This shortcode is provided with the WooCommerce Product Search extension.
 This shortcode displays a live Product Search Field that shows results while the customer types.
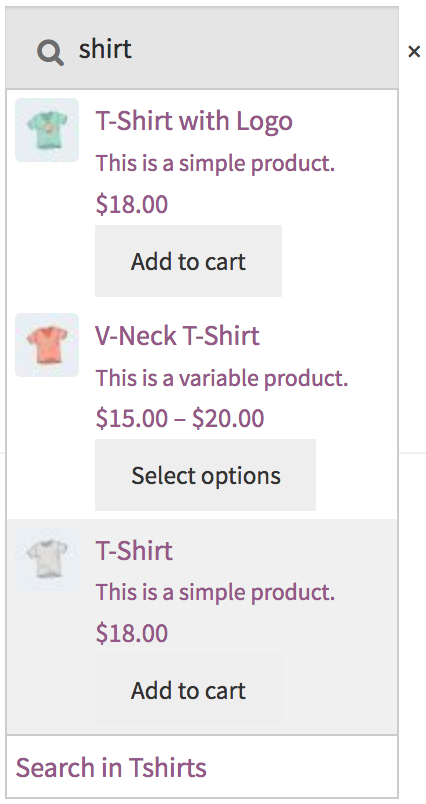
Use this shortcode to show an input field which displays matching results while the customer types. By default, it displays the product titles, a short description on each entry, the prices of the products and it also shows the corresponding “Add to Cart” or equivalent buttons for each entry. You can use it anywhere on your site and allow your customers to search and add products to the cart with it easily.
The
This shortcode displays a live Product Search Field that shows results while the customer types.
Use this shortcode to show an input field which displays matching results while the customer types. By default, it displays the product titles, a short description on each entry, the prices of the products and it also shows the corresponding “Add to Cart” or equivalent buttons for each entry. You can use it anywhere on your site and allow your customers to search and add products to the cart with it easily.
The [woocommerce_product_search] shortcode is used to embed a search facility anywhere on a page. It shows the search field that allows visitors to obtain results showing products they look for almost instantly.
Usage
↑ Back to top[woocommerce_product_search]
This will provide the search field using the default settings.
Examples
↑ Back to top- From your WordPress Dashboard go to Pages > Add New.
- Place the following shortcode on the page:
[woocommerce_product_search]Please make sure that the spelling is correct, all letters must be in lower case. - Click Publish to save the page content and publish the page.
- Now click View Page which will show you the search field on your newly created page. If the search field does not appear, or if the shortcode appears to be without effect, make sure that you have activated the WooCommerce Product Search plugin.
- To test the field, at least one product must be published in your store. Start typing a search keyword, search results will show up below the field after you stop typing for an instant.
[woocommerce_product_search show_description="no" limit="20"]
Shortcode Attributes
↑ Back to toporder– use"ASC"or"DESC"to show search results in ascending or descending order; descending is the defaultorder_by– the criteria used to order the search results; possible values are"date","title","ID","sku"and""(the empty string for unspecified order); the default order is by datetitle– whether to search in titles; enabled by default,"yes"or"no"excerpt– whether to search in excerpts; enabled by default,"yes"or"no"content– whether to search in content; enabled by default,"yes"or"no"tags– whether to search in tags; enabled by default,"yes"or"no"categories– whether to search in related product categories,"yes"or"no".attributes– whether to search in related product attributes,"yes"or"no".sku– whether to search in product SKUs; disabled by default, use"yes"to enable search in SKUs, or"no"(used by default) to disable itlimit– maximum number of search results to show, defaults to10resultscategory_results– whether to show category result suggestions; enabled by default,"yes"or"no"category_limit– maximum number of category results to show, the default is5product_thumbnails– whether to show product thumbnails; enabled by default,"yes"or"no"show_description– whether to show the product short description; disabled by default,"yes"to enable or"no"show_price– whether to show the product price; disabled by default,"yes"to enable or"no"show_add_to_cart– whether to show the corresponding button “Add to Cart”, “Select options” etc. on each result,"yes"to enable (default) or"no"show_more– when there are more products that match the search than are displayed, a link that leads to the search results is displayed,"yes"to enable (default) or"no"show_clear– is used to display a clickable action element that is used to clear the content of the search field,"yes"to enable (default) or"no"placeholder– the placeholder text shown in the empty search fieldno_results– the text to show when there are no search results; empty by defaultblinker_timeout– this determines the maximum amount of time during which the blinker is displayed. The blinker is the small indicator displayed inside the search field which appears after you stop typing and is shown until the search results are obtained. If the blinker timeout is reached, it will disappear even though no search results have been obtained yet. The value must be specified in milliseconds and the default is5000, meaning that if after 5 seconds no search results are obtained yet (due to a slow or lack of response from the server), the blinker will disappear. To turn this option off, indicate0, i.e.blinker_timeout="0"will let the blinker do it’s thing until eternity unless eventually some search results come in.delay– the delay in milliseconds that determines when to start launching the search request to the server after the visitor stops typing. The default is500so that half a second after the user stops typing, the search request is launched to the server. The minimum accepted value is250. If you use a very large value, it would have the effect of virtually disabling the live results functionality, because the wait after the user stops typing is so long.characters– the minimum number of characters required to start a search. The default is1so that the search is launched even with a single character.dynamic_focus– whether to show/hide the search results when the search field gains/loses focus, i.e. roughly when the visitor is using or not the search field; enabled by default,"yes"or"no"floating– whether the search results should be floating above the content; enabled by default,"yes"or"no"inhibit_enter– whether to inhibit the Enter key when pressed in the search field so that the visitor is not taken to the search results page; disabled by default,"yes"or"no"submit_button– whether to show a submit button; disabled by default,"yes"or"no"submit_button_label– the label shown on the submit buttonnavigable– whether to allow the visitor to use the cursor keys to navigate through the search results and use the Enter key to visit a result; enabled by default,"yes"or"no"auto_adjust– This option has no effect and is not necessary as of version 2.11.0 and will be removed. – Whether to adjust the width of the search results automatically to the width of the search field; enabled by default,"yes"or"no"height– This setting determines the height of the results container. It will adopt the full content height by default, meaning that the height of the results will be as much as needed to show all results. If the height is limited by indicating a number following an allowed CSS unit* – for example 240px – this will be taken as the maximum height of the results and the container will be scrollable instead of extending to accommodate all. *Allowed CSS units: px, mm, cm, in, pt, pc, em , ex, ch, rem, vw and vh.wpml– this option works with WPML, the WordPress Multilingual Plugin and determines whether the search results are filtered by the current language; disabled by default, to enable use"yes"or use"no"to disable
