Currency Switcher for WooCommerce is a powerful multi-currency switcher extension designed to automatically update exchange rates and display your customer’s preferred currency anywhere on your website. It effortlessly detects the Geo-Location IP of your customer and determines their browsing country, ensuring that all prices displayed in your store are in their home currency.
Important: We have tested Currency Switcher with many WordPress themes, plugins and third-party WooCommerce extensions, but some may still have compatibility issues.
Check the Compatibility and Integration page before purchasing.
Pre-Requisites
↑ Back to top- WooCommerce Plugin
- Currency Switcher Plugin
Requirements:
↑ Back to topIn order to use the Currency Switcher for WooCommerce there are a few requirements:
| PHP Version | 7.4 or grater |
| WooCommerce version | 3.1.0 or grater |
| WordPress version | 4.6 or grater |
| Tested with WordPress: | 6.7 |
| Tested with WooCommerce | 9.4 |
Key Features
↑ Back to top- Admin can set multiple currencies from backend so that the frontend user can select his desired currency for transaction.
- Admin can manually set fixed exchange rate of all the added currencies with respect to primary selected currency
- Admin can set currency exchange rate option via API that will update the currency exchange rate on specified time interval
- Admin has an option to show the flag of countries with respect to currencies
- Admin has an option at backend to allow or un-allow the execution of purchase in selected currency by customer. If it is un-allowed from backend so whatever the currency has selected by customer, final payment will be made in backend default currency.
- Admin can add currency switch option in widget
- Frontend User can change the currency on Shop page
- Frontend User can change the currency on cart page
- Frontend User can change the currency on checkout page
- Currency Switcher can be shown as Menu Item
- Currency Exchange rate can be displayed on Menu
- Multiple layout options for Currency Switcher menu item
- Currency can be displayed at frontend by using IP Address of current location
- Selected Payment Gateways can be shown against each currency
- Admin can set Currency on Billing option
- Admin can set the Fixed amount for a Coupon
- Admin can set the Minimum amount and Maximum amount spent
- Admin can set the Currency by languages (WPML Pro version and WooCommerce Multilingual plugins are required for this feature)
- Convert currency based on zone pricing by location
- Set multiple pricing zones
- Zone pricing on simple and variable products
- Order Sync For Woo Analytics
- Maxmind Geolocation Integration
Installation of Plugin
↑ Back to topOnce the plugin is downloaded then:
- Log in to your WordPress Admin Panel.
- Navigate to the WordPress Admin Dashboard → Plugins.
- Click the Add New button in the top left corner of your screen.
- Next, click the Choose file button in the box that appears below.
- Select the zip file that you have downloaded and upload it.

- Click on ‘Activate’
Configuration of Plugin
↑ Back to top- Go to ‘WooCommerce’ tab
- Then ‘WCCS Settings’ tab
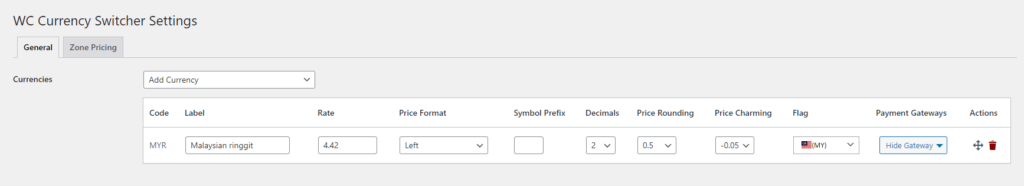
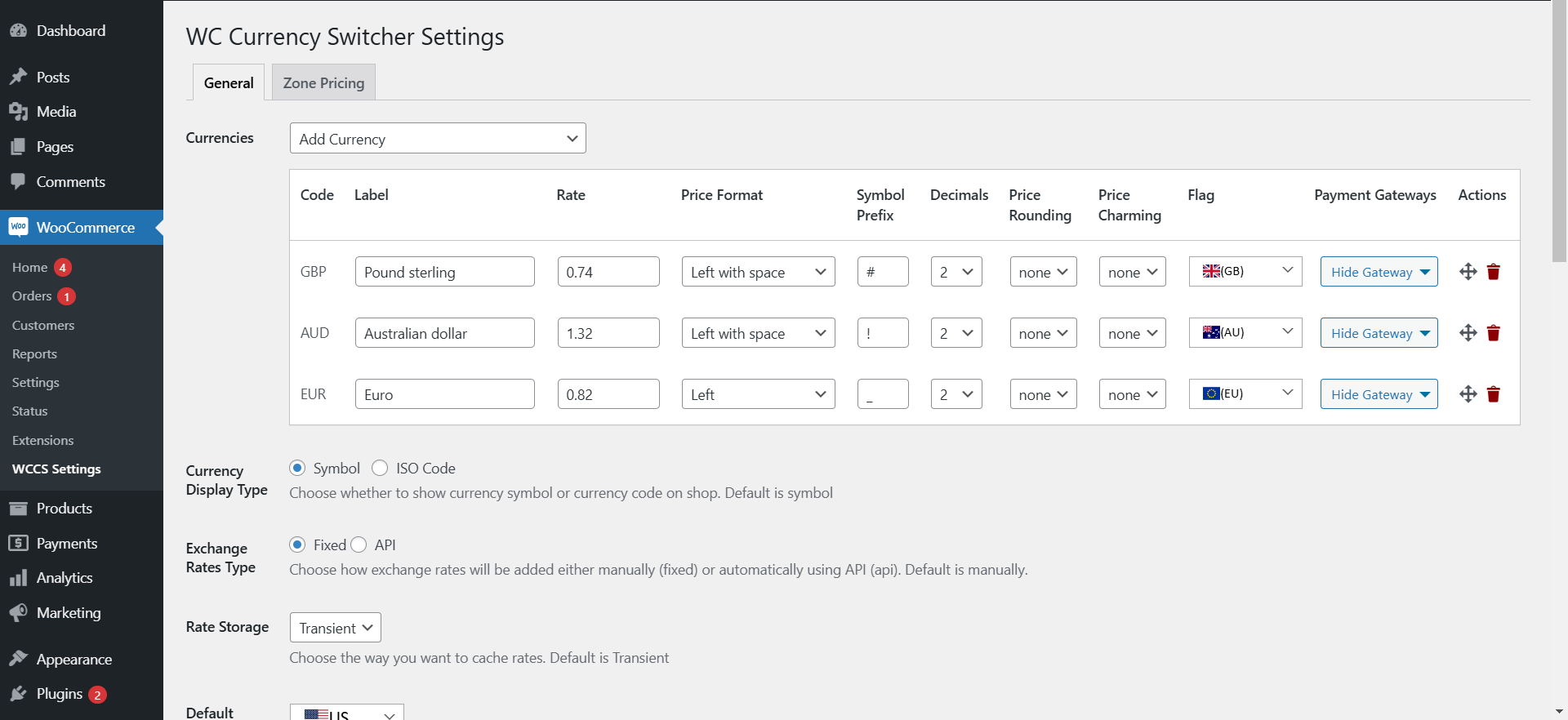
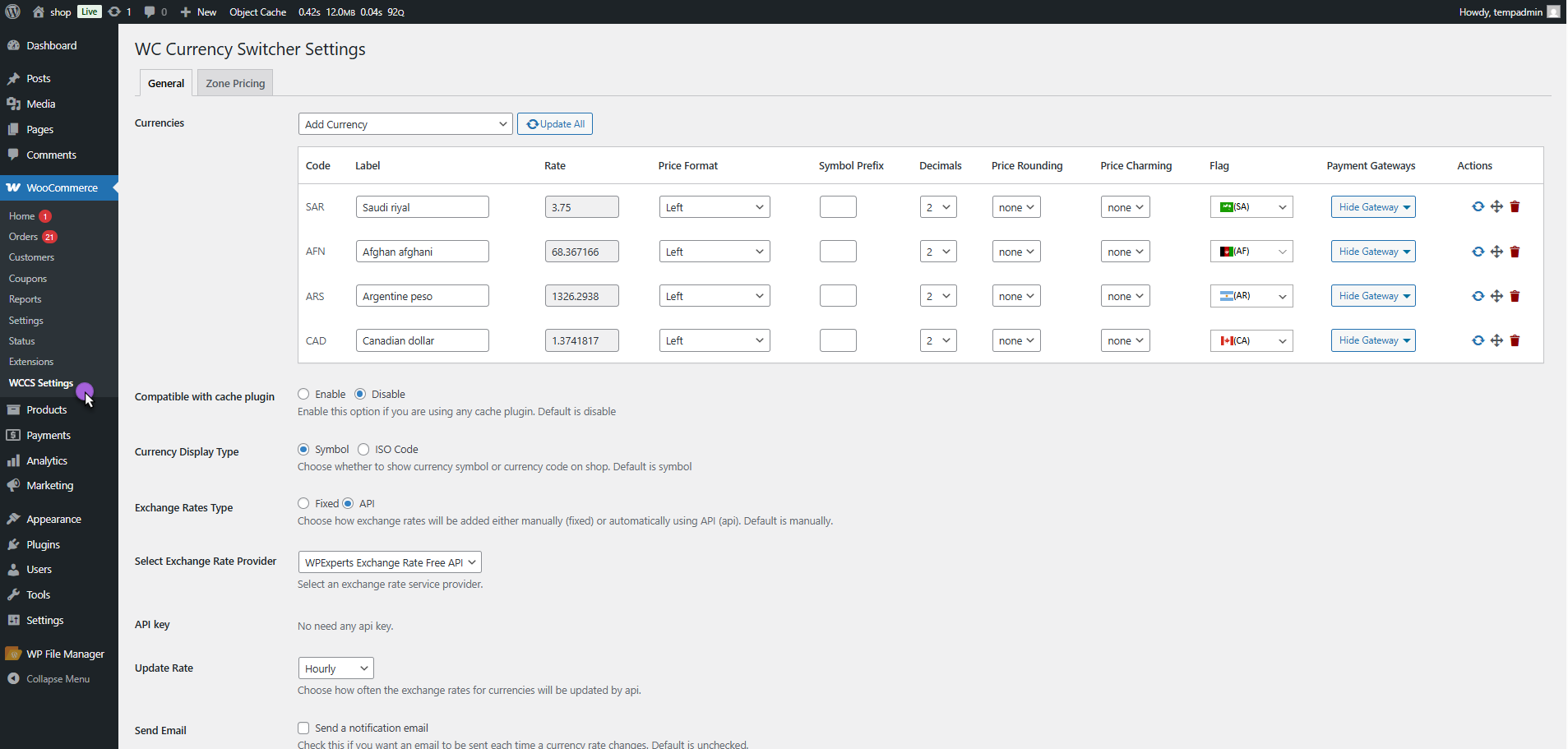
- In ‘Currencies Section’, select as many currencies as you require from the dropdown button. Once you select a currency so it will get listed

- Now, you may type the ‘Label Name’ for selected currency


- Set the ‘Exchange Rate’ of each currency manually. Exchange Rate will be compared as value ‘1’ of default currency of your WordPress environment. If exchange rate has been fetched from API so it will be displayed automatically

- In ‘Price Format’ set the alignment of currency from dropdown option

Frontend Impact
Currency value been placed on left hand side i-e: after currency symbol

- Select ‘Decimals’ option from dropdown that how much decimal points you want to show against exchanged currency

Frontend Impact
All exchanged values are showing results in two decimal values

- Set ‘Flag’ of your currency from dropdown list

Frontend Impact

Configure Payment Gateway Option. In dropdown you will get the options for installed payment gateways. Checkmark on those options to which you want to hide for each specific currency.

Frontend Impact
While switching on GBP, we can see that there is no option of Direct Bank Transfer at checkout

- Shuffle the currencies in sequence. At frontend currencies will get listed in same order after default currency

- Delete a specific currency

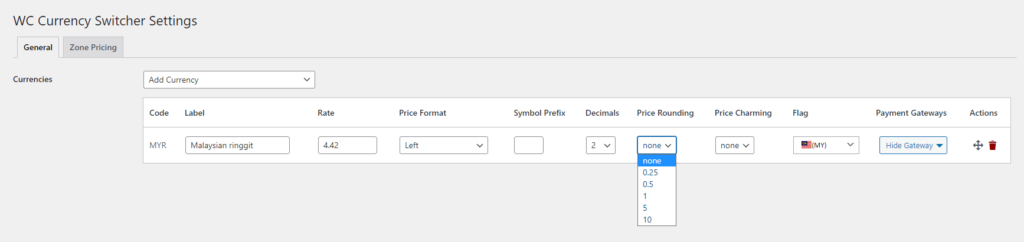
Price Rounding
↑ Back to top- Navigate to Admin Dashboard → WooCommerce → Settings.

- The price rounding field in the currency table. It will be a dropdown field.
- Every Currency has its own price rounding dropdown. So every currency can have different rounding settings.

- There will be a pre-defined option in the dropdown for the admin to select. (None, 0.25, 0.5, 1, 5, 10).
- None will have no effect on the price rounding on the front-end.
- When 0.25 is selected, the system will round the price by 0.25. For example, after converting the price to another currency USD to MYRM and the price is in decimal, then the price will be rounded by 0.25, like after converting if the price is RM2.17, then the price will be automatically rounded to 2.25 as 0.25 is the rounding factor. If the price is already in the rounding factor, like 2.25, 2.5, 2.75, or 3, then there will be no change to the price.
- When 0.5 is selected, the rounded price of RM2.17 will be RM2.50, as 0.50 is the rounding factor. If the price is already in the rounding factor, like 2.5 or 3, then there will be no change to the price.
- When 1 is selected, the rounded price of RM2.17 will be RM3, as 1 is the rounding factor. If the price is already in the rounding factor, like 2 or 3, then there will be no change to the price.
- When 5 is selected, the rounded price of RM2.17 will be RM5 as 5 is the rounding factor. If the price is already in the rounding factor, like 5, 10, or 15, then there will be no change to the price.
- When 10 is selected, the rounded price of RM2.17 will be RM10 as 10 is the rounding factor. If the price is already in the rounding factor, like 10 or 20, then there will be no change to the price.

Front-End Impact
Pricing Round – None

Pricing Round – 0.25

Pricing Round – 0.5

Pricing Round – 1.0

Pricing Round – 5 & 10

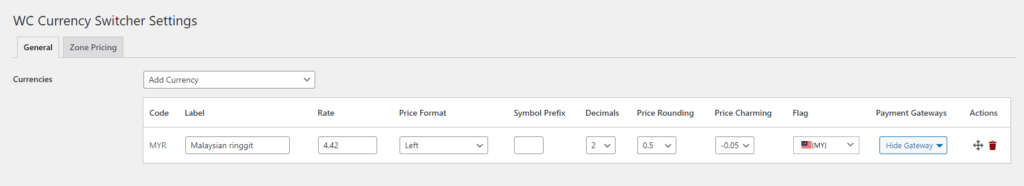
Price Charming
↑ Back to top- Navigate to Admin Dashboard → WooCommerce → Settings.

- The price charming field in the currency table. It will be a dropdown field.
- Every Currency has its own price charming dropdown. So every currency can have different charm settings.

- There will be pre-defined options in the dropdown for the admin to select (None, -0.01, -0.05 and -0.10).
- None will have no effect on the price on the front-end.
- When the 0.01 value is selected, then reduced the converted price to -0.01. For example if the converted price USD to RM is RM2 then reduce the converted price to -0.01 that will be RM1.99 in this case.
- When the 0.05 value is selected, then reduced the converted price to -0.05. For example RM2 will be reduced to -0.05 that will be RM1.95 in this case.
- When the 0.10 value is selected, then reduced the converted price to -0.10. For example RM2 will be reduced to -0.10 that will be RM1.90 in this case.
- If the rounding price and price charm both are applied. Then first the round the price and then reduce the price. For example if the Price Rounding on back-end is 0.50 and Price Charm is set to -0.05. If the converted price is RM87.20. The system first will round the price to nearest 0.50 which will be RM87.50. After that the system will apply the Price Charm and reduce the price by -0.05 which will be RM87.45 in this case.

Front-End Impact
Pricing Charming – None

Pricing Charming – (-0.01)

Pricing Charming – (-0.05)

Pricing Charming – (-0.10)

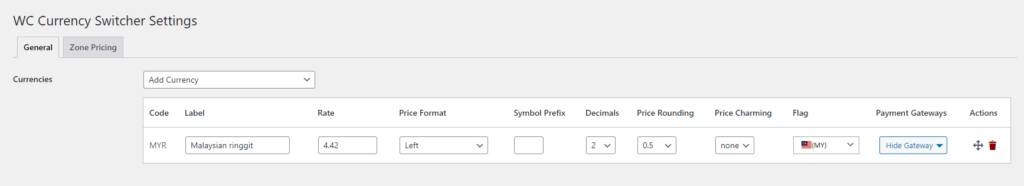
NOTE: If both the Price Rounding and the Price Charming options are active then the sequence of the workflow would be that first the Price Rounding value will be applied and then the Price Charming value will be applied.
We can see that the values in the Price Rounding and the Price Charming option is None.

According to this configuration, we can see that in Front-End Impact the prices are not changed.

Now when set the Price Rounding option value to 0.5 and the Price Charming option value to None.

According to this configuration, we can see that in Front-End Impact the prices are rounded off to the value 0.5.

Now when set the Price Charming option value to -0.05 and the Price Rounding option value was already set to 0.5.

According to this configuration, we can see that in Front-End Impact the prices which were rounded off to the value 0.5 now will be price charmed to the value of -0.05.

Frontend Functionality
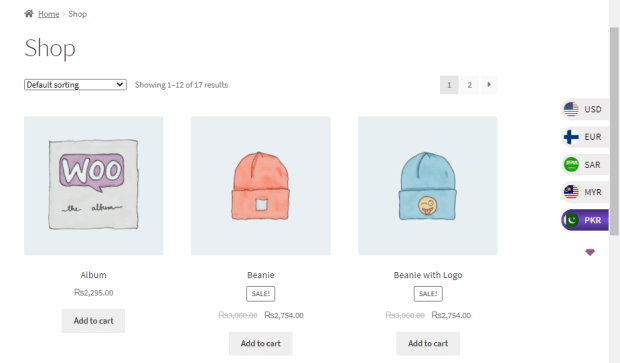
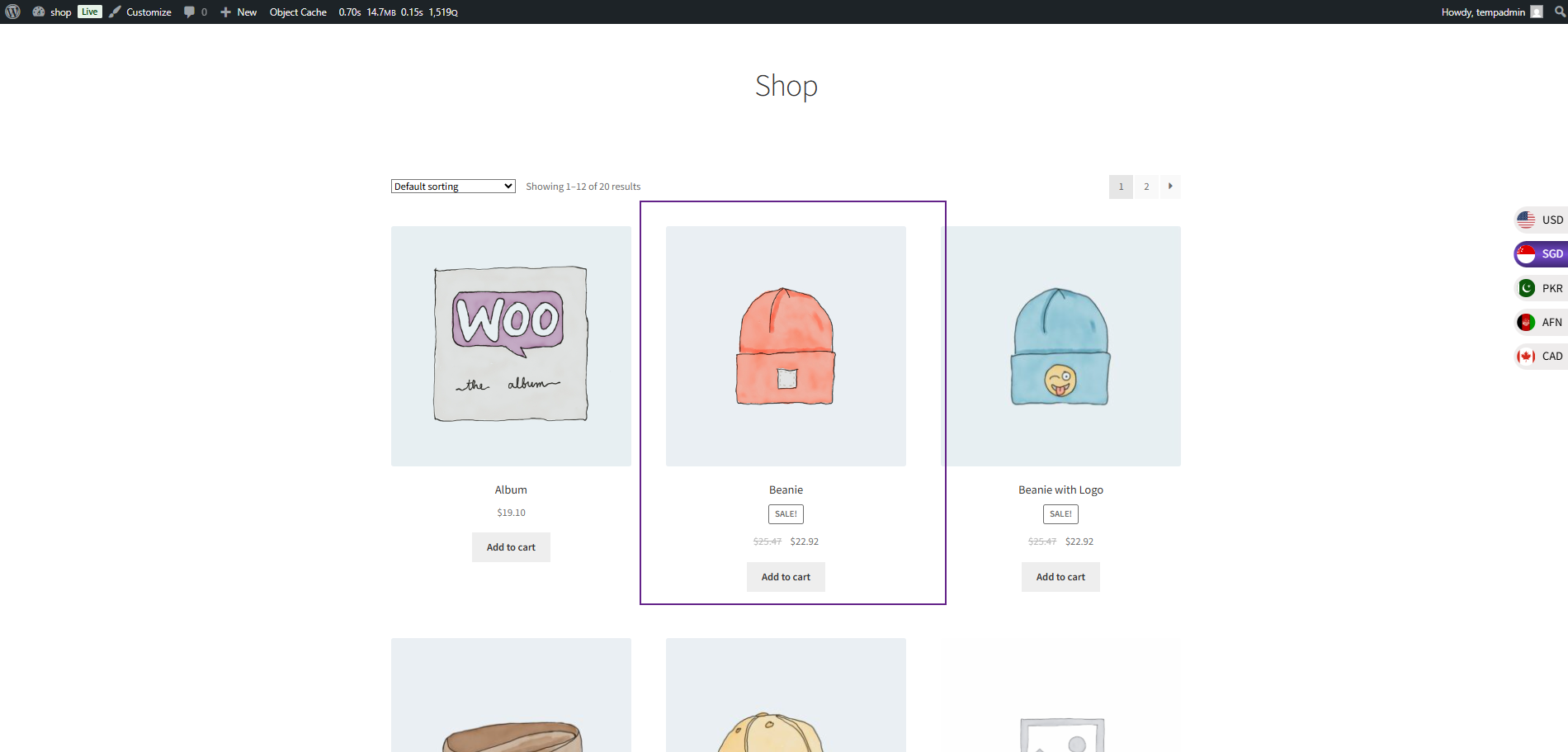
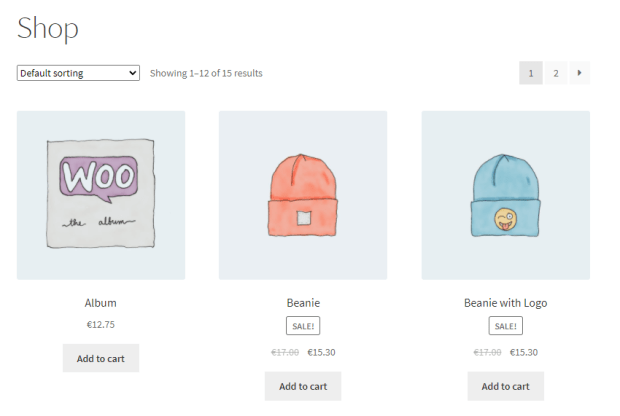
↑ Back to top- Go to shop page
- All the products will be listed along with their prices

Shop Page
- Currency can be switched on Shop page. Here we are switching it from ‘GBP’ to ‘USD’

Currency can be switched from ‘USD’ to ‘GBP’

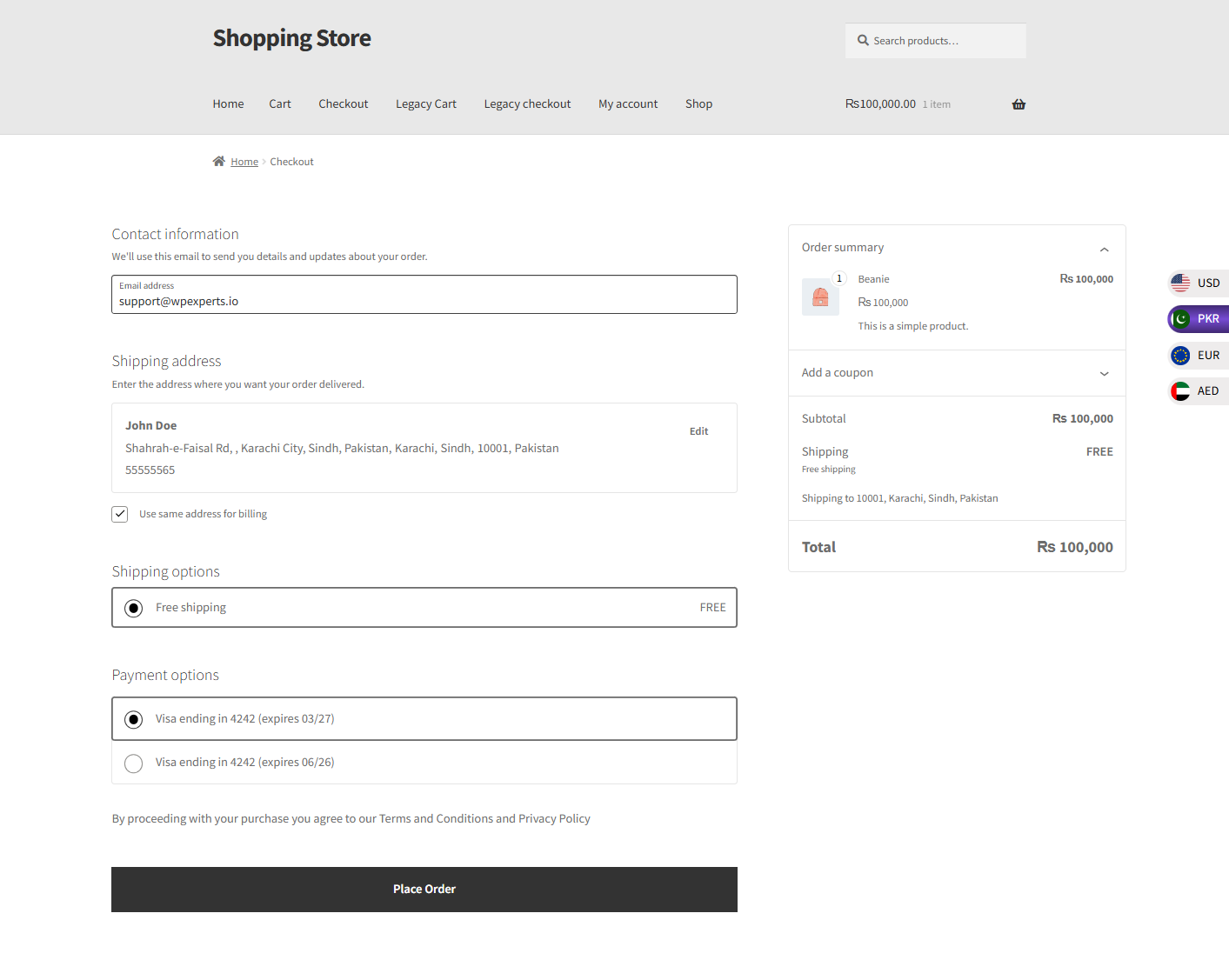
Checkout Page
Currency has been switched from ‘GBP’ to ‘AUD’

General Guidelines
- If you change the default woocommerce currency, you need to update rates in your currencies settings (either automatically “by updating all buttons in case API option is selected” or manually “in case Fixed option is selected”). Also if the newly chosen woocommerce currency also exists in currencies settings, it will be removed from currencies settings.
- When you add new currency in settings page and API option is enabled, the new currency will not automatically have an exchange rate.
- Transient currency storage expiration time is one day (24 Hours).
- Note: We use woocommerce currency setting as the base currency for open exchange rates API. If you use any currency other than USA Dollar (USD), make sure your account is not free, otherwise it will not work (see API limitation at:https://openexchangerates.org/signup).
You can add a prefix before the currency symbol.
↑ Back to top- Dashboard > WooCommerce > WCCS Settings
- Select Symbol in Currency Display Type.
- Add prefix in the Currencies section
- We added PKR the as symbol prefix

Front-end

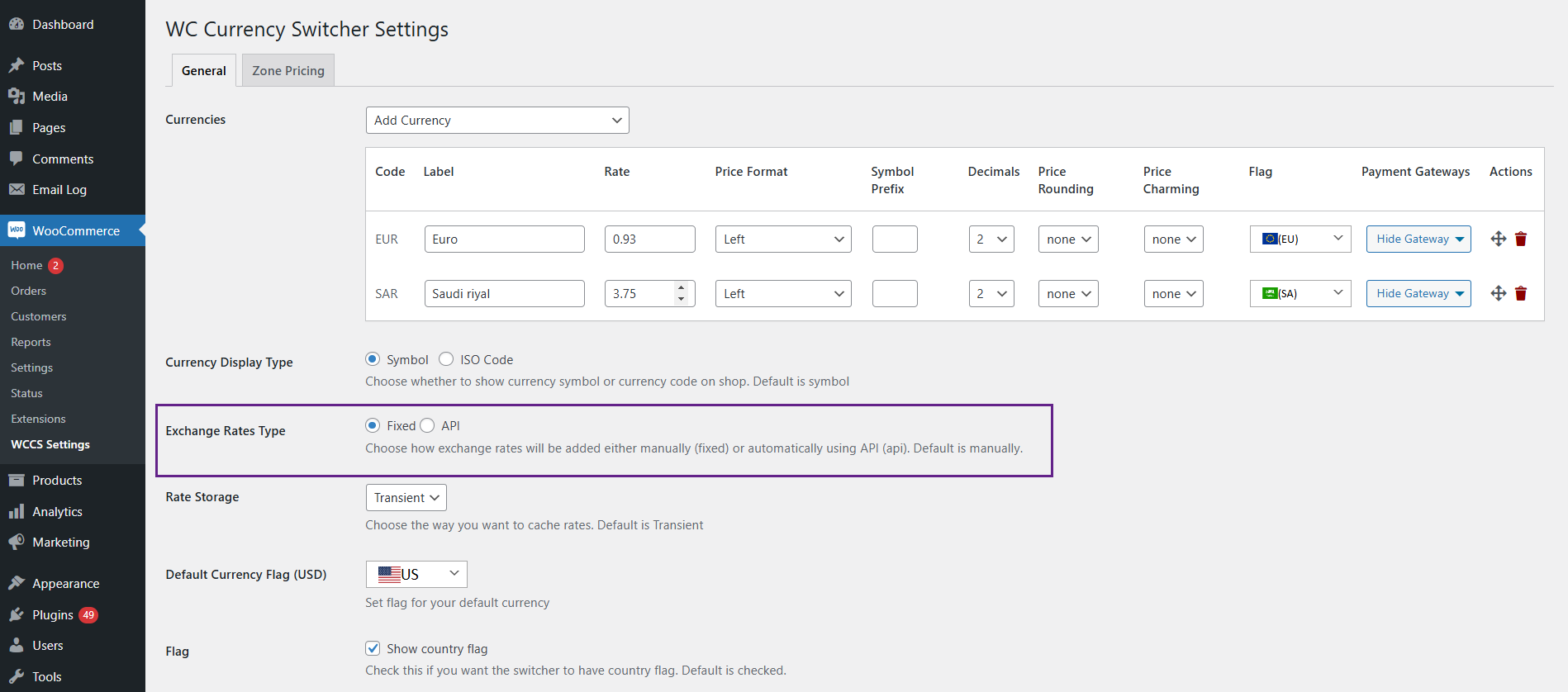
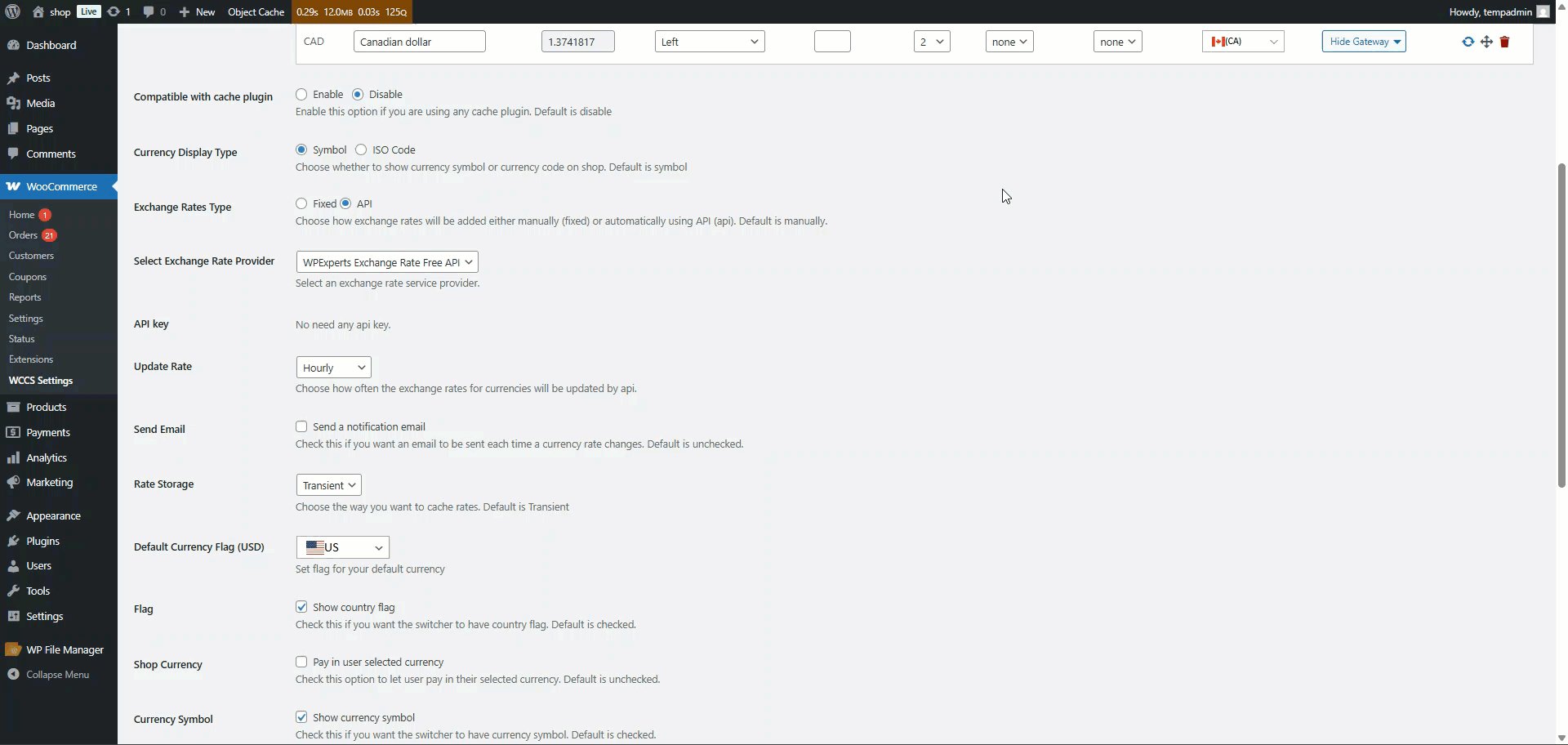
Exchange Rate Types
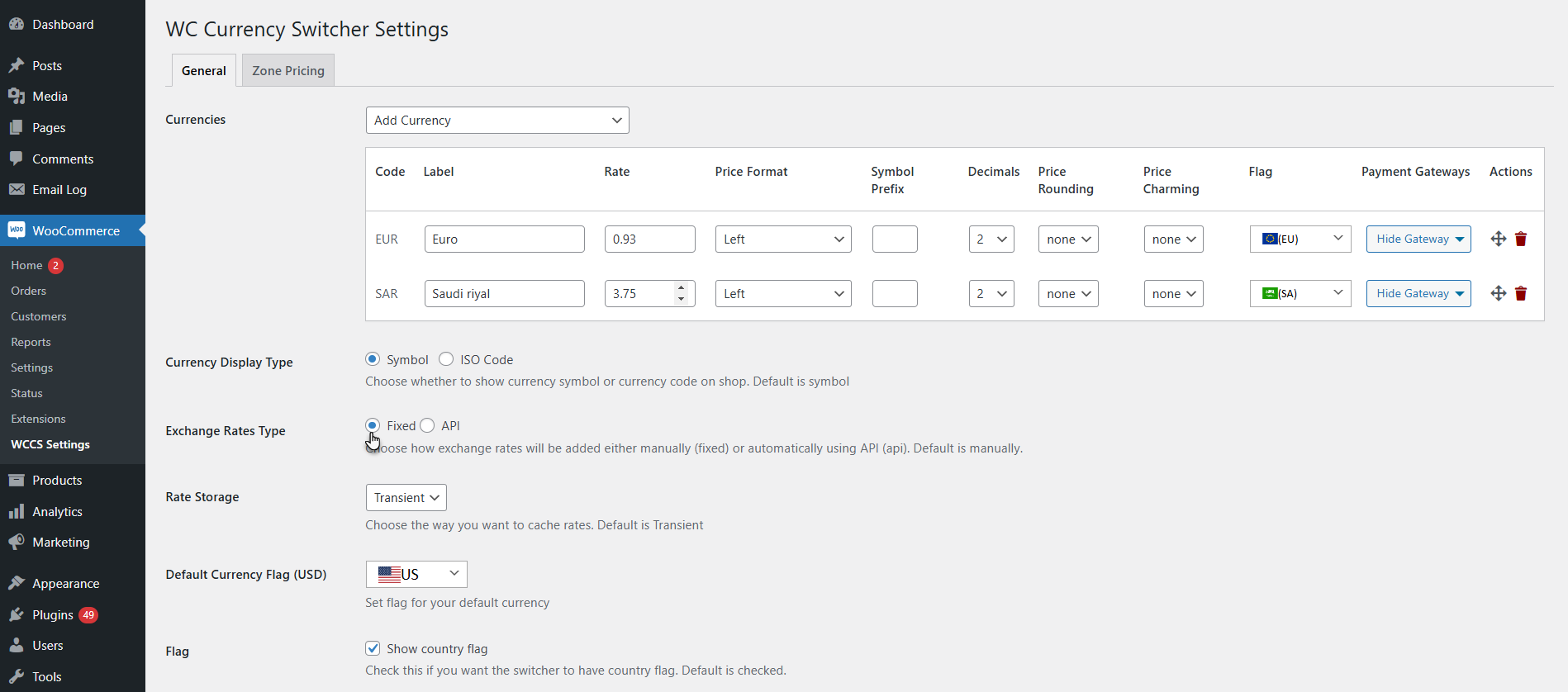
↑ Back to top- Select an Exchange Rate Type between Fixed and API.

- After adding the currencies in the Currency Table.
- Select Fixed as an Exchange Rates Type.
- This will allow the admin to add exchange rates manually in the currency table.

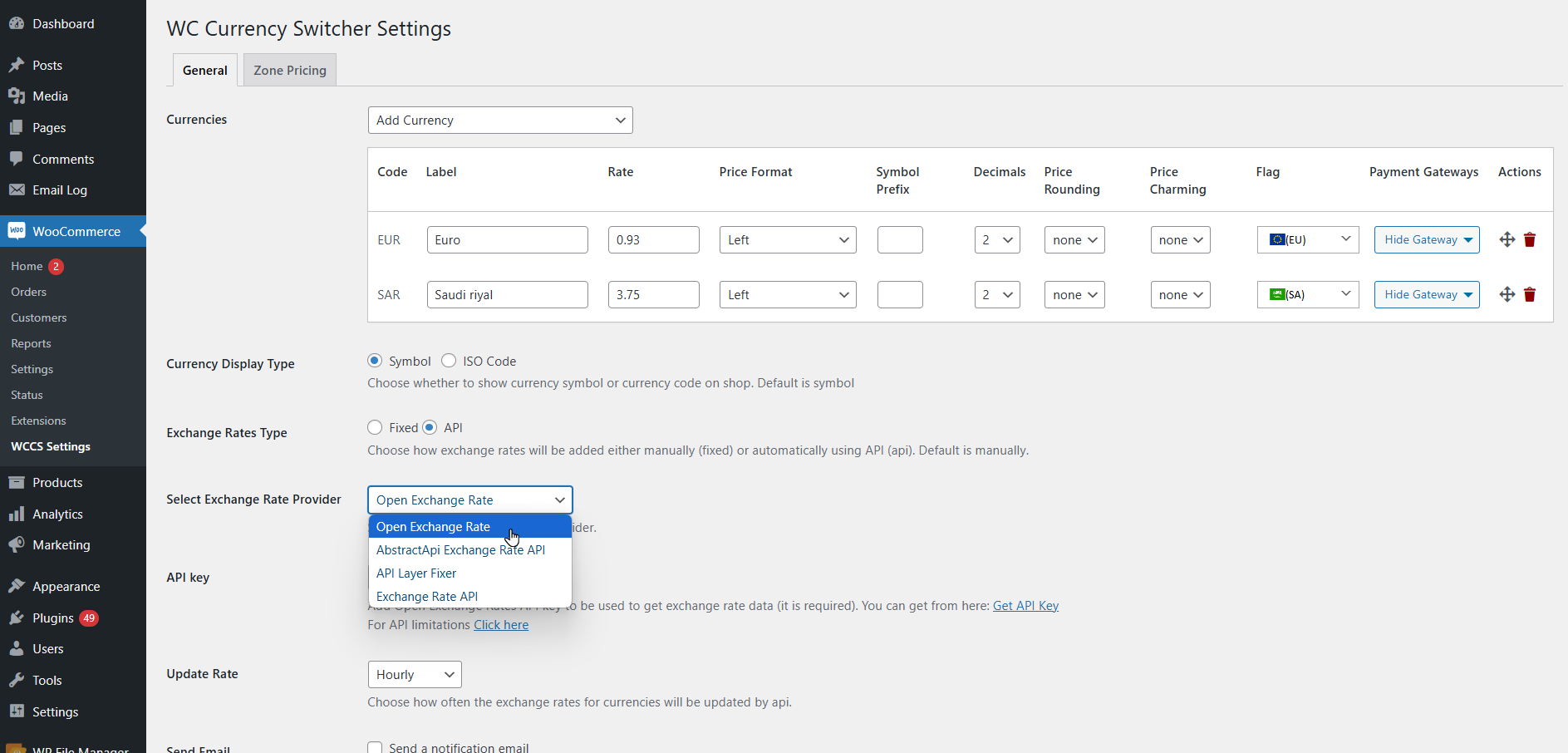
API Exchange Rate
↑ Back to top- After adding the currencies in the Currency Table.
- Select API as an Exchange Rates Type.
- This will automatically update the exchange rates provided by the selected Exchange Rate Provider.
- Select an exchange rate service provider from the Exchange Rate Provider dropdown.

