Google Tag Manager for WooCommerce PRO is independent integration for Google Tag Manager offering premium compatibility with WooCommerce Themes and Extensions. It covers full eCommerce funnel, supporting variable products, different cart and checkout implementations. It comes with packages GTM presets – JSON files that can be imported into GTM workspace that include all required variables, triggers and tags.
How to install and configure the plugin?
↑ Back to top1. Install & activate the plugin
↑ Back to topStart in your WordPress Dashboard, navigate to Plugins > Add New. Upload the plugin zip file obtained from WooCommerce Marketplace. Install and activate the plugin.
2. Install Google Tag Manager
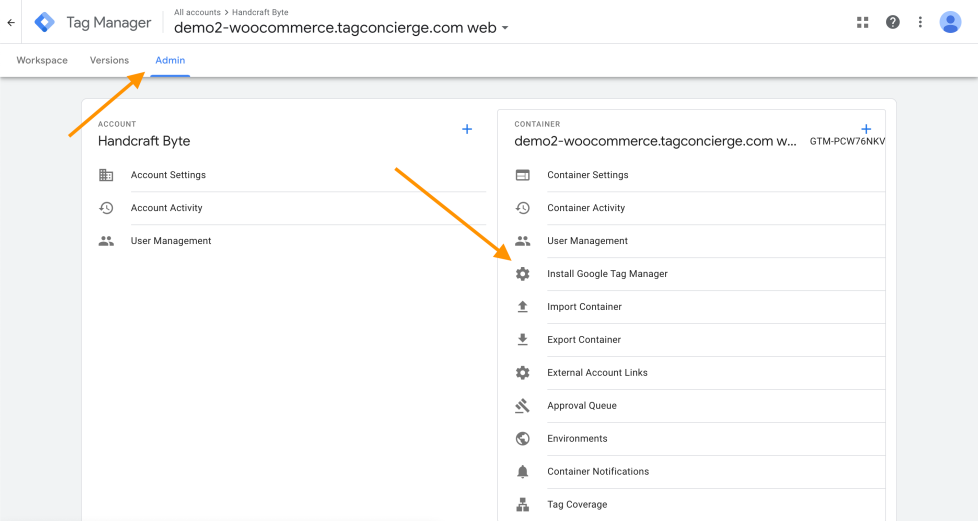
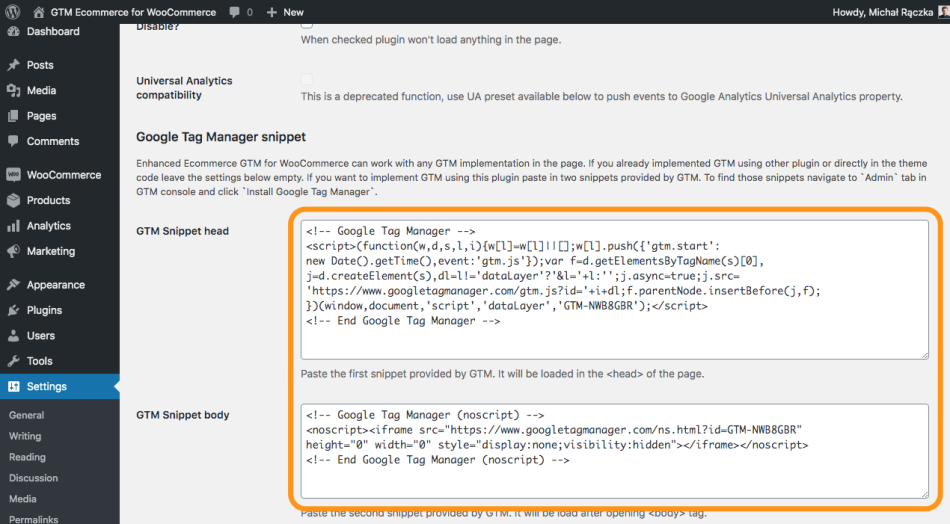
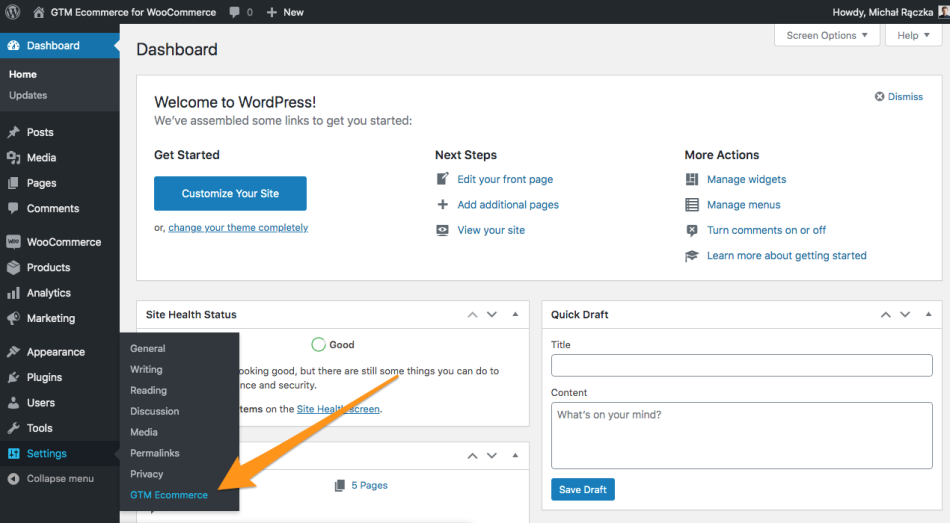
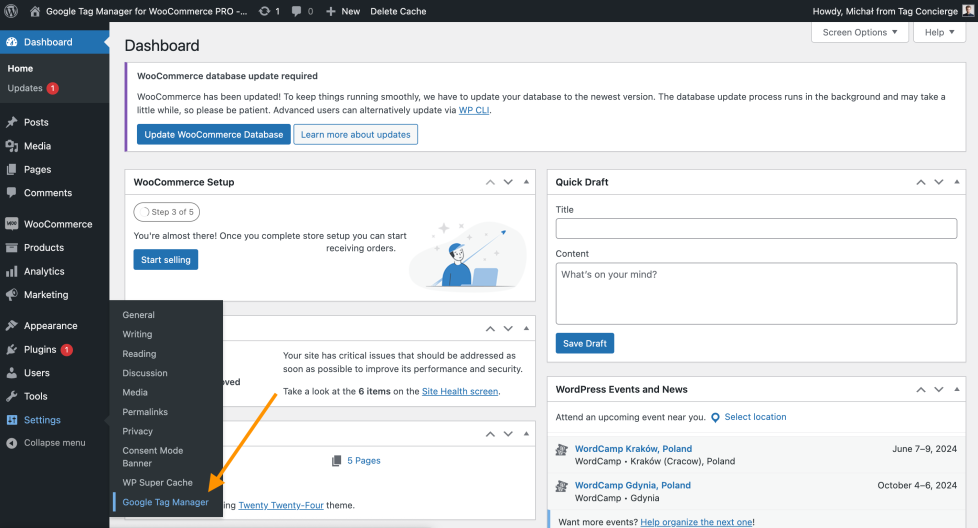
