WooCommerce Box Office enables you to sell tickets online. It provides a full-featured ticketing solution for any type of event.
Feature Overview
↑ Back to topWooCommerce allows you to set up any product to function as a ticket by creating a virtual product but excludes the ability to manage tickets. Box Office bridges that gap.
- Manage tickets for as many events as you wish
- Generate tickets that can have specific ticket-holder information attached
- Collect info on individual ticket-holders
- Allowing ticket-holders to manage their own info, regardless if they made the purchase
- Send custom printable tickets
- Bulk-email ticket-holders
- Export ticket-holder info to a CSV document
- Use WooCommerce Order Barcodes (separate purchase) to generate unique, scannable barcodes for each ticket
Requirements
↑ Back to top- WooCommerce version 6.0 or higher
- WordPress version 5.6 or higher
- PHP version 7.0 or higher
Installation
↑ Back to top- Purchase the product from WooCommerce.com
- Download the ZIP file from your WooCommerce.com dashboard
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded
- Click Install Now and then Activate.
- Read on to learn how to set up and configure the product.
More information at: Install and Activate Plugins/Extensions.
Plugin Settings
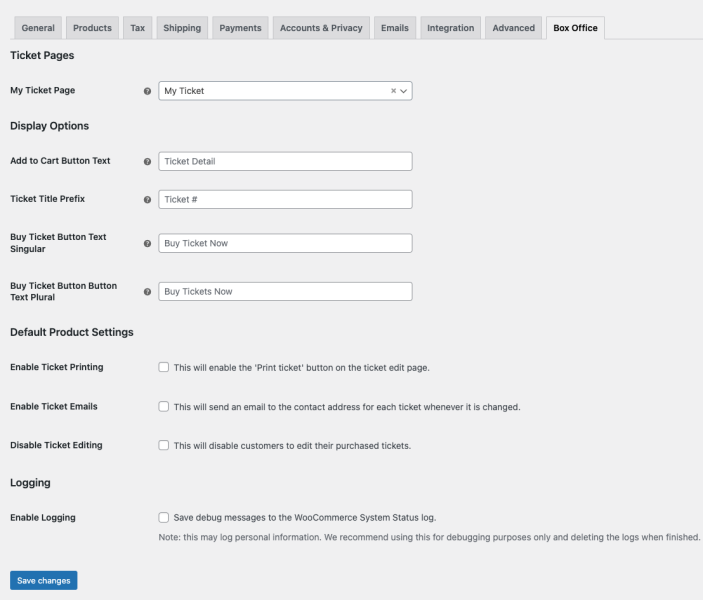
↑ Back to topYou can find WooCommerce Box Office setting at WP Admin > WooCommerce > Settings > Box Office:

Ticket Pages
↑ Back to topMy Ticket Page: Specify which page will be used as the ‘My Ticket Page’. The page should include the [my_ticket] shortcode in its content, and is where ticket holders can edit or print their individual tickets. A default My Ticket page with the slug my-ticket is created when the plugin is first installed.
Display Options
↑ Back to top- Add to Cart Button Text: Define text inside add to cart buttons for tickets in the product archive. When blank, defaults to “Ticket Detail”.
- Ticket Title Prefix: Define title prefix before the ticket number to show for each ticket in a single product page. When blank, defaults to “Ticket #“.
- Buy Ticket Button Text Singular: Define text inside the buy ticket button when the quantity of tickets to buy is one. When blank, defaults to “Buy Ticket Now”.
- Buy Ticket Button Button Text Plural: Define text inside the buy ticket button when the quantity of tickets to buy is more than one. When blank, defaults to “Buy Tickets Now”.
Default Product Settings
↑ Back to top- Enable Ticket Printing: This will enable the ‘Print ticket’ button on the My Ticket / ticket edit page.
- Enable Ticket Emails: This will send an email to the contact address for each ticket whenever it is changed.
- Disable Ticket Editing: This will disable customers’ ability to edit their purchased tickets.
Logging
↑ Back to topEnable Logging: Save debug messages to the WooCommerce System Status log. Note: this may log personal information. We recommend using this for debugging purposes only and deleting the logs when finished.
Creating tickets products
↑ Back to topTickets start with creating a product, or editing an existing product in WooCommerce, then ticking a checkbox to designate as a ticket.
- Go to: WooCommerce > Products.
- Select Add Product to add a new product. Or open an existing product. More info at Adding and Managing Products.
- Scroll down to the Product Data section, and tick the Ticket box.

