Zestard Easy Donation is designed for organizations and individuals who want to gather funds from supporters to reach their fundraising goals. You can effortlessly integrate and maximize the potential of our plugin to empower your e-commerce platform with donation capabilities. Our plugin offers a user-friendly solution to enable seamless donations.
Below, you’ll find detailed information on installation, configuration, customization options, and troubleshooting tips to ensure a seamless experience for both you and your users.
Installation
↑ Back to topIf you haven’t already, connect your store to your WooCommerce account then install the plugin and activate.
1. Log in to your WordPress Admin Area
↑ Back to topAccess your WordPress dashboard by logging in with your credentials.
2. Navigate to Plugins
↑ Back to topIn the admin menu on the left-hand side, click on Plugins.
3. Upload the Plugin
↑ Back to topClick on Upload Plugin at the top of the Plugins page.
Select the Zestard Easy Donation zip file from your computer and upload it.
4. Install and Activate the Plugin
↑ Back to topOnce the upload is complete, click on Install Now.
After installation, click on Activate to enable the plugin on your site.
Your Zestard Easy Donation plugin is now ready to use.
Plugin settings page
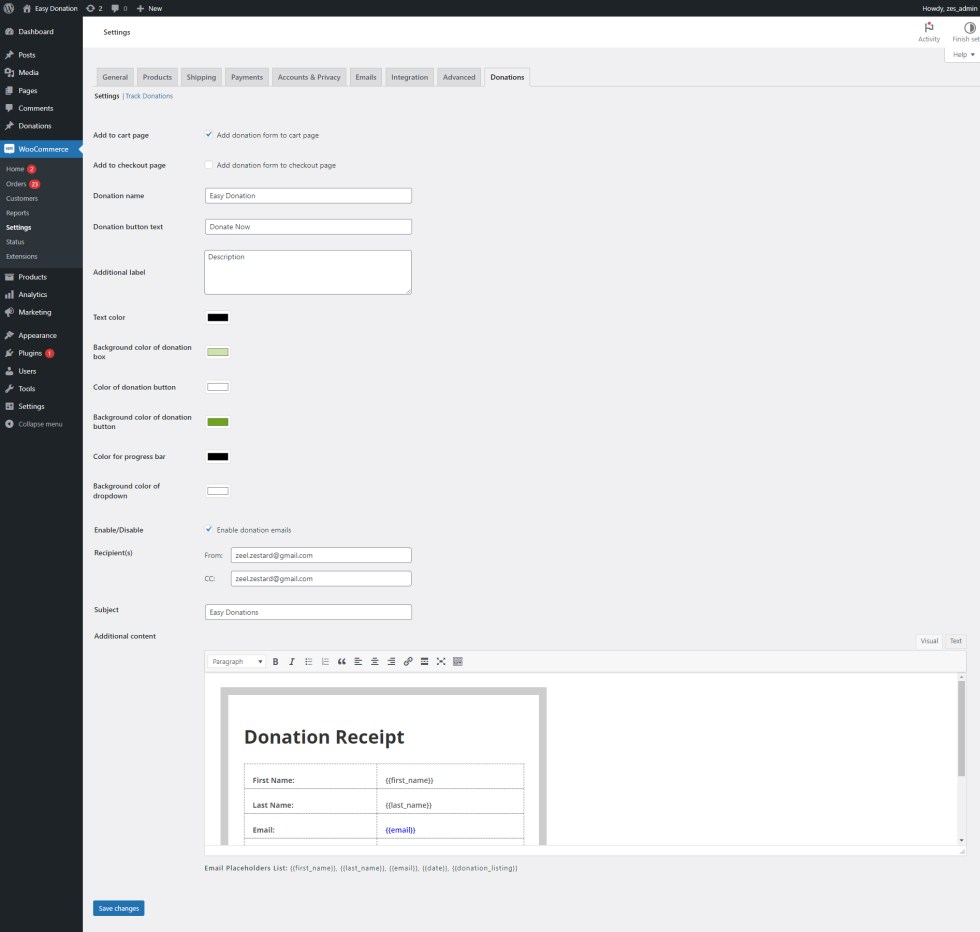
↑ Back to topYou can find the plugin settings page under WooCommerce > Settings > Donations. Here, you can configure the placement of the donation box for the front end and customize its appearance to align with the active theme. Additionally, users can set the email template for donation notifications with a default template already provided.
- Add to Cart Page: Include a widget on the cart page.
- Add to Checkout Page: Include a widget on the checkout page.
- Donation Name: Specify the name of the donation widget.
- Donation Button Text: Customize the text for the donation button within the widget.
- Additional Label: Provide a description for the donation widget.
- Text Color: Set the font color for the donation box.
- Background Color of Donation Box: Choose a background color for the donation box to match your theme.
- Color of Donation Button: Set the font color for the donation button.
- Background Color of Donation Button: Choose a background color for the donation button.
- Color for Progress Bar: Select the color for the progress bar in the widget.
- Background Color of Dropdown: Choose a background color for the dropdown menu within the widget.

