Offer free shipping over certain amount with a free shipping progress bar on your WooCommerce store. Encourage customers to increase their order values to get free shipping offer over amount.
Installation:
↑ Back to top- Download Free Shipping Bar for WooCommerce and have your .zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you just downloaded from WooCommerce.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin, and move on to configuration settings.
Configurations:
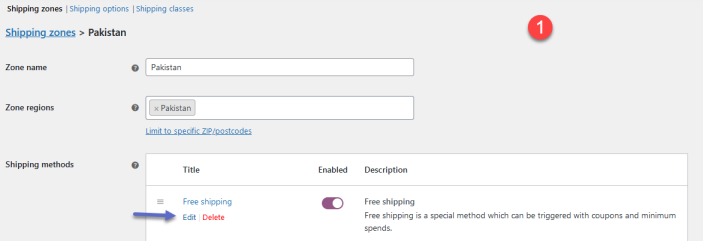
↑ Back to topAdd Free Shipping Zone
↑ Back to topFirst of all, you have to add the free shipping zones because our plugin only work with free shipping zone you have added in WooCommerce Setting . Learn how to add free shipping zones here
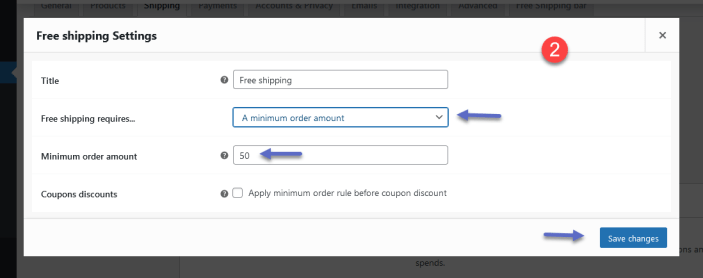
After adding free shipping zone, you have to set the Order Amount that a customer has to achieve to get free shipping.


Our extension also works with multiple free shipping zones.
Free Shipping Bars Plugin Setting
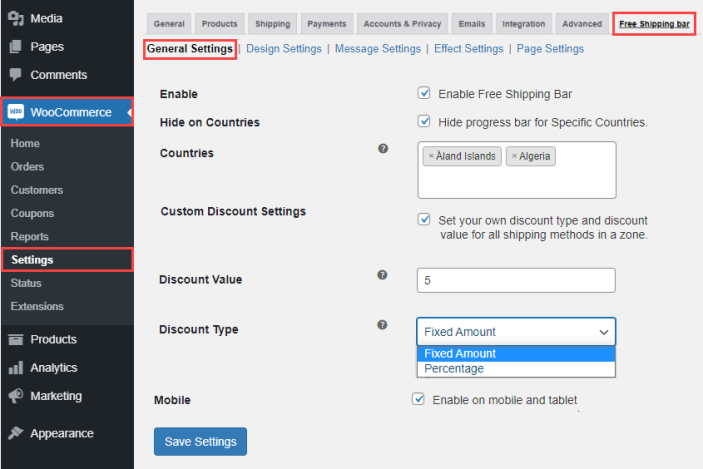
↑ Back to topAt the admin panel WooCommerce > Settings > Free Shipping Bar to configure this extension. You can customize the shipping bar by clicking on the “Free Shipping Bar” tab. Here you can find the 5 types of tabs i.e. General, Design, Message, Effect and Assign.

General:
↑ Back to topIn the general tab you can configure the following.
- Enable: (Enable/Disable the display of free shipping bar on store pages)
- Hide on Countries: (Hide progress bar for specific countries)
- Countries: (Select countries you want to hide free shipping bar)
- Custom Discount Settings: (Select custom discount type for all shipping methods in a zone)
- Discount Value: (Set discount value you want to give to your customers)
- Discount Type: (Set fixed or percentage discount type for the value given above)
- Mobile: (Enable/Disable the free shipping bar on mobile and tablet devices)