Any product — simple, variable, physical, digital — designated as a ticket is unique.
For example: If an order is placed for 10 products, then 10 tickets are generated. The purchaser can edit each ticket and, by adding an email address to the ticket, send to each ticket-holder to view, edit and print.
4. Go to new ticket tabs made available in product data.
Next sections cover Ticket Fields, Ticket Printing and Ticket Emails. This is where you customize tickets and decide what info to gather on each ticket-holder, what printed tickets look like, and what emails they receive.

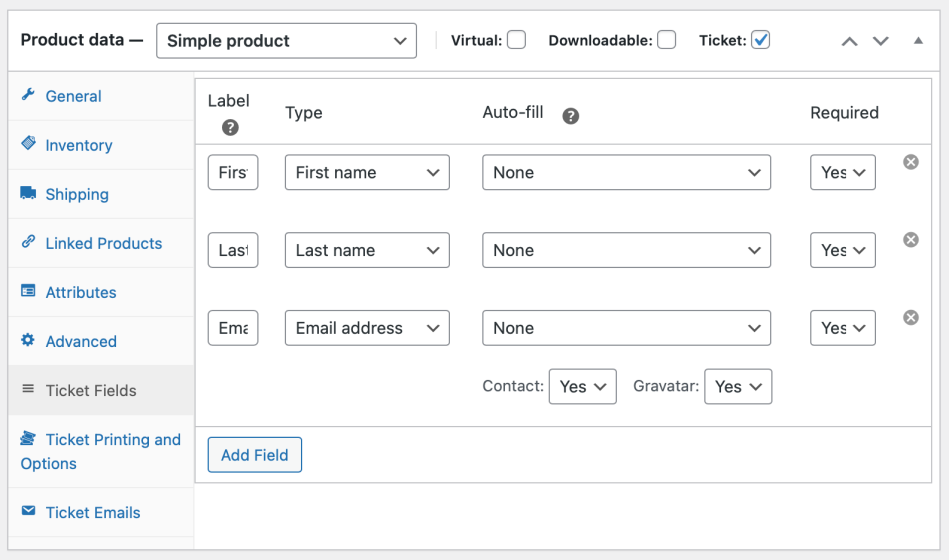
Ticket Fields
↑ Back to topTicket fields are questions you ask each ticket-holder. It can be anything from their name to dietary requirements or any question unique to your event.

Type
Choose from these options for field type:
- First name
- Last name
- Email address
- URL
- Text
- Dropdown menu
- Radio buttons
- Checkbox(es)
Name, email address, URL and Twitter fields are all standard text fields, and ticket-holder info is validated according to type.
Auto-fill, Contact, Required and other Options
For each field, you can choose:
- Auto-Fill – Automatically pulls values from billing info and assists in gathering ticket info without purchaser input, making checkout smoother.
- Drop down menu, radio buttons, checkbox(es) – Allows you to supply a comma-separated list of options to ticket-holders.
- Email address fields – Can specify Yes/No if (a) the email address supplied by the ticket-holder should be used as the contact email address and if ticket emails are sent to that address; and (b) the email address should be used to source the ticket-holder’s Gravatar. The Gravatar is used in the
[tickets]shortcode (see ‘Shortcodes’ section below). - Required – Make it a required or optional field to complete.
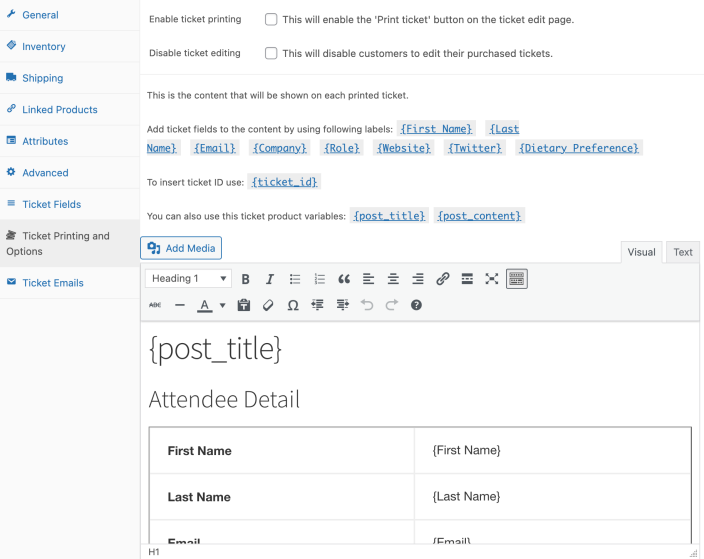
Ticket Printing
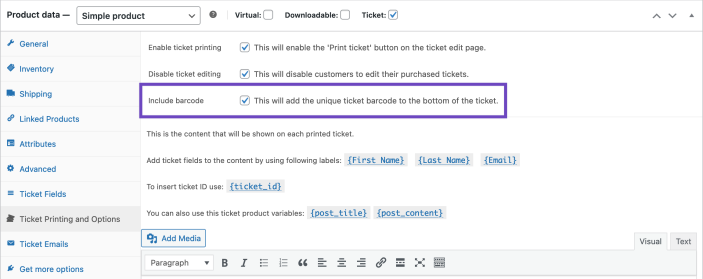
Tick the box if you want tickets to be printable by the ticket-holder. Using the editor, you have full control of ticket design by adding, deleting and reordering ticket fields/labels.
Placeholders, such as {First Name} visible in the image below, will be replaced by associated data when viewed by the ticket holder. The selection of placeholders reflect the fields added under the Ticket Fields tab.

