With the eLaventa WooCommerce block theme, you can create a stunning online store for your products. There are block patterns, Templates, and Template Parts needed for your online store. To use eLavneta, you must first install the eLaventa theme and the WooCommerce plugin.
eLaventa Installation
↑ Back to topTheme Installation
↑ Back to top- Log in to your WooCommerce.com account.
- Navigate to the Downloads page. You will see eLaventa theme and click on Download to get a compressed elaventa.zip theme file on your computer.
- Log into the WordPress admin panel.
- Go to Appearance > Themes and click on the Add New button, at the top of the screen.
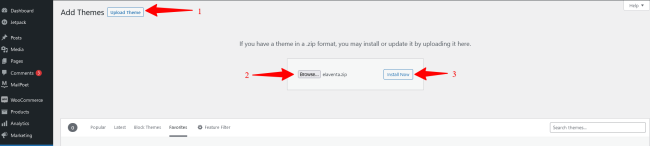
- In the Add Themes screen, click on Upload Theme.
- Click on Choose File, and then browse for the compressed elaventa.zip theme file on your computer.
- Click on Install Now to start the installation.
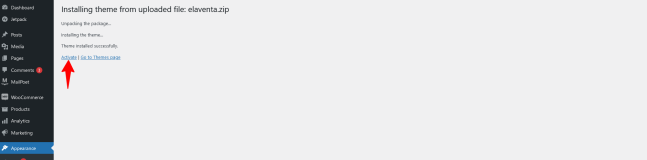
- After the installation is done, click on the Activate button.


More information on Adding New Themes.
Required Plugins
↑ Back to topThis theme is built with the WooCommerce plugin. So, make sure that the WooCommerce plugin is installed and active.
Installing WooCommerce Plugin
↑ Back to top- Log into the WordPress admin panel.
- Go to Plugins -> Add New.
- Search for “WooCommerce”.
- In the search results, click on Install Now.
- After the installation is done, click on the Activate button.

Importing Demo Content
↑ Back to topImporting demo content is an easy way to replicate the demo site and start editing the content. It will allow you to quickly edit everything instead of creating content from scratch.
Navigate to the “Appearance -> Demo Content” or click on the “Import” button.
Theme Customization
↑ Back to topeLaventa Theme is a block theme that enables the Site Editor. The Site Editor allows you to design the entire site, including the header, footer, and everything in between, with blocks and patterns. It gives you greater control over how your site looks. You can rearrange the blocks and patterns and edit templates and template parts.
Accessing The Site Editor
↑ Back to topeLaventa is a block theme which means you can edit all the elements of the theme using the Site Editor.
- Log into the WordPress admin panel.
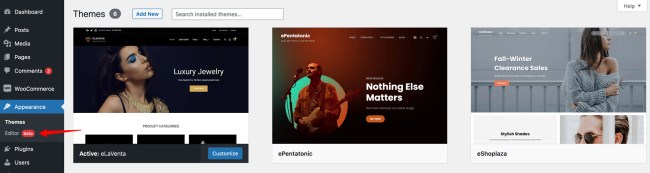
- Go to Appearance > Editor. The Site Editor will then load the front page of your site for you to start editing.
- Now, you can edit the blocks (headings, paragraphs, images, buttons, and so on) and patterns directly. Add or remove the blocks and patterns, and manage their position by moving up and down as per your need.

More information on Site Editor.
Returning To The Dashboard
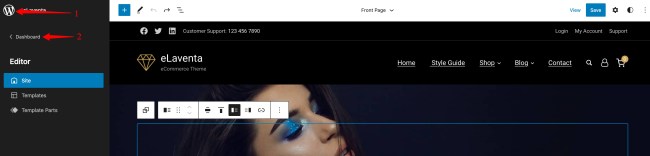
↑ Back to top- To go back to your dashboard, click the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Select Dashboard to take you back to your WordPress dashboard. You will be prompted to save the changes you have made in the Site Editor before leaving.

