
The Amazon S3 Storage for WooCommerce extension by Kestrel serves your digital products through your Amazon AWS S3 account.
Using Amazon S3 storage to serve your digital products gives you:
- better scalability,
- more reliability,
- the ability to serve bigger files,
- and greater download speeds for your customers.
Your host will also be happy as you’re taking the burden of file downloads off your web server.
Minimum requirements
↑ Back to top- WooCommerce 8.2+
- PHP 7.4+
- An Amazon AWS account.
Setting up Amazon S3 Storage for WooCommerce
↑ Back to topInstallation
↑ Back to top- Install the Amazon S3 Storage for WooCommerce extension. For more information, check out this guide on installing WooCommerce extensions.
- Activate ‘WooCommerce Amazon S3 Storage’ through the ‘Plugins’ menu.
- Configure the plugin settings.
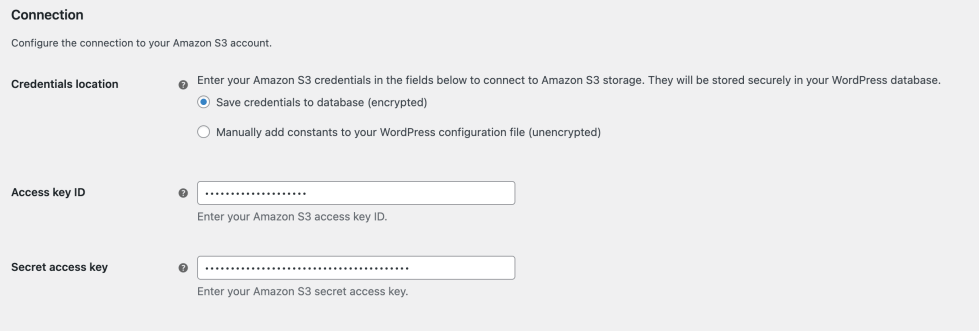
Connect your Amazon S3 service to your WooCommerce store:
↑ Back to top- Go to aws.amazon.com and login or sign up for an account.
- Go to console.aws.amazon.com. Select “Your Name” at the top right corner and then My Security Credentials.
- Go to Access keys (access key ID and secret access key) and click Create New Access Key.
- Copy the Access Key ID and Secret Access Key and keep them, you will use them below. Note: your secret access key will not be stored anywhere.
- Go to the WooCommerce > Amazon S3 Storage menu to access the plugin settings.
- Paste the Access Key ID and Secret Access Key into the fields and click Save.

You’re now connected and ready to set up your Amazon S3 bucket.
For information on storing your credentials as constants, check out the developer documentation.
Configuring your Amazon S3 plugin settings
↑ Back to topAdditional settings are not available until you have connected your Amazon S3 account
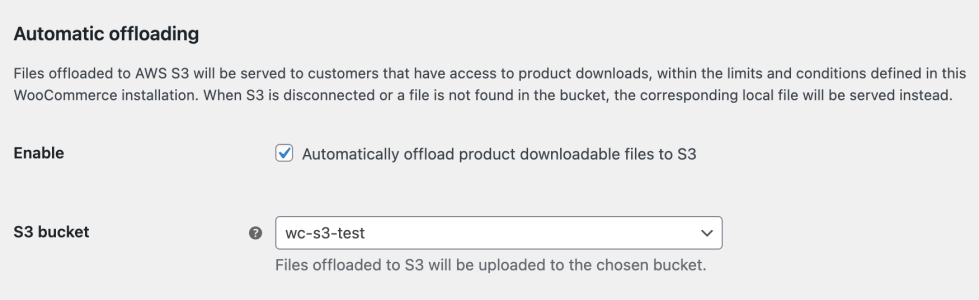
Automatic offloading
Configuring automatic offloading is the easiest way to use Amazon S3 for WooCommerce. It connects a bucket to automatically sync your digital downloads to S3.

When enabled, you can choose from any pre-existing buckets on your connected AWS account.
