Overview
↑ Back to topThe WooCommerce Tab Manager gives you complete control over your product page tabs by allowing you to easily create new tabs, reorder tabs using a visual drag-and-drop interface, share tabs among multiple products, and create a new default tab layout.
Installation
↑ Back to top- Download the extension from your WooCommerce dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now, and then Activate
- Go to any product page to begin managing tabs for that particular product within the meta box Product Data – Tabs, or go to the new WooCommerce > Tab Manager menu to add shared global tabs and create a custom default layout for all products.
Feature List
↑ Back to top- Reorder, rename, remove the core “Description”, “Additional info”, and “Reviews” tabs
- Edit custom tabs using the rich text editor, using plaintext, HTML, and/or shortcodes
- Add any number of custom product tabs and order them
- Create “global tabs” that can be added to multiple products to share tab content between them
- Restrict global tab display to certain product categories
- Custom tab content is automatically searchable, while global tab content can be marked as searchable
- Automatic integration with tabs added by most third-party plugins (such as the WooCommerce Product Enquiry Form plugin), allowing these third-party tabs to be managed alongside the regular core, product-level, and global tabs.
- Create a “default tab layout” that will be applied to all products, unless overridden at the product level, allowing for a custom default layout as well as specific tabs/layouts for selected products
Note: Tab Manager currently doesn't support the re-naming of third-party plugin tabs. Most tabs added by third-party plugins can be automatically detected and made sortable.
Setup and Configuration
↑ Back to topFor the smoothest experience while configuring the Tab Manager, it’s important to first understand the types of tabs available for management by the plugin.
Tab Types
↑ Back to top- Core/System tabs – The default Description, Attributes, and Reviews tabs
- Global tabs – Tabs that can be shared between multiple products. These are created from the WooCommerce > Tab Manager menu.
- Third party tabs – Tabs added by compatible third-party plugins, i.e., WooCommerce Product Enquiry Form
- Product-level tabs – Tabs added to a single product and customized for that product

Creating Global Tabs
↑ Back to topGlobal tabs are simply tabs which can be shared across multiple products: from just one product, to every product in your store, to anything in between. This type of tab is useful when you want to share content across more than one product (for instance, to display a shipping policy). These tabs are added from the WooCommerce > Tab Manager menu item.
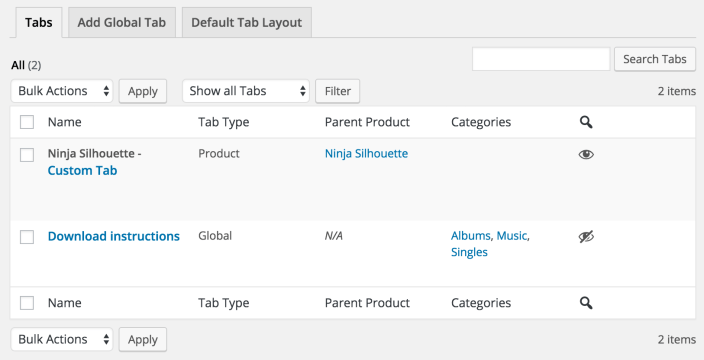
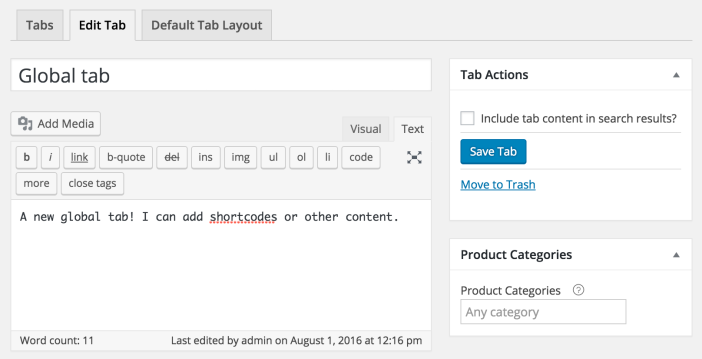
From this new menu, you can view a list of all your global (and product) tabs available to edit, add a new global tab (by clicking ‘Add Tab’), and customize a default tab layout. The viewing and adding of a tab will be very similar to adding a product, albeit a simple one, containing only a title and content.

