WooCommerce Name Your Price version 3.0 features a total rewrite of the front-end validation scripts. As the biggest rewrite to date, this release:
- Polishes the customer’s user experience (UX)
- Resolves a specific usability issue for hidden minimum prices or blank input fields
- Maintains, improves, and expands compatibility with the many plugins which integrate with Name Your Price
- Improves behavior where there can be more than one Name-Your-Price input on a page (such as with grouped products, product bundles, etc.)
- Introduces compatibility with WooCommerce.com’s PayPal Gateway’s smart buttons
- Adds improved accessibility for users of screen readers.
Resolving the Issue with Hidden Minimums/Blank Inputs
↑ Back to topIn previous versions of Name Your Price, some customers encountered difficulty on sites with hidden minimum prices or blank price-input fields. The add to cart button would be disabled and could not be clicked on if no value or an inadequate value (below the seller’s minimum) were entered into the price field. Further, even after the customer entered a valid price, the button would remain disabled until the customer clicked somewhere in empty space.
In isolation, this issue would be easy enough to resolve, but a solution that preserved compatibility with the many plugins which integrate with Name Your Price made this more complex.
The script rewrite in version 3.0 fully resolves this issue and maintains and improves Name Your Price’s seamless integration with existing compatible plugins.
Subtle Enhancements to Price Inputs
↑ Back to top
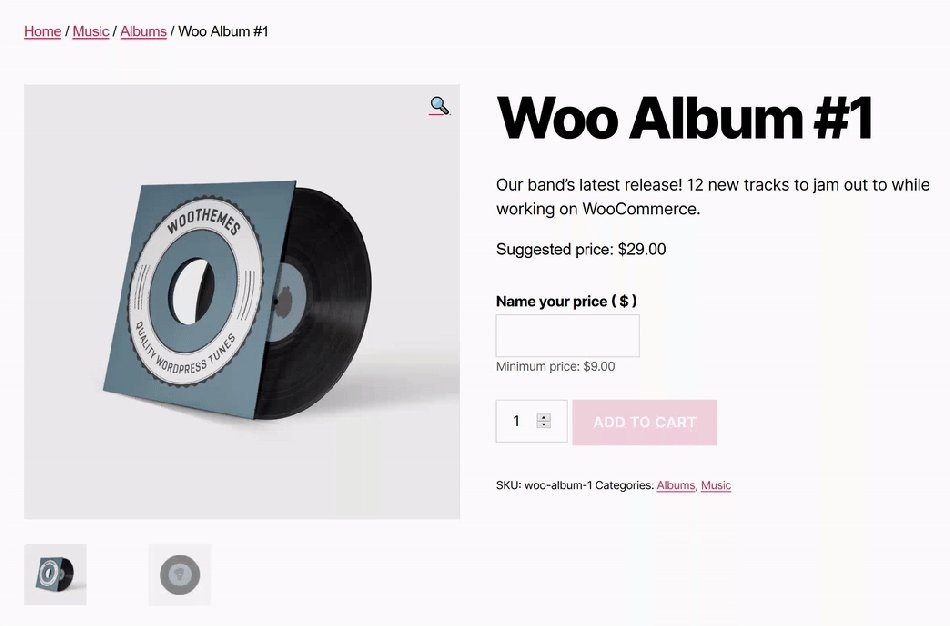
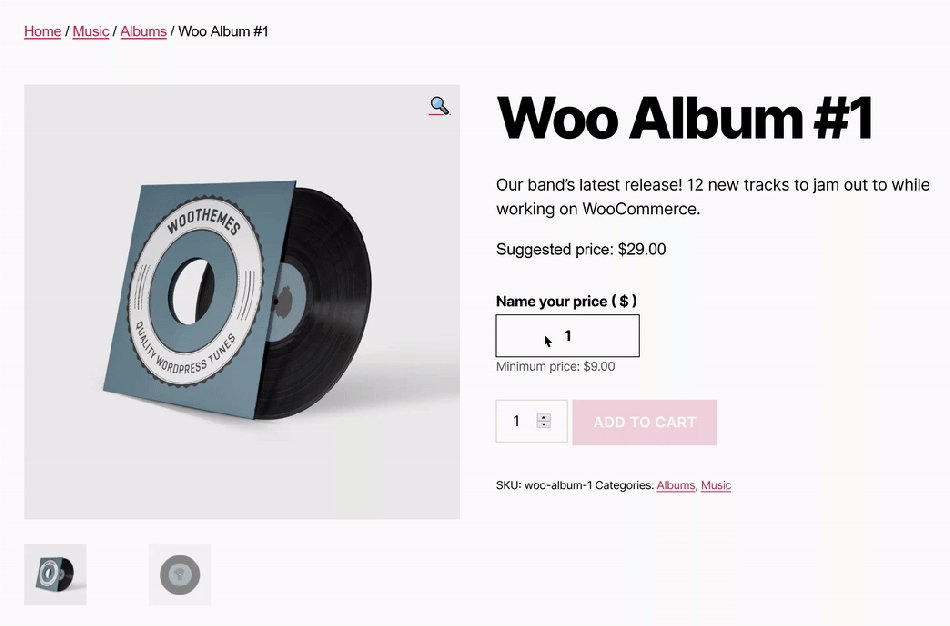
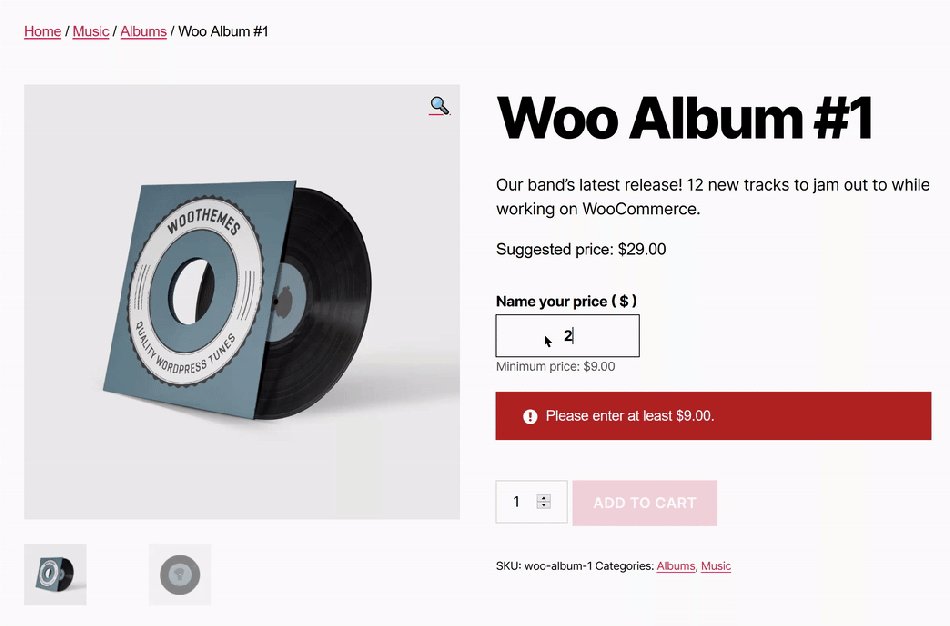
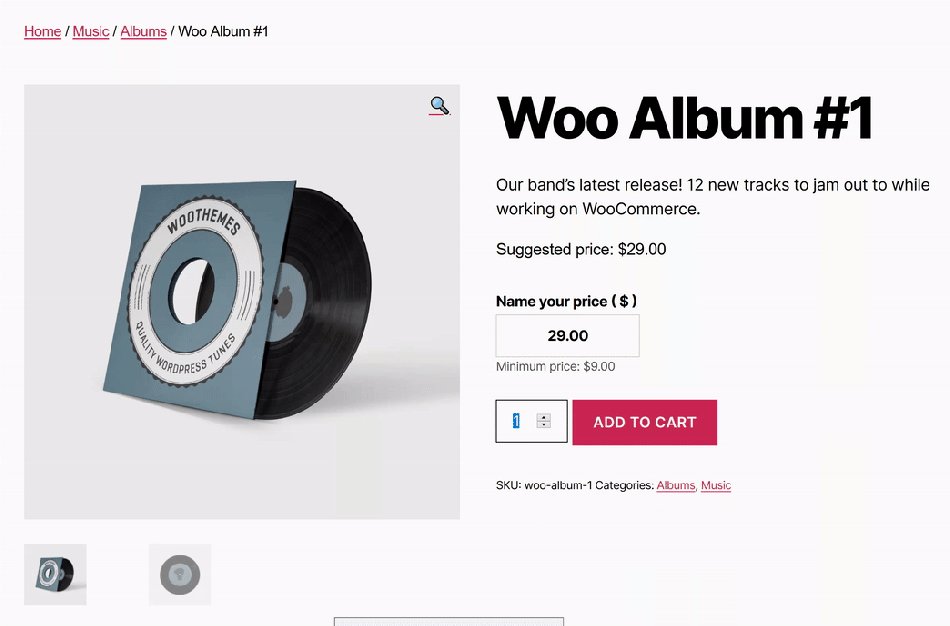
You might notice that the price input is now empty by default in Name Your Price v3.0. This makes it easier for users who are navigating the site with keyboards. The minimum price is styled just a little bit differently, and the error notice is now immediately below the input. We think these subtle changes improve performance, but, as always, Name Your Price is fully extensible, and the layout can be customized to your wishes.
