This shortcode is provided with the WooCommerce Product Search extension.
The [woocommerce_product_filter_stock] shortcode provides a live filter that allows to limit the products displayed to those that are in stock or available on backorder.
For this purpose, the filter displays a convenient option which visitors can simply click and then the shop page is updated to include the eligible products. This also works in combination with any of the other live filters that come with the extension.
The shortcode must be used within appropriate context, i.e. where products are displayed. This can be on a shop page, a product category page or in combination with the [woocommerce_product_filter_products] shortcode. As with all live product filters that the WooCommerce Product Search extension provides, this filter is used to refine the selection of products and reduce it to a set that contains only those that match what the customer is looking for.
If you display products which are out of stock in your shop, this filter is useful for customers, as they can quickly see which products are available. If you would like to learn more about how you can hide or show products that are out of stock in your shop, see the notes at the bottom of the Product Filter – Stock widget documentation page.
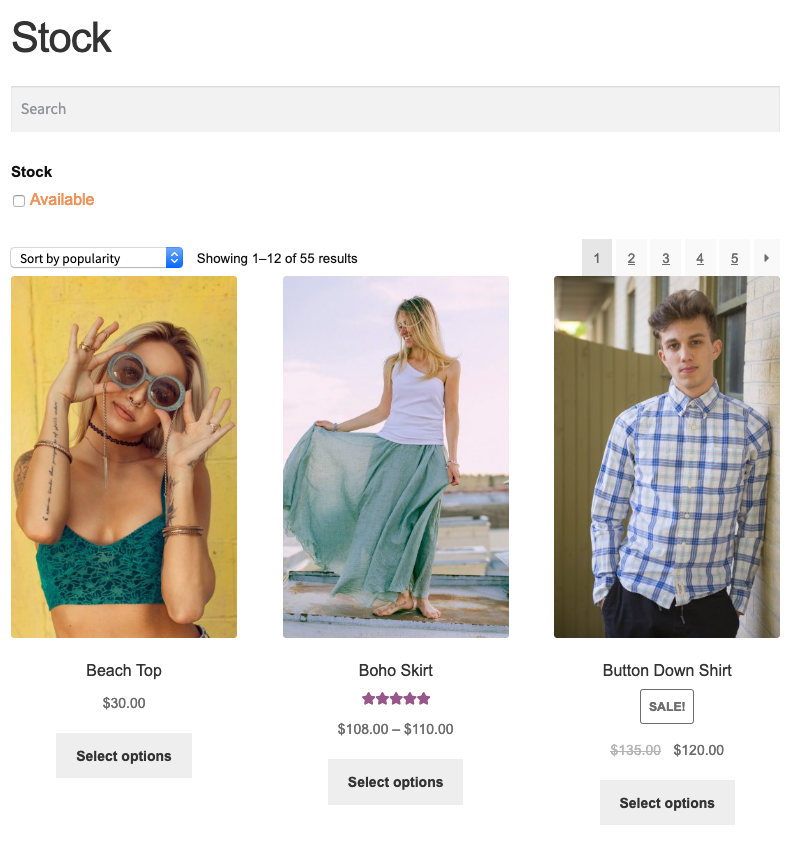
Example
↑ Back to top[woocommerce_product_filter] [woocommerce_product_filter_stock] [woocommerce_product_filter_products]The page will display a search field and the stock filter on top withe the shop’s products shown below.
 The page will update to include only products that are available when you click Available.
The page will update to include only products that are available when you click Available.
Shortcode Attributes
↑ Back to topHeading
↑ Back to top- show_heading – Whether to display the heading for this filter.
"yes"(default) or"no". - heading – You can provide a customized heading here or omit it to use the default.
- heading_class – This sets the CSS class of the heading element.
- heading_element –Here you can set which HTML tag is used as the heading element.
"div"is the default. - heading_id – This sets the HTML element ID of the heading element.
User Interface
↑ Back to top- filter – Whether to enable live filters
"yes"(default) or not (using"no"). - has_in_stock_only – Whether to show the filter only when there are any products in stock or available on backorder.
"yes"(default) or"no". - submit_button – Whether to show a submit button; disabled by default.
"yes"or"no". - submit_button_label – The label of the submit button.
Others
↑ Back to top- container_class – Allows to set the CSS class of the filter’s container.
- container_id – Allows to set the HTML element ID of the filter’s container.