This extension allow you to set product labels at targeted groups of products, or at single products. Adding these labels can increase the Click Through Rate (CTR) to a product. The labels are good to give an extra description or promotion for a product (for example; display that a product has Free Shipping).
Installation
↑ Back to top- Download the .zip file from your WooCommerce account.
- Go to: WordPress Admin > Plugins > Add New and Upload Plugin with the file you downloaded with Choose File.
- Install Now and Activate the extension.
More information at: Install and Activate Plugins/Extensions.
Setup and Configuration
↑ Back to topGlobal Labels
↑ Back to topSetting up Global labels can be useful if you have multiple products that you want to have a specific label on, of if the product you want to target can vary from time to time.
Go to: WooCommerce > Settings > Product Labels to start configuring global labels.

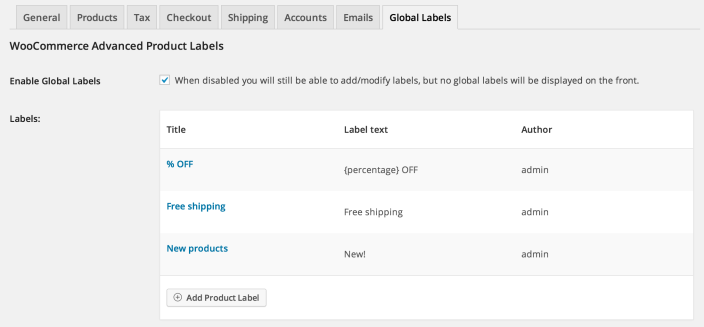
Backend global product labels overview
From that overview you can create a new label by clicking the ‘Add Product Label’ button. You can edit or delete existing labels by hovering over the rows and clicking the row actions that show up.

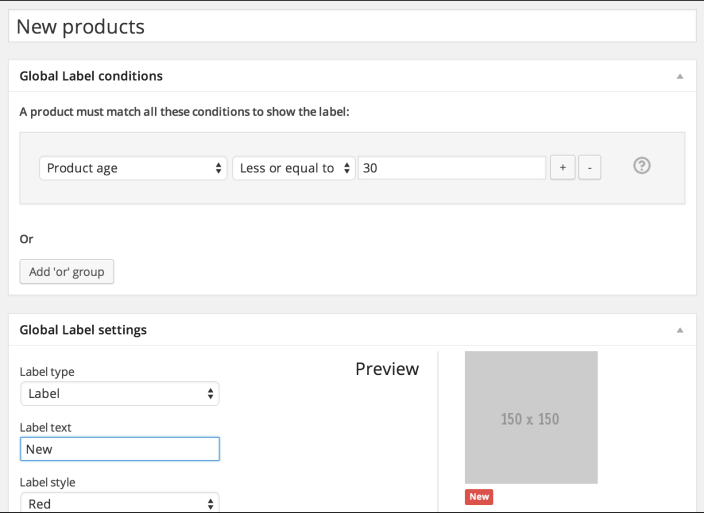
Global label edit screen
When adding/editing a label you will get to see a screen similar to the screenshot above. At the first options box you can set different conditions / condition groups. A product must match all the given conditions in at least one of the condition groups to display the label. In the screenshot above the is one condition in one condition group, in the screenshot below, there are two condition groups with each two conditions.

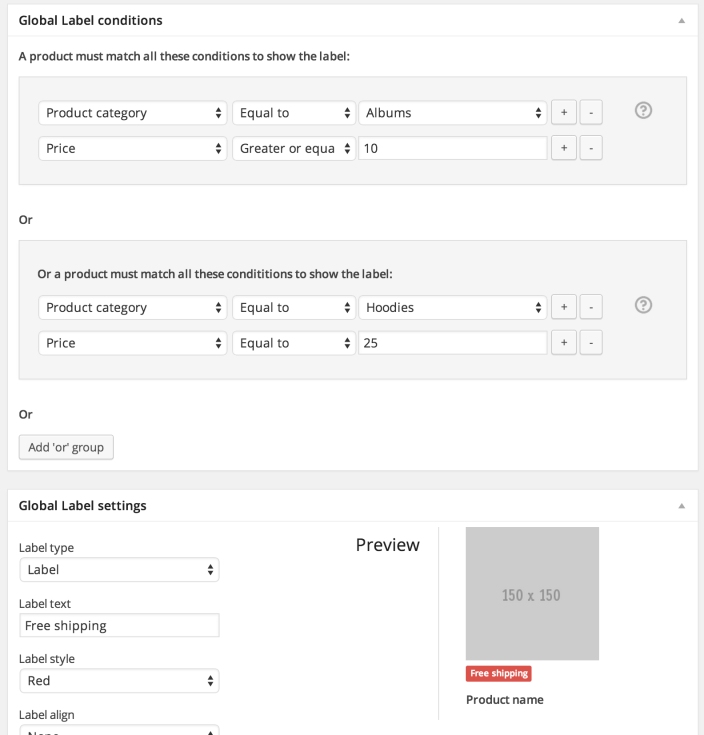
2 condition groups each with 2 conditions
In this example hoodies that cost more that $25,- and albums over $10,- will be given the ‘free shipping’ label.
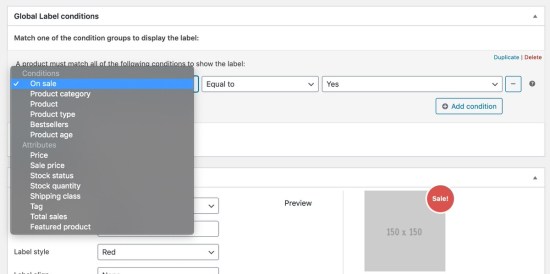
Conditions
↑ Back to top- On sale
- Product category
- Product
- Product type
- Bestsellers
- Product age
- Price
- Sale price
- Stock status
- Stock quantity
- Shipping class
- Tag
- Total sales
- Featured product

