Product Bundle Discount for WooCommerce is a robust marketing solution for your online store that lets you implement effective marketing strategies to increase both your conversion rate and average order amount.
How to Install the Plugin
↑ Back to topThe first step is to purchase the plugin. For that, visit the product page for Product Bundle Discount Plugin for WooCommerce. On the right hand, you will see purchase options.
Once purchased, you will get a zip file.
To install the plugin, go to your WordPress dashboard and navigate to Plugins > Add New > Upload Plugin.


Upload the zip file that you have purchased. And from the sidebar, click on Plugins > Installed Plugins.
The Installed Plugins page will have a list of all the plugins that have been installed on your WP site.
Navigate to, or search for: “Product Bundle Discount Plugin for WooCommerce”.
Note: Below the plugin name, if it shows an “Activate | Delete” option, click on “Activate”. If it’s showing a “Deactivate” option, it means that the plugin is already installed and you don’t have to do anything.
However, in most cases after installation, you’ll be presented with the first option.
Plugin Configuration
↑ Back to topGlobal Level and Product Level Settings of Product Bundle Discount Plugin
↑ Back to topTo enable the Product Bundle section on the Product page, you must have Discount Offers enabled on the Product Level. If Discount Offers are not enabled for any given product, no bundle offers will appear on its product page and the product will only display as a simple, WooCommerce product.
So, the first thing you need to do is enable Discount Offers on all those products in your store, which you want to put up on bundle promotion.
Then, you can either configure and create bundle offers individually on those products from the Edit Product screen or you can configure the bundle settings globally.
Global Level settings are optional and provide convenience to those store owners who want to offer one consistent offer on all of their products. For example, if you offer the same bundle discounts on all of your products, you don’t need to create those bundles again and again for every product. Instead, you can configure your settings on the Global Level, which will then be applied on all products which have Discount Offers enabled on them.
If Discount Offers aren’t enabled on any product, Global Level settings will not apply to that product.
If you don’t want to configure your Product Bundles on a Global Level and would rather create different Product Bundle Offers for every product individually, you must leave the Global Settings disabled and only enable them on the Product Level.
How to Enable and Configure Product Bundle Discounts on Global Level
↑ Back to topTo enable and configure the global settings of this plugin, navigate to WooCommerce > Settings.
From the top menu, click Discount Offers.

Now enable Global settings by selecting the checkbox.

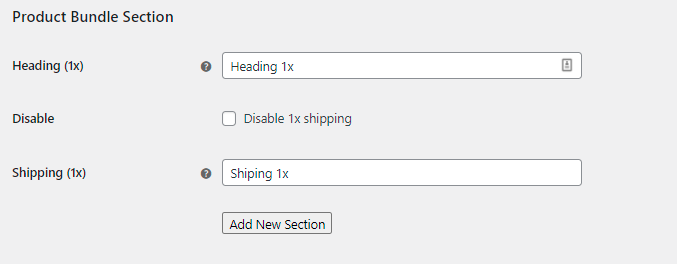
Product Bundle Section
Once you enable the global settings, you can create your bundle discount offers that will appear in a Product Bundle section on the product page if Product Bundles are enabled from that Product’s settings.
The first section here is of a single product. You can customize the heading and shipping text of this ‘bundle’. You also have the option to hide the shipping text by disabling that option. Here you don’t have any discount options as it’s a bundle with a single product.
Under this section, you’ll see a button Add New Section. Clicking this button will create more product bundle sections, which you can configure and customize the way you want. You can add as many sections as you want.

