Installation
↑ Back to topTo create a site with Vastra, you need to install the Vastra theme and WooCommerce plugin.
Vastra Download and Installation
↑ Back to top- Log in to your WooCommerce.com account and navigate to the Downloads page. Click the Download Icon to get a compressed vastra.zip theme file on your computer.
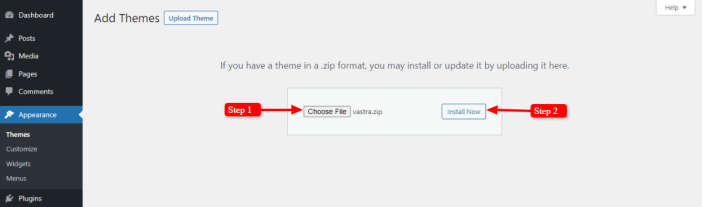
- From your WordPress dashboard, navigate to Appearance > Themes and click on the Add New button.
- Click the Upload Theme button to upload the vastra.zip file you downloaded
- Click the Install Now button.
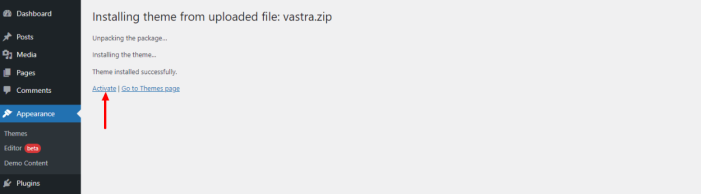
- You’ll be redirected to the activation page. Click the Activate button.


Install WooCommerce
If you haven’t installed WooCommerce already, follow the steps below:
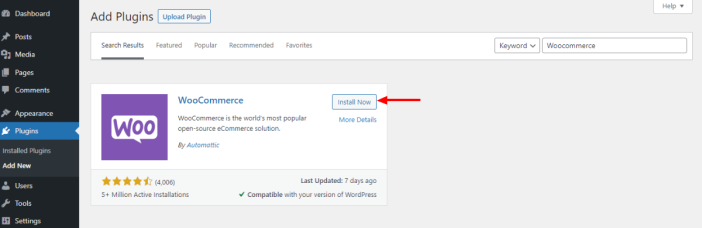
- Go to Plugins > Add New
- Search for “WooCommerce”
- Hit the Install Now button on the box containing the WooCommerce title
- Finally, press the Activate Now button

Import Demo Site
↑ Back to topVastra has a pre-built demo site that you can import into your site and edit content. To import the demo, you need to install the ThemeGrill Demo Importer plugin and follow these few steps:
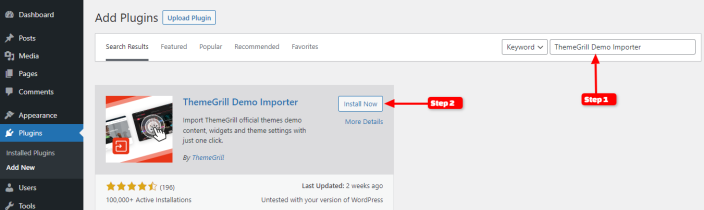
- Go to Plugins > Add New
- Search for the “ThemeGrill Demo Importer” plugin
- Once the plugin appears on the search result, click on the Install Now button
- Click on the Activate Now button
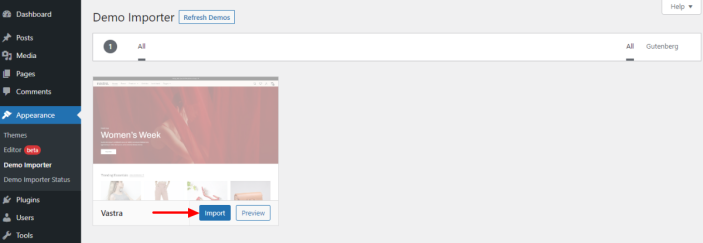
- Go to Appearance > Demo Importer
- Hover over the Vastra box and click the Import button
- On the confirmation box, read the heads-up message carefully and click the Confirm button if all points look good to you
- Wait till the Importing… text on the button changes to Live Preview
- Click the Live Preview button
- Your site should now look like the demo site.
Now, it’s time to edit your site’s content, like posts, pages, products, images, etc. Go through the documentation below for detailed information.


Editing Vastra Content
↑ Back to topWell, coming up here, you might have successfully imported the Vastra demo to your WordPress website. You might be wondering how to edit or replace the demo content, images, header, footer, templates, and more with your own.
Being a Full-Site Editing theme, all the customization options can be achieved from the front end. Navigate to WordPress Dashboard > Appearance > Editor and choose the elements you want to customize or edit.

It lets you choose the specific elements of the template parts like color, typography, content, etc.
Let us provide an example by showing how you can edit the header area of the Vastra theme after the demo is imported.
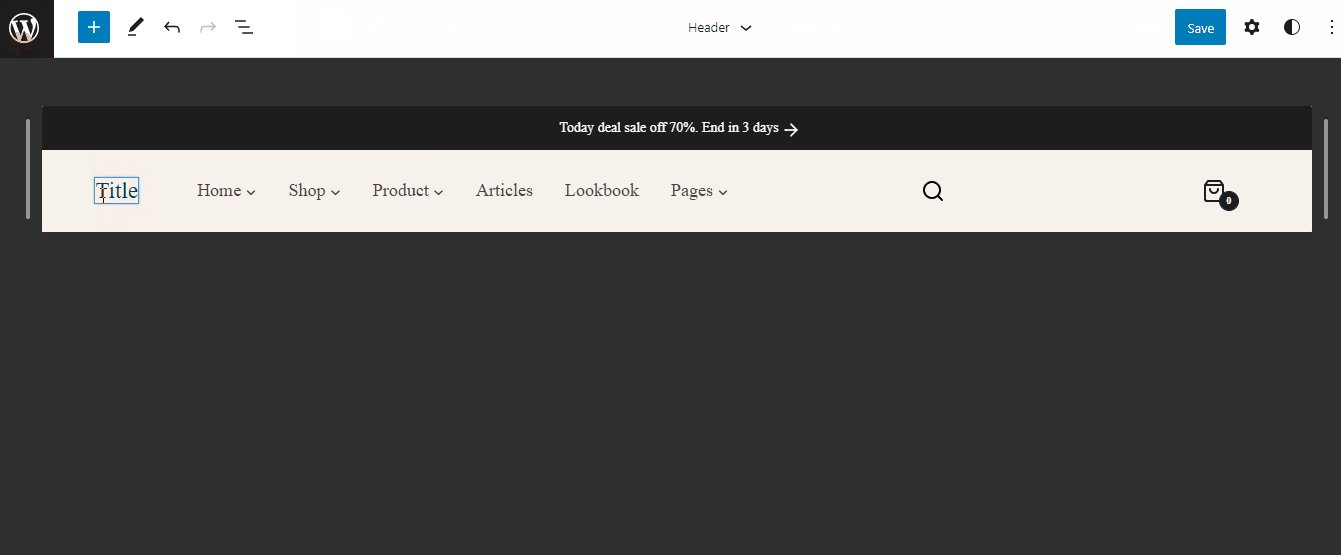
The header area of the Vastra theme consists of Site Title, Menus, and Add to Cart icon. These elements are added via the available blocks. For example, the Site Title is added via the Site Title Block, the Add to Cart is added via the Mini Cart Block, and so on.