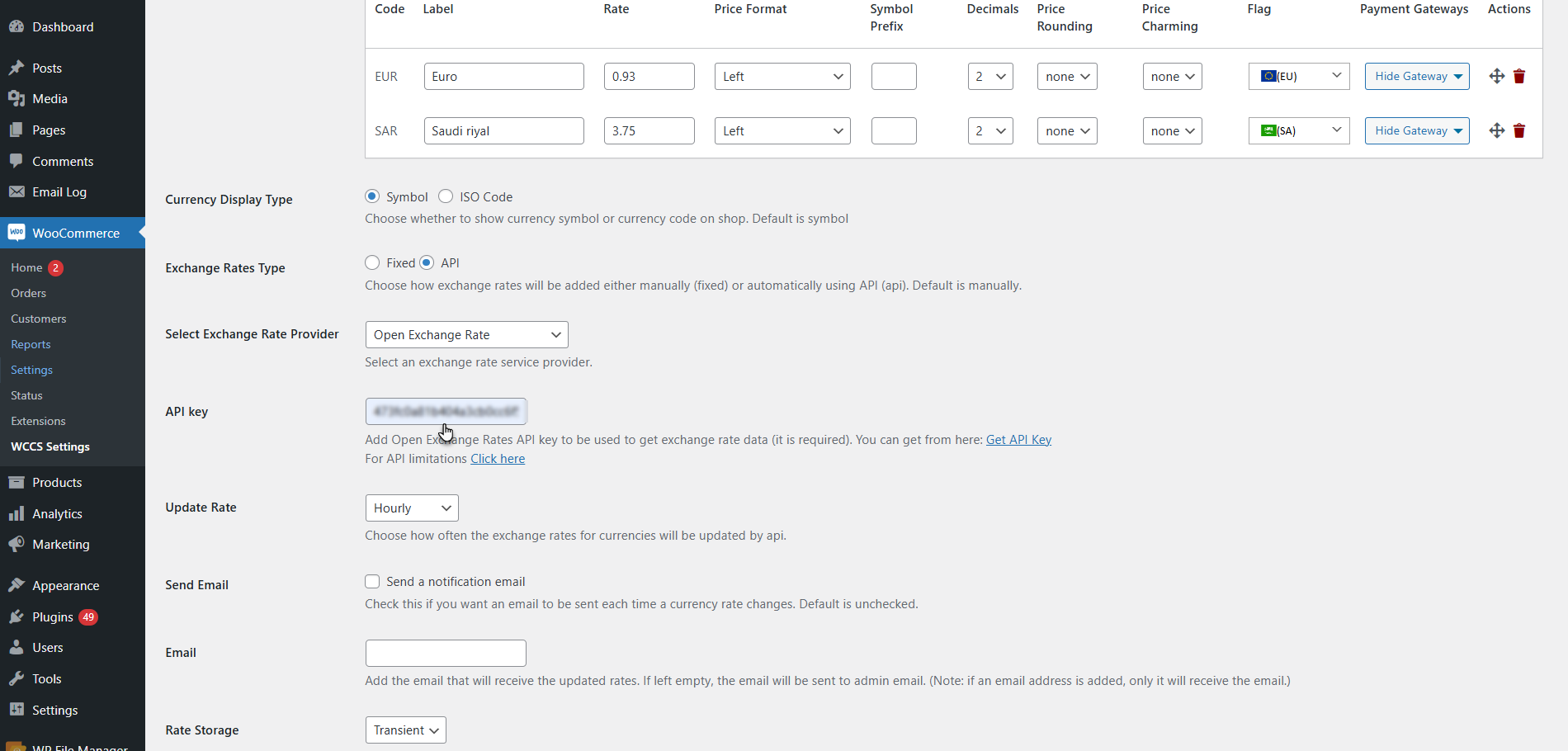
- Enter the API key of the exchange rate service provider in the API Key input box.

- Click on the Get API Key or visit the following exchange rate API service provider website to Get API Key and API limitations.
- https://openexchangerates.org/
- https://www.abstractapi.com/api/exchange-rate-api
- https://apilayer.com/marketplace/fixer-api
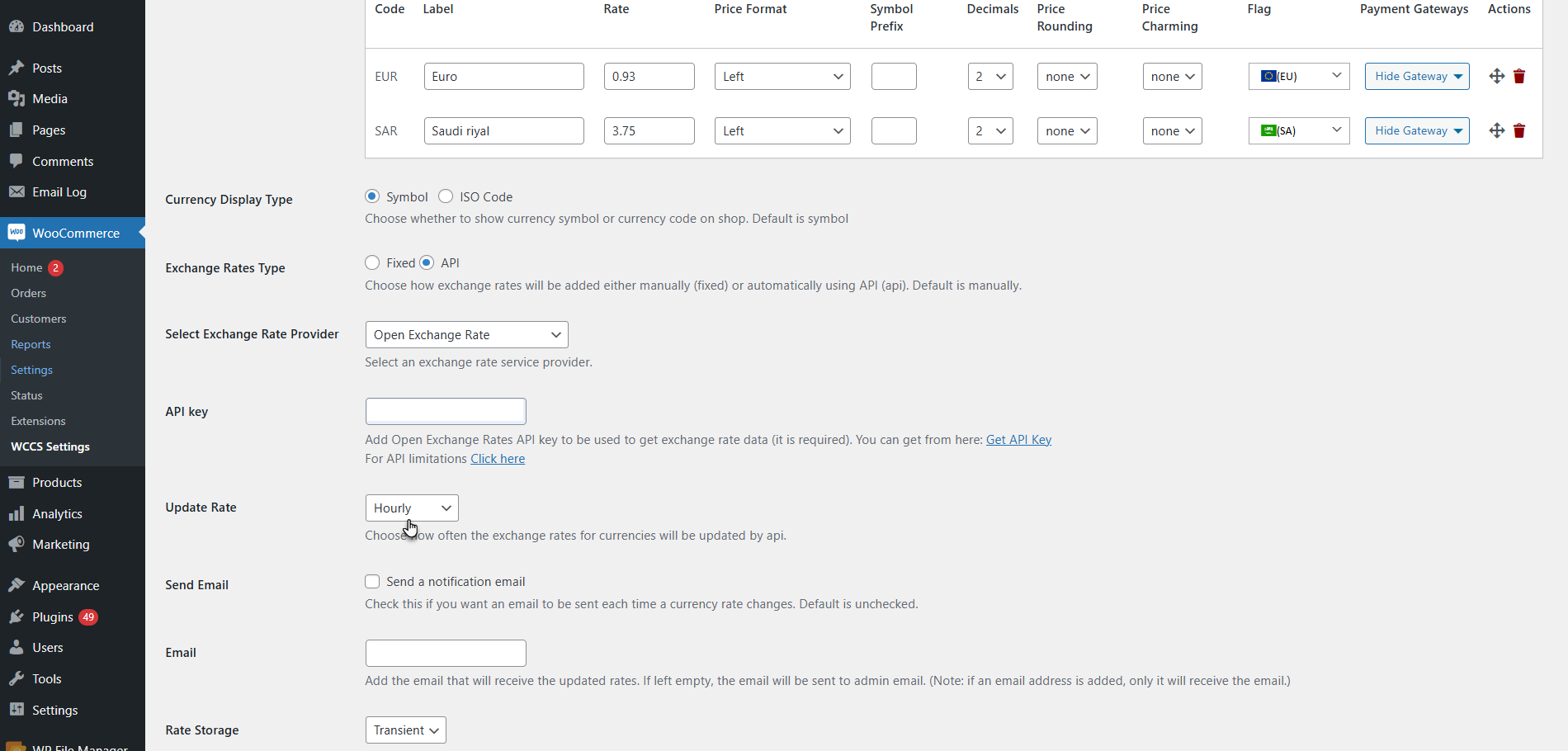
- Select how often the admin wants to update the exchange rates of the currencies from the Update Rate dropdown.

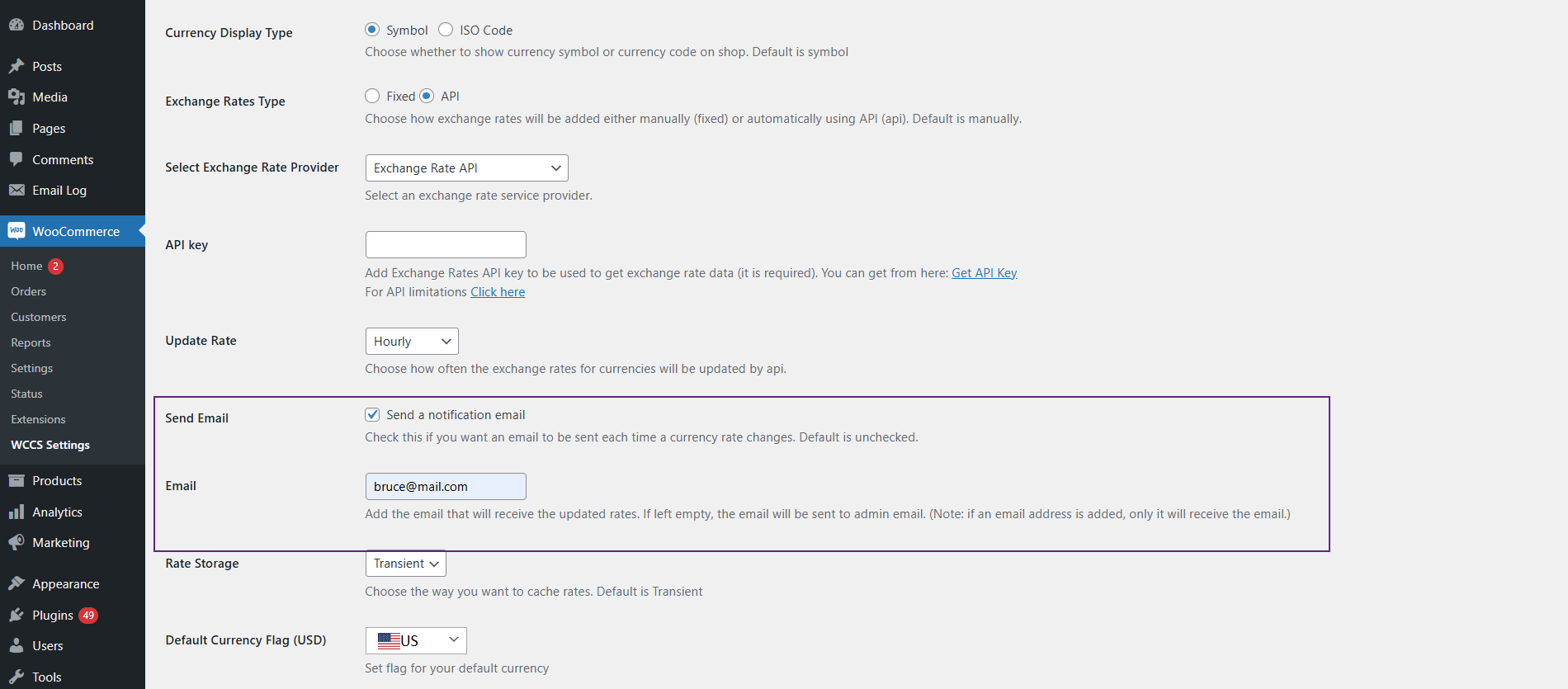
- If the admin wants to receive a notification each time the rates are updated, click on the Send Email checkbox to enable the notification.
- Add an email that will receive the updates rates notification in the Email input box, if left empty, the site admin will receive the email.

WPExperts Exchange Rate Api
↑ Back to top- Navigate to the WordPress Admin Dashboard > WooCommerce > WCCS Setting > General.
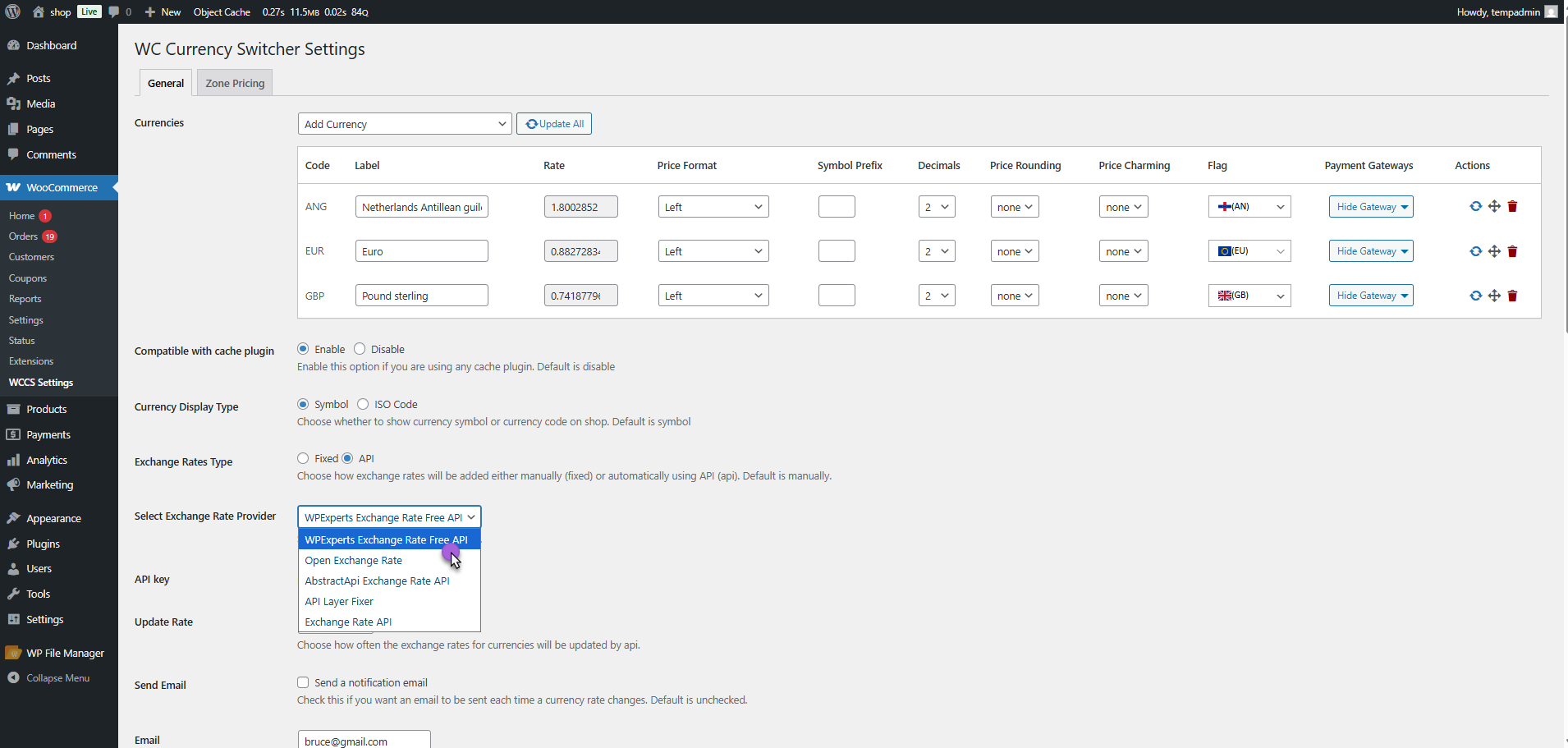
- Locate the Exchange Rate Provider dropdown.
- Select WPExperts Exchange Rate API as the provider.

- Click on the Save Changes button.

- Navigate to the Update All button to fetch the updated currency rates.

Front-end
- Go to the Shop page.
- Switch the currency
- When users select a different currency, product prices automatically update based on real-time exchange rates from WPExperts Exchange Rate API.

Currency by Location
↑ Back to top- Go to your WordPress Admin Dashboard.
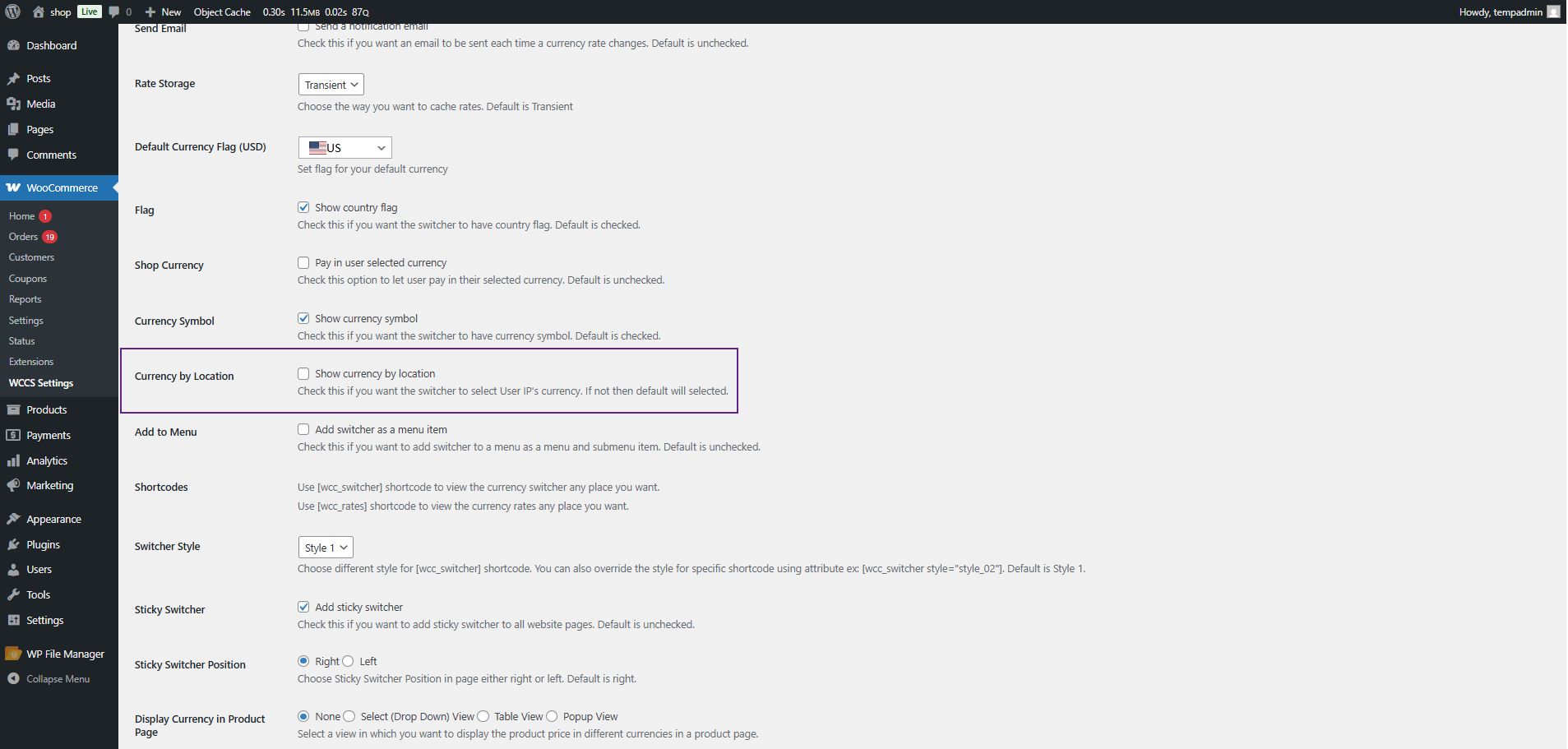
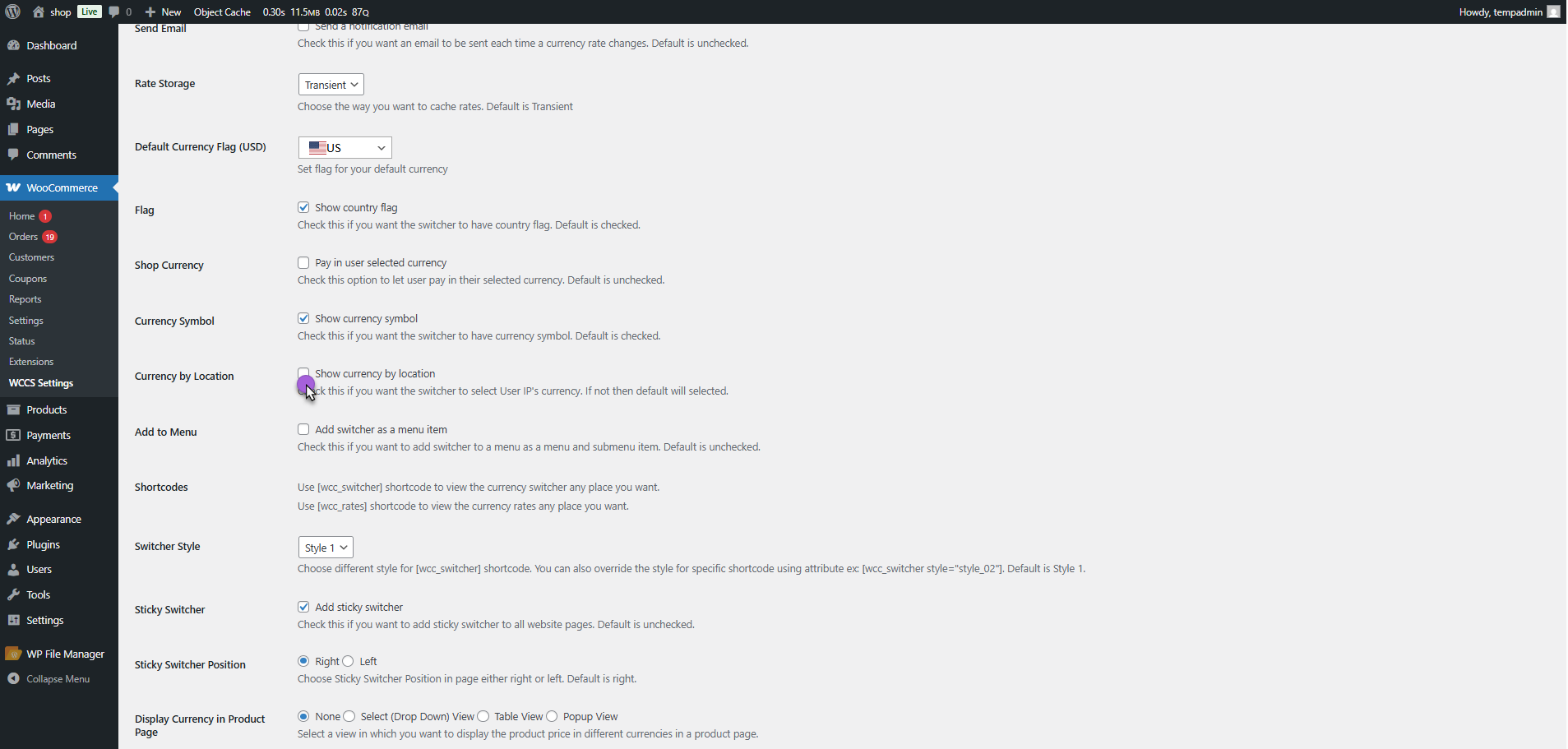
- Navigate to WooCommerce > WCCS Settings.

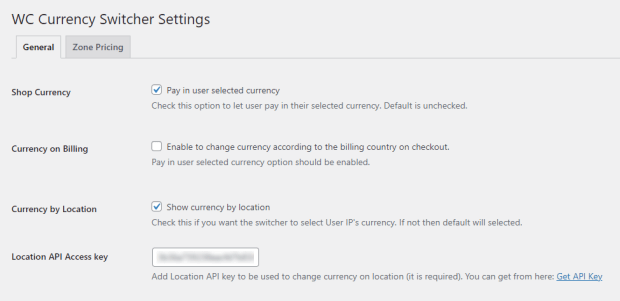
- In the WC Currency Switcher Settings page, look for the option:
- Currency by Location – Show currency by location

- Check the box next to Currency by Location.

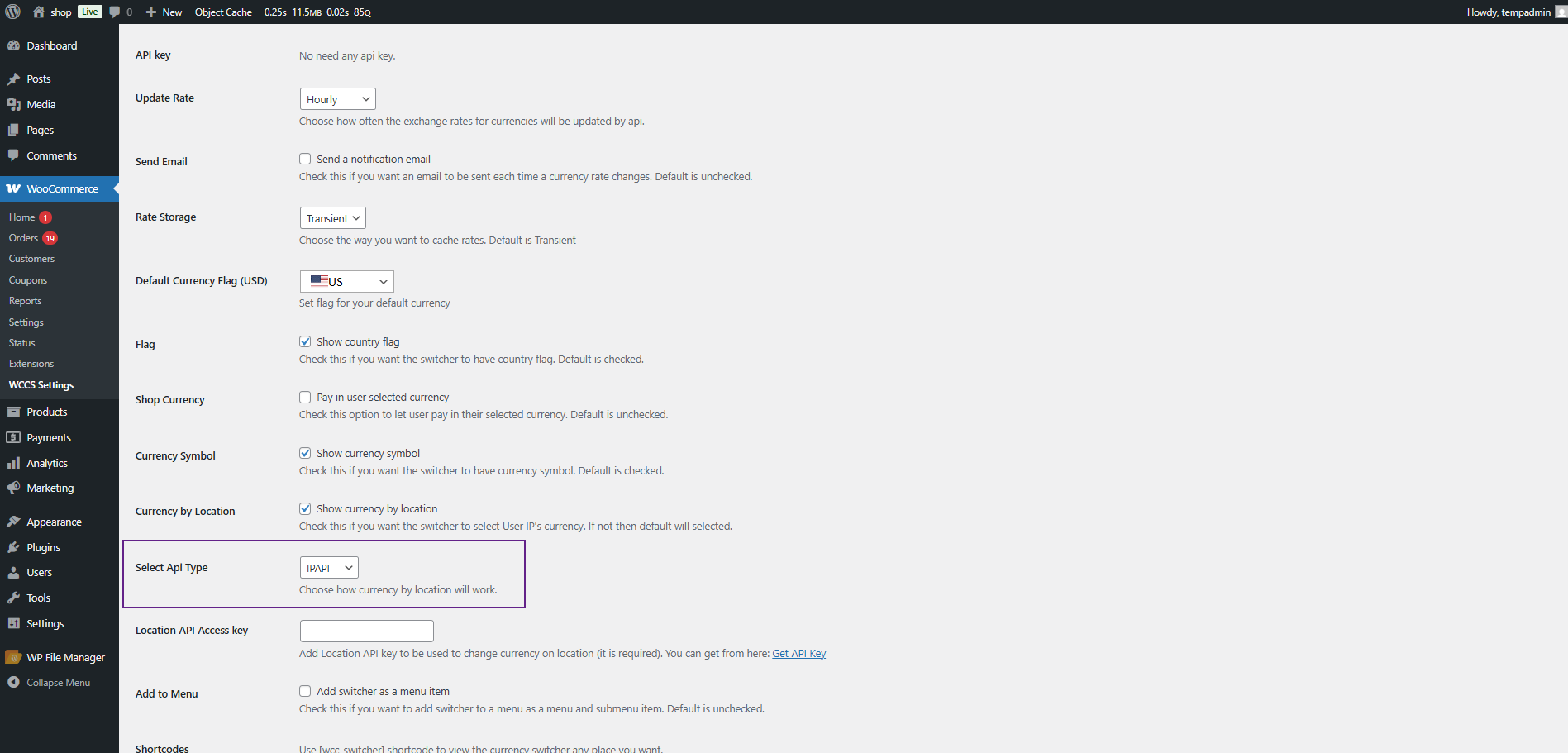
- After enabling, a new section will appear: Select API Type

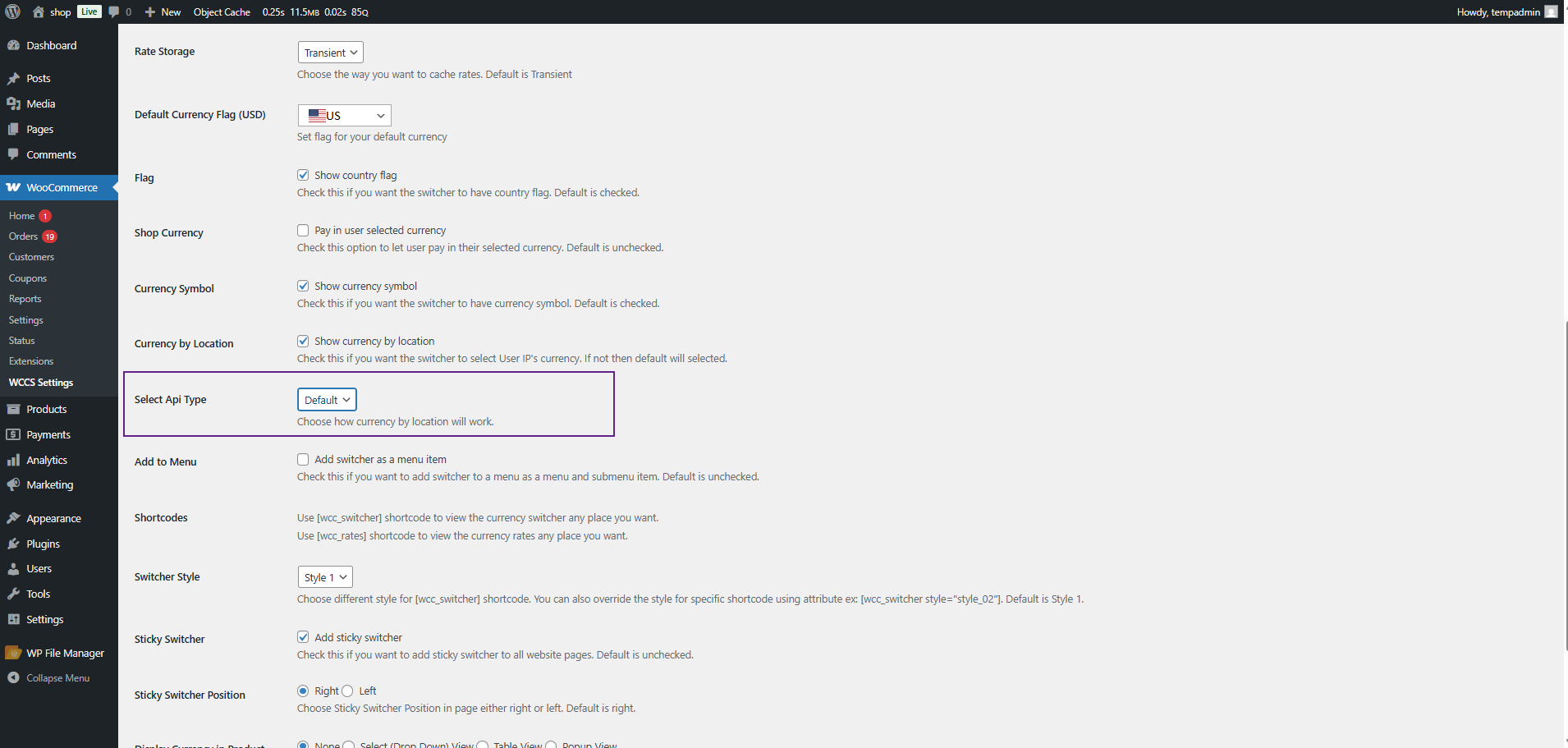
Select API Type
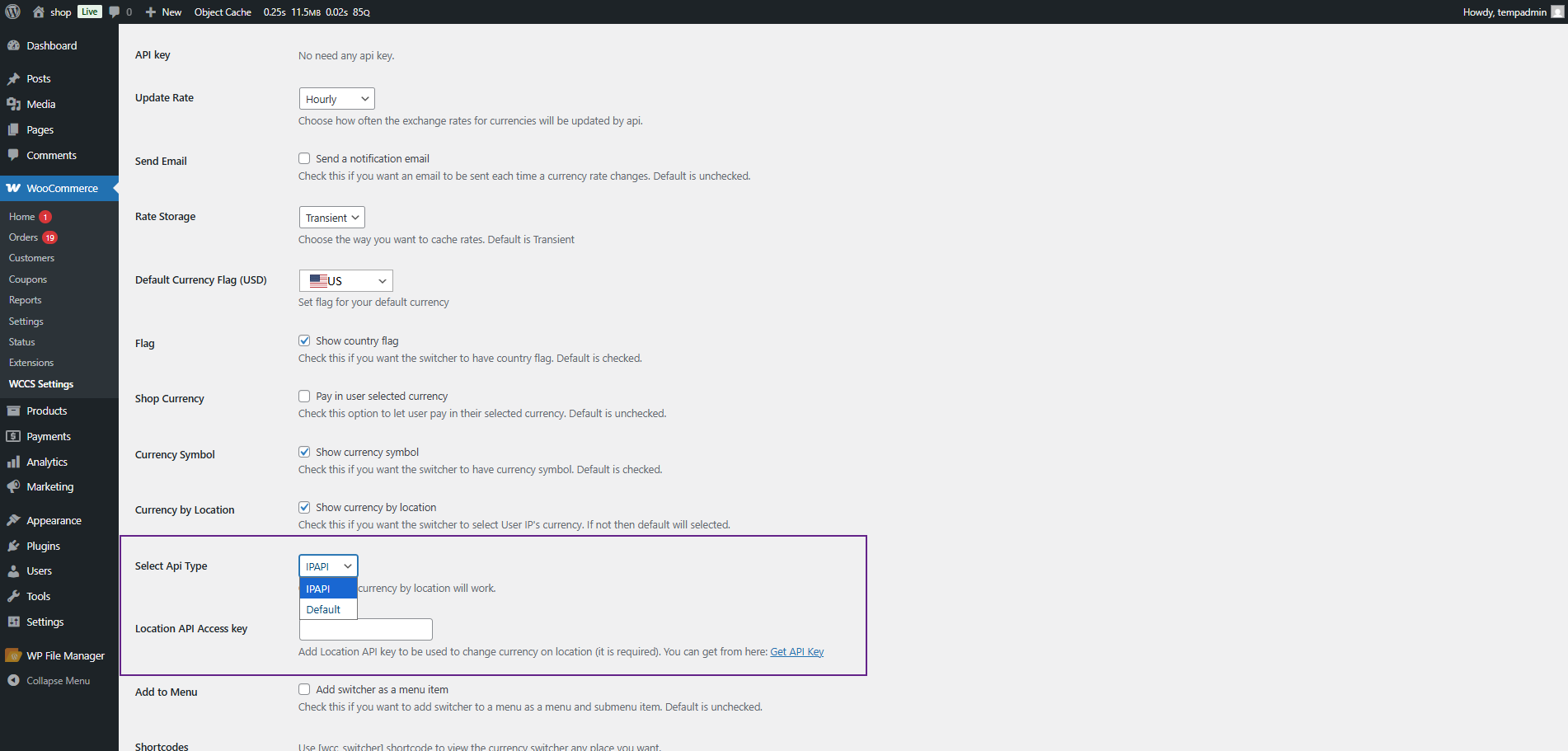
↑ Back to top- Once the Currency by Location checkbox is enabled, you must select how the user’s location will be detected. Two options are available:
- Ipapi
- Default

Currency by Location (Ipapi)
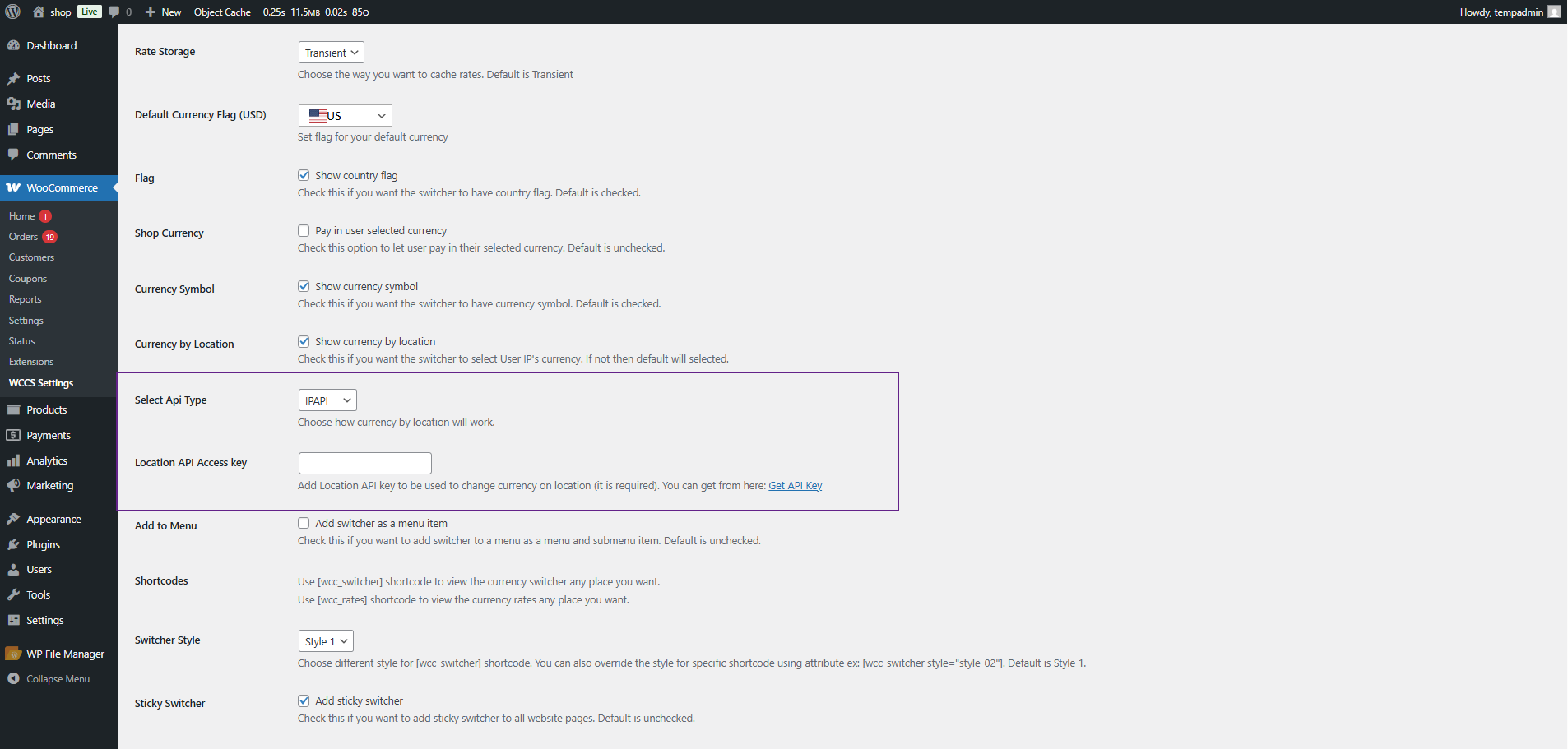
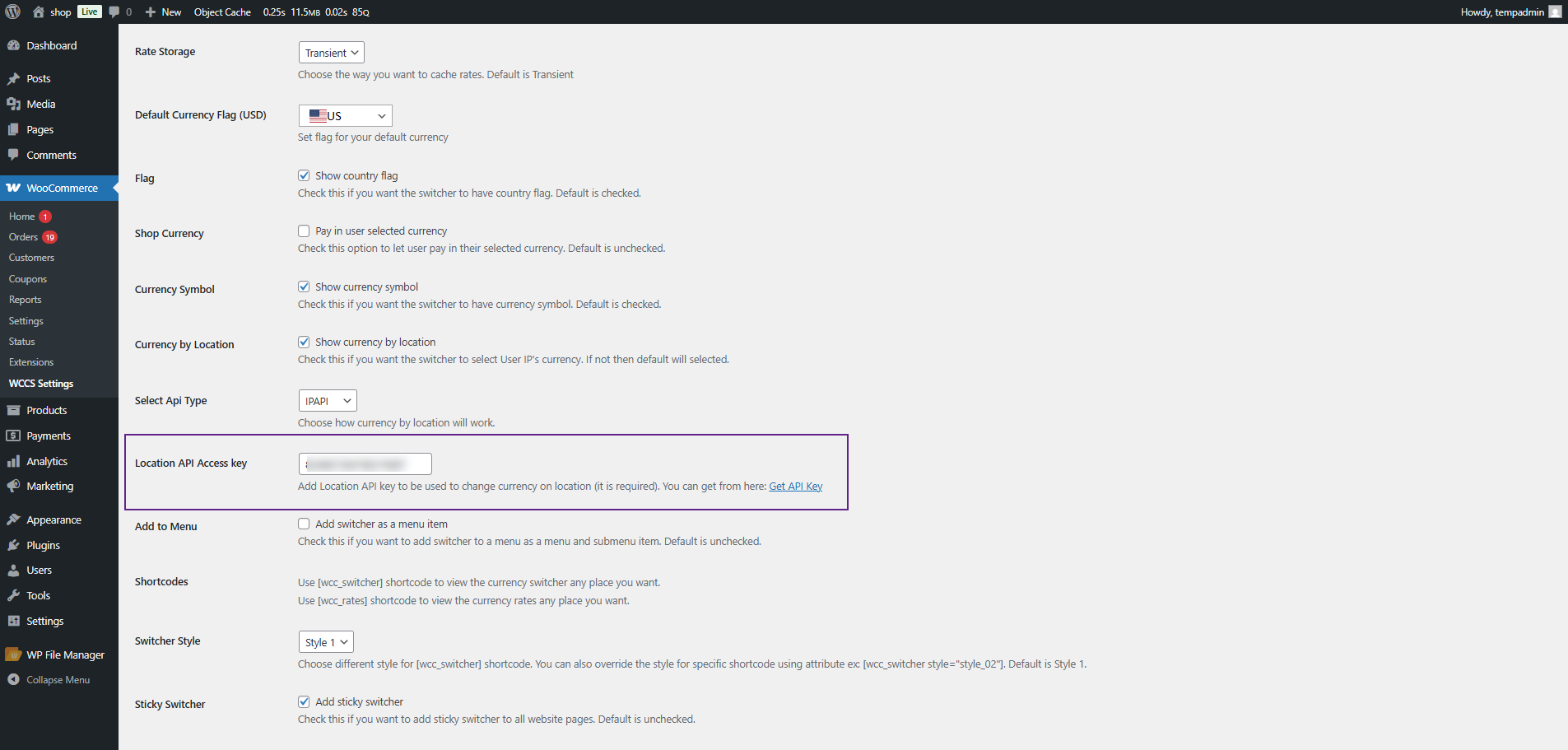
↑ Back to top- Once Ipapi is selected, an option will appear titled Location API Access Key.

- To get the API key, click on the hyperlink Get API Key.
- This will redirect to the IPAPI dashboard.
- If you don’t have an account, click on the Signup button and select the plan according to your requirements.
- Once the signup process is complete, you’ll get your API Access Key.

- Copy the API Access Key and go to the WCCS Settings page.

- Click on the Save Changes button.
NOTE: The Admin has to add the currency of all the locations where the website is being used to activate the currency according to the location otherwise, the Default currency would be displayed

Front End Impact
- The user will go to the website and visit the shop.
- The currency that would be active would be according to his location.

Currency by Location (Default)
↑ Back to top- Navigate to the Select Api Type Dropdown.
- Select the Api Type to Default.

Front End Impact
- Go to the Shop page.
- Products now automatically show currency in Singaporean dollars.