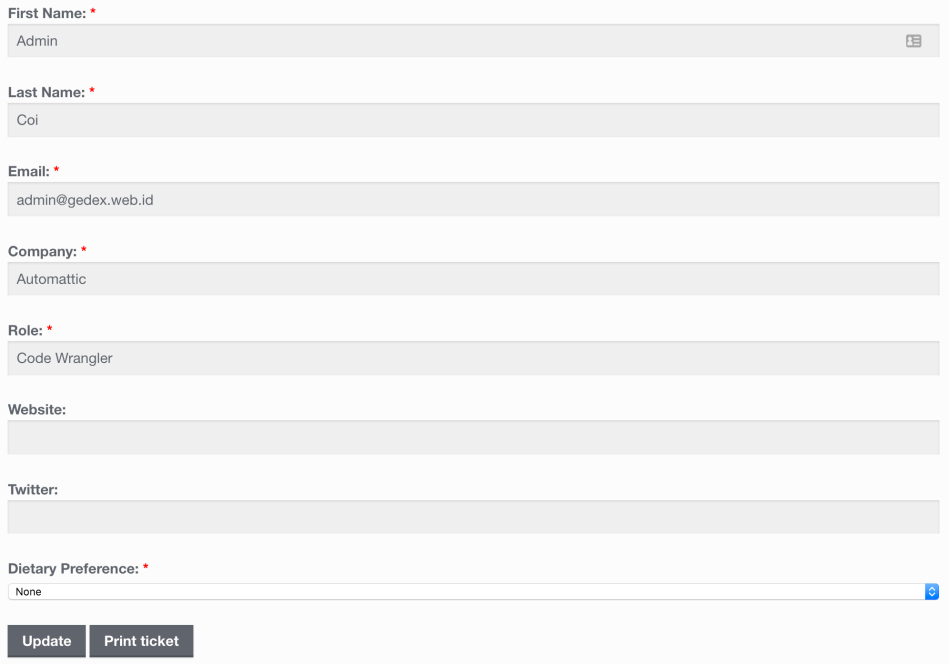
Once you have enabled printing and decided on ticket content, a ‘print ticket’ button becomes available on the ticket page for all ticket-holders.
When WooCommerce Order Barcodes is also active on the site, an additional option, Include Barcode, appears under this tab. When enabled, the Ticket Barcode is automatically added to the bottom of the print ticket screen.