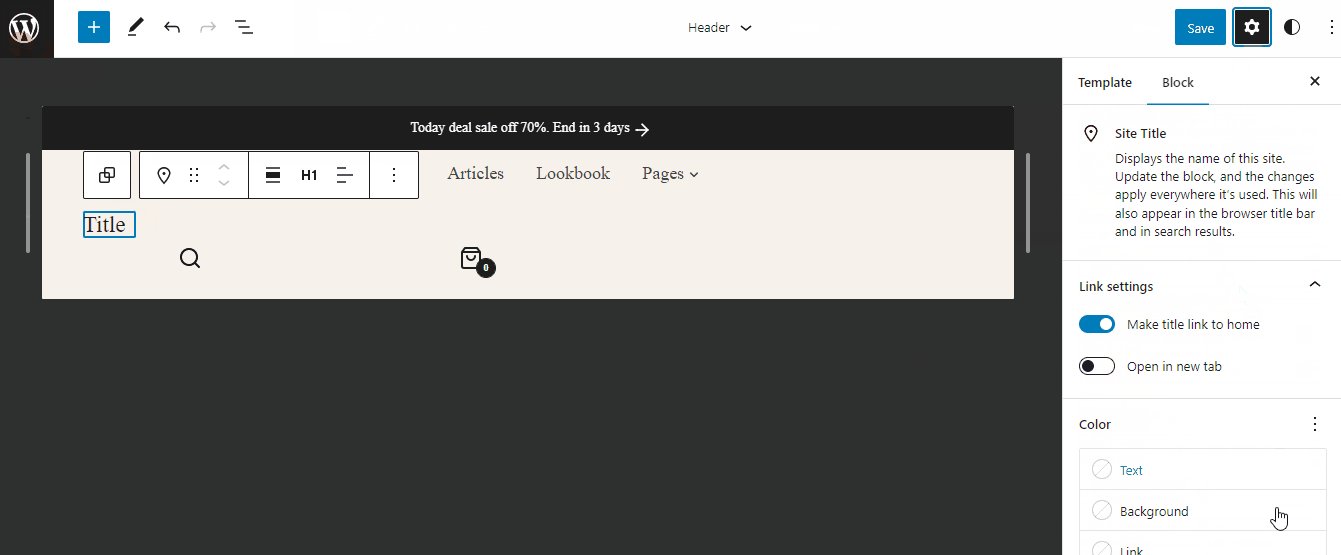
Edit Site Title
↑ Back to topTo edit the Site Logo, follow the steps below:
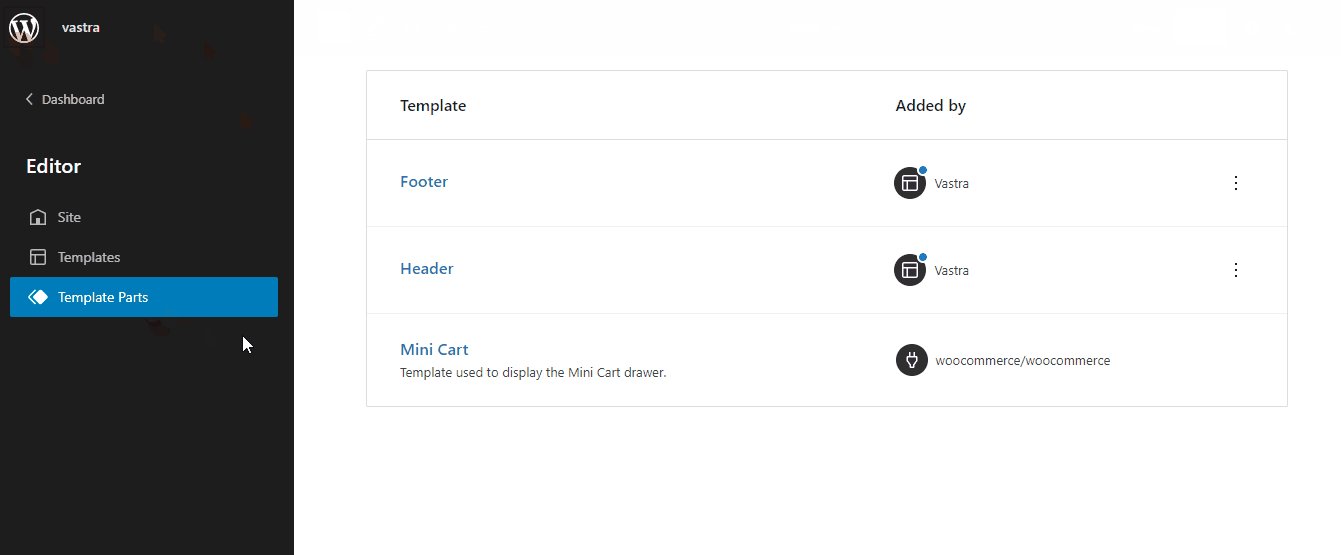
- Click on the WordPress Icon from the top left corner of the site editor.
- Choose the Templates Parts > Header.
- Click on the Site Title that displays a toolbar with various settings options.
- Choose the settings options you want to change, such as Drag, Align, Heading Tags, etc.
- Moreover, for other settings and customization, navigate to the right sidebar, where you will find different settings like Link Settings, Color, Typography, etc.
Following the steps above, you can customize all other elements available within the Vastra demo and add your own.