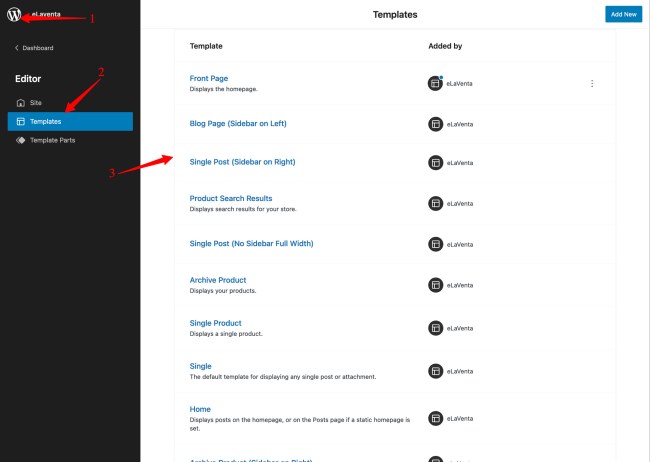
Accessing the Templates Using Site Editor
↑ Back to top- Access the Site Editor as mentioned above.
- Click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Templates on the left side of the screen.
- Click on the Template that you want to access/edit.

The eLaventa theme offers 23 different Templates. You can customize these templates if you feel like changing anything on a specific template and wish to see those changes across your site. Basically, a template defines the structure of the content area of the site, such as a Front Page, 404, Search, Archive, Single post, Page, Shop, etc.
Here is the list of templates available templates within eLaventa:
- Front Page: Displays the homepage.
- Page: Displays a single page.
- Single Page (No Sidebar Full Width): Displays a single page on a full-width layout.
- Single Page (Sidebar on Left): Displays a single page with a Sidebar on the Left.
- Single Page (Sidebar on Right): Displays a single page with a Sidebar on the Right.
- Single: The default template for displaying any single post or attachment.
- Single Post (No Sidebar Full Width): Displays a single post on a full-width layout.
- Single Post (Sidebar on Left): Displays a single post with a Sidebar on the Left.
- Single Post (Sidebar on Right): Displays a single post with a Sidebar on the Right.
- Single Product: Displays a single product.
- Blank: The blank template can be used for displaying the contents of a post or page.
- 404: Displays when no content is found.
- Search: Displays search results.
- Archive: Displays post categories, tags, and other archives.
- Blog Page (Sidebar on Left): Displays the Latest posts with a Sidebar on the Left.
- Blog Page (Sidebar on Right): Displays the Latest posts with a Sidebar on the Right.
- Home: Displays posts on the homepage, or on the Posts page if a static homepage is set.
- Index: Displays Posts.
- Archive Product: Displays your products.
- Archive Product (Full Width): Displays your products on a full-width layout.
- Archive Product (Sidebar on Left): Displays your products with a Sidebar on the Left.
- Archive Product (Sidebar on Right): Displays your products with a Sidebar on the Right.
- Product Search Results: Displays search results for your store.
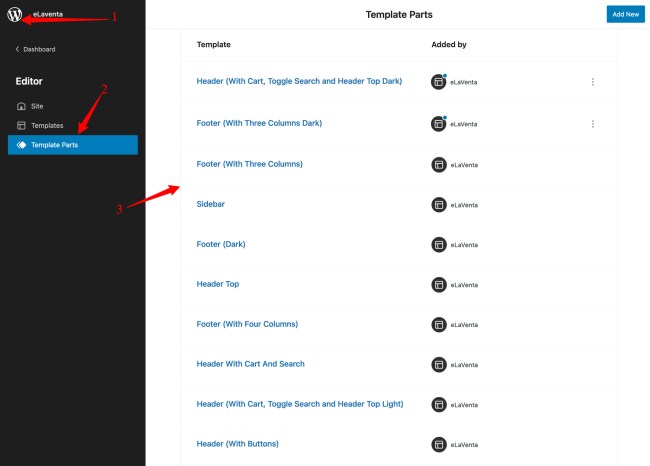
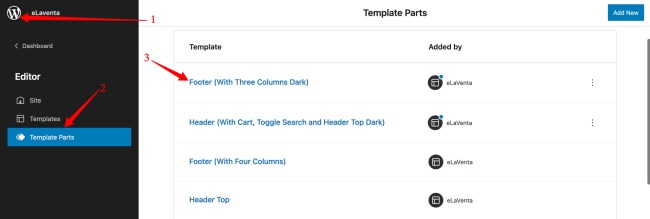
Accessing the Template Parts Using Site Editor
↑ Back to top- Access the Site Editor as mentioned above.
- Click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Template Parts on the left side of the screen.
- Click on the Template Parts that you want to access/edit.