Ticket Emails
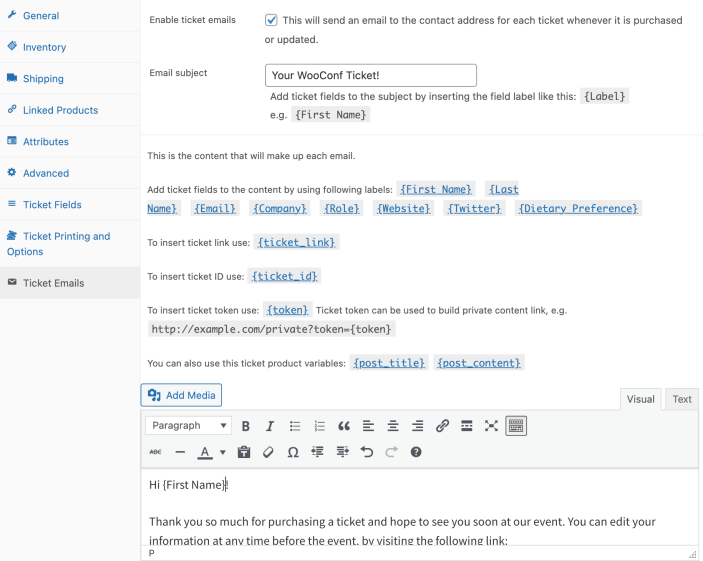
↑ Back to topTick the box if you want ticket emails sent to the contact email address whenever a ticket is updated (more below). Using the editor, you have full control of email content by entering a subject and adding, deleting, and reordering the fields/labels you specified in Ticket Fields.
Placeholders, such as {First Name} visible in the image below, will be replaced by associated data when viewed by the ticket holder. The selection of placeholders reflects the fields added under the Ticket Fields tab.

Info will be pulled from purchaser/ticket-holder input.
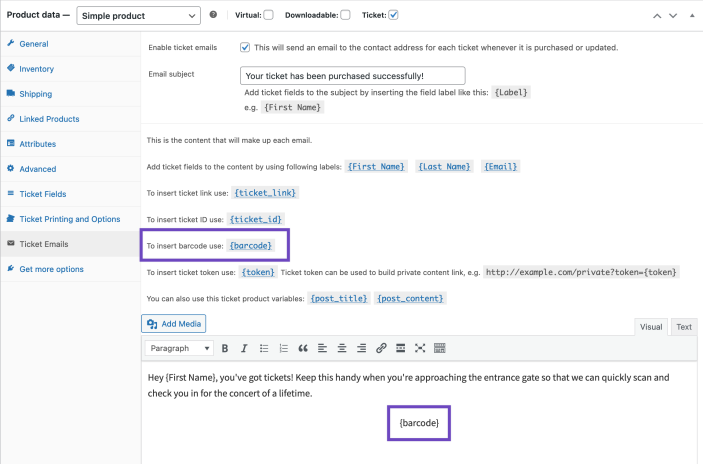
When WooCommerce Order Barcodes is also active on the site, an additional placeholder, {barcode}, appears under this tab. When added to the email body, the Ticket Barcode is added in its place when the ticket is emailed to the ticket holder.

Selling tickets
↑ Back to topSelling tickets is the same as selling a normal product in WooCommerce.
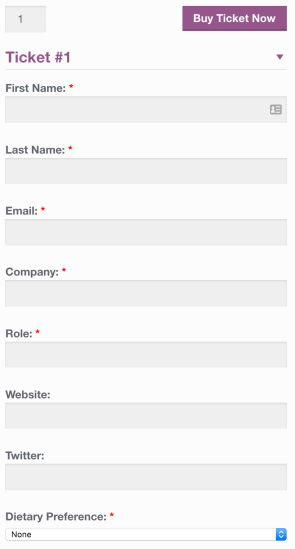
On the single product page, a form is displayed based on ticket fields you defined:

Updating quantity also updates the ticket form. For example: Changing the quantity to 2 will display two ticket forms — Ticket #1 and Ticket #2. Fields with auto-fill will already have data in them if the customer is logged-in.
Additionally, shoppers will be presented with an option that allows them to opt-out from having their details included in any public attendee lists (please see the section on Shortcodes to learn more about this):

After purchase, a list of tickets can be seen on:
- Order complete page
- Order complete email
- My Account page
- PDF invoice generated by WooCommerce PDF Invoices (separate purchase)
In each location, there is a link to the ticket edit page where it’s possible to alter info. The URL follows this format: [domain]/?ticket=edit&token=XXXXXXXXXXXXXXXXXXX
Each URL is unique to the ticket. While publicly accessible, the URL is only shared with the purchaser and then the purchaser can choose to share or not.
Updating tickets
↑ Back to topAs the ticket-holder
Ticket-holders can edit tickets by accessing the unique URL.
- Ticket purchaser can edit the ticket details
- Ticket purchaser can change the email address, and then the new email address is sent the email created for this ticket (see ‘Ticket Emails’ section above). Email is only sent if the email address is different from the previously saved email address. Ticket-holder can then edit his/her own details via the URL.