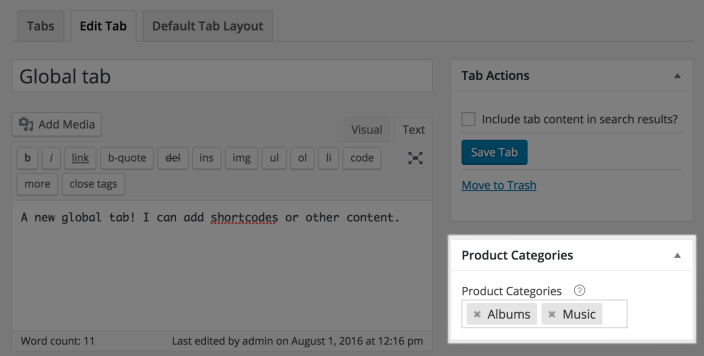
Global tabs can also be restricted to specific product categories. If categories are selected, global tabs will only show up on products belonging to the selected categories. Leave the category selector blank to be able to show this tab on any product.

Note that global tabs are not placeholder tabs – a global tab is instead a tab that should display the same content across more than one product.
Once a global tab has been created, it can be added to the default tab layout, or to an individual product tab layout, as described in sections below.
Default Tab Layout
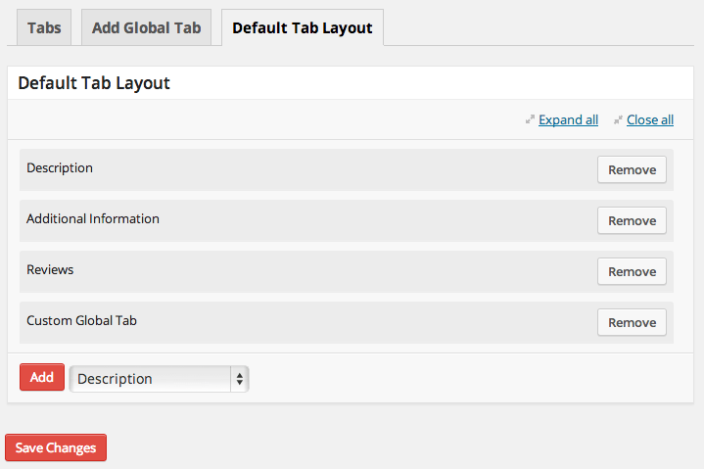
↑ Back to topA default tab layout can be configured by going to WooCommerce > Tab Manager and clicking on ‘Default Tab Layout’. The default tab layout will apply to all products in your store, unless you override the tab layout for an individual product as explained below. From this screen you can remove, rename, add, or change the order of the core, any third-party, or global tabs you have created:

If a global tab is included in the default layout, but has category restrictions, it will still be hidden on products that do not meet the category restriction.
Creating Product Level Tabs
↑ Back to topTabs can also be created at the product level; this is useful for product-specific content that would not apply to any other product in your store.
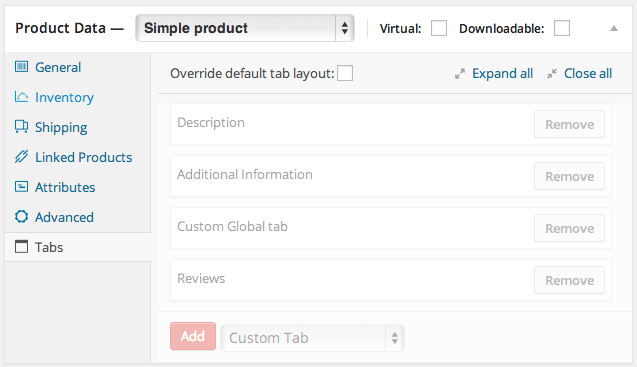
To create a product tab, go to the product edit page, where you will see a new tab within the Product Data meta box named ‘Tabs’. Within the ‘Tabs’ meta box is a checkbox that allows you to override the default tab layout; this will be unchecked initially, meaning that the Default Tab Layout discussed above will be in effect:

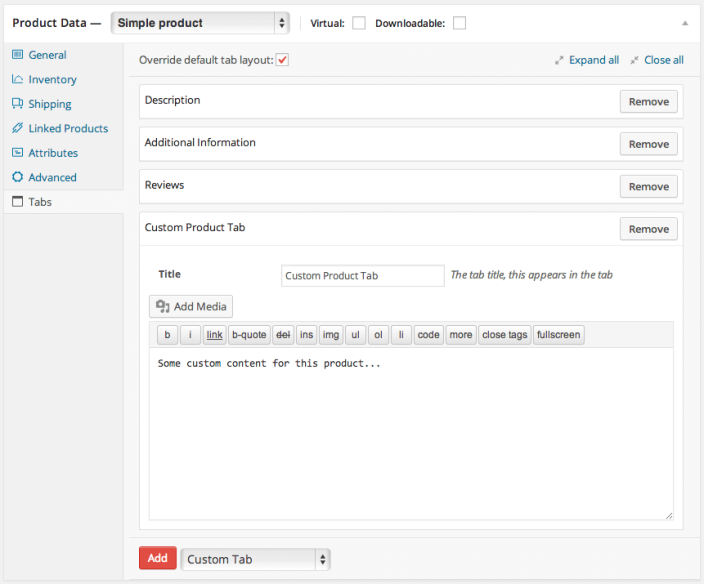
To override the default tab layout for this product, and add a custom product tab, check this box. Now if you select ‘Custom Tab’ at the bottom of the form and click ‘Add’, you’ll be able to create and order a new product tab:

Custom product tab content can be edited directly within this interface, for convenience, though due to technical limitations the rich HTML editor cannot be used. Once you add a tab and update the product however, the newly created tab will appear within the WooCommerce > Tab Manager menu, where you can edit the content using the rich HTML editor.
Product Tab Layout
↑ Back to topThe Default Tab Layout described above can be overridden for any product by following these steps:
- Edit the product
- Click the ‘Tabs’ tab within the Product Data meta box
- Ensure the ‘override default tab layout’ checkbox is checked
- Rearrange, remove, add, rename, or otherwise edit the core, third-party, global, or product-level tabs.
If at any time you no longer need a special layout for an individual product, simply edit that product and uncheck the ‘override default tab layout’ box to fall back to the Default Tab Layout.
Tab Content in Site Search
↑ Back to topIf you have a very large product catalog, with lots of custom tabs for products, you may want to leave search disabled to avoid performance deterioration for site search.
Built-in site search
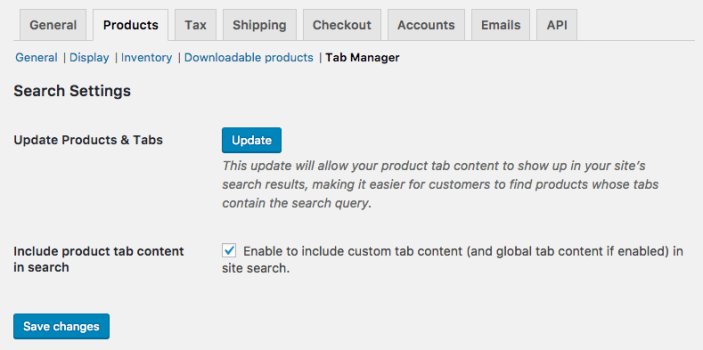
↑ Back to topTab Manager is compatible with your site’s search functionality: content added in tabs can be included in site search results (both basic search and product search) if enabled under the plugin settings. If you update searchable tabs, you’ll get a notice to run an upgrade routine to add tab search content. To run this upgrade routine at any time, you can access it from WooCommerce > Settings > Products > Tab Manager:

You probably only need to run this once, as when you manage tabs or products moving forward, search data is automatically updated as well.
Product-specific tabs: Content in product-specific tabs will always be searchable, as it’s assumed this content is related to the product you’ve added it to and is most likely unique. You’ll see the “Searchable?” icon enabled in your tabs list for these tabs.
Global tabs: You can choose whether or not to include global tab content within your site’s search results. If you add a global tab to some products, it may be valuable to include this content in search results. For example, if some of my products are shipped via freight shipping, I may want those products to turn up within searches for keywords related to this shipping, like “Freight”.
If your global tabs are used on all products, such as within your default tab layout, you may not want to include this tab content in search results, as search could yield a list of all products in your store, lessening the usefulness of your site search.
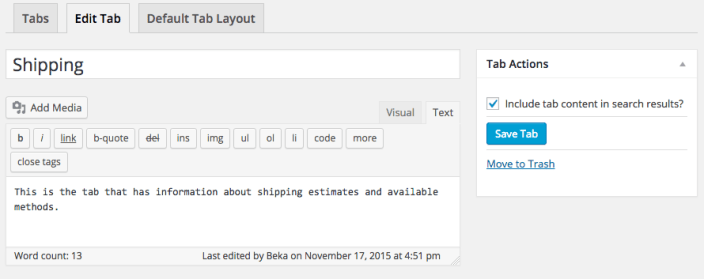
To make tab content searchable for a global tab, enable this while editing the global tab under the tab actions:

If the tab contains keywords being search for, the product(s) using this tab will show up in search results.
Relevanssi Compatibility
↑ Back to topThe free Relevanssi plugin is very popular for improving the basic site search, and Tab Manager has compatibility with Relevanssi built in. If you already use Relevanssi, the Tab Manager upgrade button will include the data Relevanssi needs. If you install Relevanssi later, you’ll see a notice that you need to re-run the “upgrade” task.
First, make sure that your products and tabs are included in Relevanssi search results under the Relevanssi settings:

Once you’ve run the Tab Manager upgrade routine from WooCommerce > Settings > Products > Tab Manager, your tab content will now be included in search results, as Tab Manager will add the right fields to Relevanssi’s search automatically:

Other Search Plugins
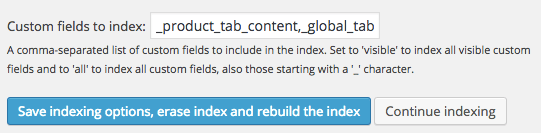
↑ Back to topIf you’ve enabled tabs to be searchable, you may want to use other search plugins with them. You can enable search in a similar way to Relevanssi:
- Make sure that the
wc_product_tabcustom post type is searchable - Make sure the tab custom fields are searchable
If you want to make product-level tabs searchable, ensure the _product_tab_content custom field is indexed. If you want to make global tab content searchable, you’ll need to add a custom field for the global tab in this format: _global_tab_{tab_id}_content
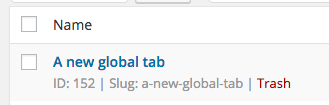
You can get the tab ID by looking at the tab list and hovering on the tab row:

Therefore, to index this tab’s content, we’d add the custom field: _global_tab_152_content
Known Incompatibilities
↑ Back to topDue to technical limitations this plugin is known to be incompatible with the following plugins active:
If you use the Enfold theme from Kriesi, please see our Troubleshooting section on how to fix an issue with the Enfold theme that breaks product tabs.
Frequently Asked Questions
↑ Back to topQ: Why isn’t my Description tab appearing?
A: Please make sure the Description tab is added to your default or product layout, and that your product has a description set.
Q: Can I edit a global tab when used on a specific product?
A: Afraid not. A global tab is designed to add the same content to multiple products, such as a shipping policy, return policy, or pre-sales form (using a form plugin shortcode), not to be a tab template. We are investigating a workaround on how to make it possible to edit global tabs on a per product basis, so please get in touch with our help desk to vote if this feature is important to you.
Q: Help! My third-party tabs have disappeared!
A: Please send this section on third party tabs to the developer of the third-party tabs so the tabs can be added correctly and detected by Tab Manager.
Q: I don’t want product tabs to be searchable, can I disable this?
A: Sure thing! You can disable this under WooCommerce > Settings > Products > Tab Manager.
Q: Can I import my tabs?
A: Tab Manager doesn’t contain import or export functionality, as tab content is stored in one place, but then the product data also needs to be modified to include which tabs should be shown. As such, import / export would require modifying both tabs and the product data, which would also require a product importer.
Creating global tabs via import is very simple, while creating product-level tabs is a bit tougher and requires a product import / export plugin as well. The tricky part is assigning tabs to a particular product — here’s a tutorial that describes the process, but please note we don’t provide support for tab importing, so we recommend the help of a developer.
Q: Why don’t shortcodes work in the new tabs?
A: Most shortcodes will work within a custom tab, however some shortcodes will only function within the product description content area. This is a limitation of the particular shortcode itself, not the Tab Manager. To verify for yourself that shortcodes are working, try one which is known to work, for instance:
Q: Why is the rich HTML editor not available for editing tab content on the product edit page?
A: The short answer is that this is a technical limitation of the TinyMCE Rich Text Editor familiar to WordPress users as the post editor. As a workaround the (admittedly limited) simple HTML text editor is made available within the product edit screen, and once a tab is created it can be edited using the familiar rich editor by visiting WooCommerce > Tab Manager > Tabs. A future release of the plugin will include changes to make this workflow more smooth and understandable.
For those interested in more of the technical limitations behind TinyMCE, the following is from the WordPress documentation for wp_editor():
Once instantiated, the WYSIWYG editor cannot be moved around in the DOM. What this means in practical terms, is that you cannot put it in meta-boxes that can be dragged and placed elsewhere on the page.
Reference: https://codex.wordpress.org/Function_Reference/wp_editor
Troubleshooting
↑ Back to topPlease check these steps:
- Are you concerned about some of your tabs disappearing? Please check out this FAQ.
- Do you use the Enfold theme from Kriesi? Do not edit the core plugin as the forums recommend — this is an issue with the Enfold theme. Please see the solution here and ask for an updated copy of the theme.
- Want to disable searching tab content? Please see this FAQ entry.
- Do videos or other content look weird / need to be re-sized? Please download this snippet and install it like a plugin, or add it with your custom code to force your theme to resize tabs.
If you’re experiencing other issues, please get in touch with the help desk so we can take a look!
For Developers
↑ Back to topOverriding Templates
↑ Back to topThe tab content panel can be overridden by placing a template file in yourtheme/woocommerce/single-product/tabs/content.php. Tab-specific templates can be created as well using the slug version of the tab name. For example, “My Super Tab” can be overridden with yourtheme/woocommerce/single-product/tabs/content-my-super-tab.php.
Third-Party Compatibility
↑ Back to topThe Tab Manager will do its best to automatically manage any tabs added by third-party plugins. If desired, plugin authors can further integrate with the Tab Manager by making use of the following filters:
woocommerce_tab_manager_integration_tab_allowed
This filter is used to stop the Tab Manager from managing a tab.
Parameters$allowed (boolean) — Whether the Tab Manager should manage the identified $tab. Default: true$tab (array) — The tab taken from the tab array passed to the core woocommerce_product_tabs filter
woocommerce_tab_manager_integration_tab_title
This filter is used to improve the Tab Manager admin experience by providing a more descriptive title to identify this third-party tab within the admin UI.
Parameters$tab_title (string) — The default tab title. Default: the tab title passed to the “woocommerce_product_tabs” filter$tab (array) — The tab taken from the tab array passed to the core woocommerce_product_tabs filter
woocommerce_tab_manager_integration_tab_description
This filter is used to improve the Tab Manager admin experience by providing text to describe this third-party tab within the admin UI.
Parameters$tab_description (string) — A description displayed in the Tab Manager UI associated with $tab. Default: ”$tab (array) — The tab taken from the tab array passed to the core woocommerce_product_tabs filter
Other Developer info
↑ Back to topIf your third-party tab relies on the global $product variable, the Tab Manager won’t be able to display the tab within its default settings, which means that the tab disappears :(.
The basic idea here is that you should add the tab even if $product is undefined so that Tab Manager picks it up. If you want to conditionally show tabs on the product page, you can check if customers are on the product page ($product is defined) before applying any additional conditions. This way, the filter is applied on the Tab Manager layout page and the tab can be reordered.
Here’s some code to give you the basic idea. The real meat of it is if ( $product && ! $some_check ).
tab-manager-third-party-tabs.php content:
function third_party_tab( $tabs ) {
global $product;
$some_check = $product ? third_party_check( $product->id ) : null;
if ( $product && ! $some_check ) {
return $tabs;
}
$tabs['third_party_tab'] = array(
'title' => __( 'Third Party Tab Tab', 'wc_third_party' ),
'priority' => 20,
'callback' => 'third_party_tab_content'
);
return $tabs;
}
add_filter( 'woocommerce_product_tabs', 'third_party_tab' );
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