↑ Back to topNow it’s time to embed the main Google Tag Manager snippet to your WooCommerce shop. If you haven’t done it before using another plugin or directly in the theme code you can navigate to Settings > Google Tag Manager and fill in two text areas at the top of the settings. The snippets to paste in those fields can be found in Admin pane in Google Tag Manager. Go to Container > Install Google Tag Manager.


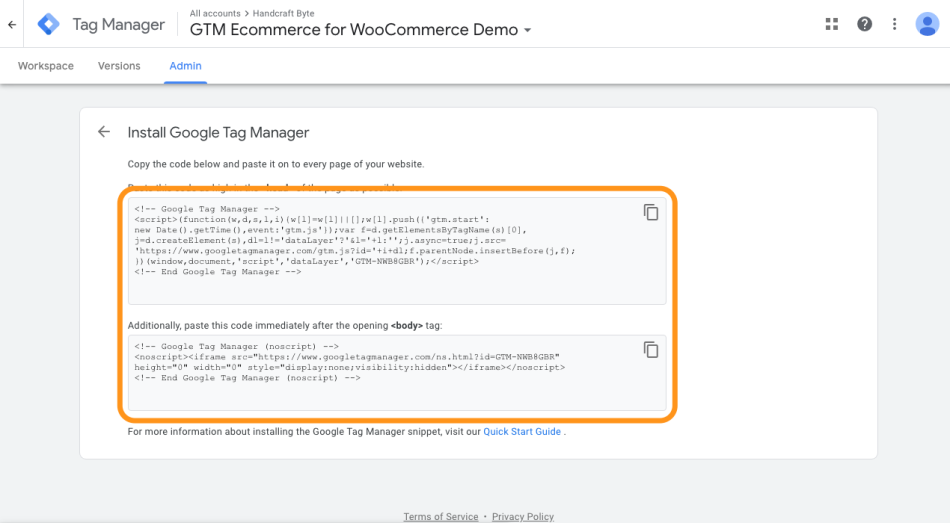
This will show you two fields to copy code from and paste in respective fields in WordPress Dashboard.


Once pasted scroll down and hit Save Settings.
3. GTM integration is live and accepting events
↑ Back to topAfter the GTM snippets are saved the plugin will start pushing events to DataLayer and Google Tag Manager.
Now it’s time to configure Google Tag Manager to forward this data to selected tools. We know this may be a cumbersome activity to create all GTM Tags, Triggers and Variables one by one manually, that’s why our plugin comes with handy presets that are easy to import in few simple steps to any GTM container.
How to import any GTM container preset?