As the site admin
WooCommerce Box Office adds a new item to your dashboard menu:

Under All Tickets, you can:
- View purchased tickets along with info supplied by ticket-holders
- Open a ticket, edit Ticket Fields info and look up the ticket edit page URL for each ticket

The “Create Ticket” option allows you to create a new ticket for a customer. You can connect this to an order for payment or choose not to. If the ticket is connected to an order it will be set to the “Pending Payment” status until the user logs in to make the necessary payment.
Manually create/add tickets
↑ Back to topYou can manually add tickets and optionally assign them to existing users and/or link them to existing orders.
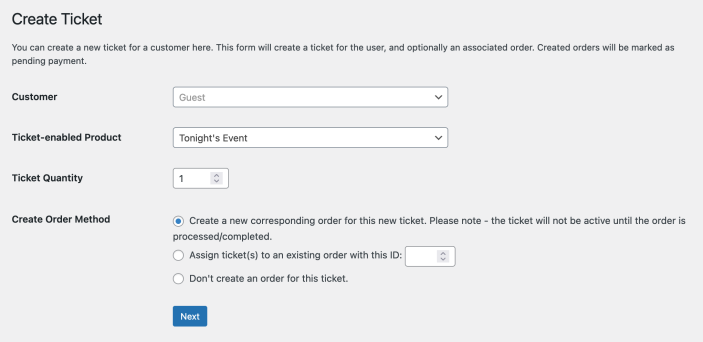
- Go to Tickets > Create Ticket
- Customer – leave as Guest if the customer is not already registered on your site, or select a registered customer from the dropdown by typing their name;
- Ticket-enabled Product – select a product from the dropdown (must be configured as a ticket product to appear here);
- Ticket quantity – this will determine how many sets of data will be displayed in the next step;
- Create Order Method –
- if you want to create an order for this/these ticket/tickets, select the 1st option, Create a new corresponding order for this new ticket. Please note – the ticket will not be active until the order is processed/completed.
- if you want to link this/these ticket/tickets to an existing order, select the 2nd option, Assign ticket(s) to an existing order with this ID, and specify the order ID.
- If you want to create the ticket(s) without involving an order at all, select the 3rd option, Don’t create an order for this ticket.
- Click Next to complete the ticket creation process.

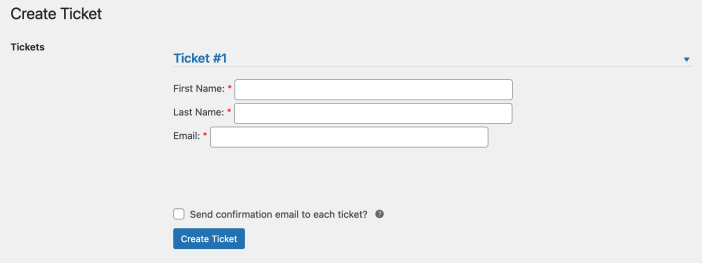
On the next screen, you will see sets of ticket fields equivalent to the Ticket Quantity specified above.

- Fill out all the required fields in each set (required fields are marked with an *)
- Send confirmation email to each ticket? – select this option to send a confirmation email to each of the emails specified in the ticket fields;
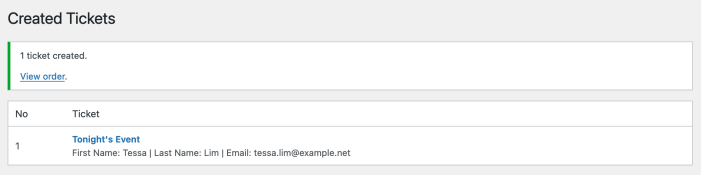
- Click Create ticket to create the ticket and be shown the Ticket Created screen with the details of the freshly minted ticket, and a link to the order if that option was selected.