If you do not have a bucket setup for use with your WooCommerce store, you can create a new bucket.
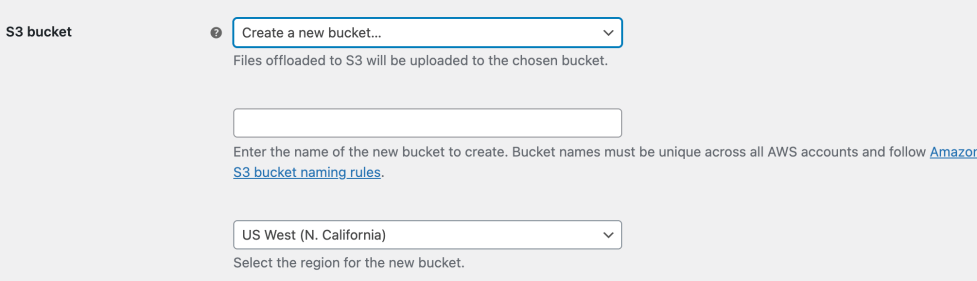
Creating a new Amazon S3 bucket from within WooCommerce
To create a new bucket, you fill out this form:

Bucket name limitations
- Bucket names must be between 3 (min) and 63 (max) characters long.
- Bucket names can consist only of lowercase letters, numbers, periods (
.), and hyphens (-). - Bucket names must begin and end with a letter or number.
- Bucket names must not contain two adjacent periods.
- Bucket names must not be formatted as an IP address (for example,
192.168.5.4).
For more bucket naming rules (primarily around reserved prefix and suffix conventions), please check out Amazon’s documentation.
To create a bucket manually or to manage multiple buckets, check out our documentation on manually configuring your S3 buckets.
Shortcode offloading

For situations where you want to create manual links to your offloaded files. These can be entered into your WooCommerce product downloads or elsewhere on your store. This is primarily used when setting up files across multiple buckets. This is also helpful for setting up links you intend to manage from within the Amazon S3 interface.
These settings are only used when creating manual links via shortcodes.
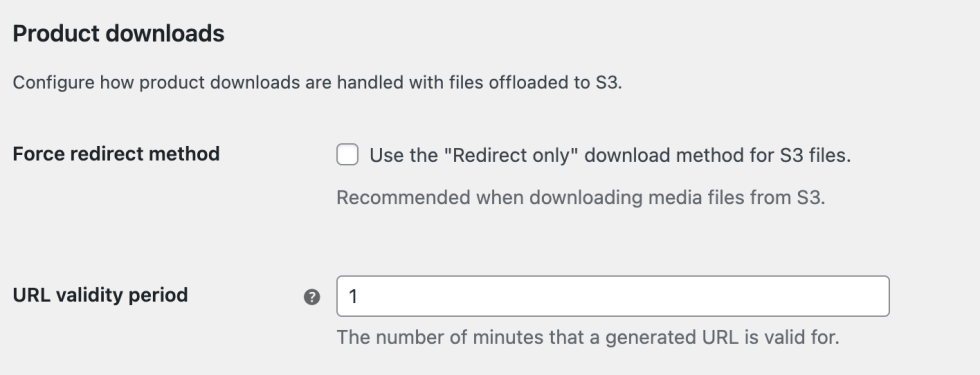
Product Download settings

Force redirect method
Defines the download method for files specifically offloaded to Amazon S3. Downloads of external files like S3 work better with the method “Redirect only“, especially when hosting media files. This helps avoid interruptions to the download process and prevents consuming bandwidth from your web server.
This setting does not change the default behavior of WooCommerce-hosted downloads. WooCommerce core uses the “Force downloads” as the default option for the “File download method” setting. This is the recommended method for files located in your WooCommerce store, and remains so when using Amazon S3.
Read more on file handling in WooCommerce core.
You should almost always follow the default configuration of Force redirect with Amazon S3 and Force Downloads within WooCommerce. This remains configurable in case you need to make a change for troubleshooting or custom configurations.
