Product Add-Ons allows you to add paid or free options to your products using several field types including radio buttons, checkboxes, drop-down fields, custom text inputs and more.
This extension also works with WooCommerce Subscriptions (separate purchase) to add additional pricing to the recurring subscription.
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now, and then Activate.
Setup and Configuration
↑ Back to topProduct Add-Ons allows you to add options to multiple products in bulk, or to individual products in your catalog:
- To add options to your products in bulk, you can create global add-ons. You may optionally limit these add-ons to specific product categories.
- To add options to individual products, you can create per-product add-ons. Optionally, you can also prevent global add-ons from being applied to any individual product.
Global Add-ons
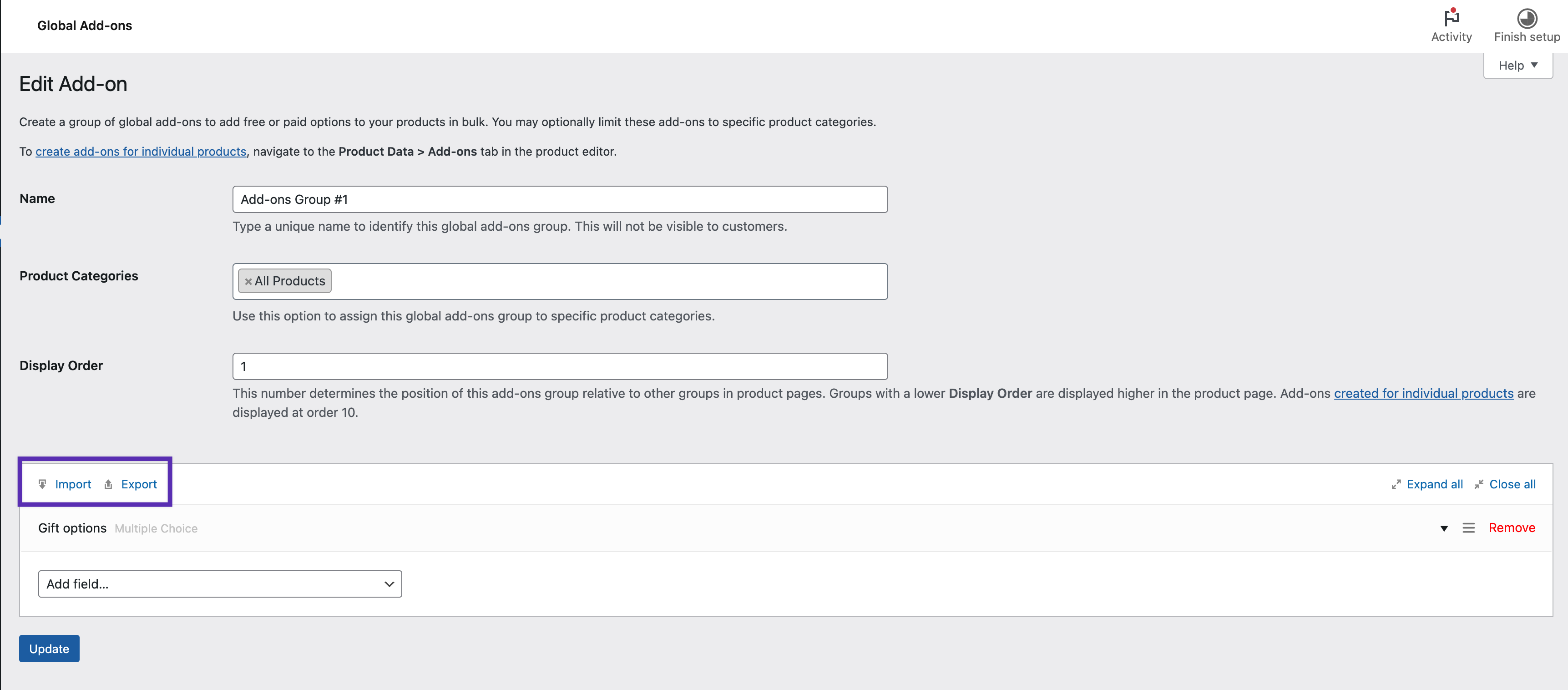
↑ Back to topTo create Global add-ons, go to Products > Add-Ons and click Create your first add-on.

Global add-ons are organized in groups. Each group has the following options:
- Name: This is a unique name to identify each global add-ons group and will not be visible to customers.
- Product Categories: By default, Global add-ons are inherited by every product in your store. However, you can use this option to limit individual add-on groups to specific product categories.
- Display Order: This number determines the position of the add-ons group relative to other groups in product pages. Groups with a lower Display Order are displayed higher in the product page. Add-ons created for individual products are displayed at order 10.
To add a new add-on field in a group, pick an add-on type from the Add field dropdown.

