
Installation and updates
↑ Back to topHere’s how to install Product Badges for WooCommerce:
- Option 1: Connect your store to your WooCommerce.com account to install and receive updates automatically.
- Option 2: Download the ZIP file from your WooCommerce.com account and upload it manually via Plugins > Add New.
Check out this guide for more installation guidance →
Whether you decide to connect your store to your WooCommerce account also impacts how updates are delivered. Use the guide above to decide what’s best for you!
Getting started with Product Badges
↑ Back to top- Go to Products > Badges in your WordPress admin
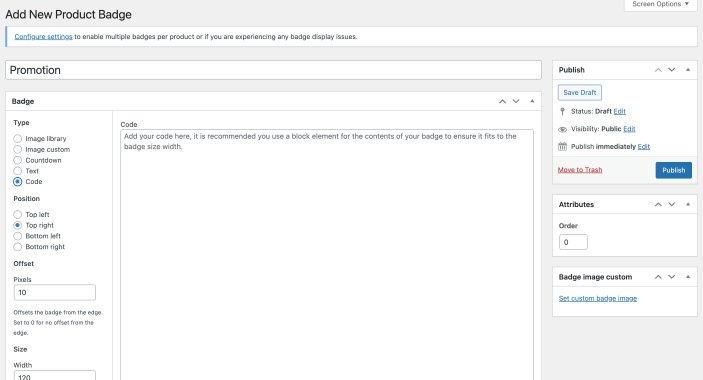
- Click Add New to create a badge
- Choose your badge type and customize the display options
- Save your badge
Badges will appear on any product that matches your display settings.
For more specific instructions, read about our various product badge types and conditions below.
Need ideas? 💡
Popular use cases include:
- Use countdown badges for flash sales
- Use text badges for warranty info
- Use brand logos as image badges
Configuring your Product Badges
↑ Back to topThere are five primary badge types to choose from:
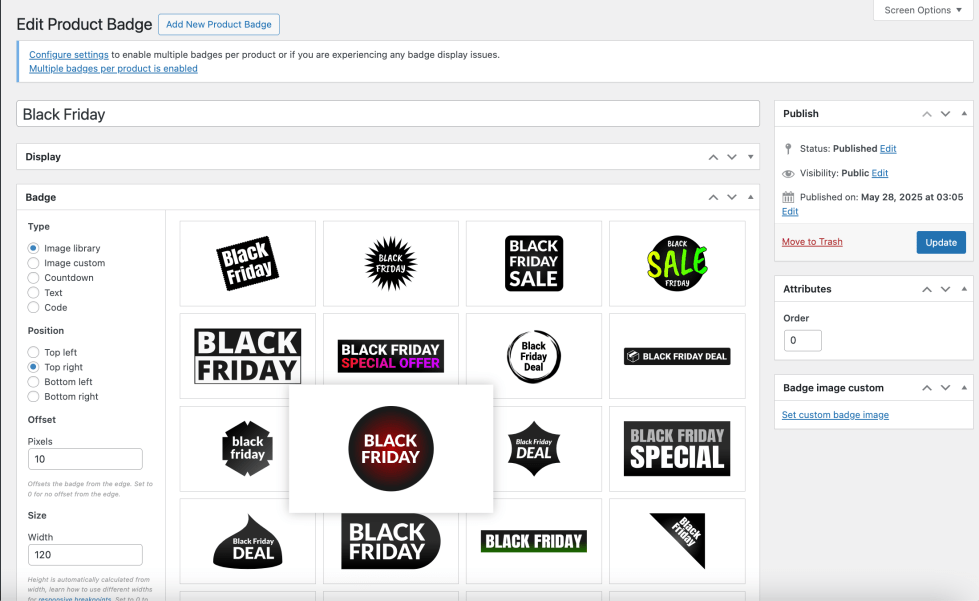
Product Badges image library
↑ Back to topSelect from dozens of pre-made SVG badges for holidays, events, or general promotions.

Custom image
↑ Back to topUpload your own badge image for full control over branding and design.

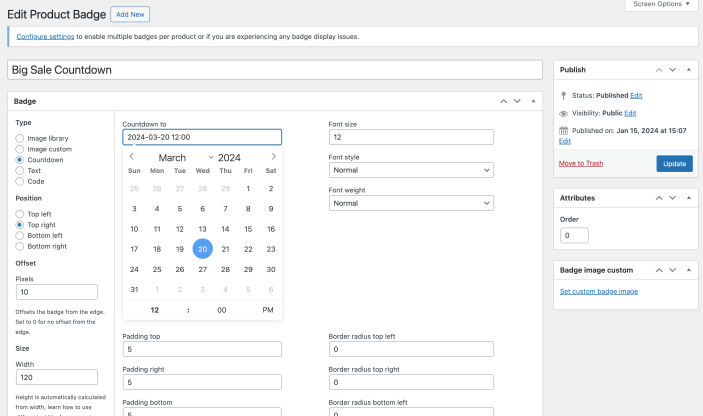
Countdown badges
↑ Back to topShow a countdown timer with custom prefix/suffix text. Great for limited-time offers or product drops.