Note: If you have questions about the security of the “Redirect only” setting, please read this FAQ.
URL validity period
The URL validity period setting is to maintain the security of your downloadable products. Note that you can also use WooCommerce core settings alongside the Amazon S3 extension. This includes limits to the number of times a file can be downloaded, and more. The URL validity period makes sure that links to your downloadable products are impermanent. This prevents the open sharing of your links and their accumulation across the internet over time.
Enter a value in this field to set the number of minutes a generated URL remains valid. This applies to all links generated by the Amazon S3 extension, including links sent in emails for downloadable products. You can leave this field blank for no limit. It is recommended to choose a value between 10 and 10080 (7 days.)
Automatically offload your digital products to Amazon S3
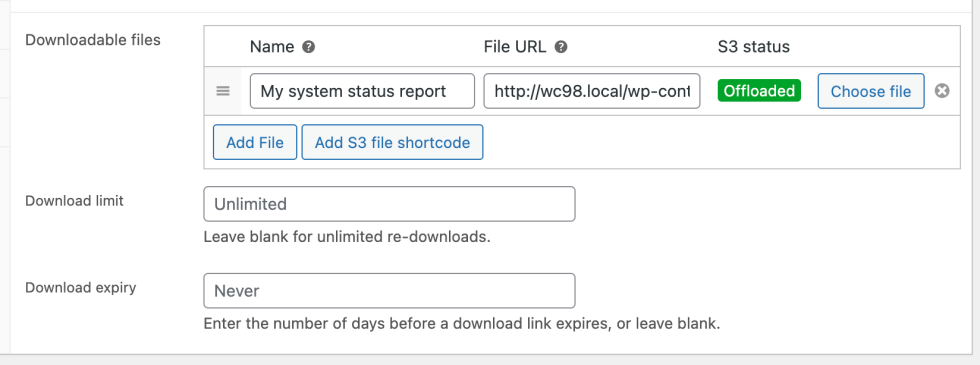
↑ Back to topOffloading files with Amazon S3 can be done with any digital downloadable product setup in WooCommerce. Check the “Downloadable” box in the Product data metabox, as usual. The “Downloadable files” table will appear in the “General” settings tab, with a few additions:

As with any other downloadable product, you can add multiple files. Each row must refer to a single file. To combine multiple files in a single row, you’ll have to create a zip file to contain them.
Files that are successfully uploaded to Amazon S3 will show a green Offloaded badge.
When Automatic Offloads is enabled, your downloads will remain stored on your local web server. The stored files will also be offloaded to Amazon. Downloads will be served from Amazon whenever available. If,for any reason the S3 service is inaccessible, the locally hosted file will be delivered instead.
Manually link to files stored in an Amazon S3 bucket
↑ Back to topYou can connect a file that is stored in Amazon S3 manually using our shortcodes feature. Downloadable files can use a generated shortcode in the File URL field. This refers all download links to a file that is stored exclusively in one of your Amazon S3 buckets. You can create these shortcodes manually, but we also provide a shortcode generator.
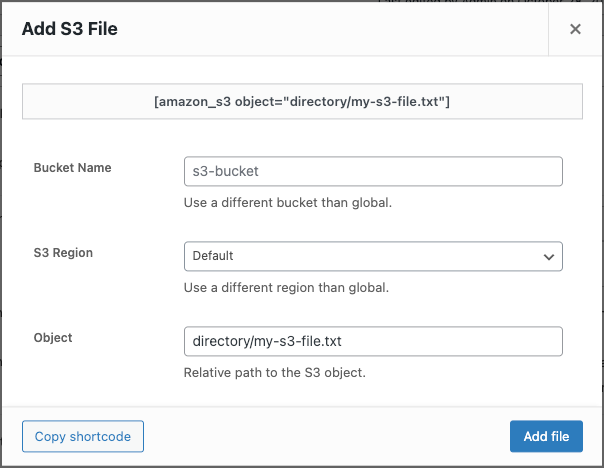
Amazon S3 shortcodes generator
↑ Back to topThis shortcode generator creates unique URLs to download files from the Amazon S3 Storage. It lets you use any bucket in your Amazon account. This is necessary for users who want to use multiple buckets.
