Thank you for choosing kereta theme to build your WooCommerce website.
To create a site with kereta, you must install the kereta theme and WooCommerce plugin.
Installation
↑ Back to top- In your Dashboard go to Appearance > Themes.
- Click on the Add New button on top.
- Click Upload New button on top.
- In the new interface click Choose File and browse your computer to locate kereta.zip file you downloaded.
- Click Install Now.
- After installation Activate the theme.

Required Plugins
↑ Back to top- WooCommerce
- WP Form : The plugin is recommended for creating contact forms.
- Safe SVG: is the best way to Allow SVG Uploads in WordPress! It gives you the ability to allow SVG uploads whilst making sure that they’re sanitized to stop SVG/XML vulnerabilities affecting your site. It also lets you preview your uploaded SVGs in the media library in all views.
- Install One Click Demo Import plugin from Appearance > Install Plugins.

Import Demo Site
↑ Back to topAfter installing the theme and the required plugins, you can install the demo content to get you started.
Importing demo content does not delete any existing content. It also imports WPForms.
Importing demo data (posts, pages, images, theme settings, …) is the easiest way to set up your theme. It will allow you to quickly edit everything instead of creating content from scratch.
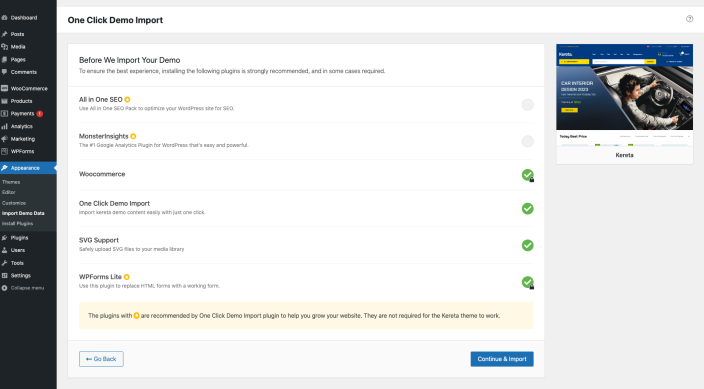
Before Import
Please make sure that all the required plugins are installed and activated.
- No existing posts, pages, categories, images, custom post types, or any other data will be deleted or modified.
- Posts, pages, products, images, widgets, menus, and other theme settings will get imported.
- Please click on the Import button only once and wait. It can take a couple of minutes.

Click Import Demo Data

Click Continue & Import
On confirmation, the importer will import the content specified. It may take 5-10 minutes to import all the demo content.

After import, you’ll be notified about the import completion.
Note: Products might not appear immediately due to cache
Please open any single product and update to clear the product cache
Frontpage Setup
↑ Back to topAfter the import is completed, you can set one of the pages imported as your homepage. To set your home page:
- In your admin panel, go to Settings > Reading.
- Select A Static Page option for the Your homepage displays option.
- In the dropdown, choose the page you want to be set as home.

Header and Navigation
↑ Back to topNavigation Setup
After installation & One click demo import, go and check the home page to see if the navigation is broken(see below image), then follow the below steps.
Go to Appearance > Editor > Template Parts > Header

Click the 3 dot dropdown menu

From the drop-menu choice Primary Menu.

Assign the same menu (Primary Menu) as the mobile menu.
Result

Header-v1
Go to Appearance > Editor > Template Parts > Header-v1

Assign Primary Menu as mobile menu.

Assign Primary Menu.
Result

- Primary-menu
- Vertical-menu
Primary Menu
↑ Back to topDetail view of Primary-menu.


Assign a class name (“primary-menu d-none d-xl-flex“) in the Additional CSS class field.
Mega Menu Setup

Assign a class name (“has-mega-menu“) in Additional CSS class field for mega-menu item.

Add a class name (“mega-menu-title“) in additional css class name field for the mentioned menu title above image.
Vertical Menu
↑ Back to topDetail view of Vertical-menu.


Class name “vertical-menu d-none d-xl-flex” added in additional class name field.
4-Column Mega Menu

Add a class name( “has-mega-menu col-4” ) in the additional CSS class name field for the mentioned menu title above the image.
Output

3-Column Mega Menu

Add a class name( “has-mega-menu col-3” ) in the Additional CSS class field for the mentioned menu title above the image.

3-Column Mega Menu With Dark Background

Add a class name( “has-mega-menu bg-dark col-3” ) in the Additional CSS class field for the mentioned menu title above image.


Add a class name ( “mega-menu-title” ) in the Additional CSS class field on every column to display the Mega Menu.

To display the image in the Mega Menu you have to add this (“mega-menu-title relative z-1“) class name in each column of the Mega Menu.

If you add an image to a megamenu custom link should add a class name ( “bg-img” ) in the Additional CSS class name field.
Templates & Template Parts
↑ Back to top- Template Parts
- Templates
Template Parts
↑ Back to top- Header-default
- Header-v1
- Footer-default
- Footer-v1
- Product Filter
Header-default
Output

Editor
This Pattern built by using following blocks,
- Image Block
- Navigation Block( Primary Menu )
- Navigation Block( Primary Menu( Mobile ) )
- Search Block

Header-v1
Output

Editor
This Pattern built by using following blocks,
- Heading Block.
- Image Block.
- Navigation Block ( Language ).
- Spacer Block
- Navigation Block( Currency ).
- Customer Account Block.
- Navigation Block( Primary Menu (Mobile View ) ).
- Navigation Block ( Primary Menu ).
- Mini Cart Block.
- Navigation Block ( Vertical Menu ).
- Product Search Block
- Buttons Block

Footer-default
Output

Editor
This Pattern was built by using the following blocks,
- Image Block
- Heading Block

Footer-v1
Output

Editor
This Pattern was built by using the following blocks,
- Heading Block
- WP Form Block
- Image Block
- Navigation Block ( Footer Menu-1 )
- Navigation Block ( Footer Menu-2 )
- Navigation Block ( Footer Menu-3 )
- Social Icons Block

Templates
↑ Back to top- Home-v1
- About
- Contact Us
- Single Product
- Single
- Index
- Terms and Conditions
- Product Catalog
- Search
- 404
Blocks & Patterns
↑ Back to topBlocks
↑ Back to topUsing Blocks
Blocks are the components used in the theme for adding content to the posts/pages. The kereta theme support all WordPress and WooCommerce blocks that you can use to add text, media assets, and layout components, allowing you more freedom to create content.
To get access to the Block, you can follow the step below:
- Go to Pages and choose your desired page
- Now, you can click the plus (+) icon at the top left inside the toolbar to insert blocks
It will display a list of blocks available. You can use the appropriate block that suits your site requirements. For example, You can use the Site Title Block to add the site title on the header area.

Patterns
↑ Back to top- Home-v1 – Hero
- Home-best-price-products
- Home-3-column-banner
- Home-2-column-banner
- Featured-categories
- Home-best-selling-products
- Banner-products
- Home-brands
- Home-banner
- Home-blog-query-posts
- Home-icon-blocks
- Home-about-payment
- About-creative-designs
- About-card
- About-feature-list
- About-gallery
- About-brands
- About-team
- Contact-header
- Contact-block
- Contact-map
- Contact-form
- Terms-and-conditions
- Coming-soon