Per-product Add-ons
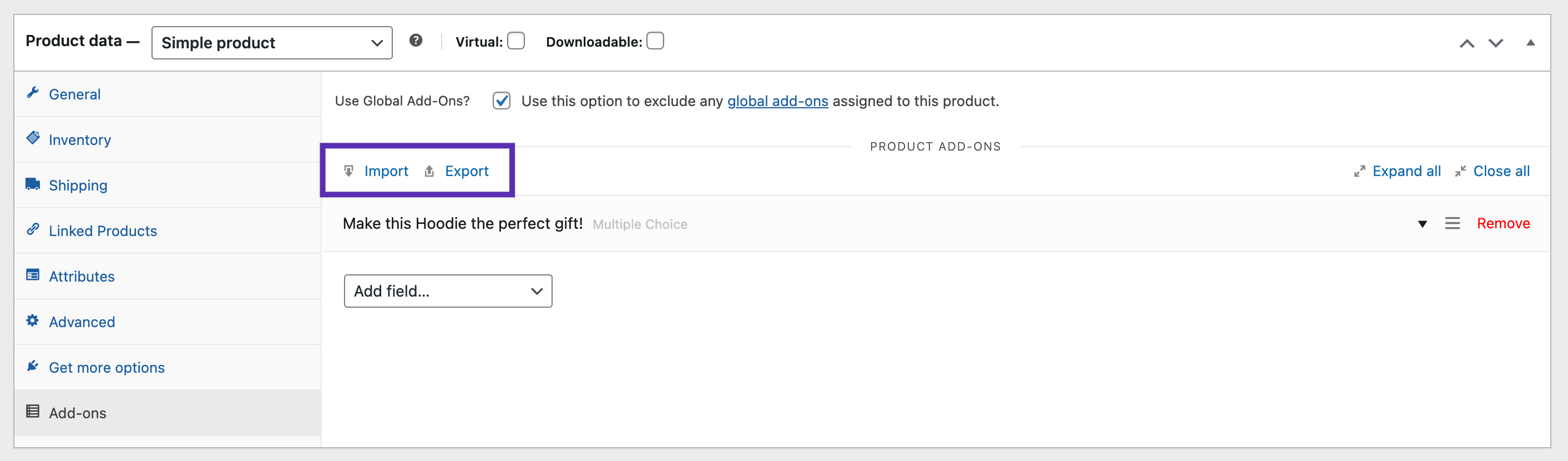
↑ Back to topTo create add-ons for individual products:
- Find and edit a product in your store.
- Go to the Product data > Add-ons tab.
- Select an add-on type from the Add field dropdown.
Alternatively, you can import some add-ons from another product.

To prevent any individual product from inheriting global add-ons, you may uncheck the Use Global Add-Ons? option.
Add-on Types
↑ Back to topThe Extension support the following add-on field types:
- Multiple choice – Shows a list of options as dropdowns, images, or radio buttons. Users can select only a single option per add-on.
- Using radio buttons there will be a default option added for None.
- Checkboxes – Shows a list of optional checkboxes. Users can tick more than one checkboxes to select multiple additional options.
- Short text – Shows a short text field where users can enter either any text, or only letters, or only numbers, or only letters and numbers, or only an email address.
- Long text – Shows a long text field where users can write multiple lines of text. It is possible to limit how many characters users are allowed to type.
- File upload – Shows a button, which users can use to upload a file.
- Customer-defined price – Shows a field where users can enter a numerical value that is added to the product price.
- Quantity – Shows a field where users can input a custom quantity.
- Heading – Shows a heading between add-ons to group them into sections.
- Date Picker – Shows a calendar where customers can select a specific date.
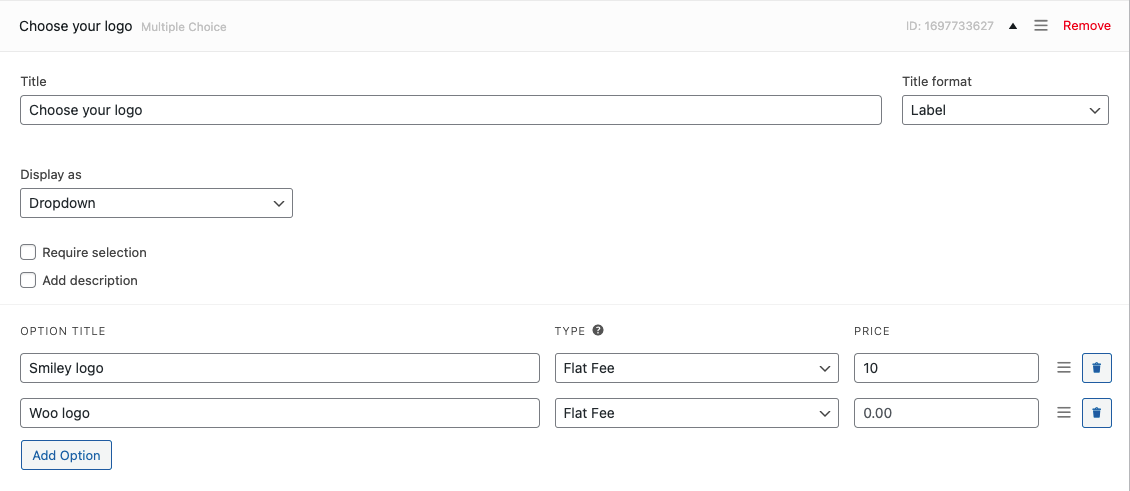
Multiple choice
The Multiple choice add-on displays a list of options for customers to choose from.

- Title: The title of each add-on is displayed above the individual options. It is possible to format the title as a Label, a Heading or hide it.
- Display as: The Multiple Choice add-on options can be displayed as a dropdown, as a radio buttons group, or as a collection of images.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require selection: Enable this option to require customers to configure this add-on before adding the product to the cart.
Use the Add Option button to create your options. You may specify a label for each option and, optionally, a price. It is possible to:
- specify a flat fee price;
- dynamically calculate it based on the product quantity;
- define it as a percentage of the total price.