- Countdown to: Set the date/time to countdown to.
- Text before: Set text to appear before the countdown.
- Text after: Set text to appear after the countdown.
- Text align: Set text alignment in the countdown badge.
- Text color: Set the text color of the countdown badge.
- Background color: Set the background color of the countdown badge.
- Font size/style/weight: Set the font styling of the countdown badge.
- Padding top/right/bottom/left: Set the padding (in pixels) of the countdown badge.
- Border radius top left/top right/bottom left/bottom right: Set the border radius (in pixels) of the countdown badge.
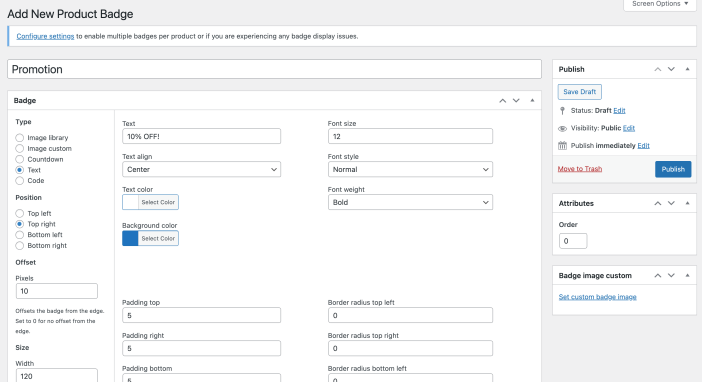
Text badge
↑ Back to topCreate a simple text badge with your own styles: color, size, padding, and more.

- Text: Set the text in the badge.
- Text align: Set text alignment in the badge.
- Text color: Set the text color of the badge.
- Background color: Set the background color of the badge.
- Font size/style/weight: Set the font styling of the badge.
- Padding top/right/bottom/left: Set the padding (in pixels) of the badge.
- Border radius top left/top right/bottom left/bottom right: Set the border radius (in pixels) of the badge.
Code badge
↑ Back to topUse custom HTML/CSS to create fully unique badges.

Any code entered is output through wp_kses_post() which sanitizes the code for allowed tags.
Displaying your Product Badges
↑ Back to topEach badge can be customized further with settings like:
Position: Top left, top right, bottom left, bottom right
Offset: By default, badges are displayed at the edge of the image. Add a per-pixel padding to move it away from the edge, based on your position.
Size: Adjust the size of your badge by setting the width. Height will be autocalculated based on the proportions of the badge.
Visibility: Show on product pages, product loops (shop, category, and search pages), or both
Conditions: Assign badges by product type, stock status, categories, tags, shipping class, or manually. Some examples of popular conditions are:
- All products
- Sale products
- Any non-sale product
- Out of stock products
- All back-order products
- Featured products
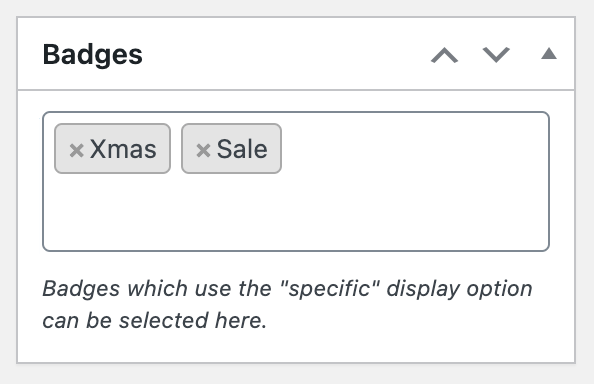
- Specific products (select from a list)
Note: you can also add product badges on a specific product from the individual product page. When added, it will be added to the product dashboard so you can remove them in bulk later.
Order: Prioritize which badge appears first (if multiple badges are assigned to the same product).
When the multiple badges per product setting is enabled the Order assigned is no longer considered. Each badge will be displayed instead.To enable multiple badges per product, go to Products > Product Badges and toggle it on.
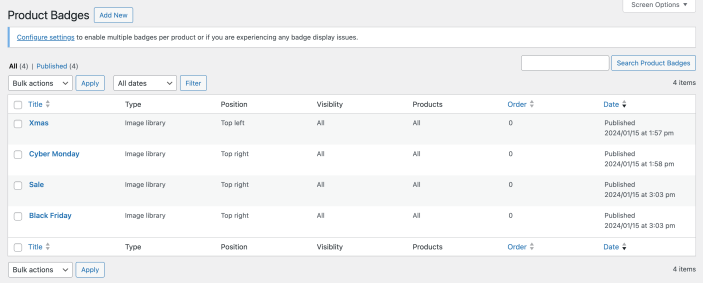
Product Badges dashboard
↑ Back to topYou can manage all your product badges in the badges dashboard, this can be accessed via Products > Badges.