You can use generated shortcodes in the file URLs of your downloadable products. They can also be added anywhere else on your WordPress site as an HTML link.

Click on the “Add S3 file shortcode” button to open the modal window. Fill in the form fields to create your shortcode.
The input parameters are:
- object: Relative path to the file in your S3, omitting the bucket route. By default, this is just the filename.
- bucket: The bucket name.
- region: The AWS region code where the bucket was created.
Only the “Object” field is required. The default “Bucket Name” and “S3 Region” in the global plugin settings will be used when available. You can input values into these fields manually to point at other buckets in other regions.
The shortcode will be generated in real-time as you type. You can copy the string into the clipboard anytime by clicking on the “Copy shortcode” button. To add the shortcode to the File URL field, click “Add file“.
Note: We recommend you use basic Latin characters and avoid space and other nonstandard characters in bucket names and object names. (more details)
Manually creating shortcodes
↑ Back to topWhile the shortcode generator is provided, you can create shortcodes manually. When possible, you should provide all three parameters in your shortcodes.
[amazon_s3 object=path/filename.ext bucket=my-bucket region=us-east-1]
Only the object parameter is required. The bucket and region can be omitted as long as you enter a default value in the global plugin settings.
[amazon_s3 object=path/filename.ext]
If you want to use a different bucket than the default, you can also set the bucket parameter. The plugin will override the default when setting a bucket manually via shortcode.
[amazon_s3 object=path/filename.ext bucket=another-bucket]
If you don’t include the region parameter, the extension will use the default. If no default is available, the extension will still attempt to ask AWS where the bucket is located. In the rare event where your bucket name is not unique, it may conflict with one in a different AWS region partition. If you are experiencing errors, you should add the region parameter in the shortcode to disambiguate the bucket location.
By adding the bucket and region you can also generate links for other buckets while using Automatic Offloading. Provide these two parameters to the shortcode.
[amazon_s3 object=path/filename.ext bucket=another-bucket region=eu-west-1]
The complete list of AWS regions can be found here.
Finally, to generate download URLs in different locations of your WordPress site, just add an HTML link as follows:
<a href="[amazon_s3 object=my-file.jpg]">Download File From Amazon</a>
There are scenarios where you may want to set up multiple buckets. The Amazon S3 File Storage extension allows you to use shortcodes to link files from many buckets. Go here for a complete guide on setting up a new bucket manually.
End user download experience
↑ Back to topIn most cases, the use of the Amazon S3 for WooCommerce extension will be completely invisible to your end user.
The links will appear to be from your domain and the file will be delivered from your Amazon S3 instance. When using redirects, the file may be opened in the browser. In this case, your customer may land on the Amazon S3 URL.
