
Adds advanced product search to your WooCommerce store, helping customers find what they need faster. Product Finder improves product discovery on stores with large or complex catalogs. With customizable filters for:
- category,
- attributes,
- keywords, and
- price
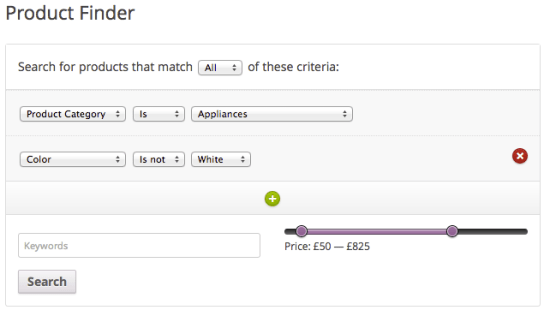
With the Product Finder, users can explore your catalog using a versatile combination of product categories or attributes. It includes a text search and a convenient price slider, further streamlining the search process when browsing large product catalogs.

Requirements
↑ Back to top- WooCommerce 7.0+
- PHP 7.2+
Installation
↑ Back to top- Purchase and download the plugin zip file from WooCommerce.com
- Log in to your WordPress admin
- Go to Plugins > Add New
- Click Upload Plugin, then choose the zip file from your computer
- Click Install Now and then Activate
Setup and configuration
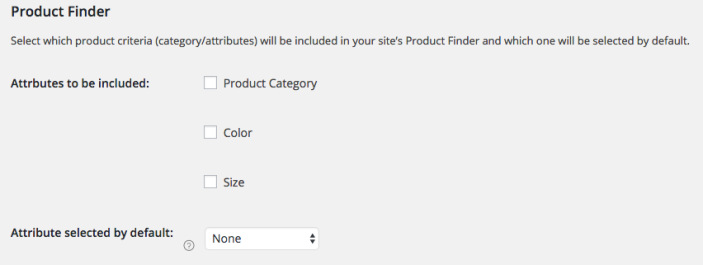
↑ Back to topTo configure the plugin, go to WooCommerce > Settings > Products > General and look for the Product Finder section.
From here, you can:
- Set a default selected filter (optional)
- Enable or disable category and attribute filtering
- Choose which global attributes to include