There are three types of donation box
- Dropdown
- Price bar
- Input field
1. Dropdown
↑ Back to topThe dropdown donation box allows users to select predefined donation amounts from a dropdown menu, which will be displayed on the cart and checkout pages. Additionally, it offers an “Other” option, enabling users to input a custom donation amount if the predefined options do not meet their preferences.
- Add the amount in the field box and click the “Add Amount Option” button to add more options.
- Click “-” to remove the amount options.
- Check the “Display Other Amount Box,” and it will populate the “Other” option on the front, as well as an input field where the customer can add a different amount or add a specific amount to display it.

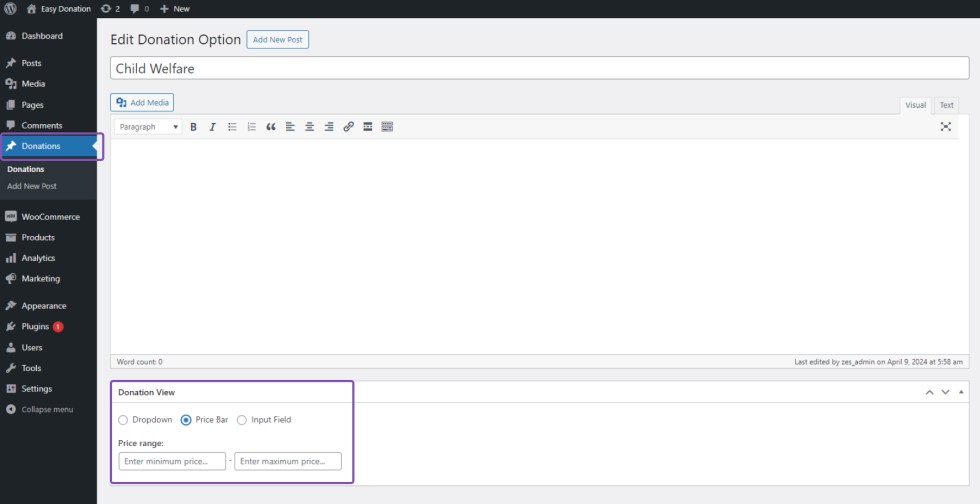
2. Pricebar
↑ Back to topThe price bar donation box allows users to specify a donation amount within a set minimum and maximum range.

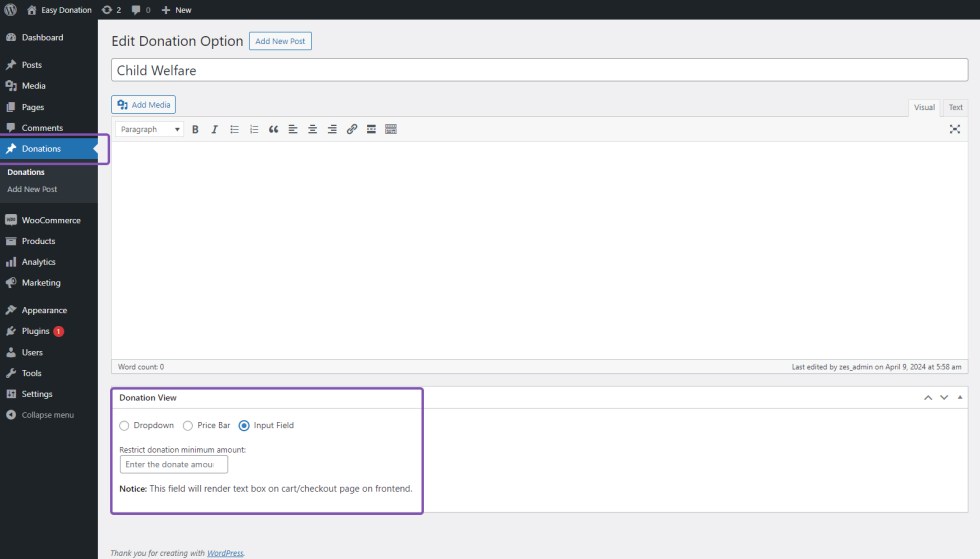
3. Input field
↑ Back to topThe input field donation box enables users to enter a specific donation amount directly.

Usage
↑ Back to topOn the front end, customers can see and select their desired donation amount on the cart and checkout page.
Cart Page
↑ Back to topSelect the donation amount and add the item to the checkout process. Customers can also remove a donation amount and choose another amount if they prefer.

