NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
This documentation describes how you can go about the following with Convertiply.
- Installing Convertiply on your WordPress Website
- Creating your First Widget
- Customizing the appearance of your Widget
- Configuring your widget behaviour
- Setup triggers- when should the popup show up
- Segment audience to whom the popup should be shown
- Integrating your Email Marketing service
- Lead Routing
For any queries or more information, have a look at our website Convertiply.com
↑ Back to topInstallation
↑ Back to top-
- Download the convertiply.zip file from your WooCommerce account.
- Go to WordPress Admin > Plugins > Add New and “Upload Plugin” with the file you downloaded with “Choose File”.

Click Install Now and Activate the plugin.
Creating your first Widget
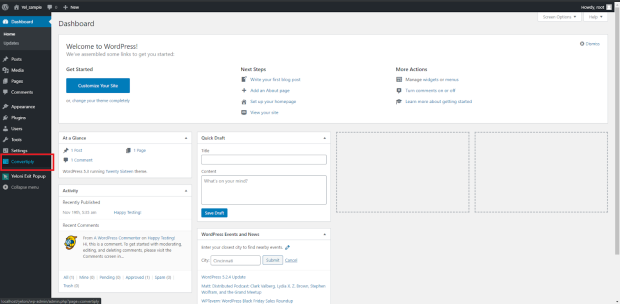
↑ Back to topAfter installation, you will see the Convertiply Menu Item on the left pan.

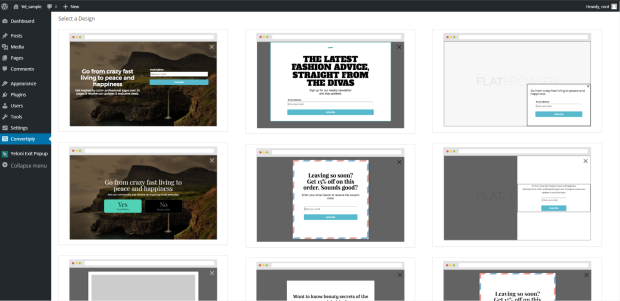
Go to the dashboard. The first time after installing, you will see all available Design layouts.

To get started, click on a Design Thumbnail of your choice and start customizing it according to your needs.
Else, you’ll see the Convertiply dashboard with all of the popups that you’ve created and the contacts that you’ve received.
Customizing the Appearance of Your Widget
↑ Back to topTweak the appearance of your Convertiply Widget according to your needs in this step.
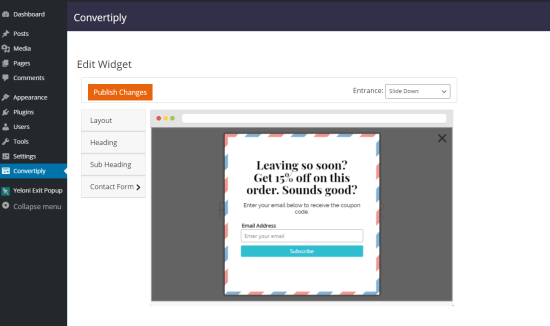
After selecting a design, give your widget a name in the dialog box that appears and click OK. This will take you to the Widget Editor Page.

Now select how the popup should enter your website from the drop-down menu.

In the Widget Editor Page, you have the options to customise the widget as per your needs.

Here you can edit your widget’s Visual & Call to Action settings. The sections you can edit in this page are,
- Layout
- Heading
- Sub Heading
- Positive Action
- Negative Action
- Button Action
- Image
- Contact form
Click here to see the advanced instructions for using your Widget Editor Page.
After editing the widget, click on “Publish Changes” to make your changes live.
Configuring Your Widget Behaviour
↑ Back to topSetup triggers and target audience for your Convertiply Widget in this step.
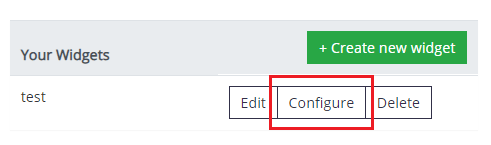
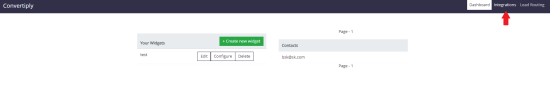
After designing a widget, You can see the option to Edit/Configure/Delete the widget in the Convertiply dashboard.
Click the Configure button beside the listed widget. You will be taken to the Widget Configuration Page.