The eLaventa theme offers 22 different Template Parts. The Template Parts are part of the Templates which helps you to organize and add structure to the theme to avoid having to repeat code. For example, you can define the template part for the header and footer and then combine them with the Font Page template file.
Here is the list of template parts available within the eLaventa theme:
- All Products
- Header
- Header (With Cart, Toggle Search and Header Top Dark)
- Header (With Cart, Toggle Search and Header Top Light)
- Header (With Cart, Search and Header Top)
- Header (With Buttons)
- Header With Cart And Search
- Header (With Social And Cart Dark)
- Header Top
- Header Top (Dark)
- Header Top Main Dark
- Header Top Main (Light)
- Page Content
- Post Content
- Sidebar
- Sidebar Products
- Footer
- Footer (Dark)
- Footer (With Four Columns Dark)
- Footer (With Four Columns)
- Footer (With Three Columns Dark)
- Footer (With Three Columns)
Editing The Header Using The Site Editor
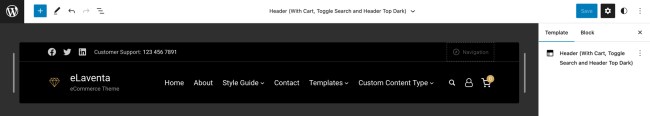
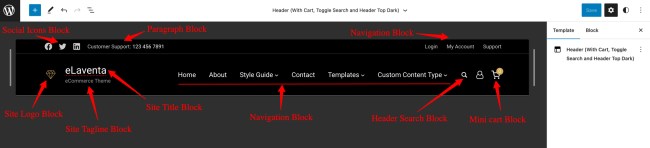
eLaventa theme uses the Header (With Cart, Toogle Search, and Header Top Dark) template part as the default for the header. This template part includes a Header Top, Site Logo, Site Title, Site Tagline, Navigation Menu, Search, My Account, and Mini Cart blocks.
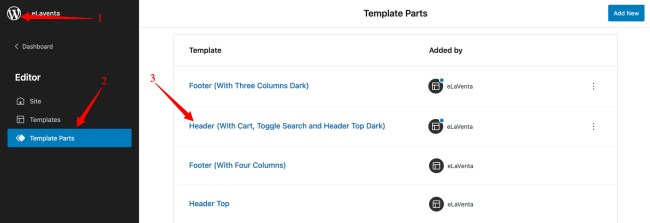
- Access the Site Editor.
- Click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Template Parts on the left side of the screen.
- Click on the Header (With Cart, Toogle Search and Header Top Dark) to edit the blocks inside the header.


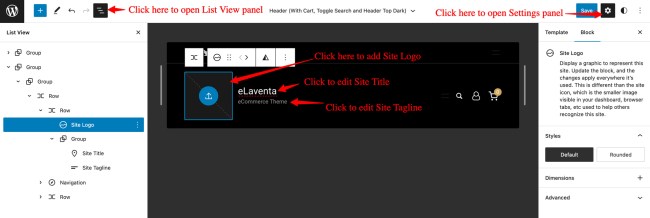
Site Logo, Title And Tagline
- Access the Header (With Cart, Toogle Search and Header Top Dark) With Cart Banner template part as mentioned above.
- Click on the Site Logo placeholder which will open the Media Uploader.
- From the Media Uploader, you can either upload a logo from Upload files or use the existing image from Media Library.
- Select the logo and click on the Select button.
- For other settings and customization, navigate to the right sidebar, where you will find different settings like Styles, Image Width, Dimensions, etc.
- Click on Site Title and edit the Title.
- Click on the Site Tagline and edit the Tagline.
- After all the adjustments, click on the Save button.