↑ Back to topThis is a general guide on how to import any GTM container preset provided by Google Tag Manager for WooCommerce plugin. Each preset comes with dedicated documentation that details how to configure it.
1. Download preset for selected tool
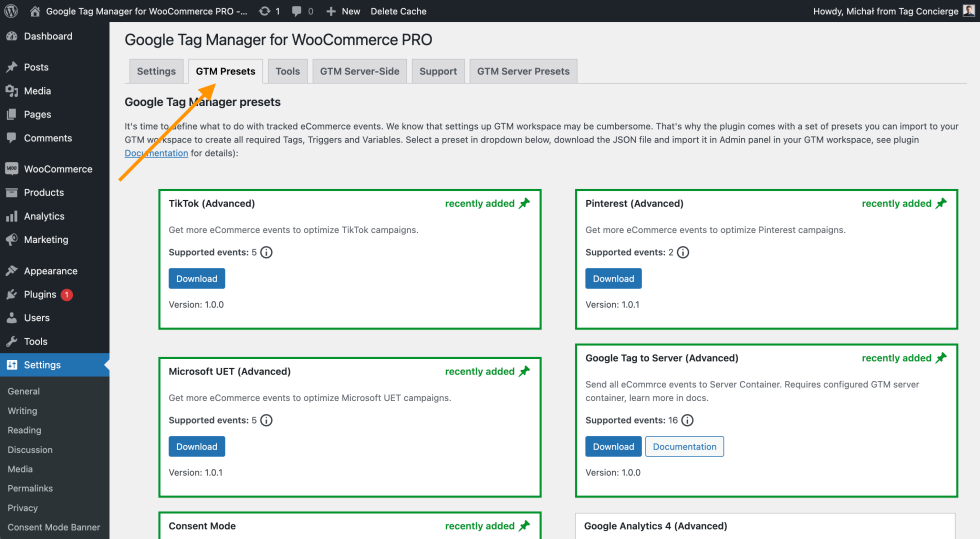
↑ Back to topFirst go to Settings > Google Tag Manager and click GTM Presets tab. You will find all the presets there.
IMPORTANT: the list of available presets depends on the version (FREE vs PRO) of the plugin that you use.
Find a preset for a service that you want to integrated and click Download. This will download small JSON file.


2. Import preset in Google Tag Manager
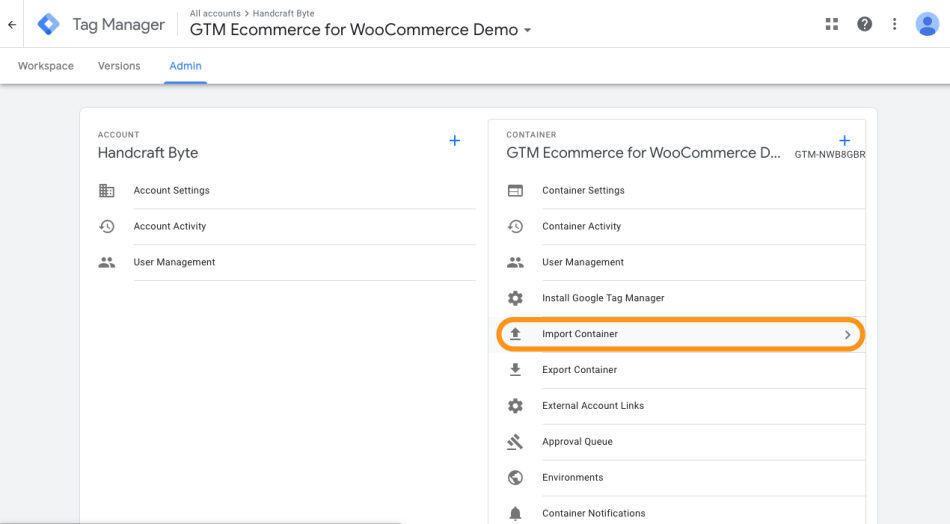
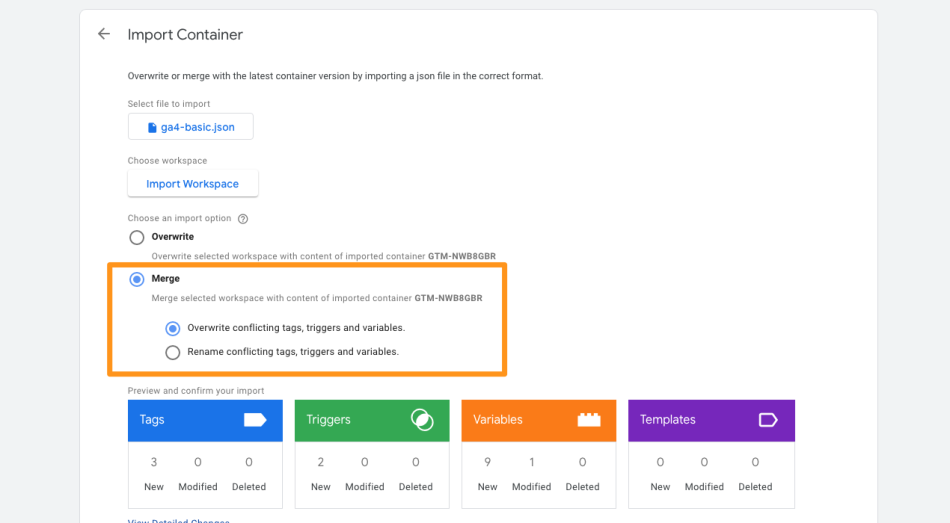
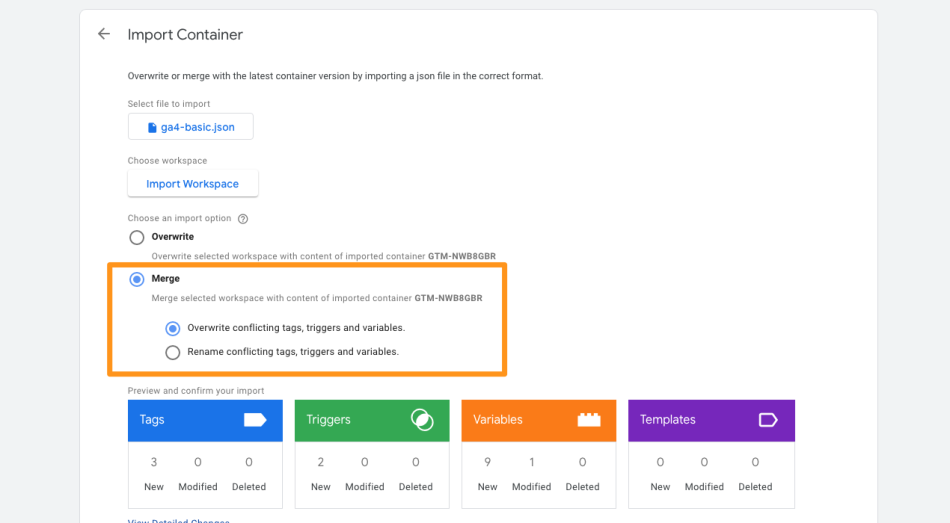
↑ Back to topIn Google Tag Manager go to the Admin tab of your workspace. Click Import Container. Choose the container file you have just downloaded. Decide which workspace it should go to. Then select Merge and Overwrite conflicting tags, triggers and variables. as import options.


