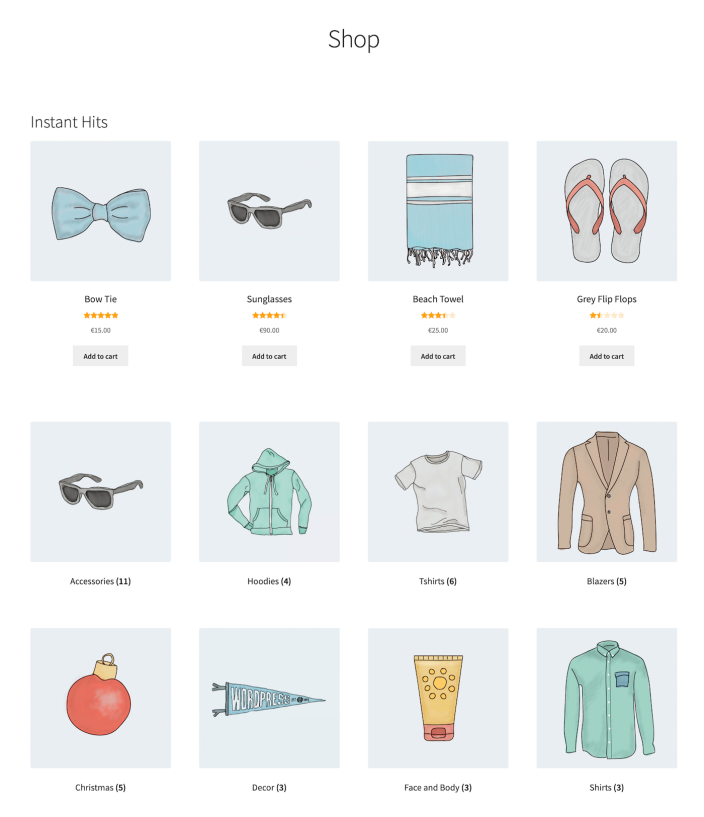
Add Instant Hits recommendations to your Shop page to provide social proof and boost customer confidence.

Plugins/Extensions Used
↑ Back to topConfiguration
↑ Back to topCreate an “Instant Hits” Engine
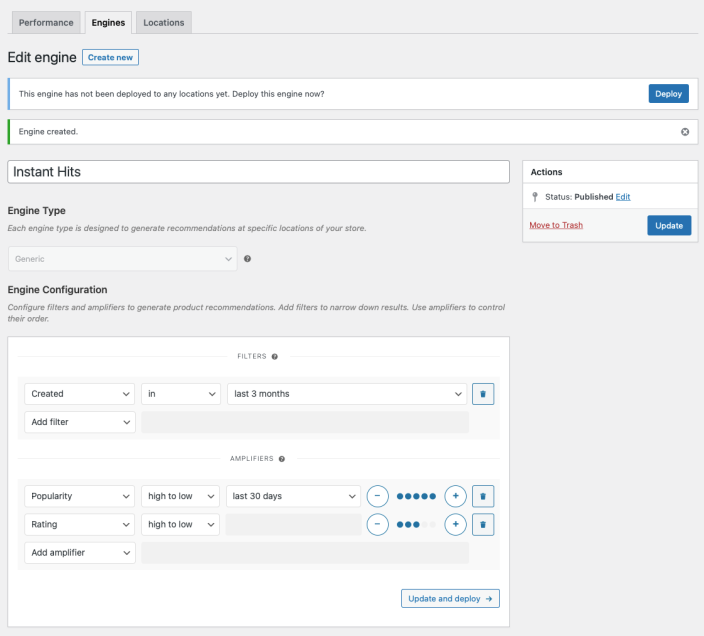
↑ Back to top- Create an Engine
- Go to WooCommerce > Recommendations > Engines and click Create new.
- Under Title, enter “Instant Hits”.
- Choose the Generic Engine Type.
- Add Filters
- Locate the Filters section in the Engine Configuration panel.
- Add a Created Filter.
- In the first dropdown, select in.
- In the second one, choose the last 30 days option to recommend products created in the last month.
- Add Amplifiers
- Go to the Amplifiers section.
- Add a Popularity Amplifier to favor popular products in the generated recommendations.
- In the first dropdown, select high to low.
- In the next one, choose the last 7 days option.
- Add a Rating Amplifier to favor your store’s highest rated products in the generated recommendations.
- Select high to low.
Use the +/- buttons to increase/decrease the relative weight of the Amplifiers you just added. - Save the Engine Click the Create button to save the Engine you just configured.

