Variations Manager for WooCommerce offers a variety of options for managing variable products, including displaying variations as separate products, utilizing a slider view, presenting a variations table, incorporating swatches, and showcasing a price range.
Installation
↑ Back to top- Download Variations Manager for WooCommerce .zip file from your WooCommerce account.
- At the Admin Panel, go to Plugins > Add New and Upload Plugin with the file you downloaded after purchase.
- Install and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
Configurations
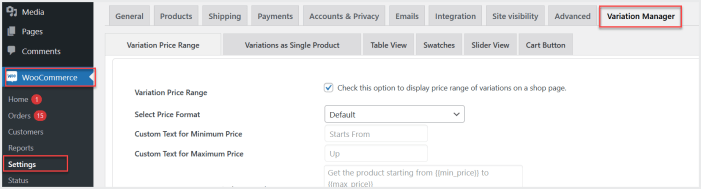
↑ Back to topGo to WooCommerce>Settings>Variation Manager to configure its settings. Here you will find six tabs such as
- Variation Price Range
- Variation as Separate Product
- Table View
- Swatches
- Slider View
- Cart Button

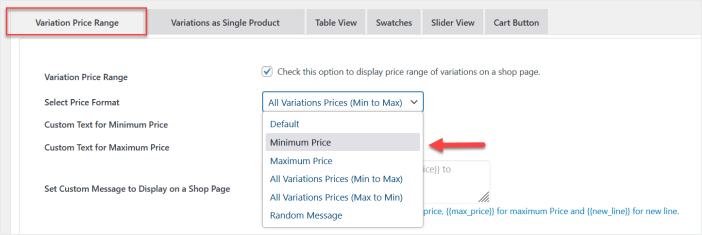
Variation Price Range
↑ Back to topEnter “Variation Price Range” tab and check this option to show the price range of a variable product on a shop page in your preferred price format.

You can set the custom text and message to display price range on shop page.

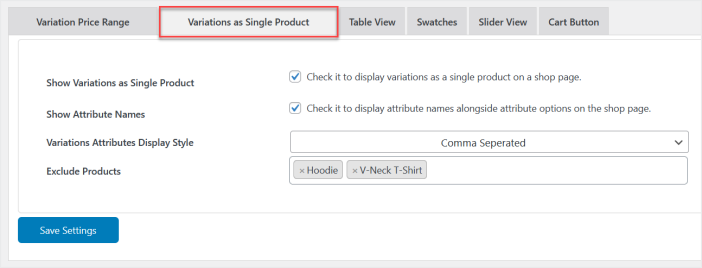
Variation as Separate Product
↑ Back to topClick “Variation as Separate Product” tab and check this feature to display variations of all the variable products as an individual product on a shop page. However, you can exclude any variable product from this feature as well.

Table View
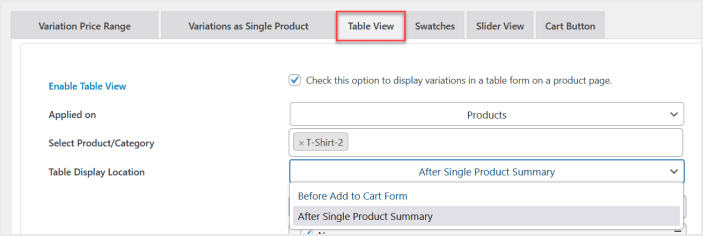
↑ Back to topVisit the “Table View” tab to showcase all the variations in a table on a product page, either “After single product summary” or “Before add to cart button“. You can apply this option to specific products or categories.

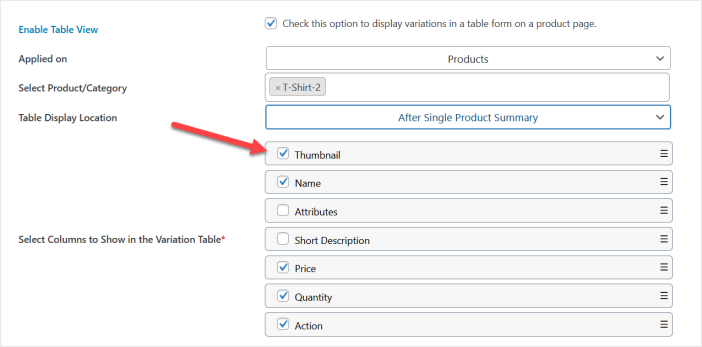
You can include or exclude any information from the variation table based on your requirements.

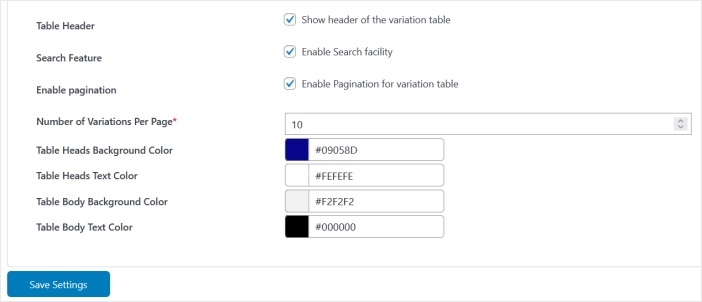
Option to show or hide the search bar, table header, and pagination, as well as customize the table colors.

