Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
This doc article explains how using Smart Coupons, you can show a WooCommerce coupon code notice storewide.
Steps to display coupon code notice sitewide
↑ Back to top
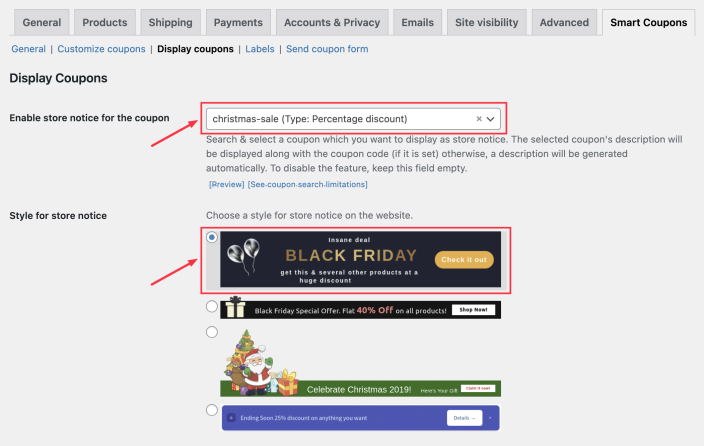
- Go to your WordPress Admin panel. Click on Marketing > Coupons > Smart Coupons Settings.
- Locate the “Enable store notice for the coupon” option.
- Before setting a coupon, click on Preview to see how the storewide coupon code notice looks like. Note: The preview may differ based on your website’s theme & design.
- Once you’ve decided to display a coupon code notice sitewide, search and select the coupon code you want to show to your users. If you haven’t created any coupons, here’s how to create a coupon.
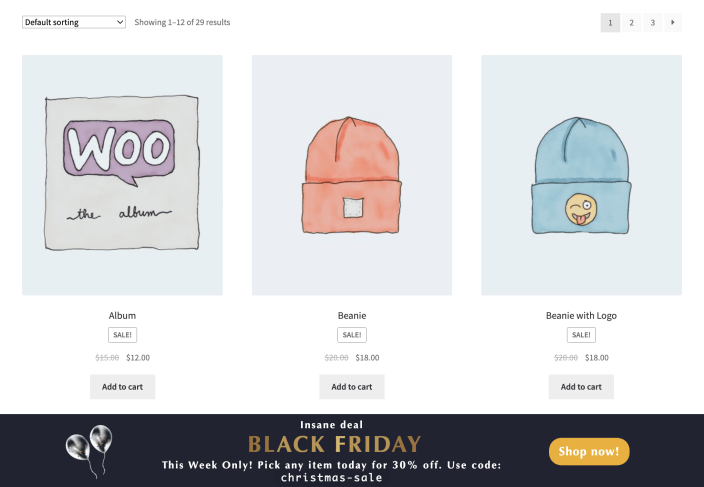
- The selected coupon code along with its description, if set, will be shown in a banner. If the description is not set, it will be automatically generated.
- Click on the ‘Save changes’ button.
That’s it.

The coupon code does not show up in search results
↑ Back to topIf the coupon satisfies any of these cases, then it will not be shown in search results:
- Coupon type = store credit/gift certificate. As explained here, since store credit/gift certificate is a monetary value assigned as a credit, it cannot be used here.
- Coupon amount is 0.
- Coupon is expired.
- ‘Auto generate new coupons with each item’ option is enabled in the coupon.
- ‘Disable email restriction?’ option is enabled.
- Coupon is restricted to any email address under ‘Allowed emails’.