More information on the Site Logo block.
Editing Header Navigation Menu
- Access the Header (With Cart, Toogle Search and Header Top Dark) template part as mentioned above.
- Select the Navigation Block and edit it as instructed in the heading below Navigation Block (Site Navigation Menu)
Editing Header Social Icons
- Access the Header (With Cart, Toogle Search and Header Top Dark) template part as mentioned above.
- Select the Social Icons Block and edit it as instructed in the heading below Social Icons Block (Social Media Menu).
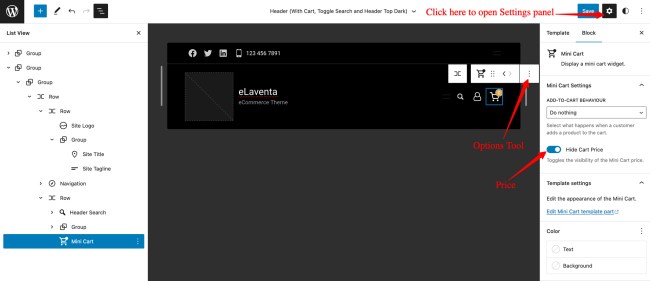
Adjusting Mini Cart Block
- Access the Header (With Cart, Toogle Search and Header Top Dark) template part as mentioned above.
- Select the Mini Cart block and from Settings, you toggle Hide Cart Price or remove it from the Options (3 Horizontal dots) button in Block Toolbar.
- After adjusting, click on the Save button.

Note: Similarly, you can edit other blocks in the Header as per your need.

Editing Footer Using The Site Editor
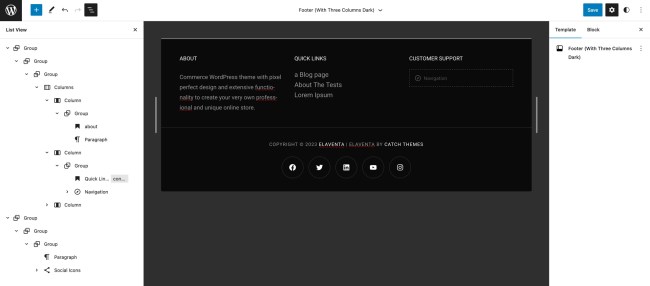
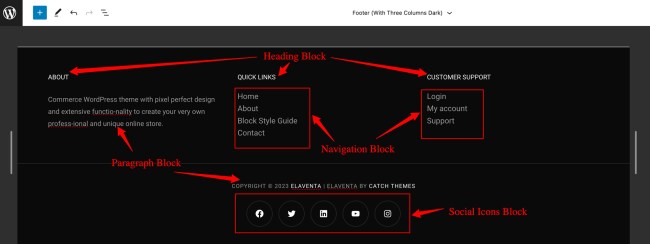
eLaventa theme, uses the Footer (With Three Columns Dark) template part as the default for the footer. This template part includes Heading, Paragraph, Navigation, and Social Icons blocks which are wrapped in Row, Columns, and Group blocks.
- Access the Site Editor.
- Click on the WordPress icon (or Site icon if you have set one) to open the Site Editor left navigation.
- Click on Template Parts on the left side of the screen.
- Click on the Footer (With Three Columns Dark) to edit the blocks inside the footer.