Once you are sure you have the correct options selected hit Confirm to create Tags, Variables, and Triggers.
3. Review the changes and publish it
↑ Back to topWhen the container preset is imported, changes will be applied to your GTM Workspace, but they won’t be deployed to end-users yet. This allows you to review all changes and apply any required modifications before publishing new integration.
To make things clear all tags, triggers and variables from presets are assigned to respective GTM Folders with the name of the preset (some presets may create in two folders if they are more complex).
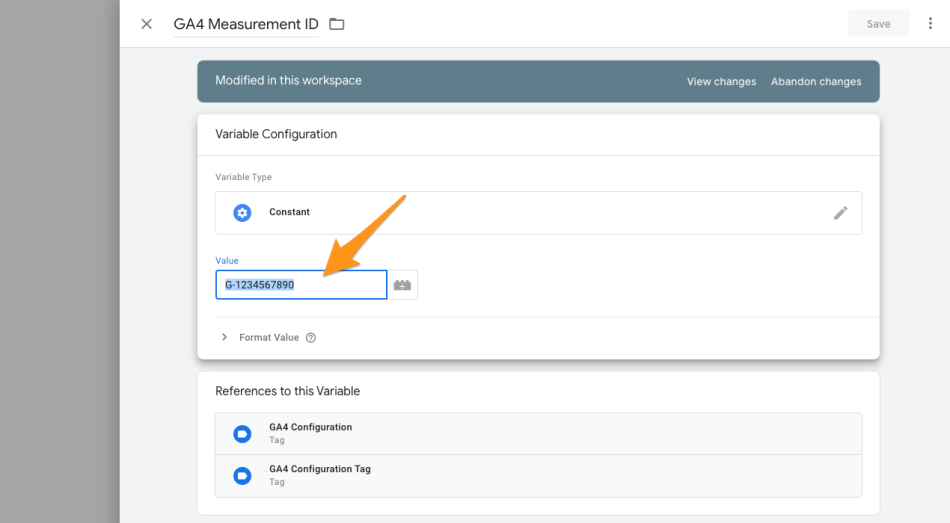
Most of the presets will require at least one manual change which will be setting an ID of the service to integrate with (e.g. GA4 Measurement ID ). You will usually find them as one of the Variables, but please check documentation specific for your preset.