Currency Display Type
↑ Back to topYou can switch from setting whether to show currency symbol or currency ISO code.
Currency Symbol:
↑ Back to top- Dashboard > WooCommerce > WCCS Settings
- Select Symbol in Currency Display Type.

Front-end

Currency ISO Code:
↑ Back to top- Dashboard > WooCommerce > WCCS Settings
- Select ISO Code in Currency Display Type.

Front-end

Rate Storage Section
↑ Back to top
Select Rate Storage option as ‘Transient’ or ‘Session’ time
Transient time is ’24 hours’ while Session time will be fetched from your browser

Set Default Currency Flag
↑ Back to top
Set flag of default currency from the drop-down list

Frontend View

Flag Section
↑ Back to top
Checkmark on this option to show the flags for all currencies


Shop Currency Section
↑ Back to top
Checkmark this option if you want to let your customers to execute the purchase in their selected currency, if it has been unchecked and your customer has selected some other currency then the transaction will get executed in default currency

Frontend Impact
As we can see that the default currency is ‘USD’ and selected currency is ‘GBP’. Final transaction has been placed in GBP

Fixed Amount For Coupon
↑ Back to topBack-end Configuration
- Go to the Admin Dashboard → WooCommerce → WCCS Settings.

- WC Currency Switcher Settings page would open.
- Checkmark the Currency on Billing option to enable it.

NOTE: Disable the Currency on Billing option when using this functionality.
Currency On Billing
↑ Back to topNOTE: To use the coupon features you must enable the Shop Currency option from the WC Currency Switcher Settings.

Back-end Configuration
- This will allow the user to switch the currency according to the shipping location.
- If the user needs to pay in their selected currency, then Shop Currency should be enabled.
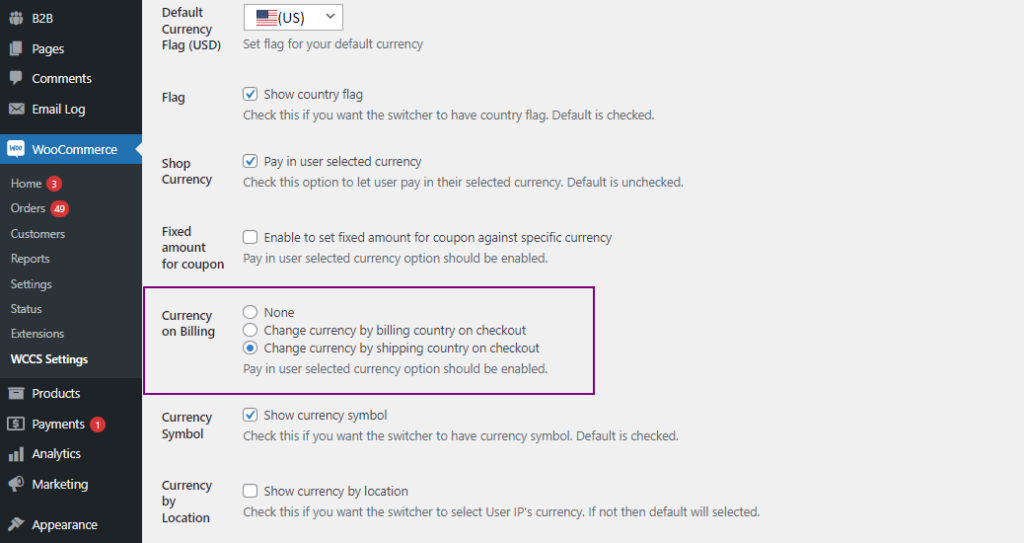
- Navigate to the WordPress Admin Dashboard > WooCommerce > WCCS Setting.

- You will find the Currency on Billing option on the screen.
- Select the Change currency by billing country on checkout radio button.

- Click on the Save Changes button.
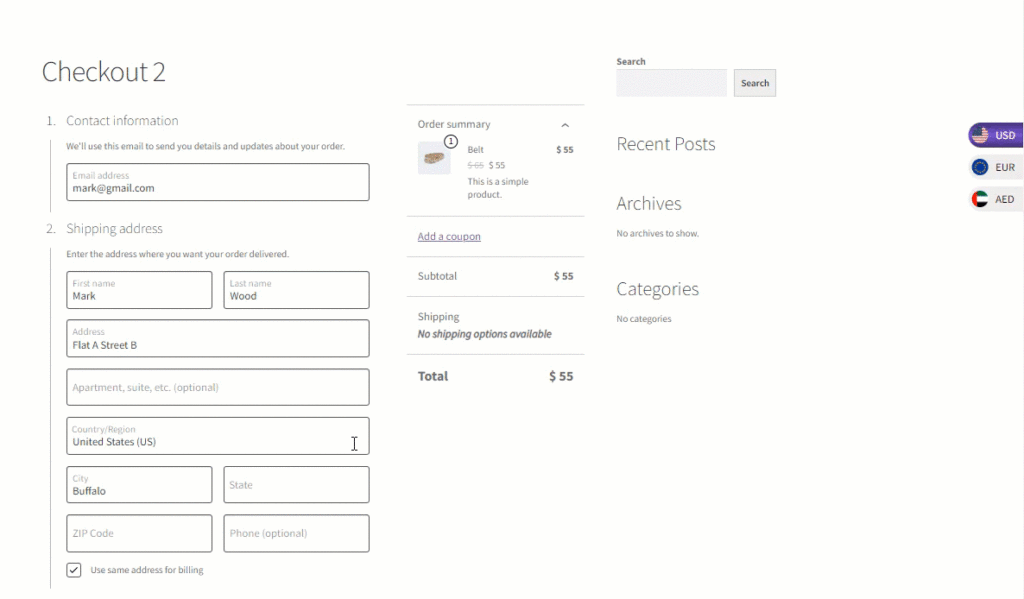
Front-end Impact
- The user will go to the website and visit the shop.
- Once the user has selected the item and is on the Checkout page.
- When the user selects the country in the Country / Region field so the currency will be switched accordingly to the country selected.

NOTE: To switch the currency when selecting a country, the exchange rate of that country must be added in the Currencies option on the WC Currency Switcher Settings page.

Switch currency on Customer Shipping
↑ Back to top- This will allow the user to switch the currency according to the shipping location.
- If the user needs to pay in their selected currency, then Shop Currency should be enabled.
- Navigate to the WordPress Admin Dashboard > WooCommerce > WCCS Setting.
- You will find the Currency on Billing option on the screen.
- Select the Change currency by shipping country on the checkout radio button.

Front End Impact
- Go to the Shop page.
- Add the product to the cart.
- Now proceed to the Checkout Page.
- Select the shipping address as your billing address.

Currency Symbol Section
↑ Back to topCheckmark this option if you want to display the currency symbol at frontend Menu of currency switcher

Frontend Impact
We can see currency symbol at frontend option of currency switcher

Add Menu Section
↑ Back to topCheckmark this option if you want to show ‘Currency Switcher’ tab as a Menu. Here we can switch the currency and its impact will select and change the currency


Shortcode Section
↑ Back to topCopy below mentioned shortcodes and paste it on a page. It will show the exchange rate of Currencies on a separate menu.


Frontend Impact

Switcher Style Section
↑ Back to top
Select style options from dropdown menu to change the layout styles of ‘Currency Switcher Menu’

Frontend Impact
By clicking on the header of the Currency Switcher option, a dropdown option will appear from where we can change the currency. The exchange rate will be shown according to the selected currency

The exchange rate will be shown according to the selected currency

Style 2
↑ Back to top
Frontend Impact
By clicking on header of Currency Switcher option, a dropdown option will appear from where we can change the currency. Exchange rate will be shown according to the selected currency

Style 3
↑ Back to top
Frontend Impact
By clicking on header of Currency Switcher option, a dropdown option will appear from where we can change the currency. Exchange rate will be shown according to the selected currency

Style 4
↑ Back to top
Frontend Impact
By clicking on header of Currency Switcher option, a popup option will appear from where we can select the currency. Exchange rate will be shown according to the selected currency

Sticker Switcher Section
↑ Back to top- Checkmark this option if you want to show the currencies on frontend pages and can be switched from sticky option
- Select alignment ‘Right’ or ‘left’ where you want to get it displayed

Frontend Impact

Widget Settings
↑ Back to top- Go to ‘Appearance’ tab
- Then ‘Widgets’
- Now scroll down and go to ‘WCC Switcher Widget’ option
- Set the style where you want to display the currency switcher option as Widget
- Click on ‘Add Widget’

- Next Step is to give ‘Title’ and ‘Select Style’ from dropdown option
- Click on ‘Done’

Frontend Impact
At footer area of frontend window, we can see the widget for Currency Switch has been appeared

Show Currency Switcher in Product Page
↑ Back to topShow Currency Switcher in Product Page allows the admin to display the currency switcher directly on the product page. Customers can switch and view custom prices for that specific product without affecting the currency for the entire store.
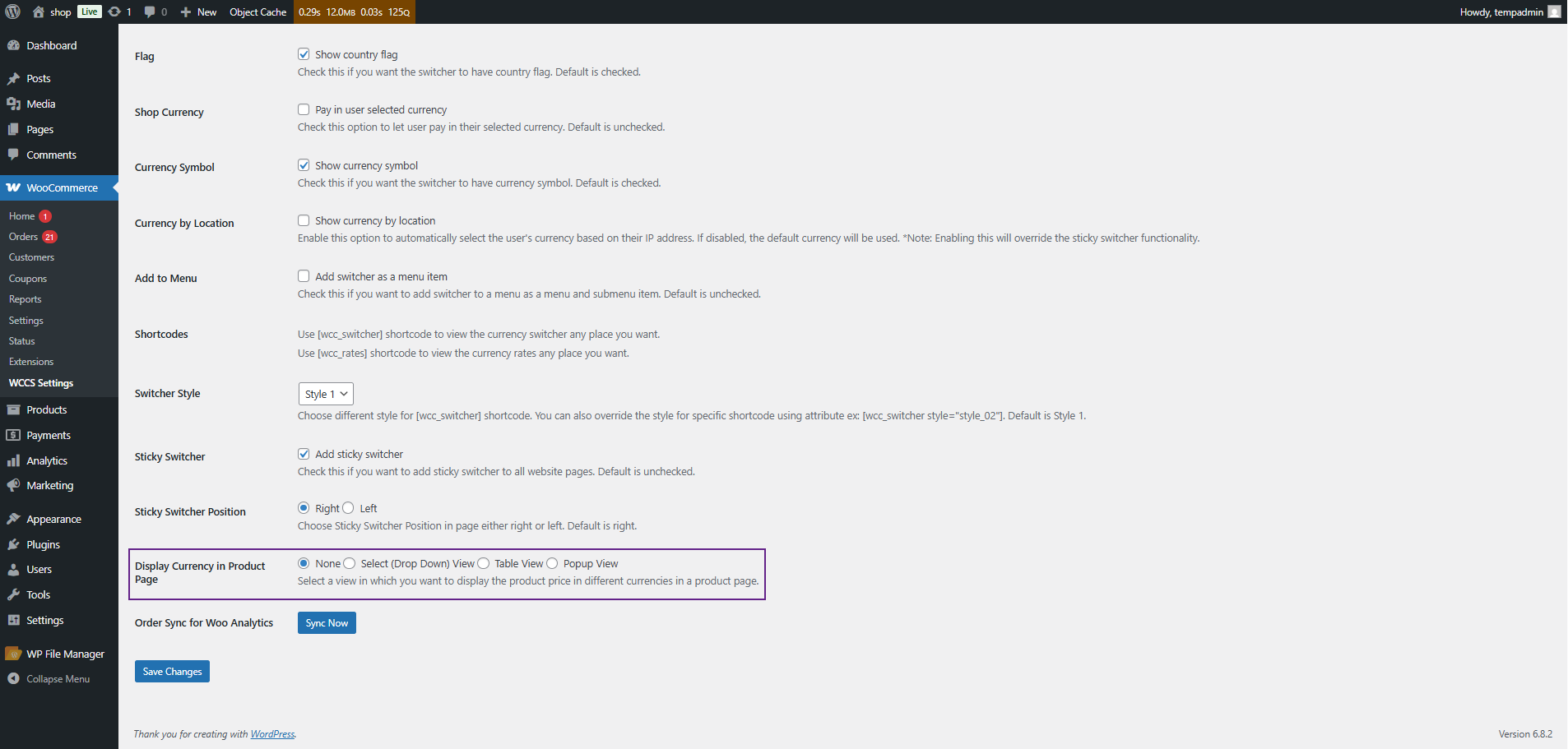
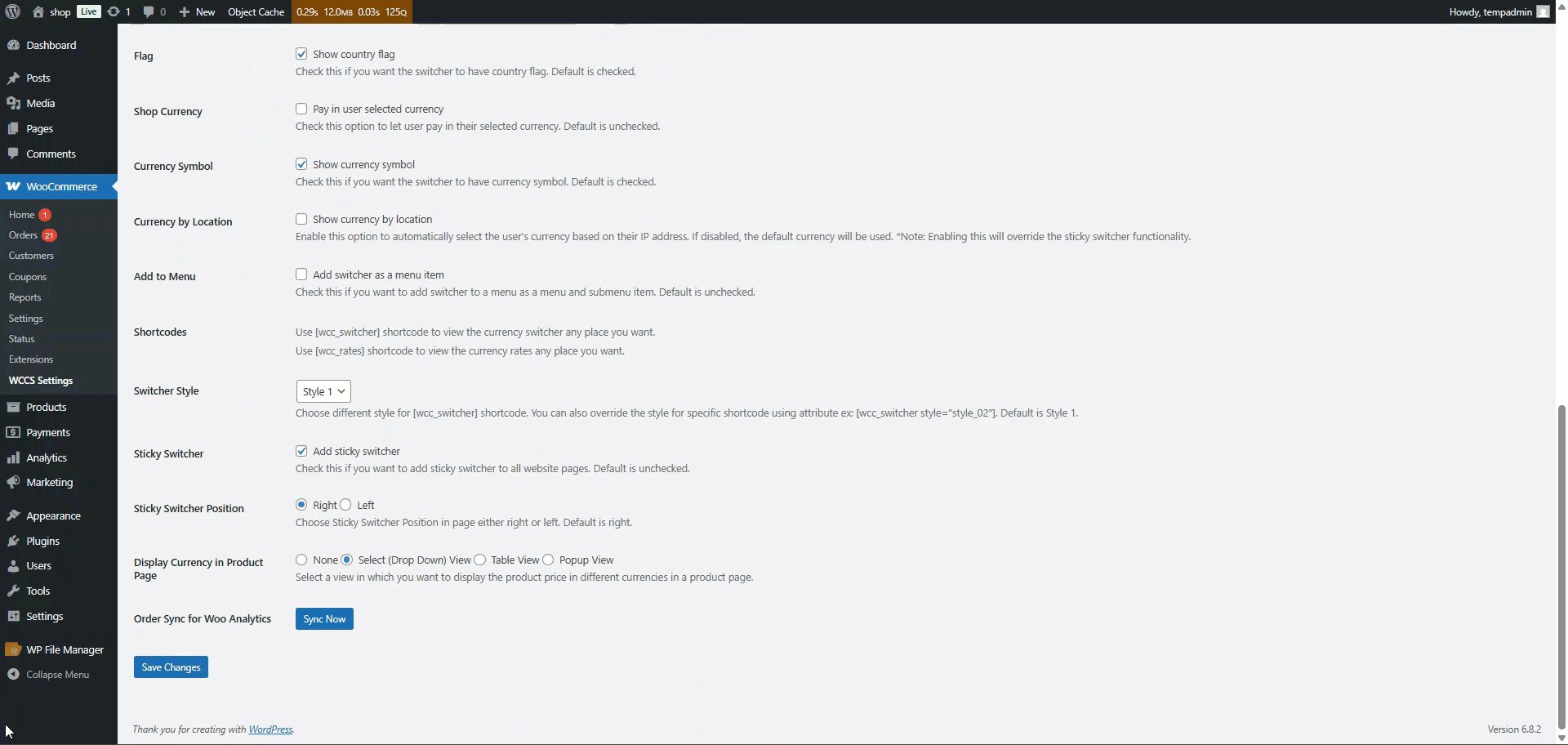
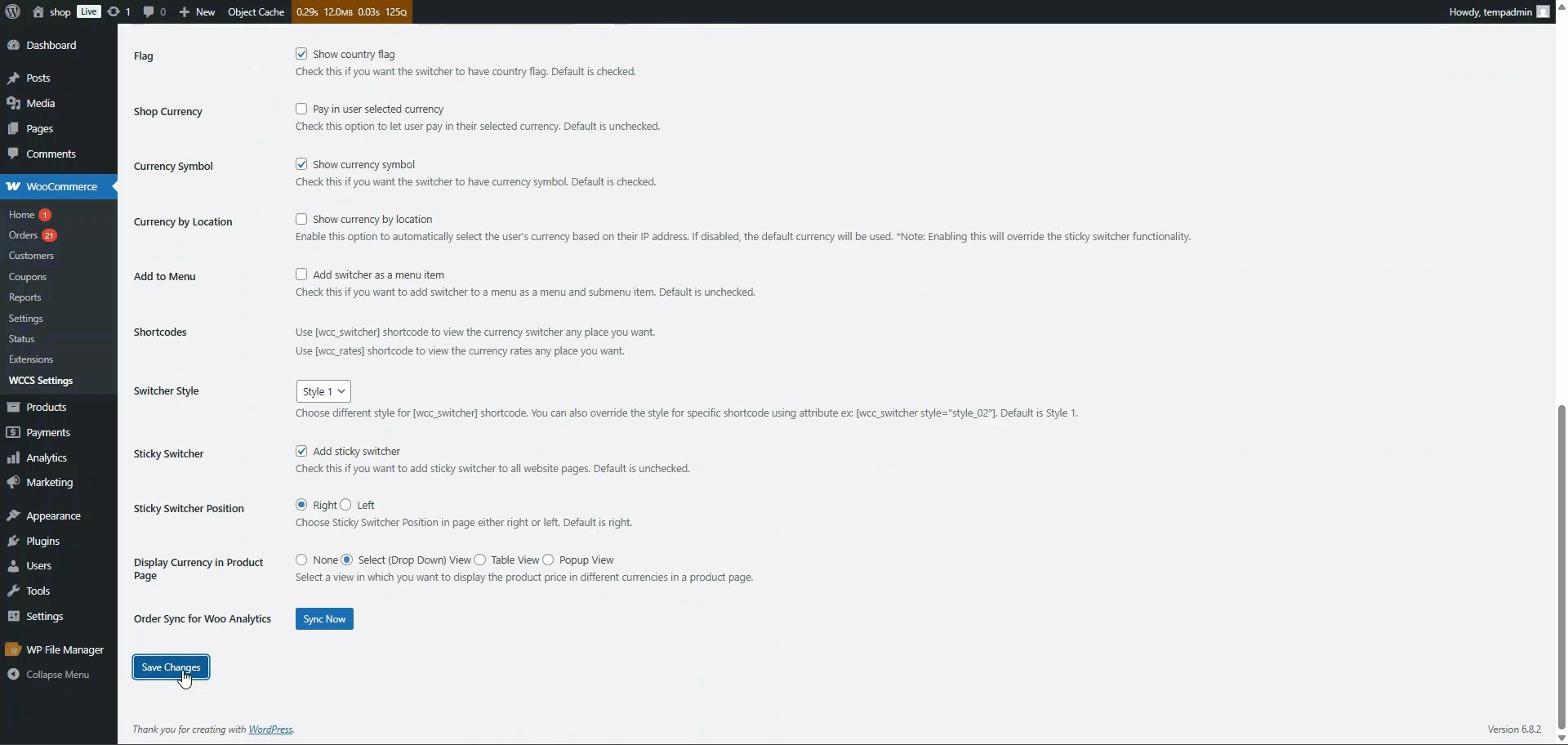
- Navigate to: WooCommerce > WCCS Settings.

- Locate the Display Currency in the Product Page.

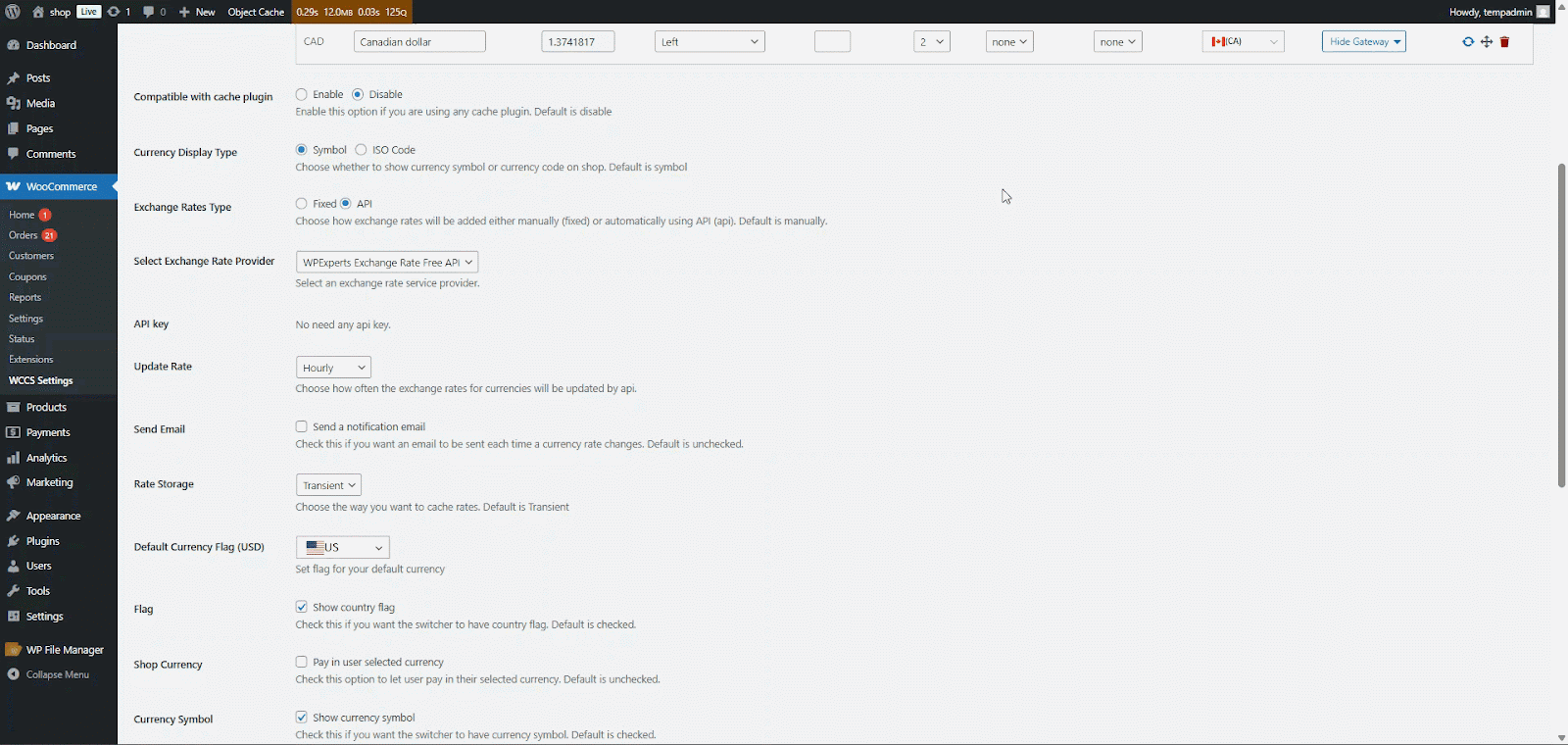
- Select one of the following views:
- None – Do not display on the product page.
- Select Box (Drop-down) – Shows currencies in a drop-down menu.
- Table View – Shows currencies in a collapsible table.
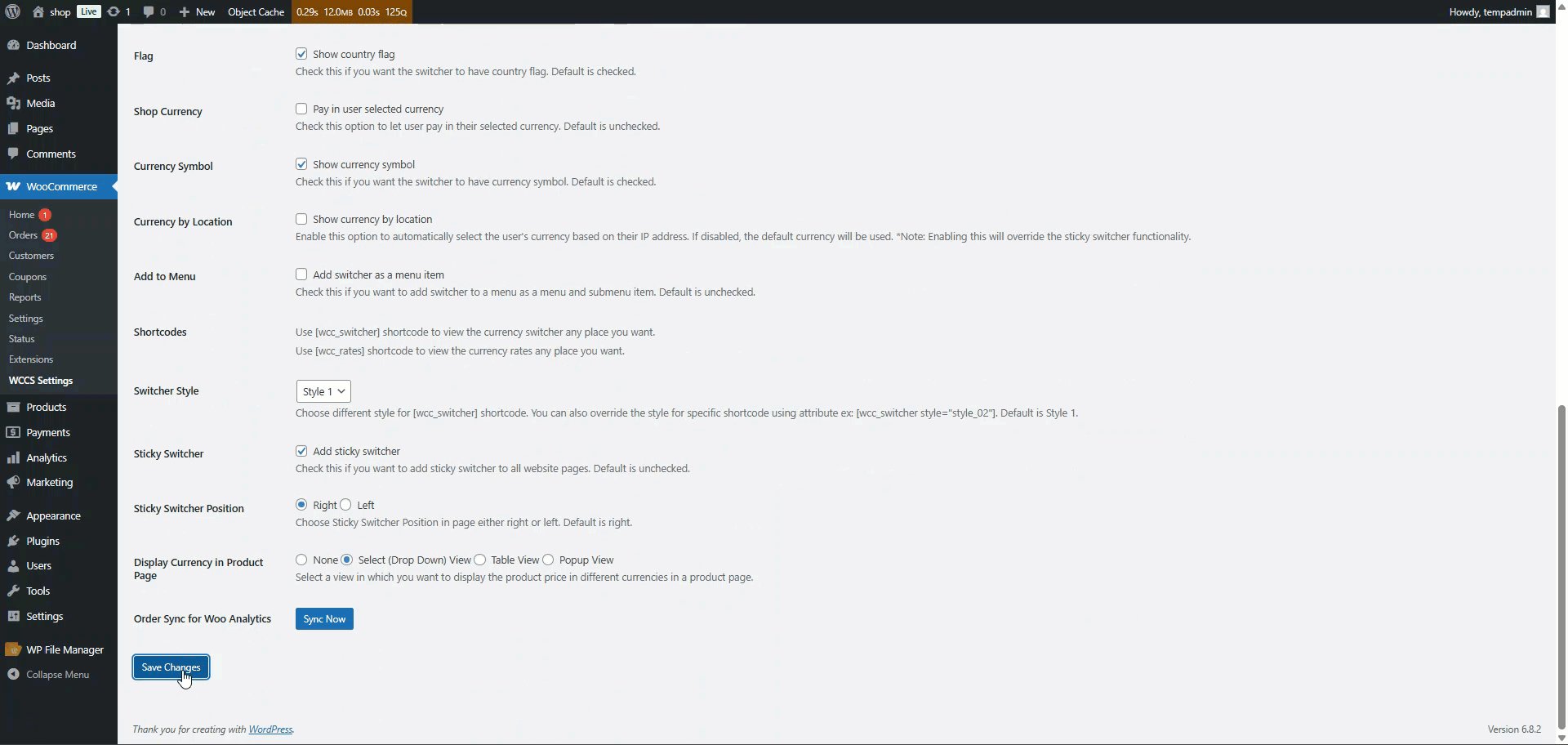
- Popup View – Shows currencies in a pop-up window.

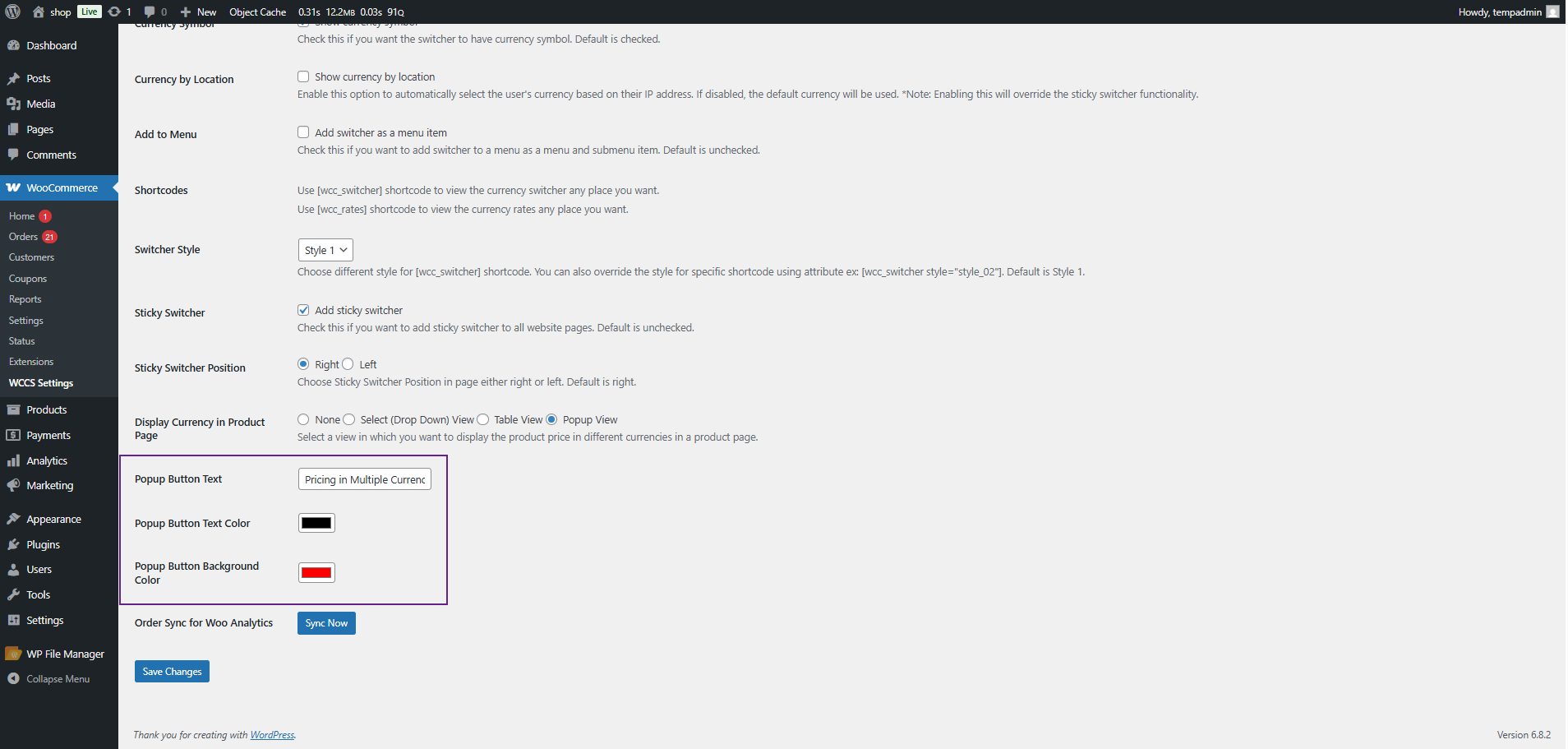
- For Popup View, configure:
- Popup Button Text – The text displayed on the pop-up trigger button.
- Popup Button Text Color – Select the text color.
- Popup Button Background Color – Select the background color.

- Click on Save the changes.

Front-End Impact
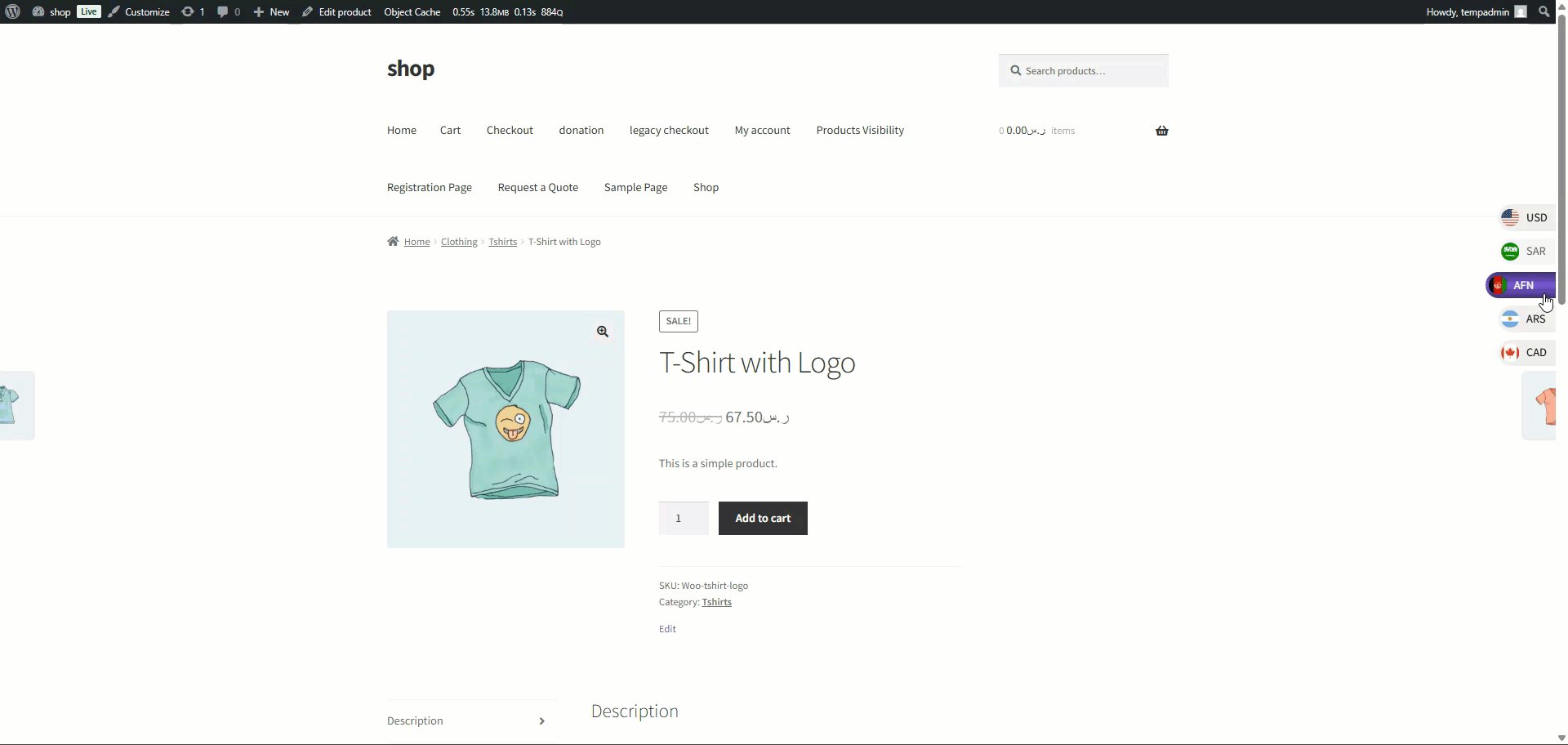
↑ Back to topSelect Box (Drop-down) View
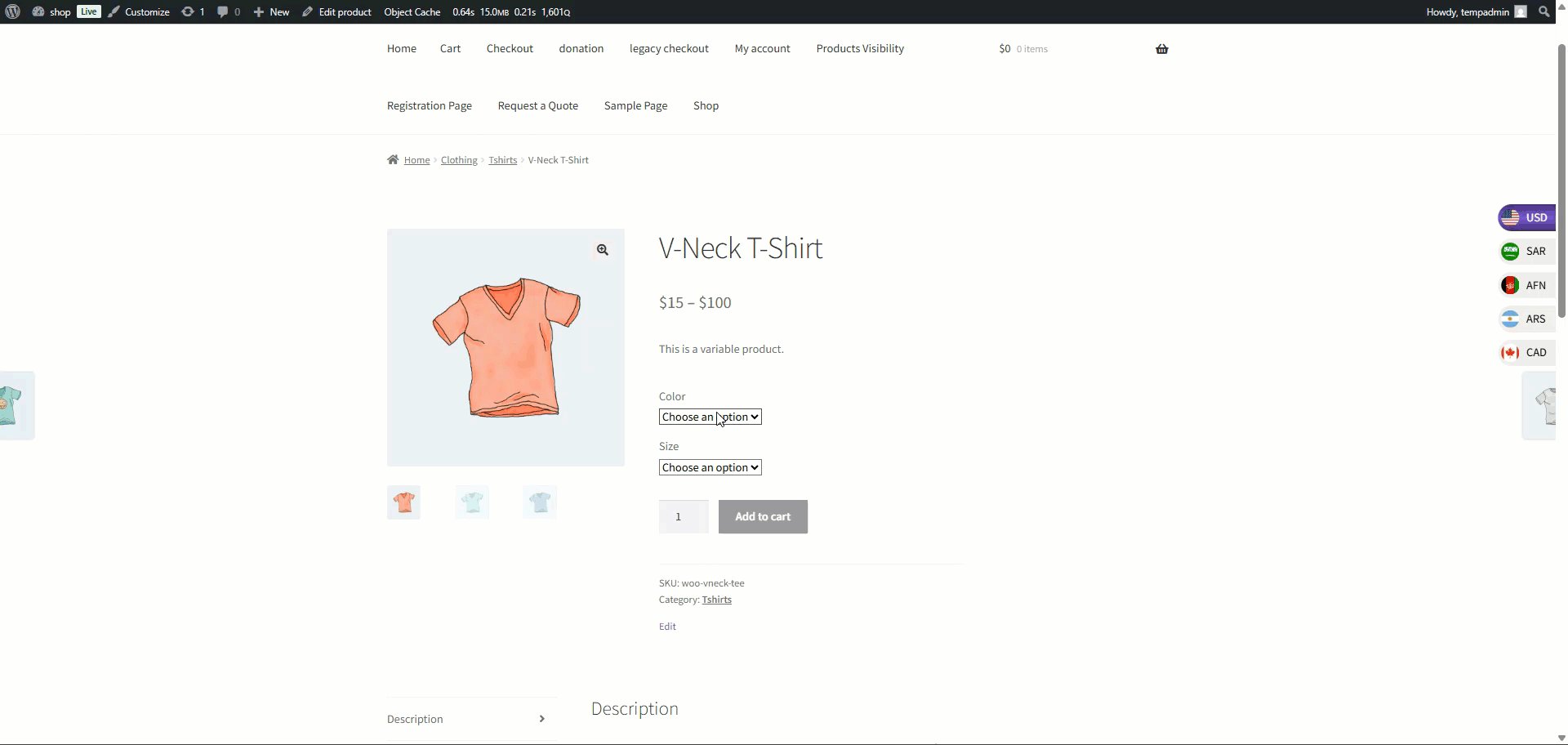
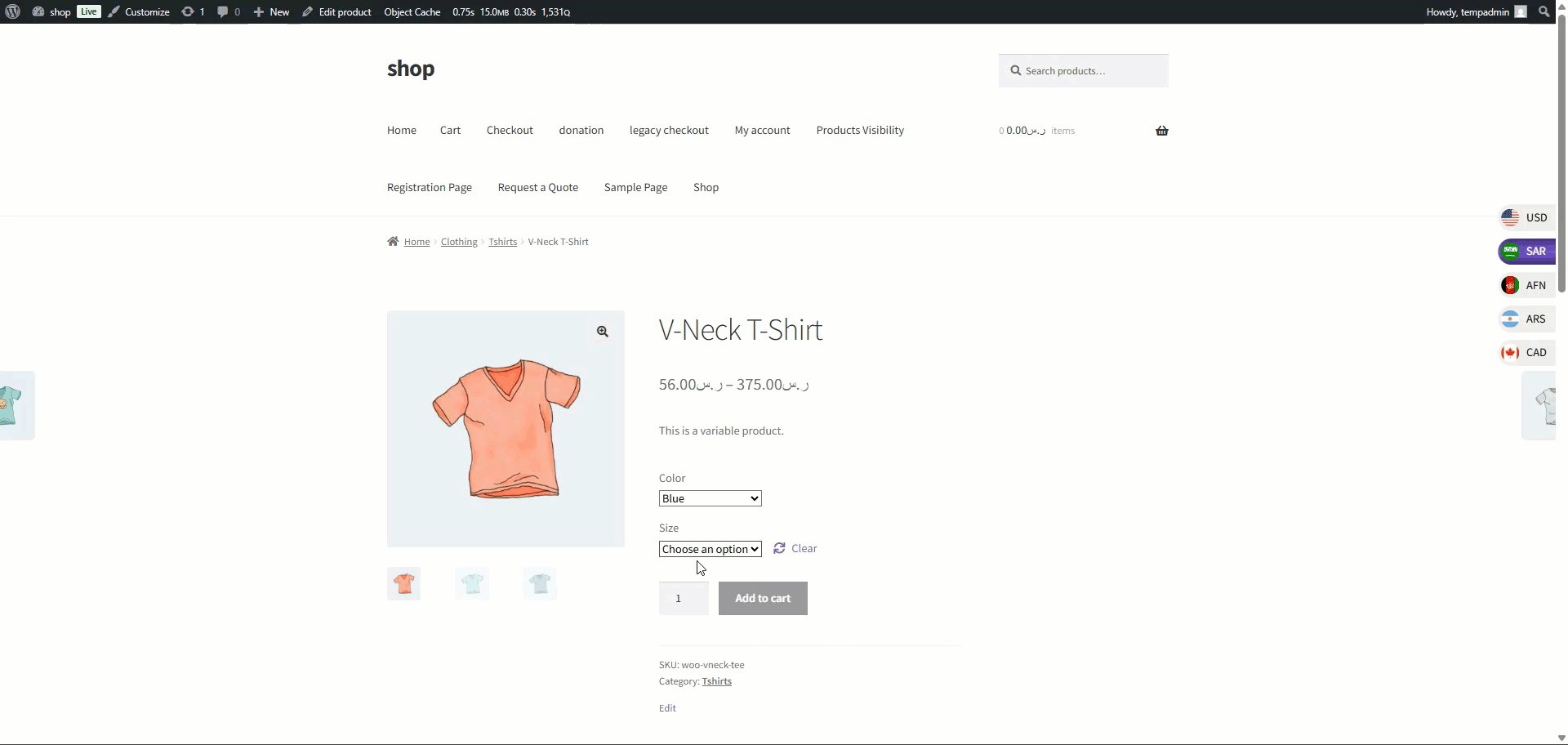
- Go to any Product Page.
- A Drop-down list will appear showing all active currencies
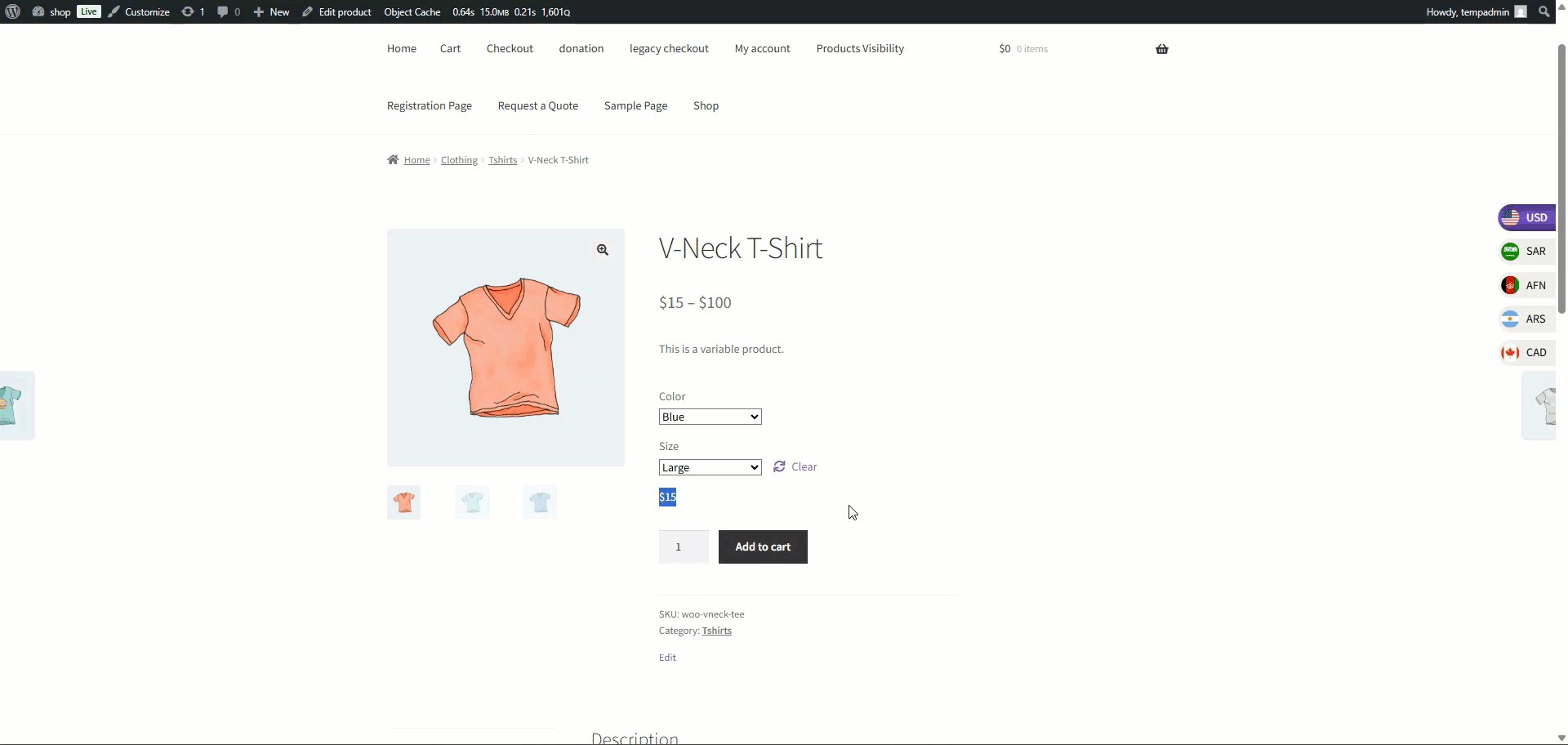
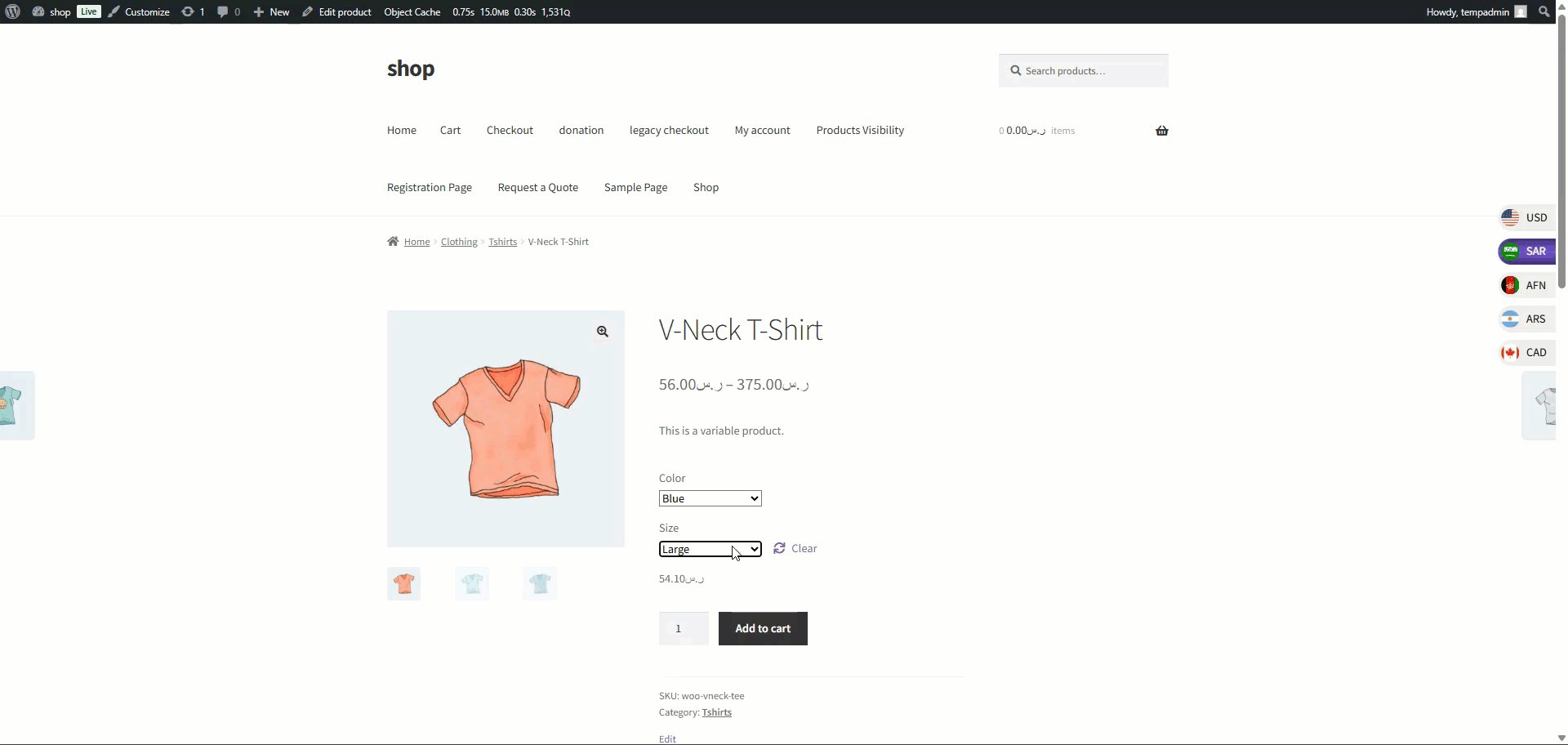
- Selecting a currency updates the price shown for that product.

