Note:
As of WordPress 5.8, the Block Widgets Editor replaces the previous widget’s administration. We are providing new Blocks with the extension, which should be used with the new Block Widgets Editor. The blocks are provided with the WooCommerce Product Search extension as of version 4.0.0.
The exclusive blocks provided with the extension make it easy to set up live search and filter features for customers in a matter of minutes.
Template customizations and shop page compositions based on blocks are handled easily. In the following tutorial, we customize the Product Catalog template. The template uses the Product Collection block and is used for the Shop page. We extend the template with exclusive blocks provided by the extension, that allow to filter the products and help customers to find what they want.
The tutorial below uses a standard WooCommerce block, together with exclusive blocks provided by the extension, to create a new Shop page with a live search field and several product filters. Such a composition can be done using the standard Product Collection block and its Product Catalog variation.
This next tutorial shows how to use blocks as widgets:
The following tutorial shows how to create a new Shop page using the exclusive blocks provided with the extension:
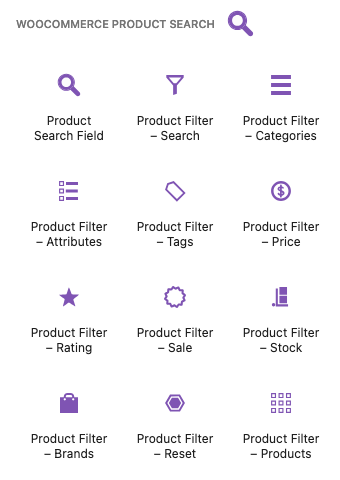
The blocks that the extension provides are gathered under WooCommerce Product Search in the block browser. They are available anywhere blocks can be used, including the WordPress Editor, Template Editor, Widgets and the Customizer.

We distinguish two classes of blocks:
- Product Search Field — The block used to display a live Product Search Field. This renders an input field which shows matching results while the customer types. By default, it displays the product title, a short description, the price of the product and shows a button that allows to add it to the cart. It makes a lot of sense to show this anywhere on your site and allow your customers to search and add products to the cart very easily.
- Product Filter — The blocks used to display live Product Filters and matching products. These are used to update the results shown on the shop page live, while the customer types or chooses filter criteria and without the need to reload the page. These widgets should be used with the shop page, as the live filtering functions will refine and update the products displayed on it. They will also work with product category pages and similar ones. These blocks will display anywhere by default and can be restricted to only show on relevant shop pages. The special Product Filter – Products block can be used to create filterable shop pages.
Using the Blocks
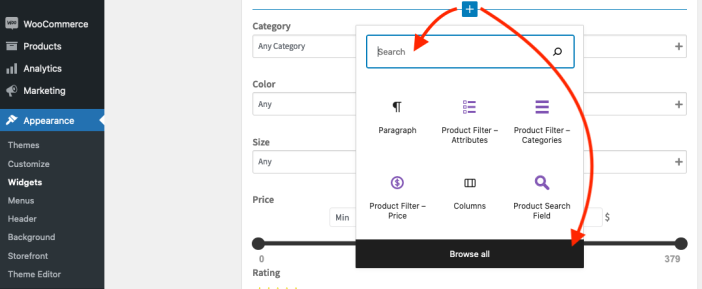
↑ Back to topTo add the blocks on your site, use the WordPress Editor, Template Editor, Widgets, or the Customizer. For example, when you are editing the Widgets of your site, you can click the “plus” sign between blocks (or at the bottom of a sidebar) and search for a specific block…