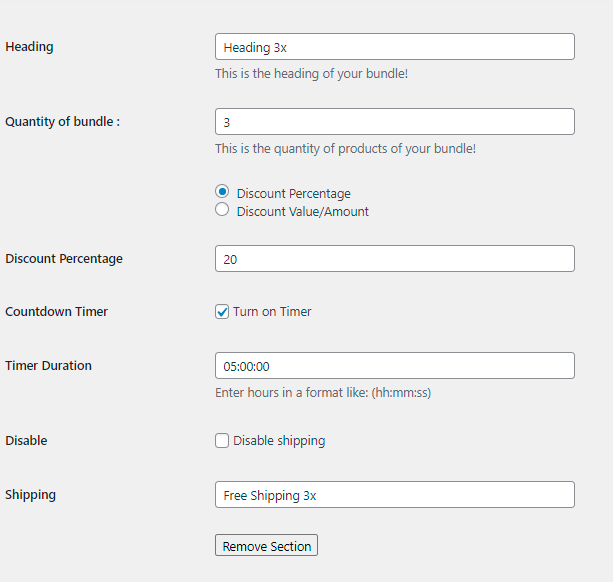
Here are the settings and configurations for product bundles with multiple products:
Heading: Here, you can enter text that will appear as the heading of the product bundle in the Product Bundle section.
Quantity of Bundle: Here, you can enter the number of products in this bundle. For example, entering 2 here will create a bulk bundle of 2 products.
Discount: Here, you can choose what type of discount you want to offer: Percentage or fixed amount. Whatever you choose, you’ll then need to enter the value underneath.
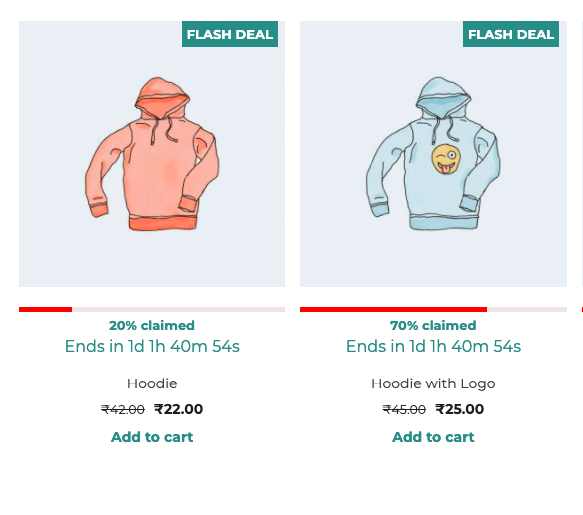
Countdown Timer: You can enable or disable the countdown timer, which appears alongside the product bundle heading. If you enable it, you can then enter the timer duration in the next field.
Shipping: Here, you can enter the text that is displayed on the product bundle section. The purpose is to highlight any shipping cost discounts when customers buy in bulk.
Under these settings, you’ll see an option, Remove This Section. If you don’t want this particular product bundle, you can remove it from the settings page to declutter your settings page.

Countdown Timer Text
Next, you can customize the text that appears with the countdown timer.

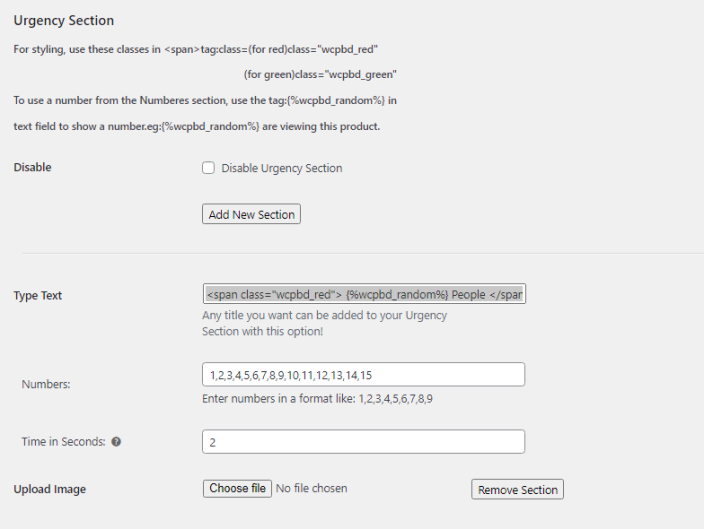
Info Section
Next, we have some settings for Info section. It’s basically a text slideshow that keeps looping. The purpose of this text is to create a sense of urgency or give information about the products to increase the store’s conversion rate.
If you don’t want this urgency section, you can disable it by checking the Disable checkbox.
You can add as many sections here by clicking Add New Section button and remove a section if you don’t want it.
In the Type Text field, you can add HTML <span> tags and CSS classes to format the text of the Info section.
You can also use the placeholder tag – {%wcpbd_random%} – in the Type Text field, which uses a random number from the numbers entered in the Numbers field.
The classes you can use are as follows:
For red font color: class=”wcpbd_red”
For green font color: class=”wcpbd_green”
An example of info section text is as follows:
<span class=”wcpbd_red”> {%wcpbd_random%} People </span> Viewed This Post
Next, you can enter numbers in the Numbers field which will be used randomly if you have used the placeholder tag in the text field.
Next, you can enter time in seconds, which is basically the time after which the numbers from the Numbers field are looped and changed.
Then, you can also upload an Image that will be displayed alongside the text.

