This guide shows you how to use WooCommerce Product Recommendations to deploy intelligent Frequently Bought Together recommendations in product pages.
Frequently Bought Together recommendations increase your store’s average order value as they make essentials and accessories easier to discover.
The algorithm that generates Frequently Bought Together recommendations requires WooCommerce 4.0+. Note that the Bought Together amplifier may not be available on managed hosting platforms that manually disable the new WooCommerce Analytics introduced in WooCommerce 4.0.

Plugins/Extensions Used
↑ Back to topConfiguration
↑ Back to topCreate a “Frequently Bought Together” Engine
↑ Back to top- Create an Engine
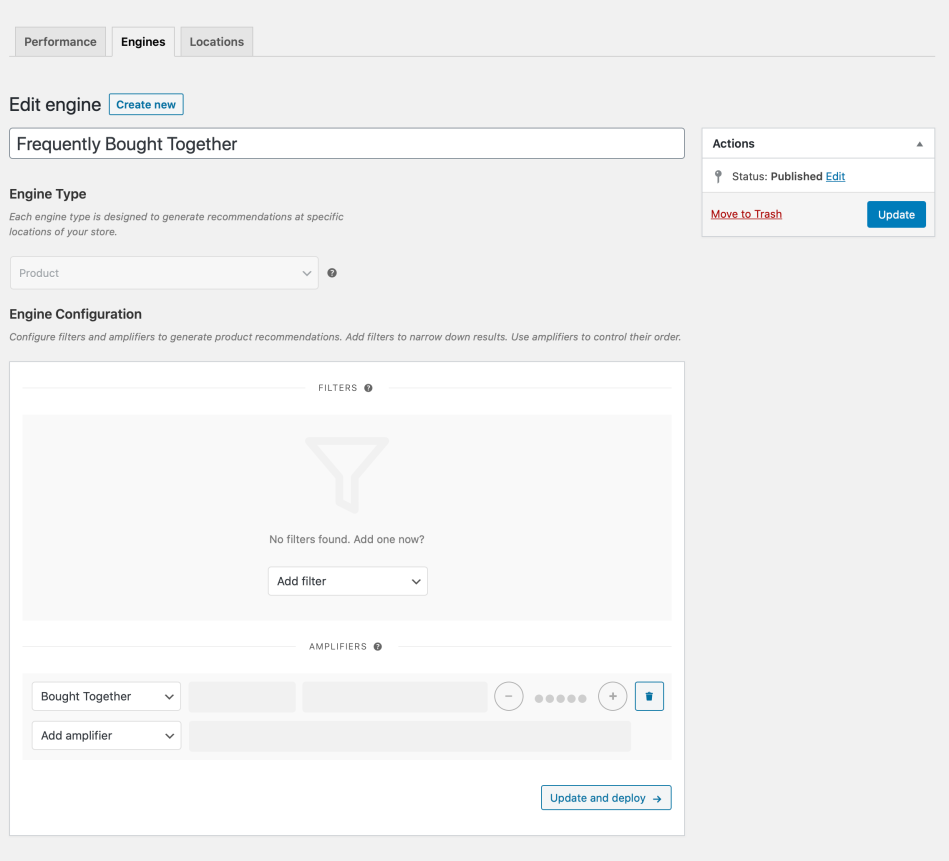
- Go to WooCommerce > Recommendations > Engines and click Create new.
- Under Title, enter “Frequently Bought Together”.
- Choose the Product Engine Type.
- Add Amplifiers
- Locate the Amplifiers section in the Engine Configuration panel.
- Add a Bought Together Amplifier.
The Bought Together amplifier will recommend the most relevant products that are likely to be purchased in the same order as White Shirt. To evaluate relevance, the amplifier utilizes a significance scoring function that “compares” the number of orders that contain both White Shirt and each candidate product, against the number of orders that contain the candidate. If needed, the algorithm can be fine-tuned to your store’s data; for assistance with this, please get in touch with our Support team! - Save the EngineClick the Create button to save the Engine you just created.

