Boost sales and improve social media presence of your store by allowing customers to share the products with WooCommerce social share plugin.
Setup and Installation
↑ Back to topInstallation
↑ Back to top- Download the Social Sharing Discounts.zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and Upload Plugin.
- Click on Choose File to upload the file you downloaded.
- Install Now and Activate the extension
Configuration
↑ Back to topAfter you have installed and activated the Social Sharing Discount extension, Go to WooCommerce > Settings > Social Sharing & Discounts tab here you find four other tabs which are Social Sharing, Discount on Social Sharing, Coupon Mail, and Mail Settings. you can configure the following settings in each tab.
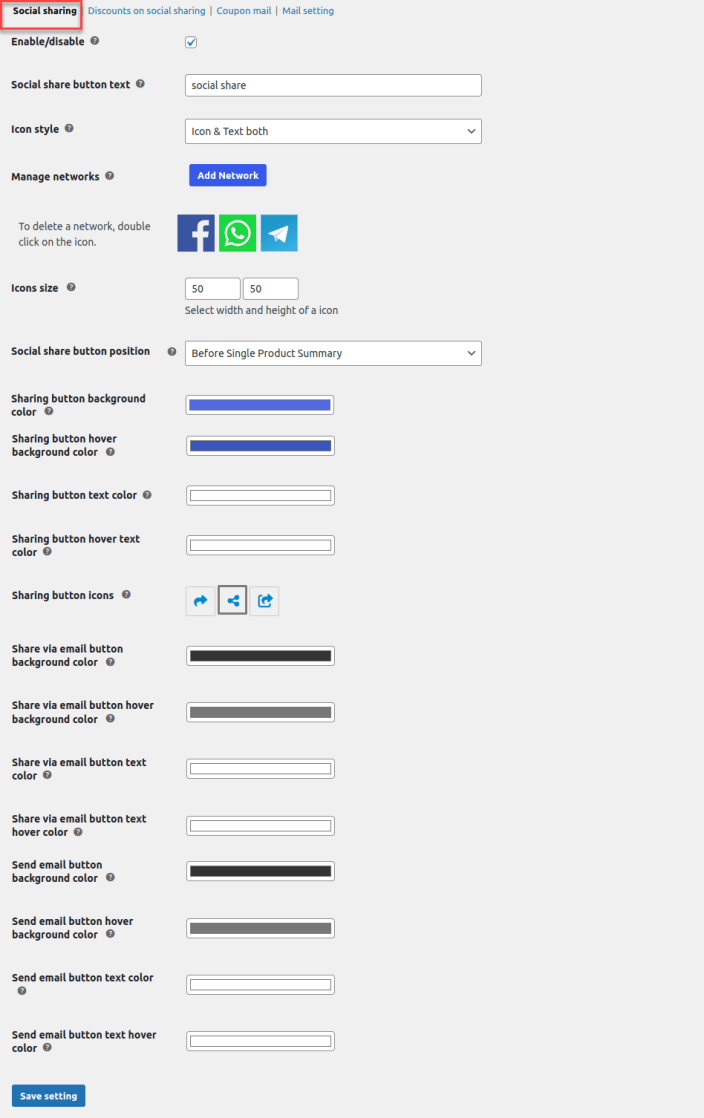
Social Sharing
↑ Back to top- Enable / Disable: (Click the checkbox to enable disable social sharing functionality)
- Social share button text: (Enter the text for the social share button)
- Icon style: (Choose the icon style i.e. Icons Only, text only, Icon & text both)
- Manage networks: (Click on the add network button to add social networks for sharing)
- Icons size: (Select the width and Height of an Icon)
- Social share button position: (Option to set Widget button Position i.e. Before single product summary, before add to cart quantity, After single product summary, After add to cart Form, After product image).