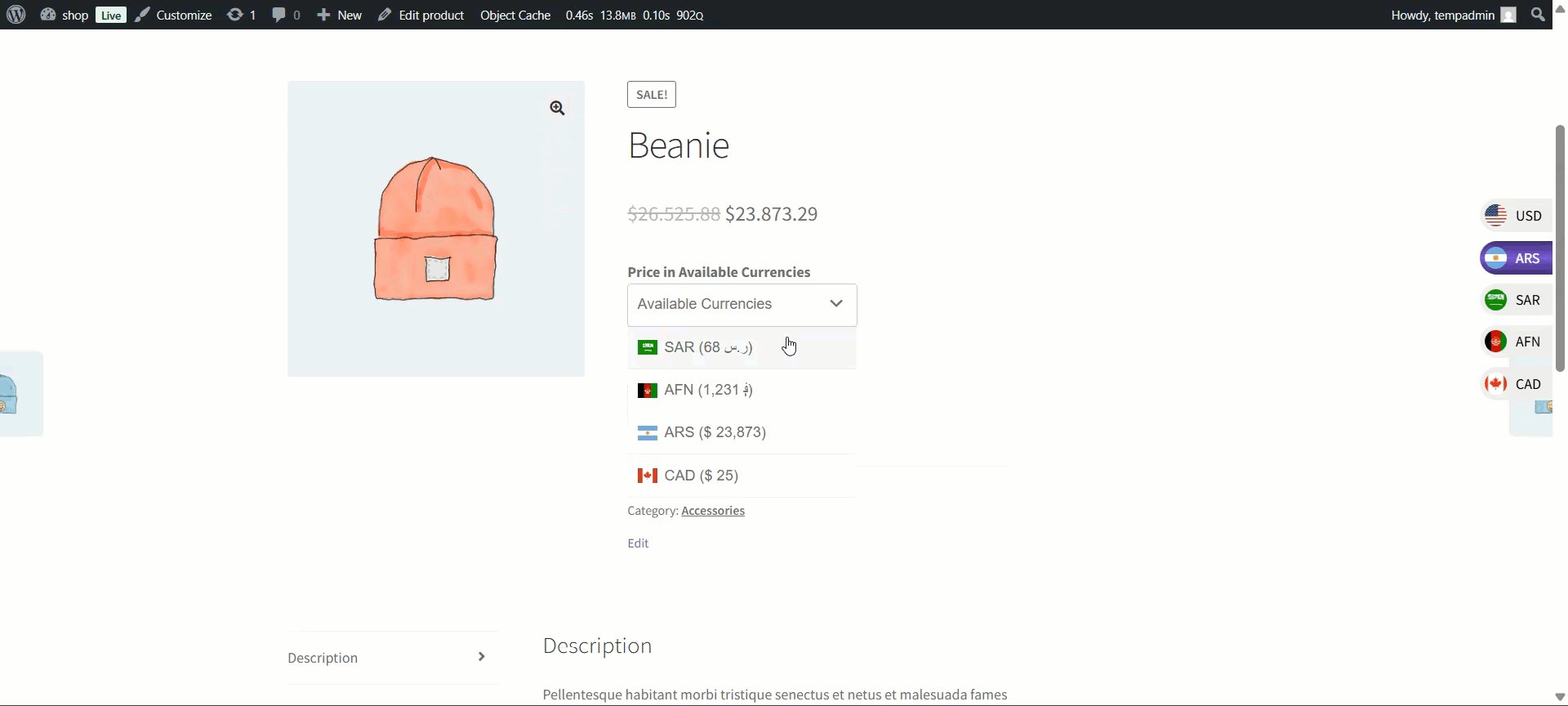
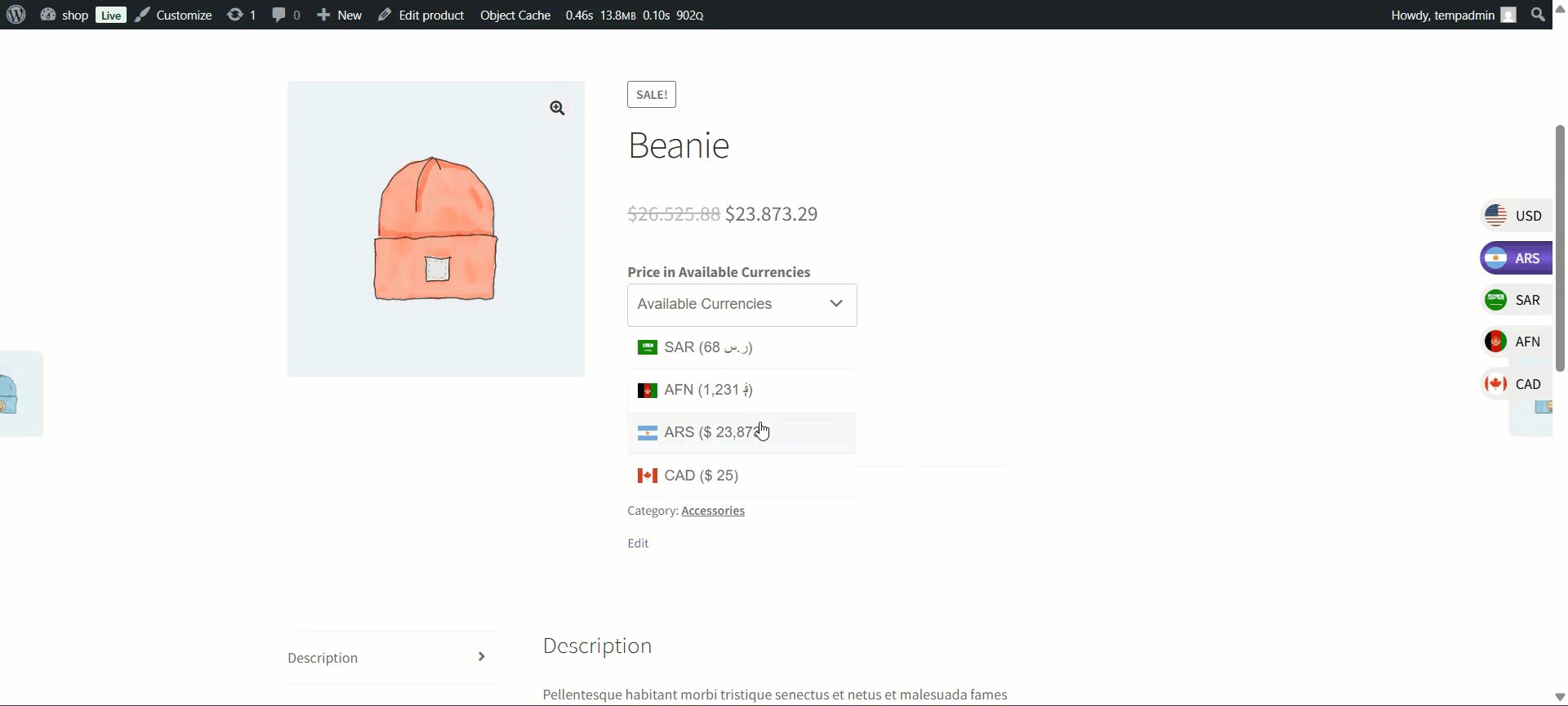
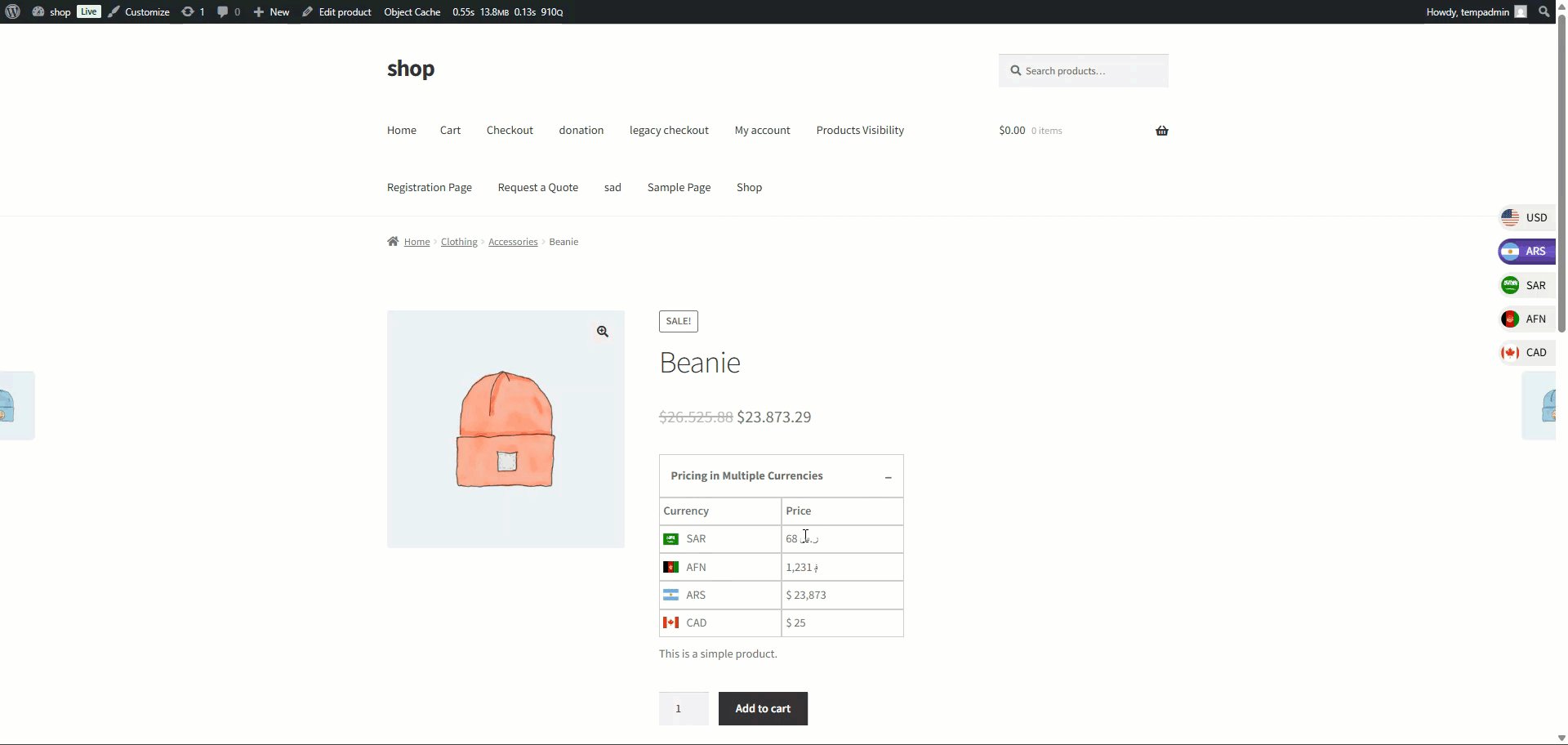
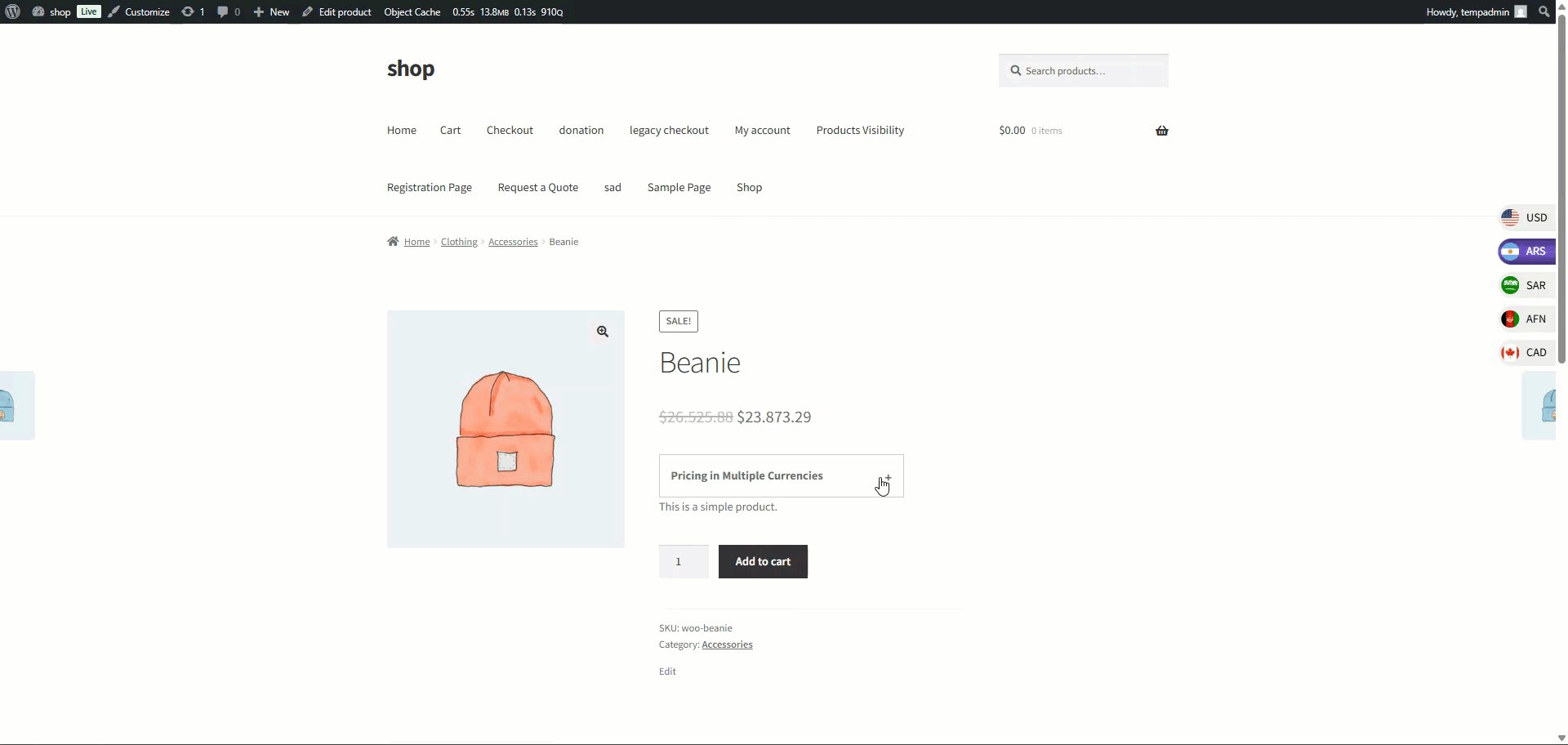
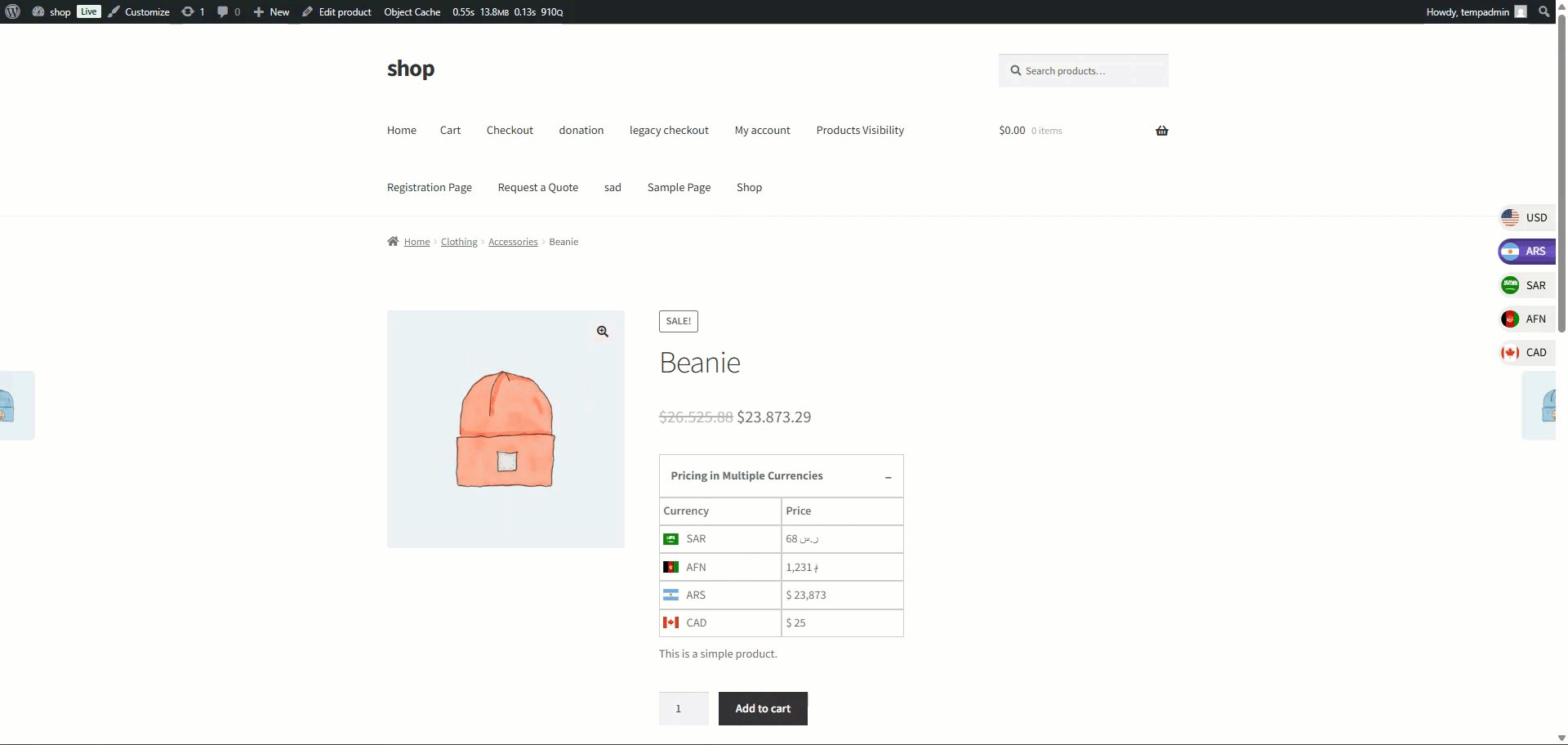
Table View
- Go to a product page.
- A collapsible table will display all active currencies with their prices.
- The table can be expanded/collapsed to show/hide prices.

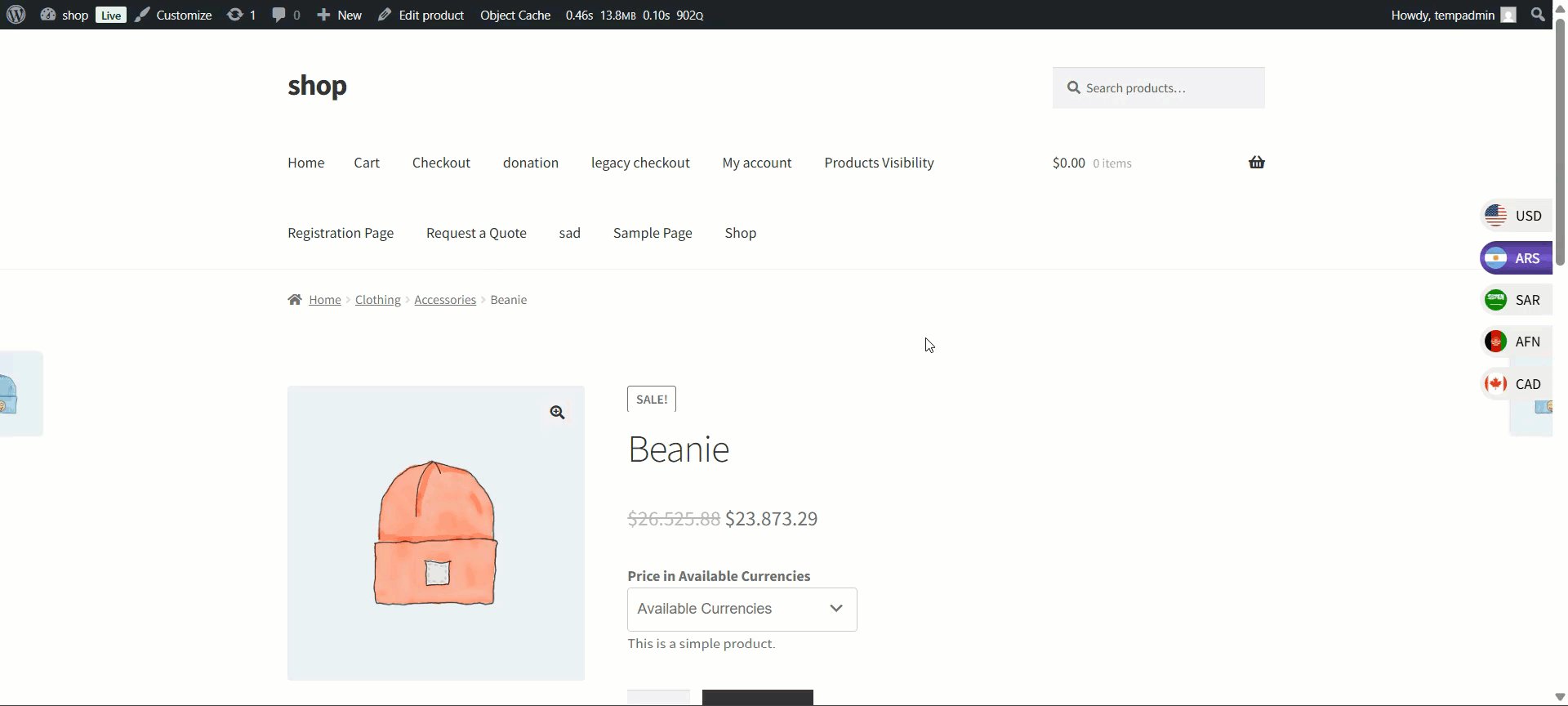
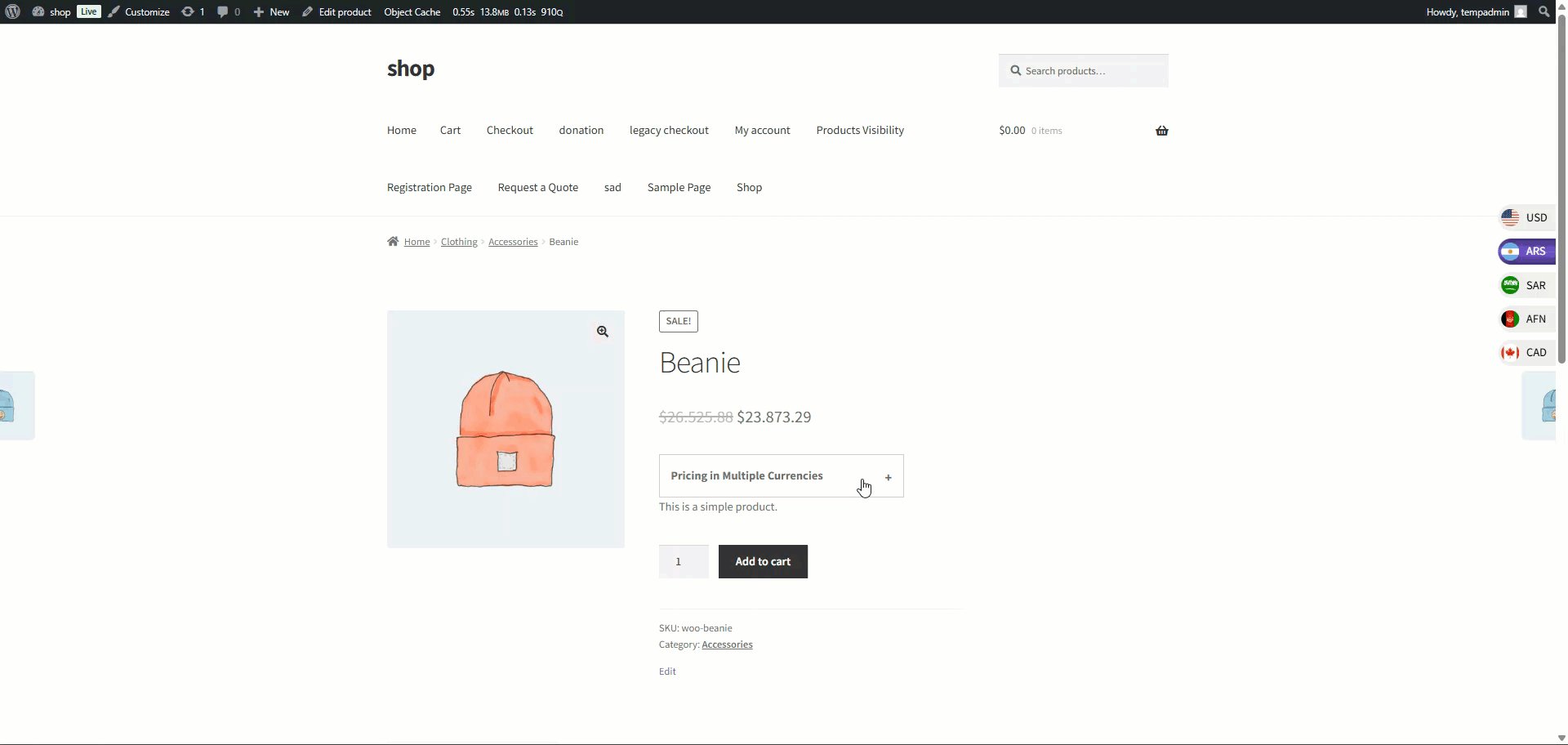
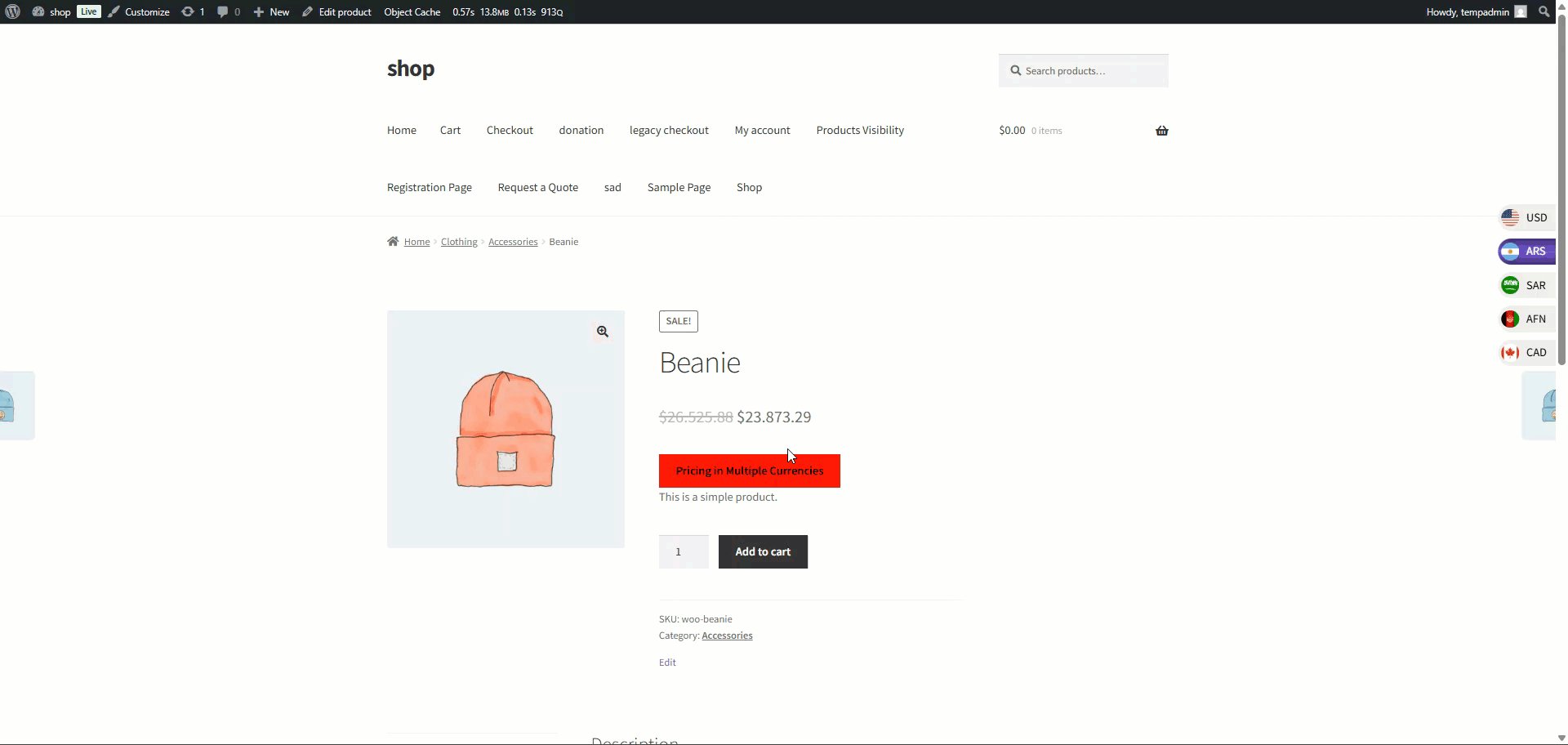
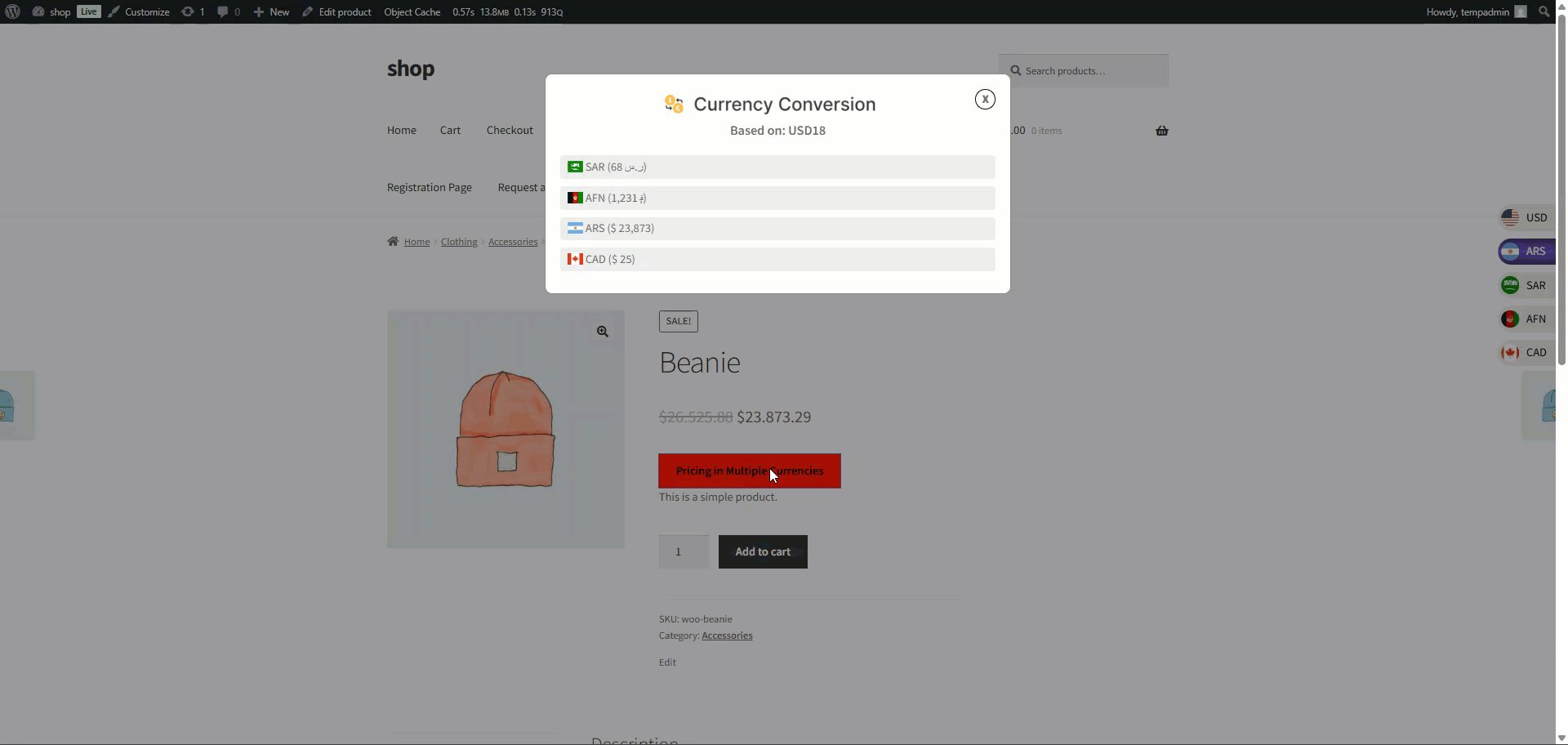
Popup View
- Go to a product page.
- A button or link will appear (based on your backend settings).
- Clicking the button opens a pop-up showing all active currencies with their respective prices for that product.

Coupon
↑ Back to top- Click on the Save Changes button.
1. Coupon Fixed Amount
Back-end Configuration
- Now go to the Admin Dashboard → WooCommerce → Coupon or Admin Dashboard → Marketing → Coupon.

- Click on the existing coupon or create a new one by clicking the Add Coupon button.

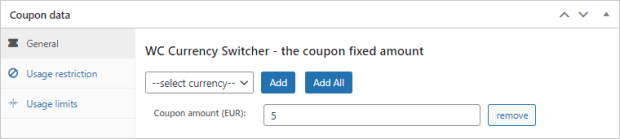
- In the General section, go to the WC Currency Switcher – the coupon fixed amount option.

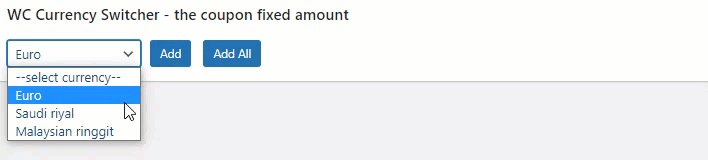
- In this option, we can select the currencies of the countries which were added in the Currencies option on the WC Currency Switcher Settings page.

- The admin will select the currency and click on the Add button.

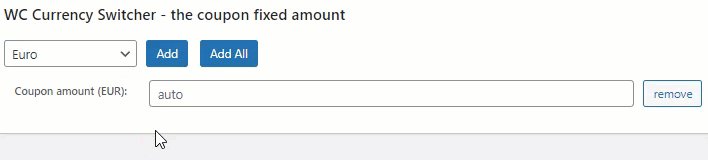
- The admin can also add all the currencies by clicking on the Add All button and delete any currency by clicking the Remove button.
- Now add the amount that would be offered when that respective coupon would be applied for that respective currency when it is active.

- Click on the Update / Publish button.
Front-end Impact
- The user will go to the website and visit the shop.
- Once the user has selected the item and is on the Cart page.
- The user will enter the coupon and click on the Apply coupon button.
- Once done, the user will be notified that the coupon has been applied.
- In the Cart total section, we can see which coupon has been applied and how much amount is deducted from the original total.

- Now when we’ll switch to Euro so the amount which is deducted from the original total is € 5.00 which we configure.

- When the user will click on the Proceed to checkout button, he will be redirected to the Checkout page.
- Also on the Checkout page, the user will be able to apply the coupon to view the total amount deducted from the original amount by applying the coupon.

2. Coupon Usage Restriction
Back-end Configuration
- Now go to the Admin Dashboard → WooCommerce → Coupon or Admin Dashboard → Marketing → Coupon.

- Click on the existing coupon or create a new one by clicking the Add Coupon button.

