Note: This product is no longer for sale at WooCommerce.com. Documentation is not being updated. Go to GitHub to download PayGate for free.
Requirements
↑ Back to top- An active VCS Virtual Terminal account
- South African Rand (ZAR) set as your store’s currency
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
Setup and Configuration
↑ Back to top
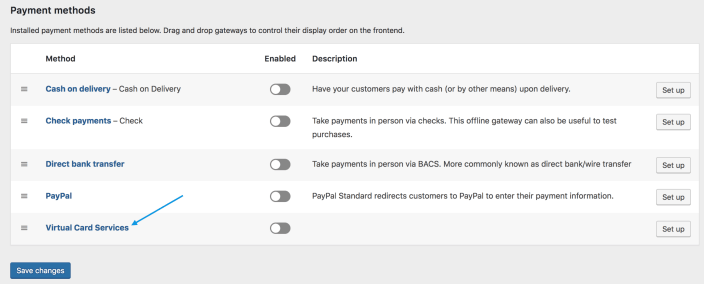
- Go to: WooCommerce > Settings > Payments. Note: ‘Payments’ formerly called ‘Checkout’ prior to WooCommerce 3.4.
- Select Virtual Card Services. You are taken to the Settings screen.

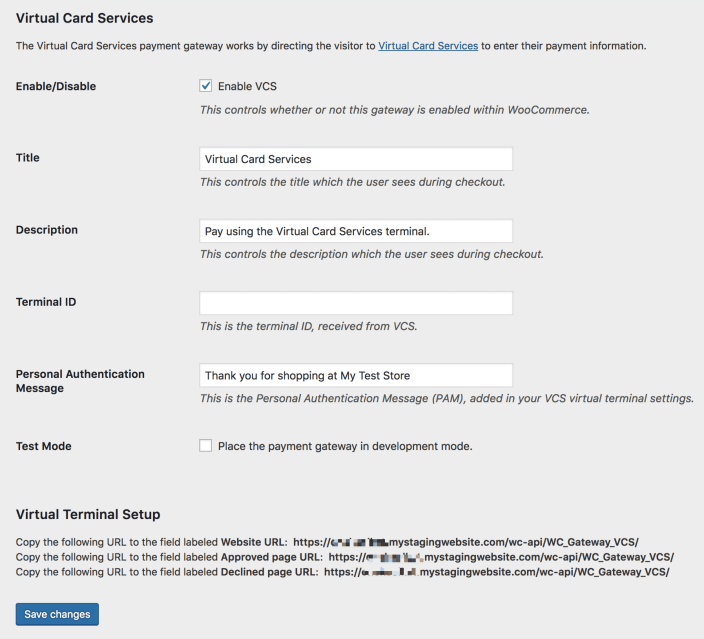
- Configure your settings:
- Enable/Disable – Enable to use. Disable to turn off.
- Title – Choose the title shown to customers during checkout
- Description – Add info shown to customers if they pay with VCS
- Terminal ID – Enter from your VCS account.
- Personal Authentication Message – Should be the exact same text in both your WordPress admin and VCS.
- Test Mode – Tick the box if in development or test mode. Untick to disable when ready to go live.
- Virtual Terminal Setup
- Website URL, Approved page URL and Declined page URL are provided for you to copy/paste into your VCS account (see below)
- Save changes.
Virtual Terminal Setup
↑ Back to top- Go to: Merchant Administration.
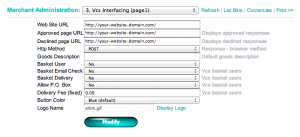
- Select Section 3: VCS Interfacing (page1) once logged in.
- Enter Website URL, Approved page URL and Declined page URL.
- Set HTTP Method to POST.

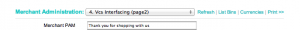
- Visit VCS Interfacing (page2) and set your PAM to be the same message as Personal Authentication Message in your WordPress admin.

Test Mode
↑ Back to top| Test Card Number | CVC & Expiry Date | Fixed Simulated Authorisation Response |
|---|---|---|
| 4242424242424242 | Use any CVC number, e.g. 123.Use any valid expiry date. | XXXXXXApproved where XXXXXX = any alphanumeric value |
| 5454545454545454 | XXXXXXApproved where XXXXXX = any alphanumeric value | |
| 5221001010000024 | Call | |
| 5221001010000032 | Invalid Expiry | |
| 5221001010000040 | ~No Active Connection to Acquirer exists |