Deploy the “Frequently Bought Together” Engine
↑ Back to top-
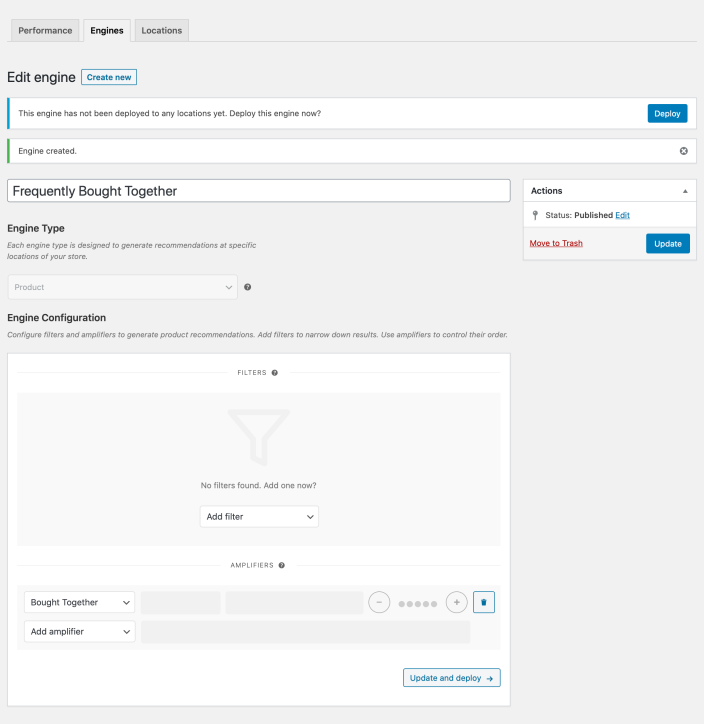
- Deploy the EngineClick Deploy in the message that appears after saving the Engine. Alternatively:
- Navigate to WooCommerce > Recommendations > Locations.
- Search for and select the “Frequently Bought Together” Engine.
- Click the Deploy button.
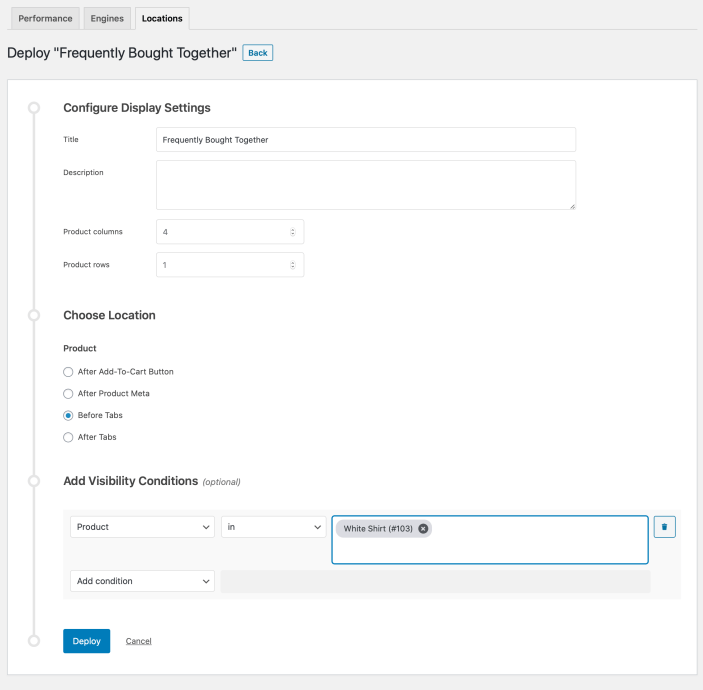
- Configure Display Settings
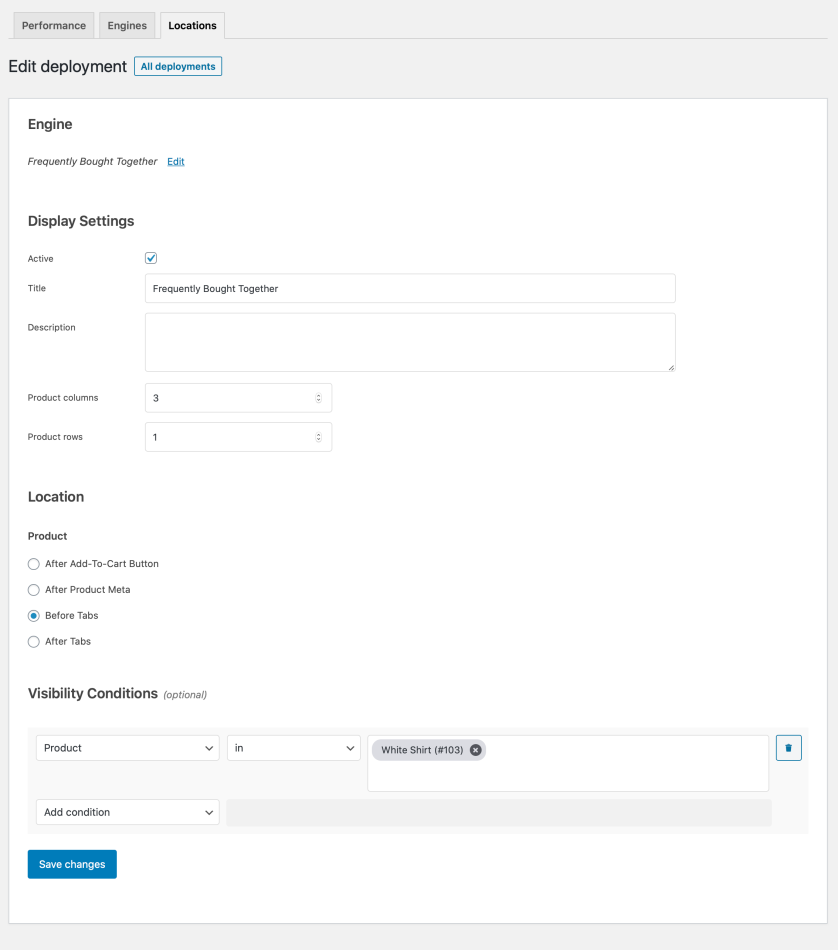
- In the Title field, enter “Frequently Bought Together”. This will be displayed above the recommended products.
- Select a number of Product columns and Product rows for the product recommendations. Use the default settings to display a single row of 4 products. Here, we set the number of Product columns to 3.
- Choose LocationSelect the Location where you’d like the recommendations to appear. To place the recommendations before the product tabs, choose Product > Before Tabs.
- Add Visibility ConditionsUse Visibility Conditions to display the “Frequently Bought Together” recommendations on specific product pages:
- Go to the Visibility Conditions section.
- Add a Product condition.
- Select in.
- Add one or more products in the last field. Here, we added the White Shirt.
- Deploy the EngineClick Deploy in the message that appears after saving the Engine. Alternatively:

- Finalize the DeploymentClick Deploy to deploy this Engine to the specified Location.