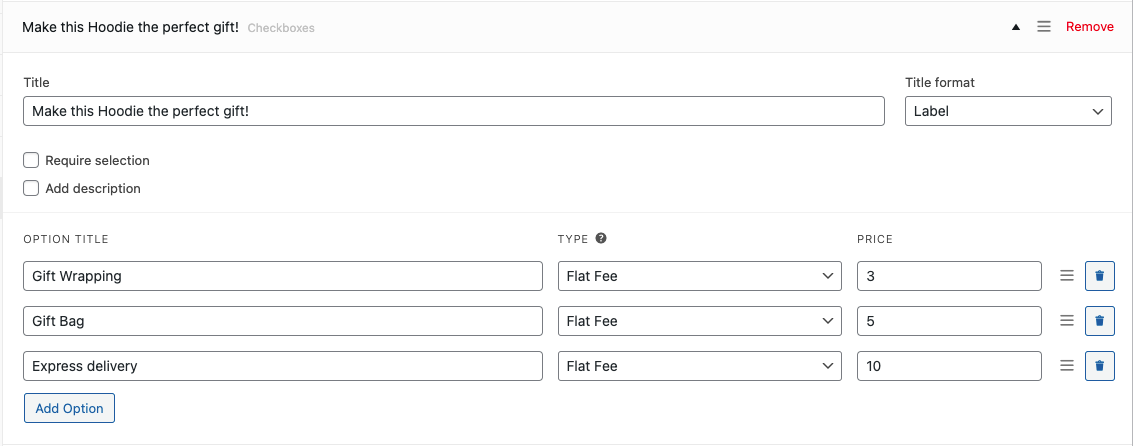
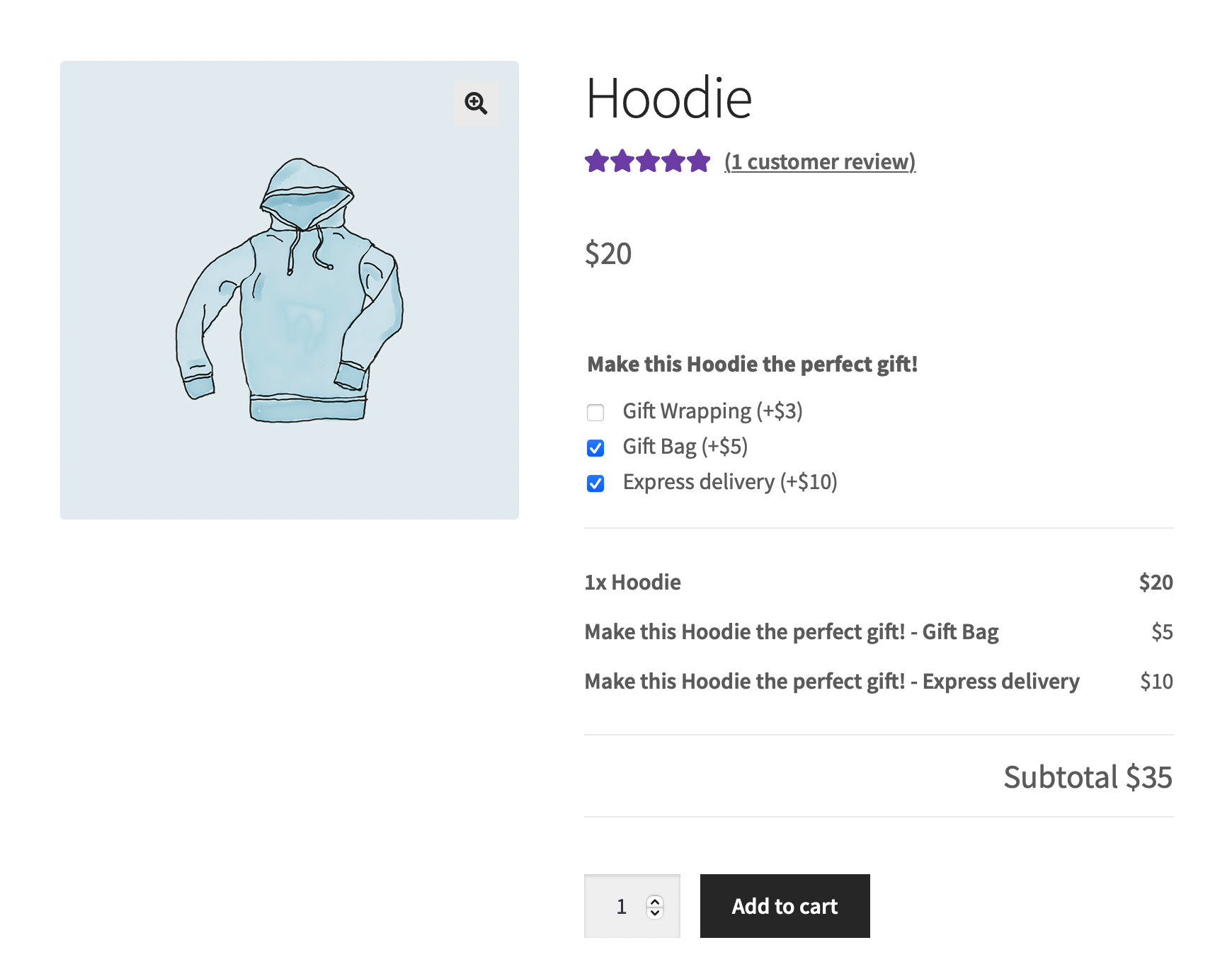
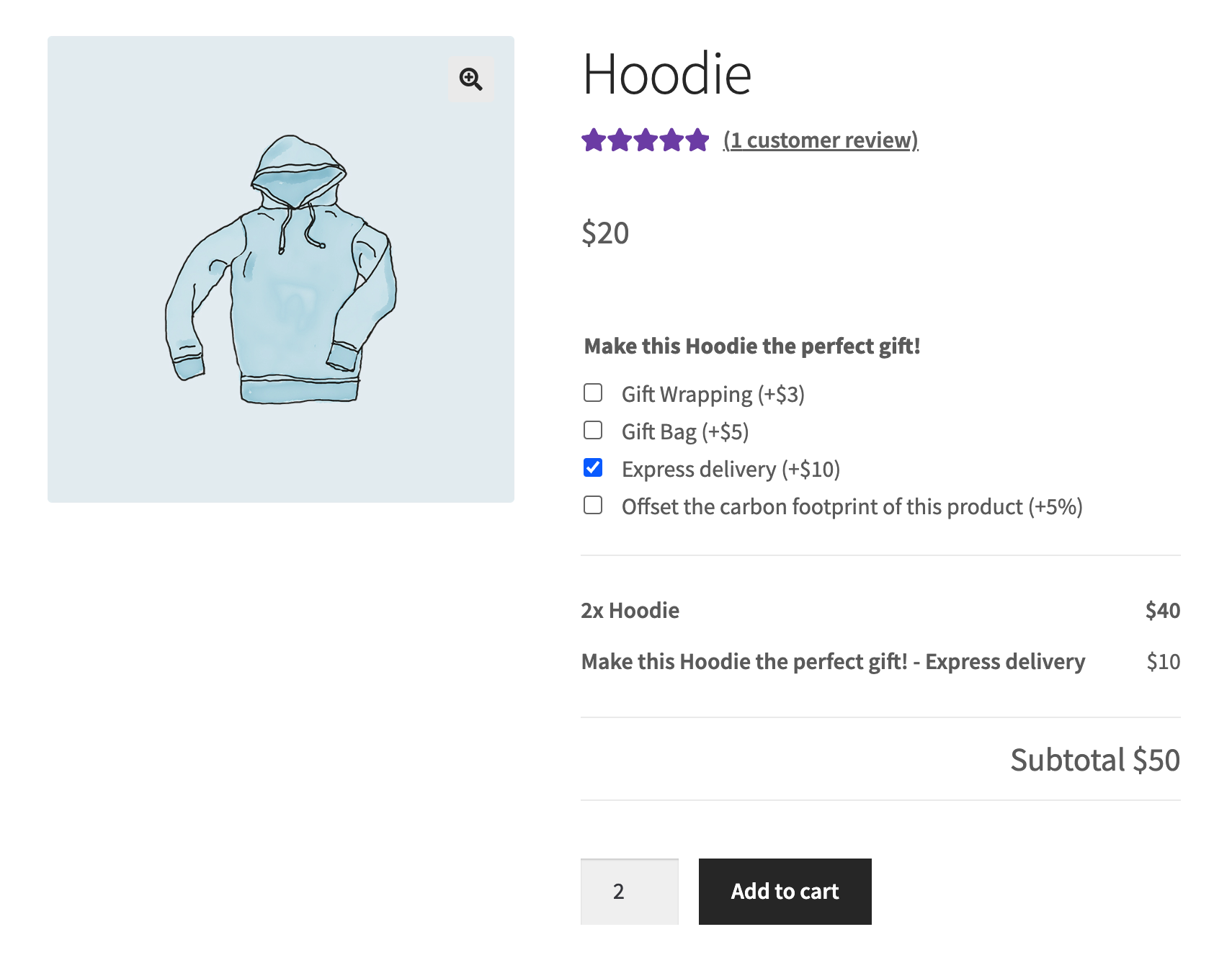
Checkboxes
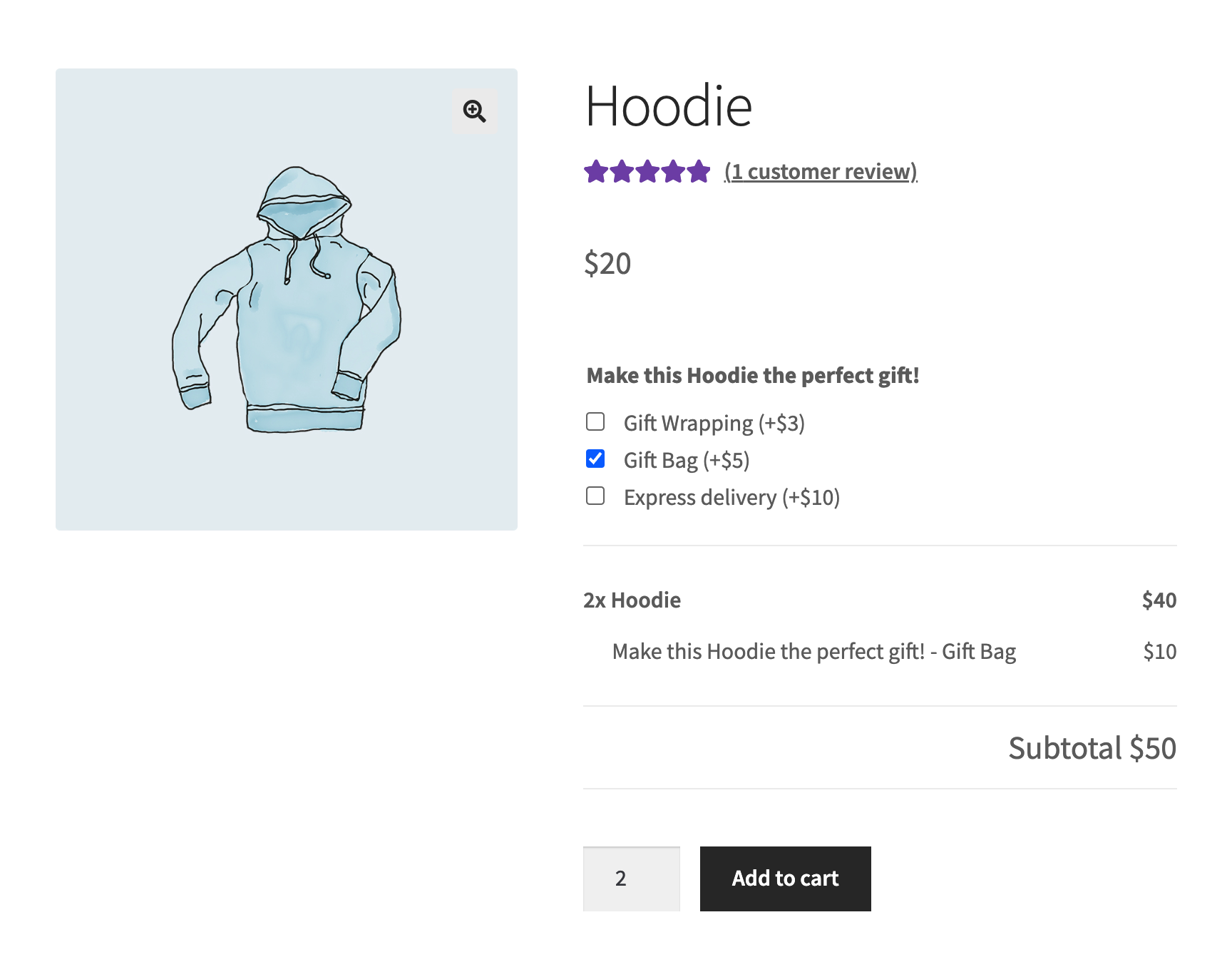
The Checkboxes add-on displays a list of additional options as checkboxes. This add-on type is great for offering product updates or additional services, such as gift wrapping. Customers can select multiple checkboxes.