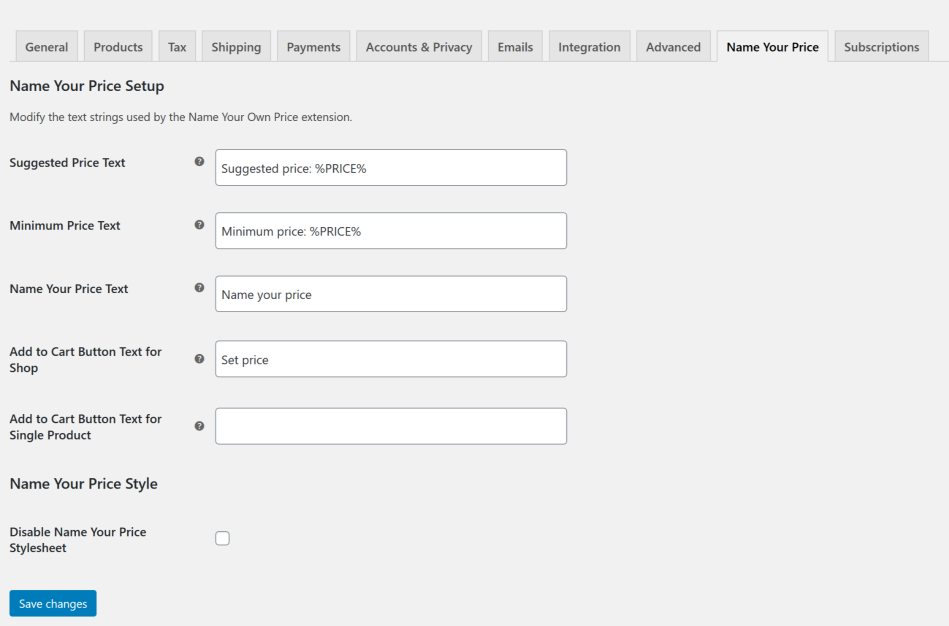
Suggested and Minimum-Price Placeholders
↑ Back to topIn previous versions of Name Your Price, you could set the strings for “Suggested price” and “Minimum price” in the settings, and the price would be added automatically. This could be difficult for users who did not actually want to display the price there. Version 3.0 now uses a %PRICE% placeholder, and this is where the suggested or minimum price will be inserted.
In version 3.0, this tiny update to the database will insert this placeholder automatically, and monolingual sites shouldn’t even notice the change. However, if you have a multi-lingual site, you will need to update your translations to use this new placeholder.

Developer Notes
↑ Back to topRemoved woocommerce_get_price_input filter
↑ Back to topIn order to ensure that all displayed HTML was properly escaped, we have removed this filter and moved the price input’s HTML back into the price-input.php filter. This is a potentially breaking change if you were targeting this filter for customization, but because it was a security risk, we decided it was better to remove it.
In its stead, we’ve also introduced a new filter called wc_nyp_price_input_attributes where you can filter most of the attributes for the input in a more secure way.
As an example, here’s how you would use the new filter to modify the input’s inputmode:
/**
* Modify NYP price input.
*
* @param array $attributes The array of attributes for the NYP div
* @param obj $product WC_Product The product object
* @param string $suffix - needed for grouped, composites, bundles, etc.
* @return string
* @return string - The modified input html.
*/
function kia_custom_nyp_attributes( $attributes, $product, $suffix ) {
$new_attributes = array(
'inputmode' => 'decimal',
);
$attributes['custom_attributes'] = array_merge( $attributes['custom_attributes'], $new_attributes );
return $attributes;
}
add_filter( 'wc_nyp_price_input_attributes', 'kia_custom_nyp_attributes' );
Unified Prefixes for Actions and Filters
↑ Back to topVersion 3.0 renames all actions and filters to begin with the wc_nyp_ prefix_. Over time, previous versions’ actions and filters had picked up different naming conventions, but version 3.0 brings them all into a unified system. Any snippets targeting the old actions and filters you were using will still work, but you should try to update them at your earliest convenience.
Questions and Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need assistance? Get in touch with us via the Help Desk!

