tips on editing email PHP templates, see post on the WooCommerce blog.
Advanced Settings
↑ Nach obenAdvanced settings allow you to change WooCommerce default pages and integrate with the API. Go to: WooCommerce > Settings > Advanced.

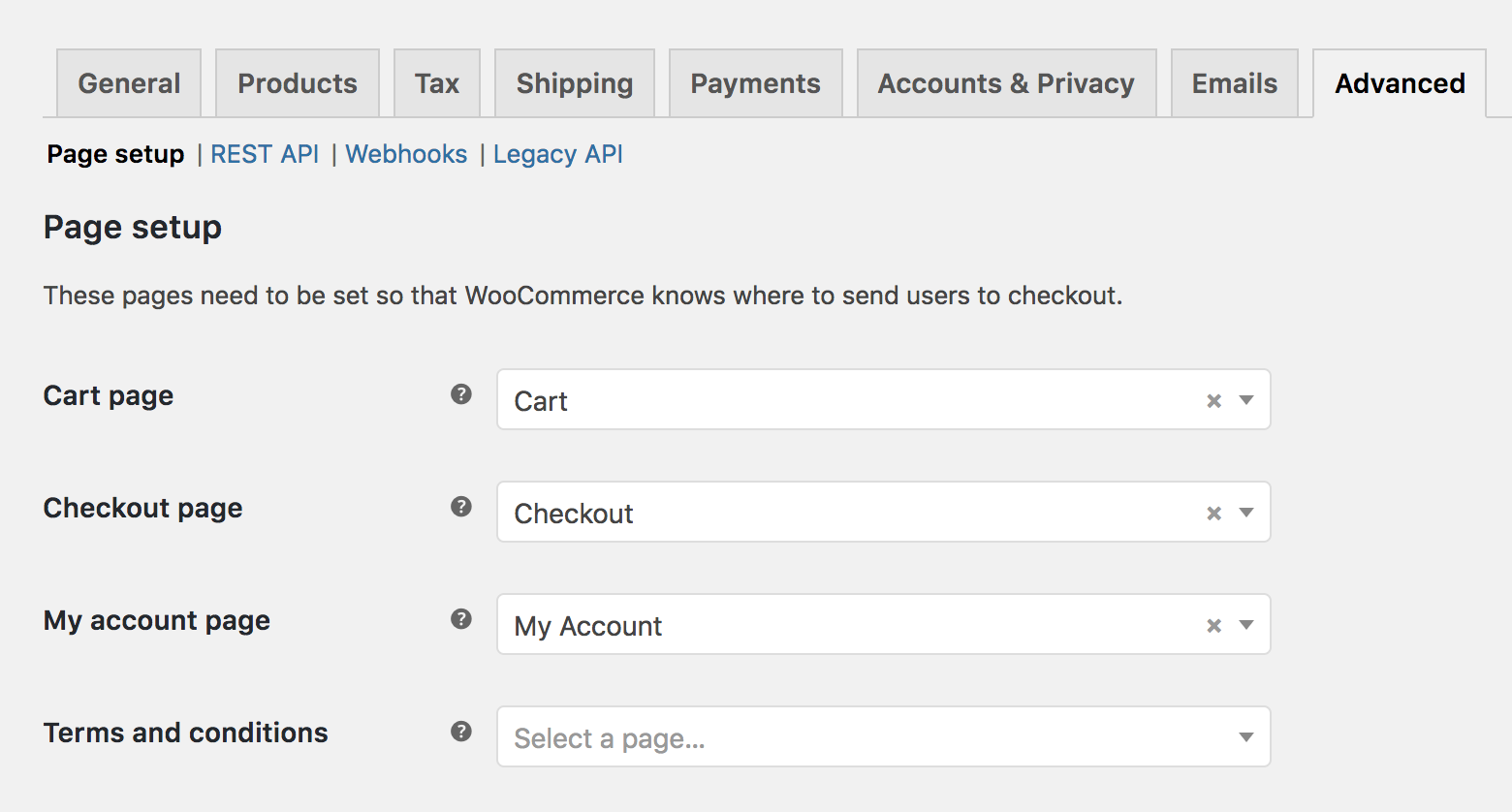
Page Setup
↑ Nach obenPages need to be set so WooCommerce knows where to send users to perform certain actions:
- Cart Page – This page shows items in your customers cart.