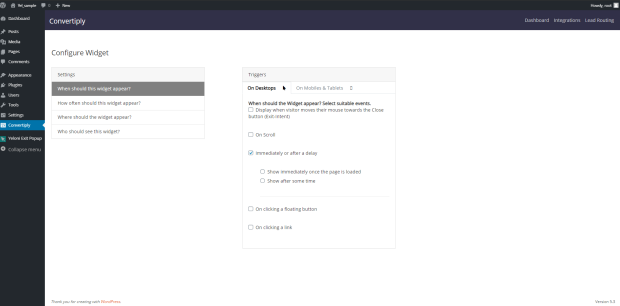
Here, You have the options to configure
- When should the Widget appear
- How often should the Widget appear
- Where should the Widget appear
- Who should see the Widget


Click here to see the detailed instructions on configuring your widget
Integrating Your Email Marketing Service
↑ Back to topYou can integrate your Convertiply Widget with the popular email marketing platforms Mailchimp and SendInBlue. Minimise the hassle of feeding contacts manually into them by having them sent automatically to your respective email marketing account.
Don’t have an email marketer? Don’t worry. The contacts you acquire are safe in the Convertiply Dashboard.
Follow the steps below to integrate an email marketer to Convertiply.
Click “Integrations” on the top right side of the window.

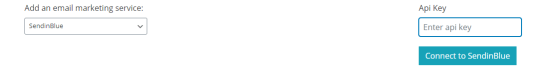
When you are setting up Integrations for the first time on Convertiply, you will be asked to “Add an email marketing service”.

Click on that drop-down menu and you will see the available email marketing services Mailchimp and Sendinblue.
Select your preferred service from the list.
If you chose Mailchimp, A Connect to Mailchimp button will appear. Click on that button and complete the setup.
Click here to find out how to set up your Mailchimp account with Convertiply.
If you chose Sendinblue, A text box will appear. There, enter your Sendinblue API key and click Connect.

Click here to find out how to find out your Sendinblue API key.
Lead Routing
↑ Back to topWith Convertiply, you can route your leads to custom lists on your Email Marketing Services such as Mailchimp and Sendinblue.
To do this, You should have integrated Convertiply with your email marketing service first. If you haven’t done it yet, Click here to find out how.
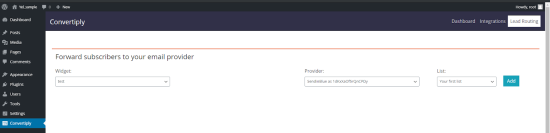
To get started, click “Lead Routing” on the top right corner of your Convertiply Dashboard.
![]()
Now you will see the page, in which you can assign each widget to send the leads generated through it to different lists on your email marketing service.
Match the Convertiply widgets and the custom lists in Mailchimp or Sendinblue according to your Audience.
Click on Add.

Now you can see the respective widgets assigned to different lists on your email marketing service.
Continue to see the detailed instructions on setting up and using the Convertiply Plugin.
Customizing a widget
↑ Back to topGiven below are the detailed instructions on customizing the convertiply plugin in the Editor page.
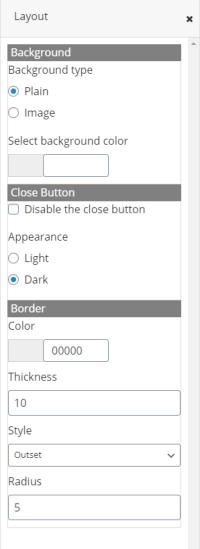
Layout
↑ Back to topThe settings associated with the layout of the widget comes under this section. The options nested under Layout are,
- Background
- Close Button
- Border

Background type:
Customize the background of your widget in this option.
The different options for the background are,
- Plain
- Choose an image
If you want a plain background for your widget, select the colour from the palette or input a colour code in the space provided.
To have a picture as the background, you need to paste the URL in the space provided.

Appearance:
There are two themes available for the widget.
- Light theme
- Dark theme
The light theme just shows the widget as an overlay on your page.
The dark theme darkens the space around the widget when it is shown on your page to give it a highlighted look
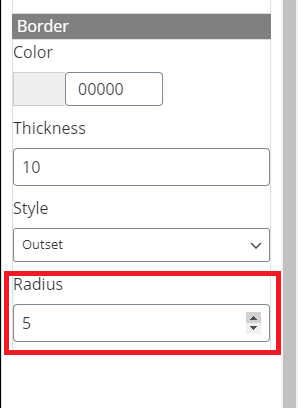
Border:
The border can be customized for the following options.
- Border colour
- Thickness
- Style
- Radius
Border Color can be customized by selecting the colour from the palette or input a colour code in the space provided.