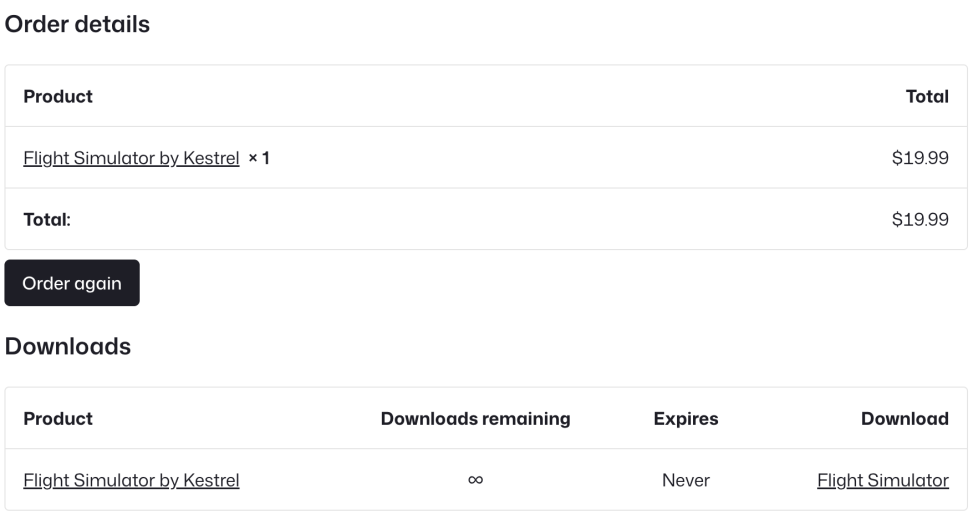
Order confirmation screen
↑ Back to topThe order confirmation screen will remain unchanged. When hovering the link, the download URL will show where the file is locally stored, and upon clicking, the user will be offered the file via S3. As the link is automatically generated on-click, the URL validity period refreshes on each load.

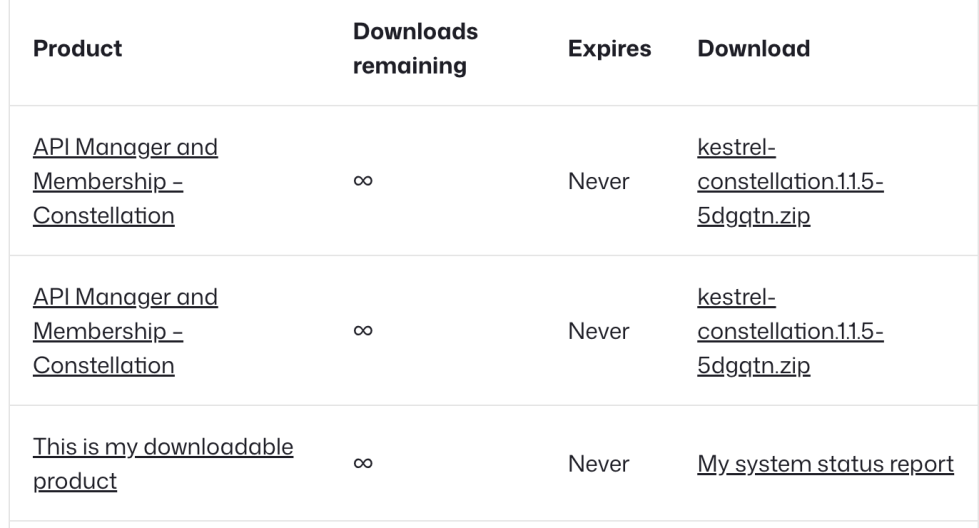
WooCommerce My Account area
↑ Back to topSimilarly, the My Account area will behave the same way. Links will be auto-generated when clicked.

Download links in emails
↑ Back to topIf the customer has an account and is logged in:
- Woo validates their user ID + order access.
- The plugin intercepts their request and generates a fresh signed URL behind the scenes.
Guest checkout is enabled, and Woo sends a tokenized download URL:
Woo uses a special ?key=order_key&email=customer_email format, allowing the download to work without logging in, as long as the URL matches a valid order. This is the default WooCommerce behavior unless you change it.
If you are selling a large number of digital downloads, it is recommended that you encourage (or require) customers to create accounts.