Major Vastra Highlight
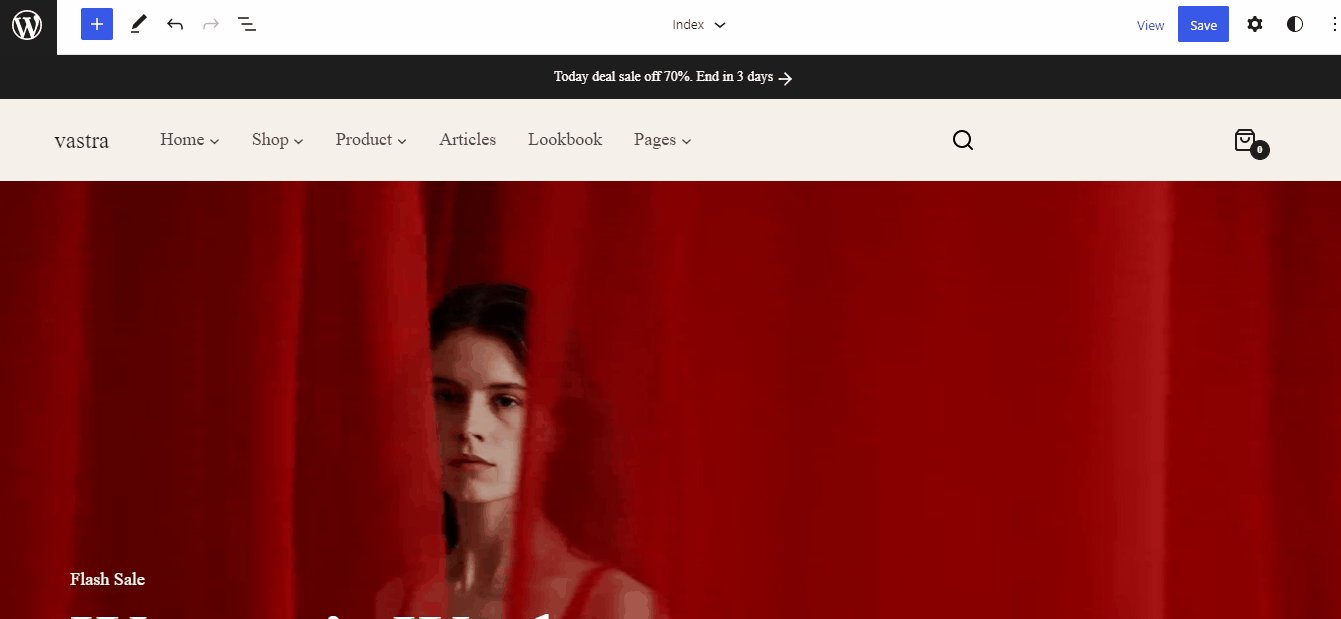
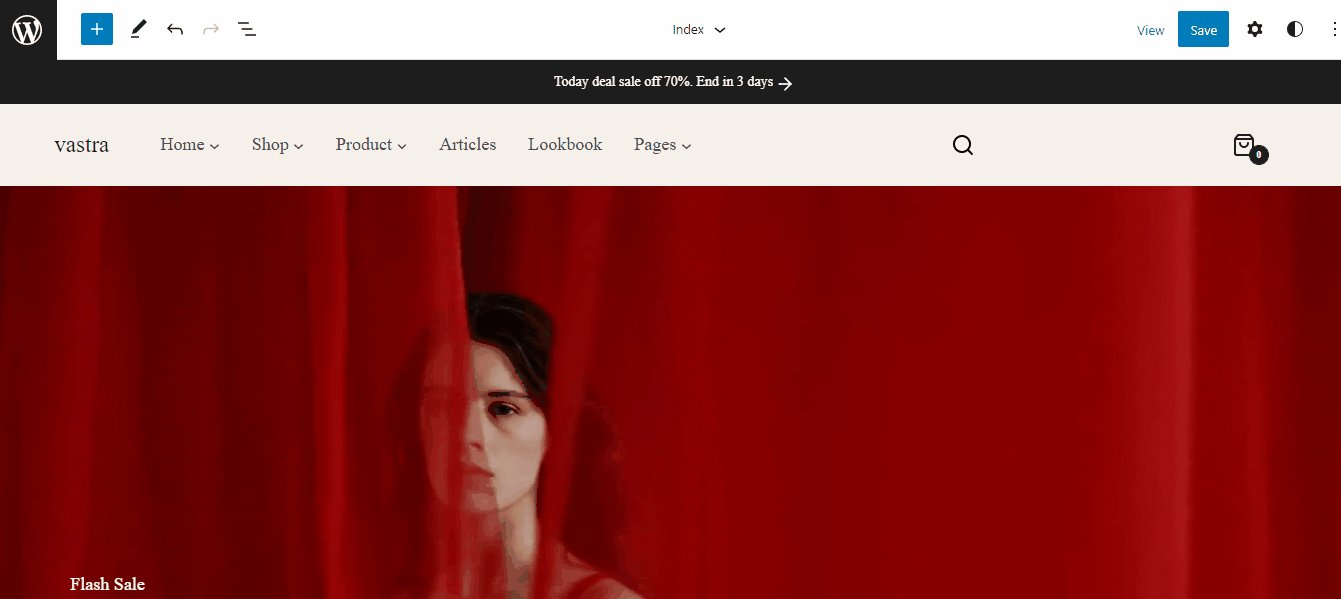
Cover Video
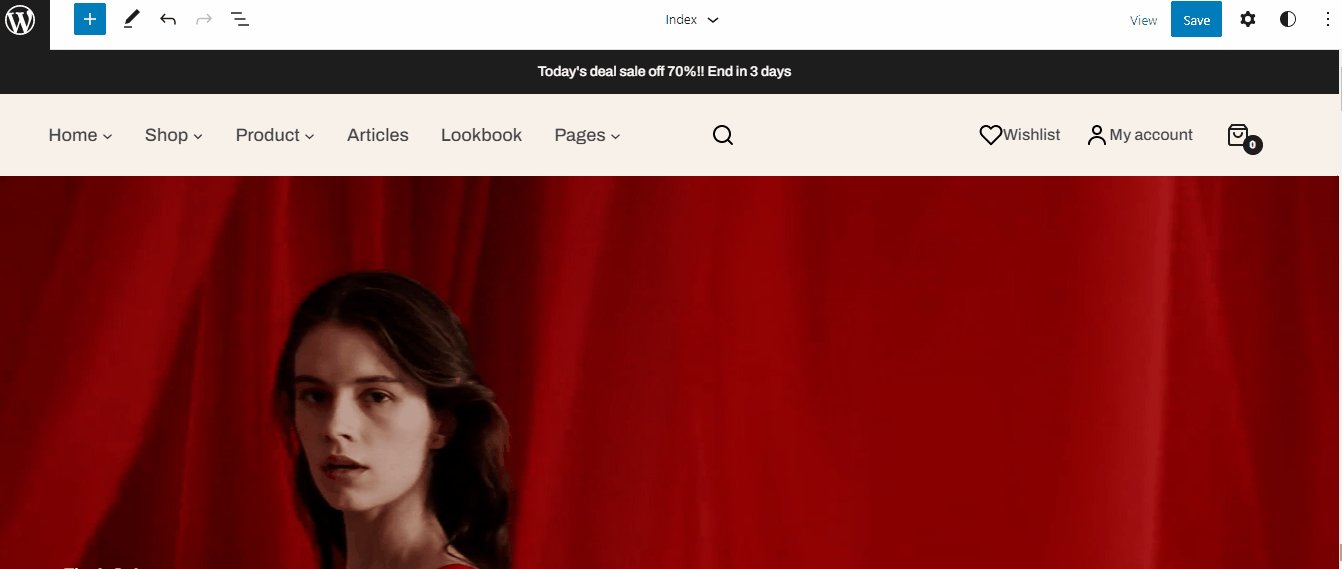
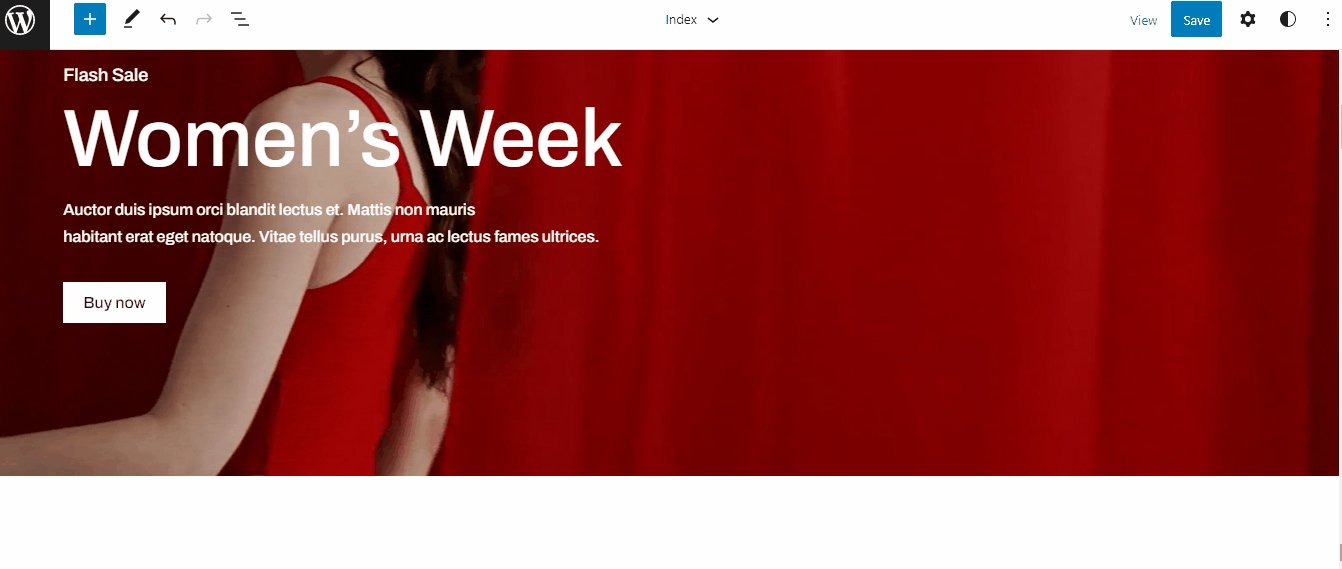
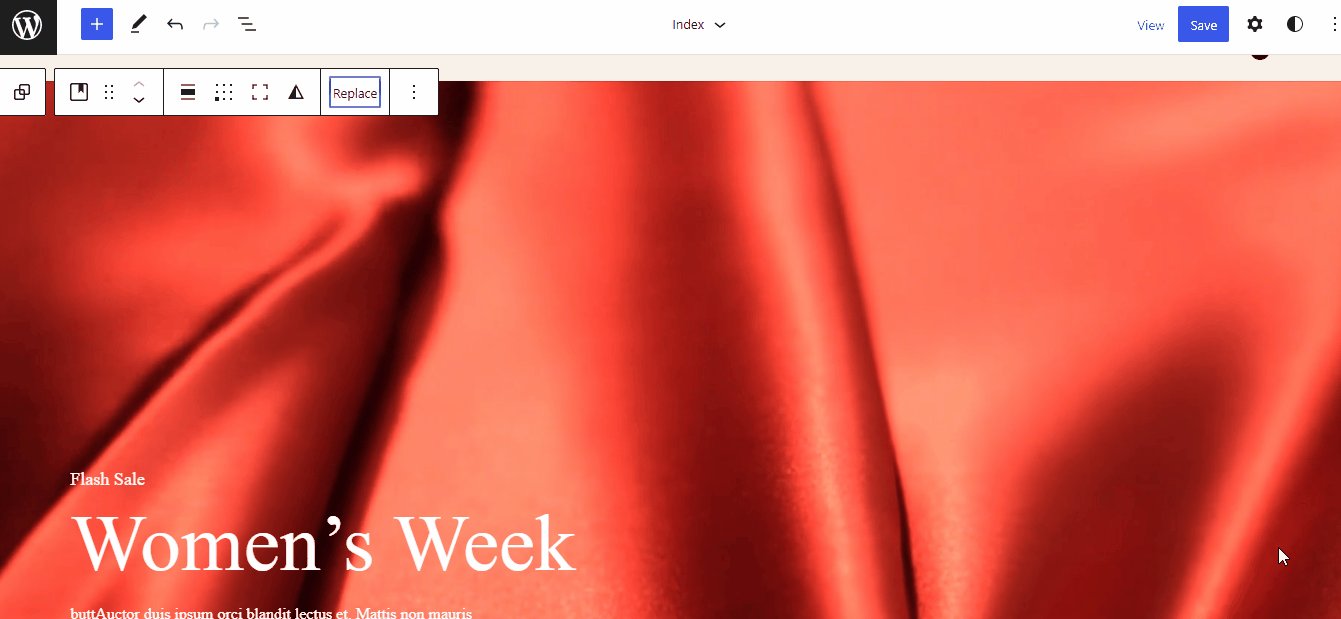
↑ Back to topThe highlighted area in the Vastra demo is the Cover Video, where you can showcase various sections of your site in the form of a video. As people get more attracted to the moving object rather than the images, this area is perfect for showcasing the latest arrival products, Sales Products, Specific category products, etc.
