Express checkout methods allow customers to quickly pay for a product or service using pre-filled information from an existing account. The result is a completed purchase with very little “friction,” which can help lead to increased conversion rates.
With the Stripe extension, there are three express checkout methods available:
This guide will cover the requirements for offering express payment methods and how to enable them on your site.
Site requirements
↑ Back to topTo properly display express payment methods via the Stripe extension:
- Your domain must have a valid SSL certificate.
- Your entire site must be served over HTTPS.
Additional Apple Pay requirements
↑ Back to topIn addition to the site requirements above, Apple Pay also requires that:
- Your server has port
443open. - Your server supports the TLS 1.2 protocol or later.
- Your domain is enabled on your Stripe account’s payment method domains page.
NOTE: Apple Pay requires a domain association file to be hosted on your site. The Stripe extension automatically creates this file for you.
Additional Google Pay requirements
↑ Back to topIn addition to the site requirements above, Google Pay also requires that:
- Your domain is enabled on your Stripe account’s payment method domains page.
Additional Link by Stripe requirements
↑ Back to topIn addition to the site requirements above, Link by Stripe also requires that:
- Your Stripe account is based in one of the following countries: the United States, Canada, Mexico, Japan, Australia, New Zealand, Hong Kong, Singapore, Malaysia, United Arab Emirates, or any European country.
Enabling express checkouts
↑ Back to topTo enable express payment methods in the Stripe extension:
- Navigate to WooCommerce > Settings > Payments > Stripe > Payment Methods.
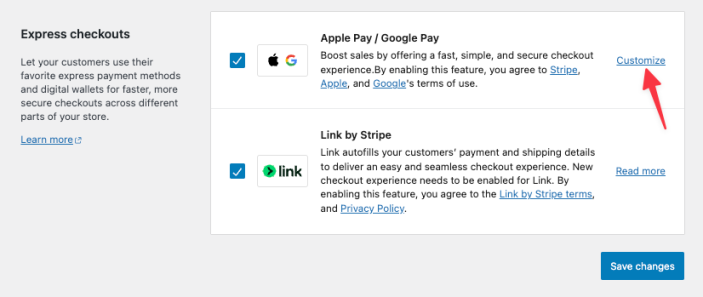
- Scroll down to the Express checkouts section.
- Select which of the express payment methods you’d like to enable.
- Select the Save changes button when you are finished.
NOTE: Apple Pay and Google Pay cannot be enabled separately.
Customizing Apple Pay and Google Pay
↑ Back to topAfter saving your payment method settings, you can customize how Apple Pay and Google Pay buttons appear on your site by selecting the Customize button.

When customizing Apple Pay and Google Pay, you can change:
- Which of the following pages these buttons will appear on:
- The checkout page.
- Individual product pages.
- The cart page.
- The call to action used in the buttons.
- The size of the buttons.
- The color theme of the buttons.
A preview of the buttons is also shown so that you can see how these customizations will appear before saving your changes.
Compatibility
↑ Back to topExpress checkout methods are very similar to card payments. As a result, they work well with most features, such as test mode and separate authorize/capture.
But there are some cases in which express checkout methods won’t be shown:
- Any non-default product type
- Pre-orders that charge upon release
- Composite products
- File upload fields
- Free products
- Variable subscriptions where any variation is out of stock
- Products that don’t require shipping, but only if the “Calculate tax based on” setting is set to the customer billing address.
Additionally, some extensions add custom fields to the checkout page(s). These extra fields are ignored if:
- They are present on the shortcode checkout page, or..
- They are present on the blocks checkout page, and not added using the
woocommerce_register_additional_checkout_fieldhook
Can I use only the express checkout methods and not take card payments?
↑ Back to topGenerally not. The credit card/ debit card payment method must be enabled in order to use express checkout methods.
There is one exception: if you are using the Optimized Checkout Suite and have Link by Stripe enabled, Link will show on the checkout page even if you disable card payments.
Show Express Checkout Buttons for Virtual Products
↑ Back to topNOTE: Enabling Express Checkout for digital products may result in inaccurate tax calculation if the store’s tax settings depend on the customer’s billing address—which is not made available to the Express method before they are selected.
By default, Stripe for WooCommerce hides Express Checkout buttons (Apple Pay, Google Pay, Link, etc.) when:
- A product is not shippable (e.g., virtual or downloadable), and
- Taxes are configured to be calculated based on the customer’s billing address
This behavior was introduced to prevent tax mismatches, since WooCommerce doesn’t have the customer’s address until after the payment confirmation button is clicked—making it challenging to calculate tax accurately in advance.
As of Stripe for WooCommerce 9.5.0, developers can override the default behavior.
add_filter( 'wc_stripe_should_hide_express_checkout_button_based_on_tax_setup', '__return_false' );NOTE: We are unable to provide support for customizations under our Support Policy. If you need to customize a snippet beyond what is shown on this page, we suggest Codeable or a Certified WooExpert.