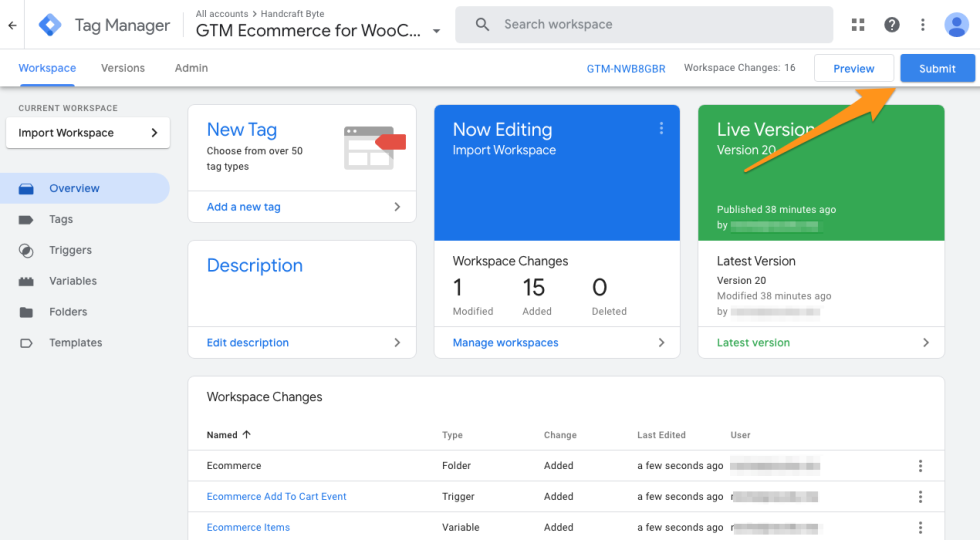
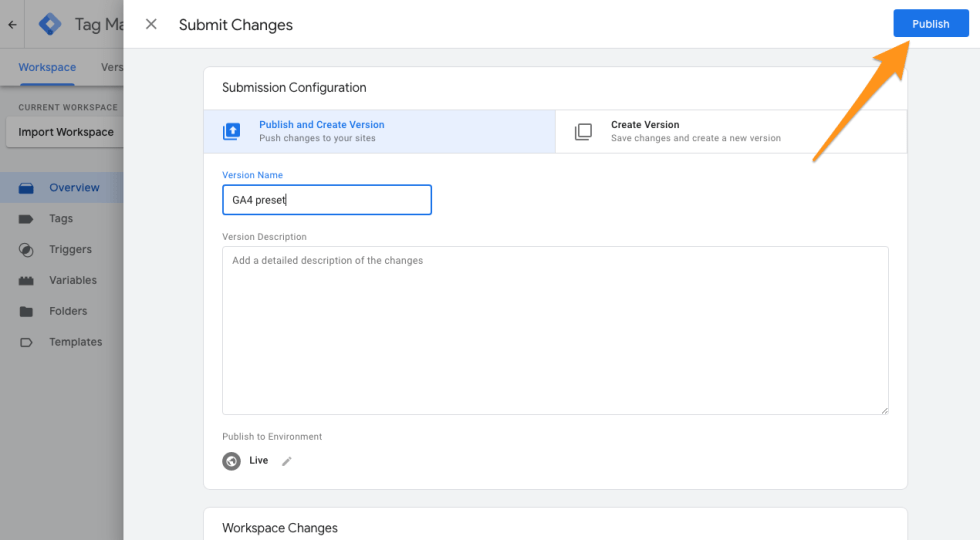
Once all the required changes are done you can hit Submit and type in your change description.
How to integrate Google Analytics GA4 with WooCommerce?
↑ Back to topThis is an example guide to showcase GTM preset installation on specific integration. Most presets come with dedicated documentation and guide.
1. Install and configure Google Tag Manager for WooCommerce plugin
↑ Back to topFirst, make sure that Google Tag Manager for WooCommerce plugin is up and live in your WooCommerce shop.
You can follow this guide in case of doubts.
2. Prepare GA4 property
↑ Back to topNext prepare a new GA4 property and obtain the GA4 Measurement ID.