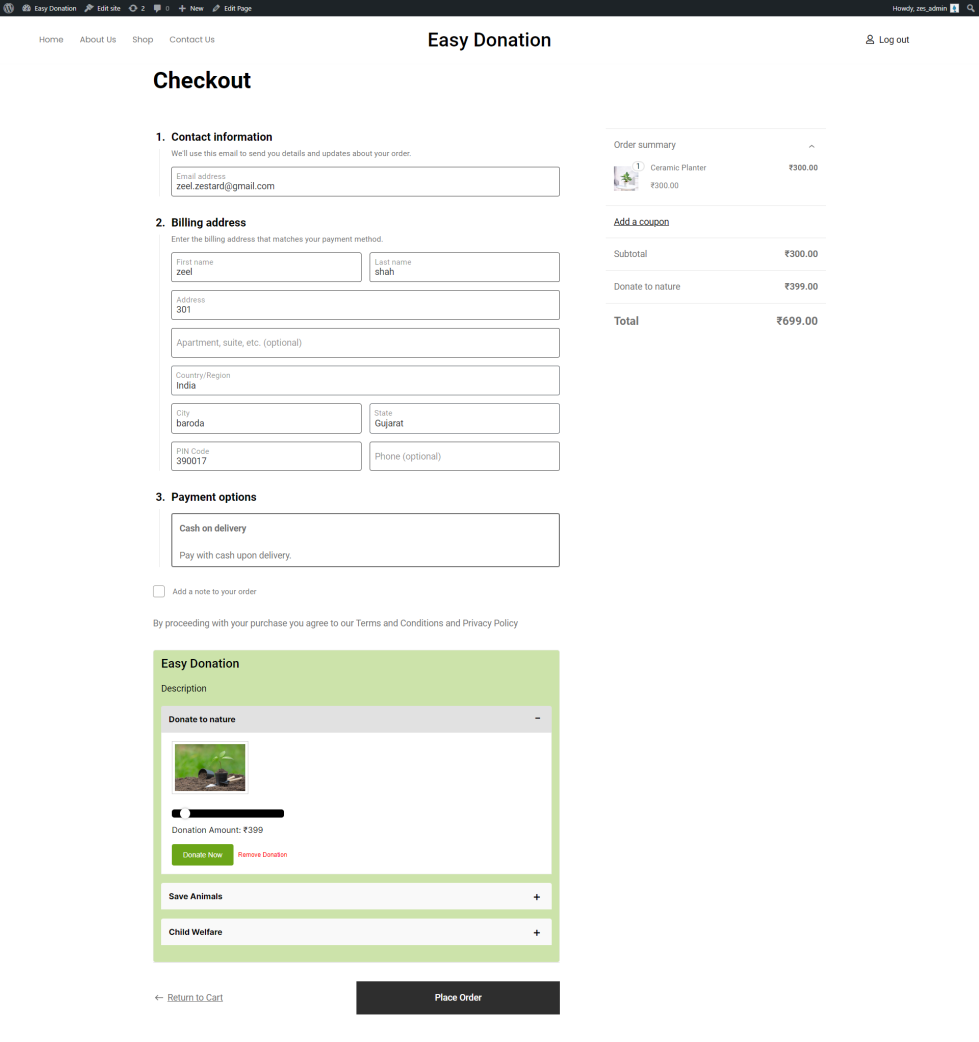
Checkout Page
↑ Back to top
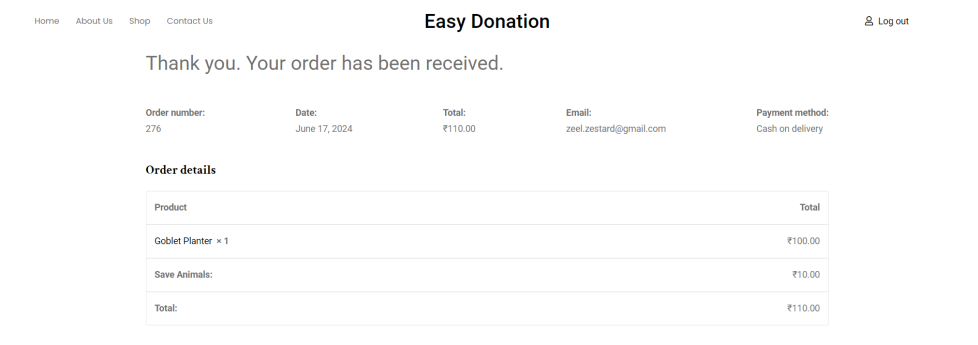
Thank you page
↑ Back to top
The donation amount will be added to the order details and the customer will get the receipt of their donation over mail.