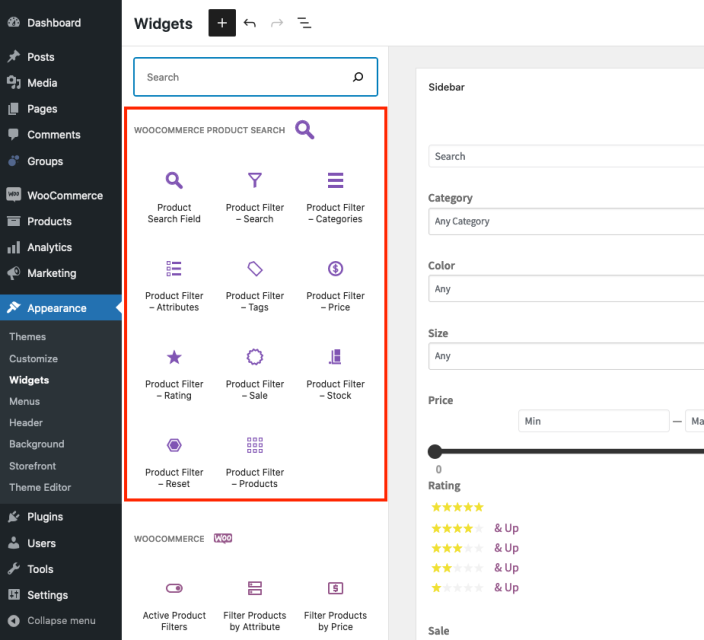
…and you can access the block browser from there to see which blocks are available and choose from there:

Make sure to choose the blocks under WooCommerce Product Search, which are the ones provided with the search engine and provide extended live search and filtering features which are not available with the standard WooCommerce blocks or other extensions.
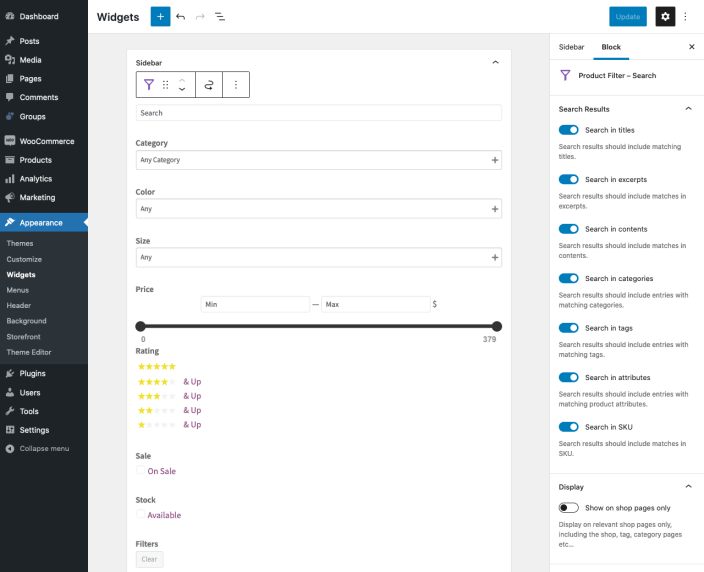
Once you have added a block, you can use its default settings or adjust them as appropriate. For Product Filter blocks placed inside sidebars, we recommend to enable the option to Show on shop pages only.
Here is an example with blocks added to a theme’s Sidebar in the Widgets block editor. If you would like to set up a particular page using blocks, you can also find an example composition on the Blocks page of the demo site.

Detailed information on each Block
↑ Back to topThese blocks are provided with the search engine, please refer to the following sections for detailed information about each one.
- Product Search Field
- Product Filter – Search
- Product Filter – Categories
- Product Filter – Attributes
- Product Filter – Tags
- Product Filter – Brands
- Product Filter – Price
- Product Filter – Rating
- Product Filter – Sale
- Product Filter – Stock
- Product Filter – Reset
- Product Filter – Products
Blocks, Shortcodes, and Themes
↑ Back to topThe options of these blocks are very similar to those described for the Shortcodes – giving you the option to choose a block or a shortcode depending on which is more suitable. If you are a developer and familiar with theme templates, the plugin also offers you the same features through its API.
Hint:
The product filter blocks provide an option to Show on shop pages only. As blocks can be used as widgets or inside pages, the option is disabled by default. If a block is used as a widget in a sidebar, we recommend enabling the option, so that the Product Filter blocks only appear on shop pages. But if you are composing a page using the blocks, the option should be left disabled so that the blocks appear.

