Overview
↑ Back to topThe WooCommerce Cart Notices plugin allows you to display dynamic messages to your customers as they complete the checkout process, or anywhere on your site you like through the use of a number of shortcodes. Choose from five conditional criteria when adding a Cart Notice, and dynamically tailor your notice with message variables.
As of WooCommerce 8.3, Cart and Checkout blocks are available as the default experience. WooCommerce Cart Notices is now compatible with those blocks!
Installation
↑ Back to top- Download the extension from your dashboard.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now, and then Activate.
- Click the Configure link and read the next section to learn how to setup and configure the plugin.
Setup and Configuration
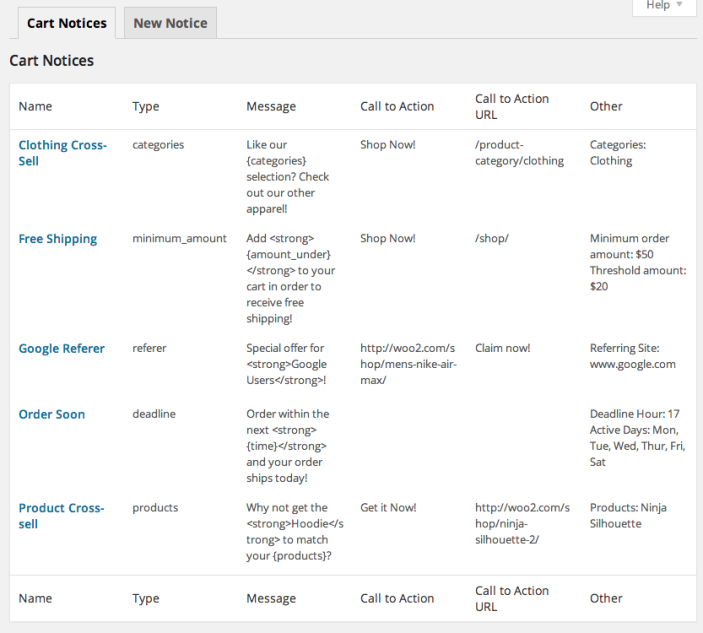
↑ Back to topSet new Cart Notices by going to WooCommerce > Cart Notices, where you will see a list of your current Cart Notices and can add, view, edit, enable/disable, and delete your notices.

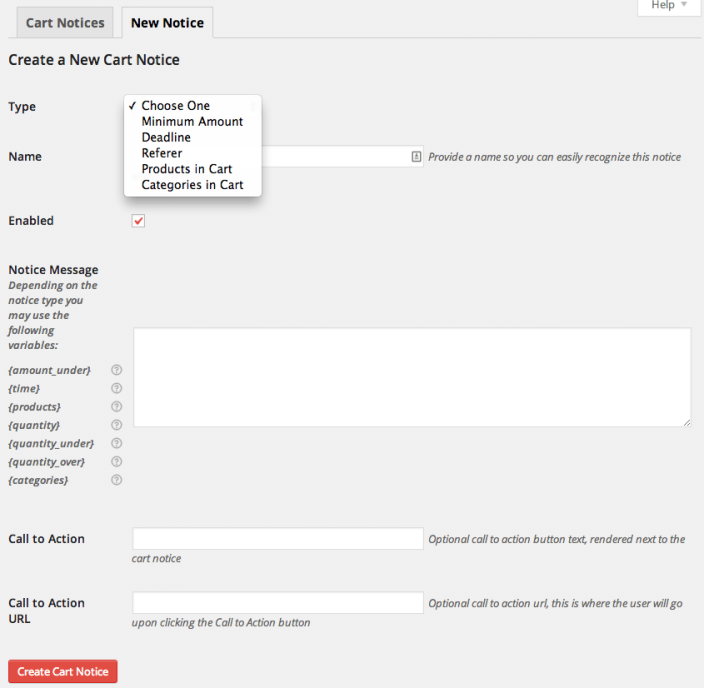
Create new notices from the “New Notice” tab at the top.

Creating Notices
↑ Back to topWhen adding a new Notice, the following options can be used:
Type
All notices must have a type; this determines the condition that causes a notice to be displayed. Some notice types have additional special fields or allow dynamic variables in the message body, all of which are detailed below. The possible message types are:
- Minimum Amount