Editing Heading and Paragraph
- Access the Footer (With Three Columns Dark) template part as mentioned above.
- Click on the Heading or Paragraph block that you want to edit and edit the text as per your need.
Editing Footer Social Icons
- Access the Footer (With Three Columns Dark) template part as mentioned above.
- Select the Social Icons Block and edit it as instructed in the heading below Social Icons Block (Social Media Menu).
Editing Footer Copyright Text
- Access the Footer (With Three Columns Dark) template part as mentioned above.
- Click on the Footer Copyright Paragraph block and edit the text and links as per your need.
Editing Footer Navigation Menu
- Access the Footer (With Three Columns Dark) template part as mentioned above.
- Select the Navigation Block and edit it as instructed in the heading below Navigation Block (Site Navigation Menu)
Blocks
↑ Back to topBlocks are the components for adding content in WordPress. There are many different block types available in the WordPress editor to add text, media files, and layout elements which gives your more flexibility to build content. This theme support all WordPress and WooCommerce blocks that you can use to create well-organized content.
You can add or edit blocks in Page and Post Block Editor as well as in Site Editor.
Adding Block In The Block Editor (Page/Post)
↑ Back to topThere are several ways to add a block to your post or page from the Block Editor when you are editing your post or page.
You can use the Block Inserter (+) icon to add a block. You can also use a shortcut slash (/) command to quickly add blocks or use the More options on any of the block’s toolbar to add a block. You can also move blocks or search for a block in your post or page.
Adding Blocks Using The Block Inserter (+) Icon
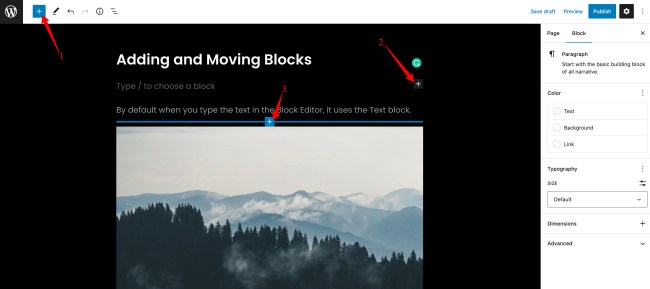
There are three ways to add a block using the Block Inserter (+) icon.
- Block inserter (+) icon in the top toolbar
- Block inserter (+) icon to the right of an empty block
- Block inserter (+) icon in between blocks

After you click on the Block inserter (+) icon, it will display a list of blocks available as well as a search box to search for a specific block that you need. Click on that block that you want as per your need. For Example, you can use the Heading block to add a heading, paragraph block to add text, Image block to add an image, Navigation block to add a navigation menu, Social Icon block to add Social Media profiles, and so on.
More information on the Adding Blocks.
Navigation Block (Site Navigation Menu)
↑ Back to topThe Navigation Block is an advanced block that enables you to edit your site’s navigation menu. This theme has used the Navigation block in various template parts like Header (With Cart, Toogle Search and Header Top Dark), Header (With Cart, Search and Header Top Dark), Footer (With Three Columns Dark), and Footer (With Four Columns). So, you can edit these template parts to add your existing navigation menu or create a new navigation menu.
Adding Existing Navigation Menu
- Access the Site Editor as mentioned above.
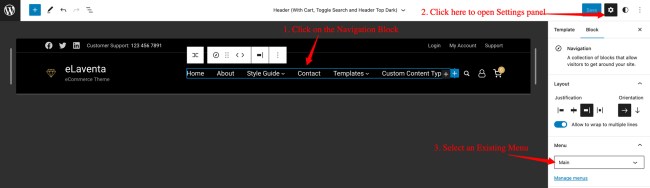
- Access the template part which has a Navigation block. The screenshot below shows the Navigation Block on the Header (With Cart, Toogle Search and Header Top Dark) template part.
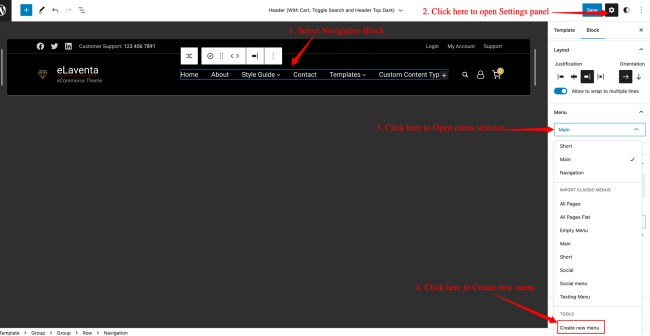
- Click on the Navigation block and open the Settings panel.
- If you have a menu you’ve already created with the Navigation block or one from a previous theme (including menus from any classic themes), then you can select the existing menu from the Settings panel.
- After selecting the menu, click on the Save button.