Modifying file names during download
↑ Back to topBy default, your file will be downloaded with the name you uploaded it with. You can change this within the Amazon S3 interface by adding file metadata. To update this metadata:
- Go to your AWS console
- Locate the file and then click on it
- Select “Properties”
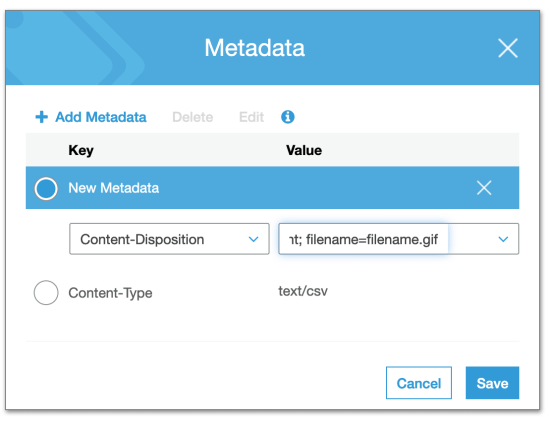
- In the next tab, choose Meta Data > + Add Metadata,
- Select “Content-Disposition” from the drop-down
- In the value drop-down enter the following:
'attachment; filename=filename.gif'.- Be sure to change filename.gif to the filename you wish to use.

FAQ
↑ Back to topDoes this plugin support connections to other S3-compatible services?
↑ Back to topSupport for non-Amazon S3 solutions is available but is currently considered experimental. We provide filters for you to use other providers. A code snippet is available in our guide to enable experimental support for other platforms.
Currently, experimental support is available for:
- Cloudflare R2
- Backblaze B2
- Digital Ocean Spaces
- Wasabi Cloud Storage
To get started, please review our guide on using S3 compatible providers with the Amazon S3 Storage plugin for WooCommerce.
Please note: some features may not work as documented with alternative providers. We are actively improving support for alternative providers as requested. If you connect to another provider using our plugin and need expanded features or support, please let us know. Log a feature request or contact support.
My audio files are playing in the browser instead of downloading. What do I do?
↑ Back to top- Login to the S3 console, select an object
- Select the Properties button (if the properties window at the bottom isn’t already visible).
- Select the Metadata tab.
- Select the Add Metadata button.
- Select Content-Disposition in the drop down.
- Enter the Value: attachment.
- Save.
Does this extension support Amazon S3 Transfer Acceleration?
↑ Back to topAmazon S3 Transfer Acceleration is not yet supported by our extension. We are tracking feedback and when we see enough interest we will happily add it! If you’re interested in this feature, please vote here.
Is the “Redirect only” download method secure?
↑ Back to topThe “Redirect only” setting is considered insecure when used in WooCommerce downloads because it exposes the URL of your files. This is a problem for files directly served WordPress, but isn’t the case for files served from S3. The URL is generated every time the customer clicks the download link and will expire based on your validity period. So while it is exposed, it is a temporary link.
Troubleshooting
↑ Back to topMy shortcode doesn’t work!
↑ Back to topFirst off, change your filenames so there’s no spaces in them! If you must have spaces in your filenames, please make sure that the spaces are replaced with + in your shortcodes.
For example, if you had a bucket called MyExampleBucket and a file in that called My File With Spaces.txt you would be able to create links to that file with the following shortcode:
[amazon_s3 bucket=MyExampleBucket object=My+File+With+Spaces.txt]
“File not found” errors
↑ Back to topIf you see this message when trying to download an S3 file, check:
- The access to the file hasn’t been revoked from the edit-order screen.
- Verify your shortcode parameters and don’t include any special characters like spaces or parentheses.
- The route to the S3 file (
objectparameter) doesn’t include the bucket host, just the relative path. E.g.:/directory/filename.ext. - The bucket host is included in the list of Approved Download Directories. For example:
https://bucket-name.s3.region-code.amazonaws.com/(*).
Note: Depending on the S3 Region, the region code can be omitted from the host. For example: https://bucket-name.s3.amazonaws.com/ .
Downloads not completing
↑ Back to topIf you have issues with downloads being slow or not completing for your customers, you should enable debug logging. You can then attempt a test with your normal settings and another when Allow using redirect mode (insecure) is active. To set that up, go to “WooCommerce > Settings > Products > Downloadable Products“. Please contact support with those logs and we’ll be happy to help!
Questions & support
↑ Back to topHave a question before you buy? Please fill out this pre-sales form.
Already purchased and need some assistance? Get in touch with support!
