This section focuses on styling our product attribute filters, which are produced by the Product Filter – Attributes widget, its equivalent [woocommerce_product_filter_attribute] shortcode or the API function.
We will be exploring the structural HTML elements and related CSS and learn how to apply customizations that allow to change the appearance of the elements involved.
For this section, you might want to refresh your knowledge on Product Attributes and how the are used in WooCommerce. Please also make sure to have read and understood the related section of the documentation as referenced above, on the widget, shortcode or API function you are going to use to display the attribute filter. We will refer to any instance of those generically as the product attribute filter or simply attribute filter below.
Though we assume that you know your way around with HTML and CSS rules, here are some good resources to help refresh your mind on CSS rules and how to target HTML elements with CSS. You will find additional references that show ways to include the customizations at the end of this article.
The examples we outline below are based on StoreSearch, a Storefront child theme we provide freely.
Customizing the Product Attribute Filter using List Style
↑ Back to topOur example assumes the existence of a Color product attribute.
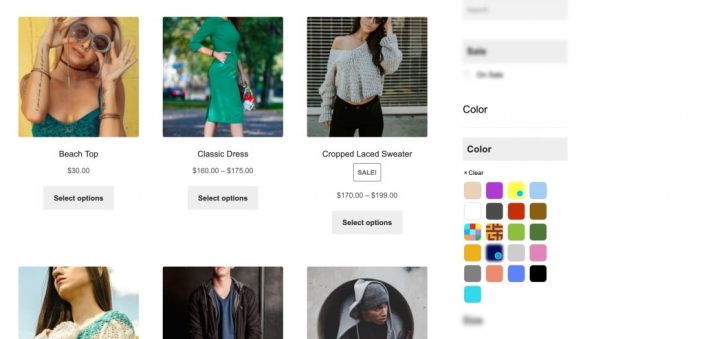
Once the attribute filter is placed on your site, you should have the following HTML structure in the case of using the widget:
<div class="widget widget_woocommerce_product_search_filter_attribute_widget">
<div class="product-search-filter-terms-heading product-search-filter-attribute-heading" id="product-search-filter-attribute-heading-0">Color</div>
<ul class="product-attribute product-search-filter-items style-inline">
<li class="product-search-attribute-filter-item"> <a href=""> <img src="..."/> </a> </li>
<li class="product-search-attribute-filter-item"> <a href=""> <img src="..."/> </a> </li>
<li class="product-search-attribute-filter-item"> <a href=""> <img src="..."/> </a> </li>
...
</ul>
</div>
A common customization request is to modify the style of the selected item or items in the attribute filter.
Styling the selected Item
↑ Back to topIn this example, we will look at a filter that is based on the Color product attribute we have created for our shop’s products. We will change the highlight of the selected items.
Before we apply our custom styles, this is how it looks like when choose yellow products.

CSS IDs and classes we are interested in:
.product-search-attribute-filter-item, .current-attribute
These are the CSS rules we apply:
/* Style for currently selected attribute */
.product-search-attribute-filter-item.current-attribute img {
filter: blur(0.15rem);
border-color: #16c0f4;
}
/* Style to keep all the other unselected attribute terms sharp and NOT blurred */
.product-search-attribute-filter-item img {
filter: blur(0);
}
/* Changing the color of the circular indicator which appears on selected attribute terms*/
.product-search-attribute-filter-item.current-attribute > a::after{
color: #16c0f4 !important;
}
With the above CSS rules applied and two colors selected, yellow and navy blue, here’s how the filter looks within the context of our demo store:

Customizing the Product Attribute Filter using Dropdown Style
↑ Back to topOnce the attribute filter widget is placed on your site and the style option set to Dropdown, you will find the following HTML structure – please note that we have reduced some of the class attributes for simplicity using … .
<div class="product-search-filter-terms">
<div class="product-search-filter-attribute-heading"></div>
<select class="product-search-filter-items product-search-filter-attribute ...">
<option selected="selected"></option>
</select>
<div class="product-search-filter-toggle product-search-filter-items ...">
<div class="selectize-input items">
<input />
</div>
<div class="selectize-dropdown ...">
<div class="selectize-dropdown-content">
<div class="option">
<span class="option-padding"></span>
<span class="option-thumbnail">
<img class="term-thumbnail" />
</span>
<span class="option-label"></span>
</div>
</div>
</div
Examples covered:
- Styling the Clear icon for a selected color term and improving the aesthetics of the selected color term.
- Styling the dropdown’s input field.
Styling the Clear Icon
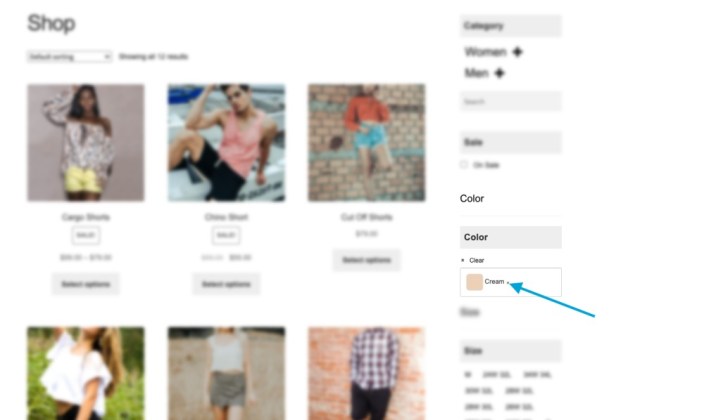
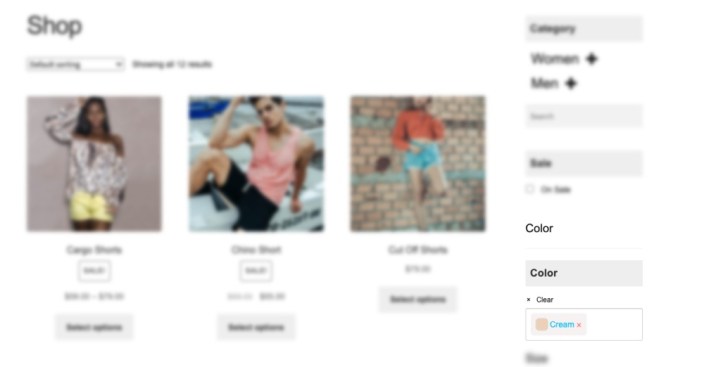
↑ Back to topIn this example, we’ll focus on customizing the appearance of the Clear icon, following our example using a Color product attribute, once a color term is selected.
In this customization, the Show thumbnails for selected option is selected in the Display section of the Product Filter – Attributes widget’s settings.
Appearance before we apply our customizations:

CSS IDs and classes we are interested in:
#product-search-filter-attribute-0, .product-search-filter-toggle, .selectize-input, .remove-single
CSS rules to apply:
.product-search-filter-toggle .selectize-input .remove-single {
color: rgb(255 0 0 / .6);
font-size: 14px;
vertical-align: middle;
}
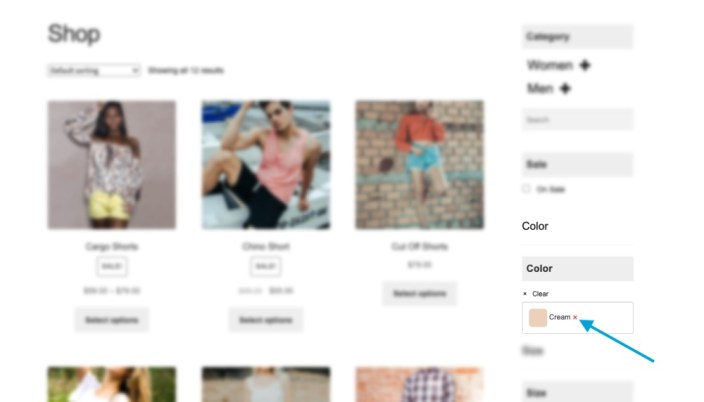
With the above CSS rule applied, here’s the result within the context of our demo store:

In addition to the above CSS rule, if you would like to reduce the size of the color thumbnail and change the label color of the selected term, you could add the following CSS rule:
/* Reducing the thumbnail size of the selected color term */
.product-search-filter-terms .product-search-filter-attribute .term-thumbnail {
width: 20px;
height: 100%;
object-fit: contain;
font-size: 14px;
}
/* Changing the color and font-size of the label to a shade of blue and vertically aligning it to the center*/
.product-search-filter-terms .product-search-filter-attribute .option-label {
vertical-align: middle;
color: #16c0f4;
font-size: 14px;
}
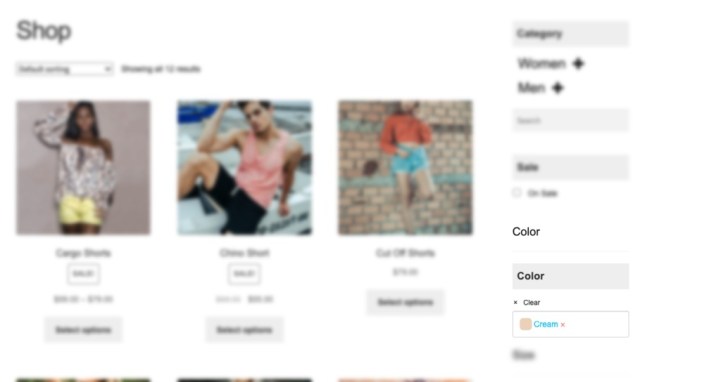
With the above CSS rules applied, here is the result within the context of our demo store:

Next, if you would want to set a background color to the selected color filter, then you could use the following CSS rule:
.product-attribute product-search-filter-items .selectize-input .option {
background-color: #f7f2f2;
border-radius: 5px;
padding: 5px;
}
Again with the above CSS rule applied, here is the updated result:

Styling the Dropdown’s Input Field
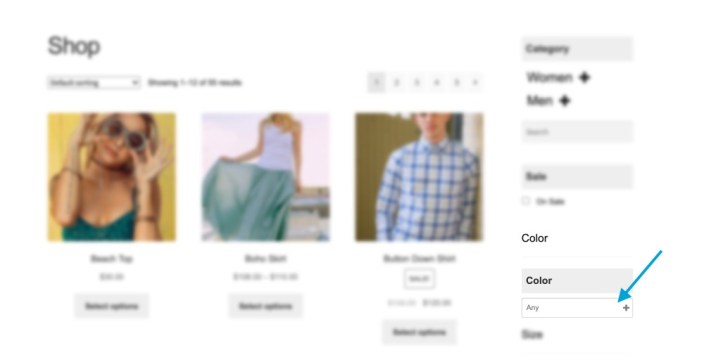
↑ Back to topIn this example we will focus on changing the border-color and color of the select icon for the attribute dropdown field.
Appearance before we apply our customizations:

CSS IDs and classes we are interested in:
#product-search-filter-attribute-0, .product-attribute product-search-filter-items, .selectize-control, .single, .selectize-input
CSS rule to apply:
.product-attribute product-search-filter-items .selectize-control.single .selectize-input,
.product-attribute product-search-filter-items .selectize-control .selectize-input:after {
border-color: #16c0f4;
color: #16c0f4;
}
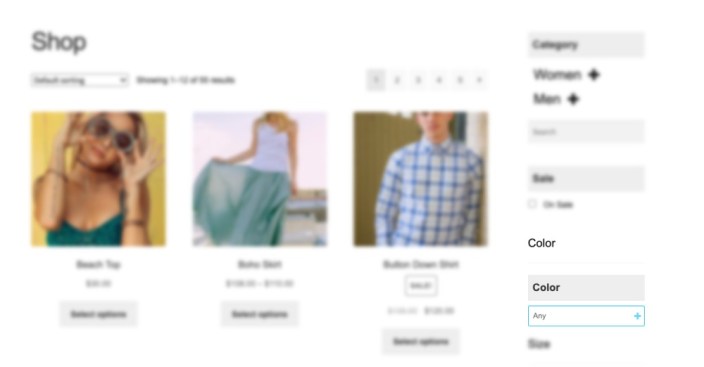
With the new rules in place, our dropdown now appears as shown below:

While our examples are certainly not exhaustive, we believe that they will help you to start making your own customizations easier.
Customizing the Styling of a Product Attribute Filter with Checkboxes
↑ Back to topOur example assumes the existence of a Size product attribute. We have placed a Product Filter – Attributes block on our Shop page and will introduce additional CSS to change the appearance of the sizes that are offered.
This is how our filter block renders the available sizes using the style Inline, here we have chosen the size L:

We will introduce new CSS rules to make the items appear with a checkbox, as shown below.
First we need to hide the dot icon that appears right after the selected term.
.product-search-filter-attribute .product-search-attribute-filter-item.current-attribute > a::after {
display: none !important;
}Then we will add the empty checkbox icon to all the terms of our filters
.product-search-filter-attribute .product-search-attribute-filter-item > a::before {
font-family: 'Font Awesome 5 Free Regular';
font-size: 100%;
content: "\f0c8";
vertical-align: middle;
padding: 0 2px;
}And the checked box for the selected term
.product-search-filter-attribute .product-search-attribute-filter-item.current-attribute > a::before {
font-family: 'Font Awesome 5 Free Regular';
font-size: 100%;
content: "\f14a";
vertical-align: middle;
padding: 0 2px;
}Finally we also need to remove the empty checkbox that appears before the Clear option, which is used to remove any applied terms for this filter.
.product-search-filter-attribute .product-search-attribute-filter-item.nav-back > a::before {
display: none !important;
}With the above CSS rules applied and the size L selected, here’s how the Size filter block looks now:

How to apply Custom Styles
↑ Back to topYou can apply your custom styles in a child theme or you can use the extension’s CSS settings to apply inline styles.
- Go to WooCommerce > Settings > Search > CSS.
- Make sure the Use inline styles option is enabled.
- Paste your CSS rules in the Inline styles field provided and save the settings.