More information on Navigation Block.
Creating a New Navigation Menu
- Access the Site Editor as mentioned above.
- Access the template part which has a Navigation block. The screenshot below shows the Navigation Block on the Header (With Cart, Toogle Search and Header Top Dark) template part.
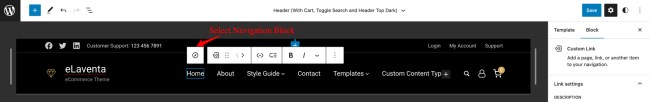
- Click on the Navigation block and open the Settings panel which should show the Navigation block settings. Sometimes, you need to select “Select Navigation” from the toolbar to show the Navigation settings panel.
- From the Settings panel, click on Menu Selector and select Create New Menu.
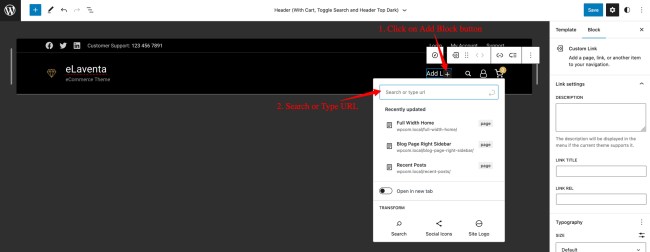
- This will add an empty menu, now click on the + Add Block button which will allow you to search or type the URL as needed.
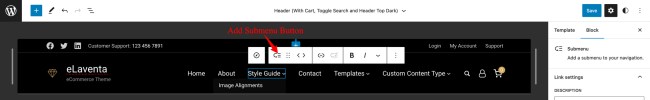
- To add submenu items, simply select the block you want to add submenu items to and, in the block toolbar, click on the submenu icon. This will automatically add a submenu item below the block you selected.
- After adding all the necessary links, click on the Save button.




More information on Creating a New Menu.
Social Icons Block (Social Media Menu)
↑ Back to topThe Social Icons block allows you to add icons linking to your social media profiles or sites. This helps to increase the visibility of your social media profiles. This theme has used the Social block in various template parts like Header (With Cart, Toogle Search and Header Top Dark), and Footer (With Three Columns Dark).
Editing Default Social Media Icons And Links
- Access the Site Editor as mentioned above.
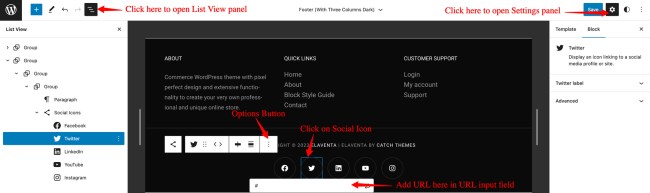
- Access the template part which has a Social Icons block. The screenshot below shows the Social Icons Block on the Footer (With Three Columns Dark) template part.
- You will see Facebook, Twitter, Linkedin, YouTube, and Instagram as the default Social Media Icons.
- To add a link to default Social Media Icons, just click on the Social Media Icon and add the URL for the social media profile in the input field, and press Enter.
- To remove any default Social Media Icon let’s say Instagram Icon, just click on the Instagram Icon and click on the Options (3 Horizontal dots) button in Block Toolbar, and click on Remove Instagram.
- After editing Social Media Icons, click on the Save button.

