Conditional Checkout Fields Manager allows you to add new fields to the checkout page without coding. Create additional checkout fields per product, category, and user roles in any checkout tab, such as billing, shipping, and more.
Installation
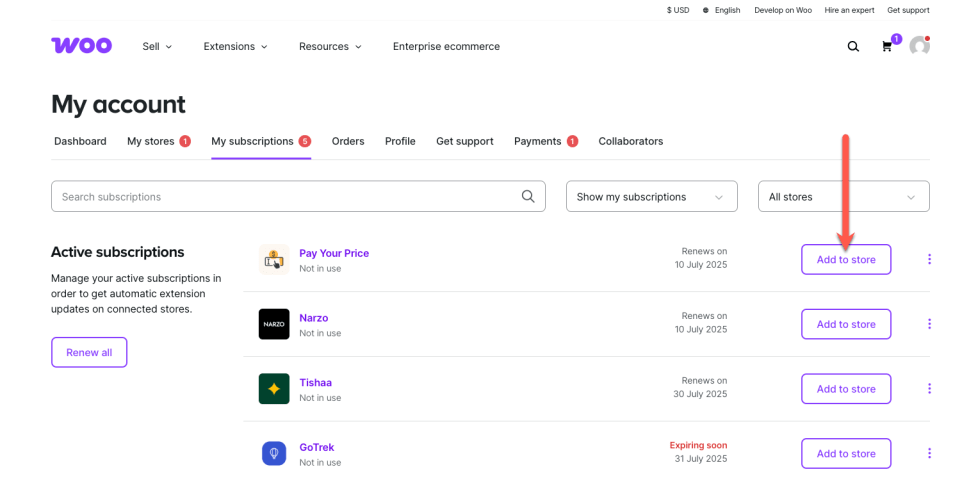
↑ Back to topTo start using a product from WooCommerce.com, you can use the “Add to store” functionality on the order confirmation page or the My subscriptions section in your account.
- Navigate to My subscriptions.
- Find the Add to store button next to the product you’re planning to install.
- Follow the instructions on the screen, and the product will be automatically added to your store.
Alternative options and more information at:
Managing WooCommerce.com subscriptions.
Configuration
↑ Back to topFrom your store’s WP Admin dashboard, navigate to WooCommerce > Setting> Conditional Checkout Fields for WooCommerce to customize the checkout page without coding.
Sections
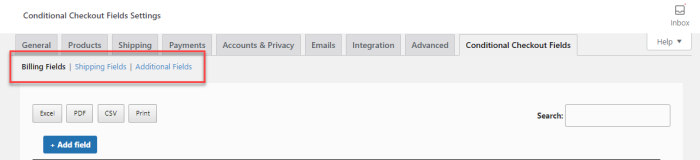
↑ Back to topEditable fields are organized into three sections:
- Billing – Billing address and payment section of checkout (payment must be enabled)
- Shipping – Shipping details section of checkout (shipping must be enabled)
- Additional – Additional Information section that appears after the billing and shipping sections of checkout, next to order notes (order notes must be enabled)

Billing section
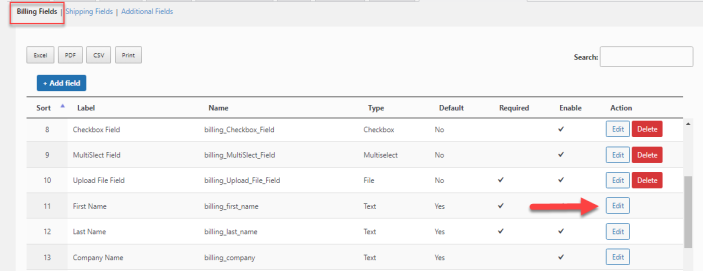
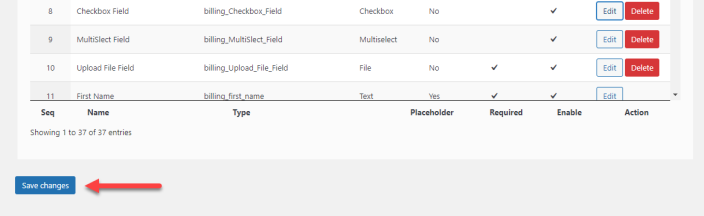
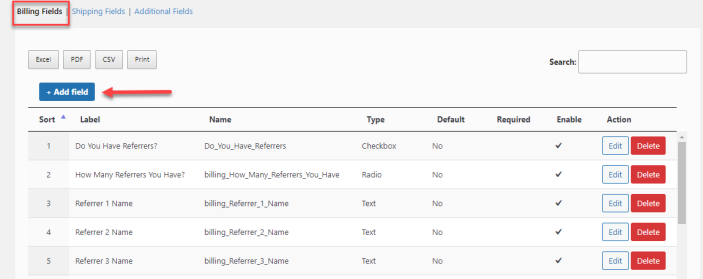
↑ Back to topClick the Billing Fields tab to customize the billing section fields. Here you can see all the custom and default WooCommerce billing fields. You can edit default checkout fields by clicking the Edit button next to the one you wish to customize.

