Bundle Builder For WooCommerce empowers store owners to create product bundles.
Installation
↑ Back to top
- After downloading the plugin from WooCommerce follow the below instructions to install & activate the plugin.
- Login to your WordPress website dashboard.
- Navigate to Plugins > Add New.
- Click the Upload Plugin button at the top of the screen.
- Upload the bundle-builder-woocommerce.zip file you’ve downloaded from WooCommerce.com dashboard.
- Install and Activate the plugin.
Setup and Configuration
↑ Back to topHow to set up Bundle builder
↑ Back to topBundle Builder General Settings
↑ Back to top In the basic settings of Bundle Builder you can see the following options.
Enable Module: You can enable/disable bundle builder functionality from here.
Enable Scroll Top: This option allows you to scroll up the product when added to the box.
Cart Button Label: Add custom text for add to cart button label.
Add to Box Button Label: This option allows you to add custom text for a single item added to the box button label.
Product Boxes Background Color: You can select a custom color for the background color of product boxes.
Product Boxes Border Color: You can select a custom color for the border color of product boxes.
Not Purchasable Products: Choose those products that are not available for purchasing.
In the basic settings of Bundle Builder you can see the following options.
Enable Module: You can enable/disable bundle builder functionality from here.
Enable Scroll Top: This option allows you to scroll up the product when added to the box.
Cart Button Label: Add custom text for add to cart button label.
Add to Box Button Label: This option allows you to add custom text for a single item added to the box button label.
Product Boxes Background Color: You can select a custom color for the background color of product boxes.
Product Boxes Border Color: You can select a custom color for the border color of product boxes.
Not Purchasable Products: Choose those products that are not available for purchasing.
Product Page:
↑ Back to top At the product edit page of Bundle Builder you can see the following options.
Price Label: You can add custom text for the price button label.
View Bundle Label: When you add product bundle items, then click on the bundle label button. You can add custom text for the bundle label button. However, when you click on the bundle, a popup will appear on your screen. Now, you can see product items added to the number of quantities.
Pricing Type: You can select an option from the dropdown for pricing type. For instance, three types of pricing are described on the product edit page.
At the product edit page of Bundle Builder you can see the following options.
Price Label: You can add custom text for the price button label.
View Bundle Label: When you add product bundle items, then click on the bundle label button. You can add custom text for the bundle label button. However, when you click on the bundle, a popup will appear on your screen. Now, you can see product items added to the number of quantities.
Pricing Type: You can select an option from the dropdown for pricing type. For instance, three types of pricing are described on the product edit page.
- You can select the sum of product addons price and regular price.
- You can select fixed regular prices.
- You can select product addons price only.
 You can add a custom box with a box title and add a minimum number of products to boxes. However, it allows you to add a box description as well. Furthermore, you can also choose the products and products category to display on the frontend.
Front-end View Pre-designed layouts
1. Bundle Layout — pricing in the left side
You can add a custom box with a box title and add a minimum number of products to boxes. However, it allows you to add a box description as well. Furthermore, you can also choose the products and products category to display on the frontend.
Front-end View Pre-designed layouts
1. Bundle Layout — pricing in the left side
 2. Bundle Layout — pricing in the right side
2. Bundle Layout — pricing in the right side
 3. Bundle Layout — pricing in the bottom
3. Bundle Layout — pricing in the bottom
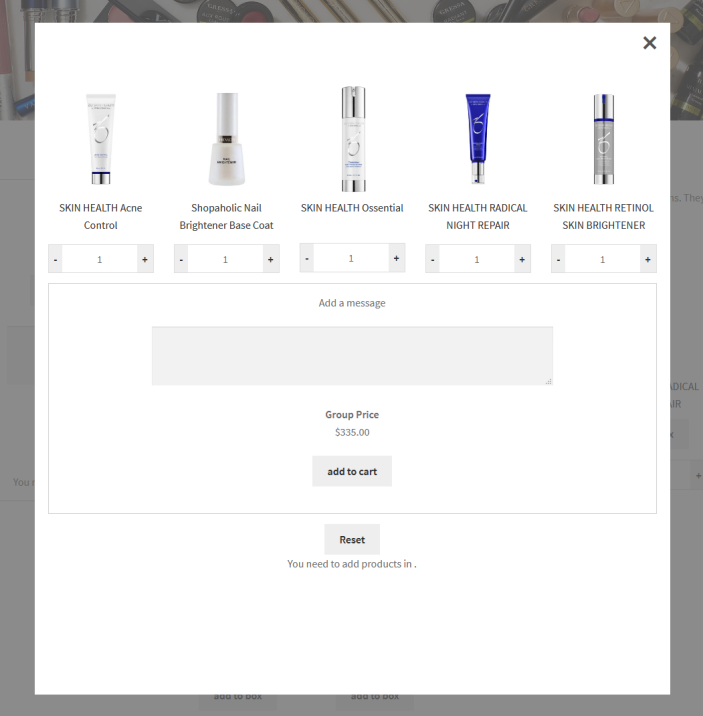
 View product items in a popup window
View product items in a popup window
 It allows you to increase or decrease bundle products quantity, add to cart product items, or reset the bundle product.
It allows you to increase or decrease bundle products quantity, add to cart product items, or reset the bundle product. 