
The Currency Converter Widget for WooCommerce, made by Kestrel, allows you to show a widget listing currencies that can be used by customers to dynamically switch the displayed currency prices.
Requirements
↑ Back to top- WooCommerce 4.0+
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to “WordPress Admin > Plugins > Add New” and “Upload Plugin” with the file you downloaded with “Choose File”.
- Install Now and Activate the extension.
- More information at Install and Activate Plugins/Extensions.
Open Exchange Rates (optional)
↑ Back to topCurrency conversion is done by a built-in exchange rates service provided by Kestrel, but optionally, you can use the Open Exchange Rates provider. You only need to create an account here and get an App ID.
App ID
↑ Back to topIf you have an Open Exchange Rates App ID:
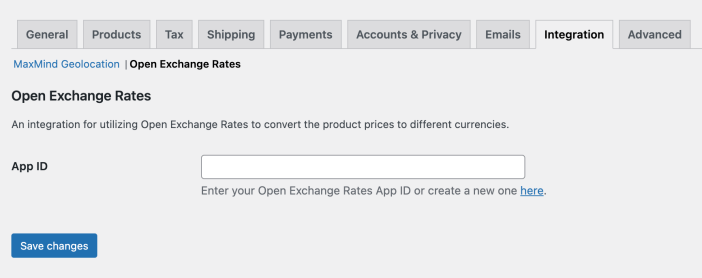
- Go to “WooCommerce > Settings > Integrations > Open Exchange Rates“.
- Paste the key in the form field.
- And Save the changes.

After providing an App ID, new settings will appear in the form:
Rate refresh period
↑ Back to topAs its name indicates, it allows defining the period in hours the exchange rates will be refreshed in your store. The default value is twelve hours, meaning the rates will be updated twice daily. The minimum and maximum values are 1 and 24 hours, respectively.
Setup and Configuration
↑ Back to topAll the plugin settings are handled directly from the Currency Converter widget form.
Add widget
↑ Back to topTo add the Currency Converter widget:
- Go to: Appearance > Widgets.
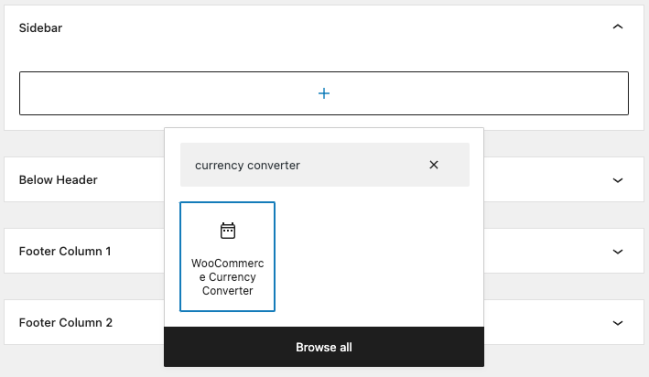
- Choose the widget area you want to add the widget and click on the “+” button.
- Type “Currency converter” in the search form and select the widget from the results.

Widget options
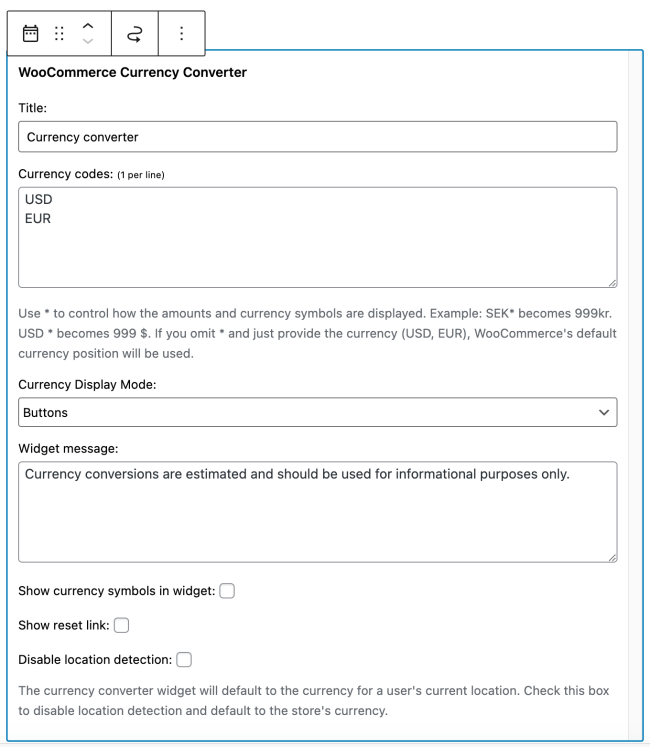
↑ Back to topOnce you have added the Currency Converter widget to your widget area, click on it to edit its preferences:
- Title: Name the widget
- Currency codes: Enter one currency code per line.
- See a list of supported currencies at: http://openexchangerates.org/api/currencies.json
- Use an asterisk (*) to control how currency symbols are displayed.
- E.g., SEK* becomes 999kr. USD * becomes 999 $.
- If you omit * and just provide the currency, WooCommerce’s default currency position will be used.
- Currency display mode: Buttons or Select Box (both shown below in Usage)
- Widget message: Note displayed to users.
- Show currency symbols in the widget: Default is currency codes only.
- Show reset link – If enabled, a ‘reset’ button will be shown to reset the currency to your store’s default.
- Disable location detection: Tick to turn off detection of the user’s location. Geolocation is included as part of the Currency Converter widget, using locale to automatically display currency for their country.