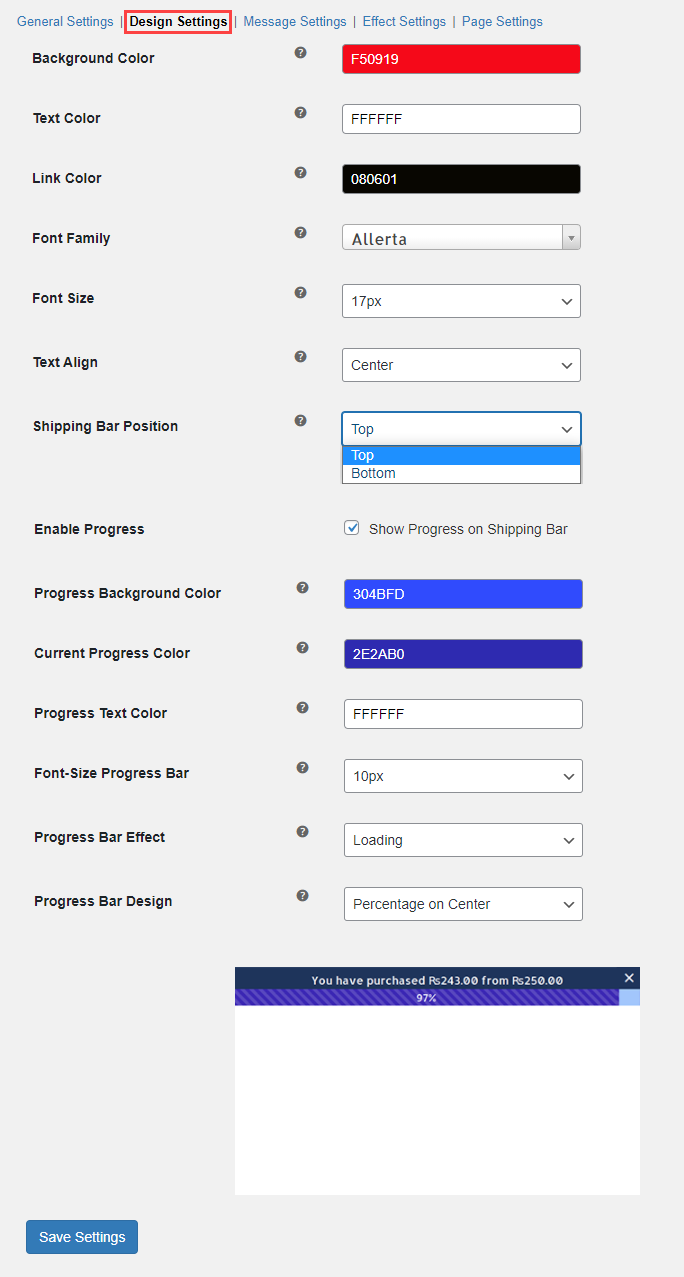
Design Settings:
↑ Back to topAfter configuring the general settings, click on the design tab to customize the shipping bar design. You can configure the following settings here.
- Background Color: (Customize shipping bar background color)
- Text Color: (Choose bar text color)
- Link: (Choose bar link color)
- Font Family: (Select font for bar text)
- Font Size: (Select font size into px for shipping bar text)
- Align Text: (Set text position i.e. Left/Center)
- Enable progress: (On/Off the progress bar by click on the button)
- Progress Background Color: (Customize progress bar background color)
- Current Progress Color: (Choose current progress bar color)
- Progress Text Color: (Choose progress bar text color)
- Font-Size Progress Bar: (Select font size into px for progress bar text)
- Progress Bar Effect: (Select progress bar display effects i.e. plain, loading, and rounded bordered)
- Progress Bar Position: (Set progress bar position i.e. Top/Bottom)

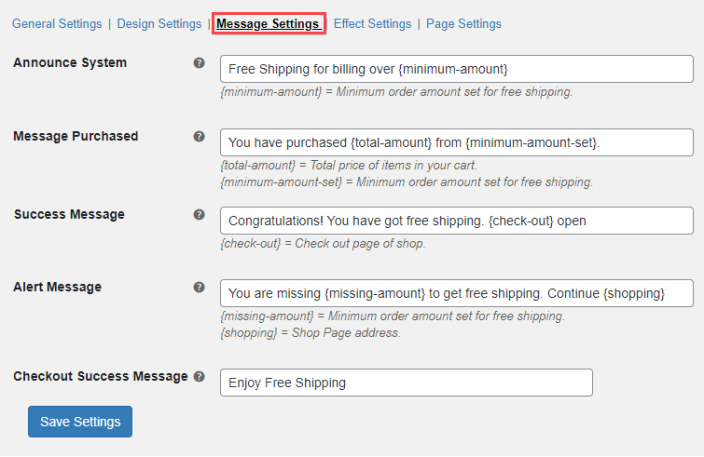
Message Settings:
↑ Back to topNow move to the “Message” tab to customize different types of messages for free shipping bar i.e. Announce System, Message Purchased, Success Message, and Error Message which will be displayed to customers on frontend.

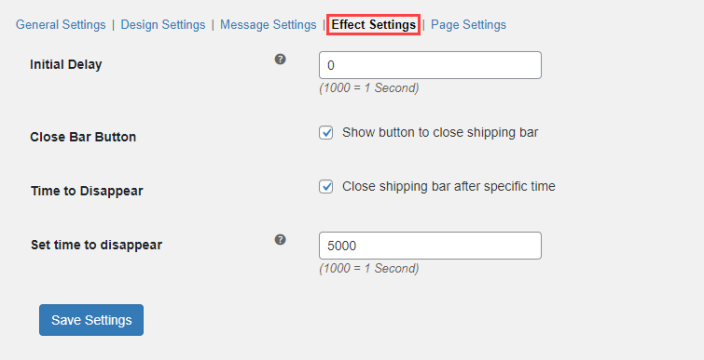
Effect Settings:
↑ Back to topAfter configuring the message settings click on the “Effect” tab. In this tab you can set the appear/disappear timing of the free shipping bar. Here you can configure the followings i.e.: Initial Delay, Close Message, Time to Disappear, and Set time to disappear: i.e. (1000 = 1 Second).

Page Settings:
↑ Back to topNow click on the “Page Settings” tab to configure the following settings.
- Assign Pages: (Display/Hide the free shipping bar on store pages i.e. home, cart, shop, checkout, and single product page)
- Display on Pages: (Enter complete URL where you want to show progress bar)
- Hide on Pages: (Enter complete URL where you want to hide progress bar)

FAQs
- Can I set up more than one free shipping zones?
Yes, the free shipping bar WooCommerce plugin allows you to set up multiple free shipping zones. You can create different zones and set the order amount that a customer has to achieve to get free shipping.
- Can I hide the free shipping bar for specific regions/countries?
Go to WooCommerce > Settings > Free Shipping Bar section of the WordPress free shipping bar plugin. In the general settings section, check the “hide on countries” and select specific countries for which you want to hide the free shipping bar.
- Does the free shipping bar appear on mobile devices?
The free shipping progress bar Wooommerce plugin is mobile responsive which makes it work completely fine for both mobile and desktop devices.
