WooCommerce product table view plugin lets you create a separate product listing page and display your all products in a list or grid view to allow your customers to add multiple products to the cart quickly and easily.
- Download Product Listing Page with List View & Grid View and have your .zip file
- At the WordPress admin panel, go to the Plugins section, and click ‘Add New’ to upload and install the plugin you just downloaded from WooCommerce.
- Upload the .zip file to proceed with the installation.
- Wait until the plugin installs. After successful installation, activate the plugin, and move on to configuration settings.
At the admin panel, go to WooCommerce >Product Listing Page to configure the product listing page extension. Here you will find 3 tabs such as General Settings, Table Settings, and Load More Button Settings.
In a
General settings tab, you can configure the following
- Select Layout (Choose a layout to display the product listing page e. List View, Grid View)
- Select Columns to display at front (choose columns to display at frontend in listing page)
- Hide Out of Stock Products (Select if you want to hide out of stock products.)
- Show full description (Select if you want to display full description of product.)
- Loading Product Type (Scroll, Load More Button, Pagination)
- Loader alignment (Choose loader alignment position for loading product type)
- Display side cart (Display or Hide cart inside)
- Display category filter (Display or Hide category dropdown filter inside)
- Select Option (Include/exclude products in listing page)
- Include Product/Category (Choose products you want to display on the listing page for grid view e. All Product, specific products, or categories wise)
- Icons Colors (choose icon colors)
- Icons Background color (Choose icons background colors)
- Icons Hover Color (choose icon color when you hover on it)
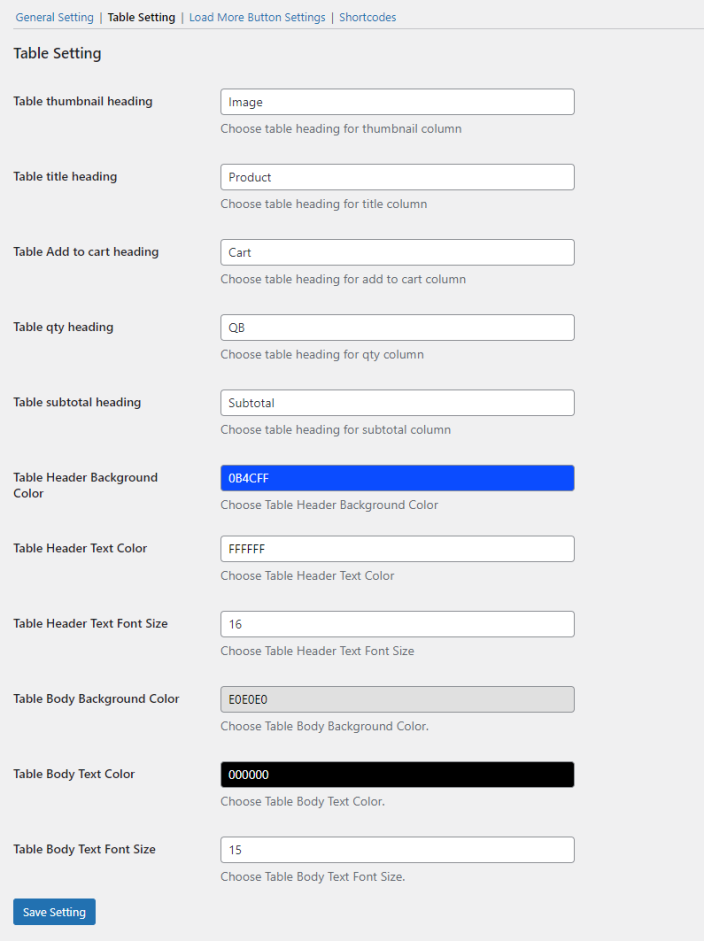
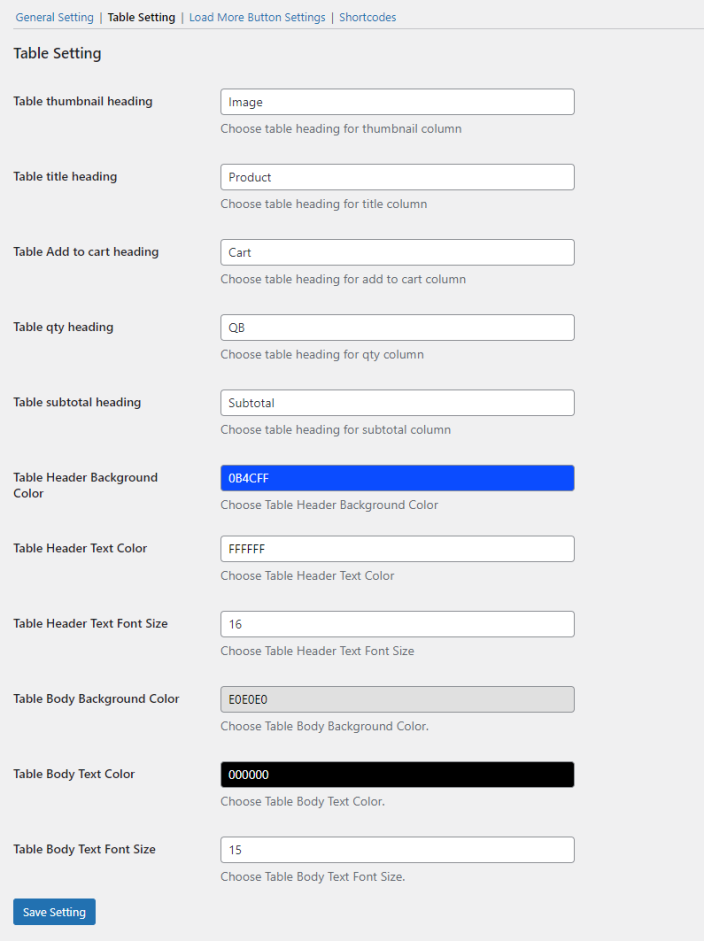
 From this tab, you can customize the following:
From this tab, you can customize the following:
- Table thumbnail heading
- Table title heading
- Table add to a cart heading
- Table qty heading
- Table subtotal heading
- Table header background color
- Table header text color
- Table header text font size
- Table body background color
- Table body text color
- Table body text font size