- Checkout Page – This page is where your customer will enter their payment information and submit orders.
- My Account page – This page is where registered customers will go to view their orders or update their account details.
- Terms and Conditions – This page shows terms and conditions.
These pages are normally created and set when installing/setting up WooCommerce. You don’t need to use the pages WooCommerce created when it was installed, but you must have a page set for the Cart and Checkout pages. Otherwise your customers cannot buy and pay for your products.
To change which pages are set as the Cart, Checkout, My account, or Terms and conditions pages:
- Navigate to WooCommerce > Settings > Advanced.
- Click the “Advanced” tab.
- Select the page you want to use in the relevant dropdown.
- Scroll to the bottom of the screen and click the “Save Changes” button.
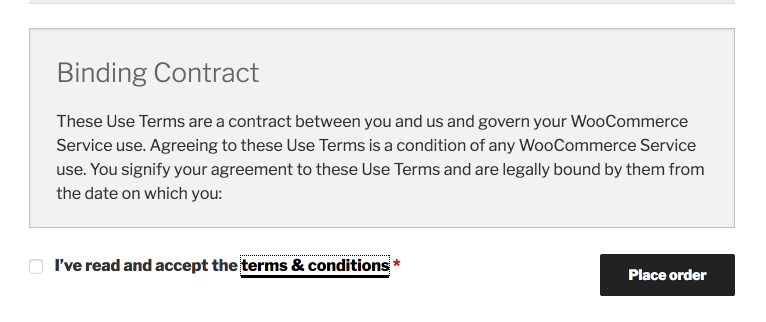
Terms and conditions
To use a Terms and Conditions page, create a new page for it at Pages > Add New, then select the page in the dropdown.
When using the [woocommerce_checkout] shortcode the Terms and Conditions appear inline during checkout, and are displayed when the customer clicks the “Terms & Conditions” link. Then the customer can scroll through content and tick the checkbox to accept.