Emailing ticket holders
↑ Back to topYou can set up an automated, one-off email as mentioned above.
You can also send specific emails to all ticket-holders.
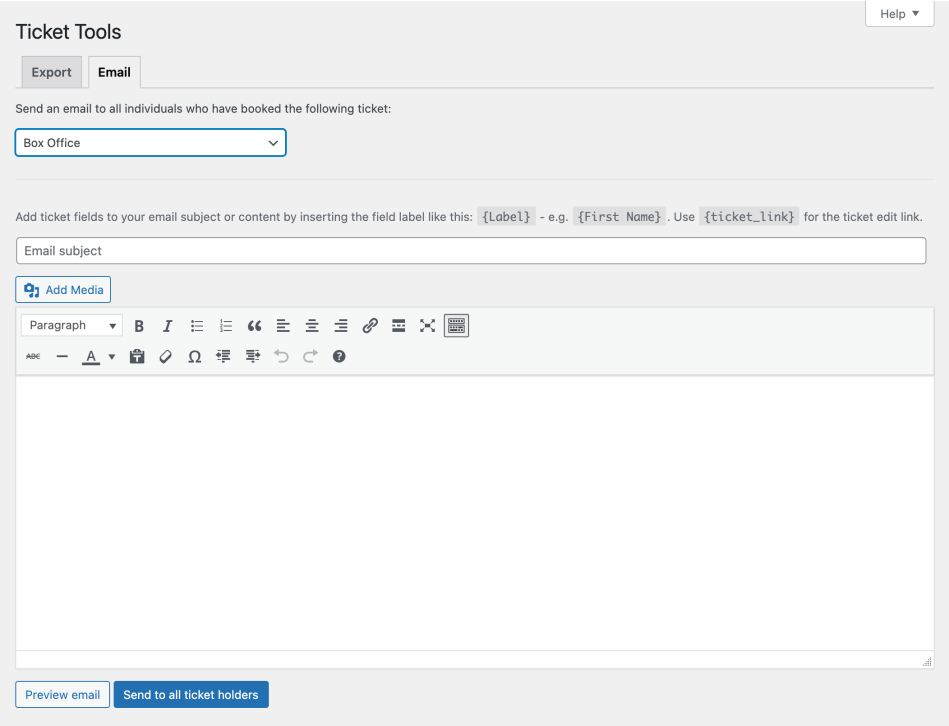
- Go to: Tickets > Tools.
- Open the ‘Email’ tab.
- Select which ticket product you want to email.
- Enter a subject line and content using the familiar WordPress content editor:

5. Preview or click “Send to all ticket holders” if you’re ready. A job is then put in the queue, and batches are sent every 10 minutes.
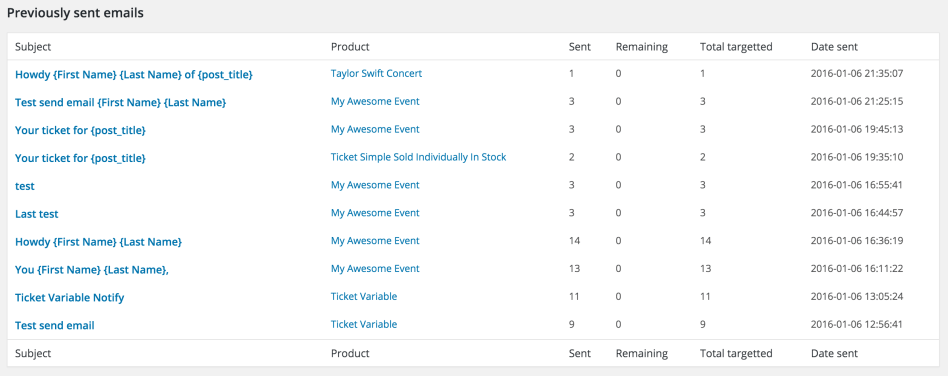
Previously sent emails appear in a table below the email editor.

In this table, you can view email subjects, which ticket products were targeted, how many email addresses were targeted, and how many emails were sent. You can also click the email subject to see the email log.
Exporting tickets
↑ Back to topThe ability to export tickets is useful for record-keeping, accounting, reports, and lists.
- Go to: Tickets > Tools.
- Open the ‘Export’ tab.

