NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
For an alternative solution, we suggest Product Recommendations. Use it to increase average order value (AOV) by offering more intelligent upsells, cross-sells, or products frequently bought together. You can even build your own rule-based recommendations and measure their impact with in-depth analytics.
Cart Add-Ons is a tool for driving incremental and impulse purchases once customers are in the shopping cart. It extends the concept of upsells and cross-sells at the product level, and engages your customers at the moment they are most likely to increase spending.
Installation
↑ Back to top- Purchase the product from WooCommerce.com
- Download the ZIP file from your WooCommerce.com dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now and then Activate.
- Read on to learn how to set up and configure the product.
More information at: Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to topShortcode Cart
↑ Back to topIf you’re using the shortcode version of the Cart page, follow these steps to set up your upsells:
- Go to: WooCommerce > Cart Add-Ons.
- Enter a Display title. Give the section a name.
- Enter Maximum products to show – specify the maximum number of upsell products to show in the shopping cart.
- Select Default Add-Ons – products shown to customers in the cart if more detailed (category or product-specific) recommendations are undefined. Leave blank to show default products.
- Select Category Matches – click + Add Category to define upsells for that category. Use as few or as many as you wish. Use priority to order recommended products when the shopper’s cart has multiple matches.
- Select Product Matches – click + Add Product to define upsells for that product. Use as few or as many as you wish. Use priority to order recommended products when the shopper’s cart has multiple matches.
- Save changes.
Cart Block
↑ Back to topIf using WooCommerce Blocks Cart block, you can set up your upsells by adding the Cart Add-ons block as follows:
- Either go to the page that has the Cart block, or create a new page and add the Cart block.
- Underneath the Cart block, add the Cart Add-ons block

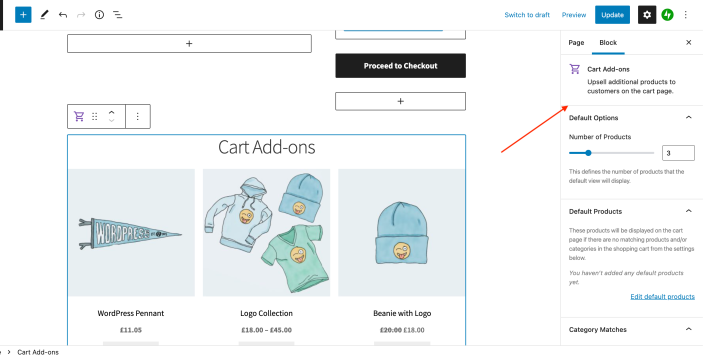
Customizing the Cart Add-ons block
Once you have the block on the page, you can customize it. With the Cart Add-ons block selected, a list of options appears on the right-hand side.

- Adjust the number of products to display by dragging the slider
- Edit the default products that are shown to customers in the cart, if more detailed (category or product-specific) recommendations are undefined. Leave blank to display default products.
- Edit Category Matches – click + Add Category Match to define upsells for that category. Use as few or as many as you wish. Use priority to order recommended products when the shopper’s cart has multiple matches.
- Edit Product Matches – click + Add Product Match to define upsells for that product. Use as few or as many as you wish. Use priority to order recommended products when the shopper’s cart has multiple matches.
- Click Update to save changes
Usage
↑ Back to topAdd-ons are added to the cart by default, but there are a couple more options to display cart add-ons;
- Use one of the Widgets by going to Appearance > Widgets in your admin area.
- Use shortcodes on any page or post – including the shopping cart page:
Use your theme’s template:
[display-addons length=5 mode=loop]
Shows the product image along with the product name
[display-addons length=4 mode=images_name]
display product images with name and price
[display-addons length=8 mode=images_name_price]
Display products with an “AJAX” add-to-cart button:
[display-addons add_to_cart=1]
Frequently Asked Questions
↑ Back to topWhat is recommended first – product matches, category matches, or the default?
↑ Back to topCart Add-Ons first looks for matches at the product level. If a product in the shopping cart matches a product defined in the admin, those recommendations are shown to the shopper. If no products match, then Cart Add-Ons will look for a match for a category and display recommendations as defined in the admin. If no product or category matches exist, then Cart Add-Ons will display default recommendations for your store.
What products are shown when multiple products are in the shopping cart?
↑ Back to topWhen multiple products are in the shopper’s cart, Cart Add-Ons looks at priorities defined above – Product, Category, Default. If it finds that there are multiple products or category matches, the selected products or matches are shown according to the priority set in the admin for Product or Category Matches.
Code Snippets
↑ Back to topNote: We are unable to provide support for customizations under our Support Policy. If you need to customize a snippet or extend its functionality, we recommend working with a Woo Agency Partner or finding a WooCommerce developer on Codeable.
Use directly in your theme
↑ Back to top- Use directly in your theme:
$num= the maximum number of add-ons to display$displaycan be one of the following:'loop''images''images_name''images_name_price''names''names_price'
- Use the following code to show these recommendations anywhere in your theme:
<?php
if ( function_exists( 'sfn_display_cart_addons' ) ) {
sfn_display_cart_addons();
}
?>Change the number of add ons columns
↑ Back to topThe default number of add ons columns is 2. If one would wish to change that number WooCommerce provides a filter that can be used to change the value. This filter ( described below ) can affect other cross sells displays in the site. It is the responsibility of the merchant to verify that the interface in other places that use upsells is acceptable with a different number of columns.
In order to change the number of displayed columns, we can use the woocommerce_cross_sells_columns filter with the following snippet.
function change_addons_columns() {
return 3;
}
add_filter( 'woocommerce_cross_sells_columns', 'change_addons_columns' );Questions and Support
↑ Back to topSomething missing from this documentation? Do you still have questions and need assistance?
- Have a question about a specific extension or theme you’d like to purchase? Click here.
- Already purchased and need some assistance? Get in touch with a Happiness Engineer via the WooCommerce.com Support page and choose this extension name from the “I need help with” dropdown.