By default, these settings apply to all Product Finder forms site-wide. They can be overridden on a per-instance basis using shortcodes, template tags, or action hooks.
Display options
↑ Back to topYou can add the Product Finder to your site using any of the following methods:
Primary option: Add using Shortcodes
↑ Back to topThe Product Finder shortcode, [woocommerce_product_finder], provides a versatile way to embed the Product Finder directly into your content. By default, using the shortcode without parameters will display the Product Finder based on the options configured in the settings panel.The shortcode method allows for more flexibility in embedding the Product Finder within your content. You can place the Product Finder precisely where you want it to appear, whether it’s within a blog post, on a specific page, or even within a custom layout.
Shortcode Parameters
Optional Product Finder parameters are ‘use_category’ and ‘search_attributes’ and can be used as follows:
- use_category: Can be ‘yes’ or ‘no’
- search_attributes: This is a comma-separated list of slugs of all attributes you would like to include in this instance of the Product Finder
Example
This displays a Product Finder form that does not include the product category and only shows the genre, size, and color attributes as options:
[woocommerce_product_finder use_category=”no” search_attributes=”genre,size,colour”]
Product Finder Template Tag
↑ Back to topThe Product Finder template tag, woocommerce_product_finder(), provides a powerful way to integrate the Product Finder directly into your theme files.
Parameters:
use_category: This parameter determines whether product categories are included in the Product Finder form. It accepts boolean values (trueorfalse), allowing you to customize the form based on your preferences.search_attributes: This parameter specifies an array of attribute slugs that you want to include in the Product Finder. By providing this array, you can tailor the search form to display specific attributes relevant to your products.
Additionally, you can include a second argument ($echo) to control whether the Product Finder form is echoed directly or returned as a variable. By setting $echo to false, you can store the form as a variable for further manipulation or processing.
Advanced product search template tag example
$product_finder_form = woocommerce_product_finder(array(
'use_category' => true,
'search_attributes' => array('size', 'color')
), false);This option provides complete control over the appearance and functionality of the Product Finder form. You can dynamically adjust settings such as:
- the inclusion of product categories
- the selection of search attributes based on different contexts or user interactions
- and more!
Product Finder Action Hook
↑ Back to topThe Product Finder action hook is: do_action( 'woocommerce_product_finder' ). Using this hook without parameters will display the Product Finder based on the options selected in the settings
The Product Finder action hook, do_action('woocommerce_product_finder'), offers a flexible method to incorporate the Product Finder within your theme or plugin codebase.Parameters:
use_category: This parameter determines whether product categories are included in the Product Finder form. It accepts boolean values (trueorfalse), allowing you to customize the form based on your requirements.search_attributes: This parameter specifies an array of attribute slugs that you want to include in the Product Finder. By providing this array, you can tailor the search form to display specific attributes relevant to your products.
Usage Example:
do_action('woocommerce_product_finder', array(
'use_category' => false,
'search_attributes' => array('genre', 'size', 'color')
));
By utilizing the action hook, you can dynamically generate the Product Finder form within your theme or plugin code.
Advanced Search Widget
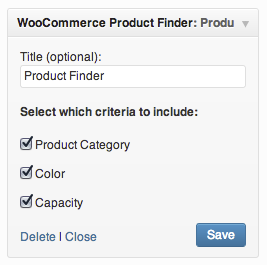
↑ Back to topUse the built-in Product Finder widget to add the form to any widget area, like your sidebar or footer.
- Drag the widget into your desired widget area
- Configure which filters to display

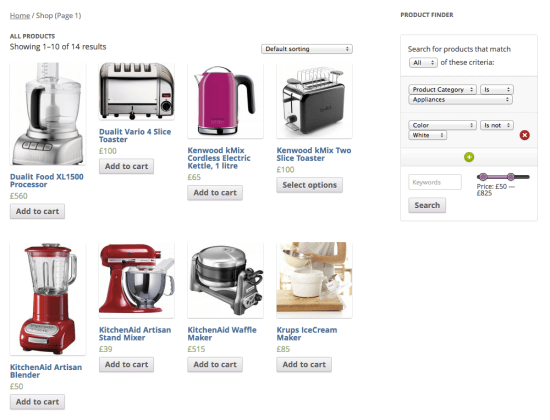
Advanced product search results preview
↑ Back to top
The Product Finder displayed alongside search results
Product Finder FAQ
↑ Back to topHow does the Product Finder benefit my WooCommerce store?
↑ Back to topIt improves product discovery for large catalogs. Your customers can narrow down results with intuitive filters, leading to more conversions and happier shoppers.
Is the Product Finder easy to setup and customize?
↑ Back to topYes. Setup is quick via the WooCommerce settings panel, with simple options to manage search filters.
Can I integrate the Product Finder into different parts of my website?
↑ Back to topYes, the Product Finder can be integrated into various sections of your website using different methods. Use shortcodes, template tags, or action hooks. This allows for seamless integration into your existing layout and provides flexibility in placement.
Looking for block support? Get in touch and let us know!
Can I show the product search in different places?
↑ Back to topDefinitely. Use widgets, shortcodes, template tags, or action hooks—whichever works best for your theme and layout.
Can I customize the filters?
↑ Back to topYes. You can set global defaults or pass parameters per instance to show different filters in different places.
Does the Product Finder support multilingual websites?
↑ Back to topYes. Product Finder works with WPML, Polylang, and other multilingual plugins, and supports translation of form labels and attributes.
More information
↑ Back to topHave more questions? Get in touch and we’ll be happy to help.
