Offer the Most Relevant Discounts at the Perfect Time
↑ Back to topInstallation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
Setup and Configuration
↑ Back to top
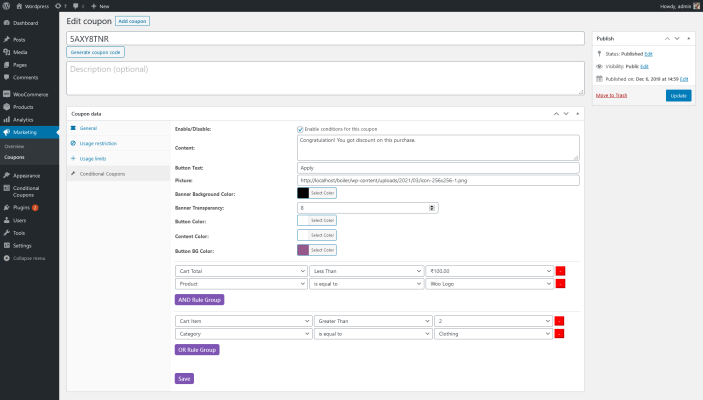
- Go to: WooCommerce > Marketing > Coupons.
- Add or edit coupon and go to Conditional coupon tab.
- Tick the checkbox to use it for conditional coupon and configure the settings.
- Save changes and update coupon.
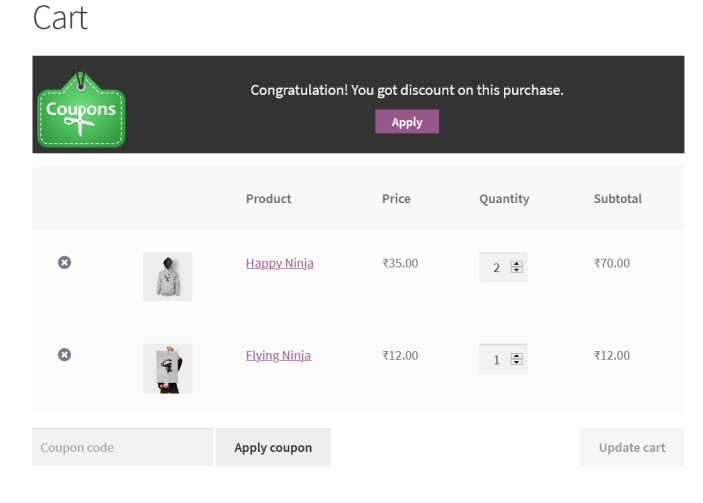
Customers will get this discount coupons on cart page.
↑ Back to top
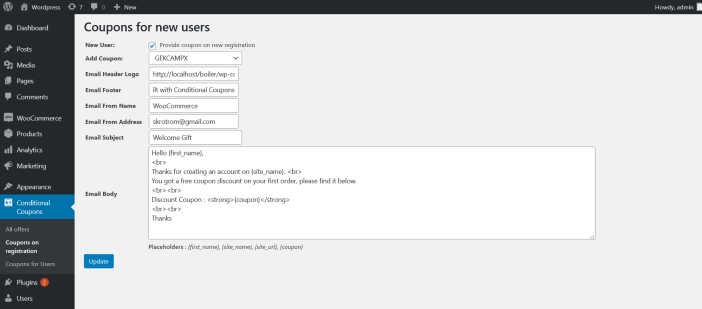
Coupons on Registration
↑ Back to top
- Go to: Conditional Coupons menu > Coupons on Registration
- Tick the checkbox to enable this feature.
- Configure the email settings and save it.
- Email body textarea supports HTML code.
