Transform shopping experience with two intuitive cart designs i.e side and popup cart and allow customers to easily manage their in cart products.
Installation
↑ Back to top1. Download the Side Popup Cart.zip file from your
WooCommerce account.
2. Go to WordPress Admin > Plugins > Add New and Upload Plugin.
3. Click on Choose File to upload the file you downloaded.
4. Install Now and Activate the extension
Configuration
↑ Back to topAfter you have installed and activated the Side Popup Cart Woo extension,
Go to WooCommerce > Settings > Side Popup Cart tab here you can configure the following settings.
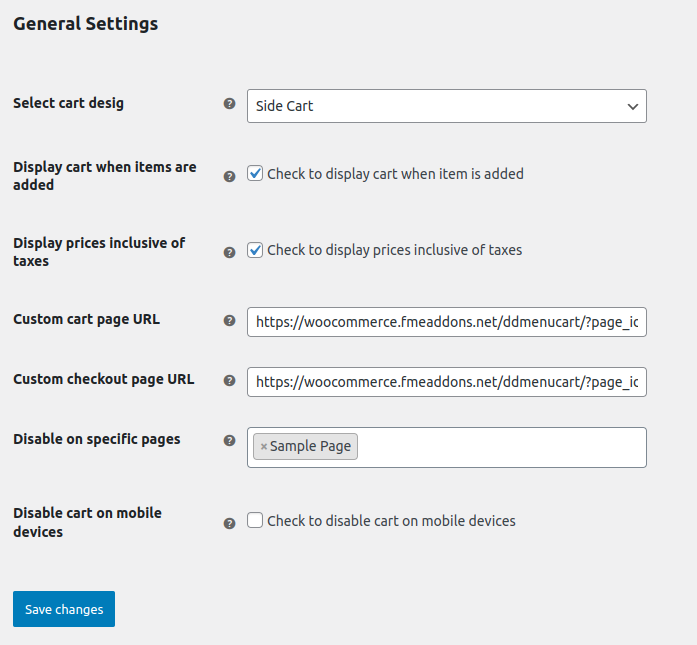
General Settings:
↑ Back to top- Select Cart Design: (Select whether to display Popup cart or Side Cart)
- Display cart when items are added: (Check to display cart when item is added)
- Display prices inclusive of taxes: (Check to display prices inclusive of taxes)
- Custom cart page URL: (If you are using a custom cart then please enter its URL)
- Custom checkout page URL: (If you are using a custom Checkout page then please enter its URL)
- Disable on specific pages: (Select pages on which you want to disable the cart)
- Disable cart on mobile devices: (Check to disable cart on mobile devices)

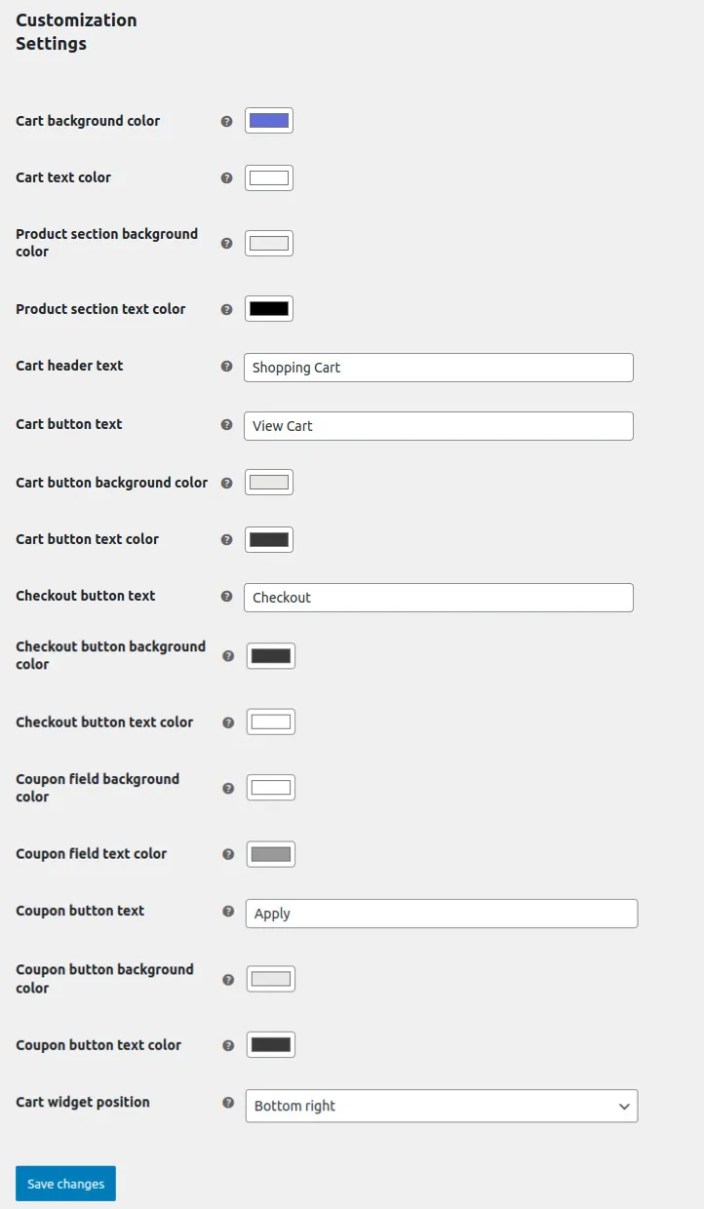
Customization:
↑ Back to top- Cart background color: Set the background color of the cart
- Cart text color: set the color of the cart text
- Product section background color: Set the color of the product section background
- Product section text color: add section text color
- Cart header text: Enter the header text of the cart
- Cart button text: add button text of the cart button
- Cart button background color: set the background color of the cart button
- Cart button text color: choose the text color of the cart button
- Checkout button text: Enter text for the checkout button
- Checkout button background color: set the color for the checkout button
- Checkout button text color: set the text color of the checkout button
- Coupon field background color: set the background color of the coupon field
- Coupon field text color: choose the coupon field text color
- Coupon button text: enter button text for coupon
- Coupon button background color: chose background color of coupon button
- Coupon button text color: text color of coupon button
- Cart widget position: Choose between given different positions for the widget.