On the Block version of the Checkout, shoppers will see a message saying: “By proceeding with your purchase you agree to our Terms and Conditions and Privacy Policy” with links to the respective pages if they’ve been set. You can edit this message to fit your needs in the block editor.
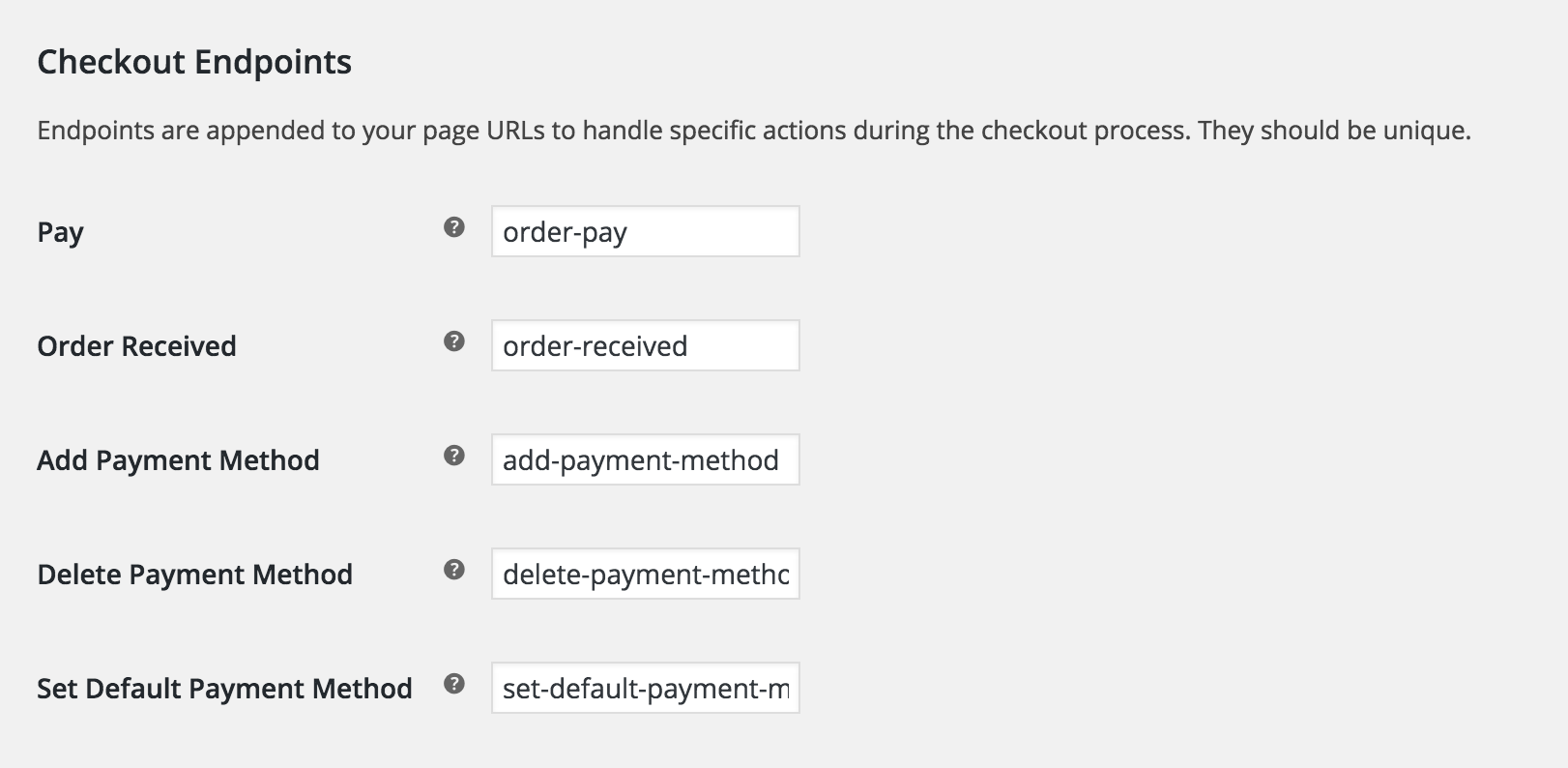
Checkout Endpoints

Endpoints are appended to page URLs to handle specific actions during the checkout process. They should be unique. Learn more about WooCommerce endpoints.
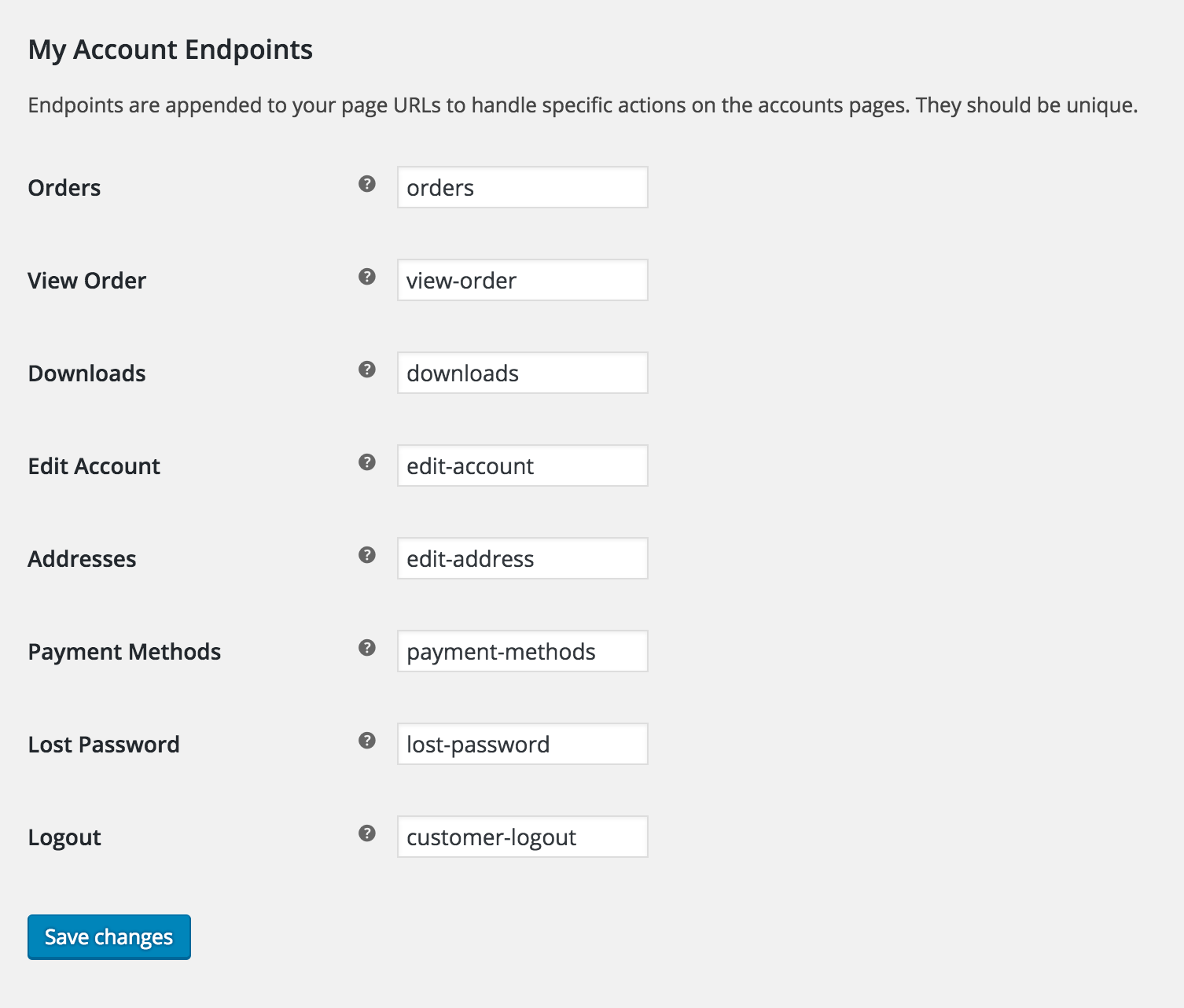
My Account Endpoints

Endpoints are appended to your page URLs to handle specific actions on the accounts pages. They should be unique.
- Orders
- View Order
- Downloads
- Edit Account
- Addresses
- Payment Methods
- Lost Password
- Logout
Learn more about WooCommerce Endpoints.
Rest API
↑ Nach obenGo to: WooCommerce > Settings > Advanced > REST API. Here you can create API keys to work with the WooCommerce REST API. More info at: Generate API Keys.
This API is for developers to use. You can enable it to access store data from outside WordPress, e.g., Our iOS app or other external apps. More information at: WooCommerce REST API.
Webhooks
↑ Nach obenMore info in our developer documentation at: Working with Webhooks in WooCommerce
Legacy API
↑ Nach obenEnable the Legacy REST API which is no longer maintained.
Features
↑ Nach obenYou can enable stable and experimental WooCommerce features here.
- Order Data Storage – Choose which order data storage method to use. More details in our documentation about High Performance Order Storage.
- Analytics – Enable or disable WooCommerce Analytics
- Order Attribution – Enable or disable Order Attribution Tracking
Experimental Features
Features here are either experimental or incomplete, enable them at your own risk!
- New Product Editor (Beta) – Enable or disable the New Product Editor (Beta)
Questions and Support
↑ Nach obenDo you still have questions and need assistance?
This documentation is about the free, core WooCommerce plugin for which support is provided in our community forums on WordPress.org. Searching there you’ll often find that your question has been asked and answered before.
If you haven’t created a WordPress.org account to use the forums, here’s how.
- If you’re looking to extend the core functionality shown here, we recommend reviewing available extensions in the Woo Marketplace.
- Need ongoing advanced support, or a customization built for WooCommerce? Hire a WooExpert agency.
- Are you a developer building your own WooCommerce integration or extension? Check our Developer Resources.
If you weren’t able to find the information you need, please use the feedback thumbs below to let us know! 🙏