Thickness option allows you to choose the preferred thickness for the border of your widget
Style:
Convertiply has several styles for the border of your widget. choose between
- Dotted
- Dashed
- Solid
- Double
- Groove
- Ridge
- Inset
- Outset
Radius: This option lets you have rounded edges for your border. Just decide how rounded your edges should be!

After making changes in the dedicated section, click “Save” on the top right corner of the section.
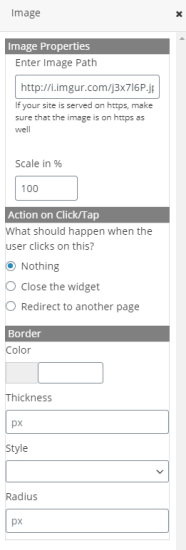
Image
You can change the settings associated with the image inside your widget with this option

Enter the URL of the image you want to display in your widget.
Select the Scale in % for your image.
Choose what should the widget do when a visitor clicks on the image.
You can choose to
- Do Nothing
- Close the Widget
- Redirect to another page in the same tab or a new tab.
The border of the image can be customized for the following options.
- Border colour
- Thickness
- Style
- Radius
After making changes in the dedicated section, click “Save” on the top right corner of the section.
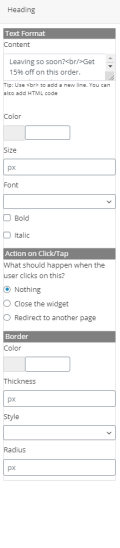
Heading
↑ Back to top
Type in your text for the popup heading.
Customize the text using different options such as
-
- text colour
- size
- font
- Action on click/tap
- border colour
- thickness
- radius

Choose what should the widget do when a visitor clicks on the Heading.
You can choose to
- Do Nothing
- Close the Widget
- Redirect to another page in the same tab or a new tab.
Sub Heading
↑ Back to topThe customization options in Subheading section is similar to the Heading option.
Type in your text for the popup heading.
Customize the text using different options such as
-
- Text colour
- Size
- Font
- Action on click/tap
- Border colour
- Thickness
- Radius
Choose what should the widget do when a visitor clicks on the Heading.
You can choose to
- Do Nothing
- Close the Widget
- Redirect to another page in the same tab or a new tab.
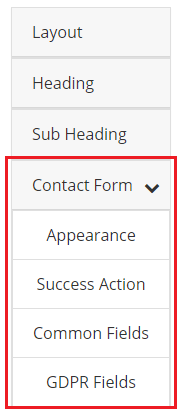
Contact form
↑ Back to topThis is the space where your Visitor submits their data. There are more choices nested under this option.

Appearance
The form’s
- Label colour
- Button text
- Colour
can be customised here.

Success action: Once the user has successfully submitted their data, the popup shows a success message.

The default message can be tweaked according to your wish. And you can also choose what to do after a successful subscription.
You can either choose to close the popup or to redirect the user to a page of your choice after a successful subscription.
Also, You can choose the time delay between the closing of popup in this menu.
Positive/Negative actions for Choice popups.
You can customise the behaviour of the popups which carries Yes/No buttons.
You have all of the usual customisation options and along with that, you have the option to choose what to do when the user makes a choice in the widget.
You can either choose to
- Do Nothing
- Close the widget
- Redirect to a page
when the user makes a choice.


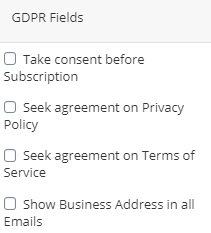
GDPR Fields
Make your popup GDPR compliant using this tool. Collect the customer’s consent regarding data collection and protection using these fields.

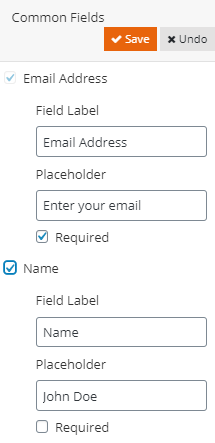
Common fields
Choose the text that goes in the data collection fields of your widget.