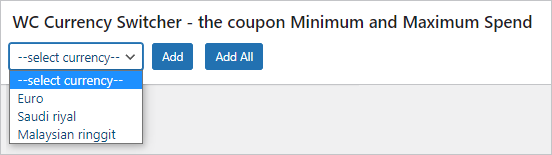
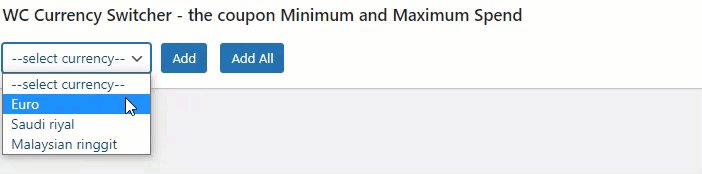
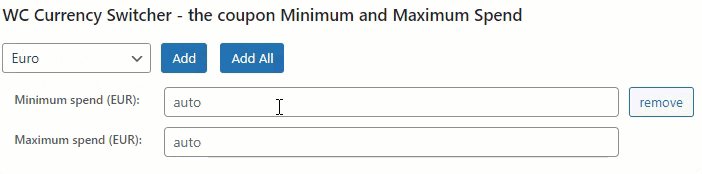
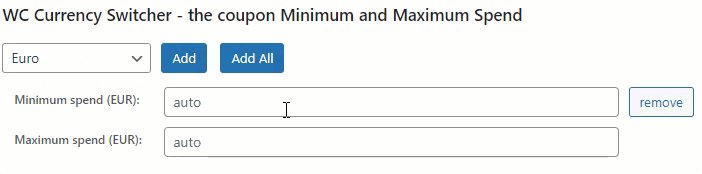
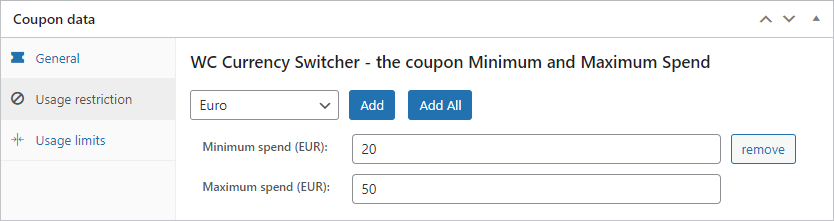
- In the Usage restriction section, go to the WC Currency Switcher – the coupon Minimum and Maximum amount option.

- In this option, we can select the currencies of the countries which were added in the Currencies option on the WC Currency Switcher Settings page.

- The admin will select the currency and click on the Add button.

- The admin can also add all the currencies by clicking on the Add All button and delete any currency by clicking the Remove button.
- Now add the Minimum spend amount and the Maximum spend amount for the currency which is selected.
- The coupon will now be applied only when the price will fall between the Minimum spend amount and the Maximum spend and that respective currency is active.

- Click on the Update / Publish button.
Front-end Impact
- The user will go to the website and visit the shop.
- Once the user has selected the item and is on the Cart page.
- The user will enter the coupon and click on the Apply coupon button.
- If the Subtotal price is between the Minimum spent and the Maximum spent amount then the coupon will be applied.
- Once done, the user will be notified that the coupon has been applied.

- When the user will click on the Proceed to checkout button, he will be redirected to the Checkout page.
- Also on the Checkout page, the user will be able to apply the coupon to view the total amount deducted from the original amount by applying the coupon.

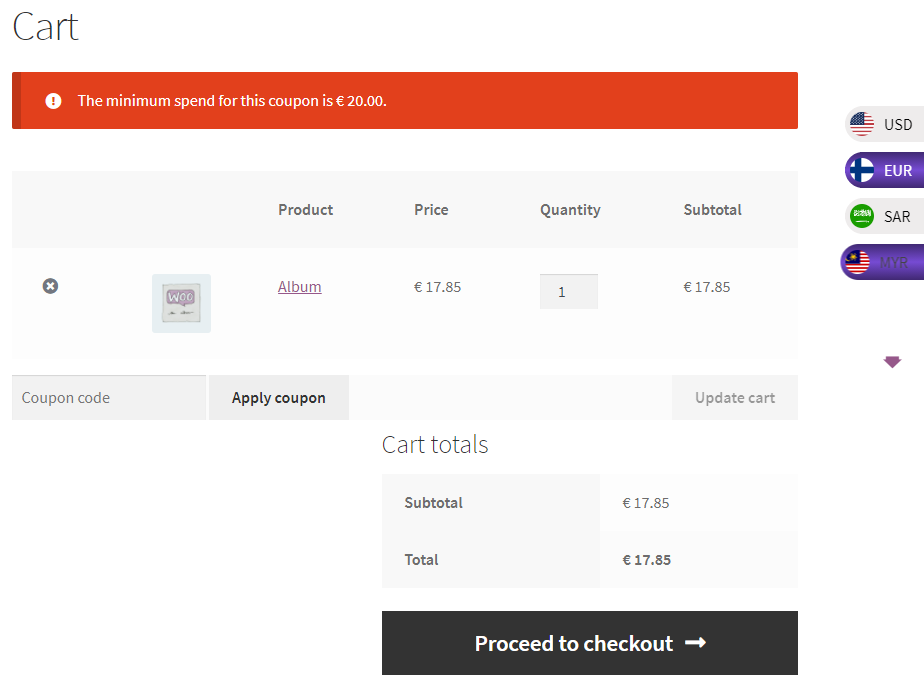
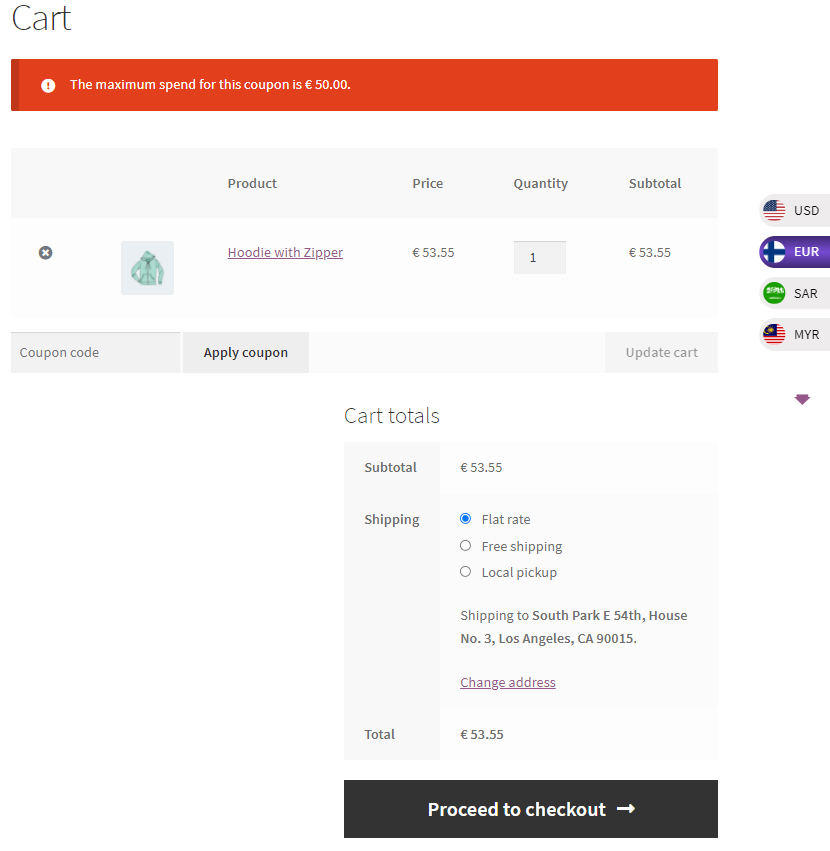
- If the Subtotal price is less than the Minimum spent amount then the coupon will be not be applied and a message would appear at the top.

- If the Subtotal price is more than the Maximum spent amount then the coupon will be not be applied and a message would appear at the top.

NOTE: The Minimum spent and Maximum spent amount function will only function when the currency on which it is configured at the back-end is active.
Per Product Pricing in Different Currencies
↑ Back to topPer-product pricing in different currencies allows store-wide currency switching based on exchange rates. With this enhancement, administrators can now manually set custom prices per product per currency, thereby bypassing automatic currency conversion.
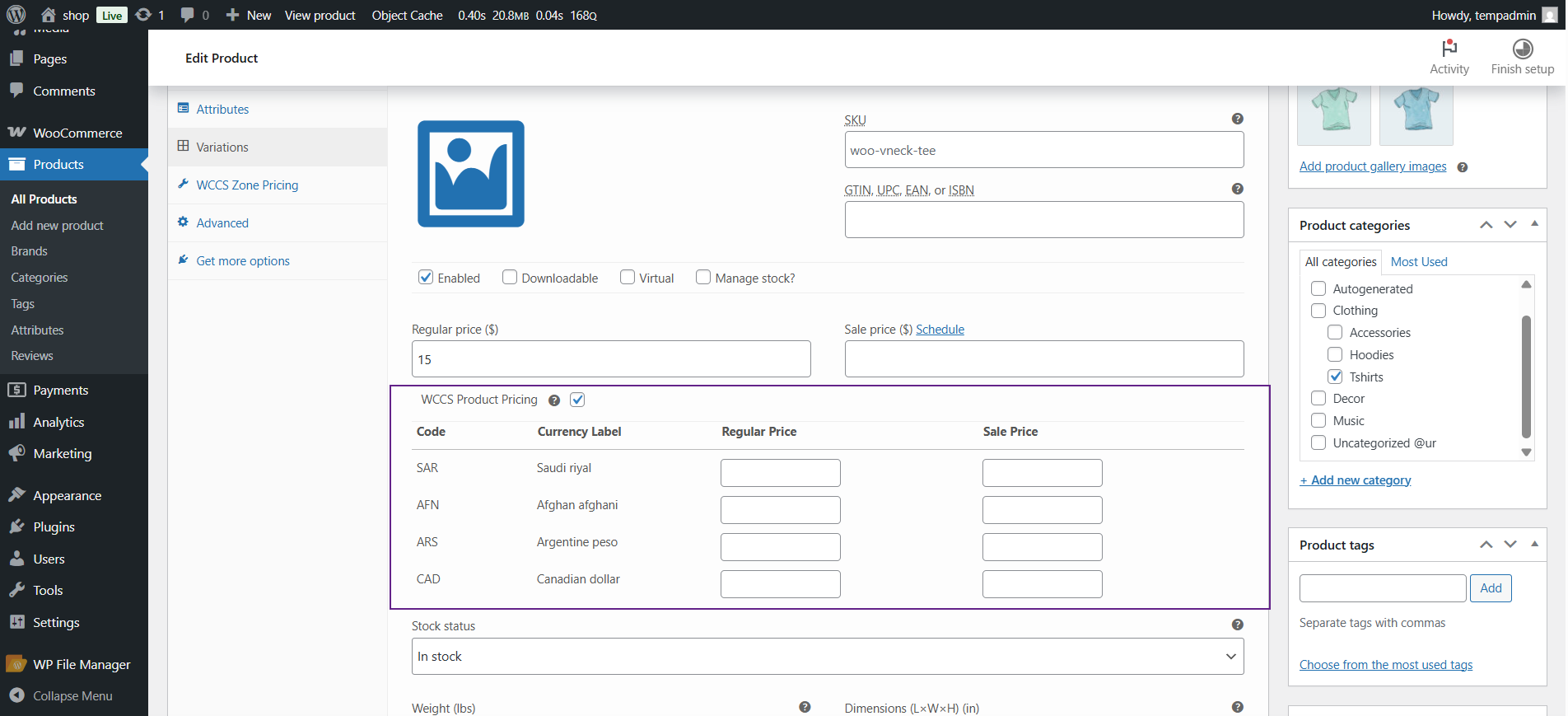
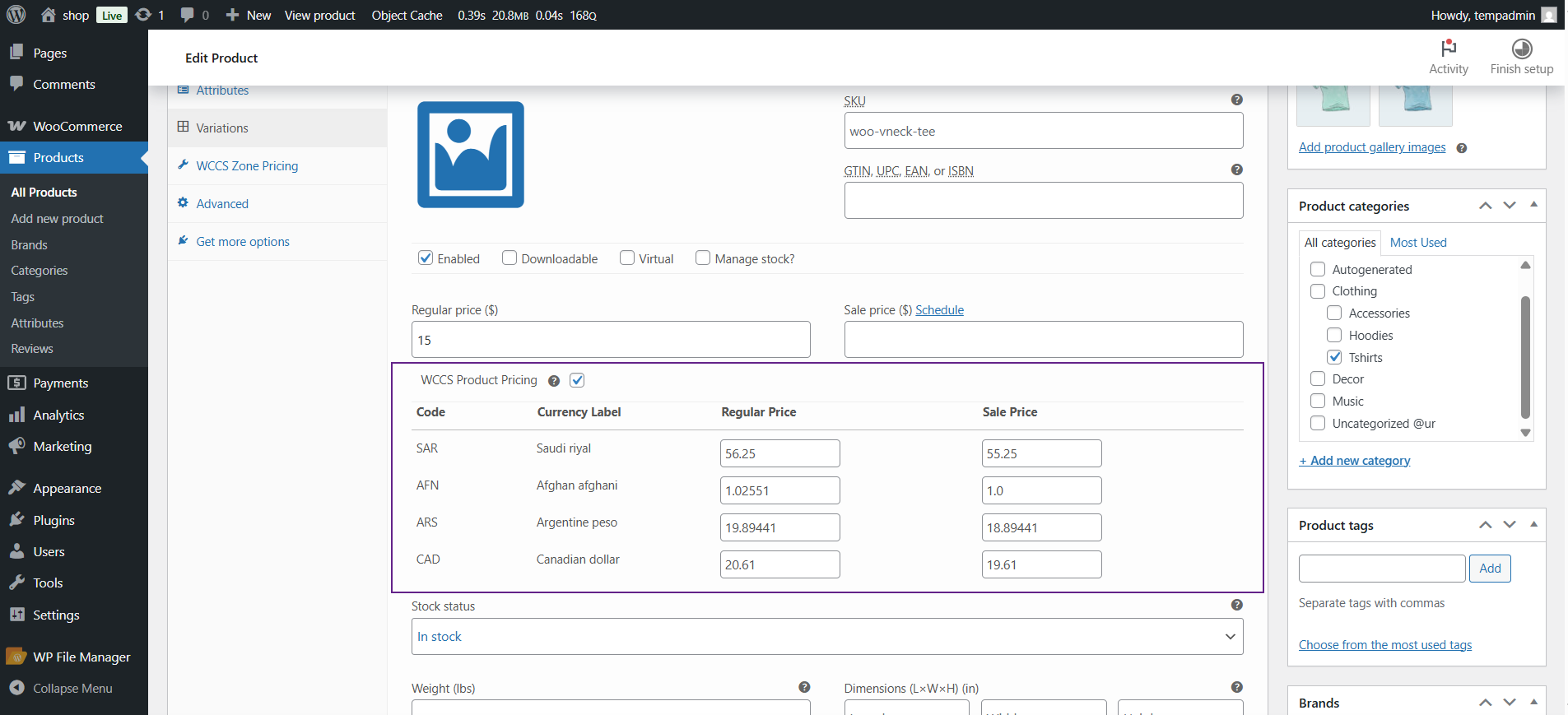
For Simple Products:
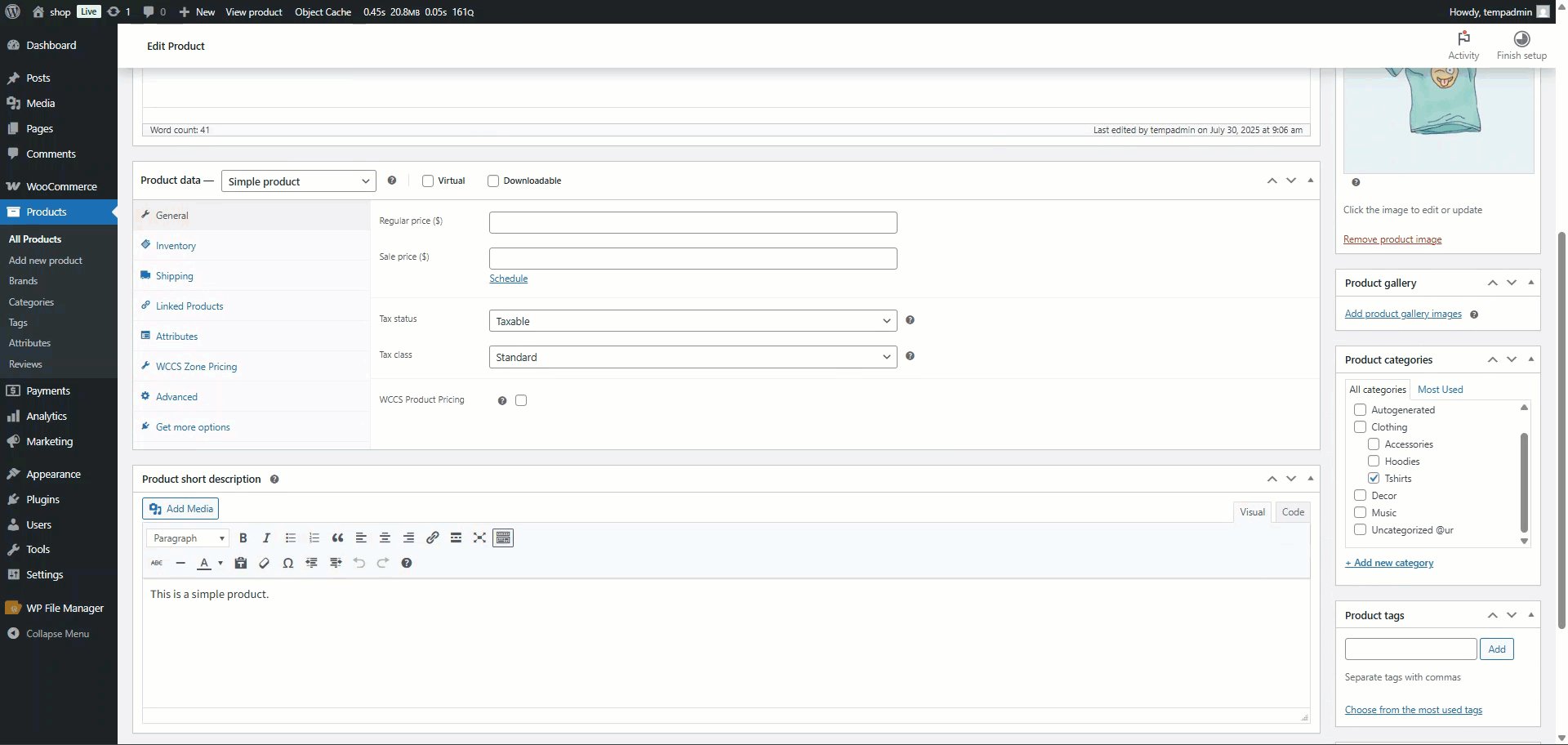
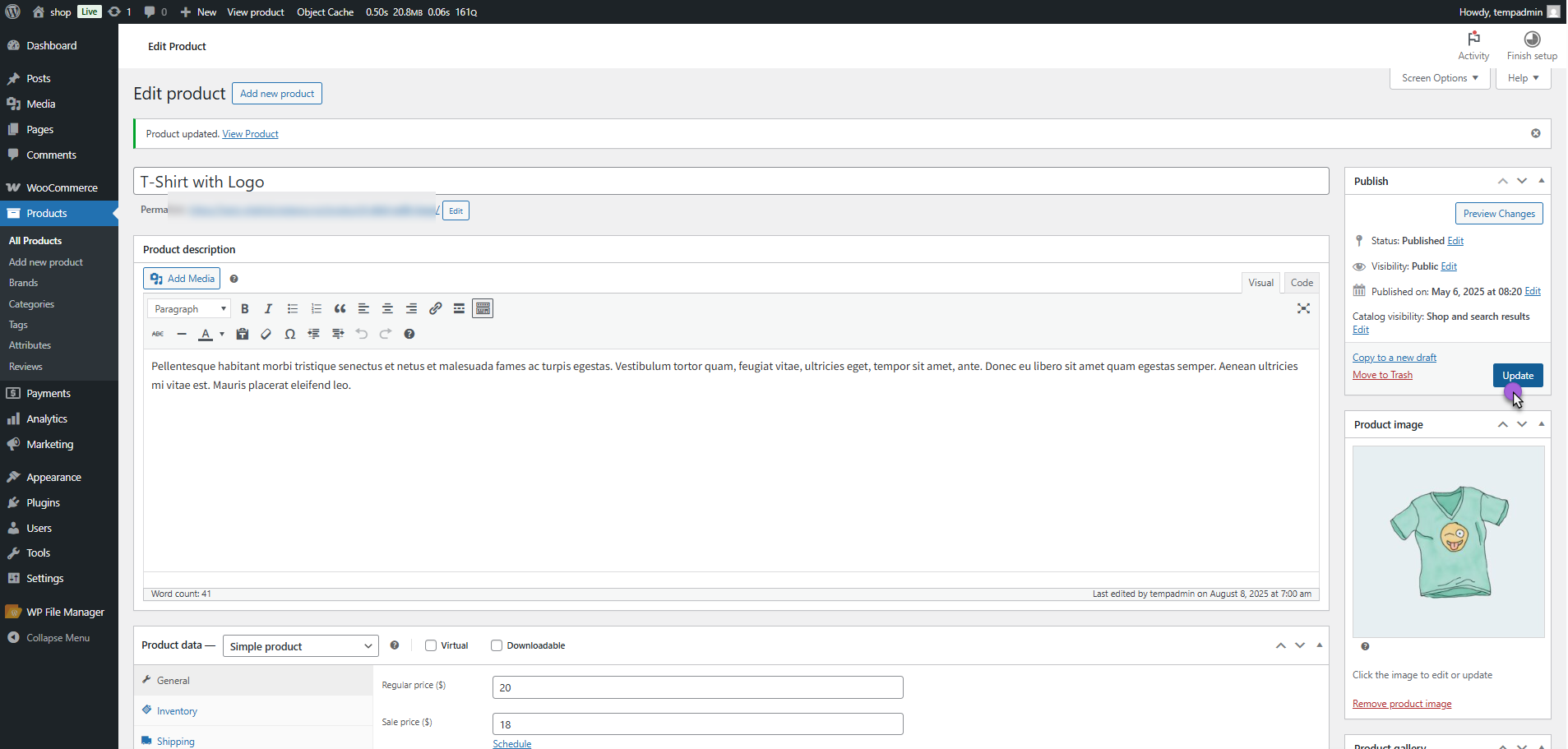
↑ Back to top- Navigate to: Edit Product > Product Data > General Tab

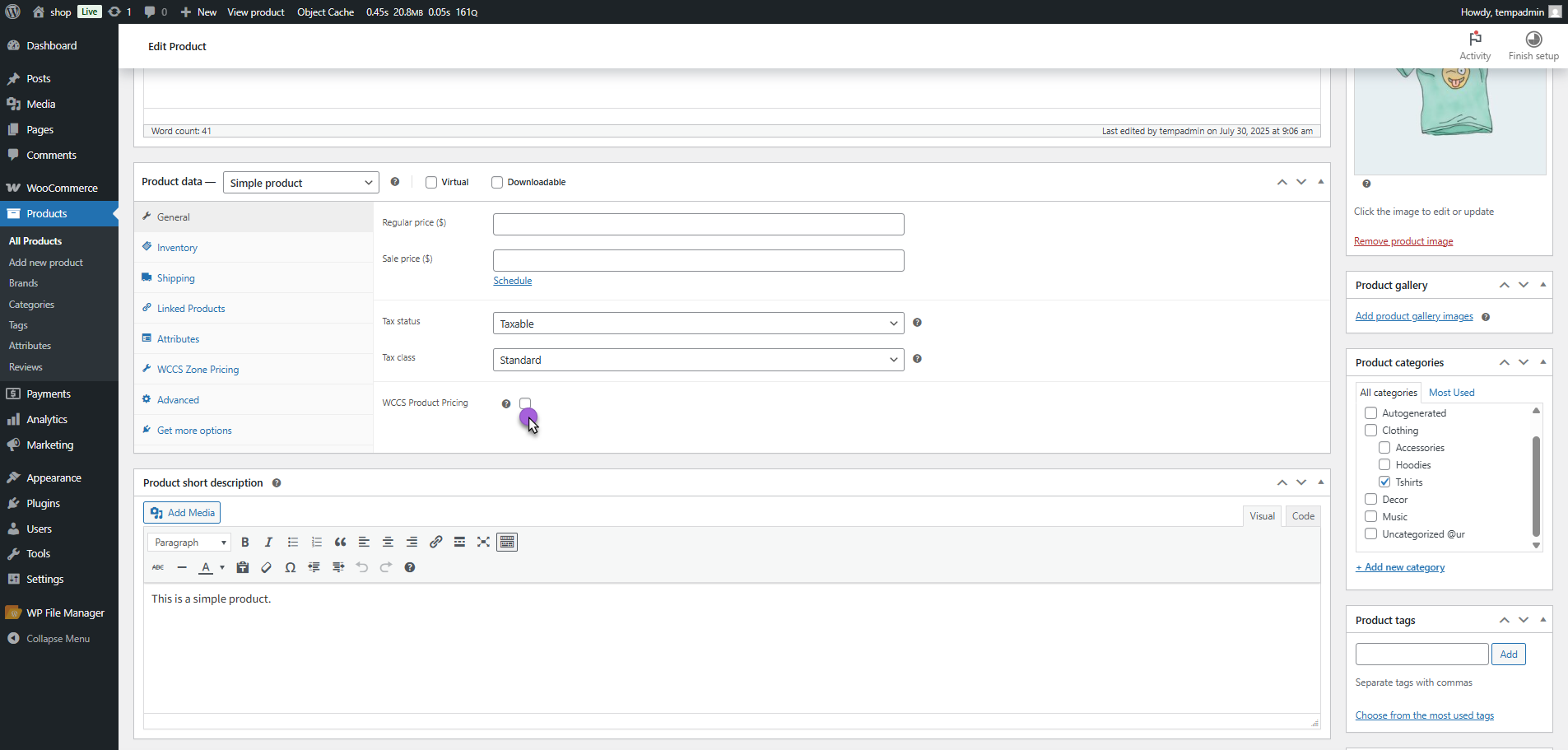
- Check the box labeled WCCS Product Pricing.

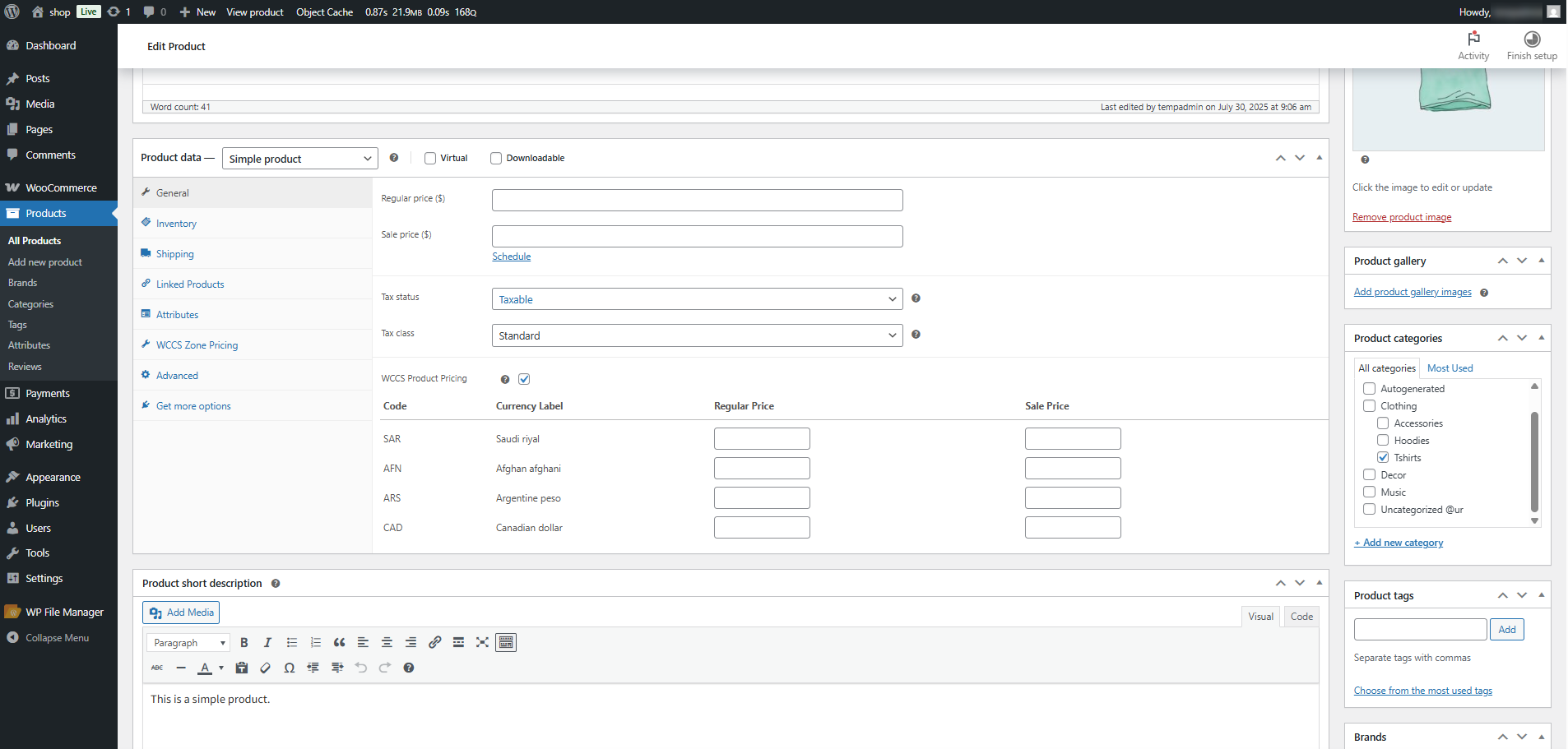
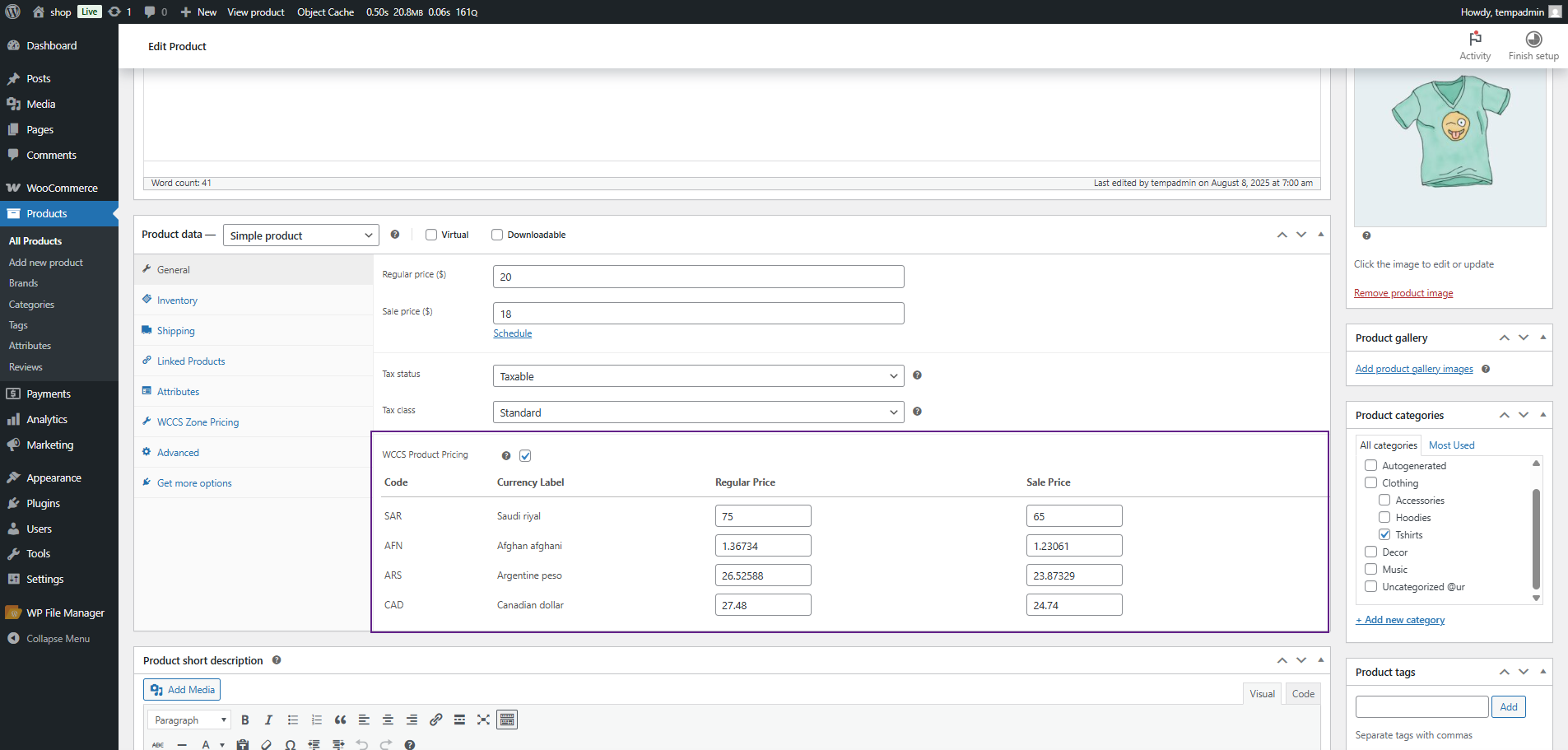
- Once checked, a Table will appear showing all the Active Currencies configured in the plugin.

- For each currency in the table:
- Regular Price: Enter the standard selling price for that currency.
- Sale Price: Enter a discounted price for that currency.

- Click Update or Publish to save your changes.

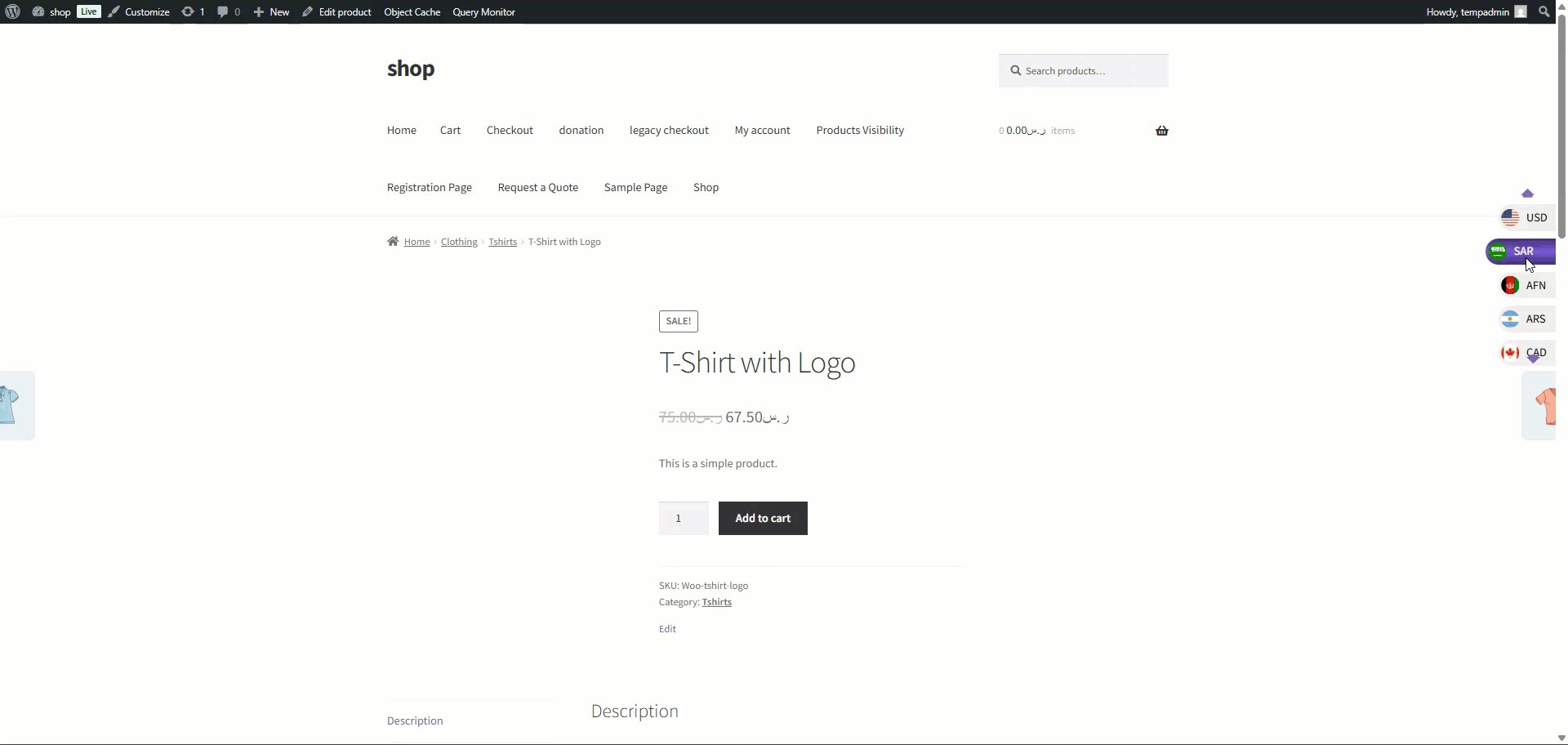
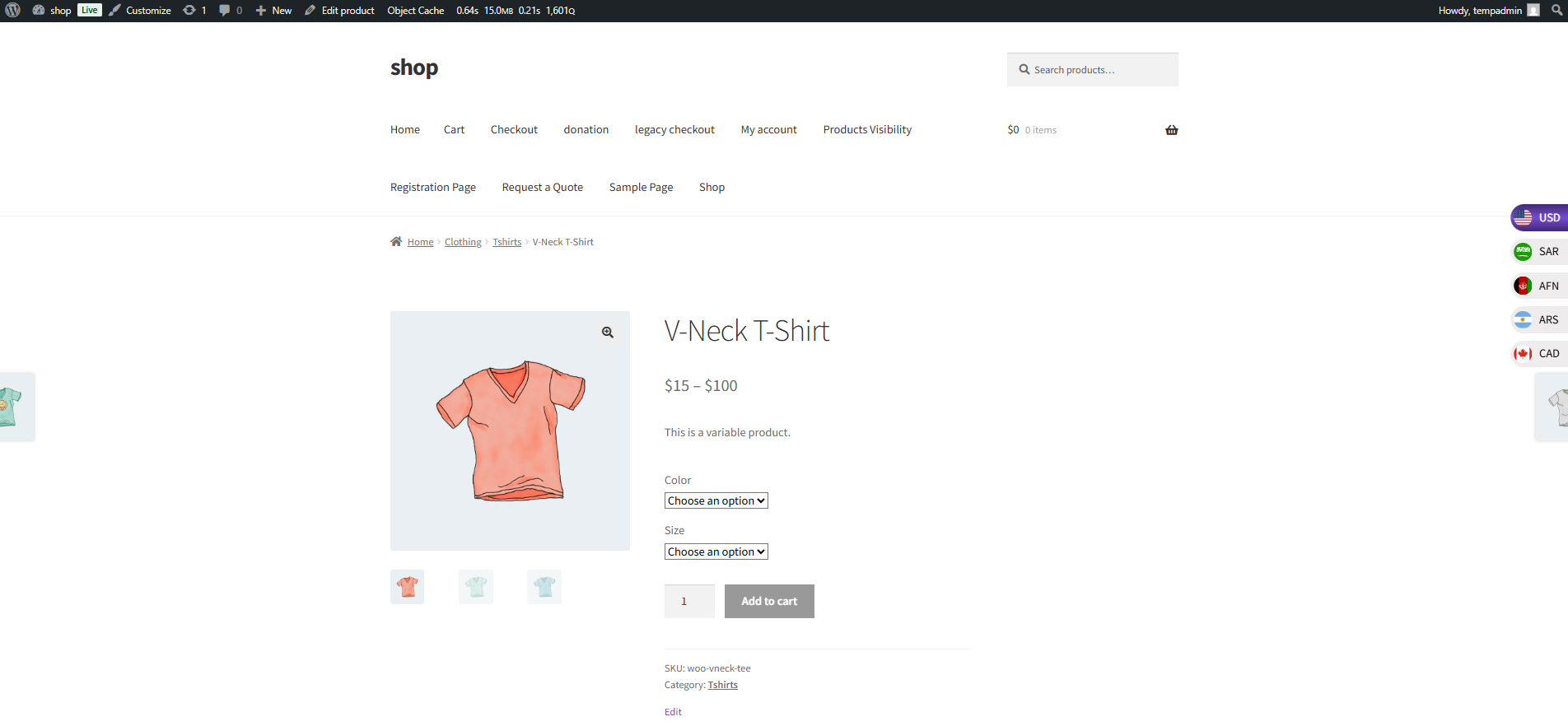
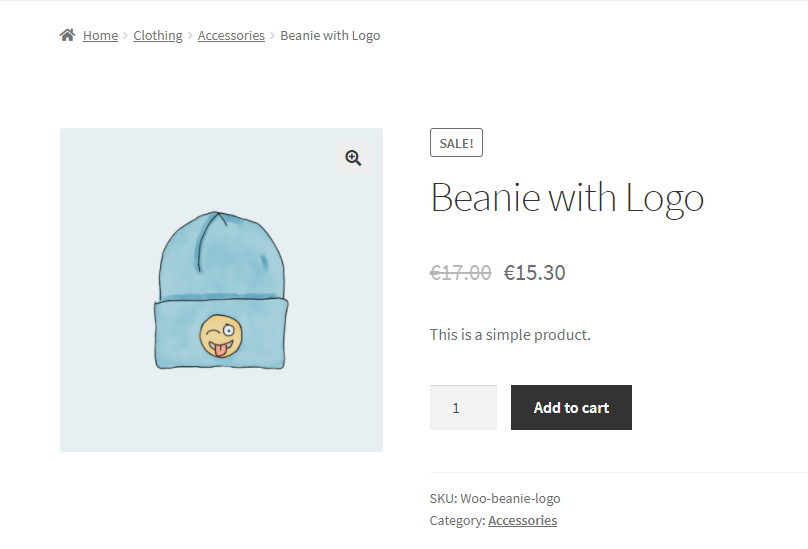
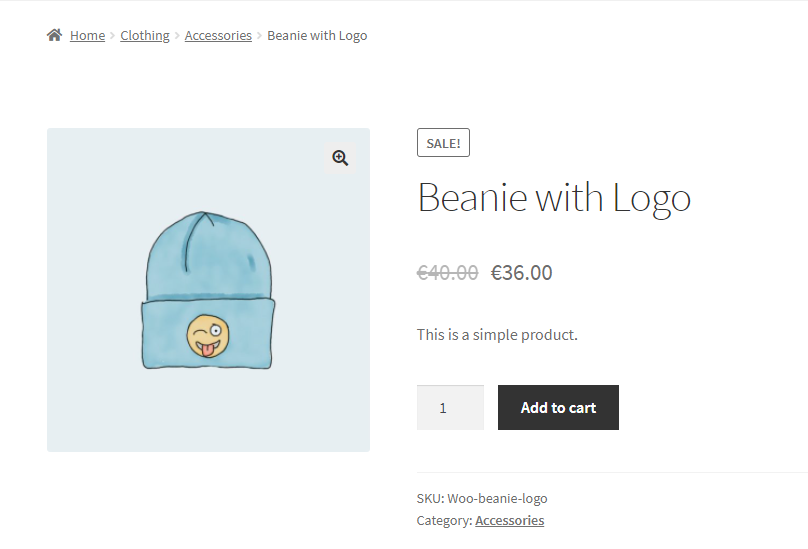
Front-End Impact
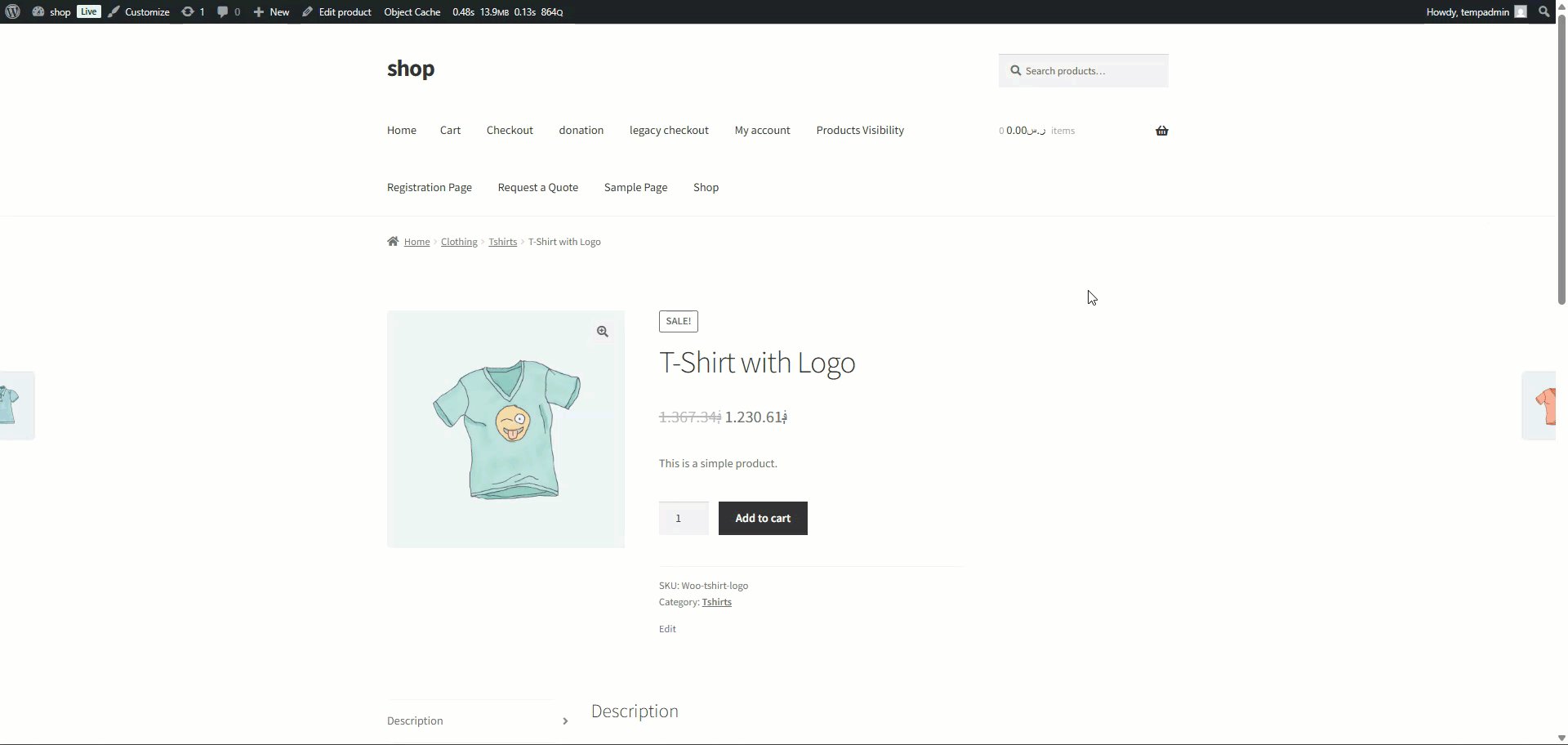
- Go to the Shop page.
- Navigate to a product that has custom currency pricing set.
- Prices will display in the currency selected from the currency switcher.