Usage
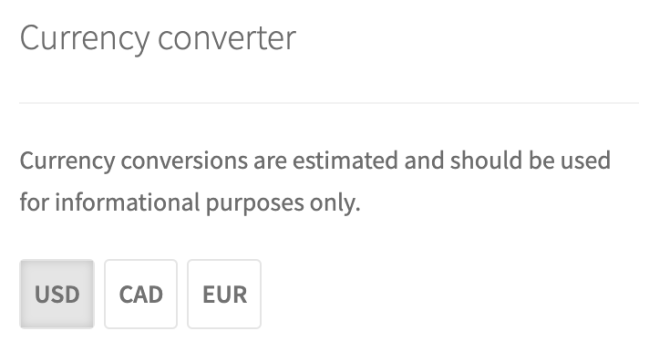
↑ Back to topWhat your customers see in the store is a currency selector like this:

If geolocation is enabled, the customer’s currency will be selected, and the prices will be updated. If the geolocated country doesn’t match any available currencies, the store currency will be used.
You can display a select field as an alternative to the buttons. Just choose the option Select Box in the widget settings.

All prices are changed to selected, including:
- Product prices
- Sale prices
- Cart/checkout totals
- Shipping
Prices are displayed with the currency symbol, e.g., $10 and not 10 USD.
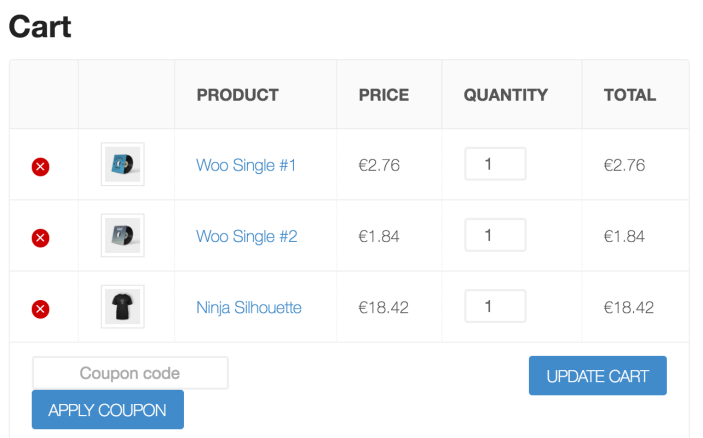
Example of a U.S. online store, but the cart displays currency conversion in EUR/€

Customers will still pay in your base currency. Prices are for display and informational purposes only.
Frequently Asked Questions
↑ Back to topMissing currency symbol.
↑ Back to topIf you are converting prices to a non-WC-supported currency, you can add it and its symbol using the snippet at Add a Custom Currency Symbol.
Is it possible to display the widget somewhere other than the sidebar?
↑ Back to topYes, you can use the shortcode [woocommerce_currency_converter] in the location you wish. If working in the template files, you can use the do_shortcode function like so: echo do_shortcode( '[woocommerce_currency_converter] ' );
The following attributes are available to use in conjunction with the [woocommerce_currency_converter] shortcode.
Currency Converter Attributes
currency codes– defaults to USD and EUR (plus your shop’s default currency if it’s neither one of those), but any of the supported currency codes can be added in addition.message– empty by default, but you can add text that will appear above the resulting currency widgets.currency display– by default, the currencies display as a row of buttons. By setting this attribute toselect, it displays a dropdown menu instead.show_symbols– false (0) by default, can be changed to true (1).show_reset– false (0) by default, can be changed to true (1).disable_location– false (0) by default, can be changed to true (1).
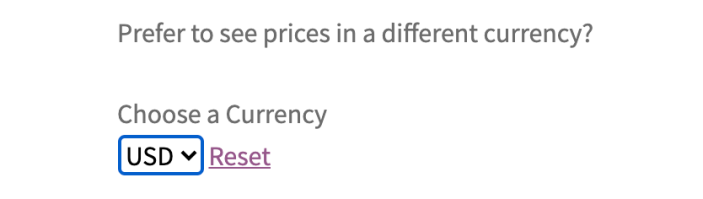
To use additional attributes, you need to pass the values to the shortcode. Here’s the shortcode with all possible attributes, and how it will appear on the page as a result:
[woocommerce_currency_converter currency_codes="AUD, USD, GBP, EUR" message="Prefer to see prices in a different currency?" show_symbols=1 show_reset=1 currency_display="select" disable_location=1]
Slow page loads/no rates pulled in/conversion not working.
↑ Back to topEnsure that your server firewall is not blocking requests to the API. The IP address for the service is 185.24.96.251
Shipping options not converting.
↑ Back to topThe Currency Converter Widget can only convert shipping prices if they are displayed using radio buttons – not dropdown menus.
Using country flags instead of country codes.
↑ Back to topFlags can be used instead of codes using this code snippet.
Why is the conversion not working for the Cart and Checkout Pages?
↑ Back to topThe shortcode [woocommerce_currency_converter] must be added to both the cart and checkout pages for the conversion to work:

Keep in mind that only the default USD and EUR can be displayed with the shortcode ‘as is.’ You will need to add more currency codes to the shortcode if you would like them to display (see “Is it possible to display the widget somewhere other than the sidebar?” section for more details).
Privacy Policy
↑ Back to topCheck the Privacy Policy of this extension.
Questions and support
↑ Back to topSomething missing from this documentation? Still have questions and need assistance?
- If you have a question about a specific extension or theme you’d like to purchase, contact us to get answers.
- If you already purchased this product and need some assistance, get in touch with a Happiness Engineer via our support page and select this product’s name from the Product dropdown.

