NOTE
This product is no longer sold on WooCommerce.com. This document has been left available for existing users, but will no longer be updated.
Getting Started
POWR Slider is the easiest way to add photos, videos, banners, and more to a rotating carousel to your WooCommerce site.
Basic Setup
↑ Back to topChoose Your Template
The first thing you’ll want to do is choose your starting temple in the Template tab. There are several helpful options, such as Slider, Carousel, Testimonial, Hero, and Logo. Or you can start from scratch with the Blank template.
↑ Back to top
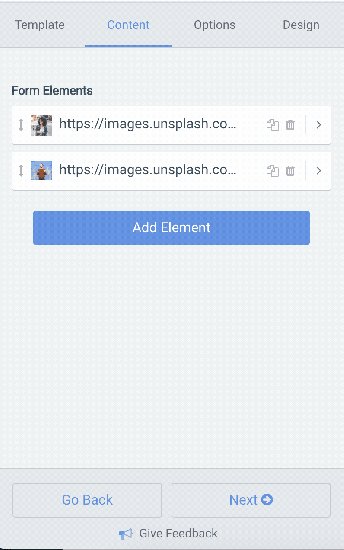
Once you’ve chosen your starting template, open the Content tab to edit the contents of your slides. You’ll see slides for the default content, which you can delete, and a button at the bottom that says Add Element. You can choose to add:
- Image – Add directly from your computer, or paste in a link.
- Video – Paste in a link from YouTube or Vimeo.
- Banner – Add an image, title, subtitle and button, and choose layout.
- Document – Add alternate file types directly from your computer.
- Event – Add an image, title, subtitle and timeframe.
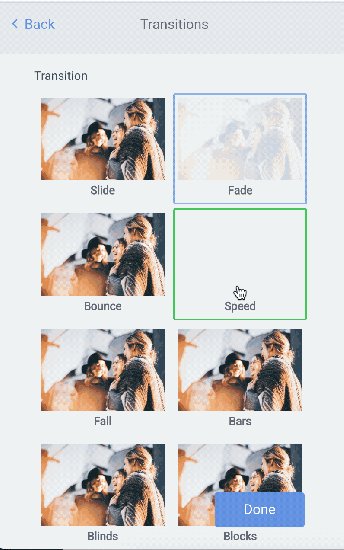
Once you get the hang of adding slides to your slider, you can start to customize the design of the plugin to fit your needs. For instance, you can choose how slides transition from one to the next, adjust the size and style of captions, and set the height and width of your slider.
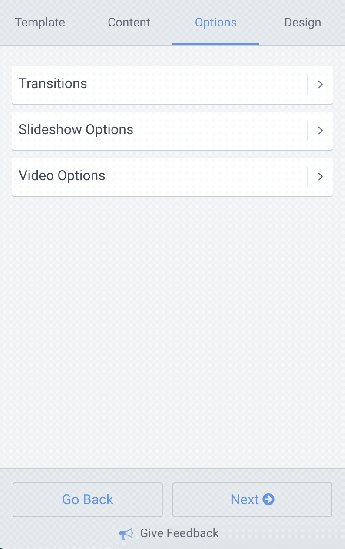
Slideshow Options
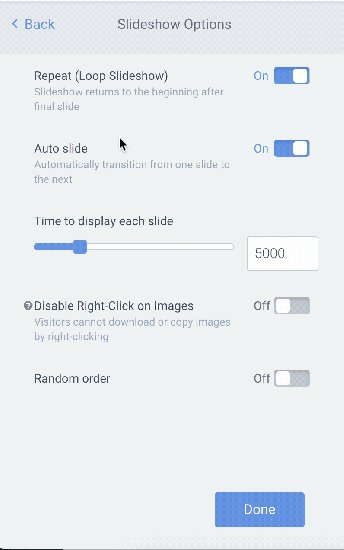
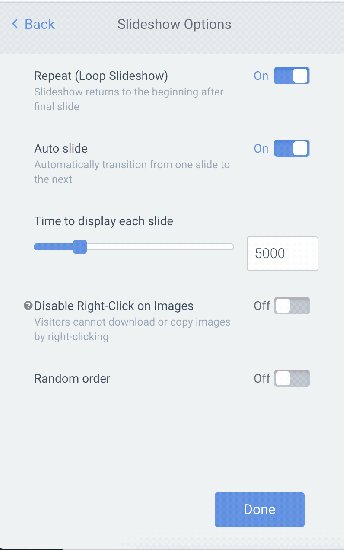
POWR Slider comes with a variety of slideshow options to help you get more engagement. Under Options > Slideshow Options you can choose whether to enable Auto slide, how long each slide should be displayed for, protect your images by disabling right click, and whether to automatically Repeat the slideshow.