- It will auto send the coupon email on registration
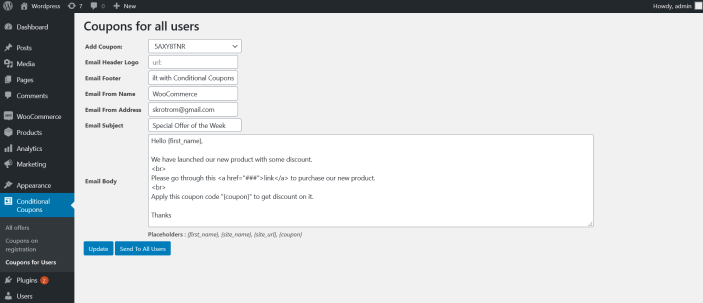
Send Coupons to all users
↑ Back to top
- Go to: Conditional Coupons menu > Coupons for all users
- Configure the email settings and save it.
- Email body textarea supports HTML code.
- After setup click on “Send to all users” button.
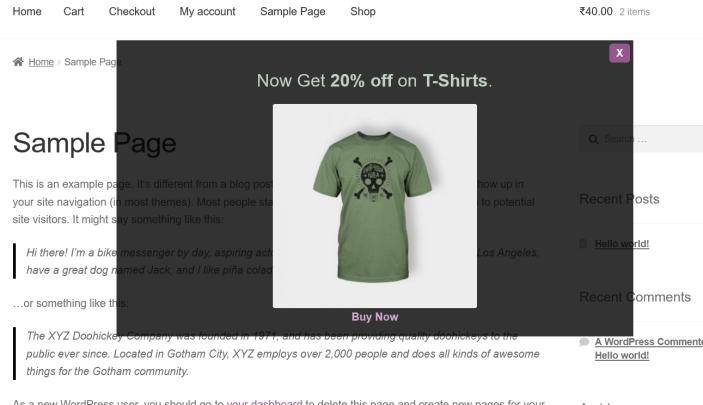
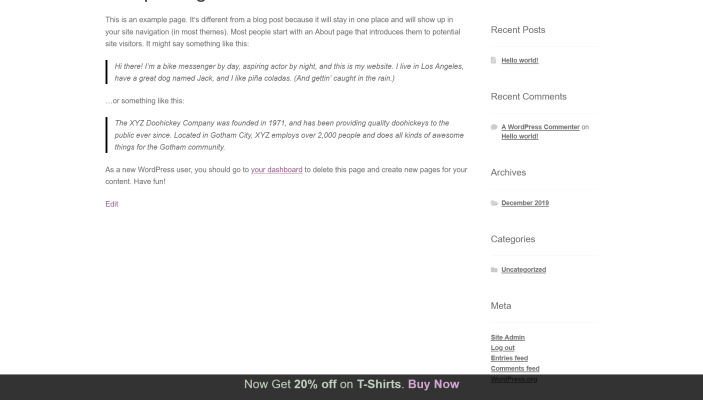
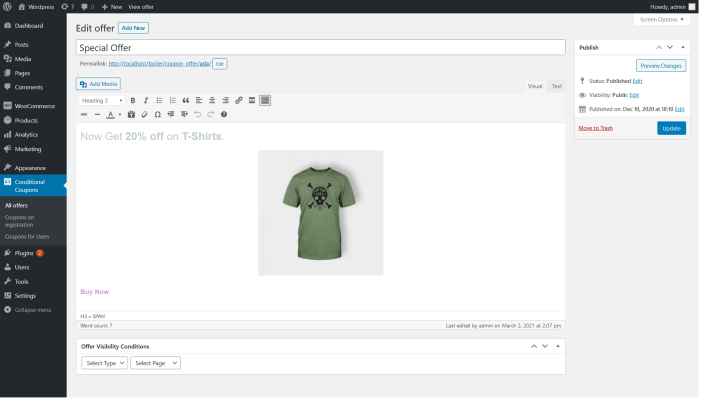
PopUp & Floating Banner
↑ Back to top
- Go to: Conditional Coupons menu > all offers
- Create new offer.
- Select the display style popup/banner.
- Select the page where you want it to display.
Usage
↑ Back to top- Provide discount coupons on cart page based on your conditions.
- Display discount coupons on beautiful popup OR on sticky banner on any pages, so shoppers can take advantage as they visit that pages.