3. Select which tickets you want to export from the dropdown. By default, they are all selected.
4. Click the ‘Download Export File’ button. This creates a CSV file of all fields for selected tickets. The CSV also contains:
- Ticket ID
- Ticket status
- Name of ticket
- Ticket edit URL
- Date of purchase
- Order ID
- User ID of the purchaser
- Tickets fields you defined in the product
This CSV may also be used to import ticket data in another system (such as a newsletter service) or used as dynamic data to print out name badges.
Tickets reporting
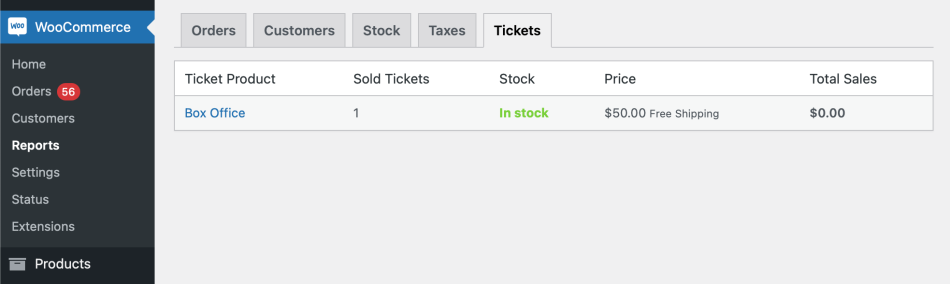
↑ Back to topThe ability to get a top-level view of the total number of tickets sold to date, per event/product, is possible within the Reports screen of WooCommerce.
- Go to: WooCommerce > Reports.
- Click on the Tickets tab.