- Title: The title of each add-on is displayed above the individual options. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require selection: Enable this option to require customers to configure this add-on before adding the product to the cart.
Use the Add Option button to create checkbox fields You may specify a label for each option and, optionally, a price. It is possible to:
- specify a flat fee price;
- dynamically calculate it based on the product quantity;
- define it as a percentage of the total price.

Short text
The Short text add-on displays a short text field for customers to fill in. This add-on type is great for filling in personal data, like name or email address, and for further customizing a product, by adding an engraving or a printed text.

- Title: The title of each add-on is displayed above the text field. It is possible to format the title as a Label, a Heading or hide it.
- Restriction: By default, users can fill in any text in the Short field add-on. Use this option to allow users to fill in Only Letters, Only Numbers, Only Letters and numbers or Only Email Address.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Add placeholder: Enable this option to add a placeholder to this field.
- Require input: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Limit character length: Enable this option to limit how many characters users can type into this field.
- Adjust price: Enable this option to add an additional cost to the add-on. The price can either be a flat fee or can be dynamically calculated based on the product quantity or as a percentage of the total price.

Long text
The Long text add-on displays a long text field for customers to fill in. This add-on type is great for allowing customers to type lengthier texts, like a gift note or special instructions/requests.

- Title: The title of each add-on is displayed above the text field. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Add placeholder: Enable this option to add a placeholder to this field.
- Require input: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Limit character length: Enable this option to limit how many characters users can type into this field.
- Adjust price: Enable this option to add an additional cost to the add-on. The price can either be a flat fee or can be dynamically calculated based on the product quantity or as a percentage of the total price.

File upload
The File Upload add-on displays a button that customers can use to upload their own picture. This add-on type is great for creating custom product designs on t-shirts, mugs, or business cards.

- Title: The title of each add-on is displayed above the upload button. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require upload: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Adjust price: Enable this option to add an additional cost to the add-on. The price can either be a flat fee or can be dynamically calculated based on the product quantity or as a percentage of the total price.

The uploaded file will show up below the line item when editing an order. It will also be listed in the order confirmation emails to the site administrator and shopper. Uploads are saved to wp-content/uploads/product_addons_uploads/{customer-id-md5-hash}/filename.ext.

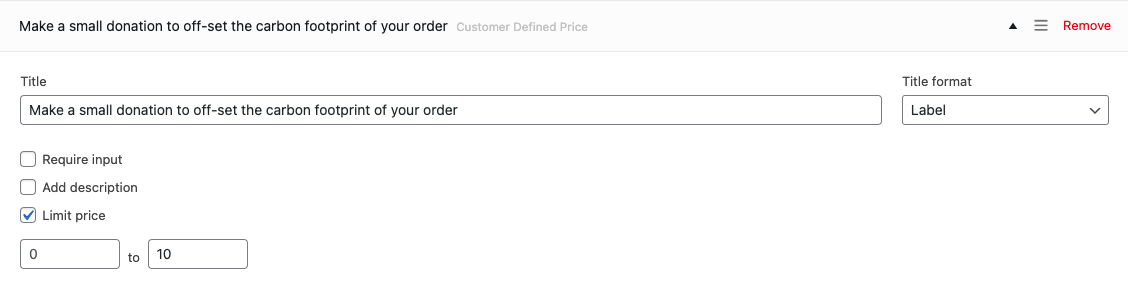
Customer-defined price
The Customer-defined price add-on allows shoppers to defined the price they want to pay. This price is added to the total product price. This add-on type is great for setting up donations or allowing customers to add a tip to their order.

- Title: The title of each add-on is displayed above the text field. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require input: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Limit price: Enable this option to set the allowed price range.