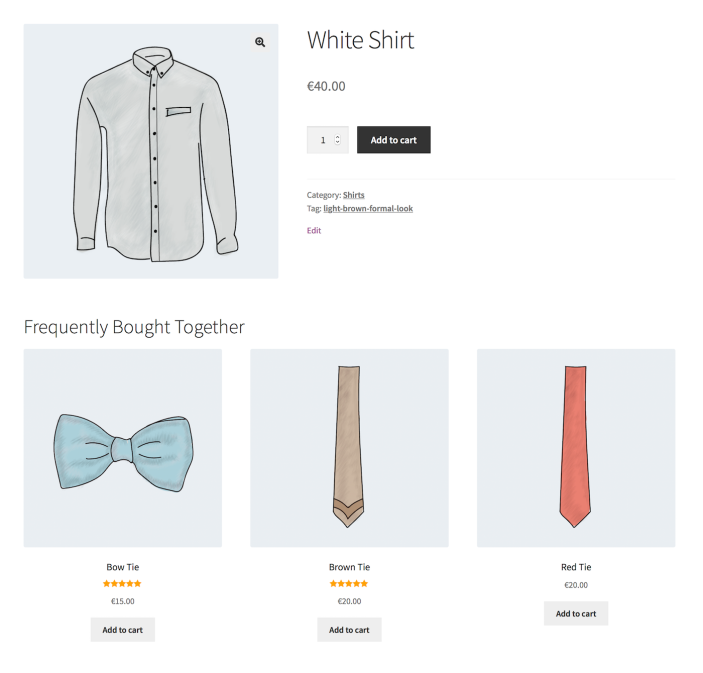
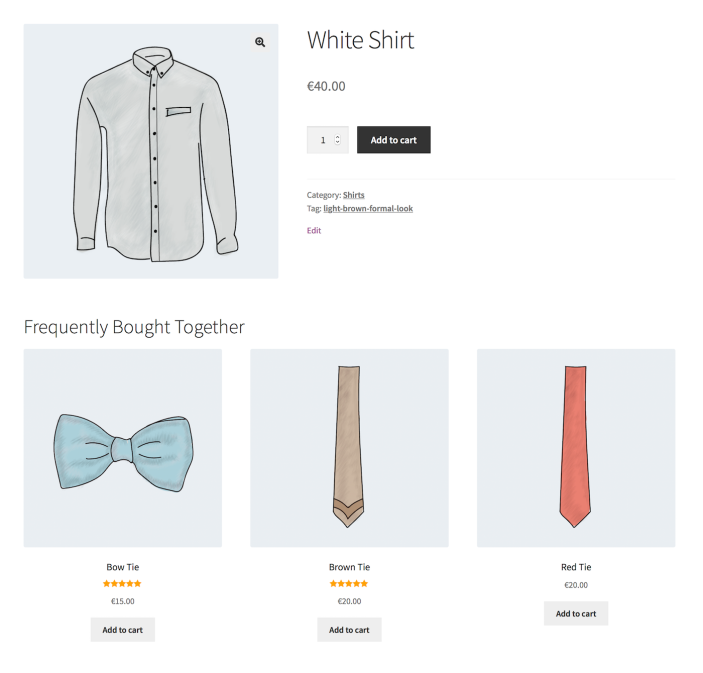
Result
↑ Back to top
Making Changes
↑ Back to top- Navigate to WooCommerce > Recommendations > Engines.
- Locate and Edit the “Frequently Bought Together” Engine.
- Update the Engine to save your changes.
Once you have saved an Engine, it is no longer possible to change its Engine Type.
To edit the Display Settings, Location, or Visibility Conditions:
- Navigate to WooCommerce > Recommendations > Locations.
- Go to the Product section.
- Click the Before Tabs tab.
- Expand the “Frequently Bought Together” Engine deployment and make changes as needed.
- Save your changes.
Editing the “Frequently Bought Together” Engine.
Editing the “Frequently Bought Together” Engine Deployment.
How Does The “Frequently Bought Together” Engine Work?
↑ Back to topIdentifying Frequently Bought Together Products
↑ Back to topEvaluating Relevance
↑ Back to top- How many orders contain the reference product.
- Which products are frequently bought with it.
Scoring & Fine-Tuning Recommendations
↑ Back to top- JLH Threshold (default: 0.2) – Allows broader recommendations.
- GND Threshold (default: 0.8) – Requires a stronger correlation, making recommendations more selective.
- Lowering the JLH Threshold allows more products to be recommended.
- Increasing the GND Threshold makes recommendations more precise.
How to Adjust These Settings
↑ Back to top- Go to WooCommerce > Settings > Recommendations.
- Add
&prl_debug=yesto the URL.
Tips
↑ Back to topBought Together vs Others Also Bought
↑ Back to top- Use the Bought Together amplifier to recommend relevant products that are likely to be purchased in the same order as the currently viewed product.
- Use the Others Also Bought amplifier to recommend relevant products that are likely to be purchased along with the currently viewed product over a customer’s lifetime.
Don’t Overdo It
↑ Back to topNotes on Full Page Caching
↑ Back to top- fail to display dynamic, personalized, or conditional content; or even
- not be rendered at all.
- Go to WooCommerce > Settings > Recommendations.
- Locate the Deployments rendering > Use AJAX option and enable it.