Adding Social Media Icons And Links
- Access the Site Editor as mentioned above.
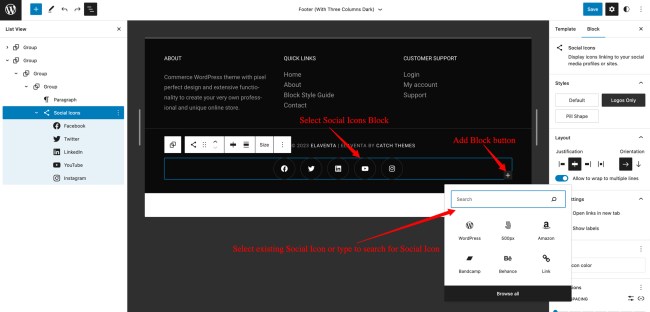
- Access the template part which has a Social Icons block. The screenshot below shows the Social Icons Block on the Footer (With Three Columns Dark) template part.
- Select the Social Icons block and click on the (+) icon at the rightmost corner to show the list of available social media platforms.
- If you do not find the platform you are looking for in the menu, type the name of the platform in the search box.
- Select the icon from the menu to add it to the Social Icons block.
- Add the URL for the social media profile in the input field and press Enter.
- Repeat these steps for each of the social media profiles you want to add.
- After adding all the necessary Social Media Icons, click on the Save button.

More information on Social Icons Block.
Patterns
↑ Back to topBlock Patterns are a collection of predefined block layouts, available from the patterns tab of the block inserter. Once inserted into content, the blocks are ready for additional or modified content and configuration.
Using the block pattern is an easy way to create beautiful layouts. Besides standard patterns, eLaventa comes with 44 incredible pre-designed block patterns to produce professional designs.
To add a pattern, click on the block Add button, and then click on the Browse All button, in the floating block picker. In the left-hand side panel, click on the Patterns tab, and then from the dropdown pick the desired pattern group.
There are three ways to add Block Patterns using the Block Inserter (+) icon.
- Click on the Block inserter (+) icon in the top toolbar and Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon to the right of an empty block, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
- Click on the Block inserter (+) icon in between blocks, after that Click on the Browse All button, and finally Click on Patterns. Browse the Patterns and select the one that you like to add.
eLaventa Block Patterns
↑ Back to topeLaventa comes with 44 incredible pre-designed block patterns to produce professional designs.
- Header Top
- Header Top Dark
- Header Top Main Dark
- Header Top Main Light
- Header
- Header Main Dark
- Header Main Light
- Header With Buttons
- Header With Cart And Search
- Header With Cart And Search Dark
- Header With Social And Cart Dark
- Header Media
- 404 Header
- Archive Header
- Blog Header
- Search Header
- Shop Header
- Post Header
- Hero Content
- How It Works
- Logo
- CTA (Call to Action)
- Featured Content
- Hidden 404
- Product Category
- Product Reviews
- On Sale Products
- Recent Products
- Top Rated Products
- Quick Contact
- Quick Contact Form
- Recent Blog Posts
- Sidebar
- Sidebar Products
- Stats
- Subscribe
- Testimonials
- Woocommerce Features
- Footer
- Footer Dark
- Footer Three Columns
- Footer Three Columns Dark
- Footer Four Columns
- Footer Four Columns Dark
Adding eLaventa Theme Patterns
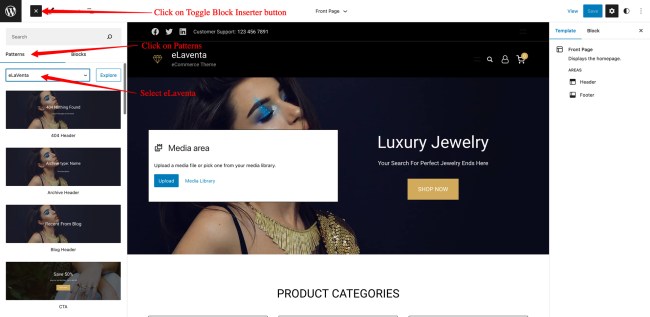
↑ Back to top- Click on the Block inserter (+) icon in the top toolbar.
- Click on Patterns.
- Select eLaventa in the select box.
- Select the eLaventa theme custom patterns.

More information on Block Patterns
