WooCommerce Additional Variation Images allows you to add additional gallery images per variation. See our Live Demo here.
Installation
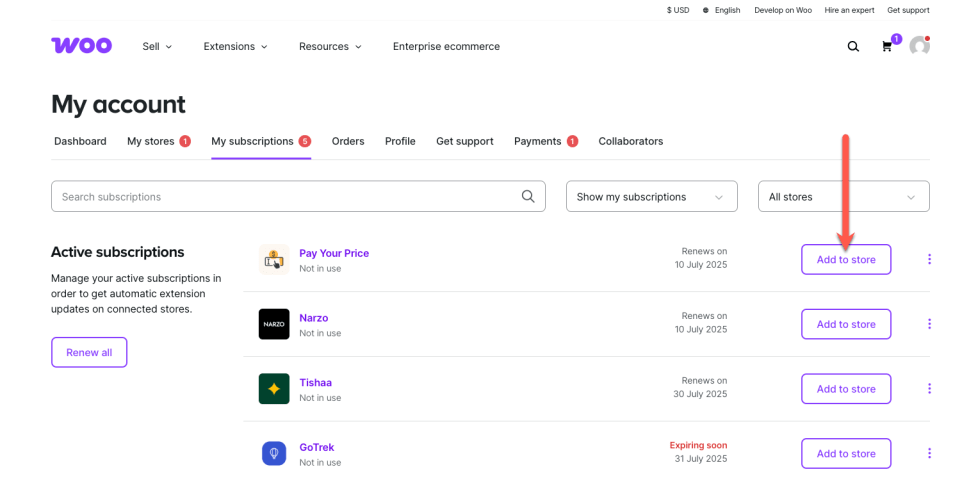
↑ Back to topTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Setup and Configuration
↑ Back to top- Go to WP Admin > Products.
- Select one of your Variable products.
- Select the Variations tab in the Product Details box.
- Find the Add Additional Images link and click. This link allows you to add any number of additional images for each variation.

Delete or order images
↑ Back to top- Delete an image by clicking on it.
- Reorder images by clicking and dragging it to the desired location.
Be sure to have a default set of gallery images for your product or else it won’t work.
Troubleshooting
↑ Back to topFirst check if it is a theme compatibility issue. Switch to a WordPress default theme such as the Twenty Twelve or Twenty Fifteen theme and re-test. If it does not work still, try disabling all plugins except WooCommerce and Additional Variation Images and test again.
Read more about theme and plugin conflicts in our Self-Service Guide here.

Third-Party Theme Support
↑ Back to topScope of support:
We are unable to provide support for customizations under our Support Policy. If you need to customize a snippet or extend its functionality, we recommend working with a Woo Agency Partner or a WooCommerce developer on Codeable.
Themes that follow the default WooCommerce lightbox implementation will usually work with this plugin. However, some themes may use a custom gallery that may conflict with the plugin. In these cases, it’s best to reach out to the theme author. Third-party theme authors can make this plugin work together by using the hooks and triggers available within the plugin.
In addition, this plugin has incorporated its own lightbox so you can always choose to use it and turn off any lightbox options that are coming from your theme.
Third-Party Plugins Support
↑ Back to topProduct CSV Import Suite
↑ Back to topUsing this plugin, you can bulk update/import/export your product variation images. If you’re interested in using this plugin, here is the link WooCommerce Product CSV Import Suite
The best way to do it is to create one product with variation images and then export it first so you have a map structure to work with.
To import additional variation images, you will need to add the column meta:_wc_additional_variation_images. For the value, enter a comma-separated list of IDs of the images on your site. You can obtain these IDs when you bulk add the images to your site via the media library.
Hooks
↑ Back to topMany hooks are available for you to manipulate the plugin to your requirements. While this section is mostly for developers, you can learn how to use hooks at: https://codex.wordpress.org/Plugin_API/Hooks
Below is a list of hooks and a short description of what they do.
- apply_filters( ‘wc_additional_variation_images_gallery_images_class’, string ) – Used to add additional classnames to the HTML container tag that wraps all of the variation images
- apply_filters( ‘wc_additional_variation_images_main_images_class’, string ) – Used to add additional classnames to the HTML container tag that wraps the main image of the current active variation.
Javascript Triggers
wc_additional_variation_images_frontend_before_show_variation– A callback function to run when a variation change is triggered.wc_additional_variation_images_frontend_init– A callback function to run as soon as the plugin Javascript has been initialised.wc_additional_variation_images_frontend_lightbox_done– A callback function to run after Lightbox is initialized when variation changes.
Languages
↑ Back to topThis plugin is fully translatable, and the POT is located within the plugin’s folder/languages. Place your translated MO file in wp-content/plugins/woocommerce-additional-variation-images/languages folder.
Questions and Feedback
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with a Happiness Engineer via the Help Desk.