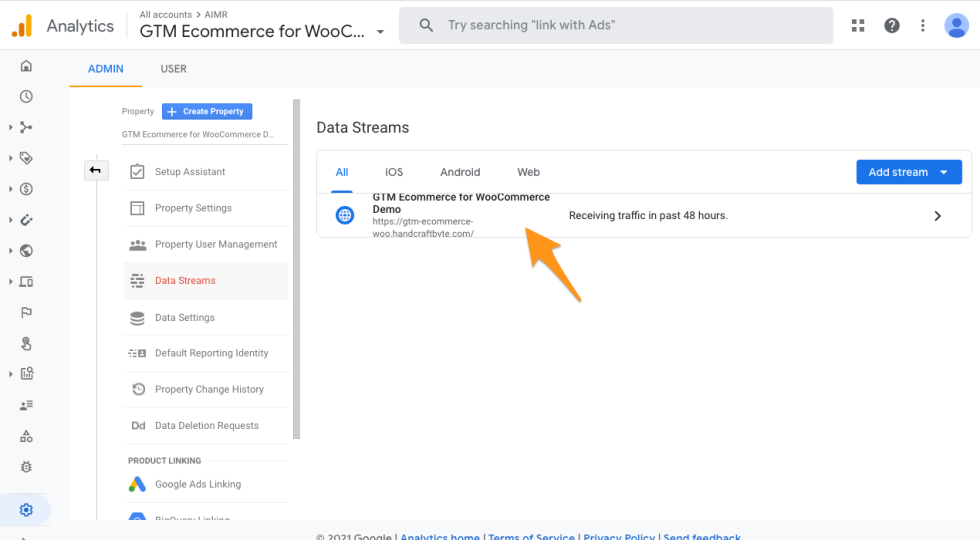
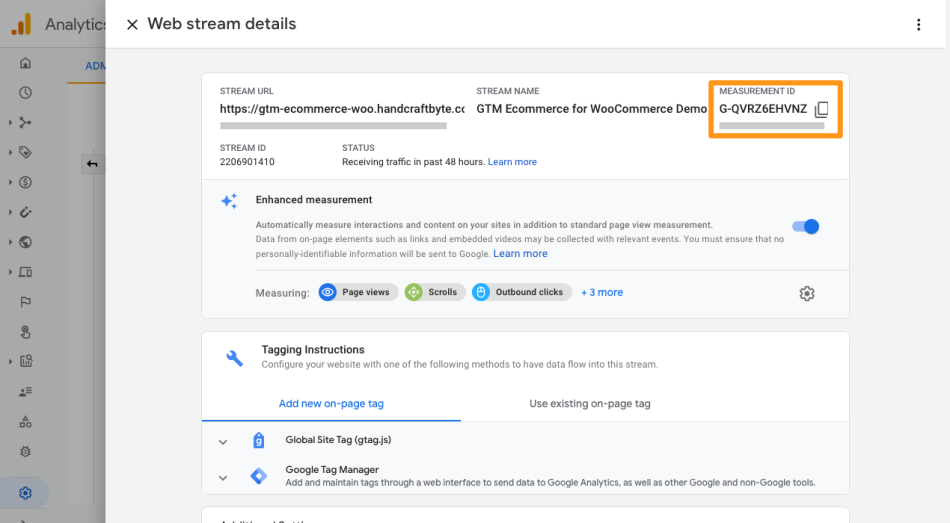
Go to your GA4 property, click the gear icon in the bottom left, and select Data Streams. If you haven’t done that before you will need to create a new Web stream. Once you are in the correct stream, copy the Measurement ID.


3. Download GA4 preset
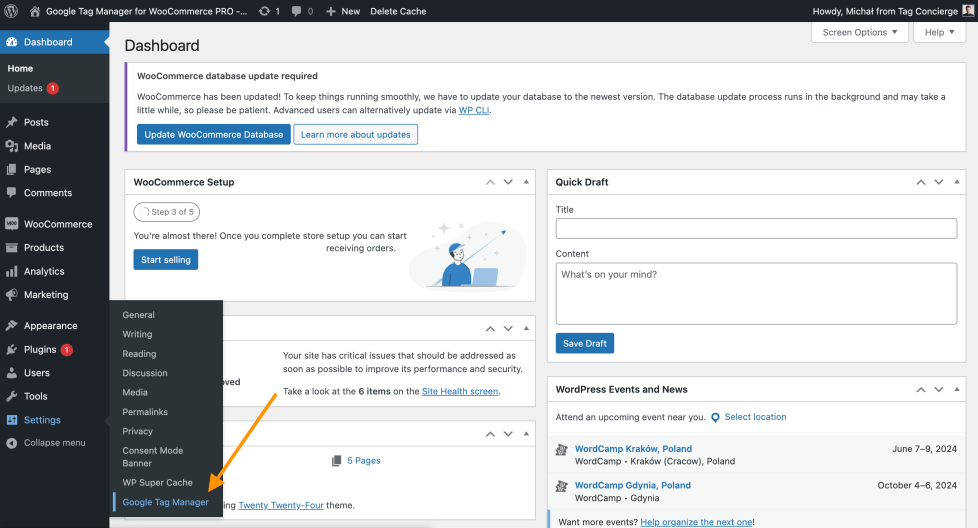
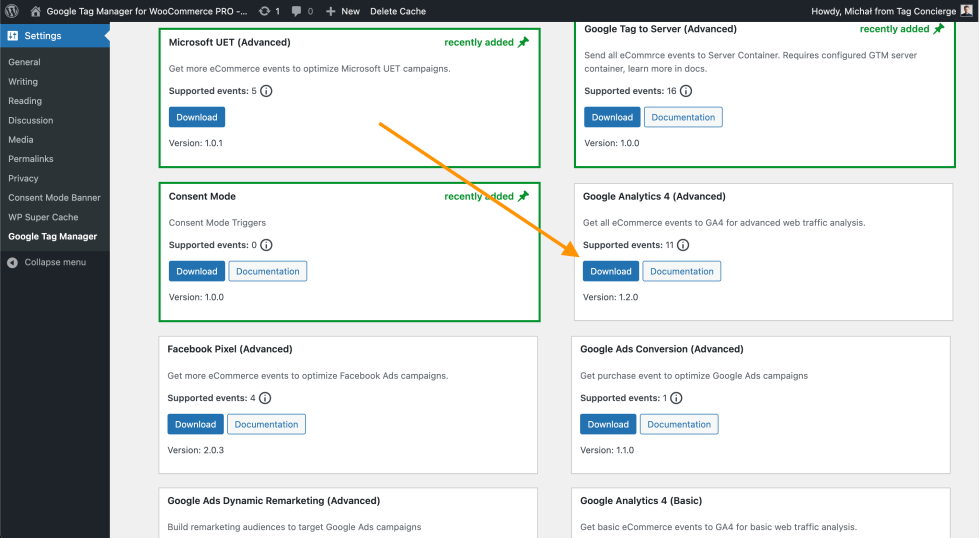
↑ Back to topAfter that navigate back to your WordPress instance and go to Settings > Google Tag Manager. These are the settings of our plugin and when you click GTM Presets tab you will see all available presets. Select Google Analytics 4 (Advanced) and click Download. That will download and save ga4-advanced.json file to your computer.


4. Import GA4 preset
↑ Back to topThe next step is to import the preset you have just downloaded into your GTM Workspace.
