This block is provided with the WooCommerce Product Search extension as of version 4.0.0.
The WooCommerce Product Search extension features a great way for customers to find products which are on sale. Its Product Filter – Sale block provides a live product filter, which allows to restrict the products that are displayed to those which are on sale.
 For this purpose, the filter displays a convenient option which visitors can simply click and then the shop page is updated to include only those products which are currently on sale. This also works in combination with any of the other live filters that come with the extension.
For this purpose, the filter displays a convenient option which visitors can simply click and then the shop page is updated to include only those products which are currently on sale. This also works in combination with any of the other live filters that come with the extension.

Settings
↑ Back to topDisplay
↑ Back to top
- Show on shop pages only – Use this option to display the block on relevant shop pages only. That includes the shop page, product tag and product category pages etc. We recommend to leave this option disabled if you place the block directly on a page which is not a shop page, enable it if you place it in a sidebar that should show the block for shop pages.
- Show only if any products are on sale – This option is enabled by default.
User Interface
↑ Back to top
- Submit button – Whether to show a submit button. This is disabled by default. It can make sense to enable the submit button when you choose to disable live filtering.
- Submit button label – Here you can input a customized label shown on the submit button.
- Filter – Whether to use live filtering. With this option enabled, clicking the checkbox or the link will take immediate effect and update the products displayed on the page without the need to reload it. With the option disabled, the visitor would have to either click the link or click the checkbox and hit the submit button. This option is enabled by default.
Heading
↑ Back to top
- Show heading – This option will display the heading.
- Heading – You can use a customized heading or leave it empty to use the default. The heading is displayed if there are eligible products on sale.
- Heading ID – The ID used for the HTML element of the heading.
- Heading Class – The class used for the HTML element of the heading.
- Heading Element – The HTML heading element.
Linking directly to Products on Sale
↑ Back to topixwpse=1 and on_sale=1 to the desired URL.
For example, if your shop’s URL is at …
https://www.example.com/shop/
… the corresponding URL would be:
https://www.example.com/shop/?ixwpse=1&on_sale=1
You can then simply create a link in the appropriate place like in your site’s primary menu for customers to find it easily. To see this in action, you can try out the link to the demo store’s shop with products on sale. This also works for product categories by appending the same parameters to a product category’s URL, try out for example this link to Women’s shorts on sale on the demo.
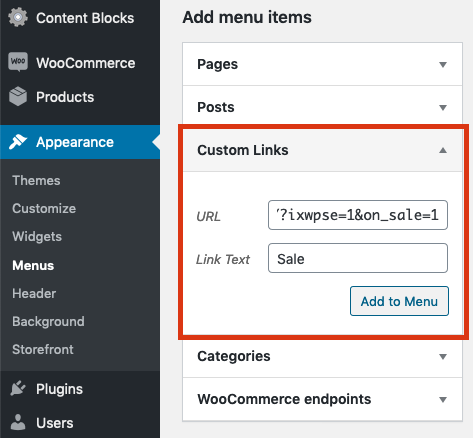
To create a custom link in your menu for products on sale in your shop, go to Appearance > Menus and under Add menu items > Custom Links create an entry to your shop’s URL with the parameters mentioned above added:
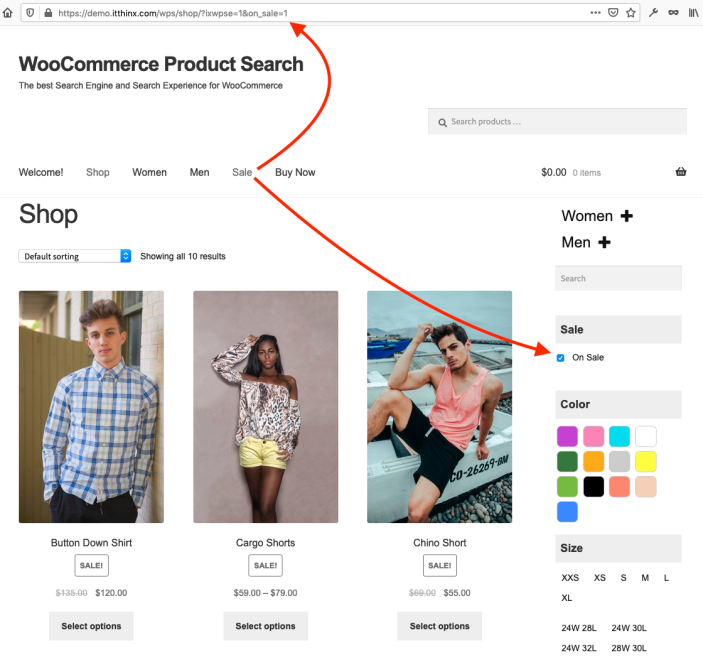
 Once the link has been added to the menu, your customers have a convenient way to get directly to the current deals in your shop:
Once the link has been added to the menu, your customers have a convenient way to get directly to the current deals in your shop:
 You can still allow your customers to switch back to include any products, i.e. also those that are not on sale, just make sure that you have added the Product Filter – Sale block to your shop’s sidebar, or alternatively, you can add it with the [woocommerce_product_filter_sale] shortcode so that they are offered the choice.
You can still allow your customers to switch back to include any products, i.e. also those that are not on sale, just make sure that you have added the Product Filter – Sale block to your shop’s sidebar, or alternatively, you can add it with the [woocommerce_product_filter_sale] shortcode so that they are offered the choice.
Notes
↑ Back to tophttp://www.example.com/shop/?orderby=price-desc#highlight
The correct form of adding our parameters to this URL would look like this:
http://www.example.com/shop/?orderby=price-desc&ixwpse=1&on_sale=1#highlight
As you can see, we have appended our parameters with appropriate separators after the existing URL parameter in the query string and before the fragment identifier of the URL. 