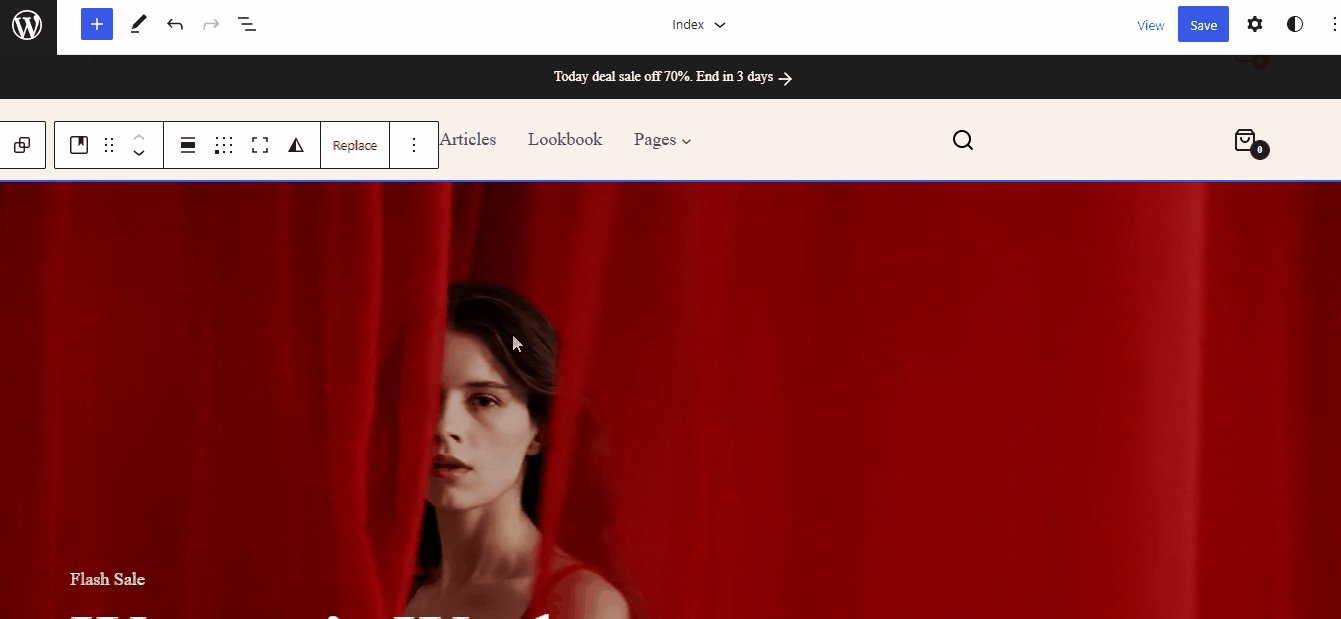
Customize Cover Video:
Navigating through the demos of the Vastra theme, you’ll find various videos which can customize according to your choice. To customize the video, follow the steps below:
- Click on the video to display a toolbar at the top with various customization options.
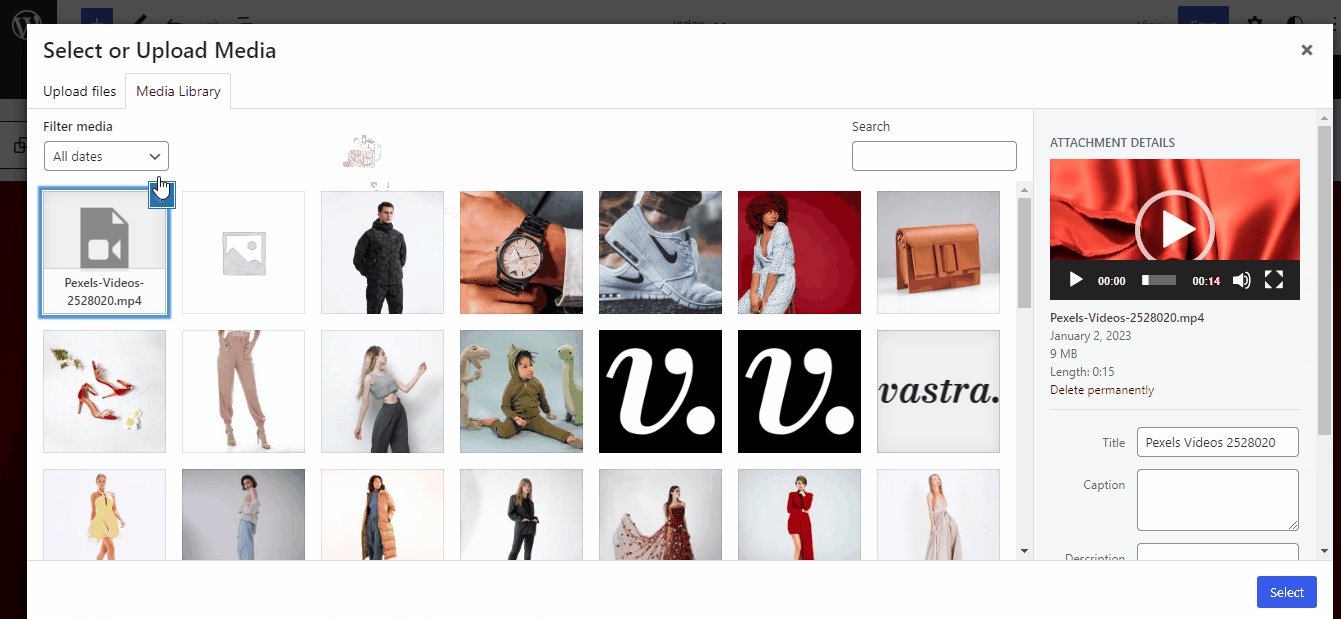
- Select the Replace option from the toolbar to replace the video with your content. You can also choose the feature image if you don’t want to display the video on your end.
- Choose the other option available such as Align, Content Position, Full Height, Apply Duotone Filter, etc., according to your choice.
Moreover, the cover video lets you add text, buttons, etc., on the overlays. To add those elements, kindly click on the plus (+) sign appearing in the video area. Select the appropriate blocks that suit your requirement and add the content.