After customizing the widget, click on “Publish Changes” to make your changes live.
Configuring a Widget
↑ Back to topWhen should this widget appear?
↑ Back to topControl when the widget appears on your page.
In this setting, you have the option to configure your widget according to the platform the visitor is in. You can trigger your widget according to the device your visitor is using. ie, On Desktops or Mobiles&Tablet devices.
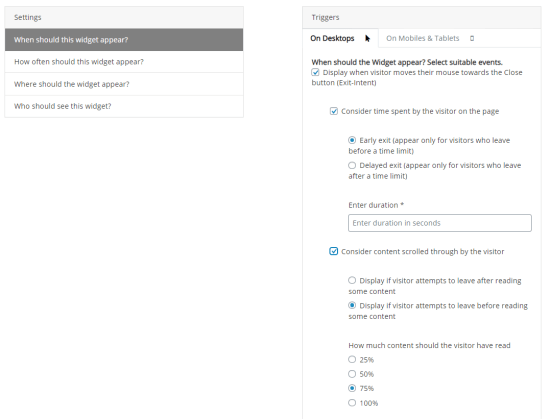
On desktops, you can trigger the widget to appear in the following scenarios.
When the visitor moves their mouse towards the close button

Under this setting, you can choose to show the widget when the visitor moves their mouse towards the close button.
You can also consider whether to show the widget or not according to the time spent by the visitor on the page.
-
- Show the widget to people who leave before a time limit
- Show the widget to people who leave after a time limit.
Choose either of the above options and input the duration which you prefer.
Consider content scrolled by the visitor
You can choose
-
- Display if the user leaves after reading certain content
- Display if the user leaves before reading certain content
For this, you have to choose how much content should the visitor have scrolled before exiting.
On Scroll
Choose to display the popup when the user scrolls to a certain per cent of the page.

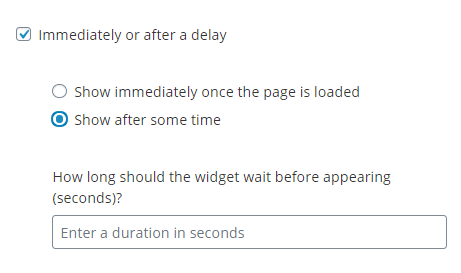
After a Delay
Choose to show the widget according to the time the user has spent on the page.
-
- Show the widget immediately after the page loads
- Show the widget after a certain time.
If you choose this option, You have to input the time in seconds after which the widget should appear.

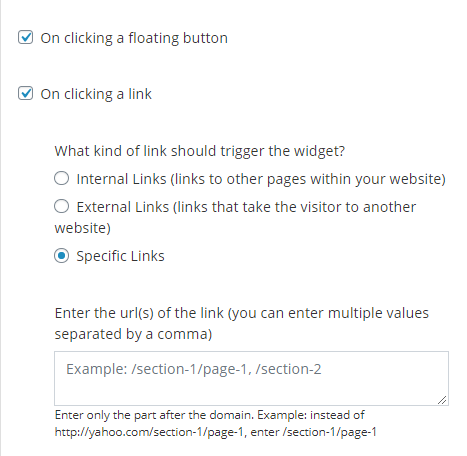
On clicking something
- On clicking a floating button
- On clicking a specific link
Choose what kind of links trigger your widget.
- Internal links (The links to other pages within your website)
- External links (The links to other websites)
- Specific links (The links that you decide)

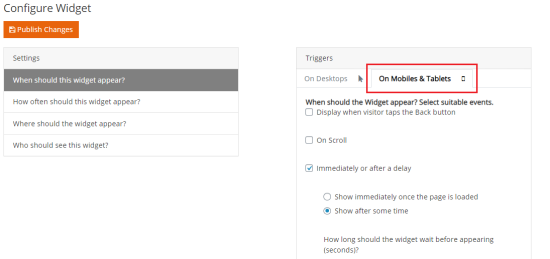
On mobile devices such as Mobiles and Tablets, The exit intent trigger has similar customisation options, but it is triggered when the user taps the back button.
To configure this, click the tab “On mobiles and tablets”

This setting has similar configuration options as in the desktop platform. Just the method of the trigger is different.
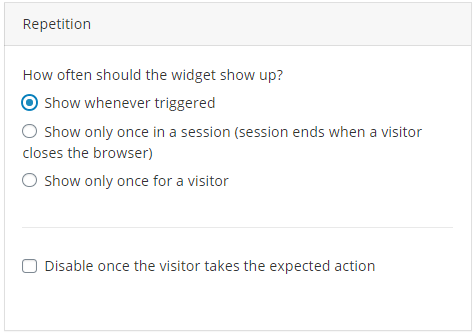
How often should the widget appear?
↑ Back to topControl how often the widget is shown to a visitor.
You have options such as
- Show whenever triggered
Under this, you have the option to disable the widget for the particular user who has already completed the expected action. - Show only once in a session
The session ends once the user closes the browser. - Show only once for a visitor

