If you are looking for a way to improve your website’s performance, you may want to consider using Apache’s mod_expires module. This module allows you to set expiration dates for certain types of files, which can significantly reduce the amount of time it takes for your site to load.
It’s worth noting that WordPress, the popular content management system that powers millions of websites, is typically run on an Apache web server. This means that WordPress websites can take advantage of Apache’s mod_expires module to improve their website’s performance by setting expiration dates for various types of files.
In this post, we will discuss some of the advantages of using mod_expires and how it can benefit your website.
Reduce server load
↑ Back to topOne of the most significant advantages of using mod_expires is that it can help to reduce the load on your server. By setting expiration dates for files, the server doesn’t have to fetch those files repeatedly, which means fewer requests and less load on the server.
This can be especially beneficial for high-traffic websites, where reducing server load can help to ensure that the site remains fast and responsive.
Improve website speed
↑ Back to topWhen a user visits your website, their browser will download all of the files required to display the site, including images, scripts, and stylesheets. By setting expiration dates for these files, you can ensure that the browser doesn’t have to download them again on subsequent visits, which can significantly improve the site’s speed.
This can also help to improve the user experience, as users are more likely to remain on a site that loads quickly and is responsive.
Reduce bandwidth usage
↑ Back to topAnother advantage of using mod_expires is that it can help to reduce bandwidth usage. By setting expiration dates for files, you can ensure that the browser doesn’t have to download those files repeatedly, which can help to reduce the amount of data that needs to be transferred.
This can be especially beneficial for websites that serve large files, such as images and videos, as it can help to ensure that bandwidth usage remains within acceptable limits.
Improve SEO
↑ Back to topGoogle has stated that website speed is a ranking factor, which means that faster websites are more likely to rank higher in search engine results pages (SERPs).
By using mod_expires to improve your site’s speed, you may be able to improve your SEO and attract more organic traffic to your site. This can be especially beneficial for businesses that rely on search engine traffic to generate leads and sales.
Examples
↑ Back to topBelow are a few examples of .htaccess entries that you can use for WooCommerce.
CSS and JavaScript files
↑ Back to topBy setting expiration dates for CSS and JavaScript files, you can ensure that the browser doesn’t have to download these files repeatedly, which can significantly improve your website’s speed.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
</IfModule>Images
↑ Back to topImages can take up a lot of bandwidth, so it’s important to set expiration dates for them to reduce the amount of data that needs to be transferred.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
</IfModule>
Fonts
↑ Back to topFonts are important for the visual design of your website, but they can also slow down your site’s speed if they’re not optimized. Setting expiration dates for fonts can help to improve your website’s performance.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/ttf "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
ExpiresByType font/woff2 "access plus 1 month"
</IfModule>By using these .htaccess entries for WooCommerce, you can significantly improve your website’s performance and provide a better user experience for your customers.
Admin Tools
↑ Back to topAn WooCommerce extension called “Admin Tools for WooCommerce” can make this process easier. With this extension, you can set these expiration dates without the need for manual editing of your .htaccess file.
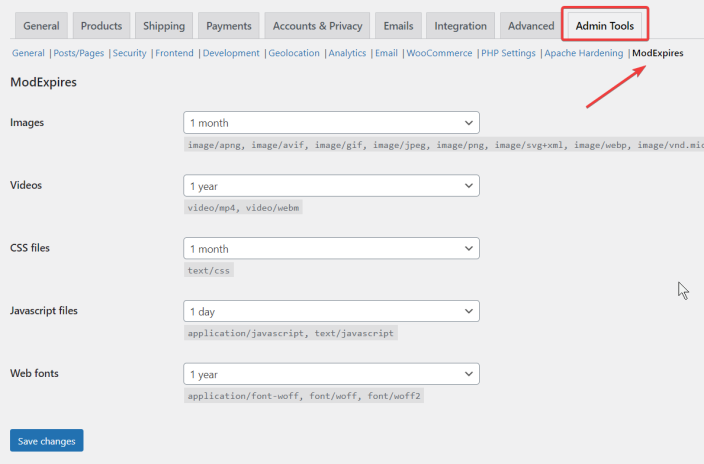
Admin Tools for WooCommerce provides a settings panel where you can set expiration dates for various file types. Here’s an example of how you can set expiration dates for CSS and JavaScript files using this extension:
- Install and activate Admin Tools for WooCommerce on your website.
- Go to the “Admin Tools” tab in your WooCommerce Settings dashboard and click the ModExpires submenu.
- Select the desired expiration time from the drop-down menu for each type of the file. For example, you can choose “1 month” to set the expiration time for CSS and JavaScript files to one month.
- Click “Save changes.”

In conclusion, if you’re using WooCommerce on your website and want to set expiration dates for your files, Admin Tools for WooCommerce is a great option to consider. With its easy-to-use settings panel, you can quickly and easily set expiration dates for various file types and improve your website’s performance.