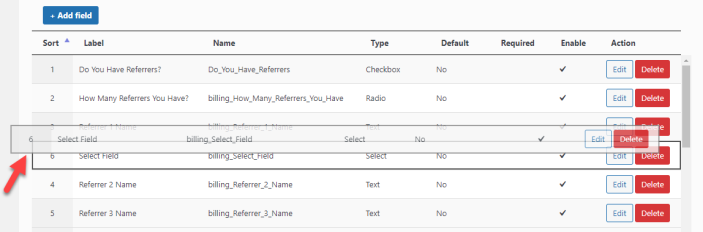
You can also drag and drop fields to re-order them.

Once you’re done customizing, click the Save changes button to save your settings.

Add a new field
↑ Back to topClick Add field to create a new checkout field for billing, shipping, or additional section.

Field settings
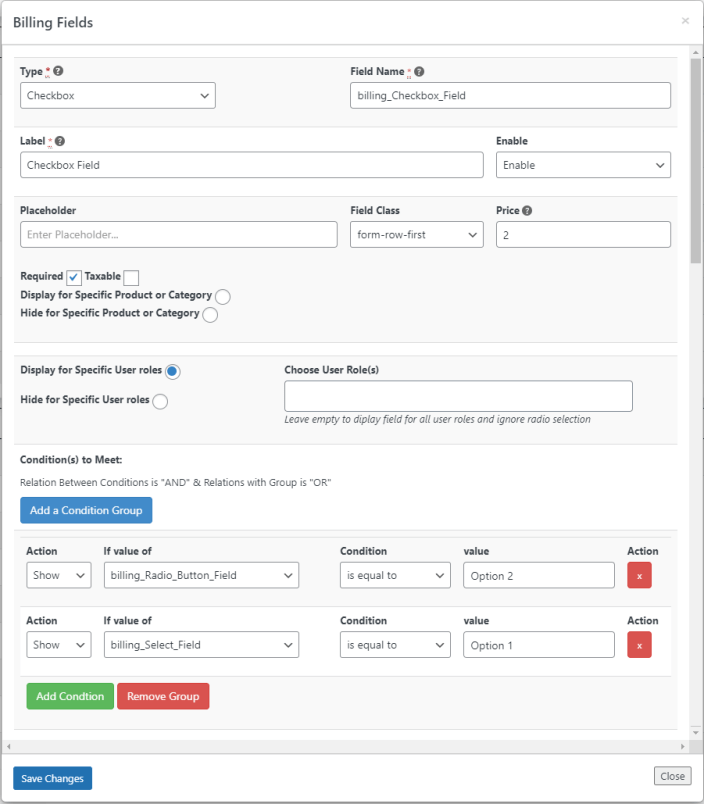
↑ Back to topYou can customize each field according to your preferences. You can do the following settings with each field.
- Type (Select the type of field you required)
- Field Name:(Set the field name)
- Label (Set the Label of Field to display on frontend)
- Enable (Enable/Disable the field)
- Placeholder (Specify placeholder )
- Field Class (Choose position or width of fields such as form row first/last, wide)
- Price (Set price for this field )
- Required(Make this fields mandatory for Customers)
- Display for Specific Product or Category (Display field based on specific products or categories in cart)
- Hide for Specific Product or Category (Hide field based on specific products or categories in cart)
- Repeat this Field: Repeat a field based on specific products in cart OR total items in cart.
- Display for Specific User roles (Show this field to specific users only)
- Hide for Specific User roles (Hide this field to specific users only)
- Add Conditions (Make the field dependent on other field. Relation between groups is Or; the relation between conditions is And)

