This block is provided with the WooCommerce Product Search extension as of version 4.0.0.
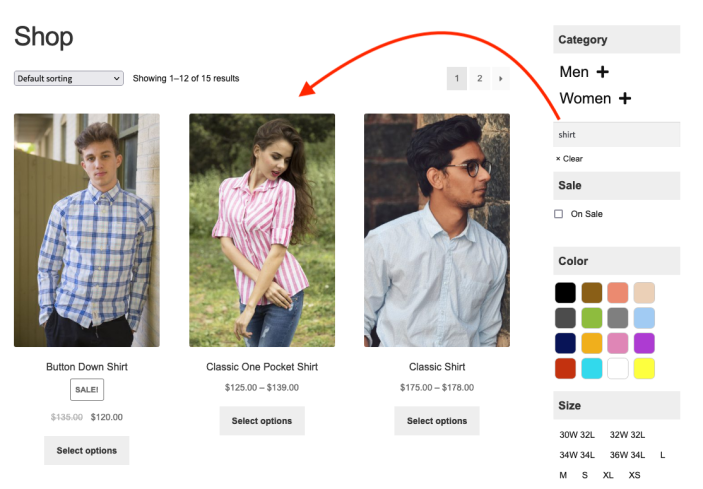
The Product Filter – Search block that is part of the WooCommerce Product Search extension provides a live search filter for your shop. While your customers type in its search field, it finds matching products and shows them on the shop page.
 This live filter provides a text field where your customers can input what they would like to search for. It will update the shop page to show matching results.
This live filter provides a text field where your customers can input what they would like to search for. It will update the shop page to show matching results.

Settings
↑ Back to topSearch Results
↑ Back to top- Search Results – You can determine where the search will try to find matches. This includes options to search in product titles, excerpts (i.e. a product’s short description), the page contents of products, their related categories, related tags, related product attributes and a product’s SKU.
Display
↑ Back to top- Show on shop pages only – Use this option to display the block on relevant shop pages only. This includes the shop page, product tag and product category pages etc. If the block is used in a sidebar, it is recommended to enable this option. If the block is used on a page that is not considered a shop page, it should be disabled.
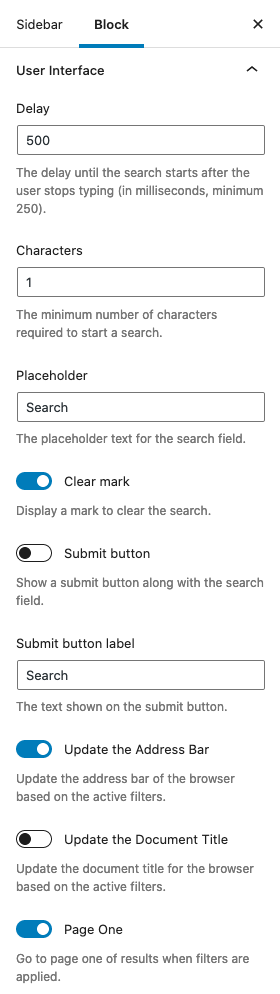
User interface
↑ Back to top
- Delay – This option determines how quickly the search will be launched. After you type something in the search field, the search filter will act. If the field reacts too quickly, it will result in a rather odd experience for who is searching. The default value is 500 ms, i.e. half a second after you stop typing and the search begins.
- Characters – Here you can set the minimum number of characters for a search to start.
- Placeholder – This is the text that is shown inside the field when it is empty.
- Clear shortcut – This option is used to display a clickable action element that is used to clear the content of the search field and reset the filter.
- Submit button – This will show a Submit button along with the field.
- Submit button label – Combined with the former option, this is the text displayed on the Submit button.
- Update the Address Bar – With this option enabled, the browser’s address bar will include information about the current filter setting. This allows the visitor to bookmark the current search with the same filters applied. This option must be enabled when live filters are used in combination.
- Update the Document Title – This option updates the document’s title for the browser based on the active filters.
- Page One – When filters are applied, always start with the first page of results. Enabled by default.
Heading
↑ Back to top
- Show heading – This option will display the heading for the search field filter.
- Heading – You can input a customized heading here or leave it empty to use the default.
Advanced
↑ Back to top- Heading ID – This sets the ID of the heading element.
- Heading Class – This sets the class of the heading element.
- Heading Element – Here you can choose which HTML tag is used as the heading element.
- Breadcrumb Container – This identifies the element by CSS class.
- Products Header Container – This identifies the element by CSS class.
- Products Container – This identifies the element by CSS class (1).
- Product Container – This identifies the CSS class of individual product entries (2).
- Info Container – This identifies the element by CSS class.
- Ordering Container – This identifies the element by CSS class.
- Pagination Container – This identifies the element by CSS class.
- Result Count Container – This identifies the element by CSS class.
- Container Inline Style – Here you can determine the inline CSS style of the surrounding container.


