Note: We are unable to provide support for customizations under our Support Policy. If you need to further customize a snippet, or extend its functionality, we highly recommend Codeable, or a Certified WooExpert.
Note: This document makes reference to classic themes which use PHP templates. If you are working on a block theme with HTML templates, please check the Theming docs for block themes.
Overview
↑ Back to topWooCommerce template files contain the markup and template structure for the frontend and HTML emails of your store.
Below is video walkthrough showing how one may go about updating the template files.
Template list
↑ Back to topThe various template files on your WooCommerce site can be found via an FTP client or your hosts file manager, in /wp-content/plugins/woocommerce/templates/. Below are links to the current and earlier versions of the WooCommerce template files on Github, where you can view the code exactly as it appears in those files:
| Latest Version | Files |
|---|---|
| 8.9 | View template files |
Expand to view files of all major previous versions
Expand to view files of all major previous versions
Changing Templates via Hooks
↑ Back to topWhen you open a template file, you will notice they all contain hooks that allow you to add/move content without needing to edit template files themselves. Hooks are a way for one piece of code to interact/modify another piece of code at specific, pre-defined spots. This method allows implementing a code snippet that “hooks” into a particular a theme location. It avoids upgrade issues, as the template files can be left completely untouched and doesn’t require a child theme to be configured.
Let’s take a look at /wp-content/plugins/woocommerce/templates/emails/admin-new-order.php and see what a hook looks like. Starting on line 30, we see the following code, which is responsible for producing the order details section of the New Order email.
/*
* @hooked WC_Emails::order_details() Shows the order details table.
* @hooked WC_Structured_Data::generate_order_data() Generates structured data.
* @hooked WC_Structured_Data::output_structured_data() Outputs structured data.
* @since 2.5.0
*/
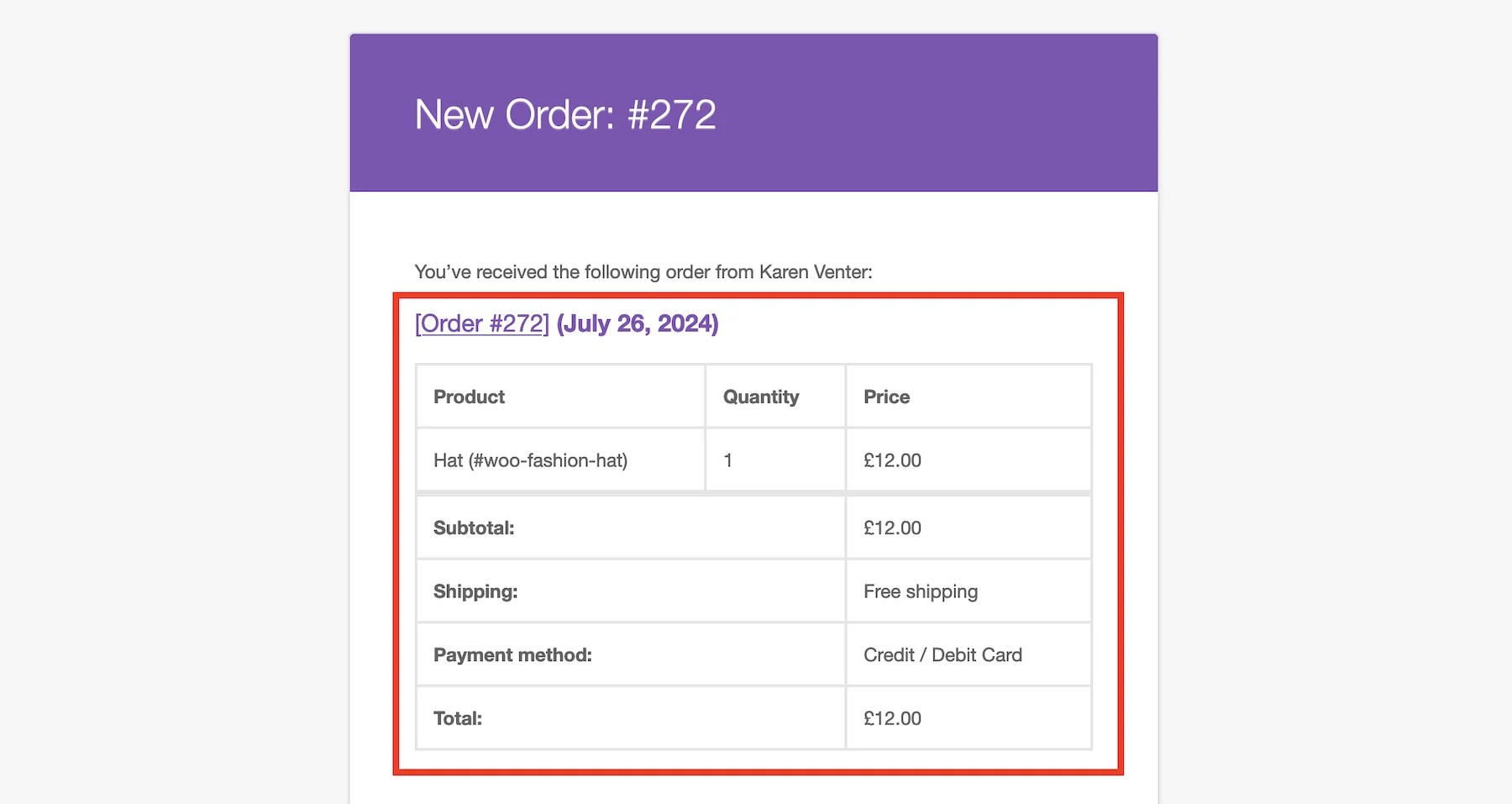
do_action( 'woocommerce_email_order_details', $order, $sent_to_admin, $plain_text, $email );The code above outputs the block highlighted in red in the image below, which is the New Order email a shop manager receives following a successful order on their site:

A code below can be used as a starting point to build out desired functionality. It can then be added to a code snippets plugin to modify the output at that particular location in the template, without having to edit the template itself. The same goes for other hooks, wherever in the templates they may appear.
