Choosing a theme
↑ Back to topPicking the right theme can be overwhelming. A few things to consider are:
- Make sure the theme is responsive, meaning it automatically adapts to different screen sizes. With the huge increase in mobile usage, themes should look great on cell phones, tablets and desktop devices
- Free isn’t necessarily better or worse than paid. See which features it offers. If it needs work to set up, check whether support is included.
- Think about the features you need. For example, do you want a large logo? Single columns or double? Do you want built-in ecommerce support?
- Is there a demo of the theme that looks the way you want it to? How much work is it to get the theme looking like that on your site?
- Does the theme need multiple plugins to work? Does this increase complexity or cost?
- Are your theme’s settings configured in the WordPress Customizer? Test it in Appearance > Customize.
If you see another site that is running on WordPress and you like their theme, websites such as WordPress Theme Search can determine which theme a site is using.
Choosing a theme is a personal choice and depends on many factors, including those discussed above. Alternatively, Jetpack includes over 100 themes for free (and over 200 in the Professional Plan) that you can try.
Changing a theme
↑ Back to topIf you already have a website and are changing themes, you’ll want to exercise caution when migrating. Following these steps will help you towards a successful migration.
Planning the move
↑ Back to topYour first step is to plan the move. This will involve finding a new theme — see above for some help with that — but a few other things need to be considered too.
- Staging. Set up a staging environment that uses a copy of your current database and do not test these changes on a live site.
- Features. Make a list of all the features and aspects you like about your current theme and what you need in the new one.
- Codebase changes. Find a solution to migration hiccups. For example, a lot of themes use shortcodes. Those only become visible after you’ve changed the theme. Is your theme using that
Migrating content features
↑ Back to topOn your staging server, start by activating your new theme. It would be nearly impossible for everything to look good straight away, so you might want to break it up.
First, focus on the content features of your theme. Visit all the different post types you have (posts, pages, products, etc.) and make sure they are styled as intended.
If you were previously using a shortcode-reliant theme, you will need to find a solution to display them correctly in your new theme or remove them from the content.
Migrating custom features
↑ Back to topNext, you’ll normally have a theme with some custom aspects that do not focus on the post types but have a few specific templates to offer for bringing that content together.
For example, most themes will have a homepage template, and it’s important to migrate your old homepage correctly into the new theme, at least those features that you want to have migrated.
If your new theme includes this functionality, great! If that’s not the case, you have two options:
- You code it yourself (or find someone to do it for you).
- You look for plugins/extensions that do something similar.
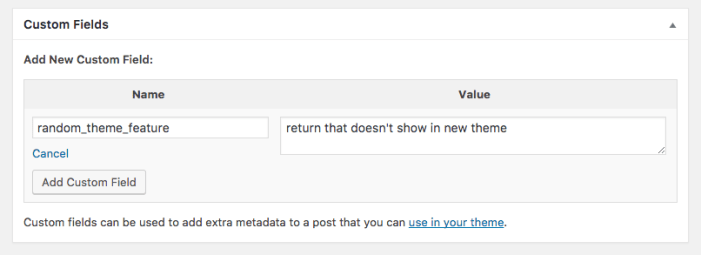
Also, have a look at the custom fields on different post types. You can find them when you’re editing those posts — or if they aren’t showing, activate them under Screen Options > Custom Fields at the top right when you’re editing a post. Some of those custom fields might have had a display or functionality role in your previous theme. Maybe you want to migrate those as well.

Post-migration tweaks
↑ Back to topFinally, test and test and test again. When you’ve gone through the previous steps, your site should look ready to go, but it’s better to take it slow and test all the different pages and the different functions you have, especially those that are the focus of your site. For example, if you run an online store, make sure that your customers can go through the whole process without problems.
Make sure that your site works well on different devices and in different browsers too. Most themes will be responsive but small tweaks with the media queries in your CSS file might be necessary.