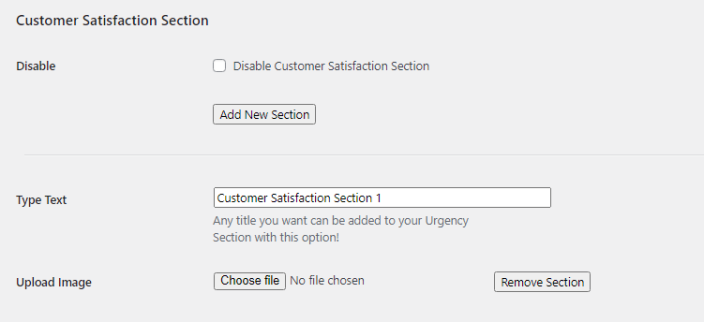
Customer Satisfaction Section
Then, you can add another section on the product page, which has a simple text field and image in each sub-section.
The purpose of this section is to add social proof to your products and convince the visitor to buy them. You can highlight how many units you’ve sold already and the ratings and reviews received.
You can add as many sections here as you want and remove any if you no longer want to display them.

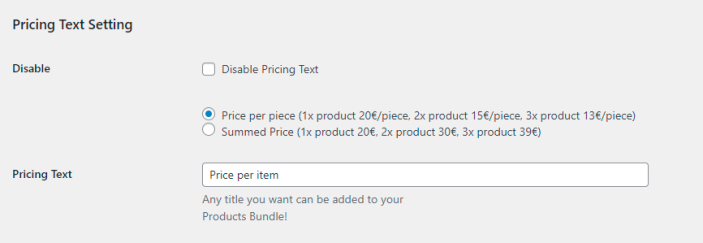
Pricing Text Setting
The pricing text settings allow you to choose between 2 ways the price can be shown – price per piece and the summed-up price of the product bundle.
If you choose the “price per piece” option, you can customize the text that appears next to the price on the product bundle section.

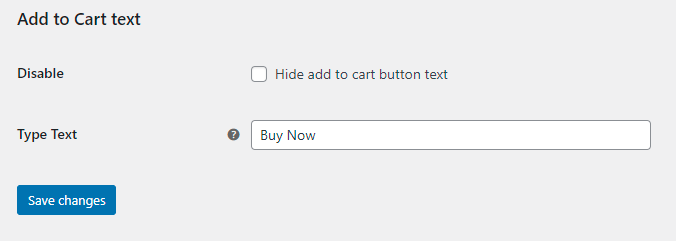
Add to Cart Settings
Under Add to Cart settings, you can customize the text of the Add to Cart button.

When done with the settings configuration on this page, click Save Settings.
Color Settings
↑ Back to topThe Product Bundle Discount plugin for WooCommerce gives you a bunch of color settings that allow you to customize the interface of the product bundle section on the product page. Note that these settings are only available on the Global level and can’t be customized separately for individual products.
Here are the different color settings you can configure:
Headline colors

Here you can set the font and background colors of your product bundle headlines.
Sub-heading colors

Here you can set the font and background colors of your product bundle sub-headings.
Product Setting

Here you can set the font and background colors of the products in your product bundle section.
Shipping Text Setting

Here you can set the font and background colors of the shipping text.
Countdown Timer Setting

Here you can set the font and background colors of the countdown timer in your product bundle section.
Discount Setting

Here you can set the font and background colors of the discount in your product bundle section.
Price Box Setting

Here you can set the color for the old price and the new price that shows on the product bundle section.
When done, click Save Changes.
Enabling Product Level Settings
↑ Back to topIf you want to create discount offers individually for every product as you deem fit, you must leave the Global settings disabled and only enable the Product Level Settings. Even if Product level settings are enabled, the global settings will apply if global settings are enabled.
How to Enable Product Bundle Discount Offers
To enable Product Bundle Discount offers, you need to enable the Discount Offers from the Edit Product settings page.
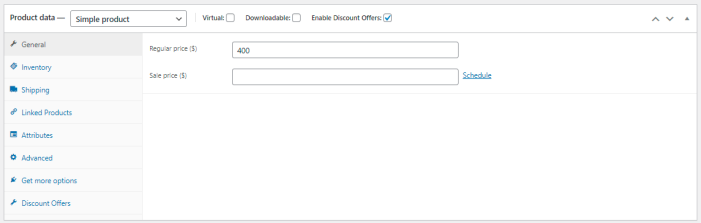
On the Edit Product page, scroll down to the Product Data section and select the checkbox, “Enable Discount Offers”.

When enabled, you’ll see a tab titled Discount Offers in the side menu. Click it to open the configuration settings of this plugin.
Product Bundle Discount settings need to be enabled from every individual Product settings page. If the feature isn’t enabled on any product, the product will appear as a simple WooCommerce product with no bundle discount offers.
All Product level settings are similar to Global level settings, which have been documented above in detail.