Navigate to GTM Workspace and go to Admin > Import container. In the new screen select the ga4-basic.json file and your Workspace (usually default one). Next select Merge as the import option and Overwrite conflicting tags, triggers and variables. as the sub-option. It’s very important to make sure those two options are selected.
Import screen gives you a quick way to preview all the changes import will make to your workspace. Now you can click Confirm. This will bring the changes as draft so you will have opportunity to review and adjust everything before going live.


5. Update GTM container
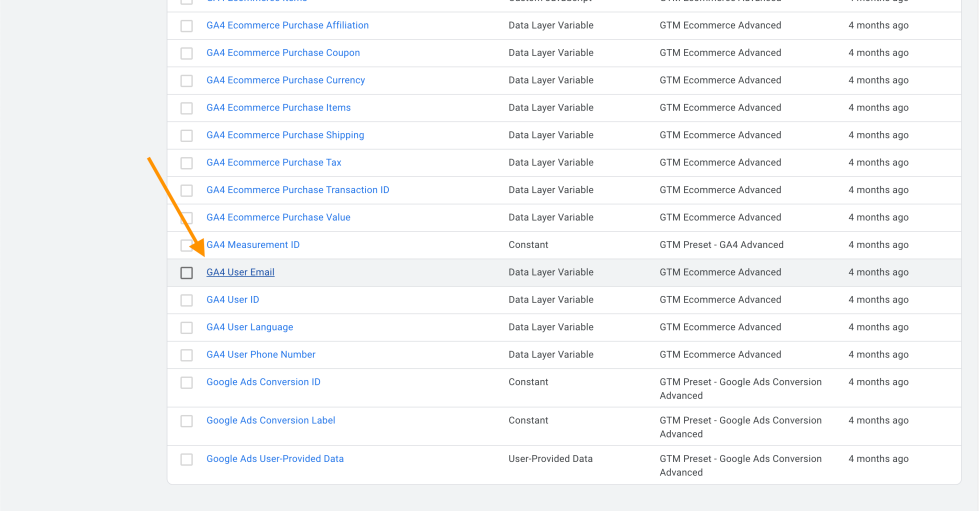
The last step is to find the GA4 Measurement ID variable. It can be found on the overview screen that shows all the changes you have just imported, or on the Variables list.
Open this variable and edit it’s value pasting the Measurement ID for your GA4 property.


