Whether you want to recover an abandoned cart or win back an inactive customer, a discount coupon can provide a great incentive to shop in your store. With AutomateWoo, you can use variables to easily reward your customers with discount coupons. Here’s how to set up a workflow that sends a discount to your customers.
Step 1: Create a template coupon.
In your WordPress admin, go to Marketing > Coupons > Add Coupon. Give your new coupon a code and a description. For this example, we are creating a coupon that will grant a 20% discount when a customer abandons a cart. The code will be ‘abancart20%’, and its description will be ‘grants 20% cart discount for abandoned cart’. Next, set the Visibility to Private.
Step 2 Add coupon data.
For this example, we have chosen a cart percentage discount of 20%. You may also wish to add extra data, such as a minimum spend or usage limit. Leave the Coupon Expiry Date blank.

Step 3 Create a workflow.
Now that you have created your coupon, you need a way to send it to your customers. Create a workflow by clicking AutomateWoo > Workflows > Add Workflow.
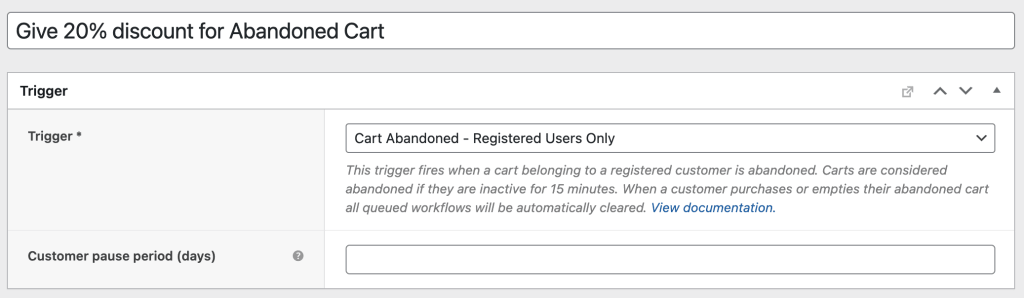
Step 4 Choose a trigger.
For this example, we have chosen Abandoned Cart (Registered Users only).