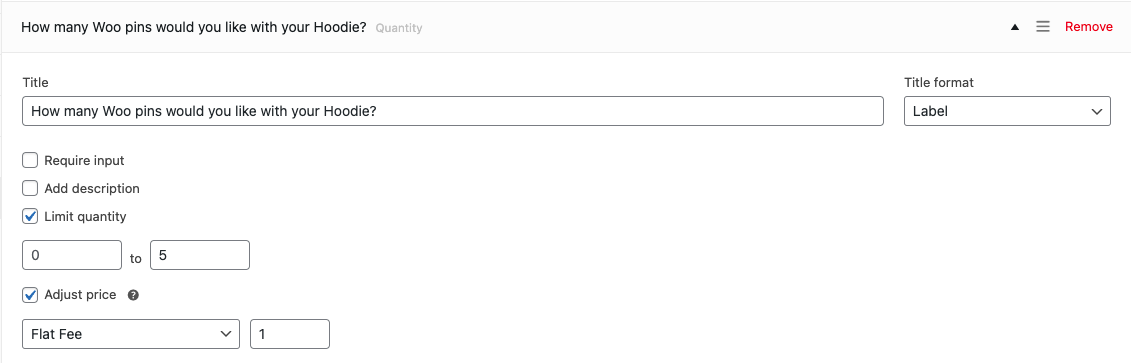
Quantity
The Quantity add-on displays a field where customers can fill in a custom quantity.

- Title: The title of each add-on is displayed above the text field. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require input: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Limit price: Enable this option to set the allowed quantity range.
- Adjust price: Enable this option to add an additional cost to the add-on. The price can either be a flat fee or can be dynamically calculated based on the product quantity or as a percentage of the total price.

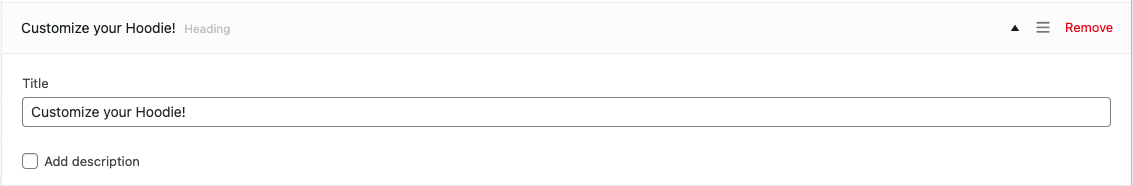
Heading
The Heading add-ons adds a heading to the page and it is great for separating add-ons into sections.

- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.

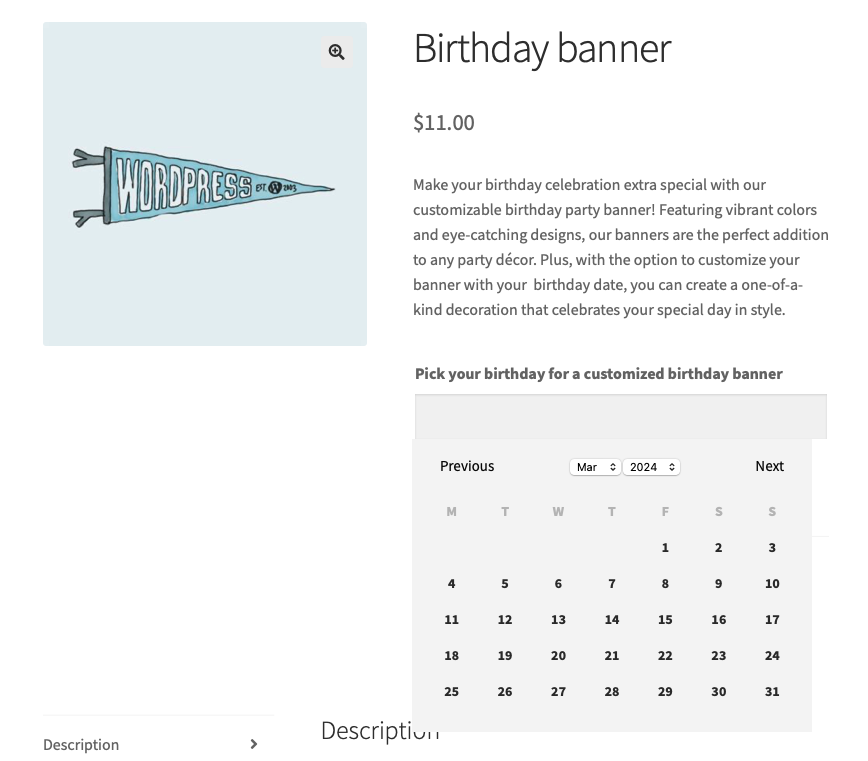
Date Picker
The Date Picker add-ons displays a calendar where customers can select a specific date.

- Title: The title of each add-on is displayed above the date picker field. It is possible to format the title as a Label, a Heading or hide it.
- Add description: Enable this option to add additional information about the add-on. The description is added below the add-on’s title and can accept HTML code.
- Require selection: Enable this option to require customers to configure this add-on before adding the product to the cart.
- Adjust price: Enable this option to add an additional cost to the add-on. The price can either be a flat fee or can be dynamically calculated based on the product quantity or as a percentage of the total price.