From the badge dashboard you can add or edit badges.
Badges can also be managed directly from the product edit screen in the Badges meta box.

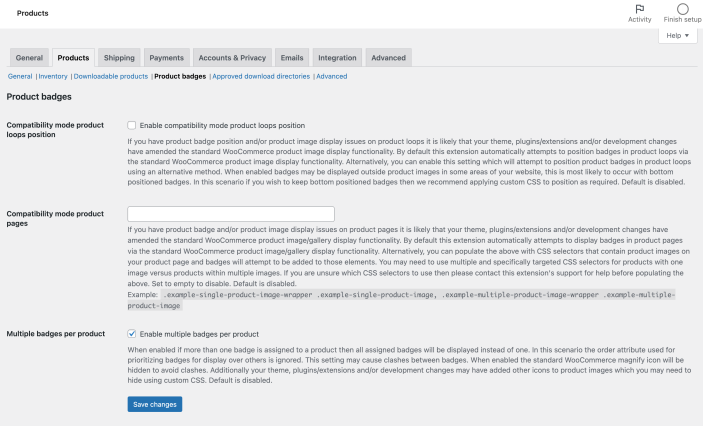
Product Badges settings overview
↑ Back to topThe general settings for the extension can be accessed via WooCommerce > Settings > Products > Product badges.

In this area you can configure the following settings, which apply to all badges:
- Compatibility modes for product loops
- By default this extension automatically attempts to position badges in product loops via the standard WooCommerce product image display functionality. If you are experiencing issues, you can enable this setting. It will attempt to position product badges in product loops using an alternate method.
- This setting is most commonly used when attempting to use
bottompositioned badges. In this scenario, if you wish to keep bottom positioned badges, we recommend applying custom CSS. This should be attempted to improve positioning before using the setting. - Default is disabled. If you need this setting, you may want to reach out to us for support first.
- Compatibility mode for product pages
- By default this extension automatically attempts to display badges in product pages via the standard WooCommerce product image/gallery display functionality. If you have Product Badge issues on product pages, it is possible that your theme or a plugin modifies it.
- You can populate this setting with CSS selectors pointing to your product images and badges will use those elements.
- This will vary for products with one image versus products with multiple images. You might need to use multiple (and specifically targeted) CSS selectors.
- If you are unsure which CSS selectors to use then please contact support for help before populating the setting.
- Example CSS targets:
.example-single-product-image-wrapper .example-single-product-image, .example-multiple-product-image-wrapper .example-multiple-product-image. - Default is disabled. Set to empty to disable.
- Multiple badges per product
- Enable to allow Multiple badges per product globally throughout your store. Any product with more than one badge assigned will display all badges assigned.
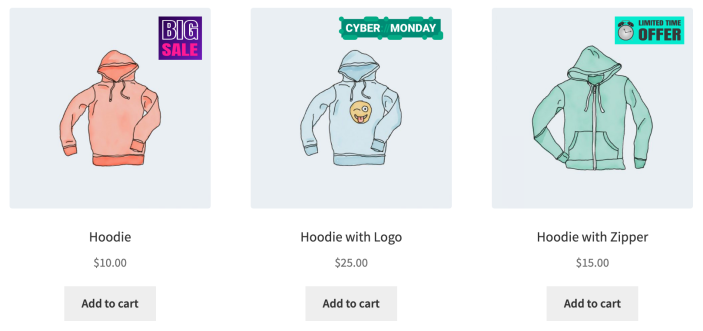
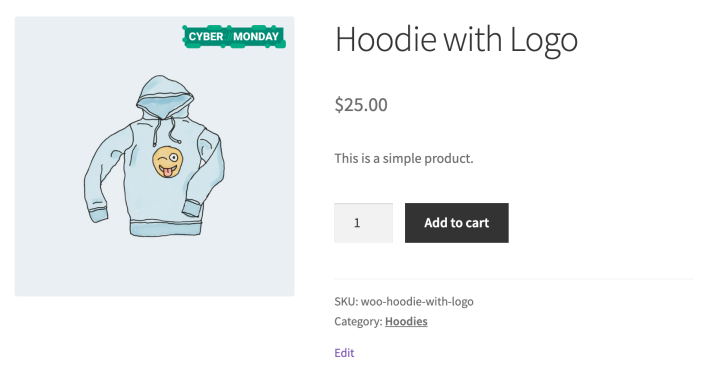
Product Badges front-end examples
↑ Back to topBelow show how badges may look on different pages around your store.