Scanning tickets
↑ Back to topThis option requires the purchase and activation of WooCommerce Order Barcodes (separate extension).
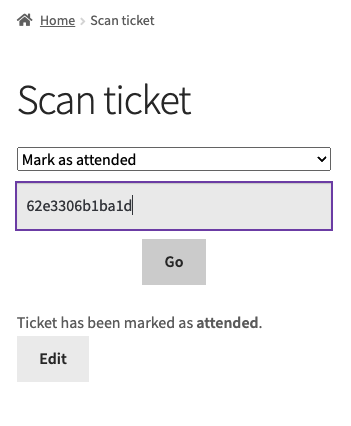
Use the [scan_ticket] shortcode in a post/page to produce a scan ticket form.
![Scan ticket form using [scan_ticket] shortcode](https://woocommerce.com/wp-content/uploads/2016/04/Screen-Shot-2016-04-20-at-5.25.21-PM.png?w=550)
The form allows you to look up the ticket-holder and mark them as attended via ticket barcode. More info at WooCommerce Order Barcodes documentation on how to use the barcode scan device.
An explanation for the [scan_ticket] shortcode is described in Shortcodes below.
Shortcodes
↑ Back to top| Shortcode | Arguments | Description | Examples |
[user_tickets] | user_id — User ID amount — Can be “all” or “-1” or any number. fields_format — Can be “flat” or “list” | Display tickets purchased by user | [user_tickets user_id=X amount="all" fields_format="flat"] |
[order_tickets] | order_id — Order ID amount — Can be “all” or “-1”, or any number. fields_format — Can be “flat” or “list” | Display tickets of order | [order_tickets order_id=X amount="all" fields_format="flat"] |
[tickets] | products — Comma-separated product IDs amount — Can be “all” or “-1” or any number. order — Order by. Default is “date” avatar_size — Size of avatar to display. Default is 96. columns — Number of columns in grid. Default is 3. | Display all tickets from product(s) | [tickets products=X,Y amount="all" order="date" avatar_size=86 columns=4] |
[scan_ticket] | action — Default action to select. Can be “lookup” or “attended” | Display form for scanning ticket barcode. | [scan_ticket action="lookup"] |
[ticket_private_content] | product_id — Ticket product ID. | Hide content between [ticket_private_content] and [/ticket_private_content] if ticket token is unavailable in the URL. The restricted content in between the shortcodes will only display if the URL contains ?token=x. The link for this can be generated in the ticket email with the {token} label. If token is not passed in the URL then a form will display to request a link. | [ticket_private_content product_id=X]Restricted content[/ticket_private_content] |
It’s worth noting that, starting with our 1.2.3 release, there are certain restrictions in terms of who can view the output of the above shortcodes:
- The
[user_tickets]and[order_tickets]shortcodes will not show any information to users other than store owners (shop managers and administrators) or the specific user who purchased the ticket. This is a privacy measure, to better protect customer information. - The
[tickets]shortcode will only list details of customers who have consented to share their information in public-facing lists.
FAQ
↑ Back to topWhy is there no barcode on the ticket?
↑ Back to topYou need to purchase and activate WooCommerce Order Barcodes, which is a separate extension. Once activated it can be used as explained in the Ticket Printing and Ticket Emails sections.
What’s the difference between WooCommerce Box Office and Tickets for WooCommerce?
↑ Back to topWooCommerce Box Office is an extension developed and supported by WooCommerce.com that transforms products into tickets and allows you to manage them yourself on any store with WooCommerce installed (free). It’s best for a one-off or occasional event, or if you offer a service and want to sell stand-alone tickets.
Tickets for WooCommerce, now known as Events Tickets Plus, is a third-party extension that only works with Events Calendar (separate purchase). It’s best for those who have a series of events or ongoing, recurring events and wish to add tickets.
What’s the difference between WooCommerce Box Office and WooCommerce Bookings?
↑ Back to topWooCommerce Box Office is an extension developed and supported by WooCommerce.com that transforms products into tickets and allows you to manage them yourself on any store with WooCommerce installed (free). It’s best for a one-off or occasional event, or if you offer a service and want to sell stand-alone tickets.
WooCommerce Bookings is also an extension developed and supported by Woo, but its intention is to transform products into items of bookable time. This extension allows you to sell your time (e.g. customers can book appointments at a hair salon), rent your products (e.g. customers can reserve party equipment), or book rooms in your hotel by using Bookings and its free add-on extension, Accommodation Bookings.
Where do I add a date and time to the ticket?
You would enter this as part of the product description. You may also vote for this feature to be added at the Ideas Board.
Who can use the Create Ticket option?
↑ Back to topAnyone with the manage_woocommerce user role capability can create Tickets.
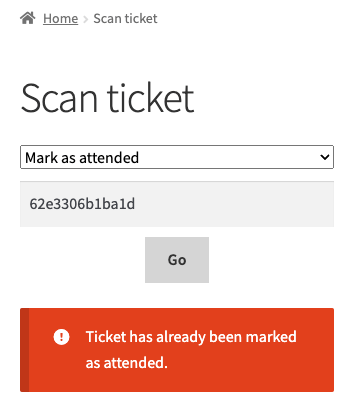
Why a ticket can’t be scanned as attended?
↑ Back to topWhen using WooCommerce Box Office with WooCommerce Order Barcodes, please note that a ticket can only be scanned and marked as attended once. If it is already scanned and marked as attended, it’s not possible to scan and mark it as attended again:


Can PII settings be updated for all ticket holders?
↑ Back to topAdmins can update PII (personally identifiable information) settings—whether or not ticket holders should be included in any public list of attendees, like the one generated by the [tickets] shortcode—in bulk, via the Tickets ▸ Tools ▸ User Privacy admin screen.
Troubleshooting
↑ Back to topCertain users are unable to scan tickets
↑ Back to topThe default permissions required to scan tickets are that the user has the ‘manage_woocommerce’ capability, but you can change this to anything you want (or even make it different per user).
If your user is unable to see the scan form or gets an error when you don’t think you should, then adding the following snippet to your theme’s functions.php file will enable ticket scanning permissions for all users (but you can edit it to process any requirements you like):
add_filter( 'woocommerce_box_office_scan_permission', 'modify_woocommerce_box_office_scan_permission' );
function modify_woocommerce_box_office_scan_permission( $has_permission ) {
// Do any required permission checks here
$has_permission = true;
return $has_permission;
}
Questions and support
↑ Back to topDo you still have questions and need assistance?
- Get in touch with a Happiness Engineer via our Help Desk. We provide support for extensions developed by and/or sold on WooCommerce.com, and Jetpack/WordPress.com customers.
- If you are not a customer, we recommend finding help in the WooCommerce support forum or hiring a Woo Agency Partner. These are trusted agencies with a proven track record of building highly customized, scalable online stores. Learn more about Woo Agency Partners.