Home Page
↑ Back to topUsually, a site has a single Home Page available within it. However, the Vastra theme has three Homepage for displaying the collection based on Men, Women, and Kids. With this, the site looks clean, and visitors can choose the page based on the collection they are looking for.

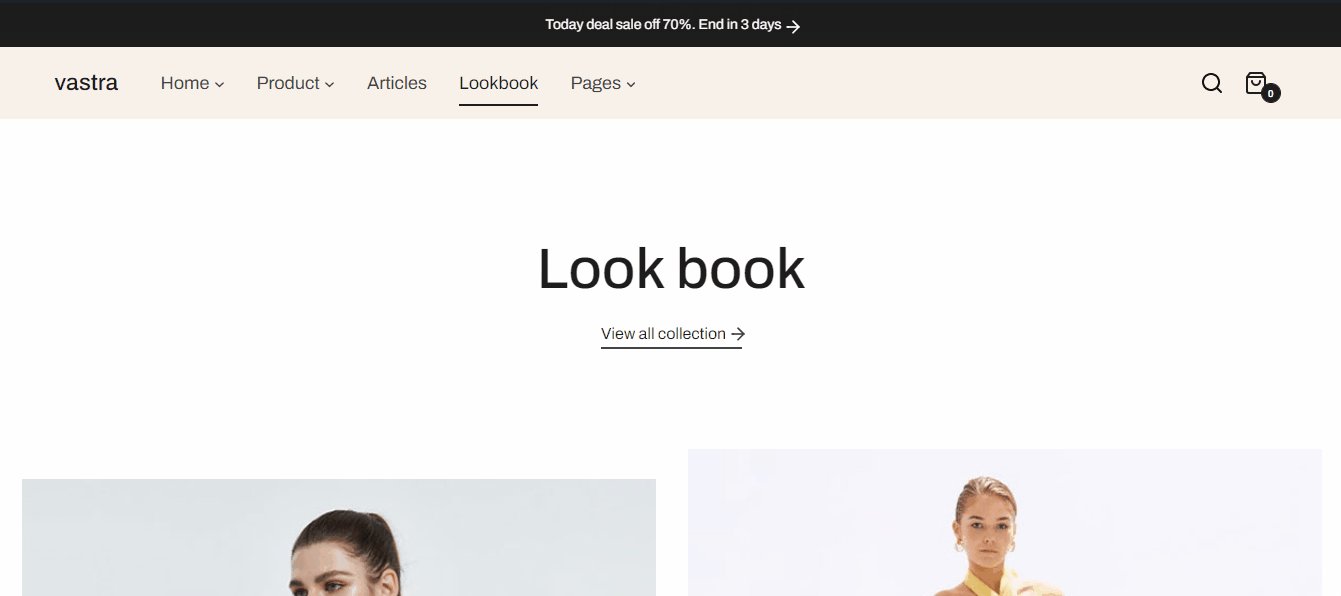
Lookbook Page
↑ Back to topThe LookBook Page available with the Vastra theme allows you to highlight your site’s specific products/collections. You can add the latest arrival product, discounted product, cover video, etc.

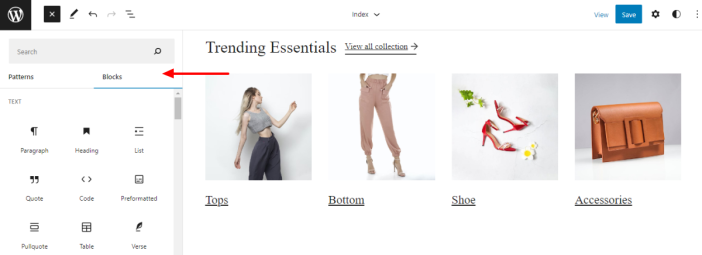
Blocks and Patterns
↑ Back to topBlocks are the components used in the theme for adding content to the posts/pages. The Vastra themes come with several blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
To get access to the Block, you can follow the step below:
- Go to Pages and choose your desired page.
- Click the plus (+) icon at the top left of the toolbar to insert blocks.
It will display a list of blocks available. You can use the appropriate block that suits your site requirements. For example: You can use the Site Title block to add the site title on the header area.

Patterns
↑ Back to topIn WordPress, Patterns refer to the combination of Blocks. Meanwhile, the Blocks are components used for creating and editing elements in a WordPress post or page. The combination of various blocks makes the patterns which, after inserting them on your site, allows you fully customize it with your content to make it unique.
Vastra themes come with 11 pre-built patterns by default. You can choose the one that fits your site and customize it accordingly. Once you have installed and activated the Vastra theme, you will see a set-up pattern on your front end. You can either edit or remove it by replacing the other available patterns.
Before listing the available patterns in the Vastra theme, let’s point out several reasons for using the patterns in the theme:
- It saves time as you don’t need to create the same layout. You can reuse the same patterns on multiple areas of your site.
- It helps you add professional designs to your site without needing degree designers.
Available Patterns in Vastra Theme
- Header – The pattern is created for the header area of the theme. For now, the header pattern has two styles, i.e., Default and Style 1. The Style 1 pattern is added at the time of importing the demo.
Style 1 allows adding the secondary menu and cart icon on the header area, which is not available with the Default design. Also, the search icon in Style 1 searches the Product, whereas the search icon in default searches the Article.