Add-on Pricing Options
↑ Back to topAdd-ons can either be free or paid. The selection of a paid add-on increases the total product price.
Paid add-ons can be:
- Flat fee: The add-on price applies only once, regardless of the quantity ordered.
- Quantity based: The add-on price is multiplied by the product quantity.
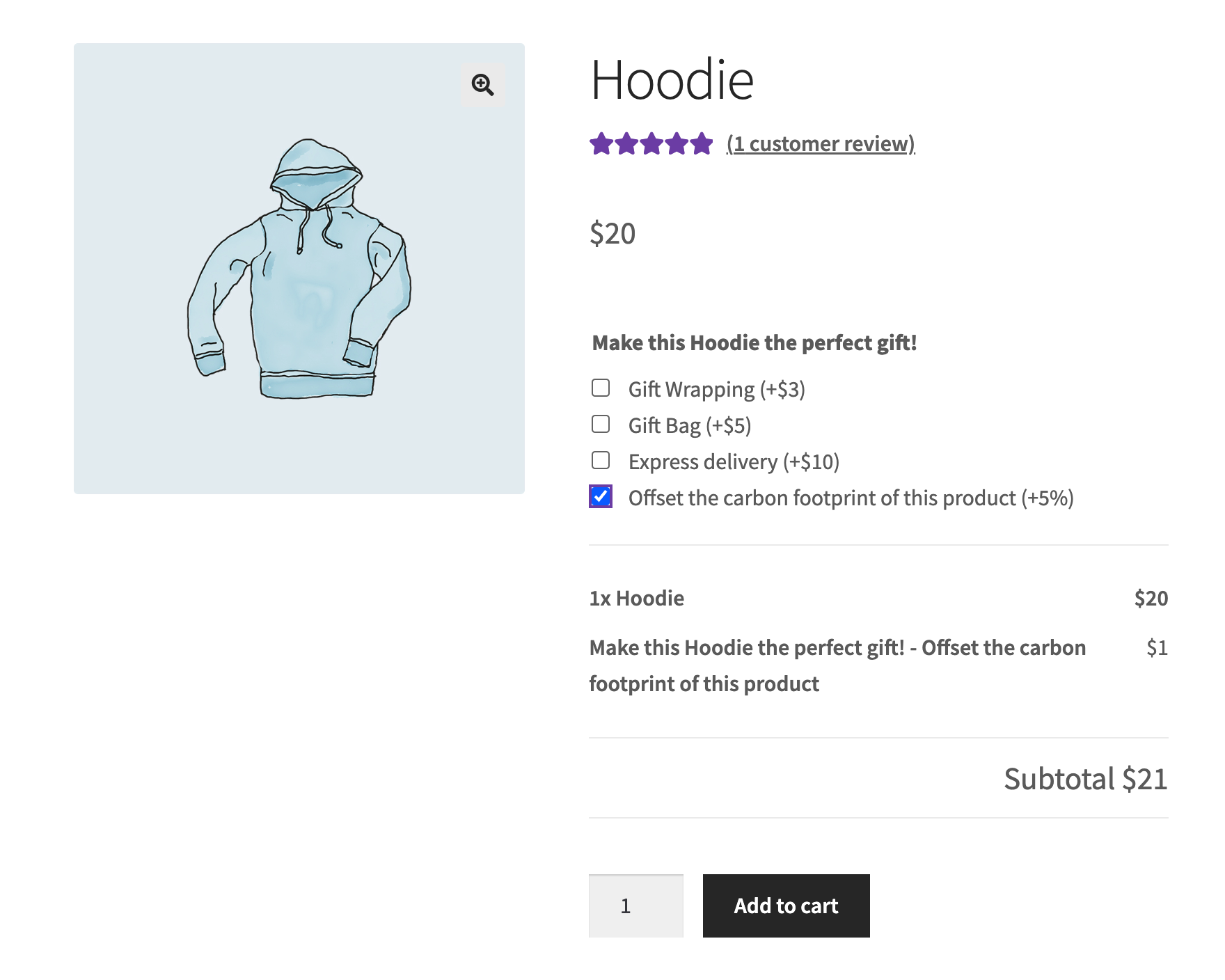
- Percentage based: The add-on price is calculated as a percentage of the total product price.



Importing / Exporting Add-ons
↑ Back to topTo transfer add-ons between products or global add-on groups, you can use the Import and Export buttons in the add-ons configuration screen.


To export the add-ons you have created in a product or global add-on group:
- Click the Export button.
- A success message will show up informing you that the add-ons data have been copied to your clipboard.

To import add-ons to a product or global add-on group:
- Click the Import button.
- Paste the exported add-on data from your clipboard to the popup field that shows up.
- Click OK. A success message should show up confirming that the add-ons were successfully imported. Then, you will see the new add-ons added to the product or global add-ons group.
- Click Update to save your changes.


