Smart Coupons provides a powerful, all-in-one solution for gift cards, store credits, discount coupons, and vouchers, extending the core functionality of WooCommerce coupons.
This documentation explains how you can make coupons visible to your customers on the website. This feature allows customers to easily find and use discounts, enhancing their shopping experience and encouraging sales.
Enabling coupon display in My Account
↑ Back to top- Navigate to your WordPress admin panel.
- Go to WooCommerce > Settings.
- Navigate to the Smart Coupons tab.
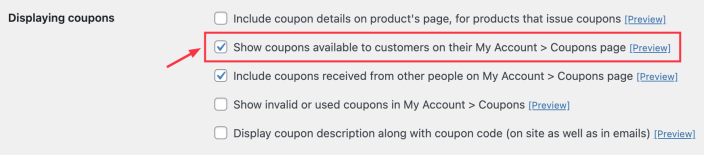
- Scroll down to find the ‘Displaying coupons‘ section.
- Enable the “Show coupons available to customers on their My Account > Coupons page” field.

- Save changes.
That’s it! Now, let’s move on to the next setting.
How to display coupons on the frontend
↑ Back to top- Go to the WordPress Admin panel.
- Navigate to Marketing > Coupons.
- Add a new coupon or edit an existing one.
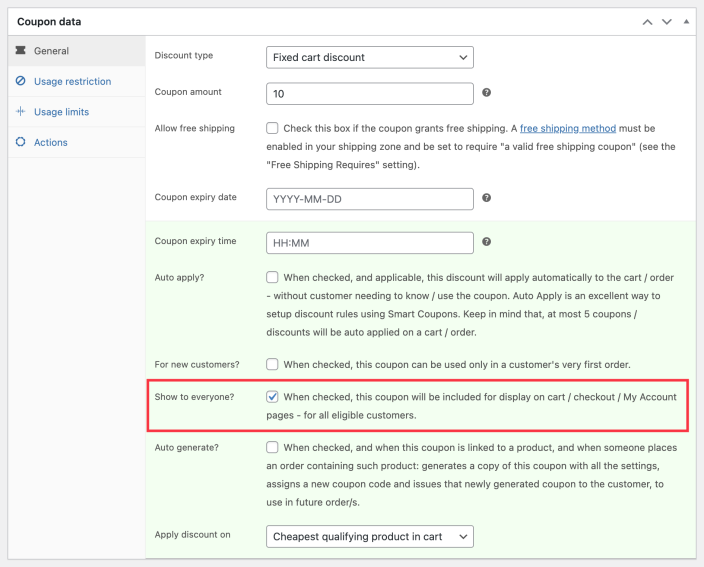
- Set the discount type, coupon amount, restrictions, & other limits.
- Look for the ‘Show on cart, checkout, and my account?‘ option under the General tab.

- Enable this option.
- Publish / Update the coupon.
That’s it!
Once enabled, customers will be able to see available coupons directly on the front end of your store.