6. Publish changes
↑ Back to top

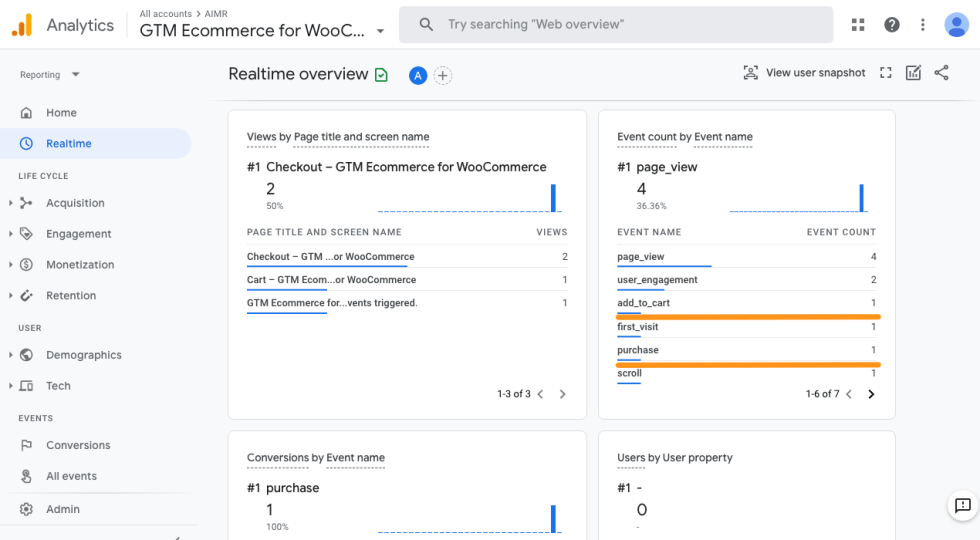
You can confirm data is tracked in GA4 realtime screen. It make take few moments before all changes will be deployed.

Events Reference
↑ Back to topEvents
↑ Back to topThese are all supported events that are being tracked by the WooCommerce plugin for classic Google Tag Manager web container from the browser. Please note that some events may not be tracked correctly in all scenarios depending on your theme configuration.
| Event name | Description | Properties | Supported plugins |
| language | When a user visits site. | – language (iso code) | WooCommerce Multilingual, WPML, Polylang |
| change_language | When a user switches from one language to another. | – previous (language iso code) – current (language iso code) | WooCommerce Multilingual, WPML, Polylang |
| change_currency | When a user switches from one currency to another. | – previous (currency iso code) – current (currency iso code) | WooCommerce Multilingual |
| view_item_list | When list of products is viewed by user. It can be category product listing or related products on single product page. | – value – items | WooCommerce Wishlists, WPC Smart Wishlist |
| select_item | When a product is selected (clicked) in a products list. | – value – items | |
| view_item | When a single product page and details are viewed. | – value – items | WooCommerce Quick View |
| add_to_wishlist | When a product is added to a wish list. | – value – items | WooCommerce Wishlists, WPC Smart Wishlist |
| remove_from_wishlist | When a product is removed from a wish list. | – value – items | WooCommerce Wishlists, WPC Smart Wishlist |
| add_to_cart | When a product is added to a cart. Can happen on a list or single product page. | – value – items | WooCommerce Quick View, WooCommerce Wishlists, WPC Smart Wishlist |
| remove_from_cart | When a product is removed from a cart on a cart page. | – value – items | |
| view_cart | When cart is viewed. | – values – items | |
| abandon_cart (experimental) | When the cart is abandoned – user closes browser or tab while on cart page. | – value – items | |
| being_checkout | When first checkout page is visited. | – value – items | |
| abandon_checkout (experimental) | When the checkout is abandoned – user closes browser or tab while on checkout page. | – value – items | |
| add_billing_info | When billing information is added during checkout. | – value – items – phone_number – address | |
| add_payment_info | When payment information is added during checkout. | – value – items – payment_type | |
| add_shipping_info | When shipping information is added during checkout. | – value – items – shipping_tier | |
| purchase | When an order confirmation page with transaction details is visited | – value – transaction – items |
Properties
↑ Back to topThese are all properties that are supported by the plugin and tracked for the events documented above.
Items
| Property name | Description | Supported plugins |
| item_name | Product name | |
| item_id | Product id (WooCommerce internal id, can be changed to SKU – learn more here) | |
| price | Product price (one item) | |
| quantity | Quantity of products (applicable to cart, checkout and purchase related events) | |
| item_coupon | The coupon applied to the product (if any) | |
| item_variant | The specific variant of the product (e.g., size, color) | |
| item_brand | The brand of the product (if set). | WooCommerce Brands, Yith Brands, Yith Brands Premium |
| item_list_name | The name of the list or category where the item is displayed | |
| item_list_id | The ID of the list or category where the item is displayed | |
| index | The position of the item in a list or category (e.g., the order in which it appears in a product list) |
Transaction
| Property name | Description |
| transaction_id | Unique transaction id assigned by WooCommerce |
| affiliation | WooCommerce shop name |
| value | Total transaction value including tax and shipping (applicable for purchase event only) |
| tax | Amount of tax for the transaction if any. |
| shipping | Amount paid for shipping service. |
| currency | Currency of the transaction. |
| coupon | Promotional coupon code if used. |
Other
| Property name | Description |
| value | Total value of all items considered for given eCommerce event (all events with items array except purchase where value is computed differently – see above). |
Available GTM Presets
↑ Back to top- Google Analytics 4
- Facebook Pixel Advanced
- Google Ads Conversion
- Google Ads Dynamic Remarketing
- Microsoft UET
- TikTok
- Consent Mode
- Google Tag to Server