Note: In the And operation. all conditions must be true. In the Or condition, if any operation is true, the expression will be true.
Add fields to the Shipping and/or Additional sections
↑ Back to topFrom your WP Admin dashboard, navigate to WooCommerce > Setting> Conditional Checkout Fields and click the Shipping or Additional Tabs and add the fields in the same way as we did for the billing section.
Add new sections to the Checkout page
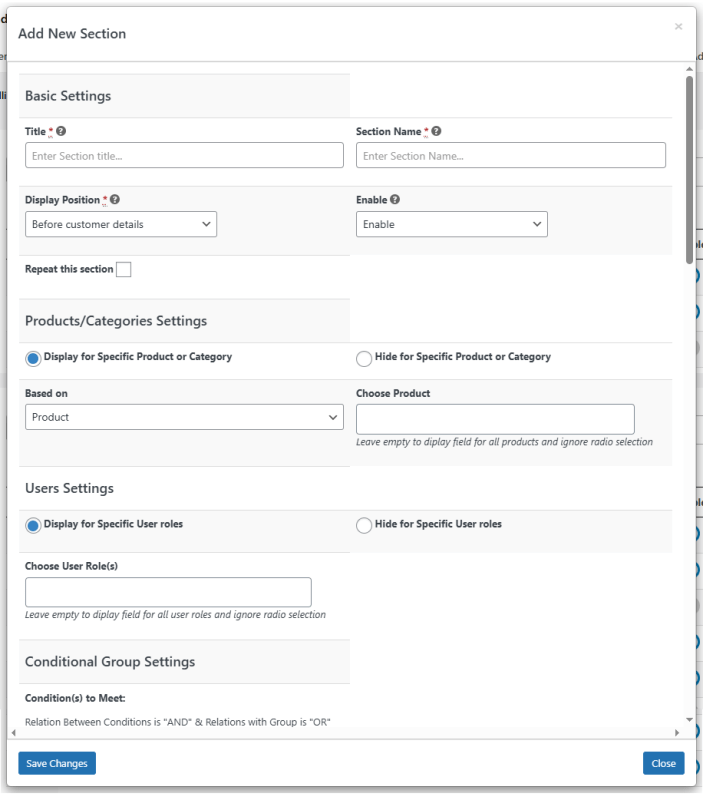
↑ Back to topTo add a new section to the checkout page, go to WooCommerce > Settings > Conditional Checkout Fields in your WP Admin dashboard and click the Add Section button. Here you will find the following settings:
- Title: Enter a title for the new checkout section.
- Section Name: Add a name for the checkout section.
- Display Position: Choose where you want to display the new checkout section:
- Before Customer Details
- After Customer Details
- Before Billing Fields
- After Billing Fields
- Before Shipping Fields
- After Shipping Fields
- Before Registration Fields
- After Registration Fields
- Before Order Notes
- After Order Notes
- Enable: Enable or disable the section.
- Repeat This Section: Click the checkbox to repeat the section.
- Display/Hide For Specific Product Or Category: Select to hide or display the section for specific products or categories.
- Choose Product/Category: Select specific products or categories for which you want to display or hide the section.
- Display/Hide For Specific User Roles: Hide or display the checkout section for specific user roles.
- Choose User Role(s): Choose the user roles to hide or display the section.
- Add Conditional Groups: Click on Add a Condition Group to apply conditional logic. You can create groups based on Or and And logic.

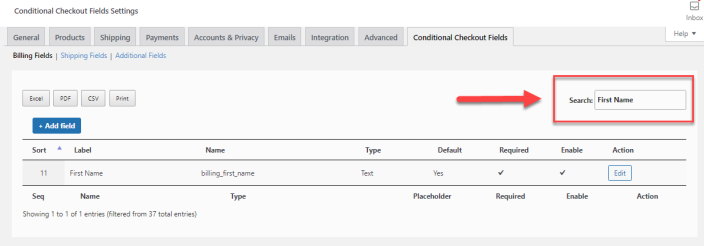
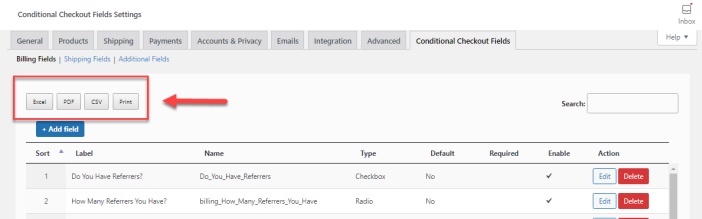
Searching, exporting, and printing fields
↑ Back to topEvery section (Billing, Shipping, and Additional) has search, export, and print facility. If you want to search the fields of the billing section, navigate to WooCommerce > Settings > Conditional Checkout Fields > Billing in your WP Admin dashboard. Here, you will find the search option on the right side and you can find any field using the search option.

You can also find the export and print options on left side.

Custom checkout field types and uses
↑ Back to top- Text Field – Add text field options to the billing or shipping section to take multiple data units in single lines from customers.
- Text Area – Acquire details or information in a paragraph by using the text area option. Provide more space for customers to share data.
- File Upload – Let the customers upload files in varying formats to make you understand the billing or shipping details.
- Drop-Down – You can display more options for customers to easily select from by using a dropdown field.
- Radio Button – Show the options in the form of radio buttons to facilitate customers selection with a click
- Checkbox – Add a checkbox to allow customers easily select or ignore an option. With multiple checkboxes, selection becomes easier.
- Simple Checkbox – Use a simple checkbox to ask customers straight about a Yes or No for a field or question.
- Multiple Select – A question that requires customers to submit more entries, use multiple select. For example, asking customers about their interests.
- Date and Time – Help your customers enter a date and time in the right format by providing a purpose-built field.
- Color Picker – Display multiple colors in boxes shape so that customers can click the required color rather than reading the available colors.
- Password – Allow your customers to share passwords of accounts relevant to the product or service you offer.
- Phone Number – Acquire customers’ phone numbers in the right format
- Number – Helps to get detail from customers in numbers e.g. lucky numbers, etc.
- Paragraph – Compose a brief message to easily convey a message
- Heading – segregate fields by headings to create sections
FAQs
↑ Back to topCan I edit or delete the default checkout fields?
This extension allows you to edit the default checkout fields and hide them. Moreover, you can change the sequence of default fields, and apply validation.
Is it possible to display custom checkout fields to only specific users?
Yes, you can assign checkout fields to specific user roles. This way you can create custom checkout fields for specific user roles.
Can I add condition fields to the checkout page?
The extension lets you create conditional checkout fields. You can apply And or Or based conditions on different fields to get the required information from your customers.