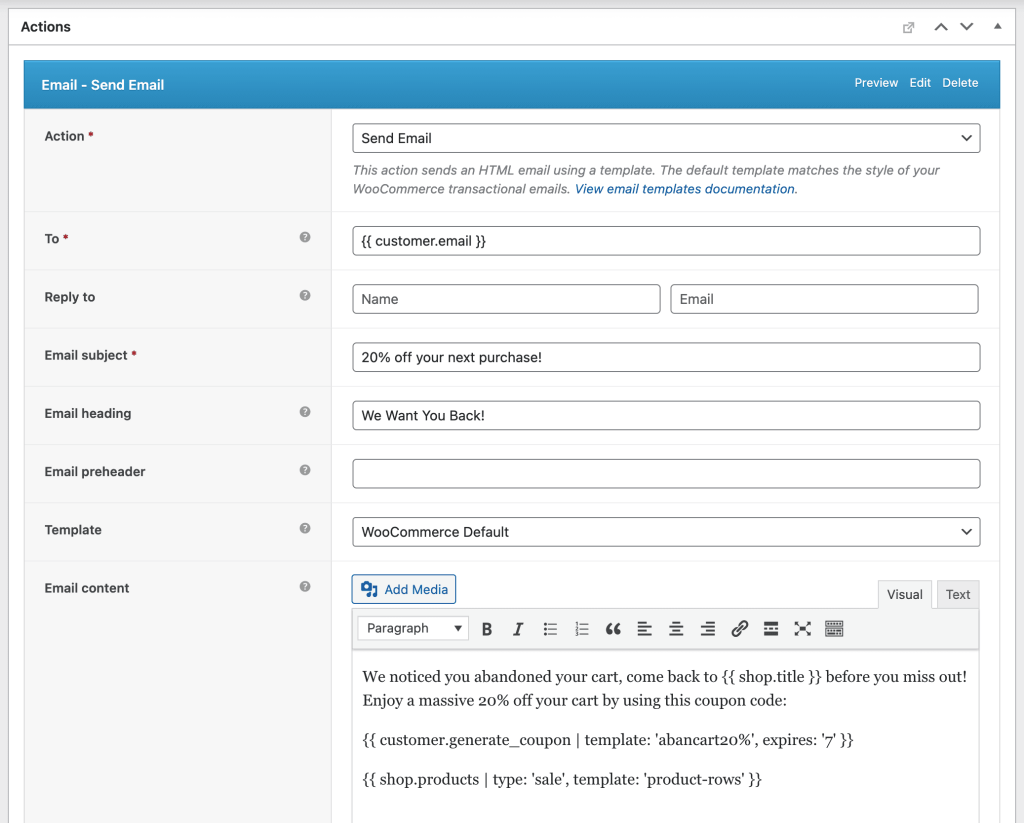
Step 5 Choose an action.
Select the action Send Email. Include your email content, such as the details of the coupon and a display of your shop products.
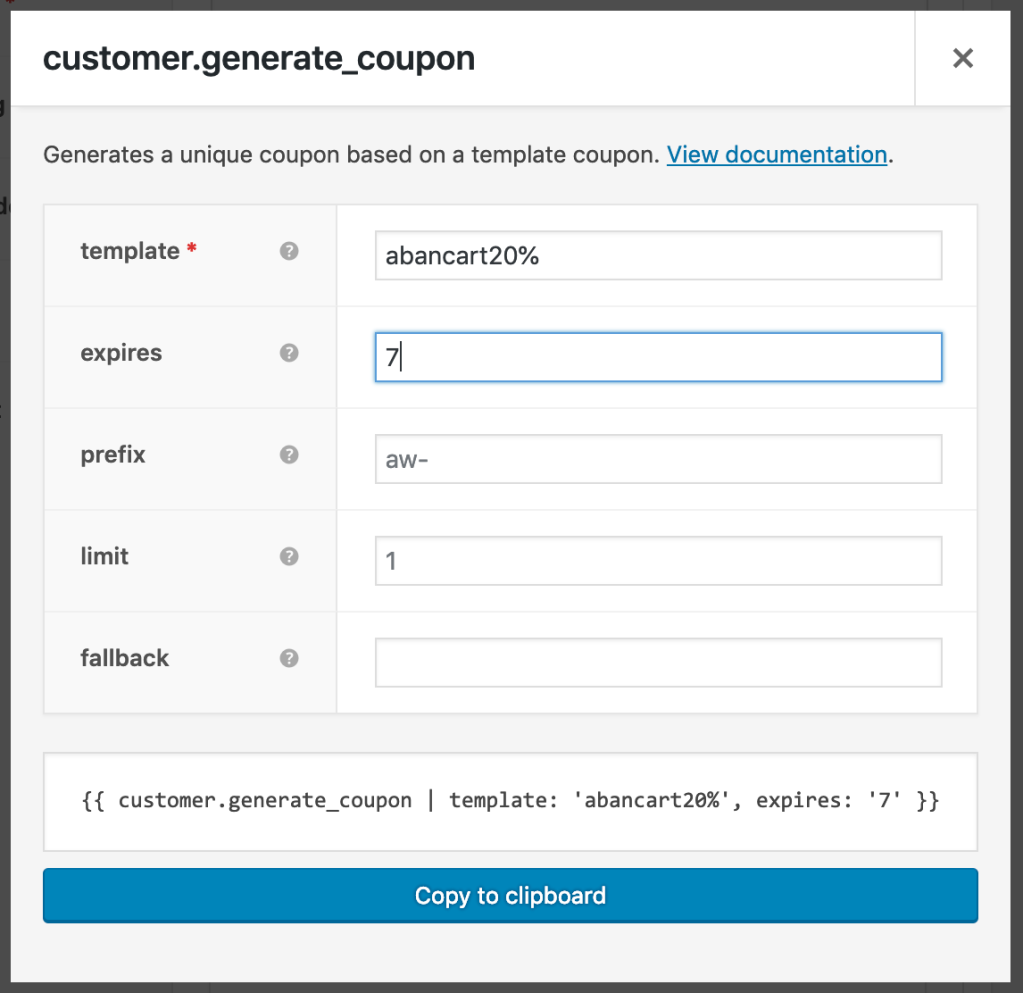
Step 6 Include the coupon.
To display the coupon inside the email, select the variable {{ customer.generate_coupon }} on the right hand side of the page. A popup screen will appear where you can enter the code of your new coupon. Optionally, you can include an expiry date and a fallback as well. For this example, we have set the expiry date to seven days.

Step 7 (optional) Test your coupon.
You can preview your email using the Preview option, where a mock coupon code will be shown. All AutomateWoo codes are prefixed with ‘aw-’ by default.
Please note the mock coupon code in preview mode is not actually generated and cannot be used. We suffix these codes with [test] to help indicate they are only mock coupons.

If you wish to test the coupon code, AutomateWoo provides a test function. Once you have previewed your email, click the Send Test option in the right hand corner of the page. This will generate a unique coupon code which you can test in your WooCommerce store.Great Work! Your new workflow will now start sending coupons to your customers!