Swatches
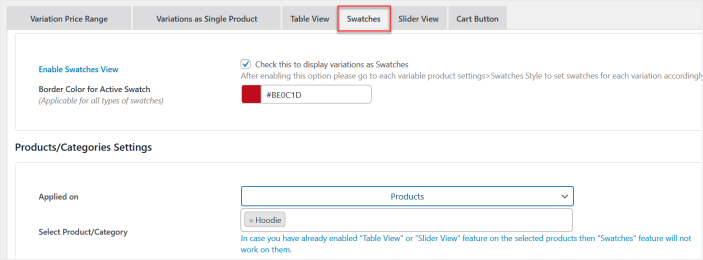
↑ Back to topClick the “Swatches” tab to enable swatches for specific variable products or categories.

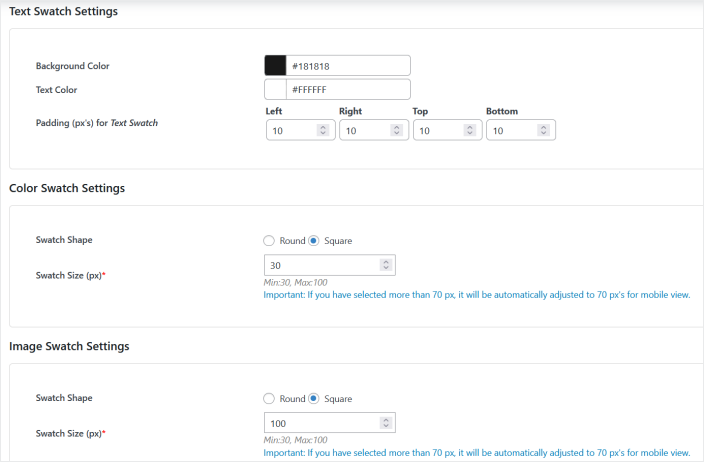
Option to customize color, text, and image swatch style settings.

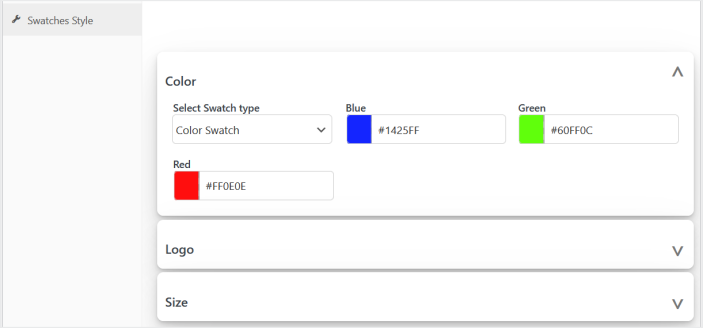
After enabling this option, go to Variable Product Settings>Product Data Section>Swatches Style to set and customize swatch styles for each variation.

Slider View
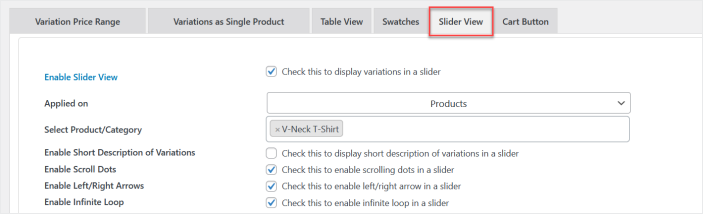
↑ Back to topMove to “Slider View” tab and enable the slider option to display all the variations in a slider. You can apply this feature to specific products/categories.

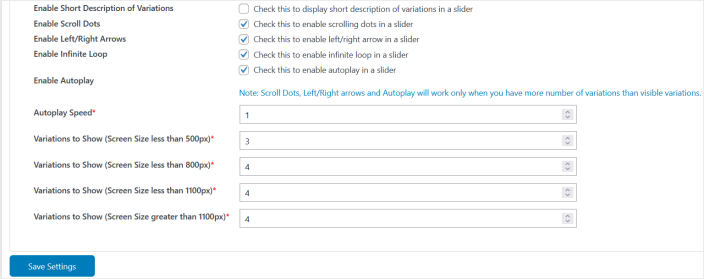
Check/Uncheck boxes to show or hide slider options and set number of variations to display for different screen sizes.

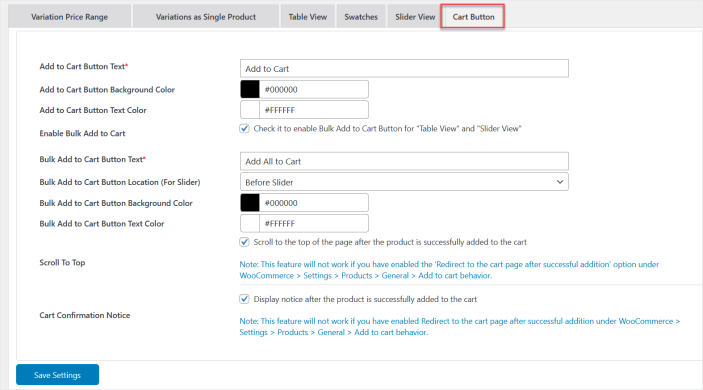
Cart Button
↑ Back to topToggle to “Cart Button” tab, where you can personalize the “Add to Cart” button for both slider and table view options. Enable/Disable the bulk add to cart button for slider and table, customize the style and related options.