Deploy the “Instant Hits” Engine
↑ Back to top-
- Deploy the Engine Click Deploy in the message that appears after saving the Engine. Altenatively:
- Navigate to WooCommerce > Recommendations > Locations.
- Search for and select the “Instant Hits” Engine.
- Click the Deploy button.
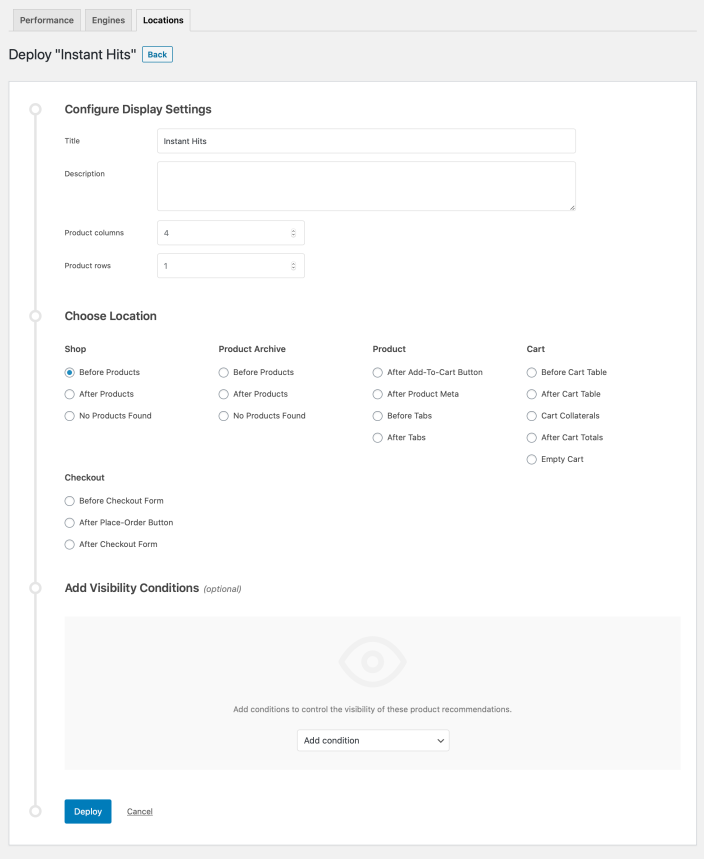
- Configure Display Settings
- In the Title field, enter “Instant Hits”. This will be displayed above the recommended products.
- Select a number of Product columns and Product rows for the product recommendations. Use the default settings to display a single row of 4 products.
- Choose Location To display recommendations at the top of the Shop page, choose Shop > Before Products.
- Deploy the Engine Click Deploy in the message that appears after saving the Engine. Altenatively:

- Finalize the Deployment Click Deploy to deploy this Engine to the specified Location.
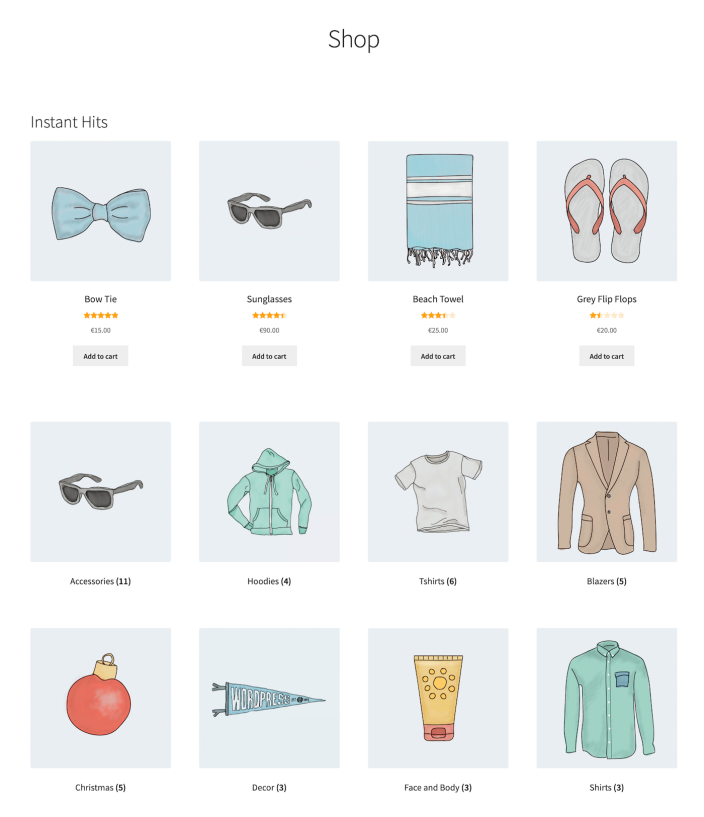
Result
↑ Back to top
Making Changes
↑ Back to top- Navigate to WooCommerce > Recommendations > Engines.
- Locate and Edit the “Instant Hits” Engine.
- Update the Engine to save your changes.
Once you have saved an Engine, it is no longer possible to change its Engine Type.
To edit the Display Settings, Location, or Visibility Conditions of the “Instant Hits” Engine deployment:
- Navigate to WooCommerce > Recommendations > Locations.
- Go to the Shop section.
- Click the Before Products tab.
- Expand the “Instant Hits” Engine deployment and make changes as needed.
- Save your changes.
Notes
↑ Back to top- products with reviews; or
- orders placed within the timeframe you specified when configuring the Popularity Amplifier.
Notes on Full Page Caching
↑ Back to top- fail to display dynamic, personalized, or conditional content; or even
- not be rendered at all.
- Go to WooCommerce > Settings > Recommendations.
- Locate the Deployments rendering > Use AJAX option and enable it.


