These settings are related to the Product Search Field and Product Filters. They affect any of the instances, including those from automatic replacement, widgets, shortcodes and those produced by API functions.
The plugin loads a standard stylesheet by default. The stylesheet contains a set of CSS rules that are designed to provide a suitable and integrated representation of the search and filter facilities with any theme. In some cases, it might be necessary to add one or more additional rules to fine-tune their appearance. These can be added to your theme’s stylesheet or by using the Inline Styles option provided here for this purpose.

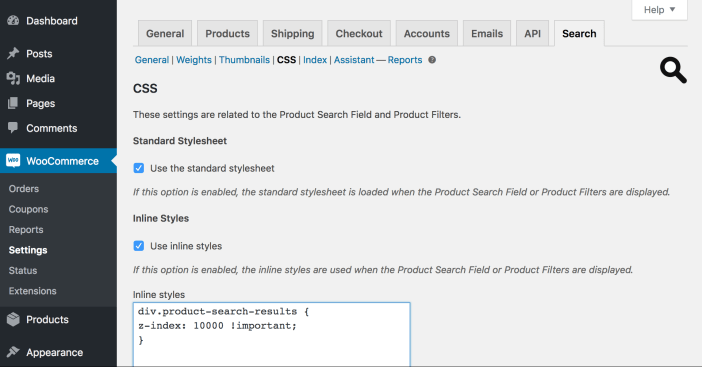
Standard Stylesheet
↑ Back to topInline Styles
↑ Back to top