- Deadline

- Referrer

- Products in Cart

- Categories in Cart

Name
Gives your notice a name so you can easily identify it, and also display the notice via shortcode.
Enabled
Enable or disable a notice for display.
Notice Message
Compose the notice message which may contain HTML and the following message variables (depending on the message type):
- {amount_under} – With type ‘Minimum Amount’ – this is the amount required to add to the order to meet the configured target amount.
- {time} – With type ‘Deadline’ – this is the amount of time remaining, ie ‘1 hour 15 minutes’ or ’25 minutes’, etc.
- {products} – With type ‘Products in Cart’ or ‘Categories in Cart’ – these are the matching product names you’ve set for the notice to be triggered.
- {categories} – With type ‘Categories in Cart’ – these are the matching category names you’ve set to trigger the notice.
- {quantity} – With type ‘Products in Cart’ – this shows the unit quantity in the customer’s cart.
- {quantity_under} – With type ‘Products in Cart’ – this is the quantity under the “Maximum Quantity for Notice” allowed to display the notice. For instance, if 11 products are needed for a discount, the Maximum Quantity for Notice is 10. If the quantity in cart is 7, {quantity_under} will be “4”.
- {quantity_over} – With type ‘Products in Cart’ – this is the quantity over the “Minimum Quantity for Notice” required to display the notice. For instance, if Minimum Quantity for Notice is 5 and the quantity in cart is 6 then {quantity_over} will be “2”.
Call to Action
Optional call to action button text, rendered next to the cart notice.
Call to Action URL
Optional call to action url; this is where the user will go upon clicking the “Call to Action” button.
Target Amount
With notice type ‘Minimum Amount’, this is the target amount for the notice (such as “$100” if that’s the target for expedited shipping). If not specified, the Minimum Order Amount from the free shipping method will be used. As an example, if this value is $30 and the cart items currently add up $20, the notice will be displayed and the {amount_under} variable will be equal to $10.
Threshold Amount
With notice type ‘Minimum Amount’, this is the optional threshold amount to activate the notice. If set, the cart must contain at least this total amount for the notice to be displayed. As an example, if the ‘Threshold Amount’ value is set to $30 and the cart items currently add up $20, the notice will not be displayed. Think of it as a “beginning amount” for the notice to activate.
Deadline Hour
With notice type ‘Deadline’, this is the deadline hour which determines whether the message will be displayed today. Deadline Time is set in 24-hour format, and can be can be 1 to 24. The {time} variable, if used, will contain the amount of time remaining, i.e., ‘1 hour 15 minutes’ or ’25 minutes’, etc.
Active Days
With notice type ‘Deadline’, this allows you to select the days on which this notice is active.
Referring Site
With notice type ‘Referer’, this is the server the customer must have originated from in order to display this message. For instance, if you set this value to ‘www.google.com’ your notice will be displayed to all traffic originating from Google.
“Show Notice” Products
With notice type ‘Products in Cart’, this allows you to select one or more products to trigger the notice. When any of the selected products is in the cart, the notice is shown. The {products} variable may be used in the Notice Message body to display the name of the product in the cart from list of matching products you’ve set. Example: If we put the names of all WooCommerce extensions in “Products” to trigger this notice, and the message is set to display “Buying {products}? Check out our other great WooCommerce Extensions!”, the {products} variable will display the name of whatever extension has been added to the cart. Our call to action button could take the customer to the WooCommerce shopping page (probably /product-categories/woocommerce or something similar), or we can cross-sell individual extensions instead.
Minimum Quantity for Notice
With notice type ‘Product in Cart’, this is the optional minimum quantity required to activate display of a notice. For instance, if Minimum Quantity for Notice is “5” then the notice will not be shown for quantity 0-4 and will be shown for 5+.
Maximum Quantity for Notice
With notice type ‘Product in Cart’ this is the optional maximum quantity allowed to activate notice display. For instance, if Maximum Quantity for Notice is “10” then the notice will be shown for quantity 0-10 and will not be shown for 11+ (the Maximum Quantity for Notice is inclusive). If your discount begins at 11 units, be sure to set your Maximum Quantity for Notice to 10 units for the notice display. As an example, to create a notice encouraging your customers to purchase more of an item in order to receive a price break, your message could read, “You have {quantity} units in your cart. Add {quantity_under} more units and get 25% off!”. Assuming the product has a price break at 11+ then setting Maximum Quantity to “10” will display this message up to and including a quantity of 10 in the cart. In this example, if the customer already has 6 units the displayed notice would read: “You have 6 units in your cart. Add 5 more units and get 25% off!”.
“Hide Notice” Products
With notice type ‘Products in Cart’, this allows you to select one or more products that will hide the notice when in the cart. Once any product from the list is added, the notice is removed.
“Show” Categories
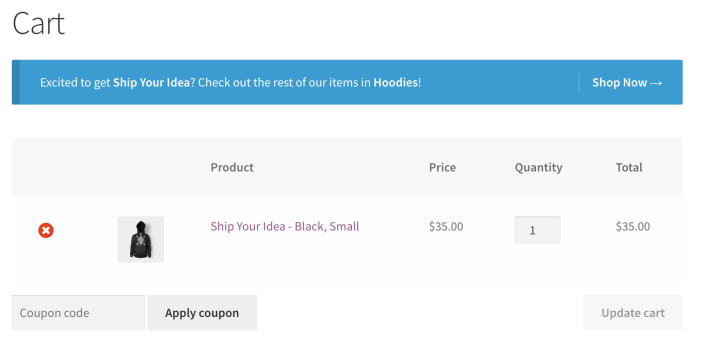
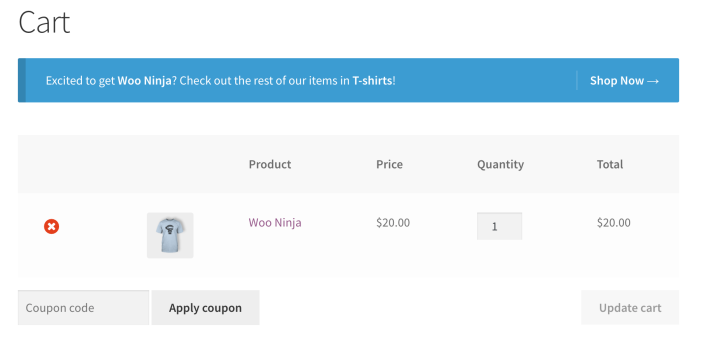
With notice type ‘Categories in Cart’, this allows you to select one or more categories which, when a product from the category is in the customer’s cart, will trigger the notice. The {products} variable may be used in the Notice Message body to display the name of the product in the category, and the {categories} variable may be used to display the matching categories for the product. Note that the categories must match exactly; child categories are not used to activate this notice.
For example, your message could read, “Excited to get this {products}? Check out the rest of our items in {categories}!” to cross-sell the category for that product. The product in the cart is displayed, and the matching category is displayed as well. Here are two notices displayed using the same exact Cart Notice, which has been applied to multiple categories:


“Hide” Categories
With notice type ‘Categories in Cart,’ this allows you to select one or more categories which, when a product from the category is in the customer’s cart, will hide the notice. This lets you conditionally remove the notice if an item from a cross-sell category has been added.
Shortcode Reference
↑ Back to topIn addition to the default placement on the cart/checkout pages, you can embed one or all of the notices anywhere on the site with the following shortcodes:
- [woocommerce_cart_notice] will embed all notices
- [woocommerce_cart_notice name=”XXX”] will embed just the notice named XXX
- [woocommerce_cart_notice type=”minimum_amount”] will embed just the minimum amount notices
- [woocommerce_cart_notice type=”deadline”] will embed just the deadline notices
- [woocommerce_cart_notice type=”referer”] will embed just the referer notices
- [woocommerce_cart_notice type=”products”] will embed just the products in cart notices
- [woocommerce_cart_notice type=”categories”] will embed just the categories in cart notices
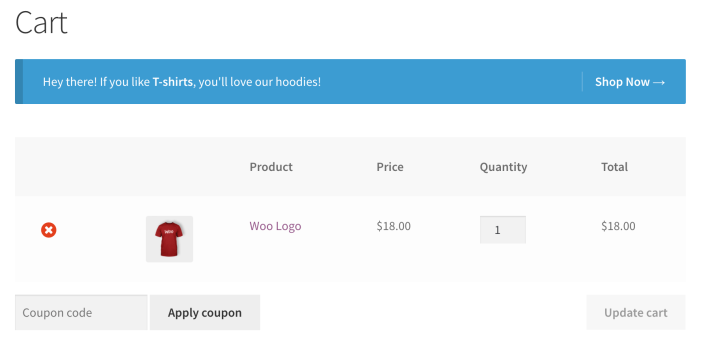
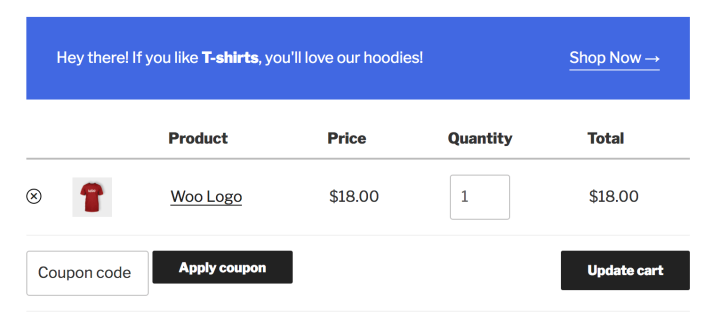
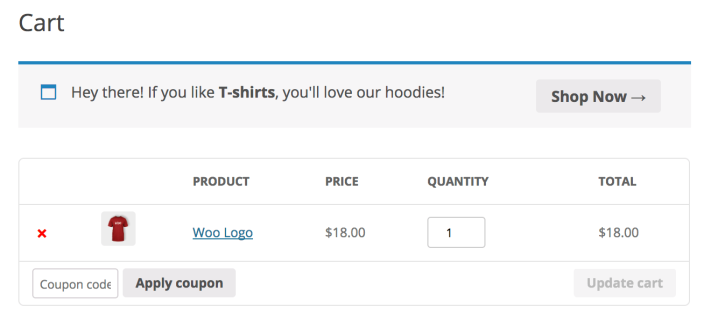
Notice Styles
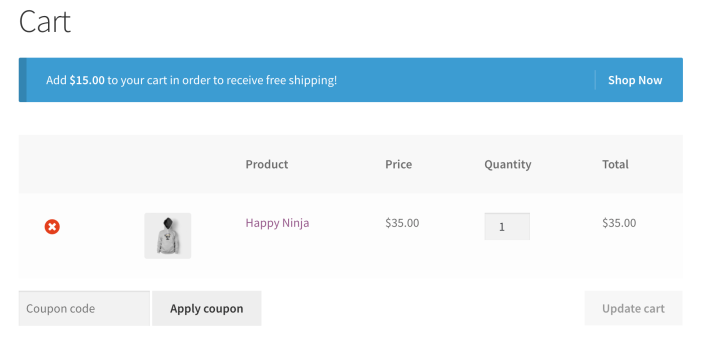
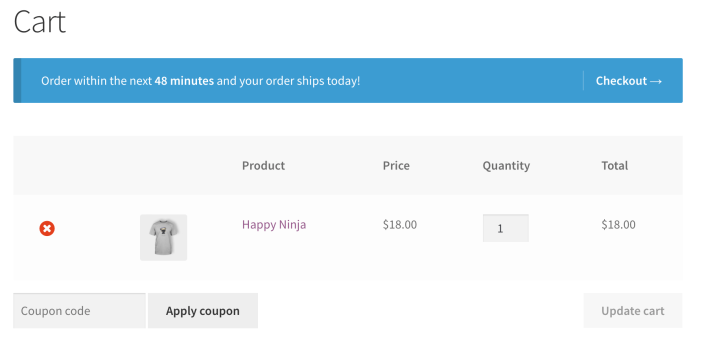
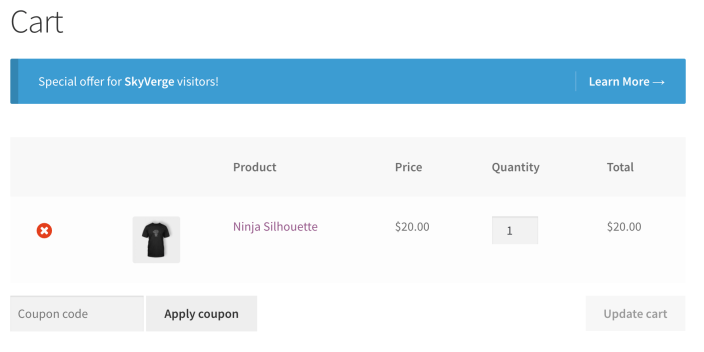
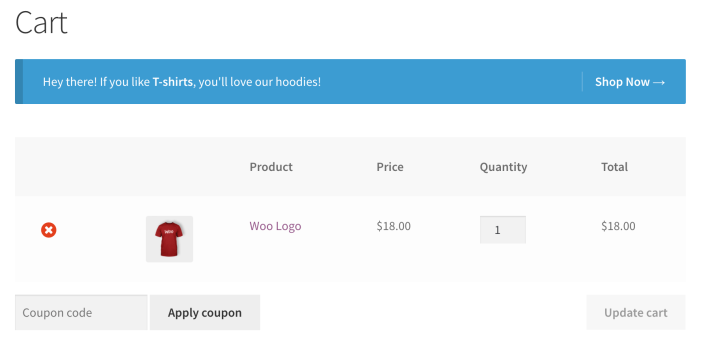
↑ Back to topCart notice styles will inherit the “WooCommerce notice” styles from your theme, so their appearance will vary based on what theme you use. Here are a couple examples of the same notice in some default themes:



Plugin tutorials
↑ Back to topWant more information on the plugin? Here is a tutorial that has been written about it we’d recommend:
- A guide to using Cart Notices with XAdapter’s Dynamic Pricing to inform customers of tiered discounts.
Want to remove the cart notices from the checkout page, leaving them only on the cart? You can do so with this snippet (use where you keep your custom code):
https://gist.github.com/smoen-godaddy/7a42517e7d28600a203daefc0ee70c21
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support via the help desk.