- If a custom price is set for that currency, it will be shown.

Note: If no custom price is set, the price will be converted using the exchange rate.
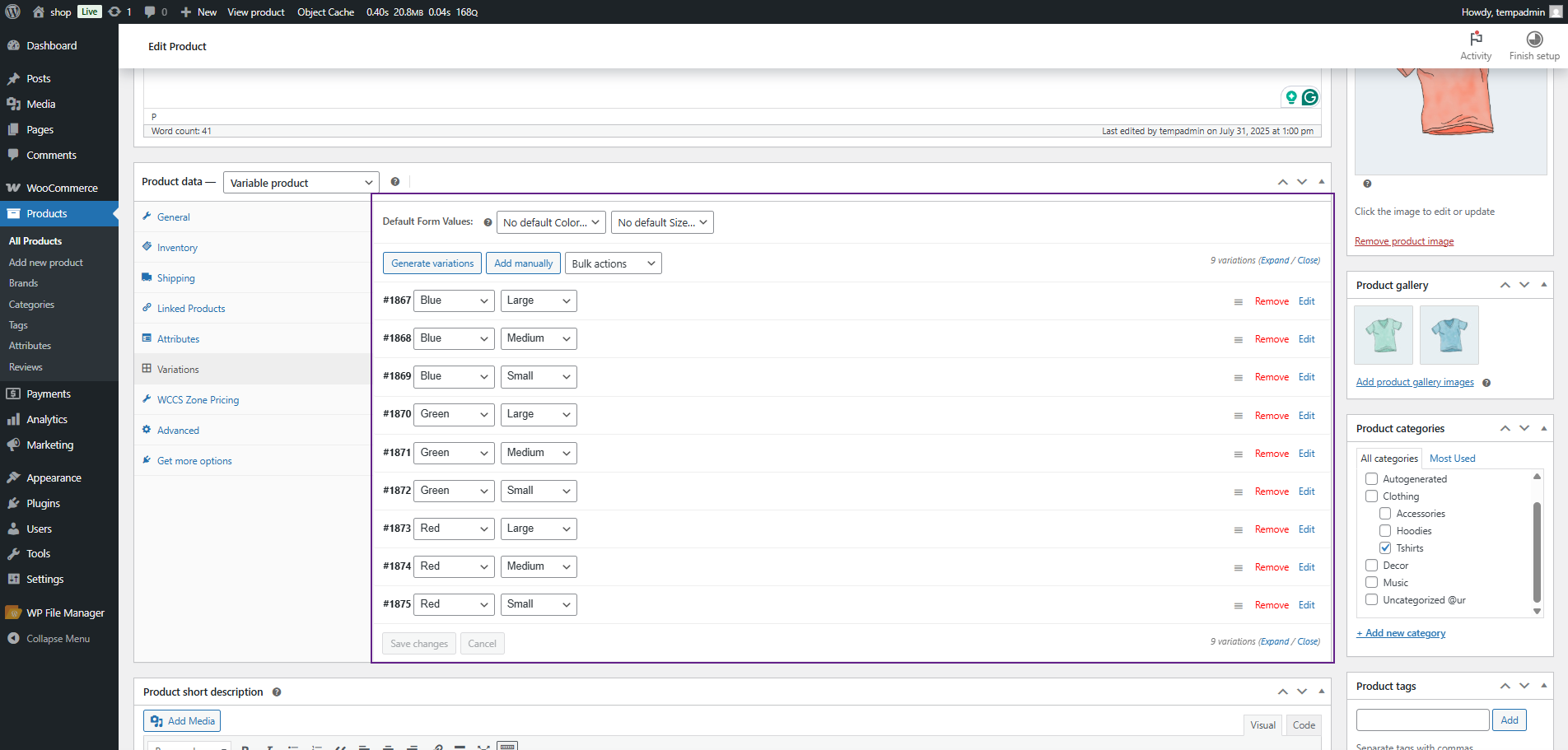
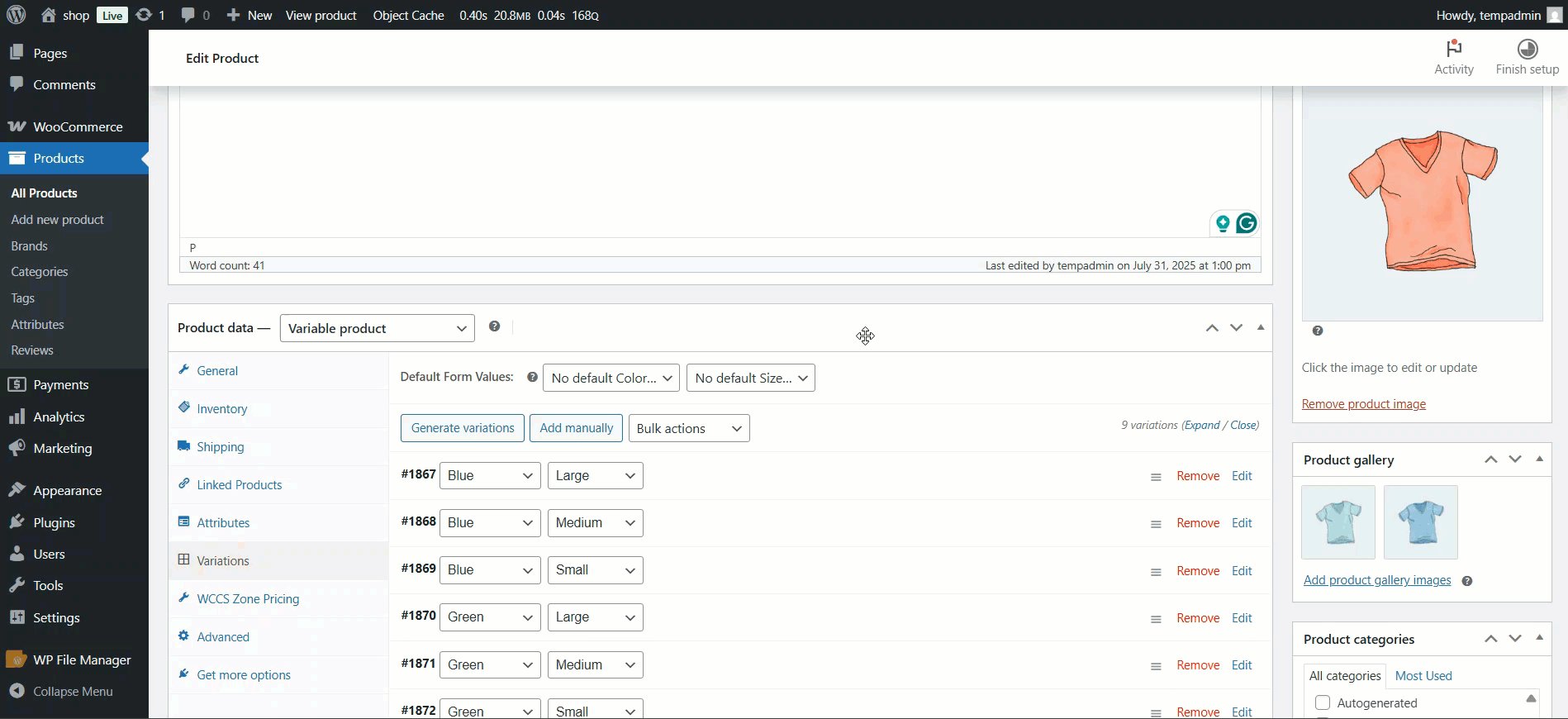
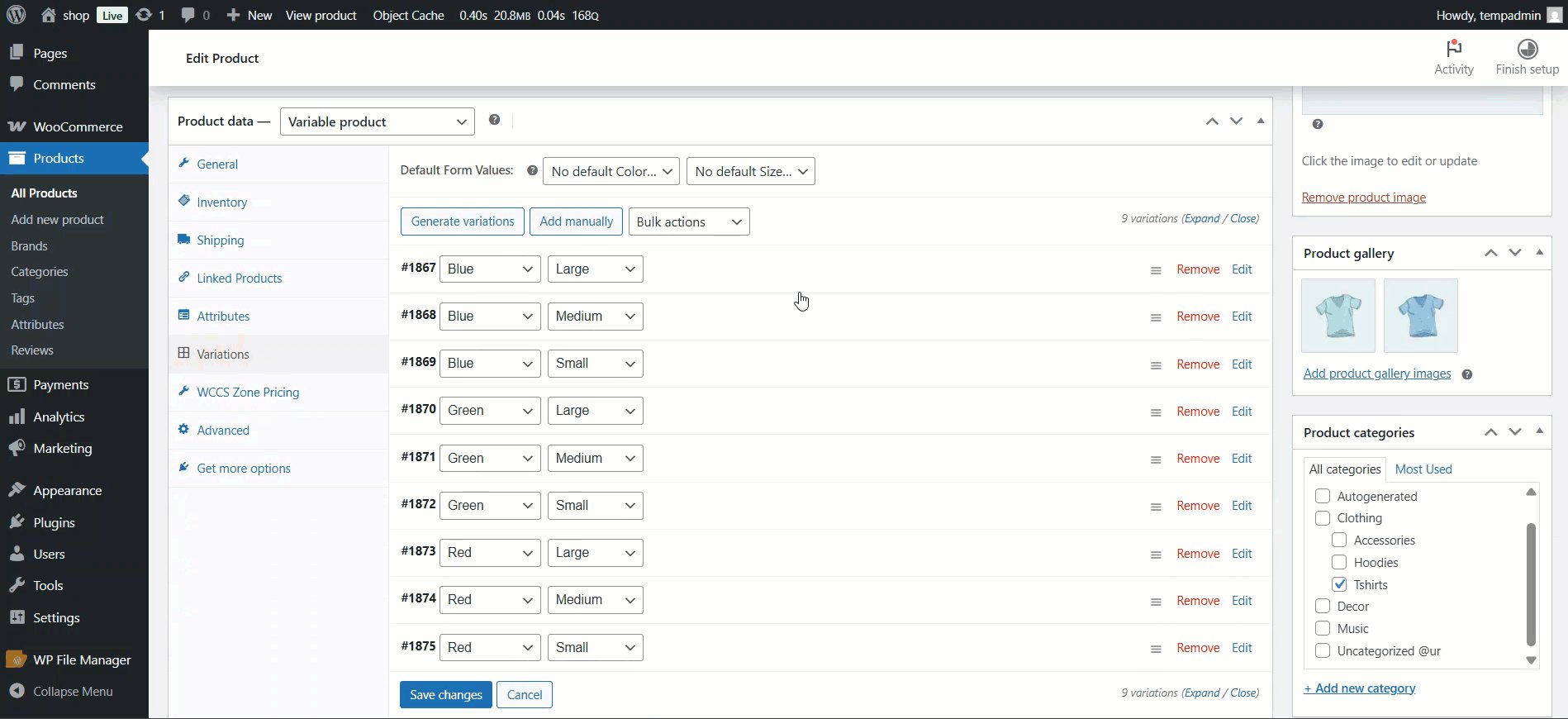
For Variable Products
↑ Back to top- Go to: Products > Edit Product

- In the Product Data section, open the Variations tab.

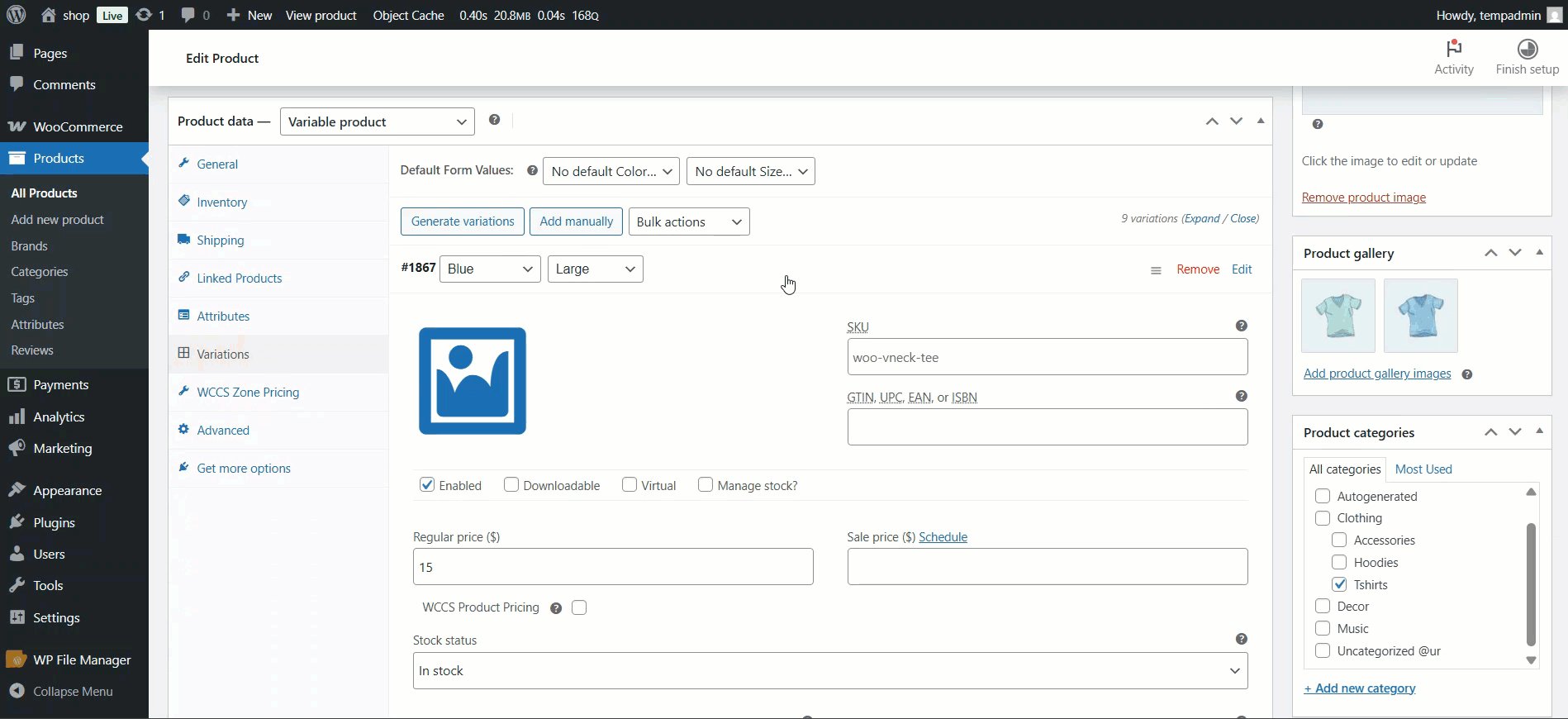
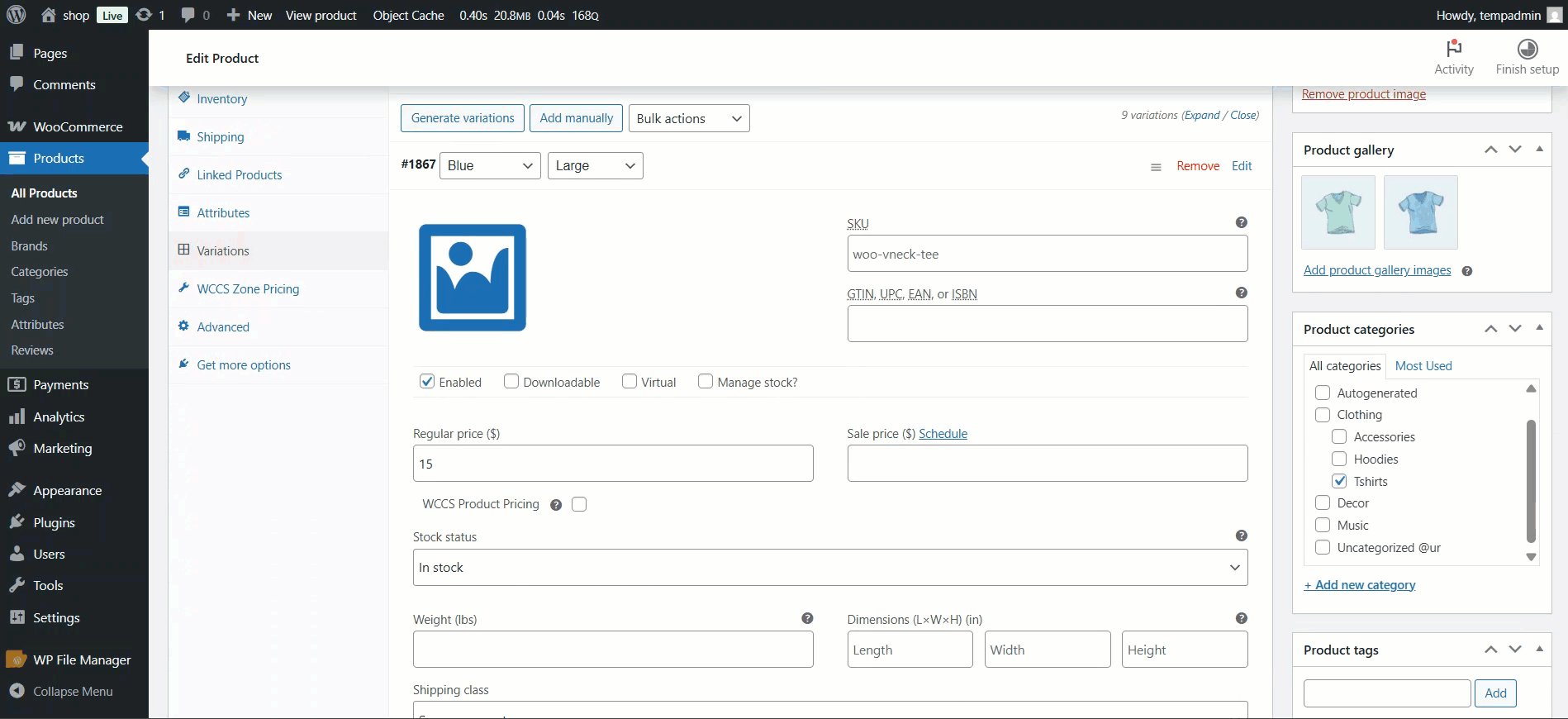
- Select a variation to expand its settings.

- Check the box labeled WCCS Product Pricing for that variation.
- A table will appear with all active currencies.

- For each currency in the table:
- Regular Price: Enter the base selling price for that variation in that currency.
- Sale Price: Enter a sale price for that variation in that currency.

- Repeat steps 3–6 for other variations as needed.
- Click Save Changes, then Update the product.

Front-End Impact
- Go to the Shop page.
- Navigate to a Variable product that has a custom currency pricing set.
- Prices will display in the currency selected from the currency switcher.

- If a custom price is set for that currency, it will be shown.

Zone Pricing
↑ Back to topConfiguration
- Go to Admin Dashboard → WooCommerce → WCCS Settings.

- Click on the Zone Pricing tab.

NOTE: To use this feature, Go to General Settings. The user must Enable the Shop Currency and Currency by Location options and Disable Currency on Billing option.

Back-End Configuration
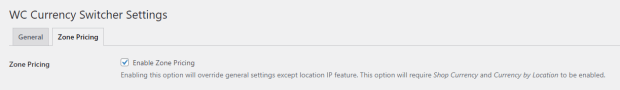
- Once you’re on the Zone Pricing settings page, click on the Enable Zone Pricing checkbox.

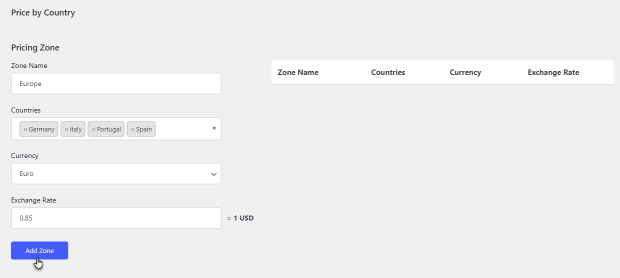
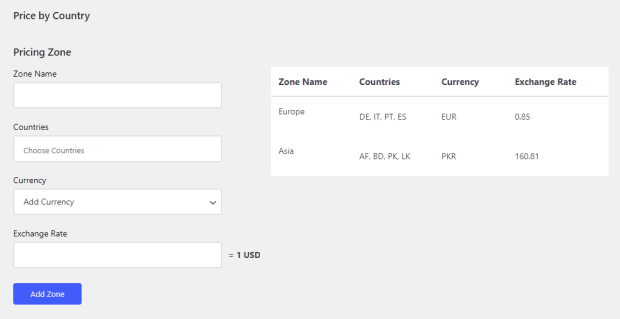
- Now go to the Pricing Zone settings.
- Zone Name
- Enter the title of your zone.

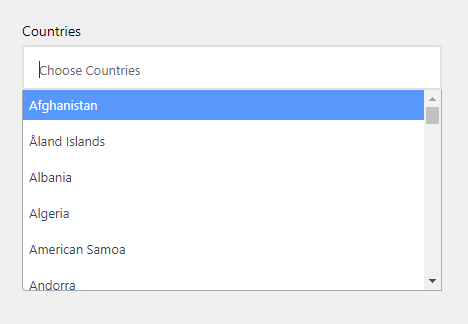
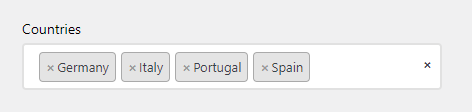
2. Countries
- Select the countries you want to add in that respective zone from the dropdown menu.

- Multiple countries can be added to this option.

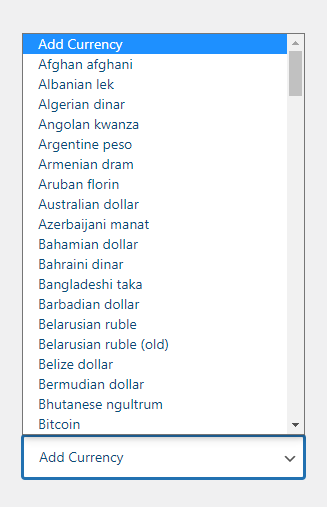
3. Currency
- Select the currency for that respective zone from the dropdown menu.

- Only one currency can be selected in this option.

4. Exchange Rate
- Enter the exchange rate of the currency which is selected above in the Currency option.

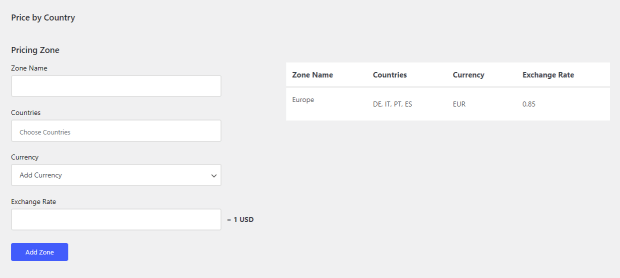
- Once all the required fields are filled, click on the Add Zone button.

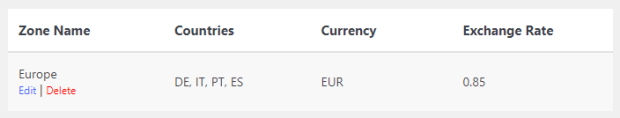
- A zone would be added in the column present on the right side of the page.

- Hover over the respective zone to view further options.
- You can edit the zone by clicking on the Edit option.
- You can remove the zone by clicking on the Delete option.

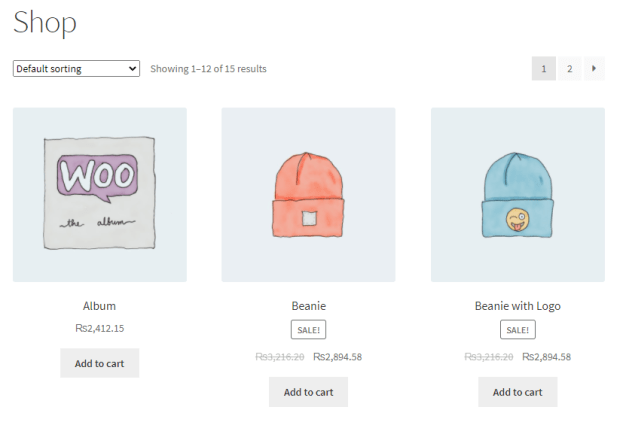
Front-End Impact
- When a user visits the website and his location will be in any country mentioned in the Pricing Zone configuration, the currency mentioned in that respective zone will appear for that user.
- For example, A user who lives in Germany visits the website, so the website’s currency would appear in EUR since it is configured in the Pricing Zone settings.

- We can add multiple zones in Pricing Zone settings.
Back-End Configuration

Front-End Impact
- The currency would appear according to the user’s location. According to the user’s location, the system will check in which zone his country is mentioned, and according to that, the currency will appear to the user.
- For example, A user who lives in Sri Lanka visits the website so the currency on the website would appear in PKR since it is configured in the Pricing Zone settings.

Product Zone Pricing
↑ Back to topBack-End Configuration
- Go to Admin Dashboard → WooCommerce → WCCS Settings.

- Hover over any product to view the further options.
- Click on the Edit option.

- Click on the Edit option.
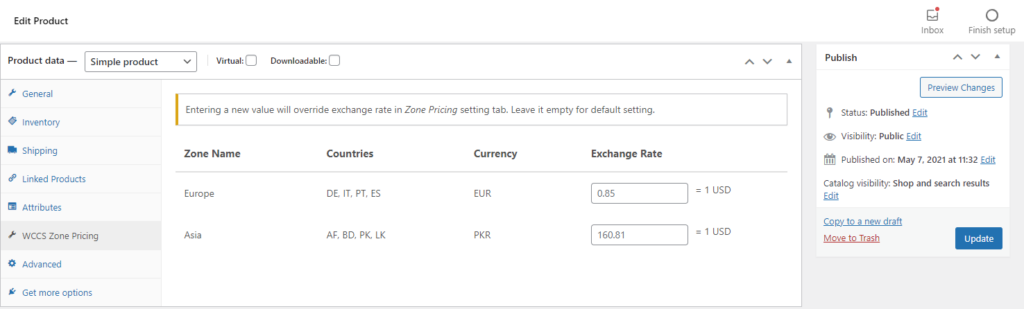
- Once you’re on the Edit Product page, go to the Product Data section.
- Go to the WCCS Zone Pricing tab.

- We can see the exchange rate of that respective products in different zones.
- Enter a new value in the exchange rate field according to your requirement.
- Entering a new value will override the exchange rate in the Zone Pricing setting tab.

- Click on the Update button.
Front-End Impact
a. Before – Default Value

b. After – Override Value

Order Sync For Woo Analytics
↑ Back to top- Order sync for Woo analytics will allow the admin to sync and display the orders that are received in user selected currency, the amount is converted to the base currency of the store and displayed in the WooCommerce Analytics.
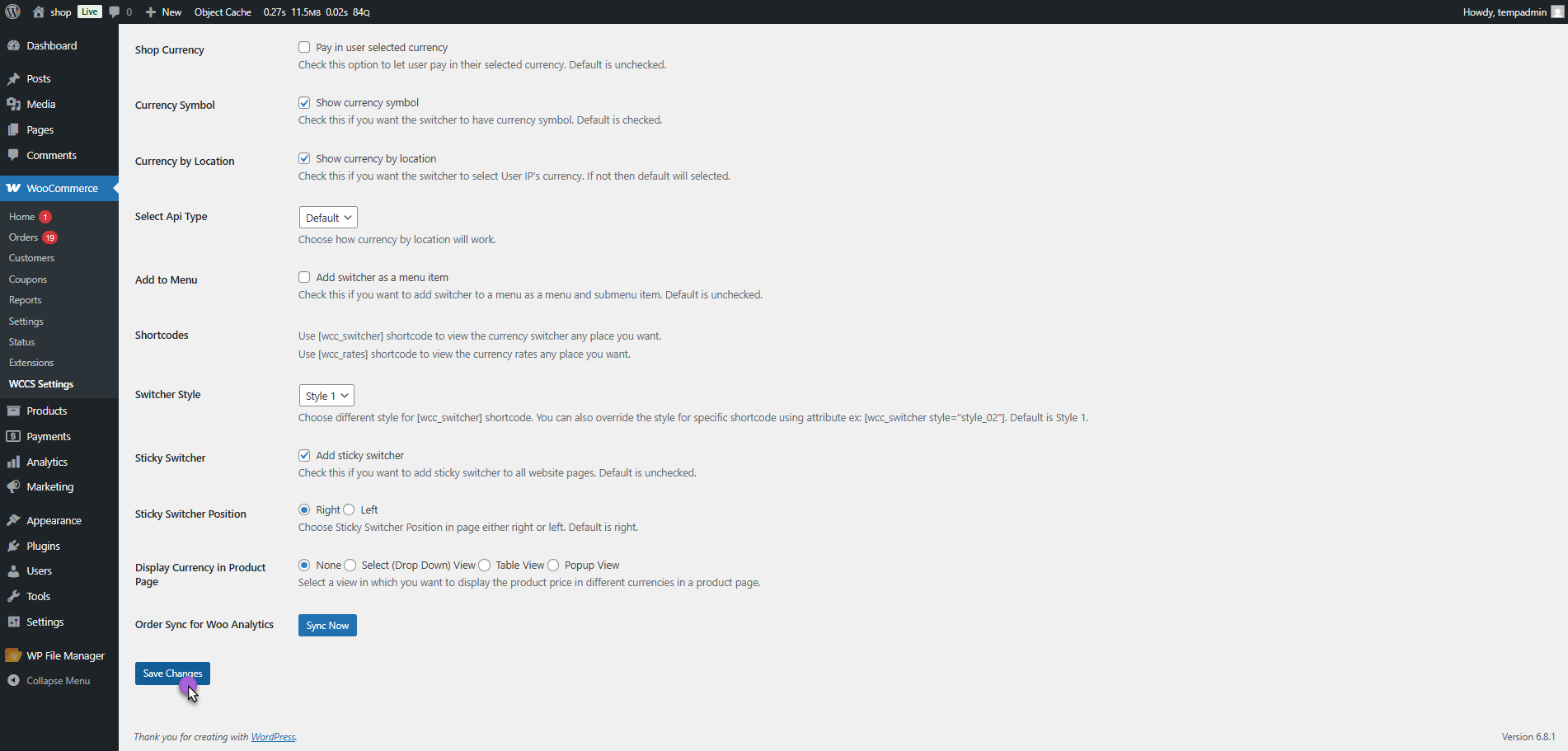
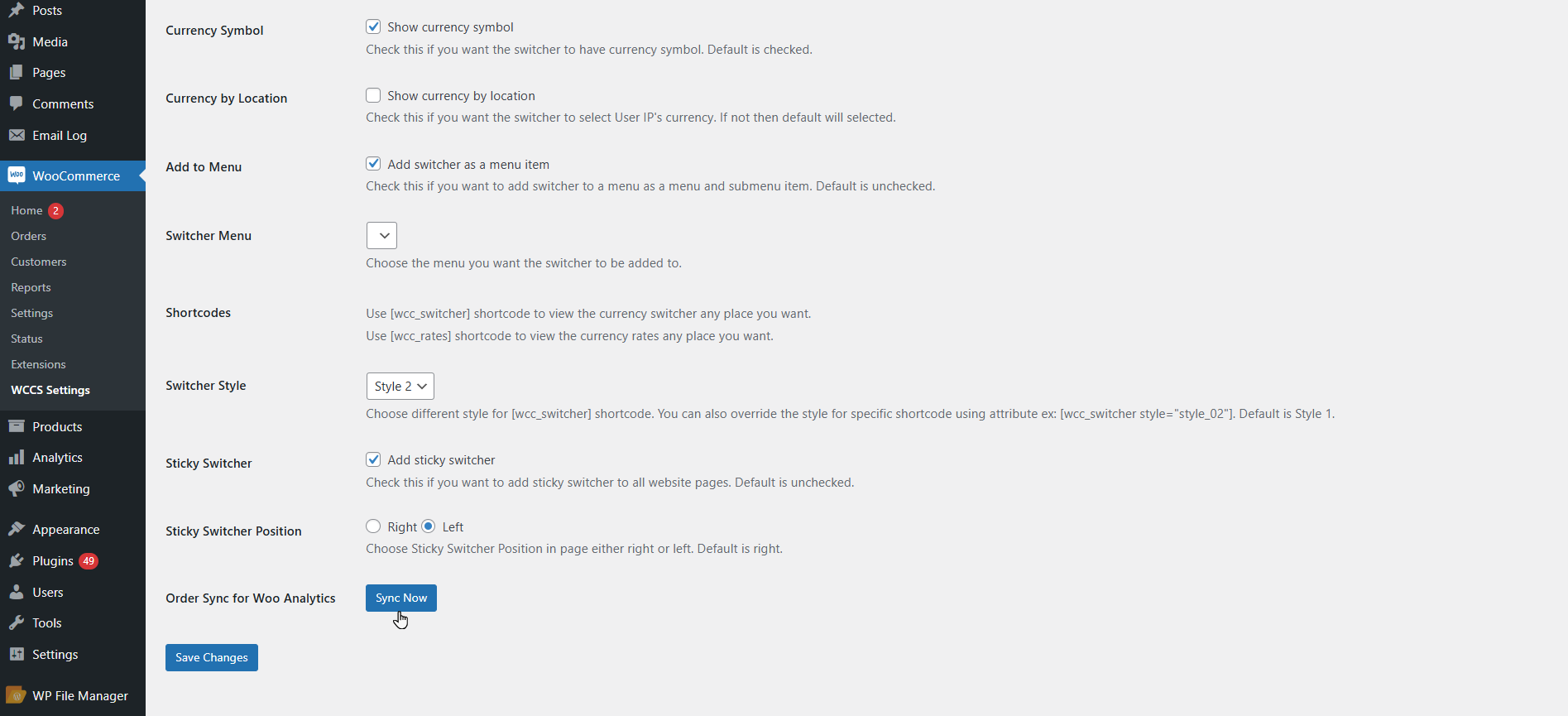
- Navigate to WordPress Admin Dashboard > WooCommerce > WCCS Settings > General.
- Scroll down to Order Sync for Woo Analytics.
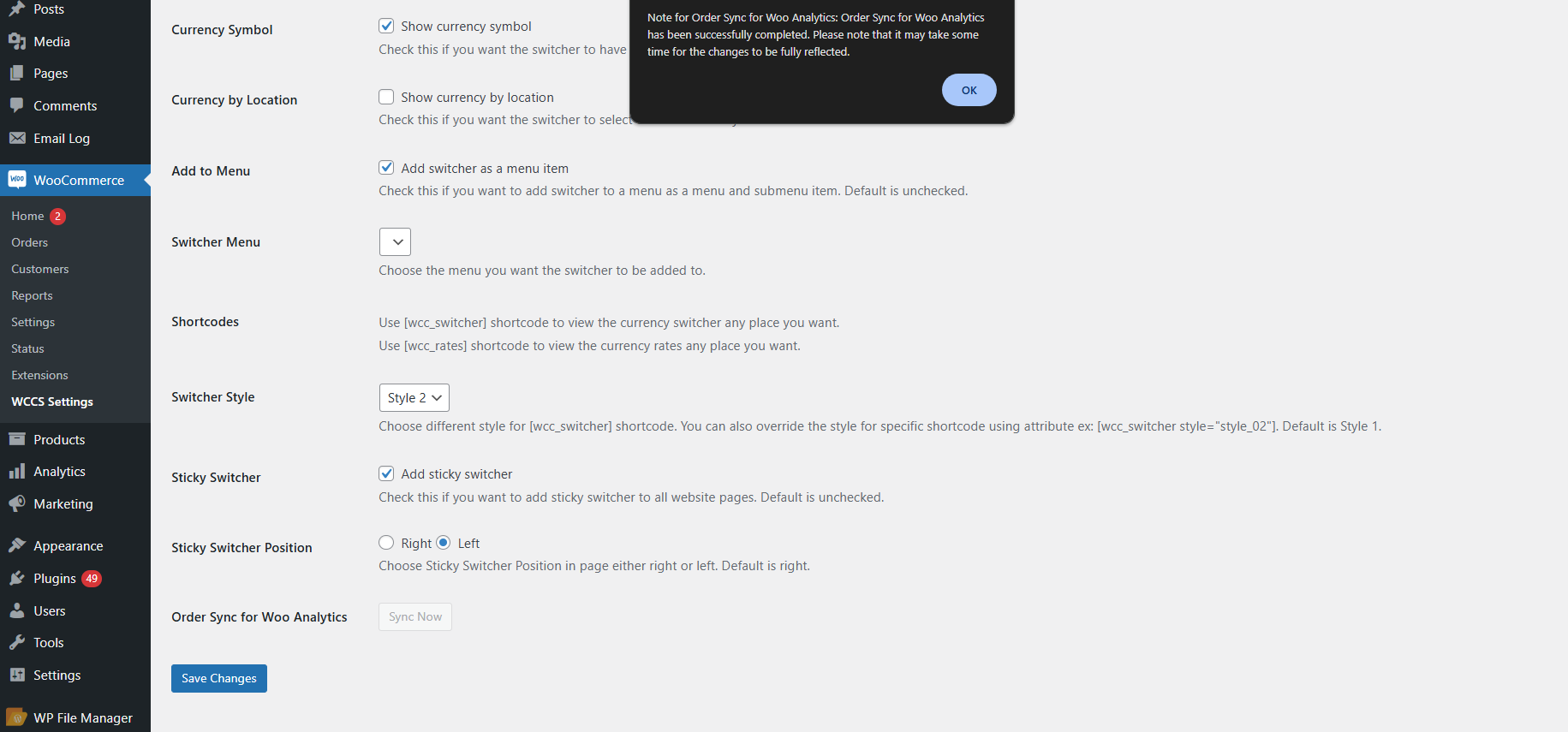
- Click on the Sync Now button.

- An alert will be displayed.
Note: The changes may take some time to reflect depending on the WooCommerce Analytics syncing.

