The Custom Add to Cart for WooCommerce plugin provides you the freedom to customize the “Add to Cart” button for your online store. You can personalize text, background color, border color, hover color, add animations, and set icons as well.
Installation
↑ Back to top
- Download Custom Add to Cart Button for WooCommerce .zip file from your WooCommerce account.
- At the Admin Panel, go to Plugins > Add New and Upload Plugin with the file you downloaded after purchase.
- Install and Activate the extension.
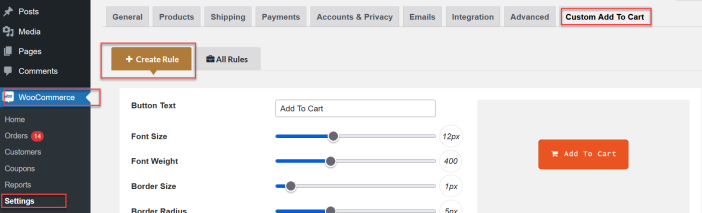
How to Configure?
↑ Back to top
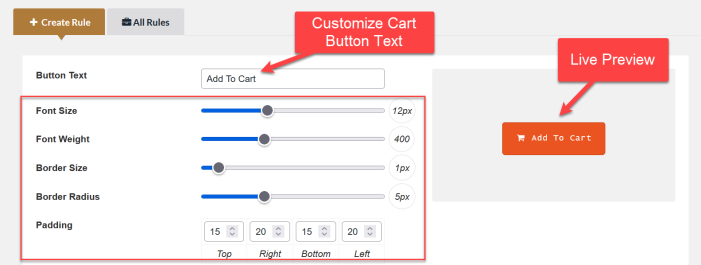
Add Rule
↑ Back to top You can customize the colors such as background, text, hover text, border, and hover background.
You can customize the colors such as background, text, hover text, border, and hover background.
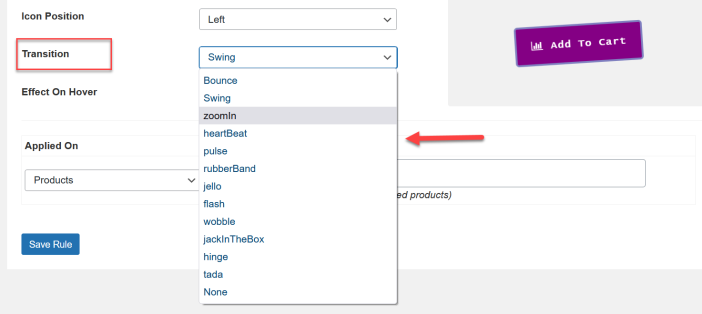
 Set icon for add to cart button and its position.
Set icon for add to cart button and its position.
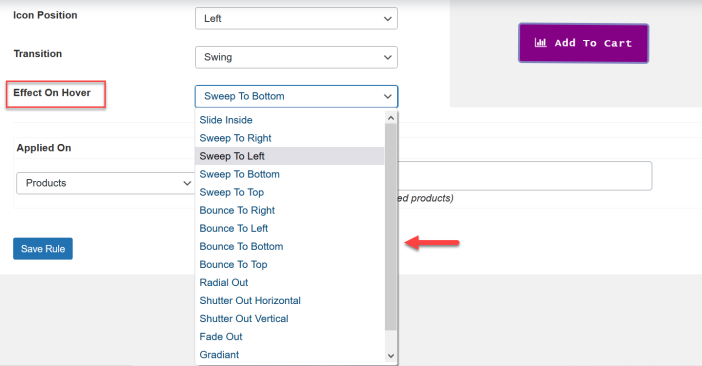
 Select the effect for hover.
Select the effect for hover.
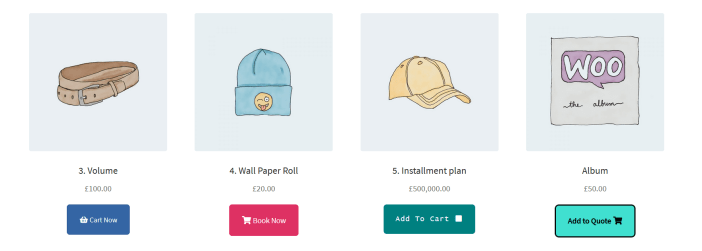
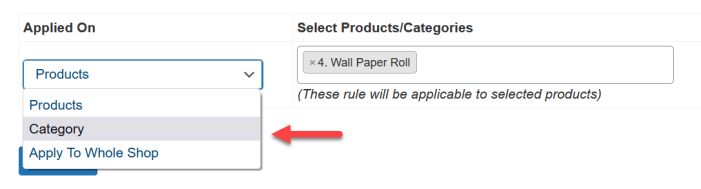
 You can apply each rule to specific products or categories.
You can apply each rule to specific products or categories.

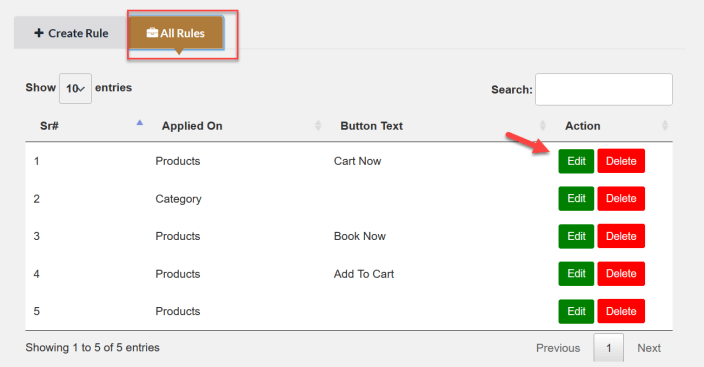
Manage Rule
↑ Back to top