REST API
↑ Back to topREST API calls can be used to add, edit and remove product-level and global add-ons. Details here.
Troubleshooting
↑ Back to topThe upload field type doesn’t work
↑ Back to topThis can be due to the length of the field name. Try to reduce the field name length or contact your hosting company to increase the value of post.max_name_length.
Frequently Asked Questions
↑ Back to topCan Product Add-Ons be imported via the Product CSV Import Suite?
↑ Back to topNo, Product Add-Ons are made up of complex serialized meta data that would be difficult to do in a product CSV row as plain text. CSV Import can only import meta that is unserialized unless otherwise stated. However Product Add-Ons itself allows you to import and export settings.
Can an add-on have a separate SKU for sales/tracking purposes?
↑ Back to topNo. An add-on is treated as an option, not a separate product.
Can I add add-ons to individual variations?
↑ Back to topNo. Add-ons that are added to Variable Products are inherited by all variations. It is not possible to define different add-ons per variation.
Can I add a datepicker?
↑ Back to topYes, by using the Date Picker add-on type.
Are the uploads made via the File Upload add-on secure?
↑ Back to topYes, uploads are stored in randomized folders under wp-content/uploads/ to make them hard to find. However, some hosts enable directory listing, which allows people to browse your file/folder structure. To disable this, add the following to your main .htaccess file:
Options -Indexes
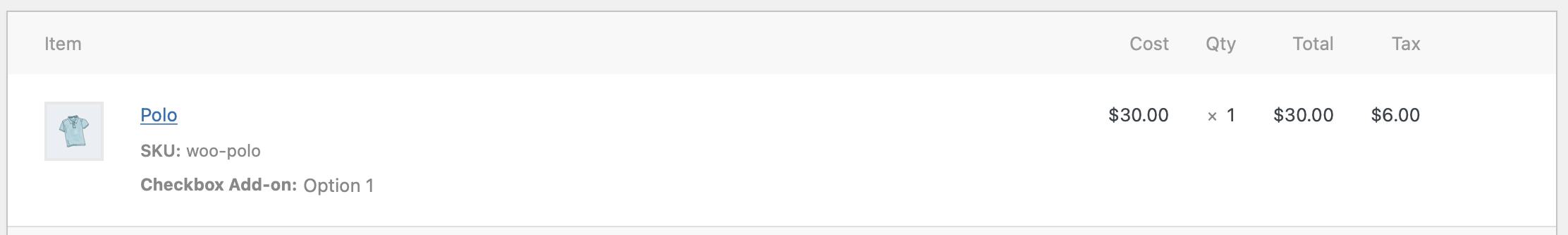
How will add-ons show up in orders?
↑ Back to topOnce the order has been placed, add-on data will be shown as meta. There isn’t a separate line-item for the add-on itself.

How to prevent “Sold Individually” products with different add-ons from being purchased?
↑ Back to topBy default, a “Sold Individually” product can be added multiple times to the cart, if a different set of add-ons is selected. To ensure that “Sold Individually” products can be added only a single time to the cart, regardless of the selected add-ons, use the following snippet:
wc-product-addons-sold-individually.php content:
<?php
add_filter( 'woocommerce_add_to_cart_validation', 'check_if_product_exists_in_cart', 10, 2 );
function check_if_product_exists_in_cart( $is_valid, $product_id ) {
$product = wc_get_product( $product_id );
if ( $product->is_sold_individually() ) {
$cart_contents = WC()->cart->get_cart_contents();
foreach ( $cart_contents as $cart_item ) {
if ( $product_id === $cart_item[ 'product_id' ] ) {
$is_valid = false;
$notice = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', wc_get_cart_url(), __( 'View cart', 'woocommerce' ), sprintf( __( 'You cannot add another "%s" to your cart.', 'woocommerce' ), $product->get_name() ) );
wc_add_notice( $notice, 'error' );
break;
}
}
}
return $is_valid;
}
How to customize “Grand total” and “Options total”?
↑ Back to topBoth “Grand total” and “Options total” can be targeted via CSS, granted it is a bit tricky. Here is how using the nth-child selector:
How can I set default input values?
You can use a custom script to set default values, by inserting this code into a JavaScript file. Alternatively, you can use the free Custom CSS JS to add the code snippet.
Note that this code example only sets the value for the Custom price input field to 0 , so make sure to personalize it to your needs.
Where do I place my language files?
↑ Back to topBoth .mo and .po language files for Product Add-Ons should be placed in this path: /wp-content/languages/plugins/. Learn more on translating extensions here.
How can I change the position of the add-ons on my product page?
↑ Back to topIf you are using our Storefront theme, the add-ons will appear between the short description and the Add to Cart button.
However, on many other themes, the Add Ons are displayed beneath the Add to Cart button, which can be confusing for the customer.
To change the position, you can overwrite the template structure via a theme. Note that in the case of Product Add-Ons you need to place those template override files into a folder named addons within woocommerce-product-addons in your WordPress theme (instead of placing them directly into the WooCommerce folder in that theme). That would be: Theme-Folder/woocommerce-product-addons/addons/template-file.php
Can Product Add-Ons be used to apply a discount?
↑ Back to topYes! Product Add-Ons can be configured to reduce the price of a product by adding a negative value to the Price field.
Is this compatible with Smart Coupons (separate purchase)?
↑ Back to topYes, as of version 2.9.0, Product Add-Ons works with Smart Coupons, including the gift card feature.
Is this compatible with WooCommerce Bookings (separate purchase)?
↑ Back to topYes! Learn more on how the extensions work together here.
Is this compatible with WooCommerce Blocks?
↑ Back to topYes, since version 3.4.0.
Does Product Add-Ons allow me to use conditional logic?
↑ Back to topProduct Add-Ons does not have support for conditional logic. If you want to show customers different fields based on information they fill out, we recommend that you use Gravity Forms along with the Gravity Forms Product Add-Ons extension.
Can I manually create orders with products with add-ons?
↑ Back to topYes, it is possible to configure products with add-ons when adding them to manually created orders.
Can I set quantities for each add-on?
↑ Back to topAt the moment, quantities can only be set for add-ons created with Quantity field type.
Is Product Add-Ons compatible with the WooCommerce REST API?
↑ Back to topYes! Documentation can be found here.
How to display prices next to the Add-ons on the cart and order/order email?
↑ Back to topNote: We are unable to provide support for customizations under our Support Policy. If you need to further customize a snippet, or extend its functionality, we highly recommend Codeable, or a Certified WooExpert.
By default, Product Add-Ons only displays flat fee rates next to the Add-on name on the cart/checkout page. Should you wish to display prices for all price types on the cart/checkout as well as in order/order emails, you can use the following PHP snippets:
For Cart:
add_filter( 'woocommerce_addons_add_cart_price_to_value', '__return_true' );For Order:
add_filter( 'woocommerce_addons_add_order_price_to_value', '__return_true' ); Questions and Feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.