Front End Impact
↑ Back to top- Go to the Shop page.
- Switch the currency.
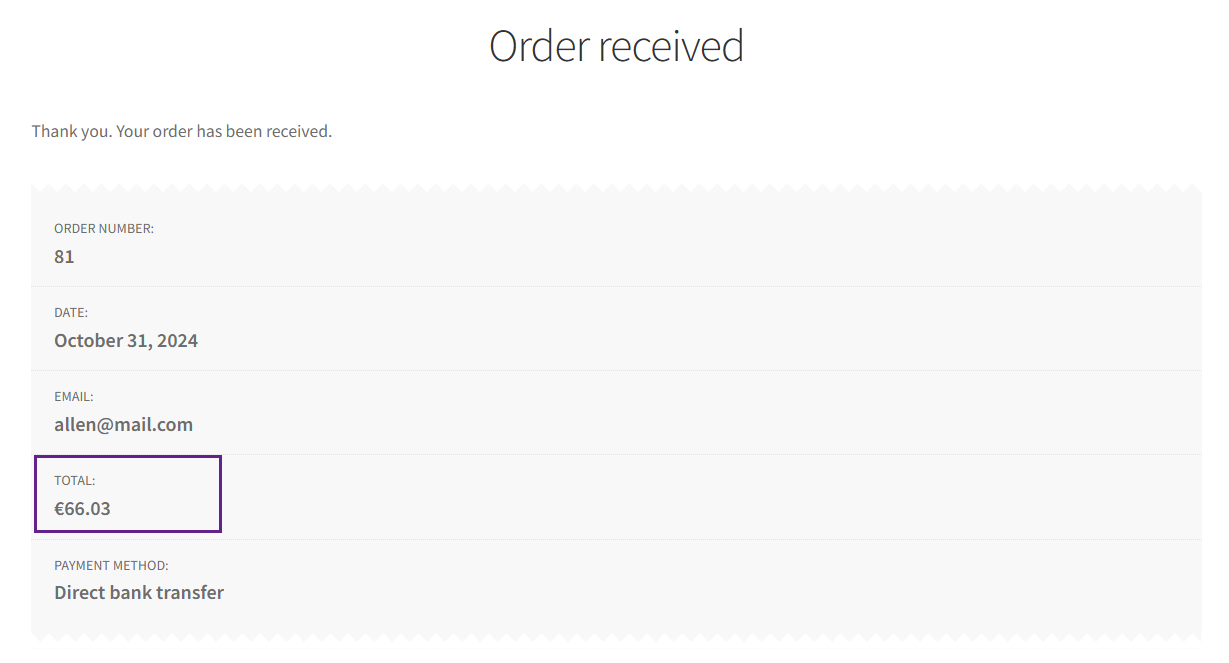
- Place an order in the user selected currency.

Currency in Manual Order
↑ Back to topCurrency in Manual Order will enable the admin to change the currency of the entire order while creating it manually from WooCommerce > Orders.
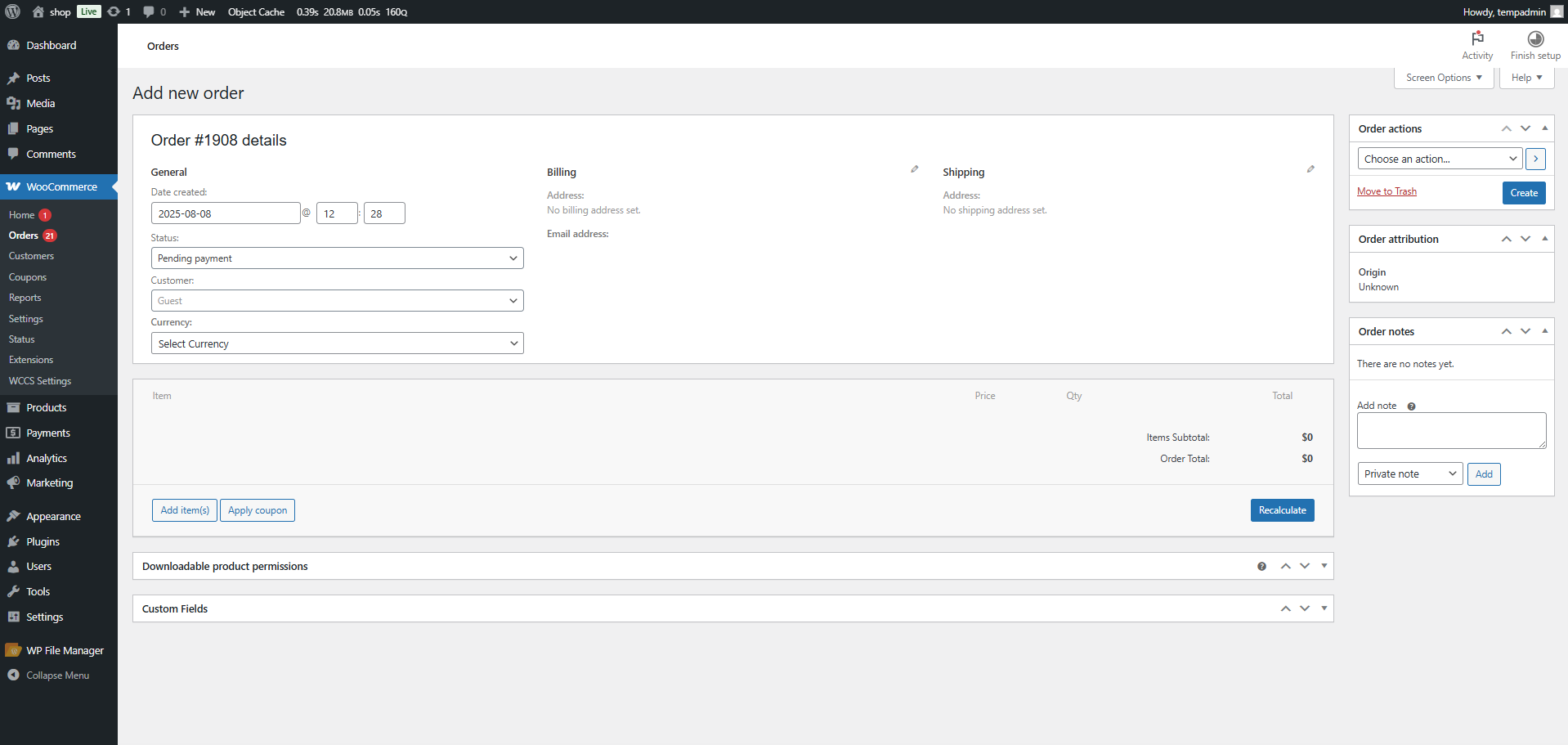
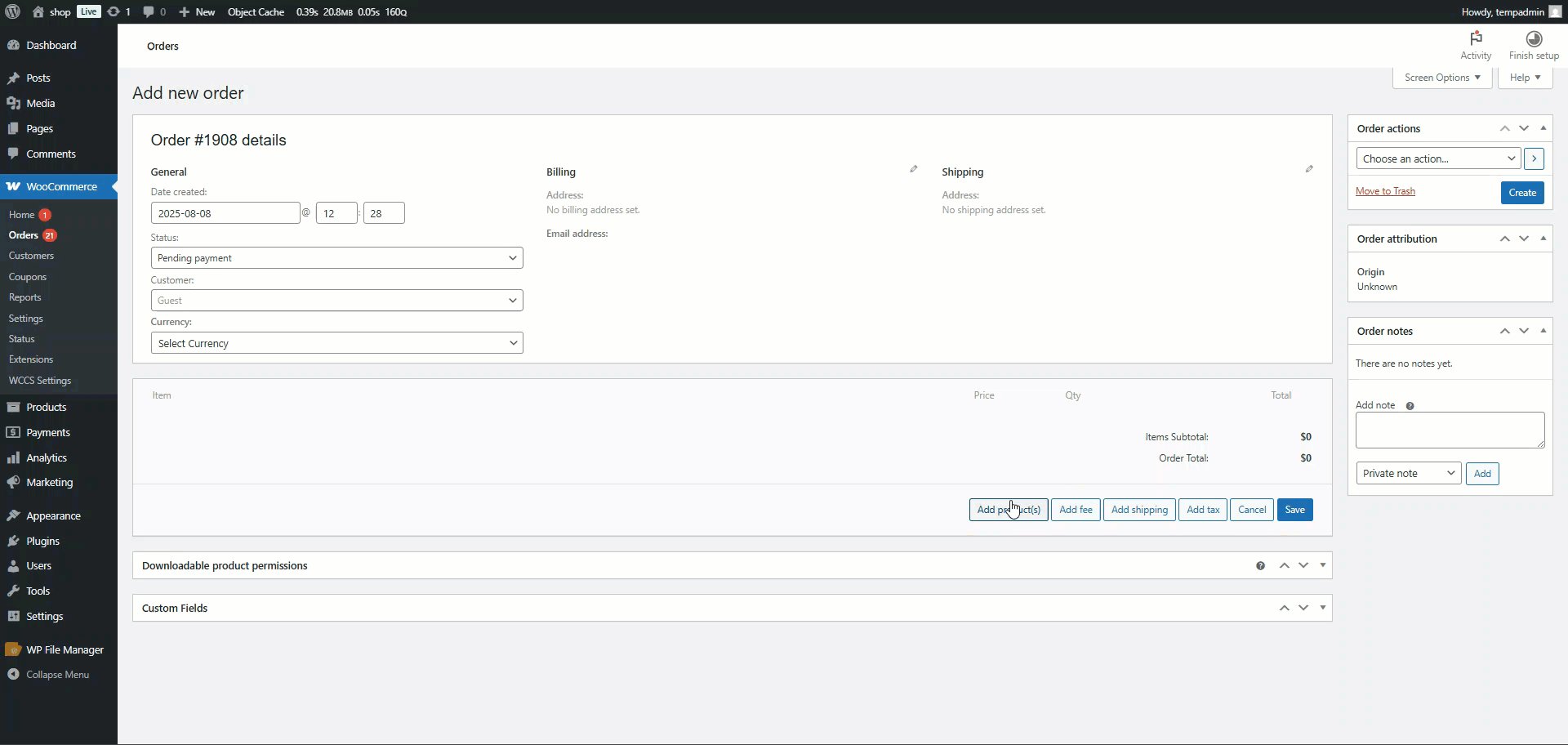
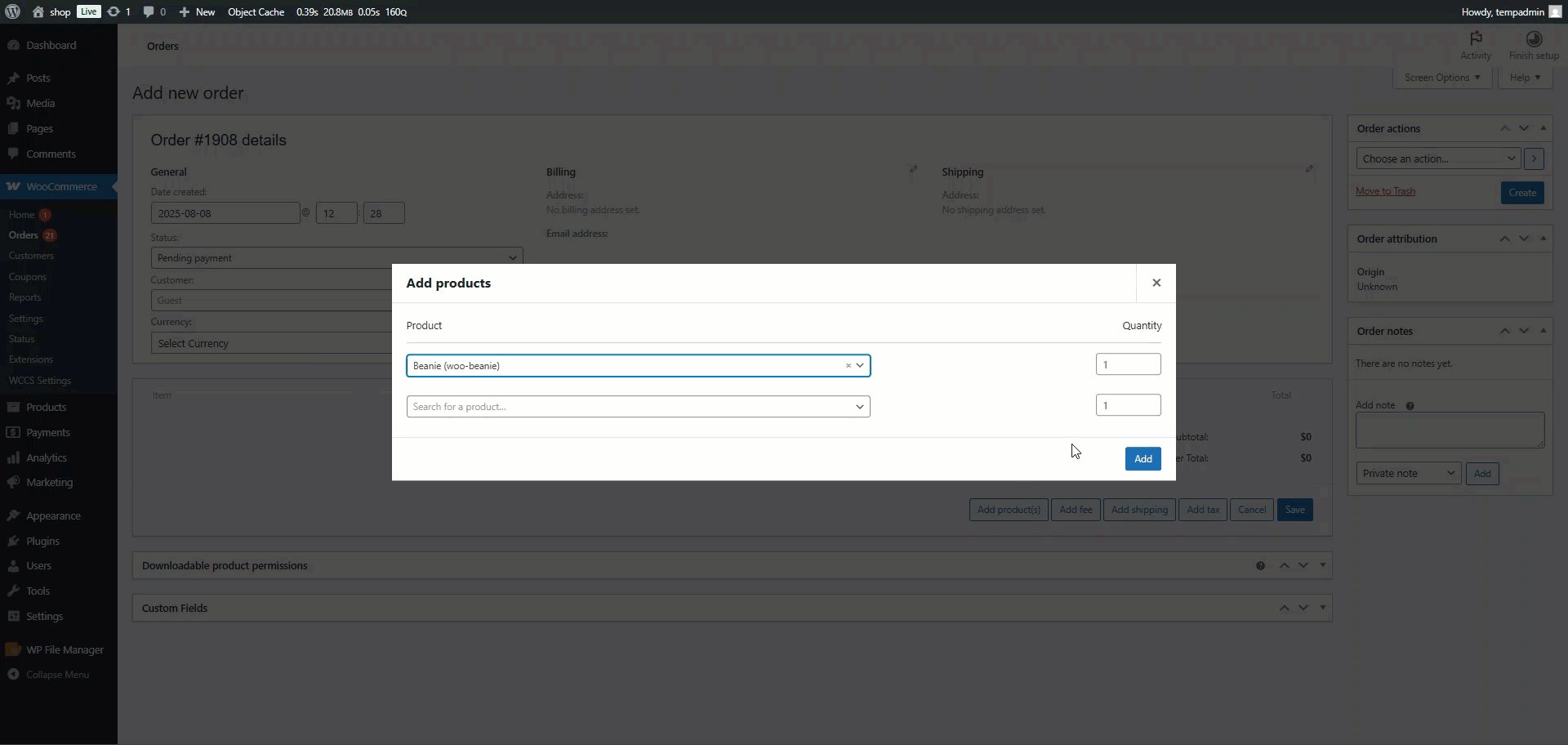
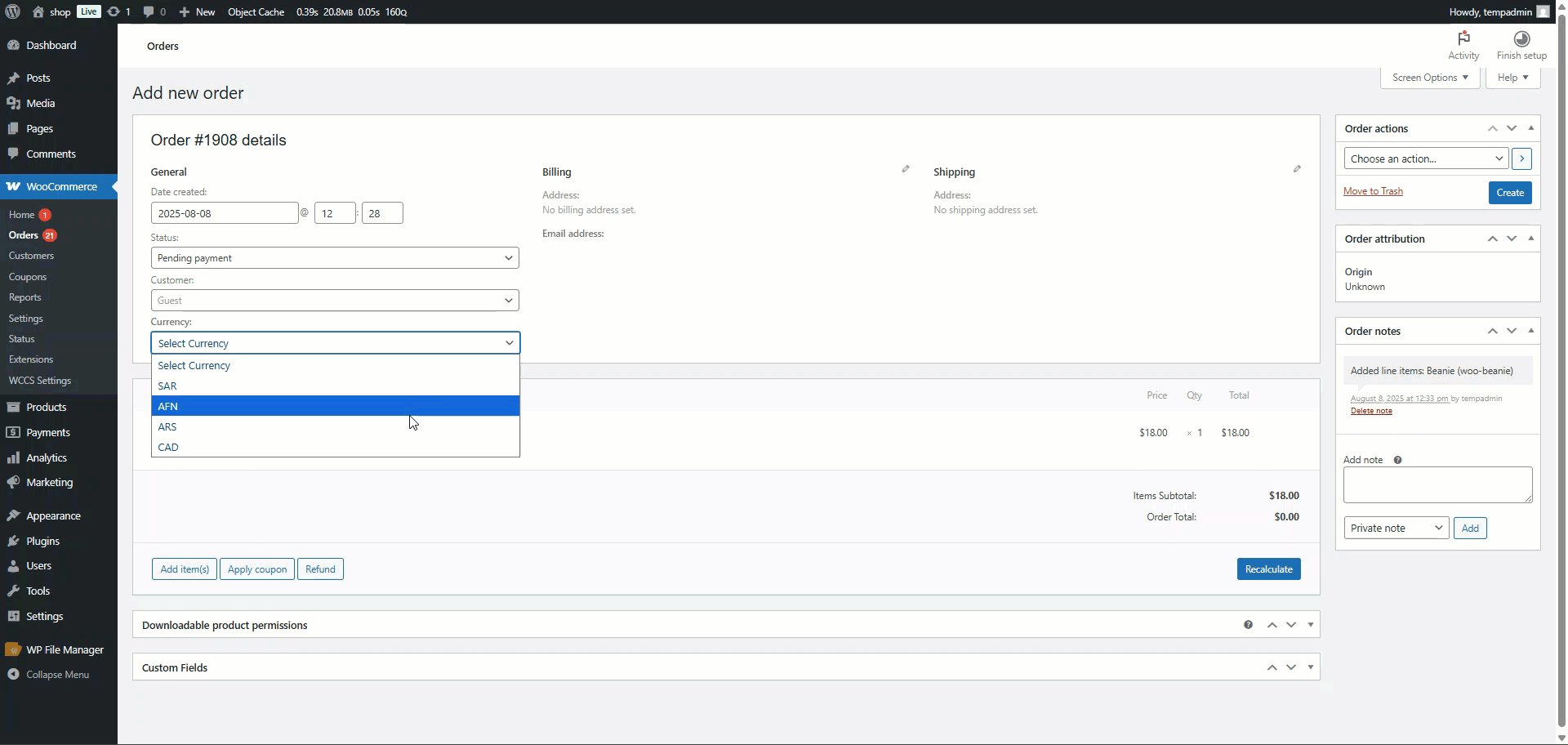
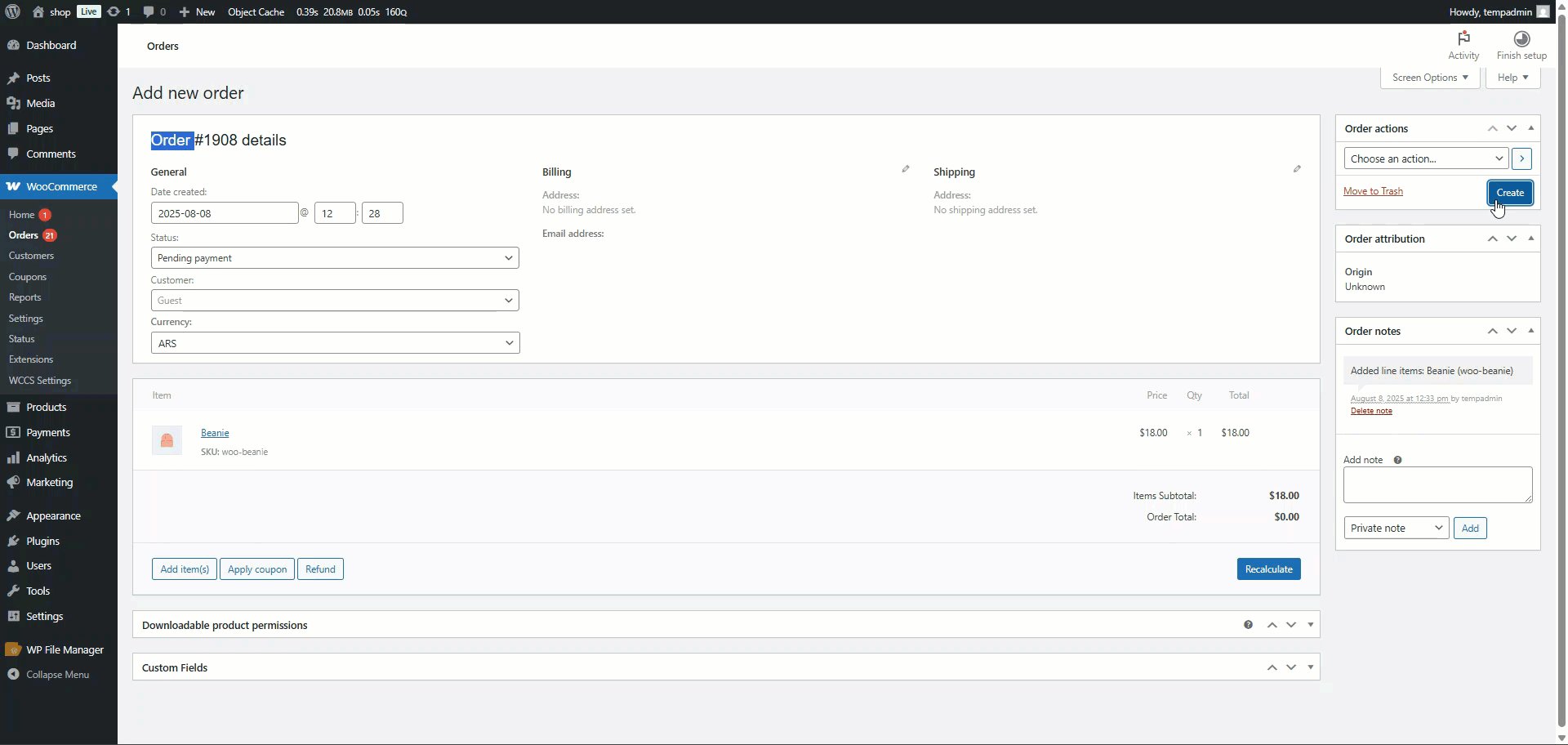
- Navigate to WooCommerce > Orders > Add New Order.

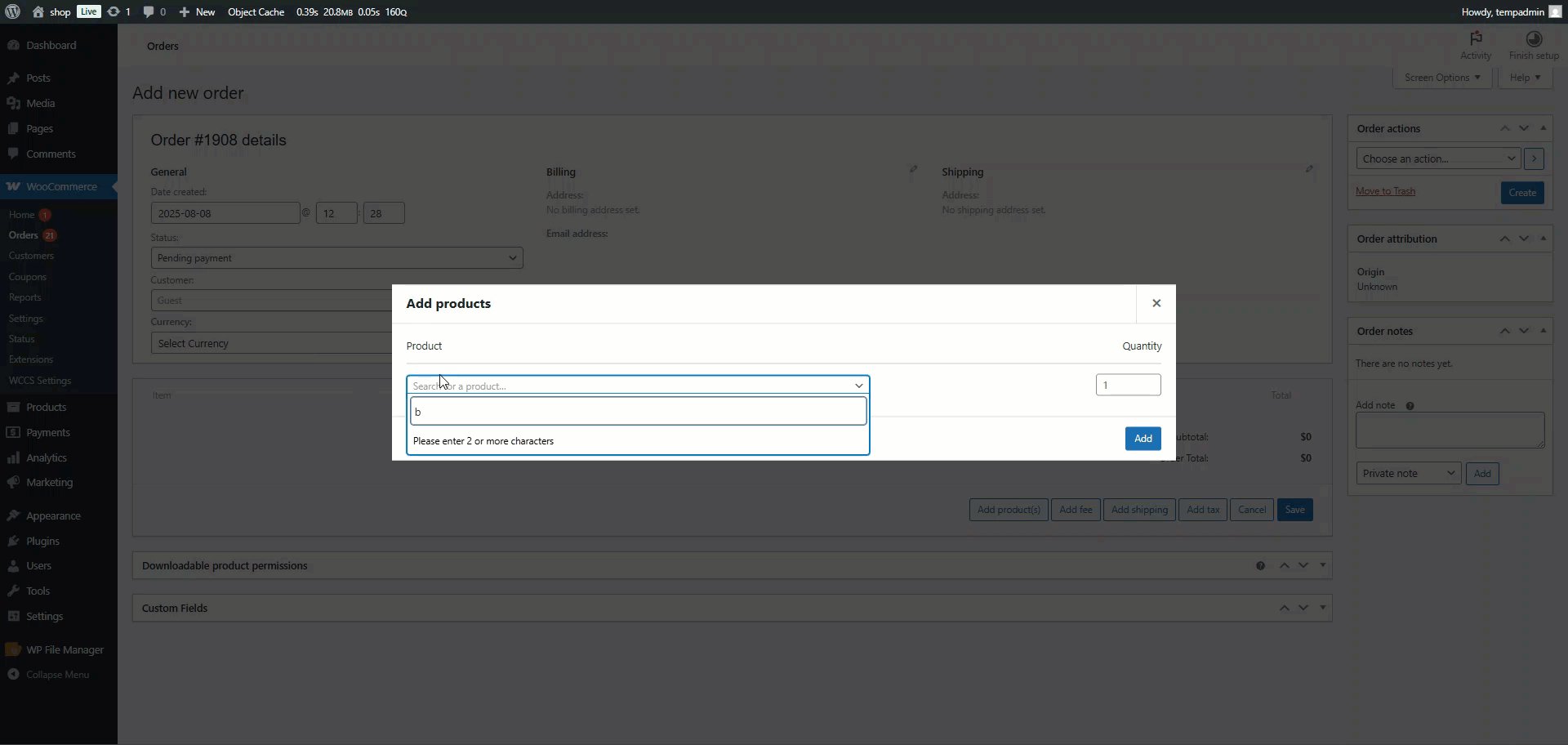
- Add the desired products to the order.

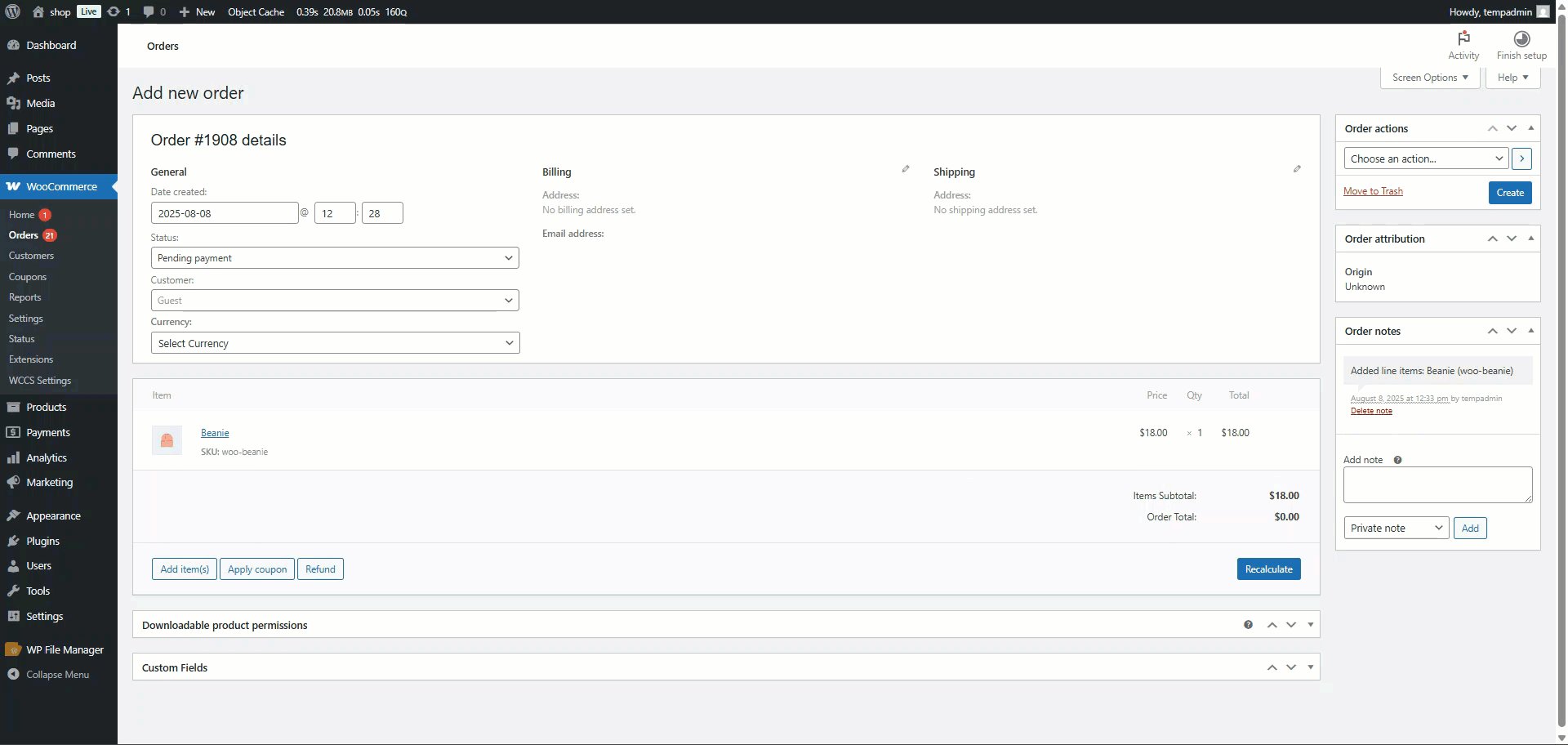
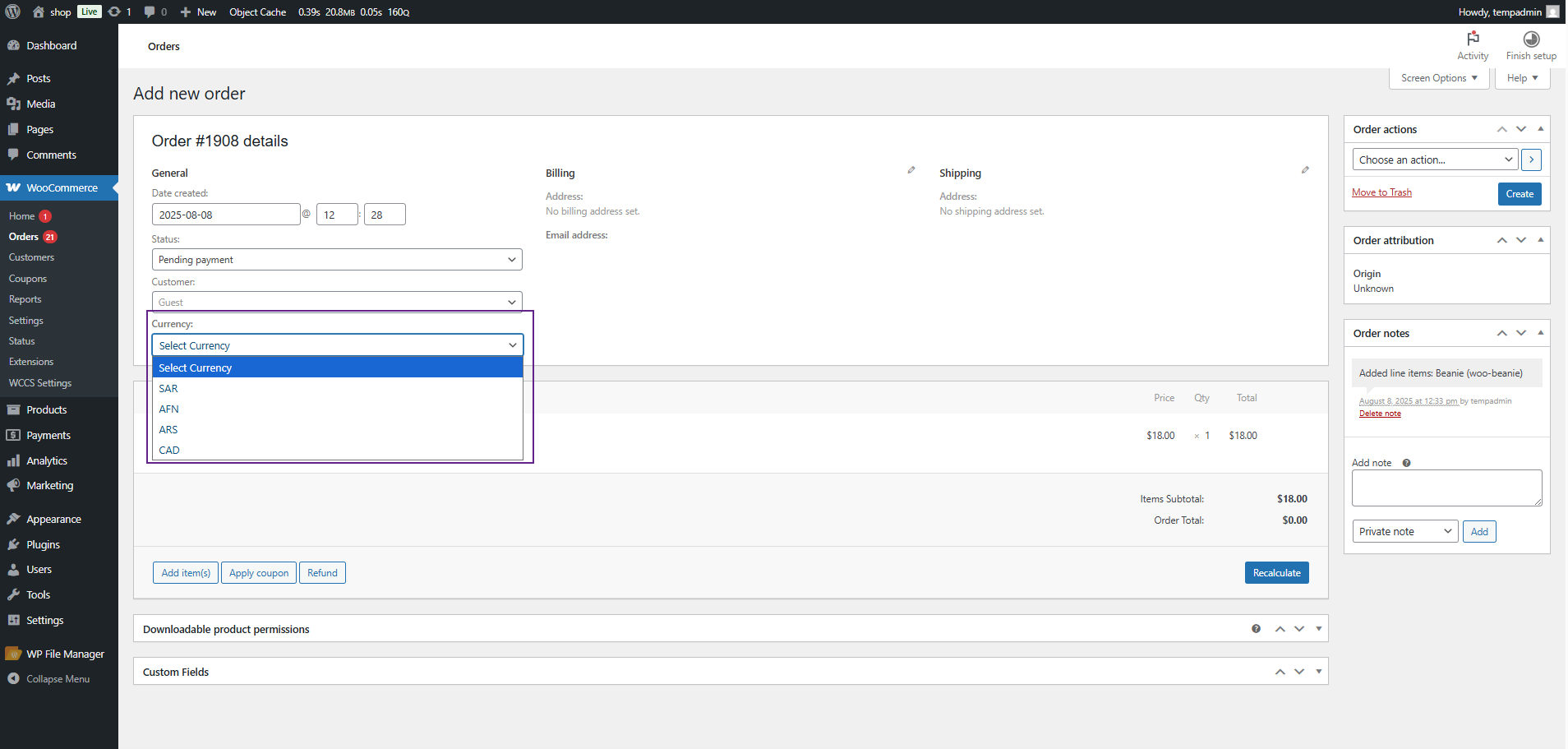
- A Currency dropdown will be available for switching currencies.

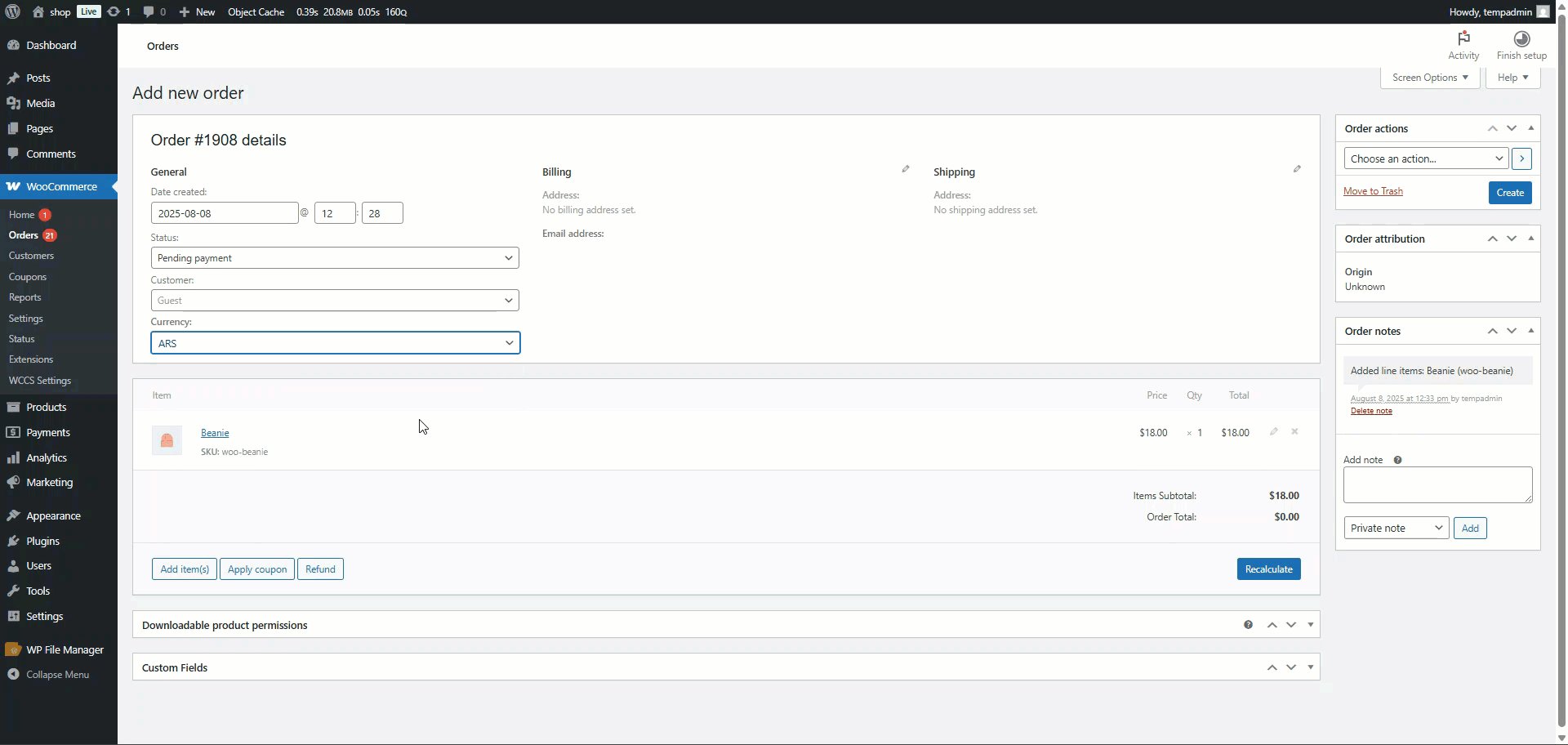
- Select the desired currency from the dropdown.

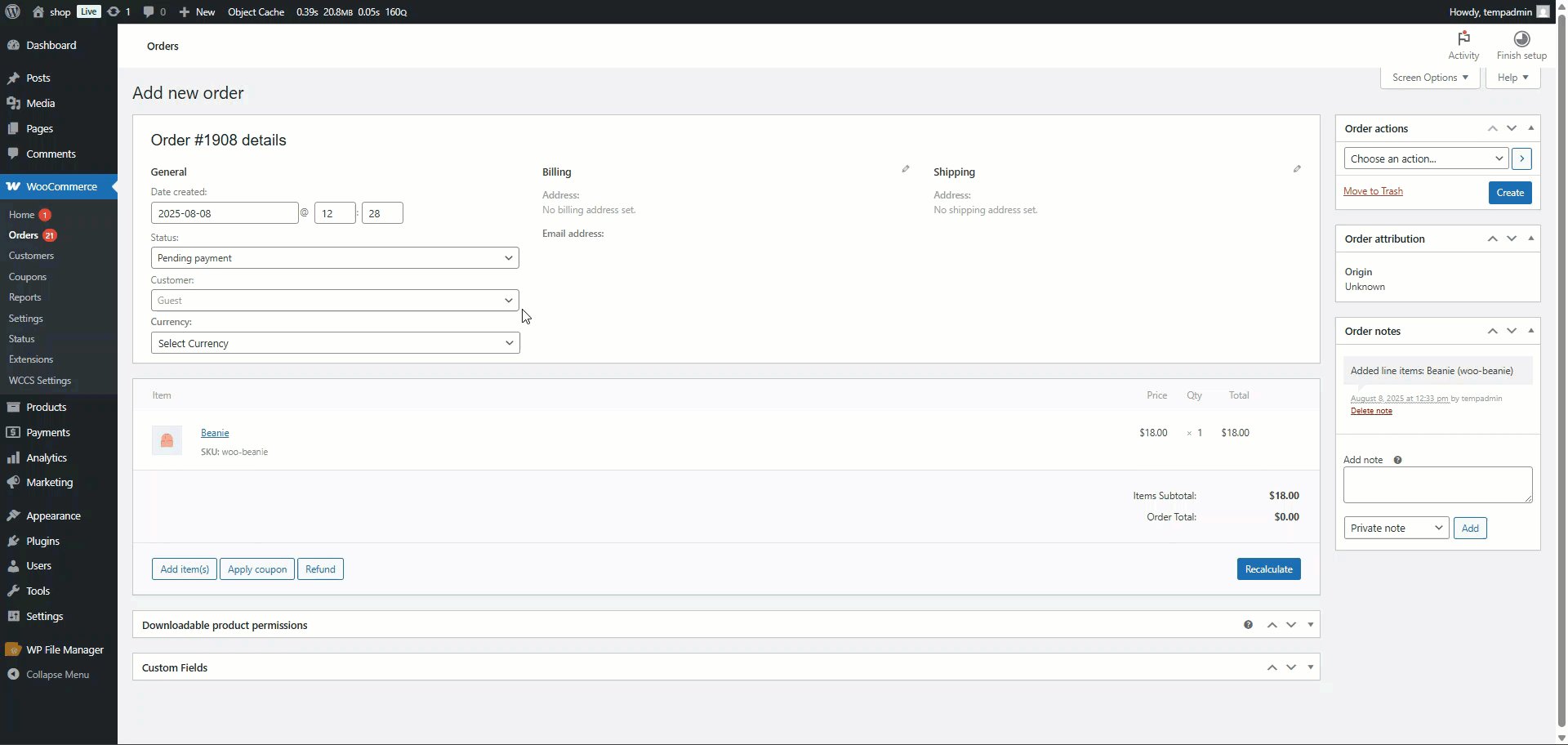
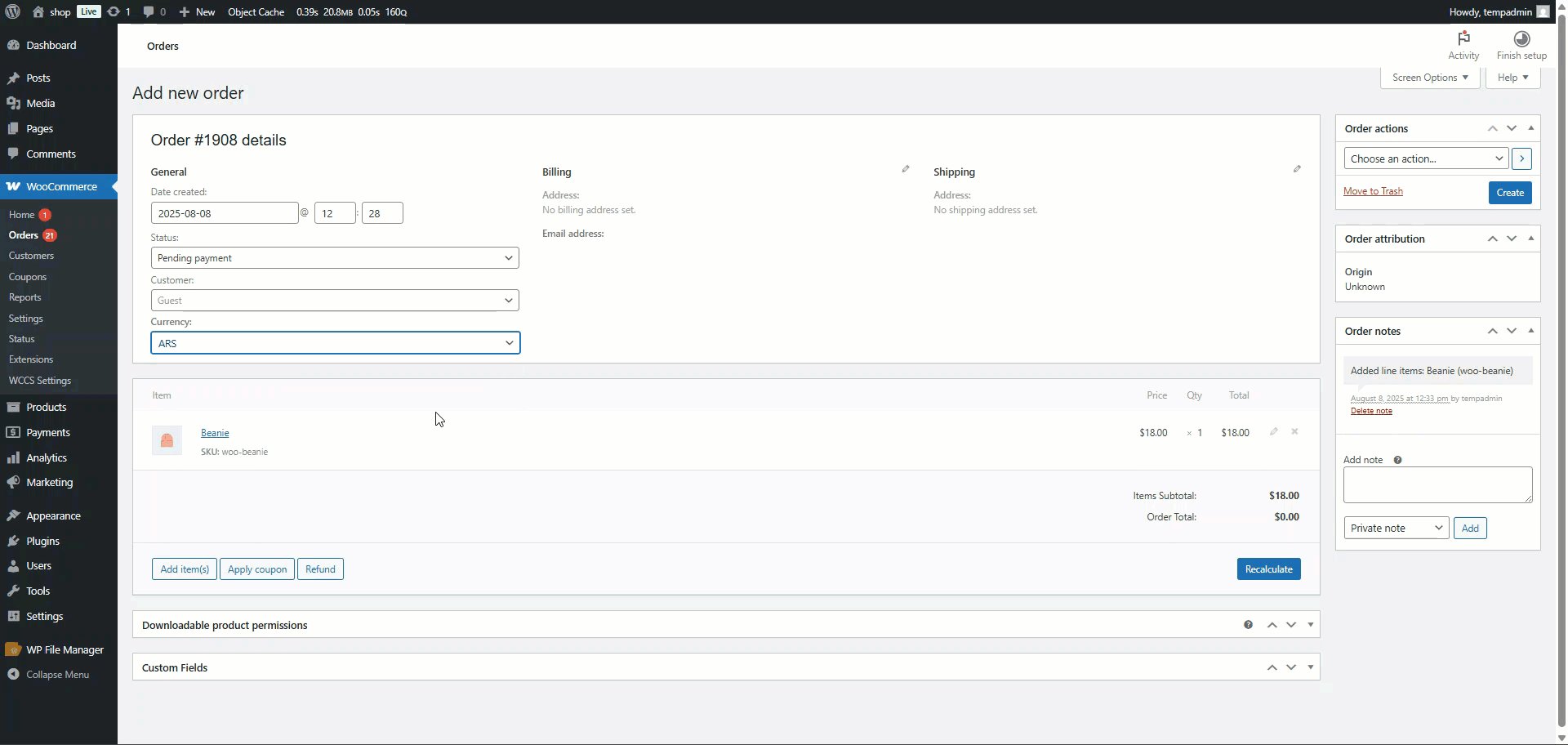
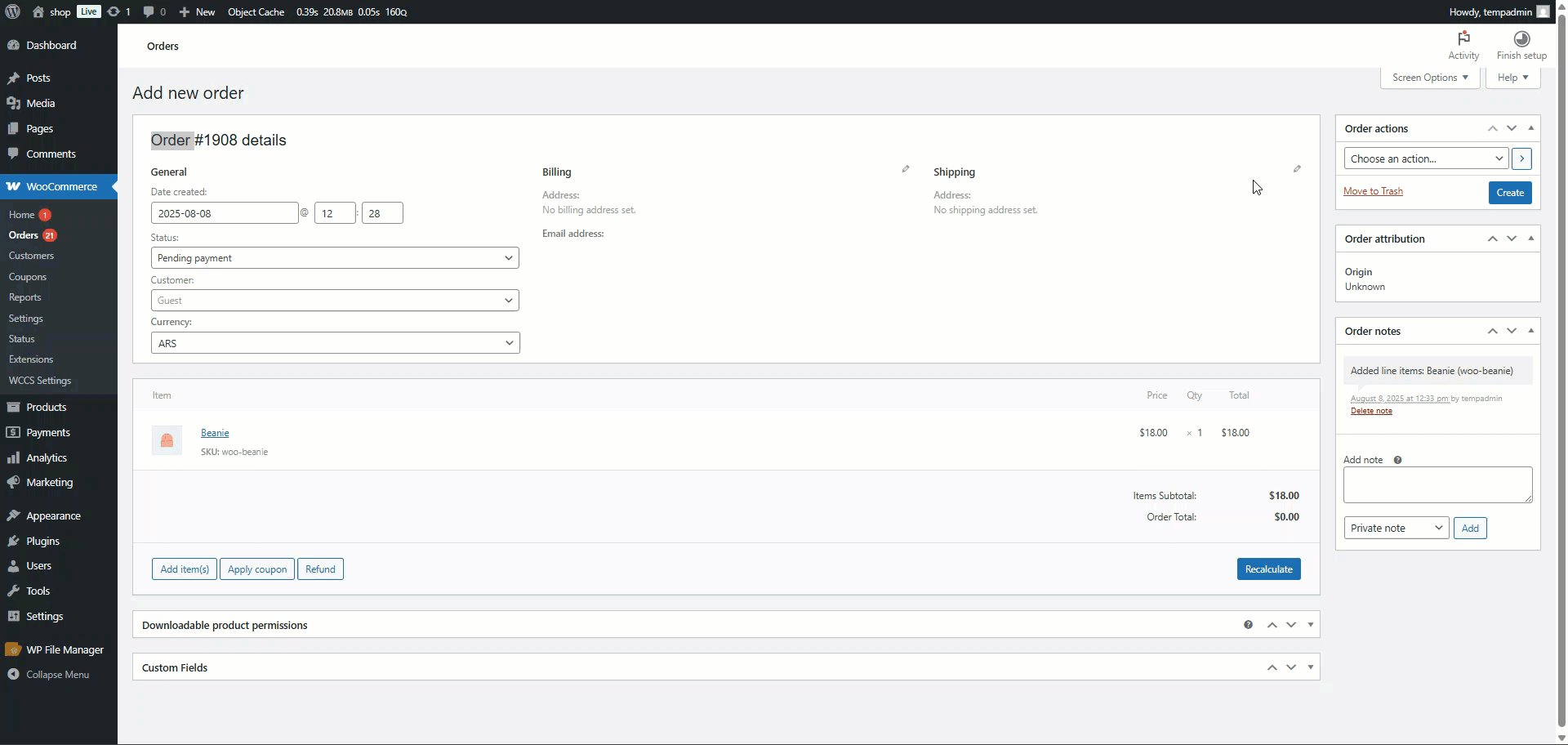
- Click the Create button to save the manual order to update the currency rate.