add_action( 'woocommerce_email_order_details', 'my_custom_woo_function');
function my_custom_woo_function() {
/* Your code goes here */
}Changing Templates by Editing the Files
↑ Back to topEditing files directly in a plugin or a parent theme creates the risk of causing errors that could bring a site to a grinding halt. But more importantly, any changes made in this way will disappear when the plugin or theme updates itself; a process that entirely deletes the old version and replaces it with a fresh, updated copy.
Instead, the recommended approach is to set up a child theme, which creates a safe directory where to make overriding changes that will not be automatically updated.
For this example, let’s call our child theme storefront-child. With storefront-child in place, edits can be made in an upgrade-safe way by using overrides. Copy the template into a directory within your child theme named /storefront-child/woocommerce/ keeping the same file structure but removing the /templates/ subdirectory.
For example, to override the admin order notification, copy: wp-content/plugins/woocommerce/templates/emails/admin-new-order.php to wp-content/themes/storefront-child/woocommerce/emails/admin-new-order.php
The copied file will now override the WooCommerce default template file, so you can make any changes you wish to the copied file, and see it reflected in the resulting output.
A (desirable) side-effect of your templates being upgrade-safe is that WooCommerce core templates will update, but your custom overrides will not. You may occassionally see notices in your System Status report that says, e.g. “version 3.5.0 is out of date. The core version is 3.7.0″. Should that happen, follow the Fixing Outdated WooCommerce Templates guide to bring them in line.
Declare Theme Support for Custom Templates
↑ Back to topIf you are a theme developer or using a theme with custom templates, you must declare WooCommerce theme support using the add_theme_support function. See Declaring WooCommerce Support in Themes at GitHub.
If your theme has a woocommerce.php file, you will be unable to override the woocommerce/archive-product.php custom template in your theme, as woocommerce.php has priority over other template files. This is intended to prevent display issues.
Need support with editing your Woo store? WooExpert agencies are here to help. They are trusted agencies with a proven track record of building highly customized, scalable online stores.
Hire an Expert.