Single Labels
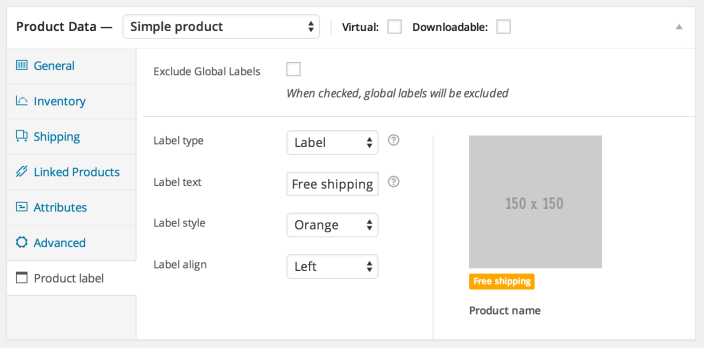
↑ Back to topConfiguring single product labels is possible through the ‘Product data’ panel when editing a product. You will see that the settings are very similar to the settings at the global labels settings.
- Go to: WooCommerce > Products and select a product to start configuring a single label.
- Select the Product label tab in the left menu.

Settings
↑ Back to topSettings available in the global and single settings area are:
- Type – Choose from 6 different label styles, or upload your own.
- Text – Text the label should show
- Style – Style of the label, use a preset color or use the color picker
- Align – Alignment of the label
A specific setting for the single labels:
- Exclude form globals – This excludes the product from any global labels that otherwise would be displayed at the product
Custom Images
↑ Back to topAlongside the preset label types, it is possible to upload our own labels designs.
Smart Labels
↑ Back to topWooCommerce Advanced Labels supports a variety of smart labels. Smart labels are basically pieces of text like ‘{price}’ that are dynamically filled in based on the product details.
{percentage} - Displays the calculated discount percentage
{discount} - Displays the (currency formatted) amount of discount given
{price} - Displays the (currency formatted) product price
{saleprice} - Displays the (currency formatted) product sale price
{delprice} - Displays the (currency formatted) product price with a strikethrough
FAQ
↑ Back to topWhat styles/colors are available?
↑ Back to topHave a look at this screenshot, showing all default colors;

It is also possible to set/select your own values for both the label and the text colors using colorpickers.

Can I change the style of a label?
↑ Back to topIt is possible to change the style/color of a label. This can be done via a bit of custom CSS. For example, if you want to change the color of the yellow label, you can add the following line of CSS:
.wapl-label .label-yellow { background-color: #f1c40f; }
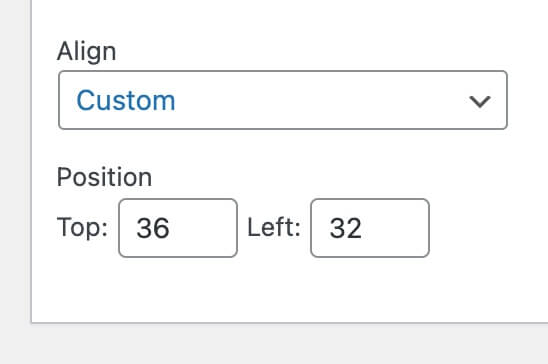
Can I change the position of a label?
↑ Back to topYes! You can use one of the pre-existing positions (left, center, right), or use a custom position. The custom position can be seting a top/left position in pixels, or use te drag&drop feature.

Changing it with CSS is also possible to modify one of the default positions.
.wapl-flash.wapl-alignleft { left: 0px; top: 0; }
Is it compatible with WooCommerce Dynamic Pricing?
↑ Back to topThis extension can be made compatible with the Dynamic Pricing extension to a certain level. For example, if you want to use the smart labels you’d need a extra modification to make that work together. You can use the following code and put it in your (child) themes functions.php via FTP to make the smart labels work with the Dynamic Pricing discounts.
Note that WooCommerce Advanced Product Labels conditions such as ‘In sale’ does not recognise the discounted products from Dynamic Pricing. You’d need a different way of targeting the to-label products in this case.
Note: If you are unfamiliar with code and resolving potential conflicts, select a WooExpert or Developer for assistance. We are unable to provide support for customizations under our Support Policy.
Troubleshooting
↑ Back to topMy label is not displaying.
↑ Back to topWhen using the conditions you need to make sure you don’t have conflicting conditions within one condition group. For example, a product cannot be ‘greater or equal – 50’ AND ‘Less or equal – 25’ in this case you should use a OR condition group.
Another common example is categories, when having two conditions based on category, the label will only display on products that has those two categories. Although it is possible that products have multiple categories, it might not be what you intended.
New doc: Advanced Product Labels not showing up.
Questions & Support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch the developer via the Help Desk.