WooCommerce Analytics
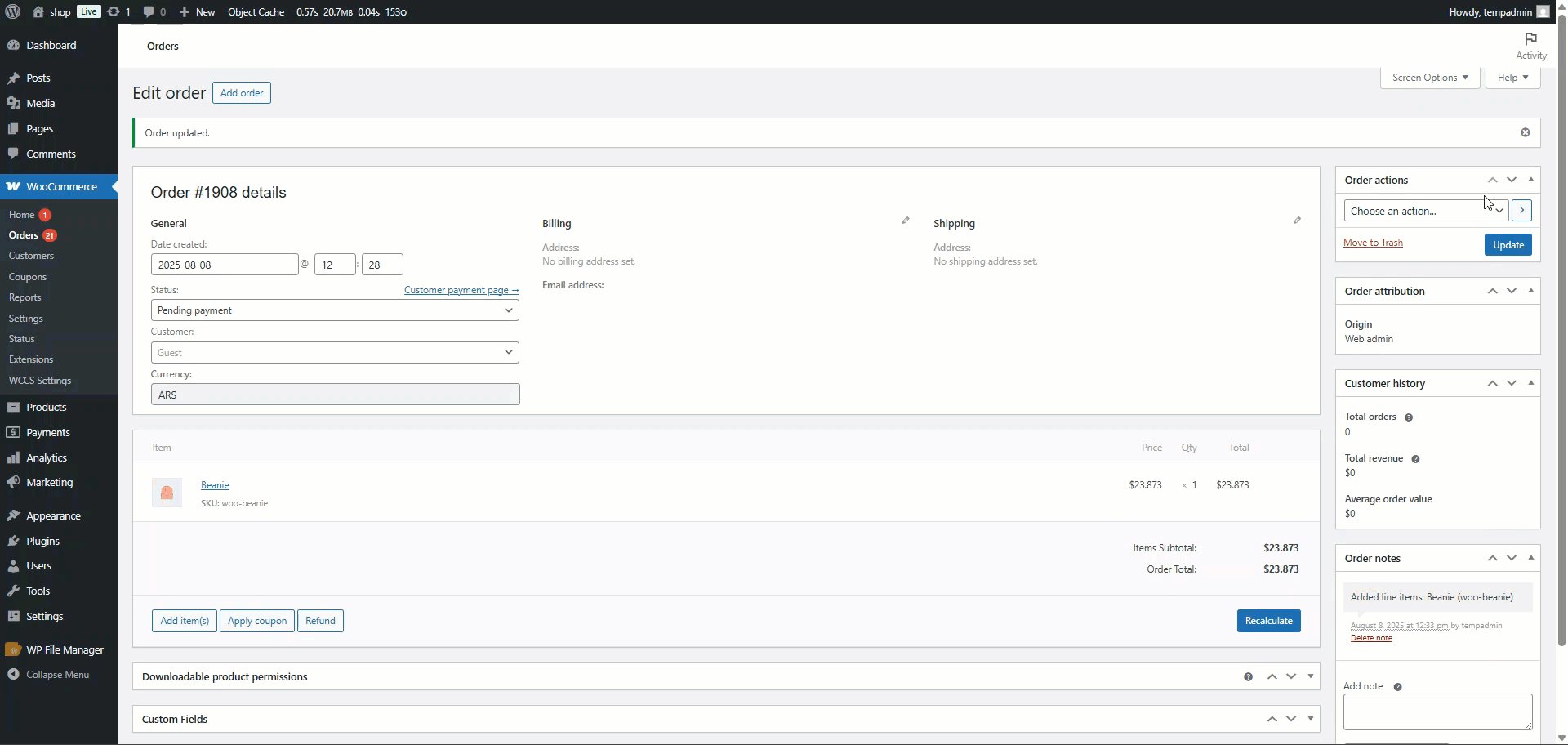
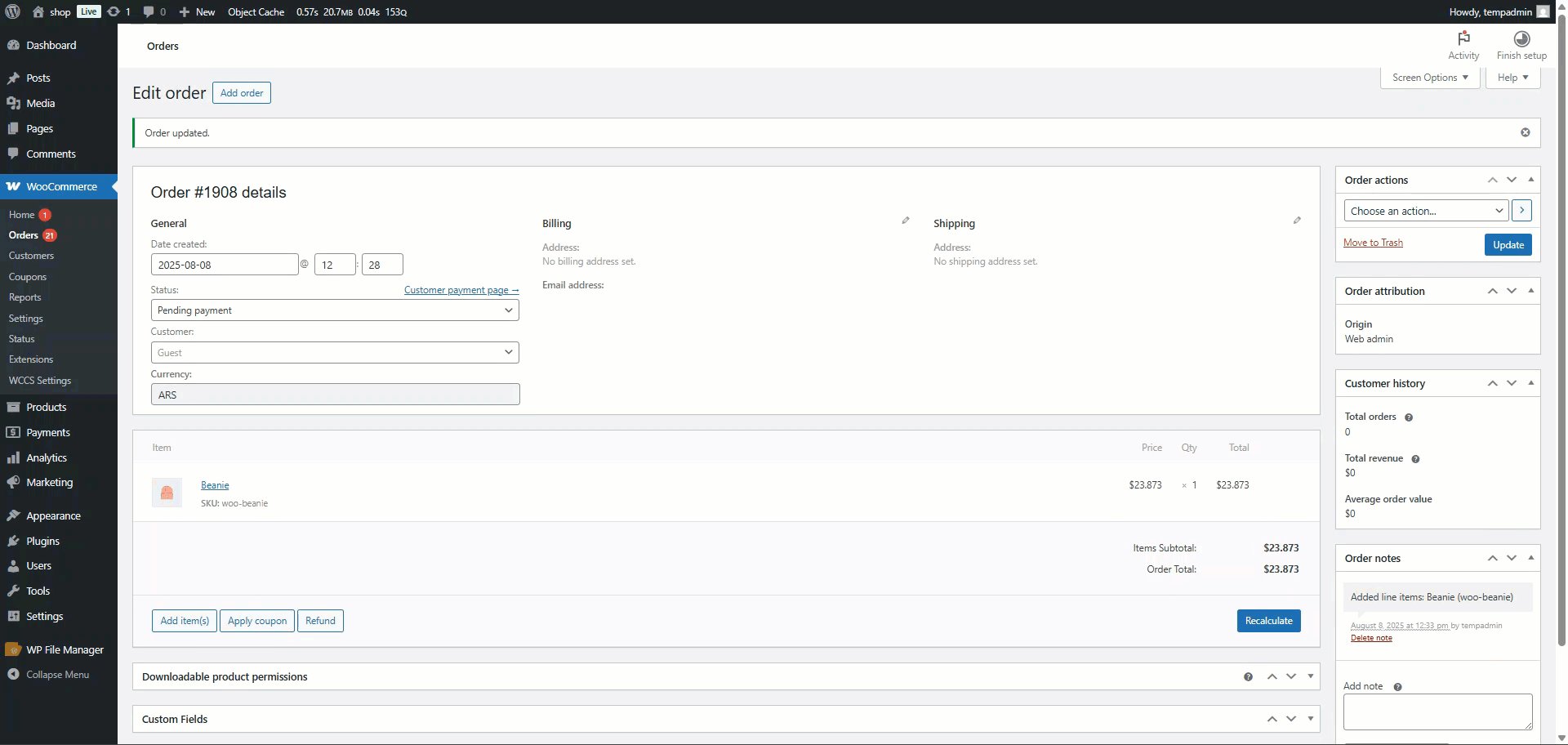
↑ Back to top- Now, navigate to the WordPress Admin Dashboard > WooCommerce > WCCS Settings.
- Click on the Sync Now button in Order Sync for Woo Analytics.
- Wait for the orders to be synced with WooCommerce Analytics.
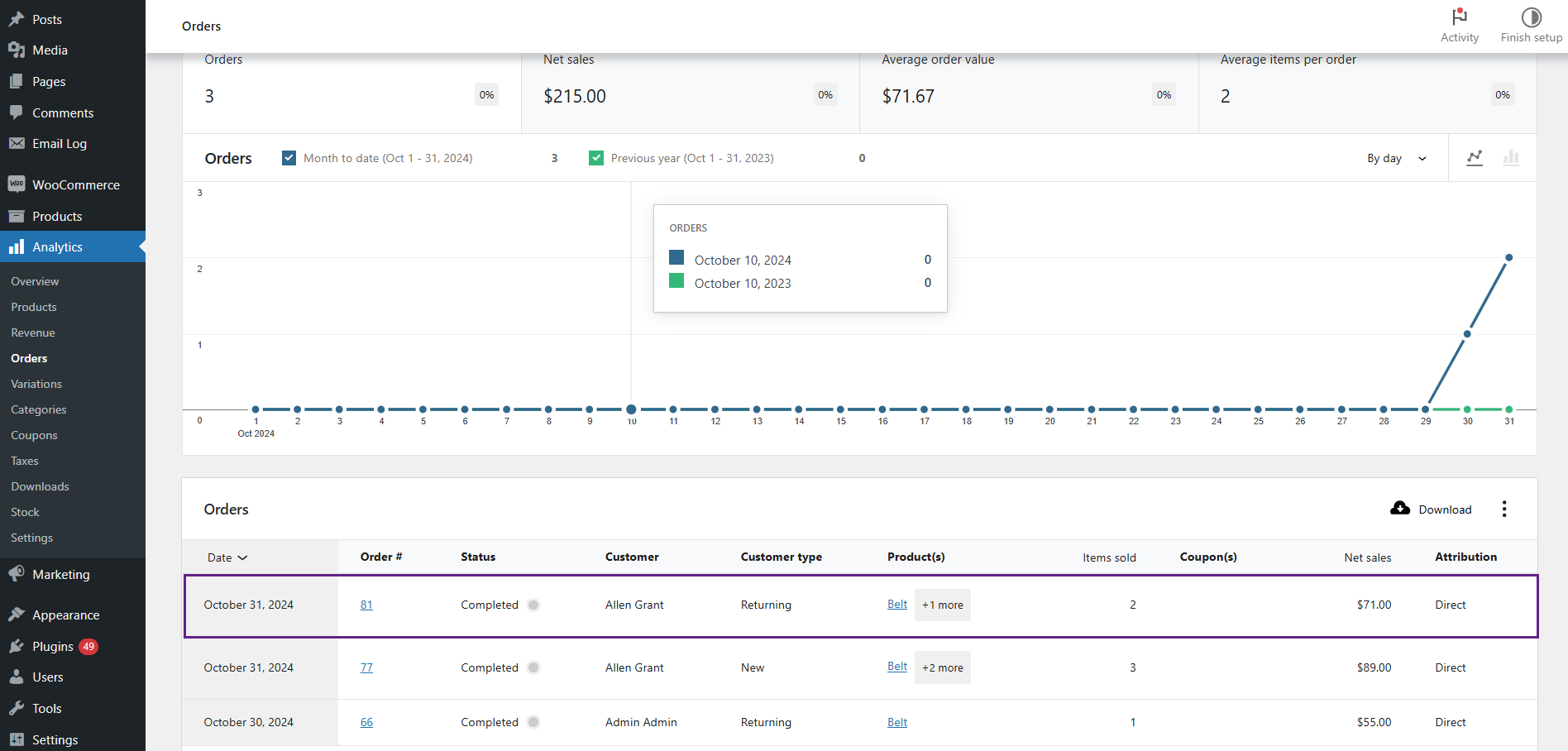
- Navigate to the WordPress Admin Dashboard > Analytics > Orders.
- The converted order amount will be displayed.

Maxmind Geolocation Integration
↑ Back to top- MaxMind geolocation functionality is now integrated into the currency switcher. Whenever a user visits the website, the currency switcher detects their location using MaxMind geolocation and automatically changes the currency according to their location. The user can later switch the currency manually using the switcher, but the initial currency selection based on location is saved upon their visit.
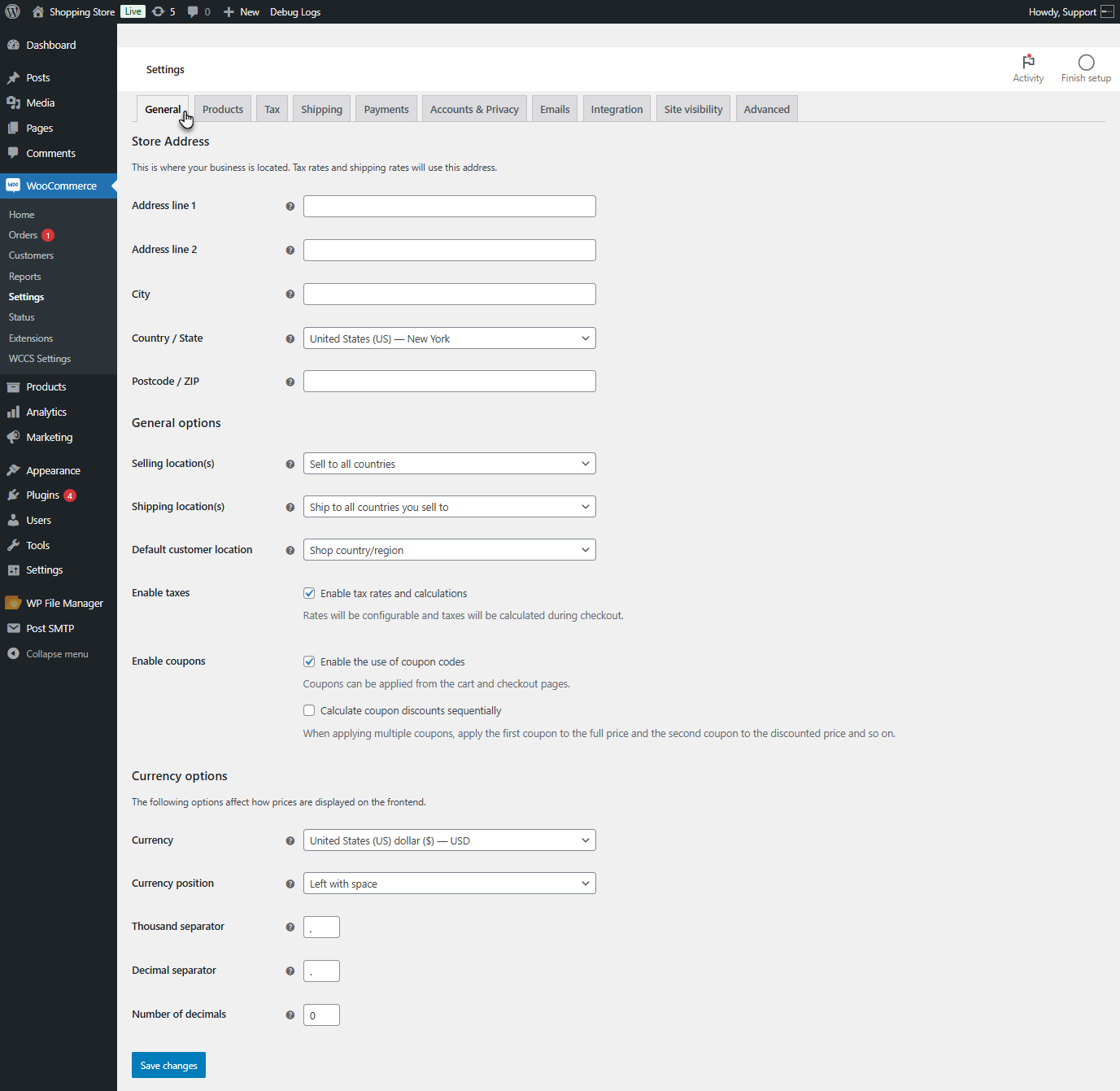
- Go to the WordPress Admin Dashboard > WooCommerce > Settings > General.

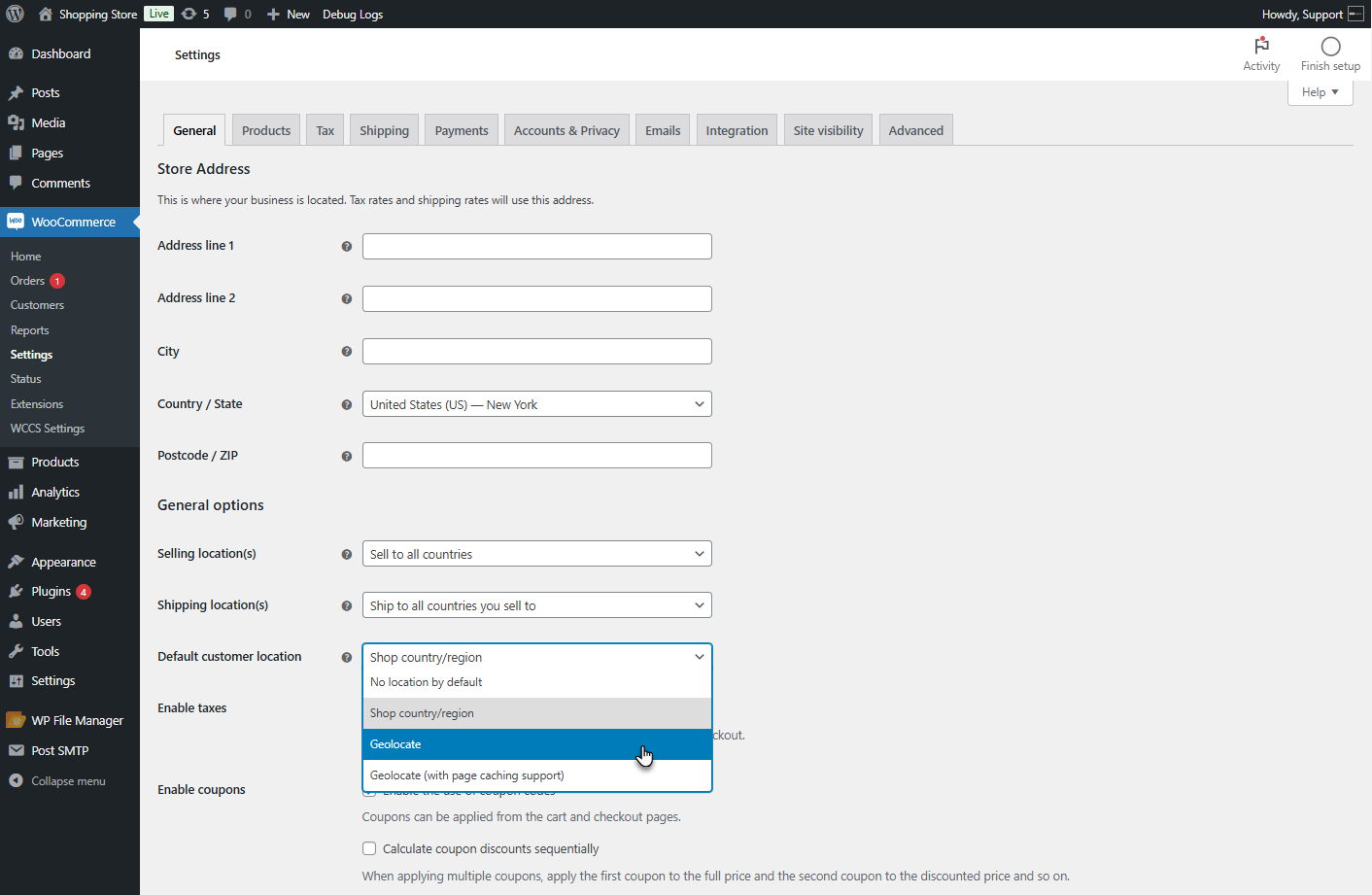
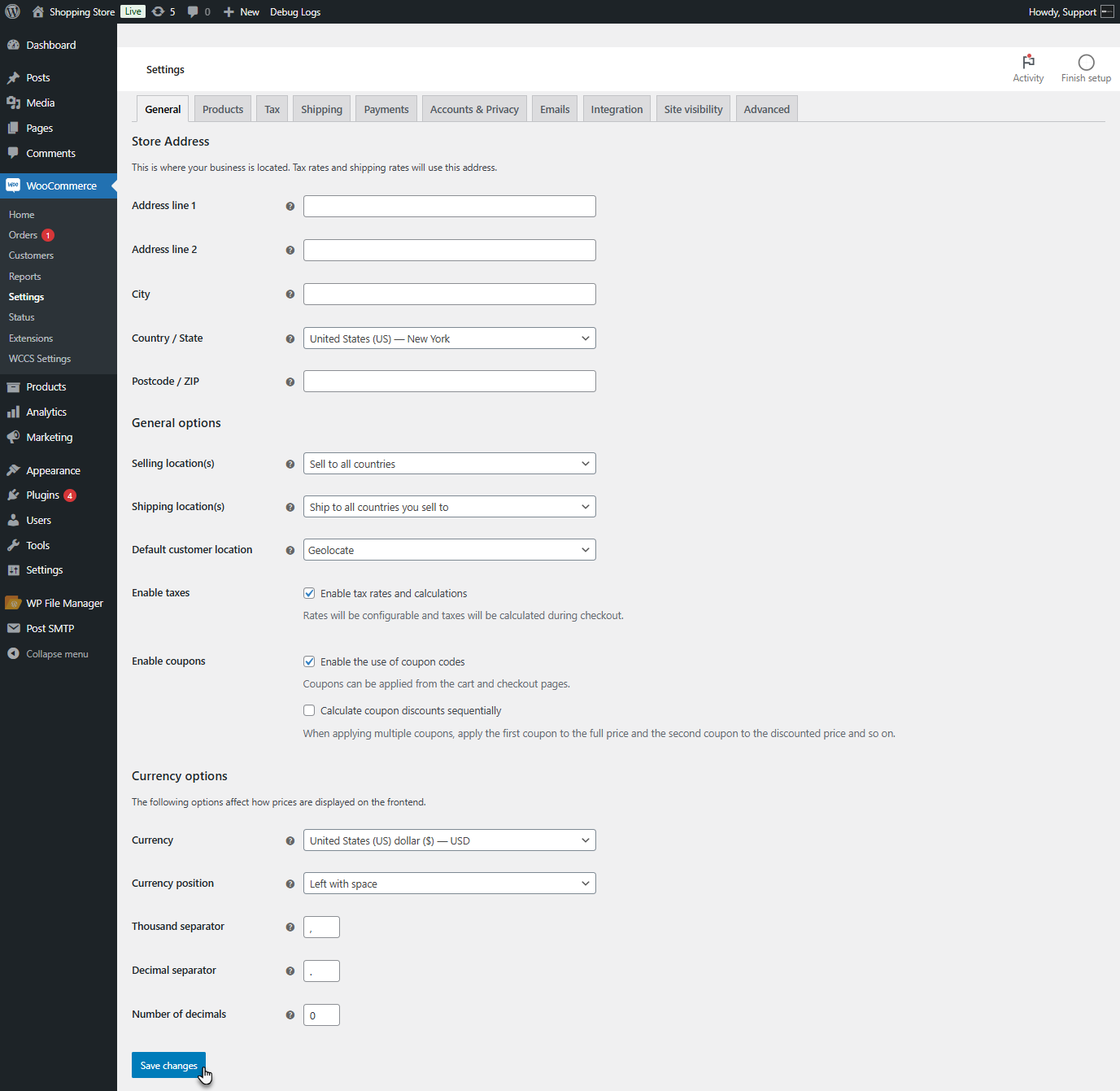
- Navigate to the Default Customer Location and Select Geolocate from the dropdown.

- Click on the Save Changes button to update the settings.

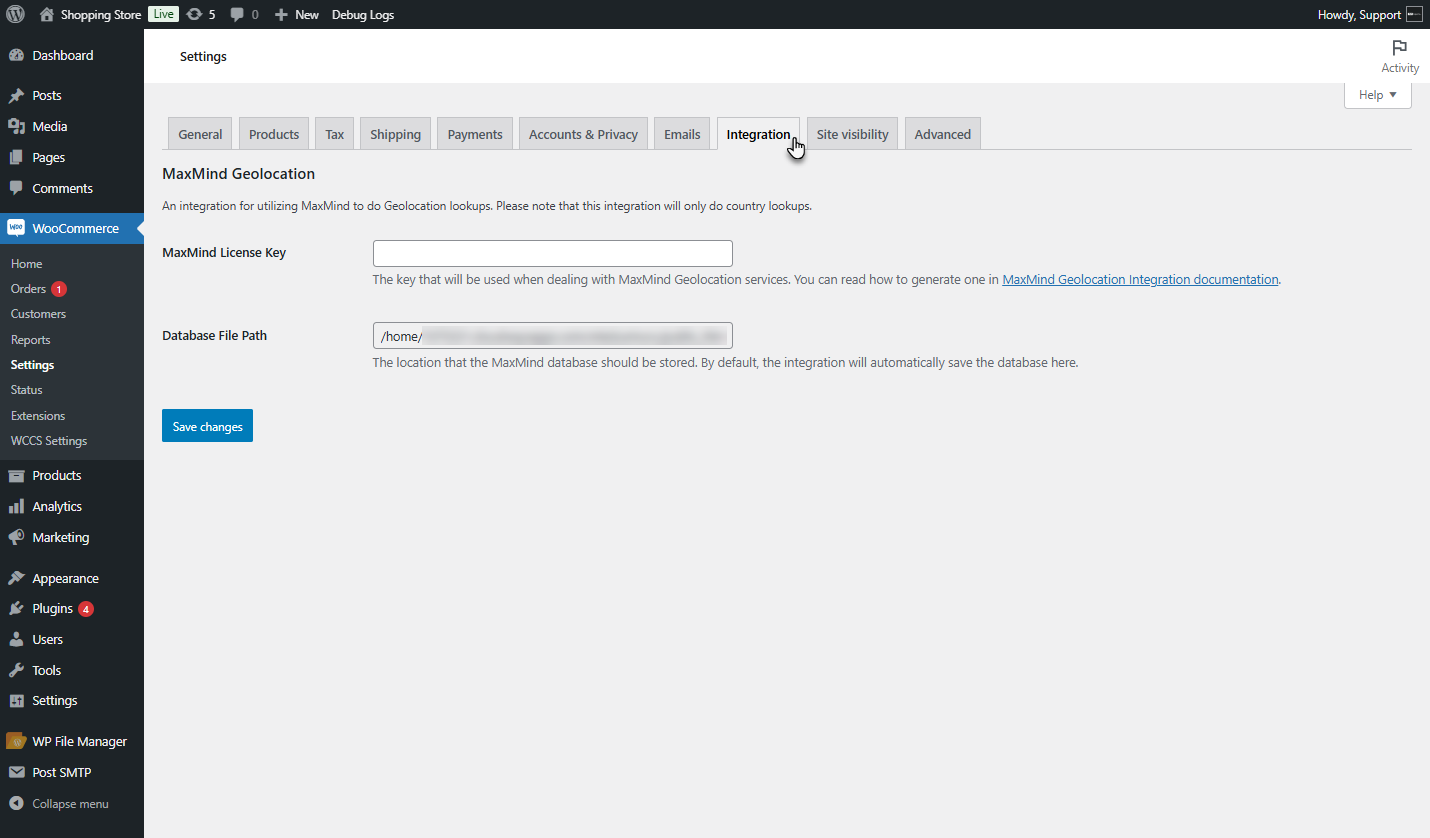
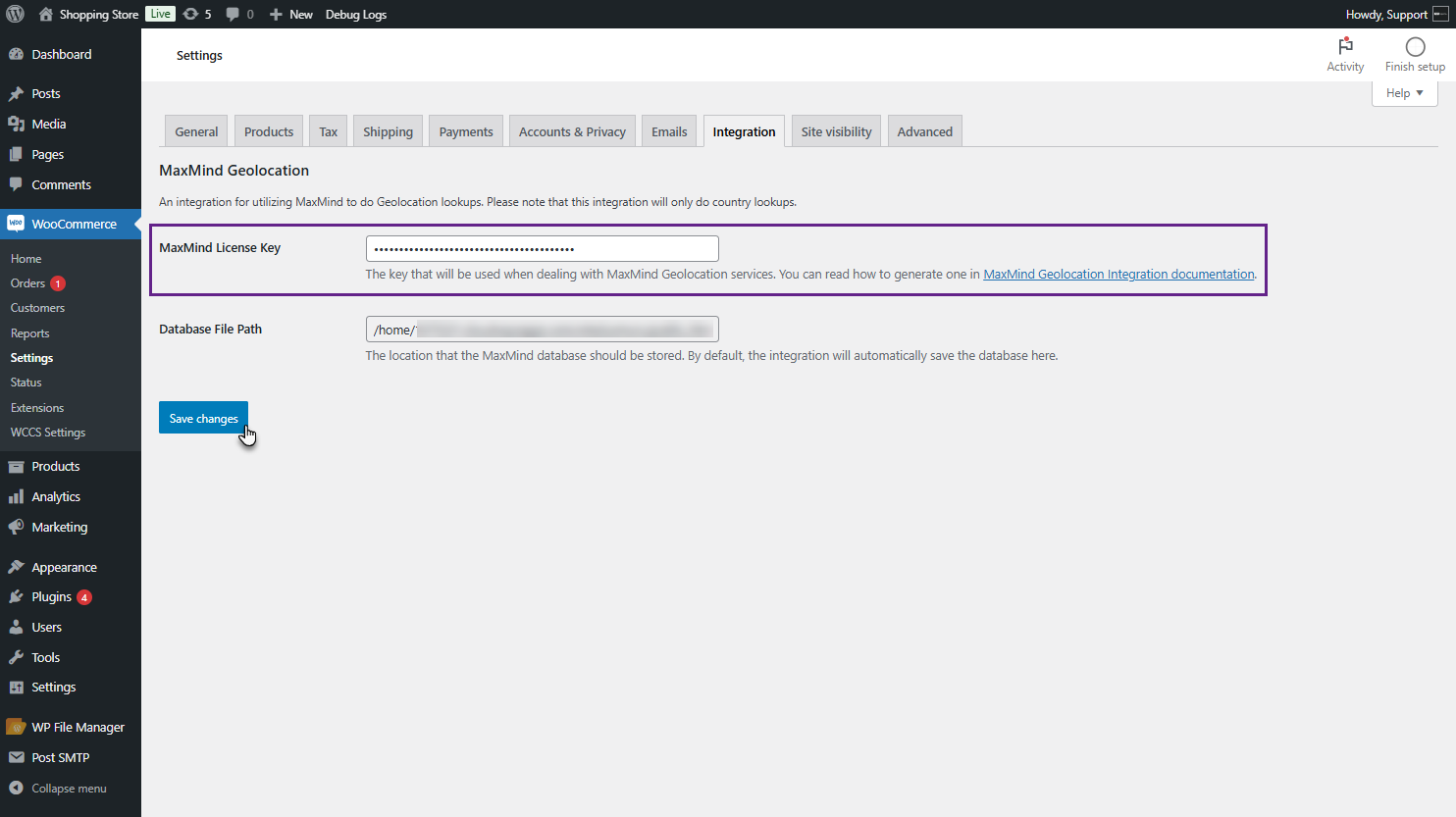
- Now Navigate to the WordPress Admin Dashboard > WooCommerce > Settings > Integration.

- In order to get the MaxMind License Key, follow the MaxMind Integration Documentation or visit MaxMind.
- Enter the MaxMind Key in the MaxMind License Key and Click the save changes button.

Front End Impact
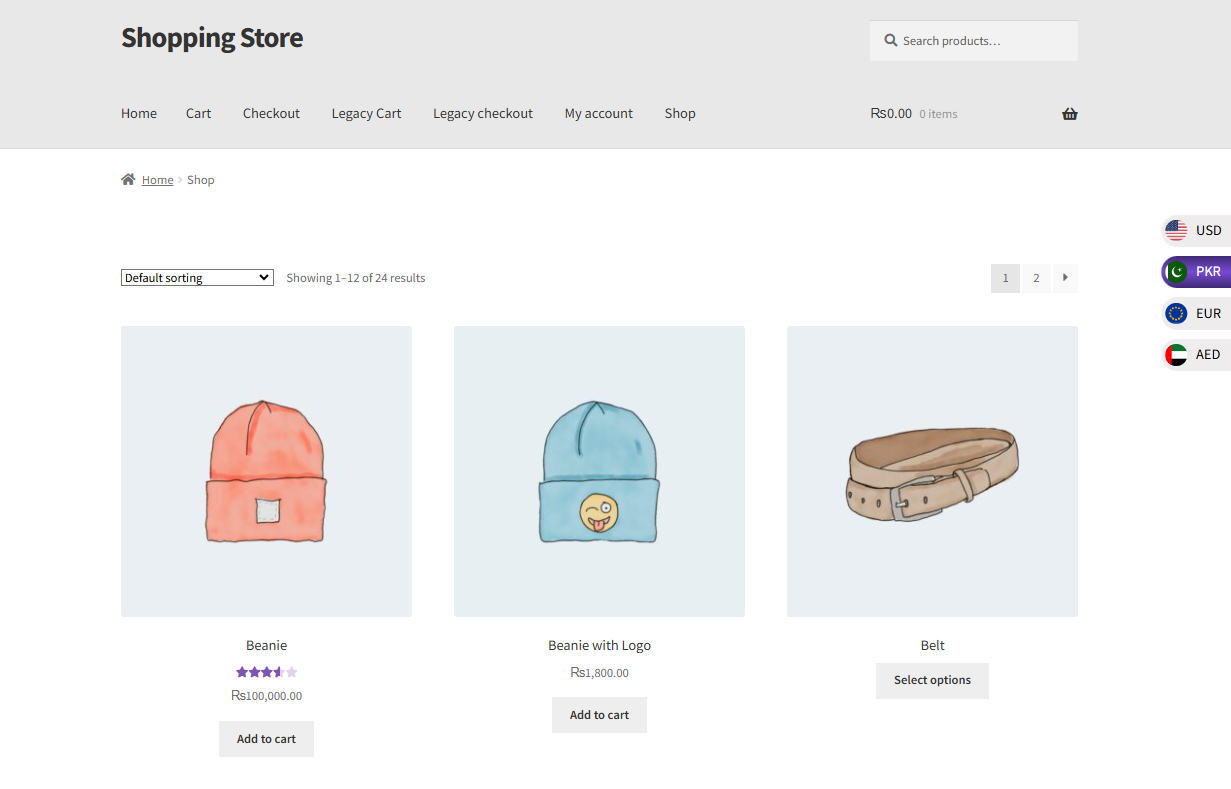
↑ Back to top- Log in to your account.
- The currency will automatically adjust based on your location on the Shop page.

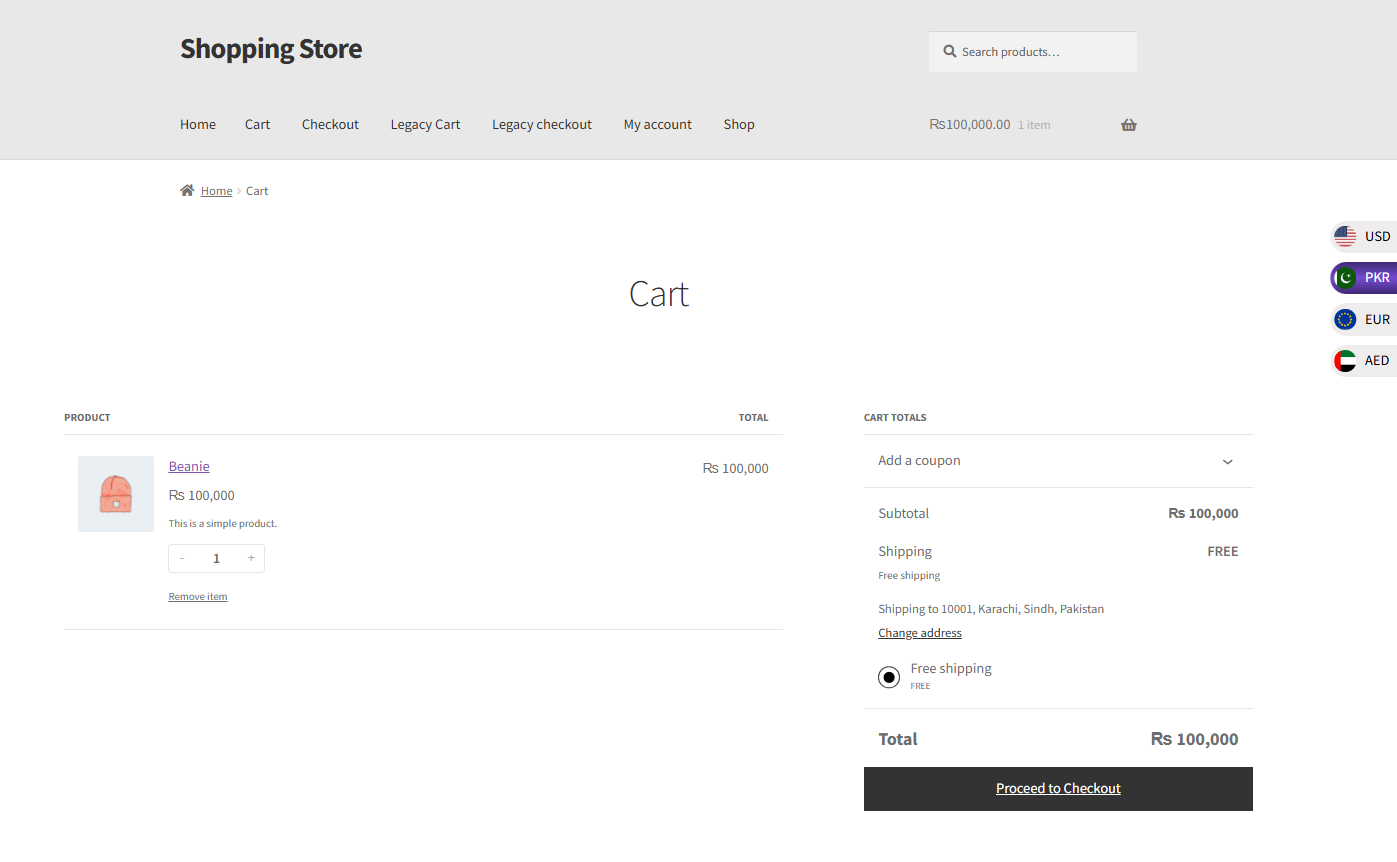
- Navigate to the Cart page, where the currency will also be switched to match your location.

- On the Checkout page, the currency will update to reflect your current location again.