- Sharing button background color: (Choose a background color for Sharing button)
- Sharing button hover background color: (Set Hover Color for Sharing button)
- Sharing button text color: (Select the text color of a sharing button)
- Sharing button hover color: (choose the hower color of the sharing button)
- Sharing button icon: (Choose the Social sharing button icon)
- Share via email button background color: (set background color for email button)
- Share via email button hover background color: (Sets the background color of share via email button on hover)
- Share via email button text color: (Choose the color of share via email button text)
- Share via email button text hover color: (sets the text hover color of share via email button)
- Send email button background color: (choose the background color of the send email button)
- Send email button hover background color: (select the hover background color of the send email button)
- Send email button text color: (sets the text color of the send email button)
- Send email button text hover color: (choose the hover text color of the send email button)

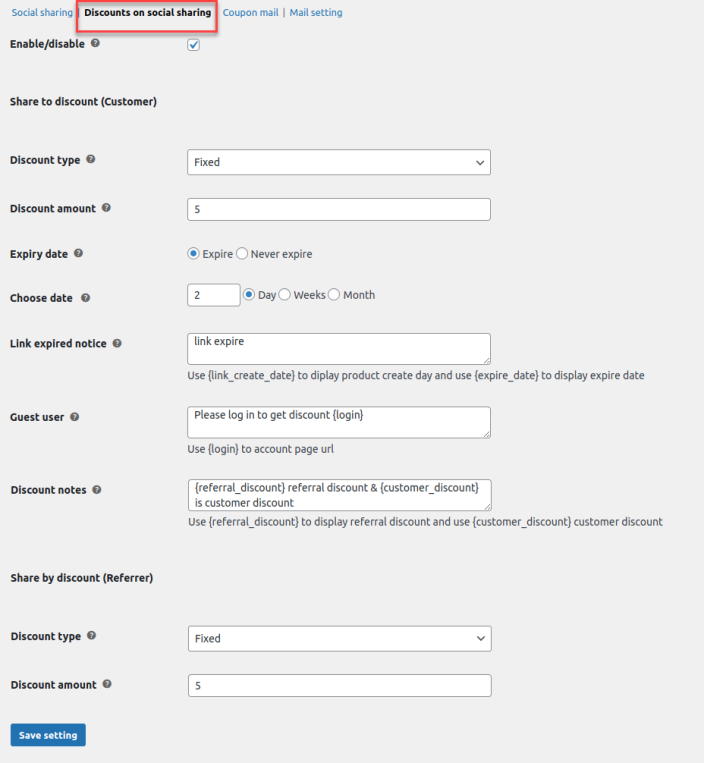
Discounts on Social Sharing
↑ Back to top- Enable / Disable: (Click the checkbox to enable Discount Functionality on social sharing)
Share to Discount(Customer)
- Discount Type: (Set discount type fixed or percentage)
- Discount Amount: (Enter the discount amount)
- Expiry Date: (Set the sharing discounted link expire or Never Expire)
- Choose Date: (Select days, Weeks, or months for expire Link)
- Link Expired Notice: (Add notice for expired link)
- Guest User: (Set message for a guest user to get discount)
- Discount Notes: (Write a discounted message for Customer and referrer)
Share by Discount(Referrer)
- Discount Type: (Set fixed or percentage discount for referrer)
