Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
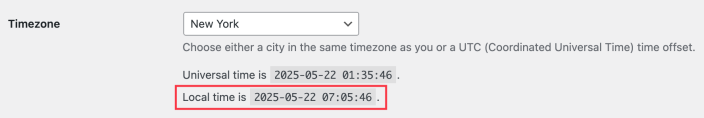
Sometimes you may want to run an offer only for a few hours. The WooCommerce core allows you to set an expiry time in multiples of 24 hours, but not at the precise time.
This doc article explains how using Smart Coupons, you can set an exact expiry time for a coupon along with the expiry date.
Steps to setup coupon expiry date and time
↑ Back to top
- Go to your WordPress Admin panel. Click on Marketing > Coupons.
- Create a new coupon or open an existing one.
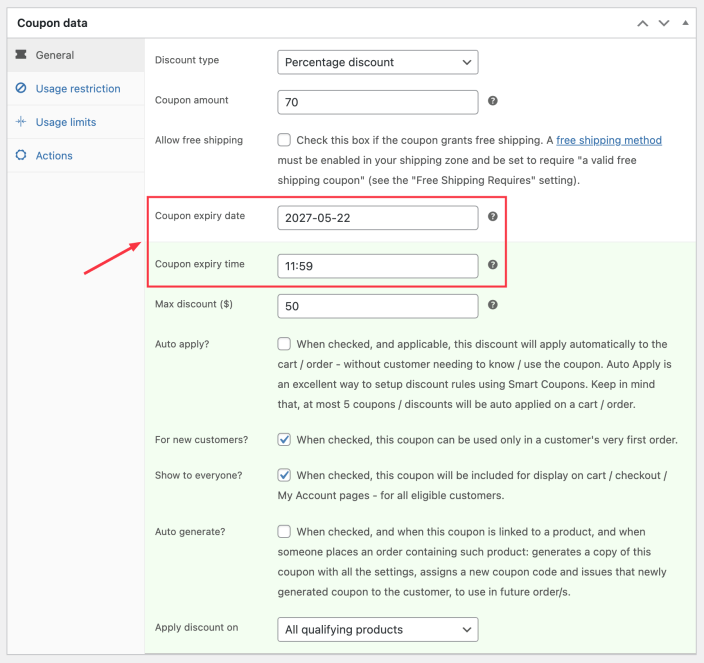
- Under the “General“ tab, choose the discount type, coupon amount.
- Under “Coupon expiry date”, click on the box to open the date selector and pick a date.
- Now under “Coupon expiry time“, click on the box field to open the time selector. Use the slider to set hours & minutes or directly type the time in the box and click on Done. You’ll have to set the time in the 24-hr format.
- Set other usage and restrictions as required and Publish/Update your coupon.
That’s it.