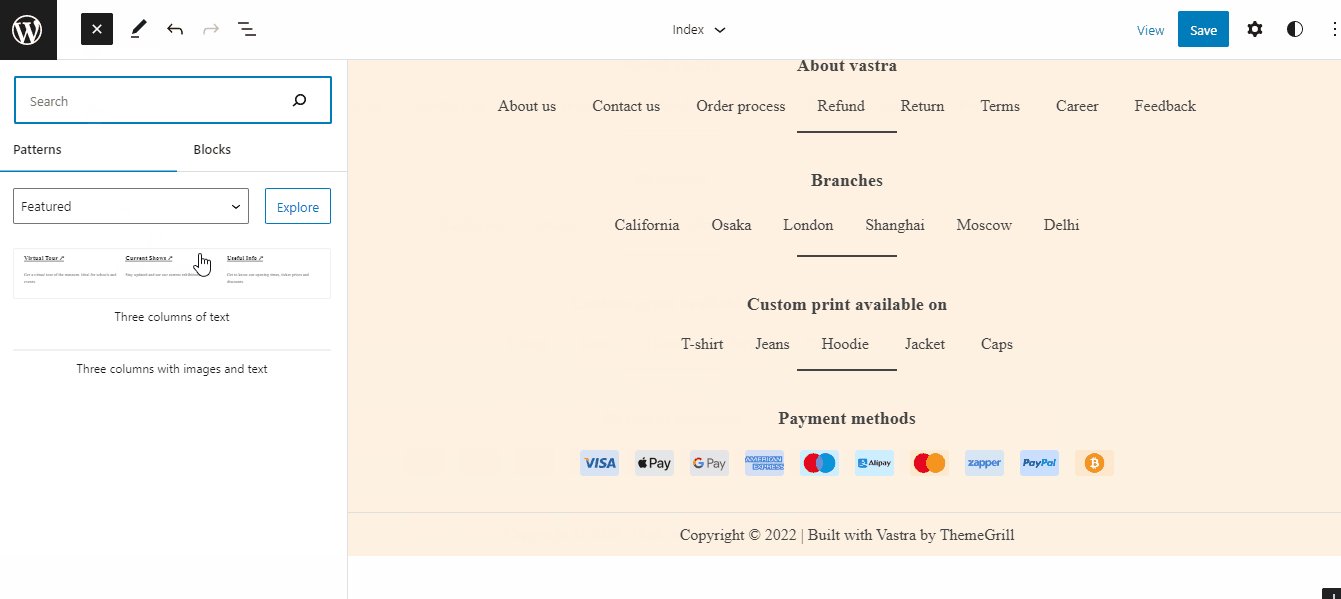
- Footer – The pattern is created for the footer area of the theme. It comes with two designs, i.e., Default and Style 1. By default Style 1 pattern is used in the demo.
Style 1 patterns contain many elements inside it, such as the about section, print available section, etc. Default patterns only have a few sections as compared to Style 1.
- Home – The Home pattern is for the homepage’s content area. The home pattern comprises three designs for the Women, Men, and Kids page.
- Query – The Query pattern is used for displaying the posts on your site and comes with single designs, i.e., Default.
- Contact – The Contact pattern is generally used to display your contact information.
- Coming Soon – The pattern displays the notification regarding the site being under construction or launched soon.
- Shop – The Shop pattern is used to display your site’s products.
- Look Book – The Look Book patterns allow you to highlight your site’s specific products/ collection. You can add the latest arrival product, discounted product, cover video, etc.
- Single Post – The Single Post pattern defines the layout of how your post gets displayed while allowing it to open on a single page.
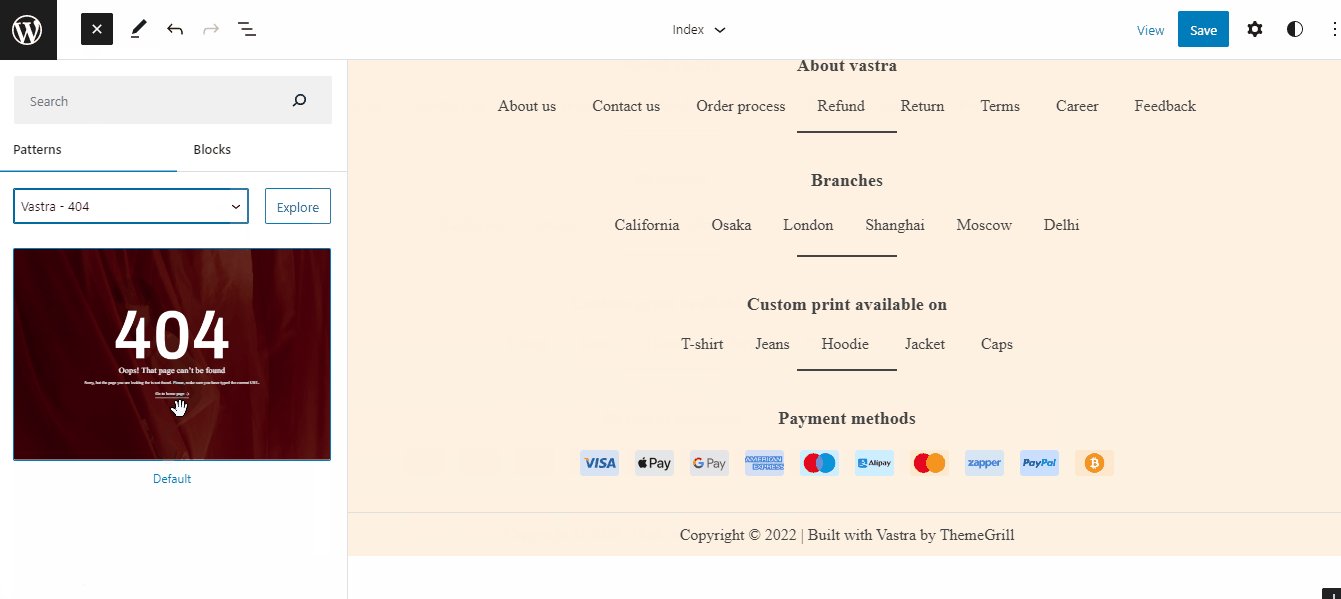
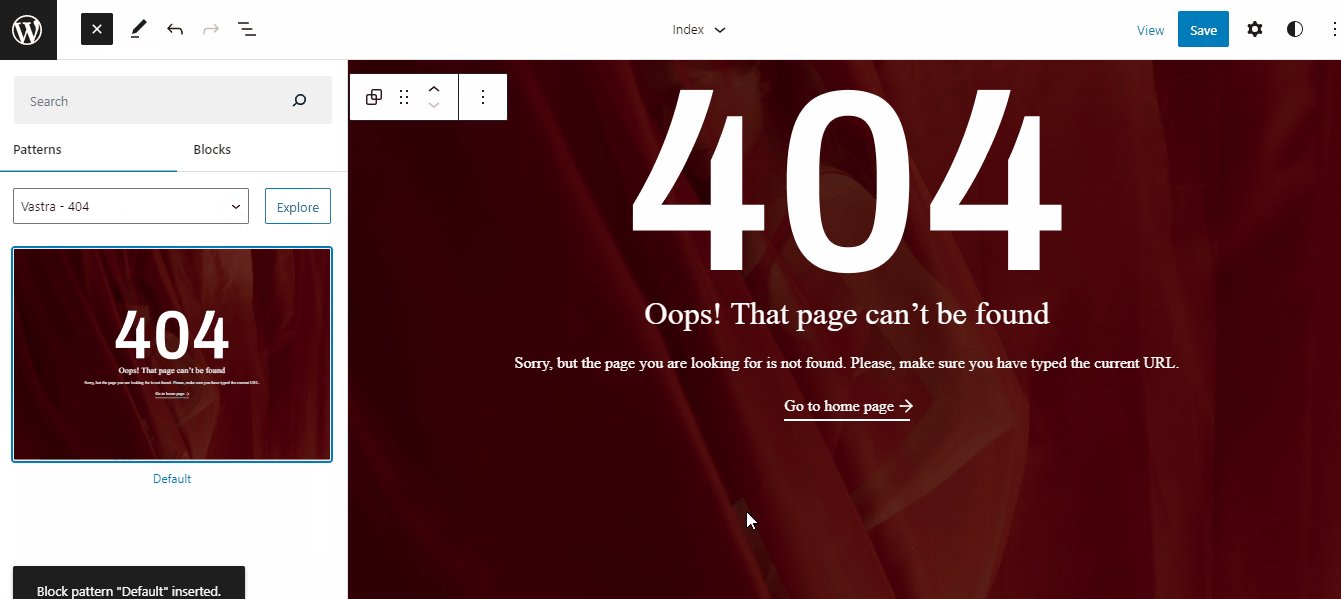
- 404 – The 404 pattern is useful for displaying when no content is found on the requested page.