- Discount Amount: (Enter the discounted amount for referrer)

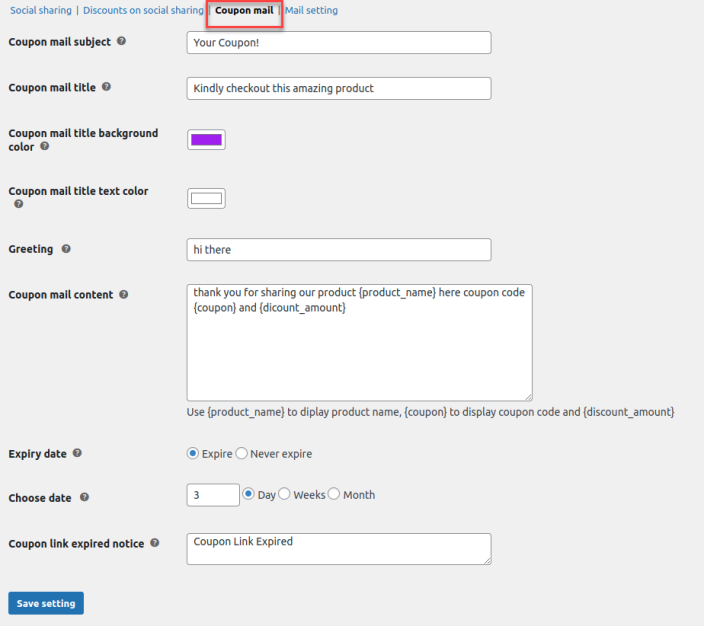
Coupon Mail
↑ Back to top- Coupon Mail Subject: (Enter subject for coupon email)
- Coupon mail title: (enter coupon email title, this will show at the top of email content)
- Coupon mail title background color: (Choose the color of the coupon mail title background)
- Coupon mail title text color: (Sets the text color of the coupon mail title text)
- Greeting: (Write Greeting message for users)
- Coupon Mail Content: (set body content for coupon email)
- Expiry Date: (Set the link expire or never expire)
- Choose Date: (Set link expires in days, weeks, or months)
- Coupon Link Expired Notice: (Write a notice for the expiring link)

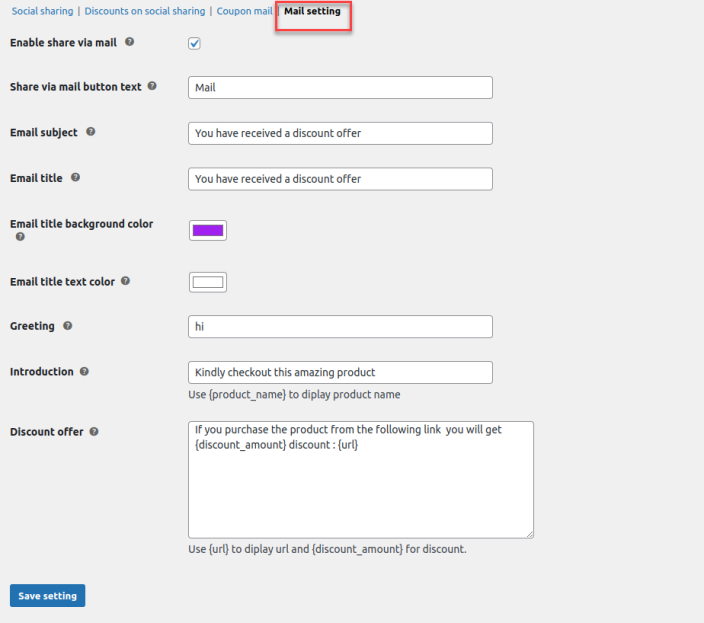
Mail Settings
↑ Back to top- Enable Share Via Mail: (Enable Disable mail sharing feature)
- Share Via Mail Button Text: (Set the button text for share via email button)
- Email subject: (Sets the subject of email)
- Email title: (set email title, this will show at the top of email content)
- Email title background color: (Sets the background color of email title)
- Email title text color: (choose the color of email title)
- Greeting: (Write greeting message for users)
- Introduction: (Introduction text that will show in starting of the email)
- Discount Offer: (Write text for discount offer)
- Mail Button Icon: (Select icon for mail button)

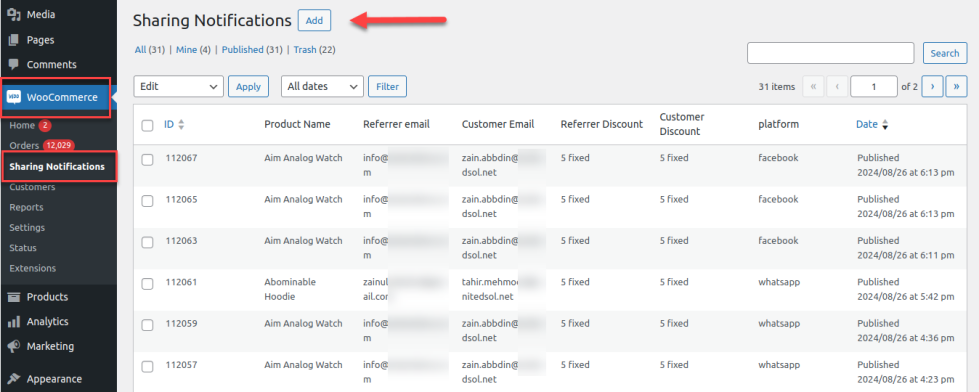
Sharing Notification:
↑ Back to topThe admin can view all notifications in the Sharing Notifications section. Go to WooCommerce > Sharing Notification and here you will see all sharing notifications of customers. You will find the following information in this section.
- Product Name
- Referrer Email
- Customer Email
- Referrer Discount
- Customer Discount
- Platform