This button will be displayed at the end of the listing page if you have chosen a Load More Products Button as a loading type from general settings. This button will display more products when customers click it. However, you can customize this button from this tab such as text, background color, border color, and many more.

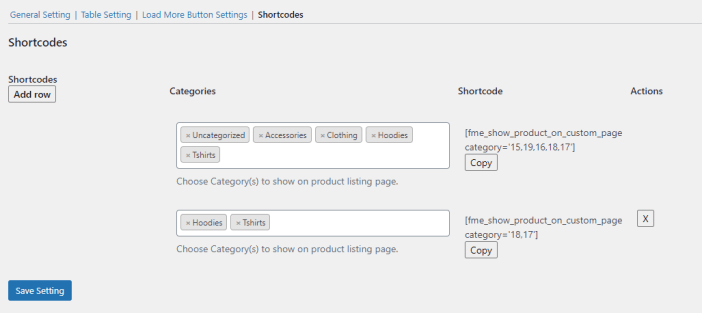
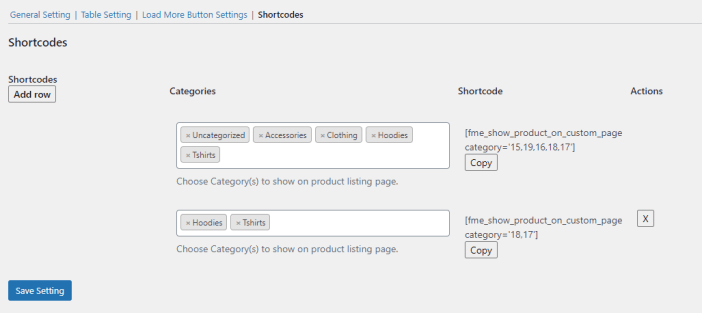
From this tab, Admin can select specific categories to show on the listing page and a shortcode will be generated for each category(s).

- Can you display the listings or cart widget on all pages or selective pages?
Product list view WooCommerce plugin allows you to show the product listings and cart widgets on all pages using a shortcode. Go to WooCommerce > Settings > Product Listing Page. Here in the general settings tab, you will find the shortcode which you can paste on any page to display listings and cart widgets.
- Is it possible to display listings based on categories?
Yes, the WooCommerce custom product list page plugin enables you to display product listings based on categories. To do so, go to the general settings section and select grid view for product listings. In grid view, you will have the choice to display products based on their categories or as separate products.
- Can we customize the product loading type?
The WooCommerce product list layout plugin gives you the ability to choose a product loading method. You can either choose scroll down, pagination, or load more button. For the load more button you can configure different settings.