Adding Patterns in the Vastra theme:
You can follow the steps below to add the new pattern to your Vastra FSE Theme.
- Click on the plus (+) sign from the top left of your page editor.
- Select the Pattern option from the tab.
- Scroll down the available patterns and click on the one that fits on the site.
- Upon clicking, it will automatically add the selected patterns on the page.
Once done, the patterns become individual blocks that you can move, change and customize according to your site requirement

Template and Template Parts
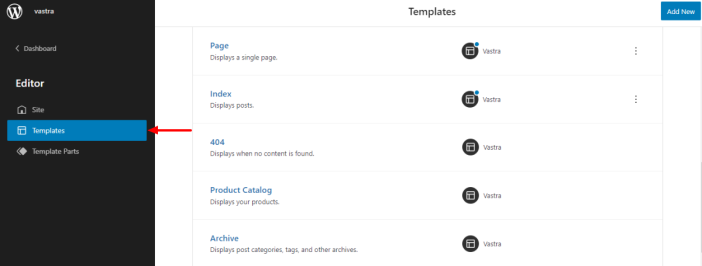
↑ Back to topThe Vastra FSE theme offers 19 Templates for your use. You can customize these templates if you feel like changing anything on a specific template and wish to see those changes across your site.
A template defines the structure of the site’s content area, such as a 404 page, search result, single post, etc.
Below is the list of available templates within the Vastra theme:
- Coming Soon: The template is useful for displaying upcoming products or highlighting any even like sales, discounts, or offers on your site.
- Contact: It displays the contact information section of the site.
- Our Story: The template is used for displaying the story of the business and the reason you have stated it.
- Blog: It is used for displaying product-related post.
- LookBook: It displays highlight the specific products/ collection of your site
- Shop Two: The template is used for managing the Shop page with features like filtering by price, color, and size, where the design uses the Vastra theme design.
- Men: The template is used for displaying the Men products.
- Kids: The template is used for displaying the Kids’ products.
- Page: It displays a single page.
- Index: It is used for displaying posts
- 404: The template is displayed when no content is found on the requested page.
- Product Catalog: It displays the products.
- Archive: The template is displayed for post categories, tags, and other archives.
- Search: The templates display search results.
- Single: The template is used for displaying any single post or attachment.
- Product Search Result: It displays the product search result of your store.
- Single Product: It displays the single product of your site.
- Products by Category: It displays the products which are filtered by category.
- Product by Tag: It displays the products which are filtered by tag.

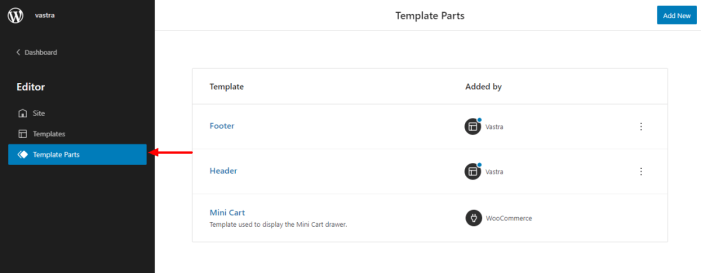
The Templates Parts is basically a block for managing the different areas of your site. It helps you set the structure for the reusable items like the Header and Footer. The Templates Parts are primarily used for setting up the site structure. You can either create new Templates Parts or use the one provided by the theme.
Below is the list of the Templates Parts available in the Vastra theme:
- Footer
- Header
- Mini-Cart

Theme built-in CSS classes
The Vastra theme comes with several built-in CSS classes. CSS classes can be used to create spacings, hide/show elements, etc. CSS classes are used on the desired elements.
In order to add the CSS classes within the Vastra theme, you can follow the steps below:
- Go to WordPress Dashboard > Pages and choose the desired page.
- Select the specific elements you want to add to the CSS.
- Click on the settings from the top-right section of the page editor.
- Under Advanced, add the CSS code inside the Additional CSS box. (Multiple classes can be added by separating them with spaces).
Theme classes that can be used:
- vastra-shopping-icon : It replaces the Cart Icon with the Shopping Bag Icon.
- vastra-avatar : The class is used for adding the Avatar for my account, replacing the text. It should be added inside the navigation page classes.
- vastra-container-spacing-15 : It adds spaces on the left and right with 15px.
- vastra-padding-top-bottom-8 : It adds padding spacing at the top and bottom by 8px.
- vastra-hide-mobile : It will hide the content on mobile.
- vastra-post-navigation : The class changes the previous and next navigation styles. It should be added in the Next and Previous Post blocks.
- vastra-top-bar : It is used in the top bar as a parent class.
- vastra-marign-block-start-20: It is used to add a margin-top of 20px
- vastra-wishlist-icon: It is used to add the Wishlist Icon for the Wishlist page.
- vastra-mobile-padding-zero: It changes the default padding to the padding 0px in mobile mode.
- vastra-arrow-icon : It adds the arrow icon.
- vastra-border-bottom-2 : The class adds the solid border-bottom of 2px while the hover is set to be using the dotted border.
- vastra-mobile-column-width: It adds the column width flex-basis 40% in tablet and 100% in mobile.
- vastra-gap-zero : It removes the gap between products and adds a border of 1px.
- vastra-media-text-mobile-width : It gives responsive width from 992px in media and text block.