Caching
↑ Back to topIt is recommended that the cache lifespan/expiry should be set to 10 hours or less when using caching alongside Product Badges for WooCommerce. This is generally recommended by most major caching solutions.
Compatibility with Product Badges
↑ Back to topProduct Badges will be compatible with most WooCommerce extensions. In some rare cases where the other plugin also adds elements to product images, you may see some issues. Please reach out to support if you experience any issues!
- Frequently used alongside WooCommerce Order Delivery to set great customer expectations when they’re on your store and during product fulfillment
FAQs and troubleshooting
↑ Back to topMy badges or product images are not displaying correctly?
↑ Back to topFirst, doublecheck your product badge settings in Products > Product Badges. If everything appears to be configured correctly, try clearing your cache.
If that does not fix the issue, you might want to try enabling one or more compatibility modes via WooCommerce > Settings > Products > Product badges.
If the above steps do not solve the issue, you are welcome to reach out to our support team.
If you’d like to keep troubleshooting yourself:
This extension uses the actions and filters which are included within WooCommerce (some will not be used when compatibility modes are enabled):
woocommerce_before_shop_loop_item(action hook)woocommerce_blocks_product_grid_item_html(filter hook)woocommerce_single_product_image_thumbnail_html(filter hook)
While the removal of these filters is never recommended, some themes or extensions may do so. These are used and provided by WooCommerce to allow any WooCommerce extension to customize the design of products.
If your badges are not displaying:
Start by asking your theme developer if the above actions/filters are in use. If they are not, ask them to:
- Include them within the theme, or
- Provide you with some code or a template override to use these actions/filters
If these actions and filters are in use by your theme, you would then check for a conflicting extension. Disable all extensions except for WooCommerce and Product Badges and then reactivate the rest of your plugins one at a time. If badges display when your plugins are deactivated, then you know the issue is a conflict with that extension. Similarly, you would then ask the extension developer if the above actions/filters have been removed or replace. And if they can be reinstated to allow badges to display.
We have found this display issue impacts a very low number of stores, however most theme and plugin developers will reinstate the removed or modified actions and filters when requested.
As a reminder: if you want help with the above steps, please reach out to us via support!
Can I have multiple badges on a product?
↑ Back to topYes, go to WooCommerce > Settings > Products > Product badges, enable the multiple badges per product setting.
What happens if I have multiple badges assigned to a product (when multiple badges per product is disabled)?
↑ Back to topWhere there are multiple product badges assigned to the same products (and multiple badges per product is disabled in settings the badges are displayed in priority order, based on the Order setting.
The priority setting works by Priority, and the highest number will always display first.
I want to use custom CSS on badges. Can I do that?
↑ Back to topEvery badge has the class wcpb-product-badges-badge which you can target. I
There is also a specific class on a per-badge basis: wcpb-product-badges-badge-xxx where xxx is the ID of the badge. This is used when attempting to target a specific badge.
You can determine the badge ID by editing a badge in the dashboard and looking at the URL. The badge ID is the number after post=.
Existing sale badges are no longer displayed when Product Badges is active
↑ Back to topProduct Badges removes the existing sale badges from your products to ensure they do not compete or overlap. You can create a sales badge to replace it using this extension. Choose the Sale product option for display settings. This returns the default Sale badge functionality but with additional control and configuration options.
Can I display trust or security badges at checkout?
↑ Back to topProduct Badges for WooCommerce is designed for improving your product and shop archive pages. For checkout-specific trust badges, we recommend CheckoutWC by Kestrel. It includes built-in trust badge placement and styling. Read more to learn why trust badges matter most at checkout. Use both for maximum configurability!
Is Product Badges for WooCommerce compatible with a specific theme or page builder or extension?
↑ Back to topThis extension will generally be compatible with most themes. A small number of themes may be fully or partially incompatible due to clashes in functionality. This is generally a result of the theme removing or adapting core WooCommerce functionality.
If you would like to know if a specific theme is compatible before purchasing, please contact us. Alternatively, you can purchase and test this extension with your theme. We offer a 30 day refund policy on all extension purchases.
Support & troubleshooting
↑ Back to topStill stuck? Let us know what theme or builder you’re using – we’ve seen them all. Contact support for assistance.
Ready to boost your product pages?
↑ Back to topCreate badges that drive clicks, inform customers, and increase conversions. Read the full feature list or buy now →