Where should the Widget appear
↑ Back to topBy default, the widget is shown on all pages. You can also configure it to be shown in pages you want it to be.
- Choose to enable/disable the widget where the URL matches some text
Choose whether the popup should be enabled/disabled in this criteria. and enter the matching text for the page URL. exclude the domain name and you can have multiple entries separated by a comma.
- Choose to enable/disable the widget where the URL contains some text
Choose whether the popup should be enabled/disabled in this criteria. and enter the text for the page URL. exclude the domain name and you can have multiple entries separated by a comma.
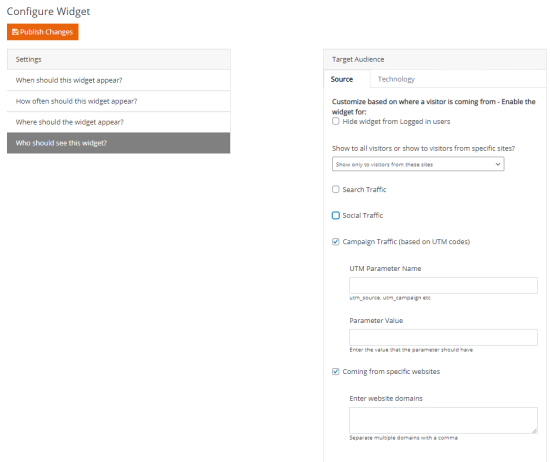
Who should see the widget?
↑ Back to topThis setting concentrates on the target audience of your page based on the source of the visitor and the technology used by the visitor.
Source
You can Hide the widget to logged-in visitors
You can Show the widget to visitors according to their source of visit such as,
- Search traffic
- Social traffic
- Visitors from specific websites.
Show the widget to your visitors who are coming from specific websites. Just input the website domains; one or more, separated by commas.
- Campaign traffic based on UTM codes
In this setting, if you want to show the widget to the Campaign traffic,
Input the UTM Parameter Name and parameter value.

-
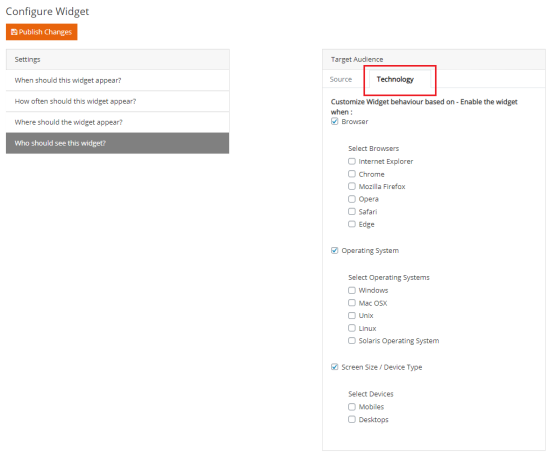
Technology
Show your widget to visitors accessing your page from certain browsers/Operating System/Device types
To enable the widget only for these people, Just check the boxes you need; which are listed under the tab “Technology” in the Target Audience tab.

To save the Design after customising it according to your needs, click on “Publish changes” button on the top left side of the dashboard, and see your widget live in action on your page!
Integrations
↑ Back to topYou can integrate Convertiply with popular email marketing platforms Mailchimp and SendInBlue. Minimise the hassle of feeding contacts manually into them by having the contacts acquired through the widget sent automatically to your respective email marketing account.
For Mailchimp;
↑ Back to topSelect “Mailchimp” from the dropdown menu.
It will prompt to “Connect to Mailchimp”. Click on that and in a new tab, it will ask you to provide your login credentials for Mailchimp.
Fill in your details
If the integration was successful, the window will show the status as “Mailchimp connection successful”
![]()
Close that tab
Go back to the convertiply tab, and refresh the window.
Now you will see your Mailchimp account listed below “Email Integrations” and the status as “Connected as [your account]”
For Sendinblue
↑ Back to topSelect “Sendinblue” from the dropdown menu.
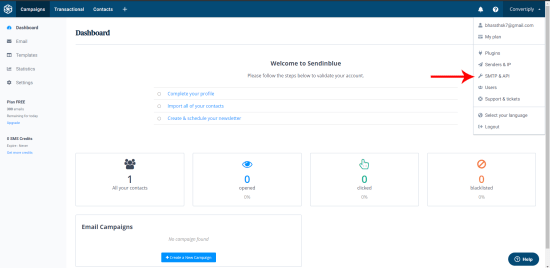
An API key will be asked. To get your API key,
Log in to your Sendinblue account.
On the top right part of the dashboard, Click your company name and a dropdown menu appears. In that select SMTP & API option.

In that page, your API key will be displayed. Copy-paste it to the Convertiply page and click “Connect to SendinBlue”
And you have successfully integrated Sendinblue with Convertiply!