Design
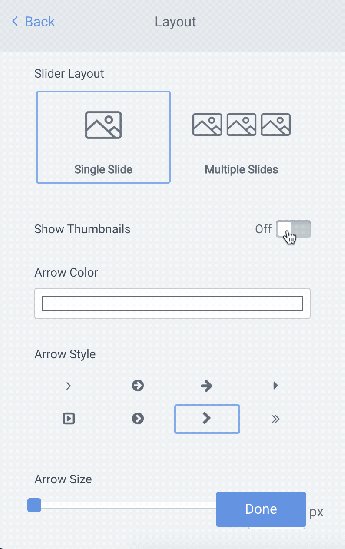
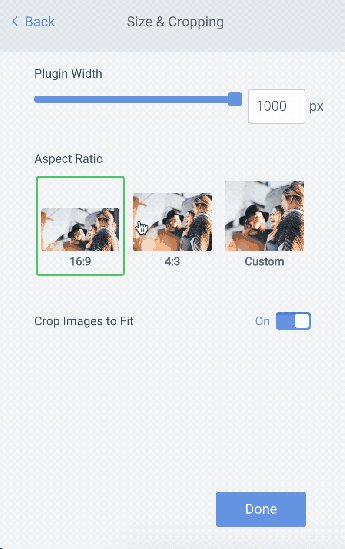
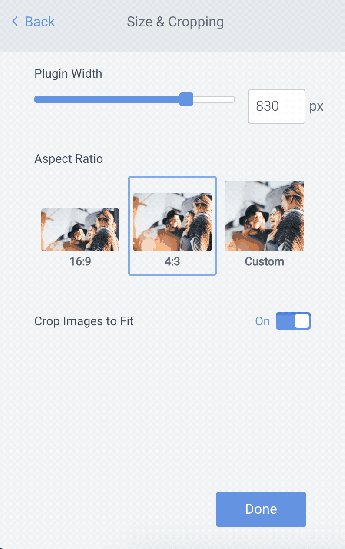
POWR Slider can be set to almost any size and shape, with custom fonts, colors, backgrounds, and more. In the POWR Editor, open the Design tab and make all your desired changes there. You can also add thumbnails below your Slider and automatically crop your images under Size & Cropping so they’re all the same size.

Common Questions
- How do I add captions to image slides?
- Can I autoplay videos?
- How do I rearrange elements?
- Can I make a full-page width slider?
How to Install POWR Slider on WooCommerce
- Find POWR Slider in the WooCommerce Extensions Directory and click Install.
- Download the files.
- Go to Plugins > Add New > Upload > Select your POWR zip
- Click on Activate Plugin
- You will automatically be authenticated on POWR. Approve access to continue.
You will now see a POWR Plugins item in the left-hand navigation and you will be able to access all POWR Plugins for WooCommerce.
How to Add POWR Plugins to WooCommerce
- In the POWR Plugins navigation menu, click on your chosen plugin:

- Create your plugin in the POWR Editor.
- When you’re ready, click the blue ‘Add to Site’ button on the top right of the POWR Editor.
- Copy the HTML snippet and paste it wherever you would like to add your POWR plugin.
How to Add your POWR Plugin to WooCommerce Products
Option 1: Adding to Product Data
- You will see a new section appear under Product data called POWR Plugins.
- Click POWR Plugins and you will see a default form.
- At the top of the form preview on the right-hand side you can select whether to display the form above or below your product, or not display it at all:

To edit the content of the form, click on Edit Form Builder.
This will open the POWR Editor in a pop-out window where you can make any necessary changes:

When you’re happy with your changes, close the POWR Editor.
Click Update in the Publish panel on the top right :

To check how it looks, click Preview Changes.
Option 2: Adding to Text Sections
- Go to Products.
- Select your product and click Edit.
- You will now see an option to add POWR plugins in all sections that contain a text editor. Select your preferred plugin and the code snippet will be added to the text sections automatically.

Click Update and then Preview Changes on the right-hand side.
Customize your plugin live on your site!
🎉Congratulations on installing your POWR plugin on WooCommerce! 🎉
